6个月的B端产品新人掉坑日记

作者总结了入行6个月以来所遇的三大坑,点滴思考与记录,相信能够给你带来帮助。
8月16号星期三下午轮岗结束至此已有4个月,期间参与了3个项目。一个原本今天要上线,无奈公司DBA部门搬家导致服务器不可用而延期;一个受制于各种原因,由原来8个模块砍到4个再到上星期为止只上线了一个页面-_-||;还有一个业务大方向未确定但原型图已完成了31.33%且无PRD。
虽说都没看到结果,但无论是为了自身成长还是为了往后更大的项目做准备,都应该在此停留并作出阶段总结。
首先要说清楚B端产品,很大程度上其实只能说是一种辅助线下业务,提高工作效率的工具,而对于我所做的电商公司后台管理系统来说更是如此—在过去没有电脑的时代,仓库库存、出入库调拨公司财务状况这类的信息都用纸质载体记录,仓库工作人员可以随意用笔在载体上修改信息(记录的规范可能存在于仓库具体操作规范里不过如今可以靠电脑系统来作出限制达到信息规范的效果)。
产品的所有功能与展现的信息都应当服务于线下操作人员,系统功能贴合于实际业务流程,因此一切的开始,源于业务的调研。
第一坑 To B产品的产品调研
A)业务调研
C端产品并不存在业务调研一说,因为在确认了要解决用户什么问题之后,产品的目标和业务便很明确。
B端产品的业务流程则多如牛毛,而且彼此之间也紧密关联。在原有基础上更改一个小流程,都会影响到很多其他数据,一旦节点和数据回传的时间没有琢磨好,往往会发生数据冲突。在这么复杂的情况下,就需要对熟悉业务的人员盘根问底,了解好每一个数据的意义,这会浪费业务人员大量的时间。就我们公司而言,有时间解答我们问题的往往是管理层,但他们没有底层人员熟悉业务和操作,而底层员工则太忙而没有时间,因此需要提前安排好调研时间。
B)功能调研
如果做的是C端,那么产品人员自己也是用户的一员。对于自家产品,没事就可以随便点点点,发现哪些地方交互做得不舒服,哪些信息不够突出,甚至可以去appstore下载几十个竞品参考一下,立马优化。
但对于B端产品来说,市面上根本看不到其他公司的后台系统。而软件服务商提供的,往往在注册的时候就会被要求提供手机或身份证或企业执照等证明文件。
即使可以顺利注册登录,看到的模块和功能也只是别人家产品的基础业务功能,而这些功能往往是所有竞品都有的基础部分,更重要的后台处理逻辑看不见,要分析只能分析到表面的皮毛。对于增值性和服务性的拓展功能就更不用说了,都是要钱的!(不排除有慷慨大方的老板愿意掏钱买买买)
此外还有一点,产品经理接到一个项目时,往往会根据过去的经验来想象和模拟业务流程,如果在调研B端产品的业务前就先入为主地凭空捏造出一套看似合理的业务流程的话,最终被打脸的可能性是极大的。
第二坑 如何决定产品框架
A)模块间的交互
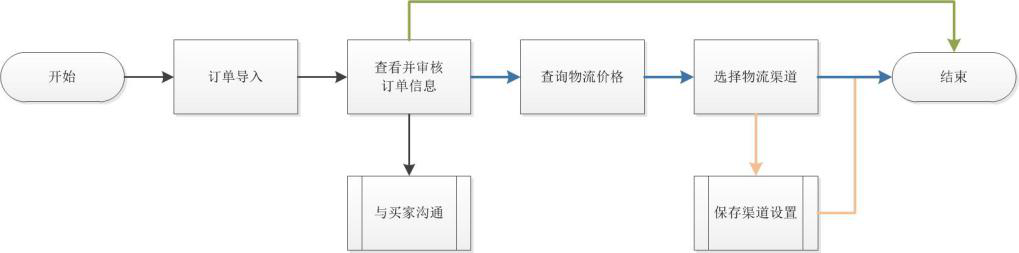
电商系统由于涉及订单、货物管理和金额,因此系统功能模块多而且数据交互也多。卖家在使用时,可能需要不断地在多个页面间切换,比如发货时,需要在订单模块查看买家所在地(订单目的地),在物流模块查询运费,选择最优的渠道,如果遇上偏远地区的买家,可能还要额外设置物流匹配规则节省日后遇到类似情况的处理时间。

如果按功能模块区分,“与买家沟通”是属于客服模块的(也有可能卖家在电商平台沟通);“设置和保存渠道设置”是物流模块的,其他则是订单模块的。在考虑到订单模块原本已有较多功能按钮的情况下,是否根据业务流程加入“沟通买家”和“设置物流渠道规则”这两个功能,要的话放在哪不影响页面,则需要产品经理来判断。
B)导航栏设计

