为真实的需求而设计

遇到问题时,多问几个为什么,多想想用户目标才是解决问题的正确姿势。
在中大型企业中,设计师往往处在互联网产品生产线的中下游,日常工作中很难近距离接触到用户 ,尤其是UI设计师。最原始的用户需求都掌握在产品经理手中,虽然有许多设计工具可以帮助团队构建用户、同步信息,但在协作和设计过程中还是不免出现许多问题。
大多数情况下 ,我们所接触到的是一个已经给出具体解决方案的“被解决了的需求”,而我们所能做的就是如何把这个解决方案做得更易用、体验更佳,很少有机会跳出这个解决方案去思考本质,缺少同理心,也容易变为单纯的作图工具。
不理解用户的真实情况也容易造成设计师从理想的设计角度而不是从公司或是用户的角度出发去思考问题,从而团队内部缺乏信任,产品认为设计师不识大体,设计师认为产品没有追求。
而需求经过产品经理和交互设计师的层层传递, 掺杂了他们自身的理解在其中,最真实的面貌容易被扭曲。

为了确保为真实的需求而设计,除了尽可能多地争取和用户接触的机会以外,正确理解和提炼用户需求也很重要。
如何提炼真实用户需求
郝志中先生在《用户力》一书中对用户需求的发现、 分析和表达进行了详细的介绍和分析。产品经理根据日常观察、数据分析、自身经历发现用户问题;同时进一步对问题进行聚焦,甄别出“真实需求”和“粉丝用户”。其中需求提炼有三个步骤:
- 需求的过滤和汇总:需求过滤首先排除用户明显不合理的需求、小众偏门的需求和没有应用场景的需求。
- 需求排序:根据用户需求的次数、比例以及用户反馈的重要性进行需求排序。
- 用户分级:普遍用户、目标用户、粉丝用户
总结起来大概就是,要以用户的真实需求为驱动进行产品功能设计;先满足普遍用户和目标用户的大需求,再满足粉丝用户的大需求;当基础大需求满足后,要集中满足忠实粉丝用户的大需求,从而突出产品竞争力。
设计师如果按照这种方式去思考,可以更专注于目标用户,同时易于和团队达成共识,免去很多不必要的团队内耗。
以下我将结合实际工作来谈一谈。
需求过滤:过滤没有应用场景的需求,而不是追求完美的设计方案
wifi签到功能中,在管理员设置wifi签到点后,只有连上指定wifi才能签到。其中有一步是必须提示用户你可以连接的wifi列表。
交互设计的方案是通过弹框去展示,弹框的展示个数有限制,当wifi数量超出时则无法显示。而我认为必须完全展示所有wifi,否则用户第一次使用时会不知道自己需要连接的的wifi而错过打卡时间,给用户造成损失。但其实最后证明是我多虑了。

