案例学习 – 关于VSCO Cam的可用性测试

Visual Supply公司出品的VSCO Cam是一款时尚并强大的移动端照片处理应用,无论在App Store还是Google Play都有着4.5星的优异战绩。VSCO有一大批忠实的用户群,而且他们的Grid(应用内置与在线的照片流)当中有着很多我所见过的最美的照片。在2014年5月,他们成功融得4000万美元的投资。
可用性测试的目标
通过6个基本任务识别出VSCO当中的可用性问题及痛点。其中的3个任务直接来源于App Store的小编所撰写的简述:
Visual Supply公司的这款摄影应用为摄影师及业余爱好者带来了大量令人惊叹的工具。无修饰的界面设计风格能帮你更加轻松的为照片使用滤镜,调整曝光,并与他人分享你的创作。
为了测试这些关键功能,我找来5名拥有不同背景的移动用户,进行了一次“地下”可用性测试。我对于这5名被测的要求很简单:他们是iPhone或安卓手机用户,熟悉摄影方面的一些基本常识(例如滤镜、裁剪、曝光等),并且不曾使用过VSCO Cam应用。
测试任务
- 拍一张照片。
- 为照片添加滤镜。
- 裁剪照片。
- 调整照片的曝光。
- 从手机相册中添加一张照片。
- 将照片分享到社交网络中。
分析
我让被测用户在他们的手机上下载并打开VSCO Cam,然后使用我自己的手机拍摄测试时的情况。测试结束后,我会重新观看这些视频,并将从中发现的关键信息记录在贴纸上。
如上图所示,矩阵顶部横向各单元(橘色贴纸)代表每个被测用户,左侧纵向各单元(蓝色贴纸)代表不同的测试任务,其余的彩色贴纸代表不同被测在完成各个任务时的顺利程度。
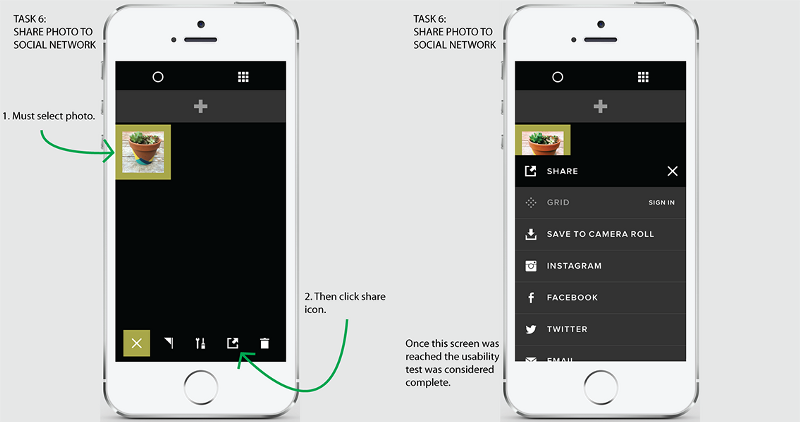
接下来我们看看具体的测试结果。需要说明一下,在下面的图片当中,绿色箭头指向的是正确的操作流程,红色箭头代表被测进行的错误操作。
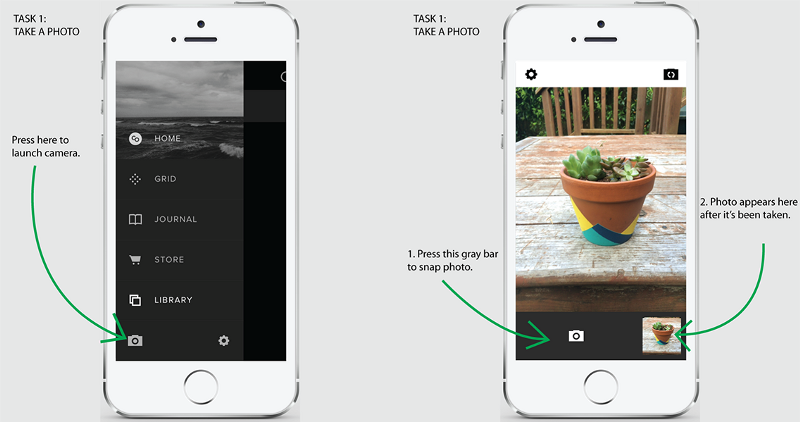