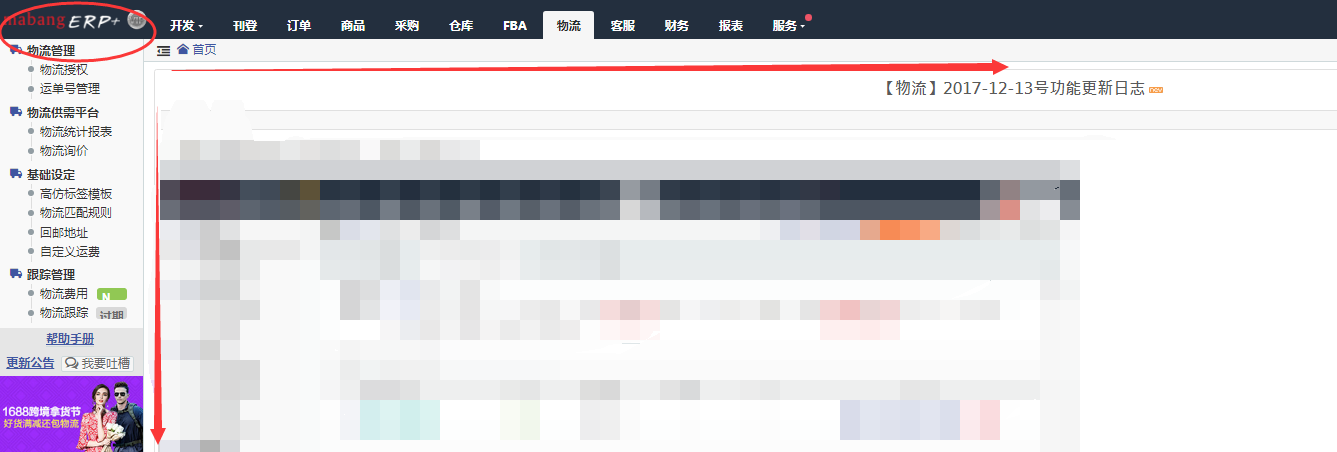
(马帮ERP,为中大型卖家服务)
首先,目前大部分网页导航栏菜单都位于左侧或者顶部,二者选其一或二者皆有。这是因为人在浏览网页时,最先关注的是左上方的内容,再顺着色块的引导从左到右或从上到下去关注内容。所以一般情况下,品牌logo都会放在左上方利于使用者加深印象。
其中,顶部导航栏能存放的模块较少,左侧导航栏的扩展性更好。

如果系统模块只有两层或更少,采用左侧导航栏(加上导航栏可以缩放的功能)可以加大内容展示面积,模块名称和页面名称的层级结构也能通过点击厚伸展的动效让人觉得一目了然。但如果操作时需要在不同模块的不同子页面间不断切换的话,模块伸展的动效反而会让使用者觉得不耐烦。
特别欣赏公司现有系统的标签栏功能,点击过的页面会保存历史,先前加载过的数据也会保留,这样如果需要切换页面操作,就可以直接点击标签栏,而不用重新在导航栏里面找了。
但如果在已经采用了顶部导航栏,再使用标签栏的话,会让页面出现两个“横条”,减小内容展示面积。如果点击的操作区域不大,更会导致点击错误的情况,因此如果采用了顶部导航栏的设计,就不建议加上标签栏了。