原因是使用wifi签到的一般情况下是小公司,这决定了它不会有太多个wifi签到点;其次公司对考勤这件事是比较慎重的,一般会在多个渠道发布通知告诉对应人员应该连接哪个wifi进行打卡;最后,人是活的,即便极端情况下用户找不到自己的wifi也可以通过询问同事等各种手段来解决。因此我所考虑的严重性后果基本不存在。
需求排序:更多地去考虑大众需求,而不是少部分用户
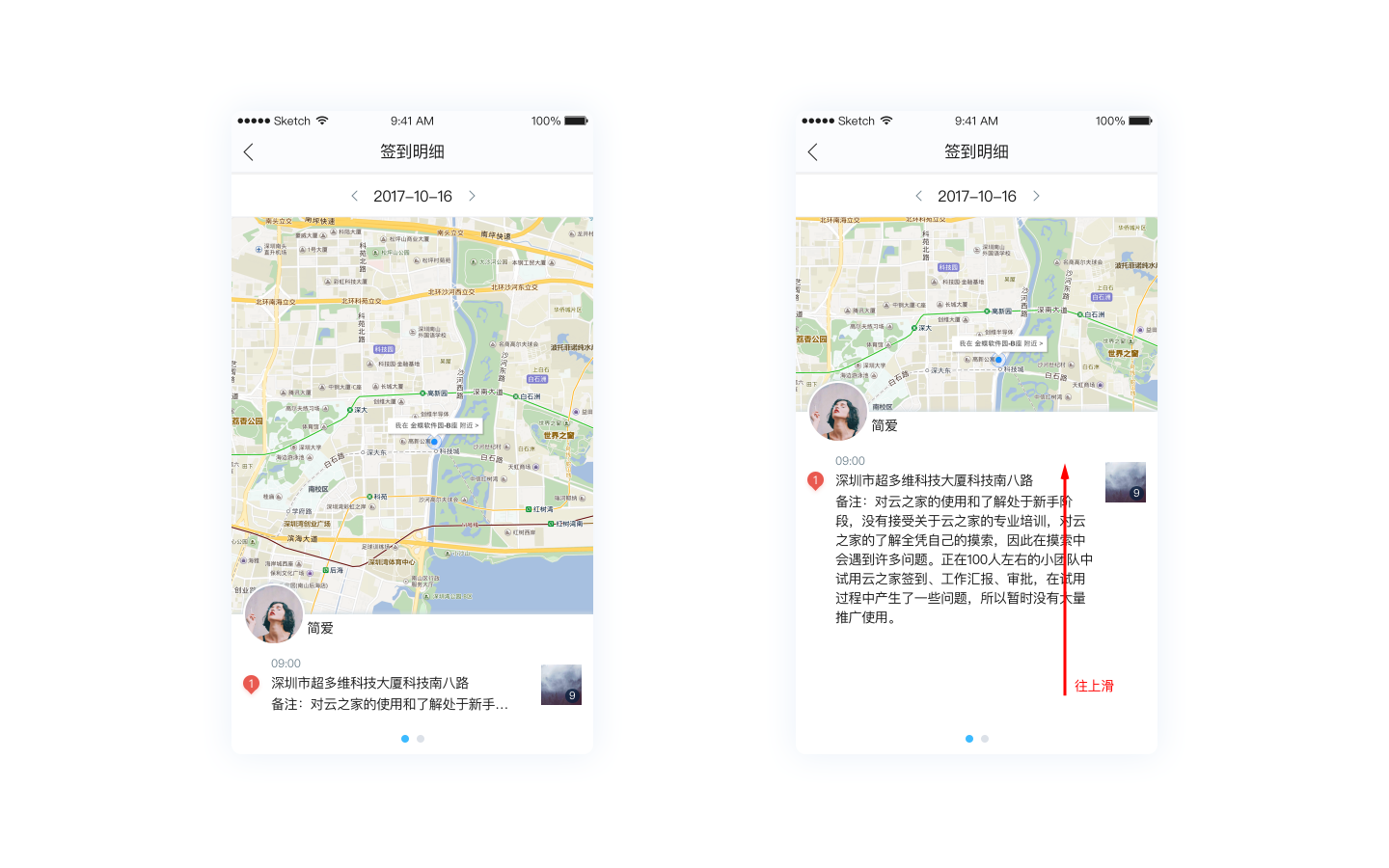
外勤签到中,员工会在定位地点拍照并填写备注来证明自己在此时此地出了外勤;同时负责人收到外勤反馈后可以查看具体的照片及备注,选择通过或驳回。
前一段时间接收到产品反馈群中用户的反馈,说希望自己能够看到详细的外勤备注,因为他们会把外勤备注当成拜访记录使用。这种情况下字数一般会比较多,目前的设计没办法满足这类用户的需求。
如果去考虑这类用户,那我在设计时可能会留很大的篇幅去展示他的外勤备注,但是这就造成80%的情况下页面会是一大片空白,这在办公场景实际上会给没有同样需求的用户造成心理负担。因此我选择了比较隐晦一些的设计方式:默认展示基本信息、上滑展示全部信息。达到一个平衡。

