倒推社交应用「Soul」app产品需求文档(PRD)

笔者以用户身份对一款匿名社交应用soul进行体验分析后,倒推撰写了本篇需求文档,在此分享给大家,希望能和大家多多交流提高。
一、文档综述
1.1 版本修订记录

1.2 PRD输出环境

二、产品概述
2.1 产品综述

2.2 产品使用场景

三、产品结构
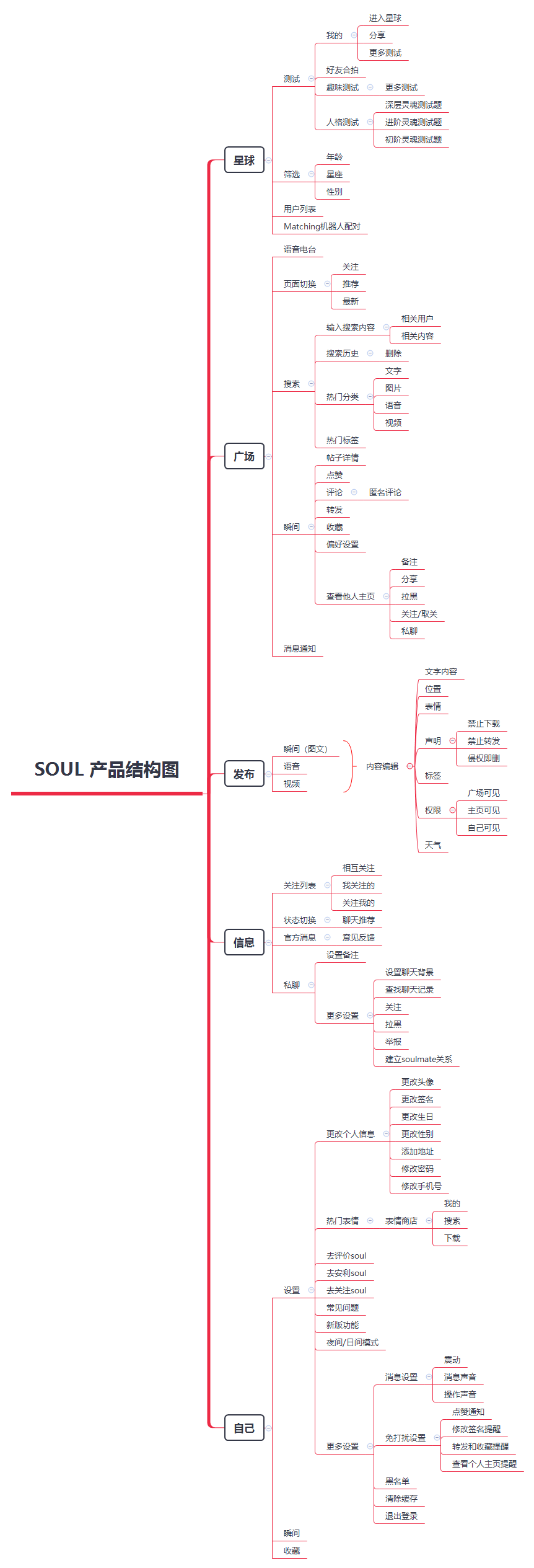
3.1 产品功能结构图

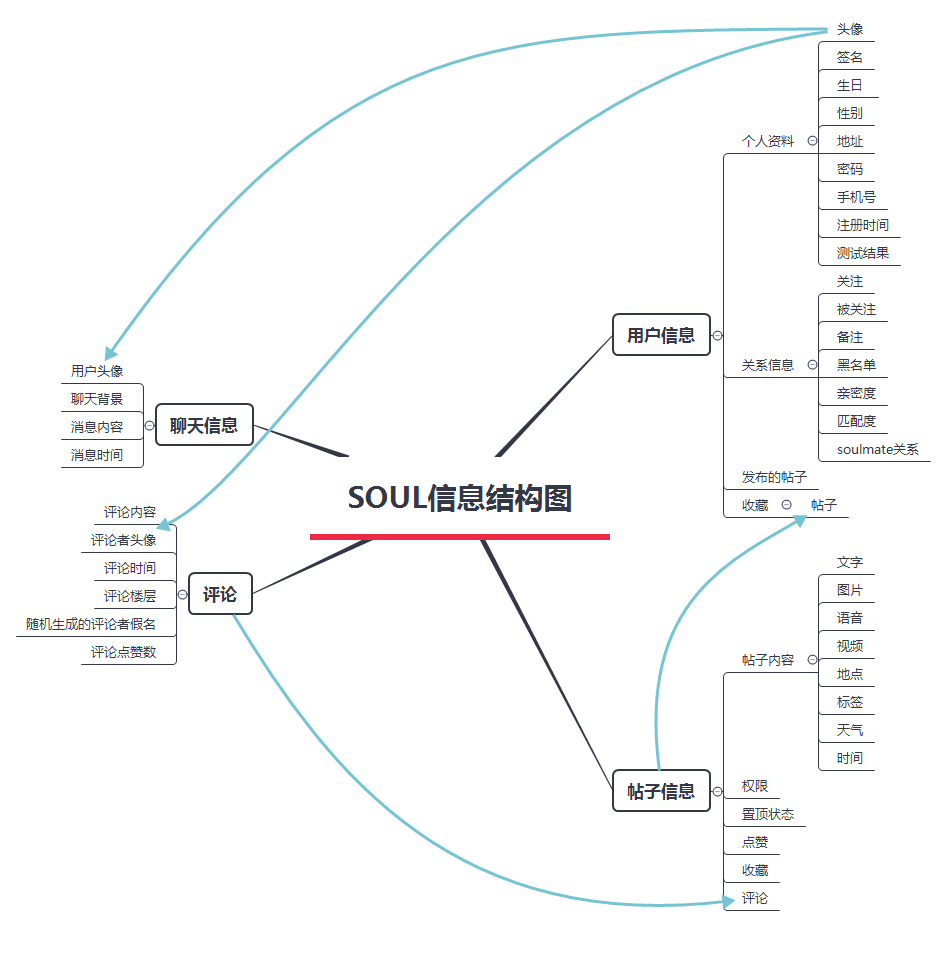