任务1:拍照
全部成功!每名被测都在VSCO Cam当中顺利的完成了拍照任务。很不错的一个开始。
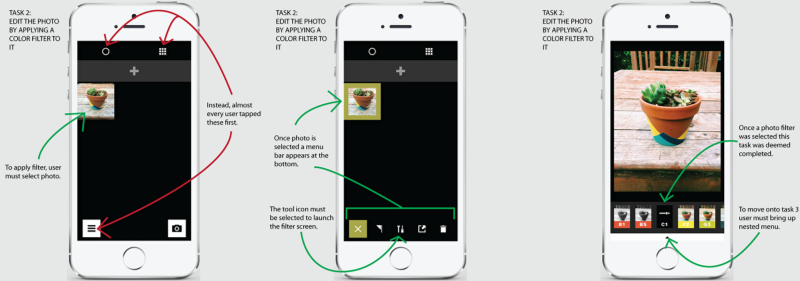
任务2:为照片添加滤镜
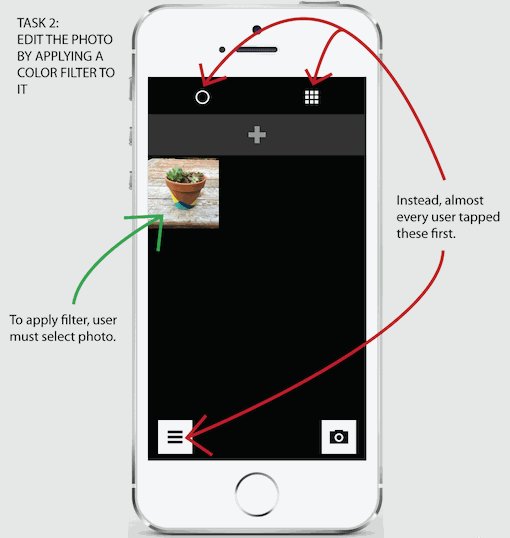
我们从这里开始遇到问题,没有任何一名被测在初次尝试时顺利的完成任务。在照片选择界面中,他们不断点击着错误的图标,如下图左侧的三个红色箭头所示。
实际上,要正确的完成这个任务,用户首先需要选择一张照片,此时界面底部会出现编辑菜单,点击其中第二个编辑图标即可添加滤镜,如上图中间的绿色箭头所示。用户初次使用时不了解这一点,他们会直接尝试界面当中默认可见的各种操作。
不过,一旦用户了解了滤镜的入口,选中了某个滤镜(如上图右侧所示,此时任务2完成),下一步动作就相对明显多了,因为在这里他们只有两件事情可做:
- 再次点击之前所选的滤镜缩略图,调整滤镜效果参数。
- 点击底部处于收起状态的菜单栏。
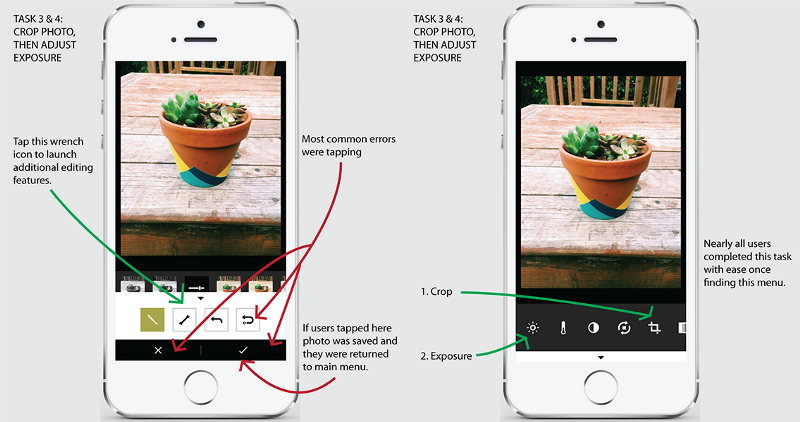
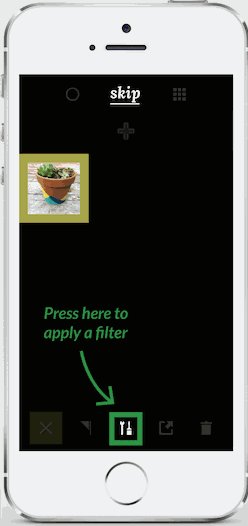
任务3和4:裁剪照片并调整曝光
被测用户在上一个任务的最后一步,点击底部处于收起状态的菜单栏,展开菜单栏,此时障碍再次出现。这里共产生5次误操作,其中的4次会造成任务流程中断;有的被测会尝试点击“撤销操作”按钮,有的会点击“恢复原图”按钮,此外还有点击确认和取消操作的情况。而只有点击菜单栏中的扳手按钮,才可以展开新的功能菜单,在这里能找到裁剪与曝光调整功能。
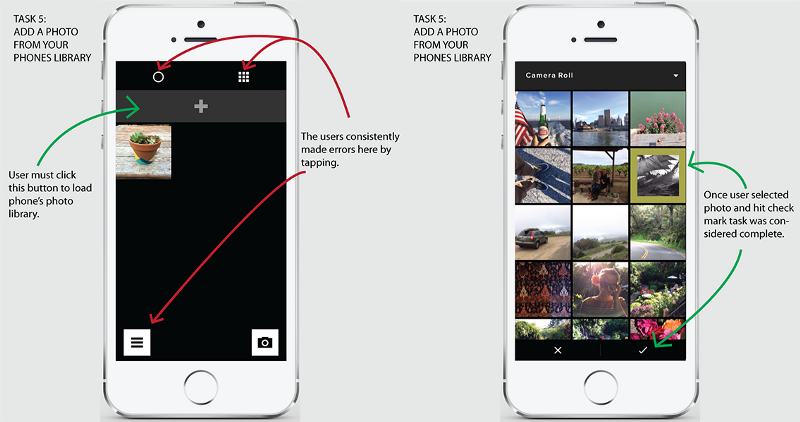
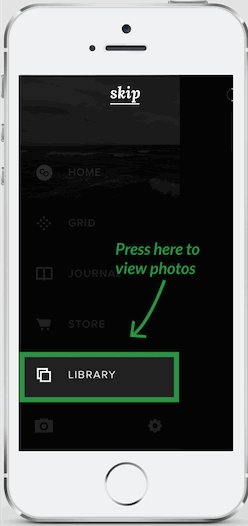
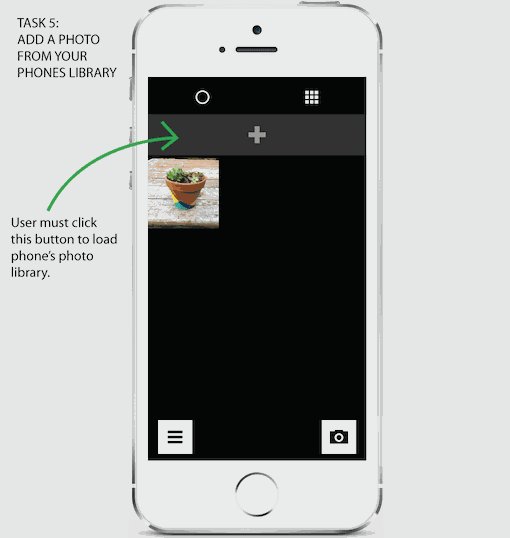