对于用户分布范围广的产品来说,在设计上很难兼顾所有的用户。不能过多地考虑了特殊情况下的用户需求,而牺牲大部分用户的使用体验。
用户分级:要不要做,值不值得做
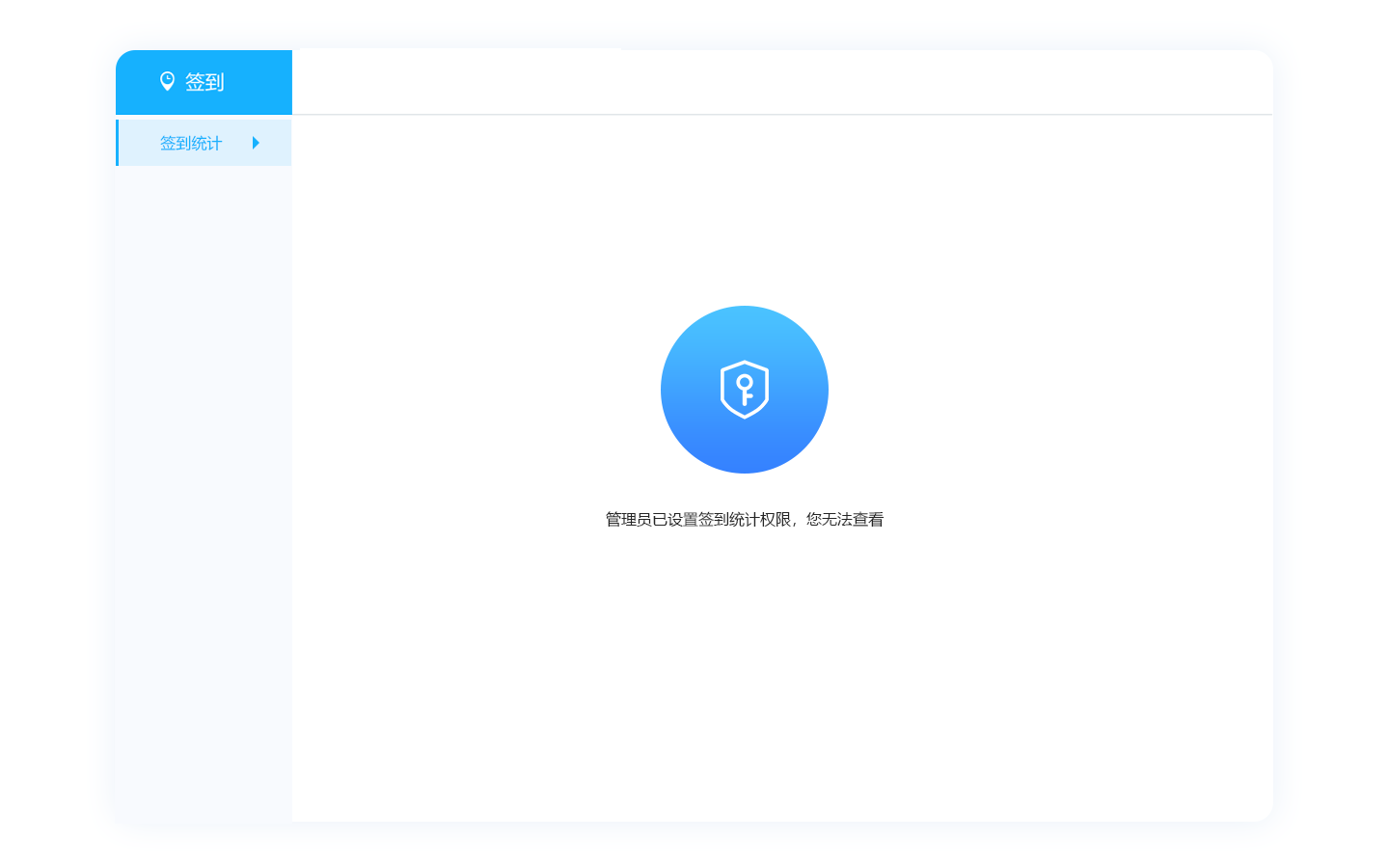
b端产品很难有自己的个性,而且容易被客户的要求左右。前段时间接到一个不可思议的需求:在签到统计中放一张缺省图,内容是“没有权限查看签到统计”。
当我磨刀霍霍向产品时,产品经理表示他也很无奈,这个是vvip客户的需求,一些强管控型企业就是不想让员工看到自己的签到流水,而目前没办法做到在后台开关控制,所以只能先做一个缺省页替代。

坦白说这是一个无法不做的需求,尽管会造成很多问题。b端产品的特殊性导致你必须更多地考虑大客户的需求,作为设计师只能尽量去理解,在力所能及的范围内在客户和用户之间做一个平衡。
回顾式工作:回到原点,跳出解决方案思考问题
前几天在帮运营做一张案例介绍长图,还没开始动工,运营妹子突然很紧张地跑过来说,“我们这边可能要改一下,案例展示页不用点击跳转了,我们改成了在当前页面展开和收起。 ”
我:“为什么呢?”从设计层面出发的话,点击跳转的阅读体验比较沉浸,同时开发成本比较小,我很好奇为什么运营想要改成展开折叠。
运营妹子:“因为网页端订阅号页面没有返回按钮,用户每次看完一个案例都需要关闭窗口再进入。”
我:“那正确的方法不应该是让研发加上返回按钮吗,你看这个xx页面就是有返回按钮的,加上应该不难。”
运营妹子:“哦!……”恍然大悟地走了。
遇到相似的问题时千万不要一声不吭开始构思怎么做比较好看,更不要嘴上好好好心里mmp。多问几个为什么,多想想用户目标才是解决问题的正确姿势。
参考资料:《用户力》作者:郝志中
本文由 @janedaring 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我只想说一句,好萌的运营妹子啊!
哈哈所以重点是妹子吗🌚
金蝶云之家吗?嘿嘿,我也做签到
敢问阁下来自何处?🌝