3.2 产品信息结构图

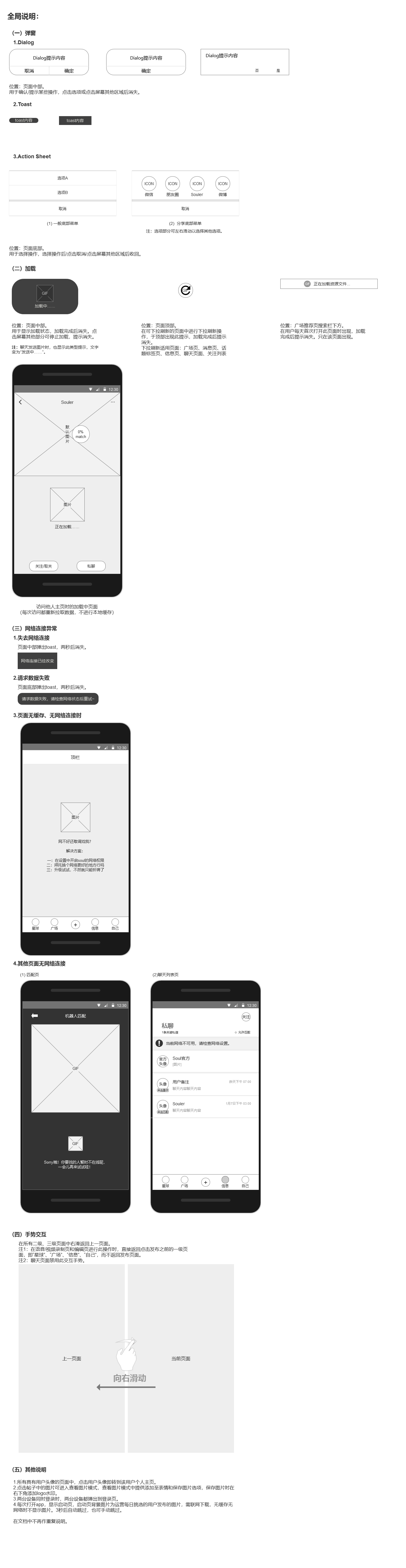
三、全局说明
包括弹窗、加载、网络连接异常、手势交互以及其他说明。

(在新标签页打开可查看大图,下同)
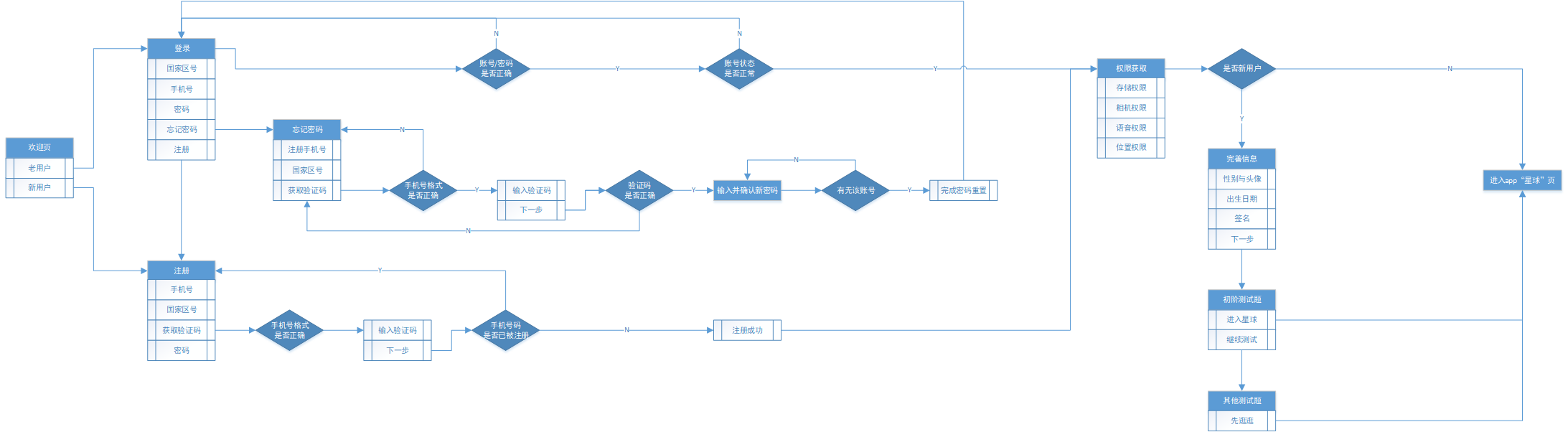
四、登录与注册
用户首次打开app时,进行此流程。
当用户状态为“未登录”时,从“登录”页开始进行此流程。
登陆与注册流程图:

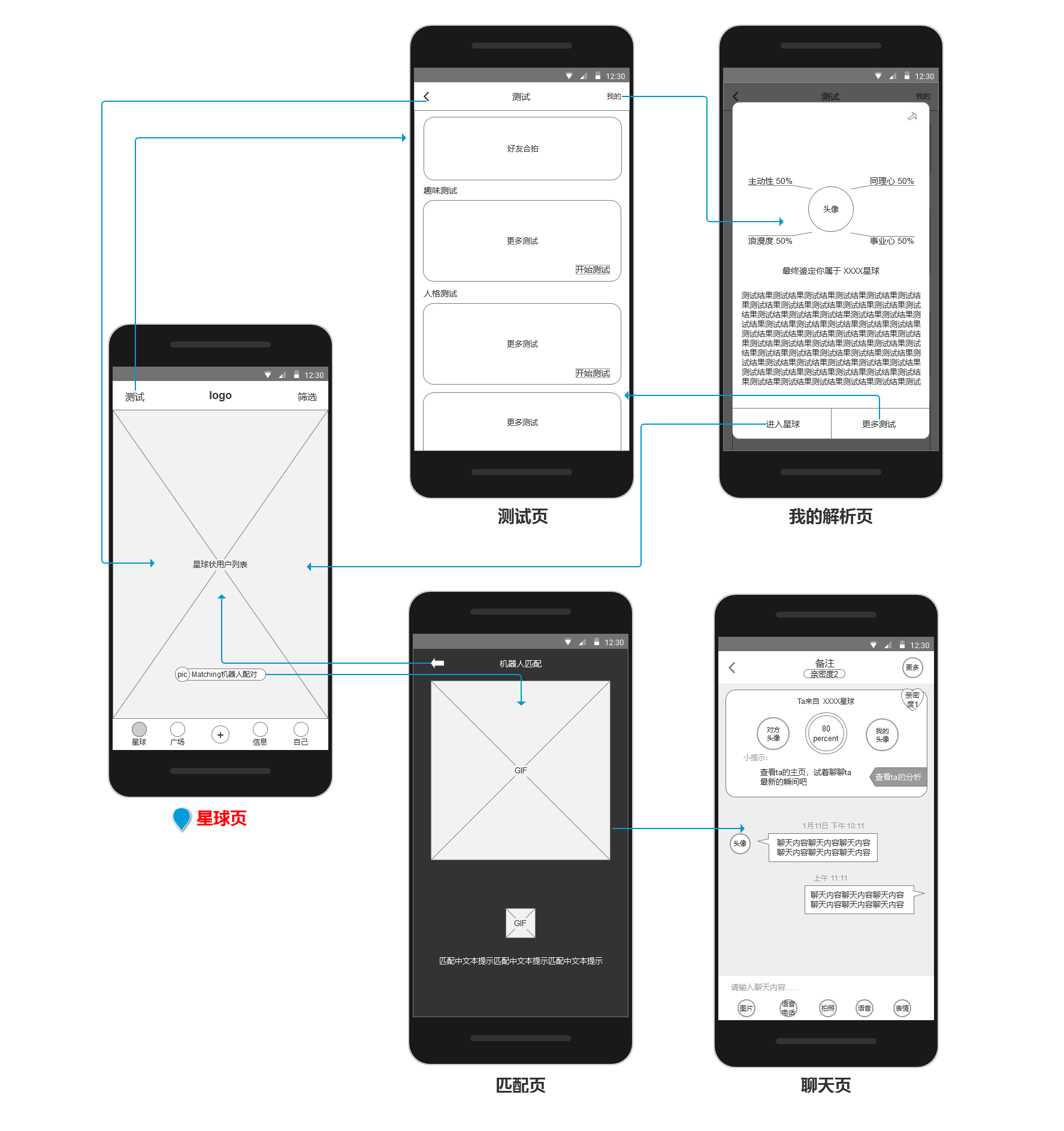
五、页面逻辑
说明:标红页面为一级页面。
5.1 星球页页面逻辑