任务5:从手机相册中添加一张照片
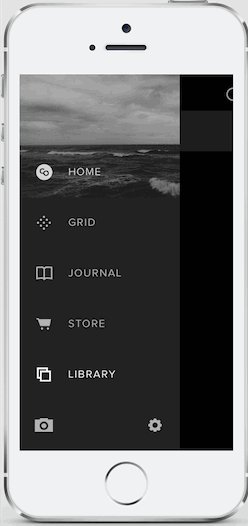
这个任务对于被测用户的困难程度超出想象。正确的操作方式是点击带有“+”符号的灰色大按钮,如上图左侧绿色箭头所示。但这个按钮在界面中的对比度过低,而且“+”很难让用户明确的了解其功能。被测用户的注意力会被顶部和底部的几个更加明亮的图标所吸引,并点击尝试。
另外也有些被测用户指出,在周围都是白色亮图标的界面环境中,那么暗的一个灰色按钮,感觉上像是不可用或不可点击的意思。
任务6:将照片分享到社交网络中
经过前面5个任务的折腾,被测用户已经对每个界面有了更多的认知,对应用整体也更加熟悉了。此外由于分享按钮的图标本身表意也很明确,所以多数用户还算可以相对轻松的找到这个功能所在,并完成任务。
除非有内部数据,否则我们很难判断有多少实际用户在初次上手之后会像我们做测试这样有充足的时间去尝试,在试图使用基本功能并遇到挫折后又会有多少耐心去继续使用。
两个关键问题
问题1:VSCO Cam的操作流程是非线性的,对新手用户缺少必要的引导和提示。
对于VSCO Cam来说,所面对的设计挑战之一,就是怎样让新用户尽快上手这样一款功能丰富但流程非线性的应用。
正如App Store中所介绍的那样,VSCO Cam的用户群范围还是很广泛的;但无论是专业人士还是摄影爱好者,从上手VSCO Cam的那刻起,他们都是“新手用户”。繁多而强大的功能一方面造就了这样一款有价值的应用,一方面也会因为复杂度的问题而产生负面影响。困难就在于通过怎样的方式让新手用户尽快熟悉操作并留下来,而不是沮丧的离开。
与Instagram及其他一些相对简单的摄影类应用相比,VSCO Cam的非线性流程允许多个用例并行存在。与传统的“拍照、做图、分享”不同,这款应用允许用户通过不同的参数,经由多种流程来达到目标。
在测试过程中,有一名被测用户尝试了29次才完成了一个任务。我鼓励他进行发声思维,把感受通过语言表达出来,并假设我不在场。结果这名被测用户说:
“说实话,如果真能假设你不在这里,我只会砸烂这个应用,扔掉它。”
改进建议
提供一些幻灯片风格或其他形式的新手引导,帮助新用户尽快了解最关键的界面与功能。

虽然有点累赘,但如果做的得当,功能就会变得一目了然,这是值得的。在设计新手引导时,要遵从当前的一些最佳实践模式,允许用户随时退出教学引导,并提供入口,使他们将来还可以访问到这些引导内容。
如今,VSCO Cam的官方博客上有一些教学视频,但应用本身却没有提供。
所以,他们也许可以尝试在应用内部给出一些针对核心功能的简要引导,例如拍照、使用滤镜和分享等等;对于更多相对次要的功能,博客上的教学视频仍可派上用场。
问题2:界面的视觉层次不合理
我们回顾一下任务2和5(为照片添加滤镜、从手机相册中添加一张照片)。这两个环节中,新手用户的认知负荷骤增,他们所面对的是各种图标形式的功能选项,界面没能通过合理的层级关系来告诉用户哪些功能与当前环节的主要目标最为相关。

改进建议
降低顶部两个白色图标在界面当中的对比度。这两个图标,一个负责筛选照片,一个负责切换照片列表视图模式,均属于特定情况下有可能用到的辅助功能,与用户当前最重要的图片编辑类目标关联都不大。
而底部两个按钮虽然在视觉权重上很高,但也有高的道理,一个是全局菜单,一个是拍照界面入口,所以可以不去管它们。
而对于用来从系统相册添加照片的“+”按钮,则可以试着提升对比度,至少不再是这种容易让人理解为“不可点击”的样式。
小结
当然,这些建议都是来自我个人的,所基于的也只是有5名被测参加的可用性测试。我更想有机会能看看VSCO Cam的真实数据,以验证我所发现的问题。无论怎样,对于一款移动应用来说,不断的发现问题、提出假设、迭代、验证——这个循环是不可或缺的。
来源:be for web
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益