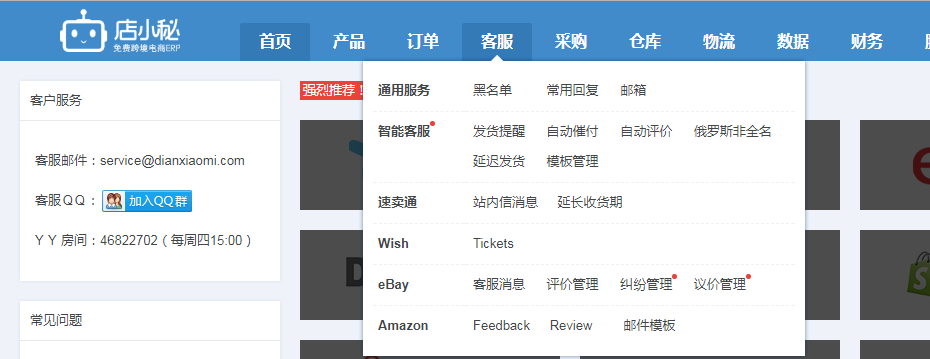
还有 2016年“跨境电商最具人气奖”店小秘只有顶部导航栏,不过下拉菜单的分类做的详细,面对的目标用户又是小型卖家,看上去更适合这种轻量型的设计。
之所以把导航栏的设计放在产品框架这里讨论,正是因为目前在做电商ERP。而ERP系统的模块较多,且操作者使用时需要切换页面。如何展示各个模块和页面让使用者一目了然,减少寻找页面的时间;如何通过合理的功能按钮连接页面之间的关系,避免寻找页面,都是产品经理需要考虑的。
C)涉及到的角色权限问题
权限控制一直是SAAS化软件的核心,电商ERP系统也需要权限控制。而在企业管理员开放权限给下属使用时,面临的导向问题也是和产品定框架时的问题一样:是按照业务逻辑去分配权限呢,还是按照功能模块页面去分配?如果两种方向都无法完美地解决权限控制的问题,那只好一个一个功能按钮一类一类数据去分配了。
第三坑 四面楚歌的业务操作功能
A)前置条件
前置条件指的是想要执行某个功能按钮前要做的事情。比如当我要删除某条数据记录前,需要先勾选,如果这条记录在某个状态下是不能删除的,那么就应该有系统提示原因。有的功能按钮触发之后变动的数据较多,对应限制的逻辑也要增加。
B)后置条件
和前置条件相比,后置条件更凶残了,指的是执行某个功能按钮后会发生的影响。前后置条件都一样,包含前端界面显示和后台数据的变化,需要产品经理十分熟悉系统操作和数据层面的逻辑,考虑不周全的话,又是开发的一顿暴揍。
To B产品的坑大部分都是出在后置条件,模块多,数据量大,并且一个模块涉及到后台的数据表可能有好几张,操作一条记录往往会牵扯到多张表里面的多条数据的变化,可以说是“牵一发而动全身”了。除了凭借对产品的熟悉程度去设置以外,没有其他办法。
所幸的是,测试工程师也能通过数据测试协助完善前后置条件,但除非十分熟悉系统业务,否则测试人员也只是根据PRD和他们自身的经验去判断系统有无出错。
C)批量操作与非批量操作
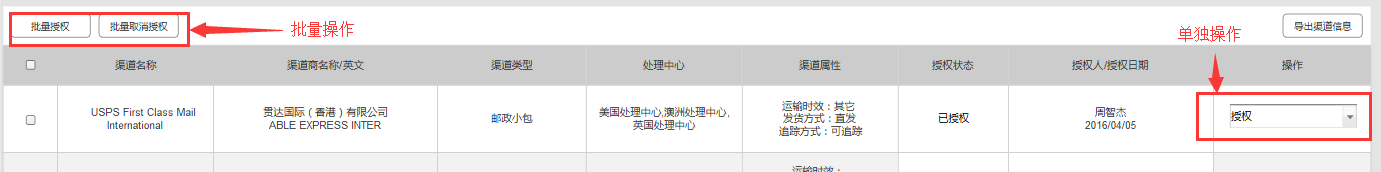
我曾经见过一个简陋的后台系统,里面有一个操作按钮位于数据表的上方,必须让使用者先勾选复选框之后才能点击操作,当时我为了尽快了解这个功能的作用,只勾选了一条记录就去点击这个按钮了,可是随后系统却提示我需要勾选多条记录。有了这个经验,当我去点击旁边的按钮时,预先勾选了两条数据,随后系统还是提示我操作错误了——这个按钮的功能和第一个一样,不过它只能对单条数据操作。
这个系统很蠢,也少有蠢成这样的系统,但是却给了我提示:
- 数据表上方的操作如果只能针对单条或多条来进行操作,应当在名字上有区分,比如“批量删除”,而不只是“删除”;
- 如果只能针对单条记录操作,应当简化“勾选复选框——点击按钮”这两步操作,最好的状况是把按钮放在数据表的每一条数据里面,点击按钮就等于完成了操作;

对于批量操作还有一个需要注意的地方,比如批量删除,如果批量勾选的数据中包含了不可删除的数据记录,那么点击批量删除后,是所有记录都不允许删除并提示,还是执行可删除的操作然后披露未删除的数据呢?前者要注意如果所有都不允许删除,那么勾选的记录也要在前端继续保持勾选状态,避免让人再重新勾选一遍,并且应当提示哪些数据妨碍了操作的进行。
如果是后者,则要注意只对部分而不是全部勾选的数据操作,是否符合操作者的本意?另外,前端无法判断哪些数据可以执行操作哪些不可以,因此执行操作的数据会提交到后台进行判断才能返回披露的结果,这样设计是否会对系统造成压力或其他影响?
另外就是,为了突出系统的某些功能(业务上的需要),有些针对单独数据的操作也可以放在数据表的上方,这时就需要从操作的交互或者视觉上给予使用者提示。
D)操作权限
相对于通过权限来控制数据的展现,通过权限来决定账号的使用者能否看到功能按钮是一个更好的方式。打个比方,看到一堆的数据但是没有可操作按钮,就避免了无权限者去修改数据的可能;看到了可操作的功能按钮,却没有对应可操作的数据,也可行,但是会让使用者很产生负面情绪。当然,这两种方式并不冲突,可以让无权限者看不到数据同时也看不到操作按钮,就让他当做没有这个东西存在吧。
字太多了,还望各位轻喷。
本文由 @Ien 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















哈哈哈哈,做为to B的运营,每天都看着后端哭丧着脸
好像这些坑都是踩过来的,随着对行业和业务熟悉,基本的坑都会避免了。
谢谢分享,受教了
店小秘的产品在这
同行你好~
跨境电商?
是的
新人觉得整理得很好
加油加油
这点坑,还早着那,B端产品专业性,行业性要学的是一个庞大体系
是的,项目都做得急,少有深入研究行业的地方
作者 你好可以交流一下吗