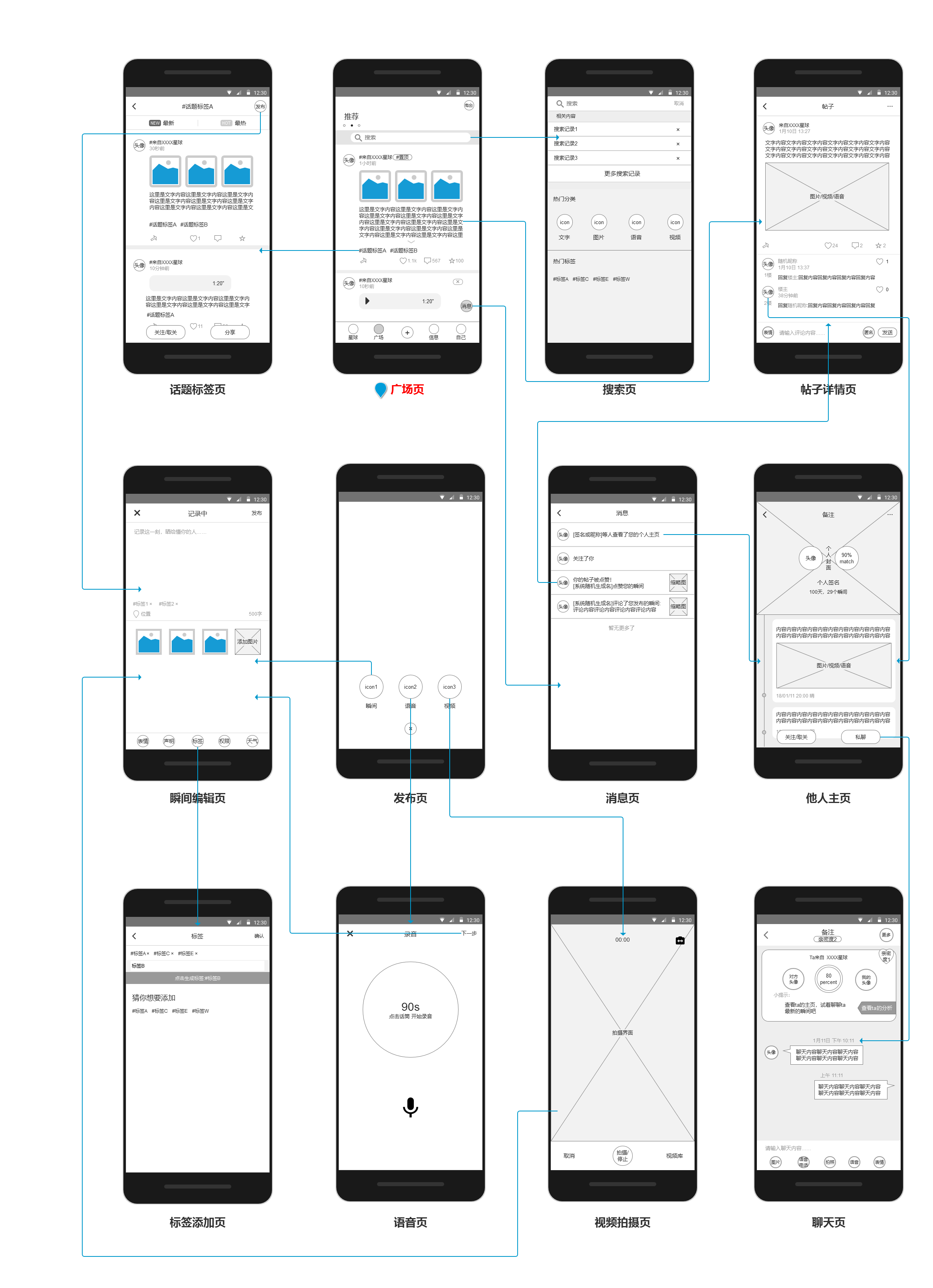
5.2 广场页页面逻辑

5.3 信息页页面逻辑

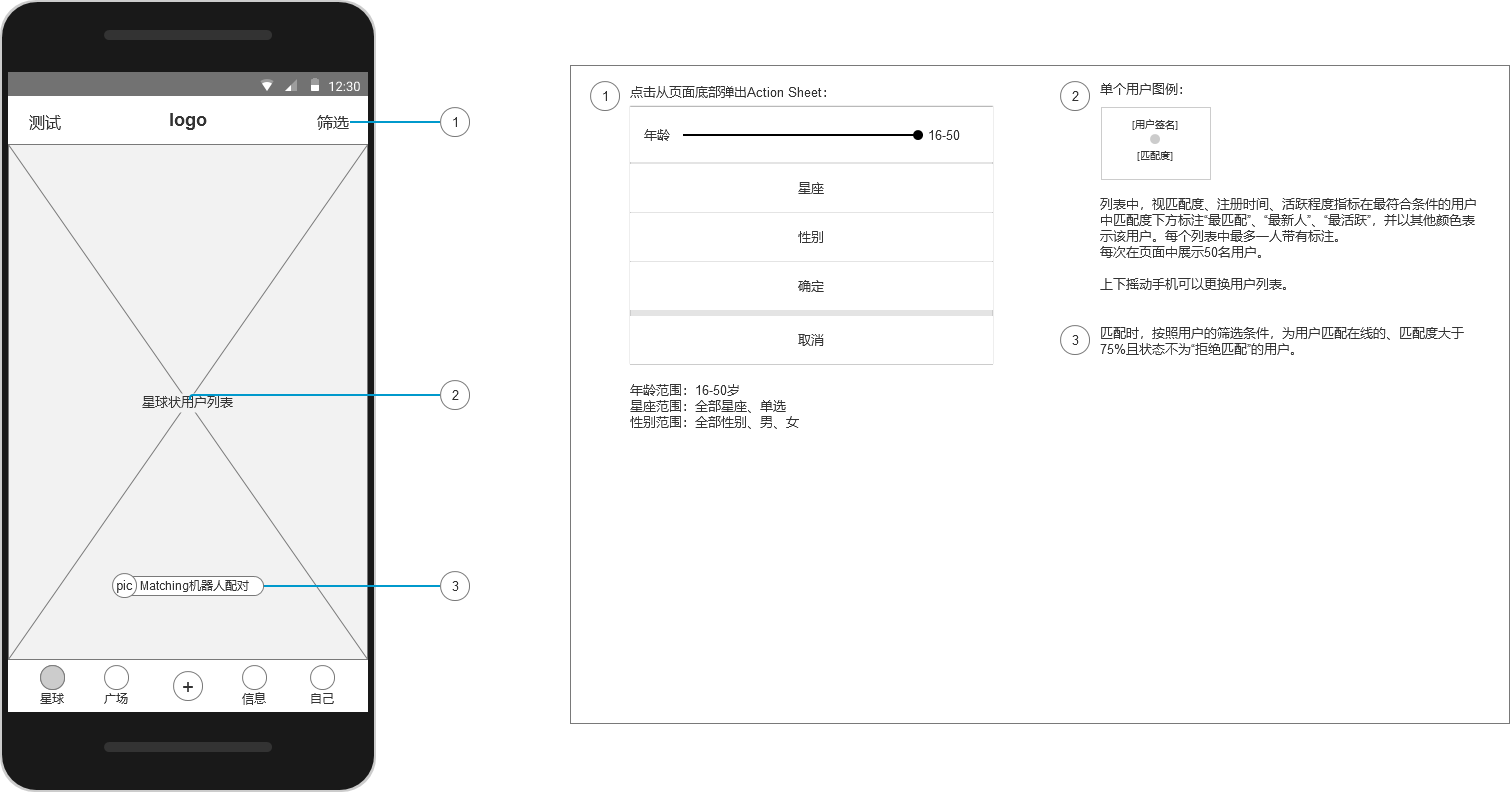
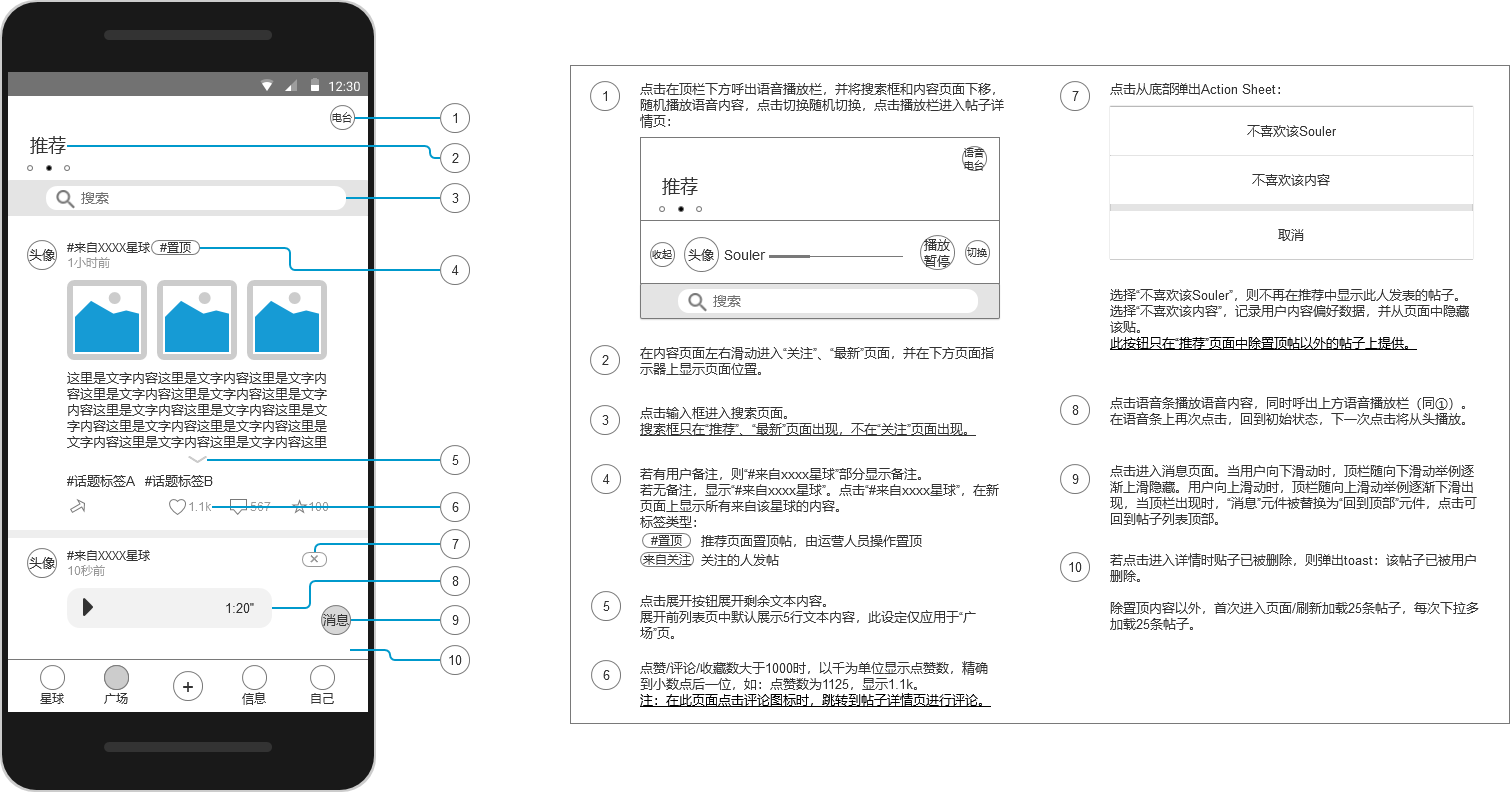
六、页面功能说明
(在新标签页打开可查看大图)
6.1 星球页(用户列表页)

6.2 测试页

6.3 广场页

6.4 帖子详情页

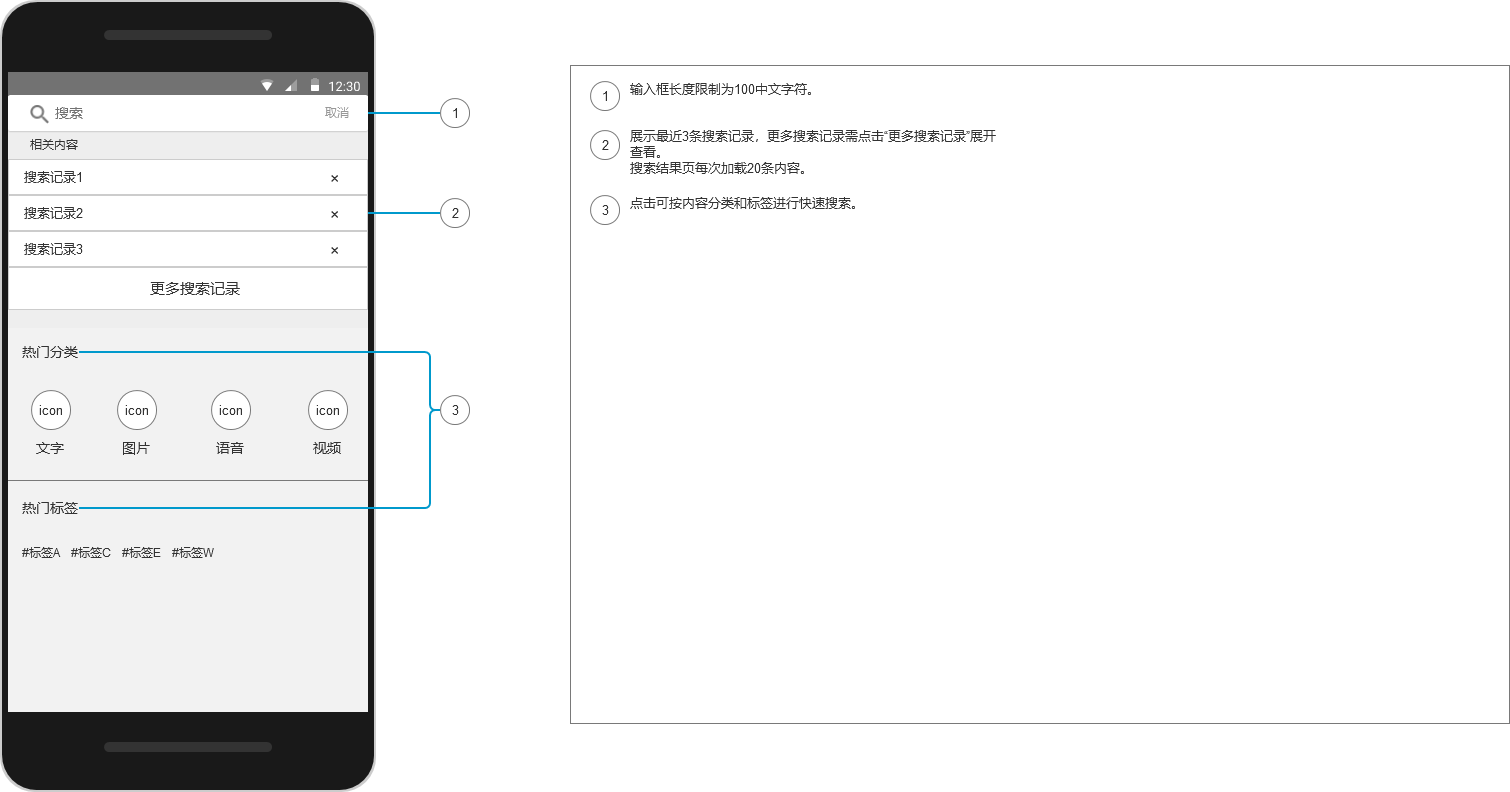
6.5 搜索页

6.6 消息提示页

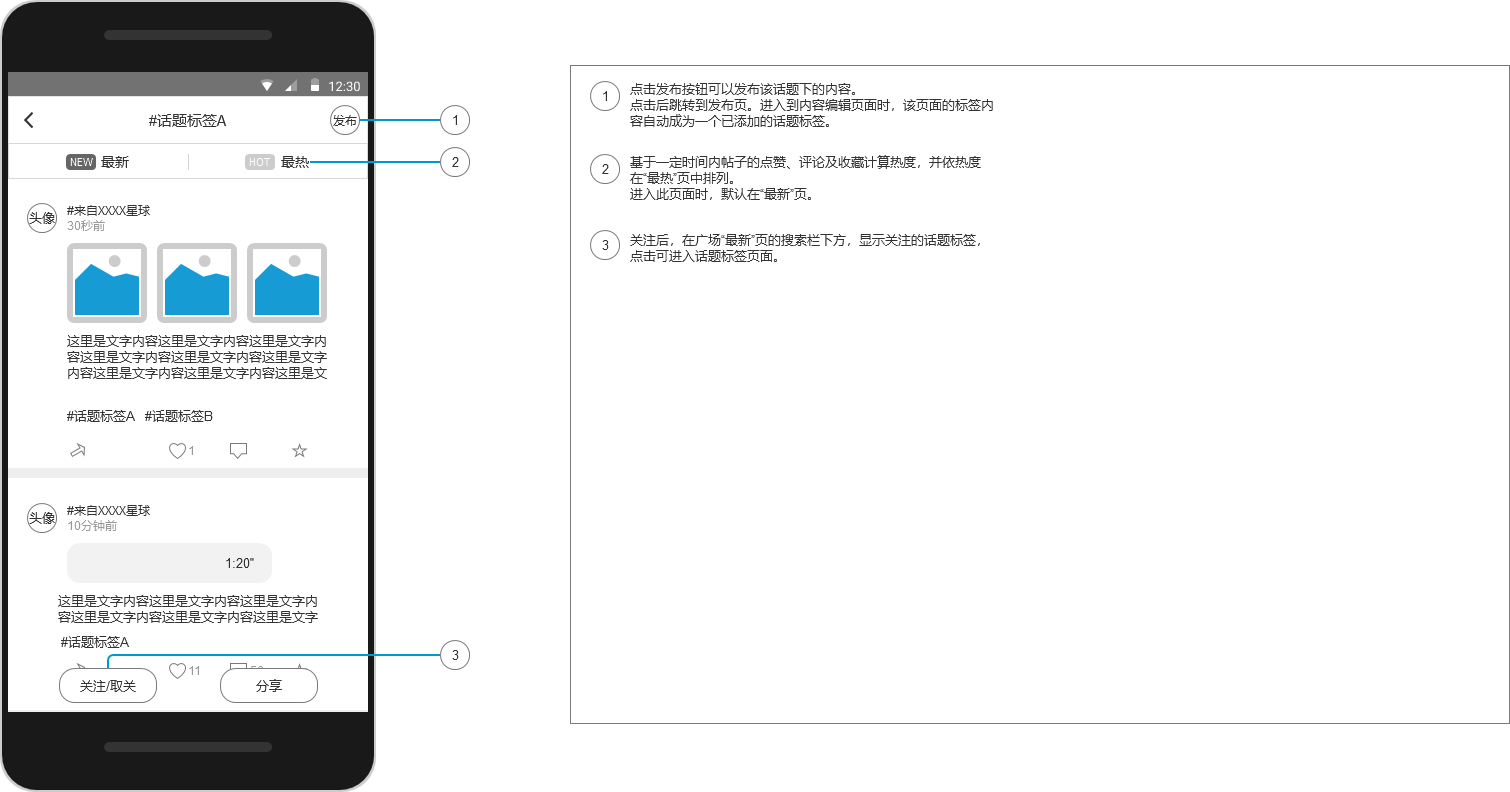
6.7 话题标签页

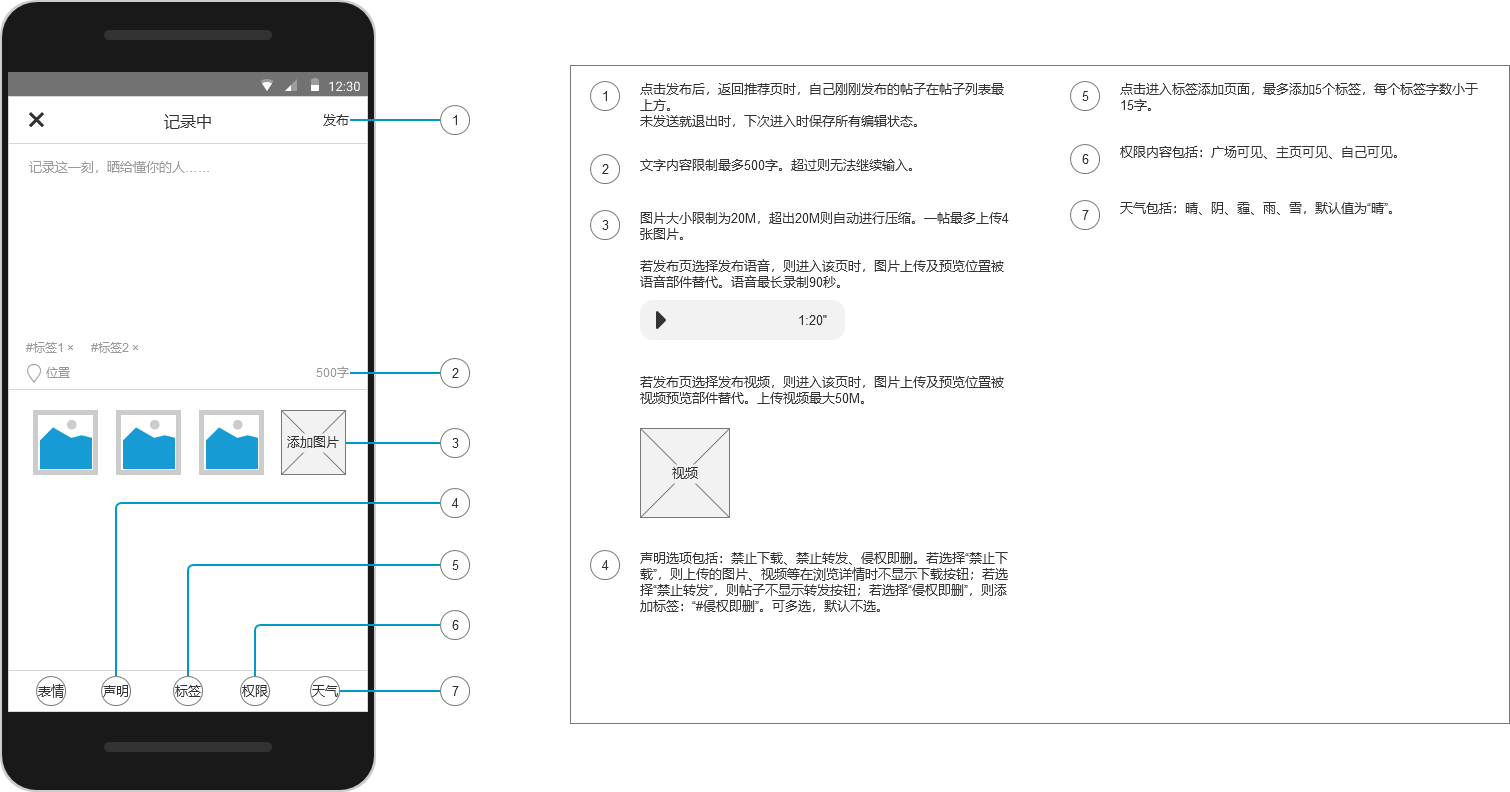
6.8 瞬间编辑页

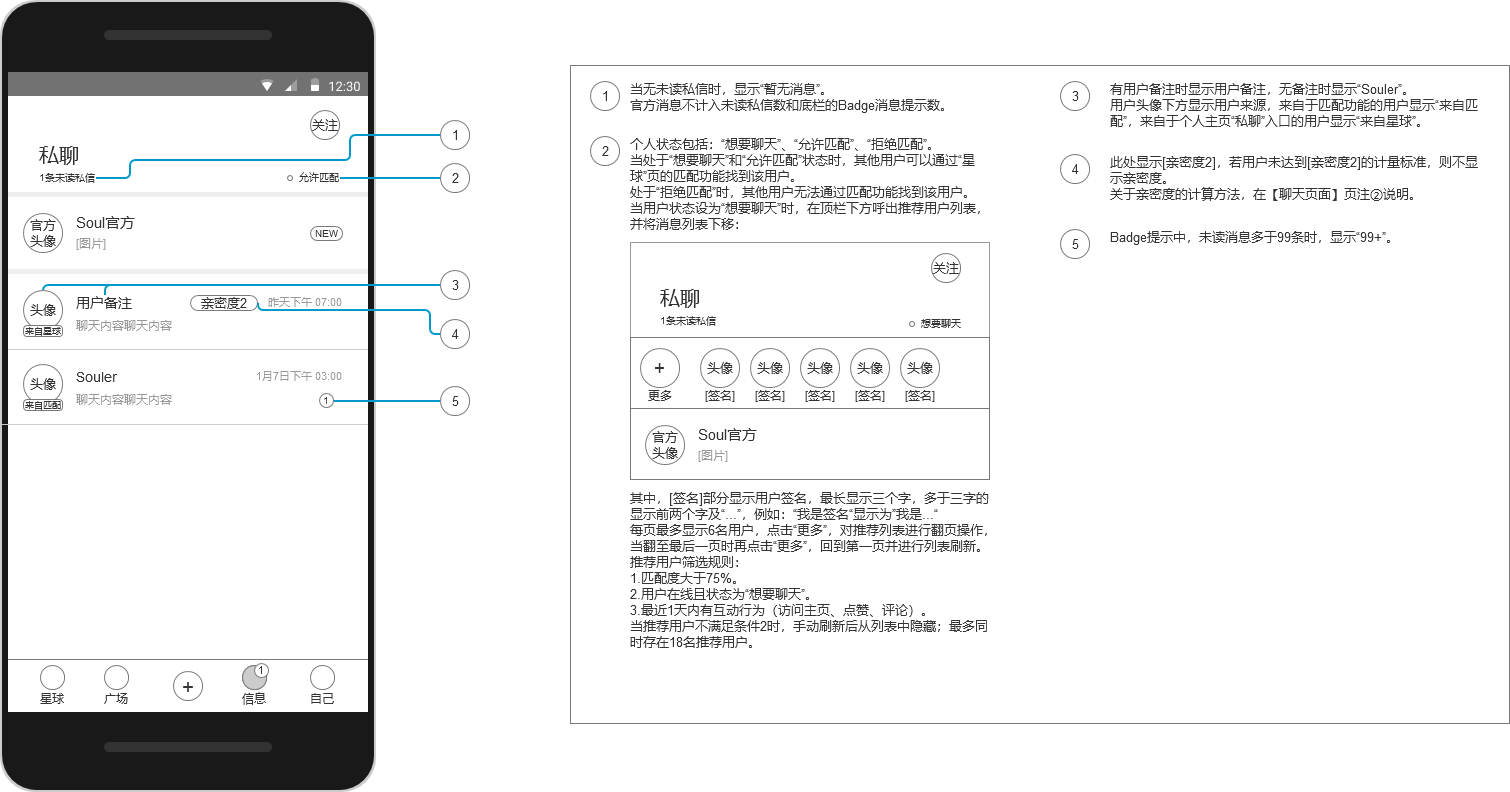
6.9 信息页

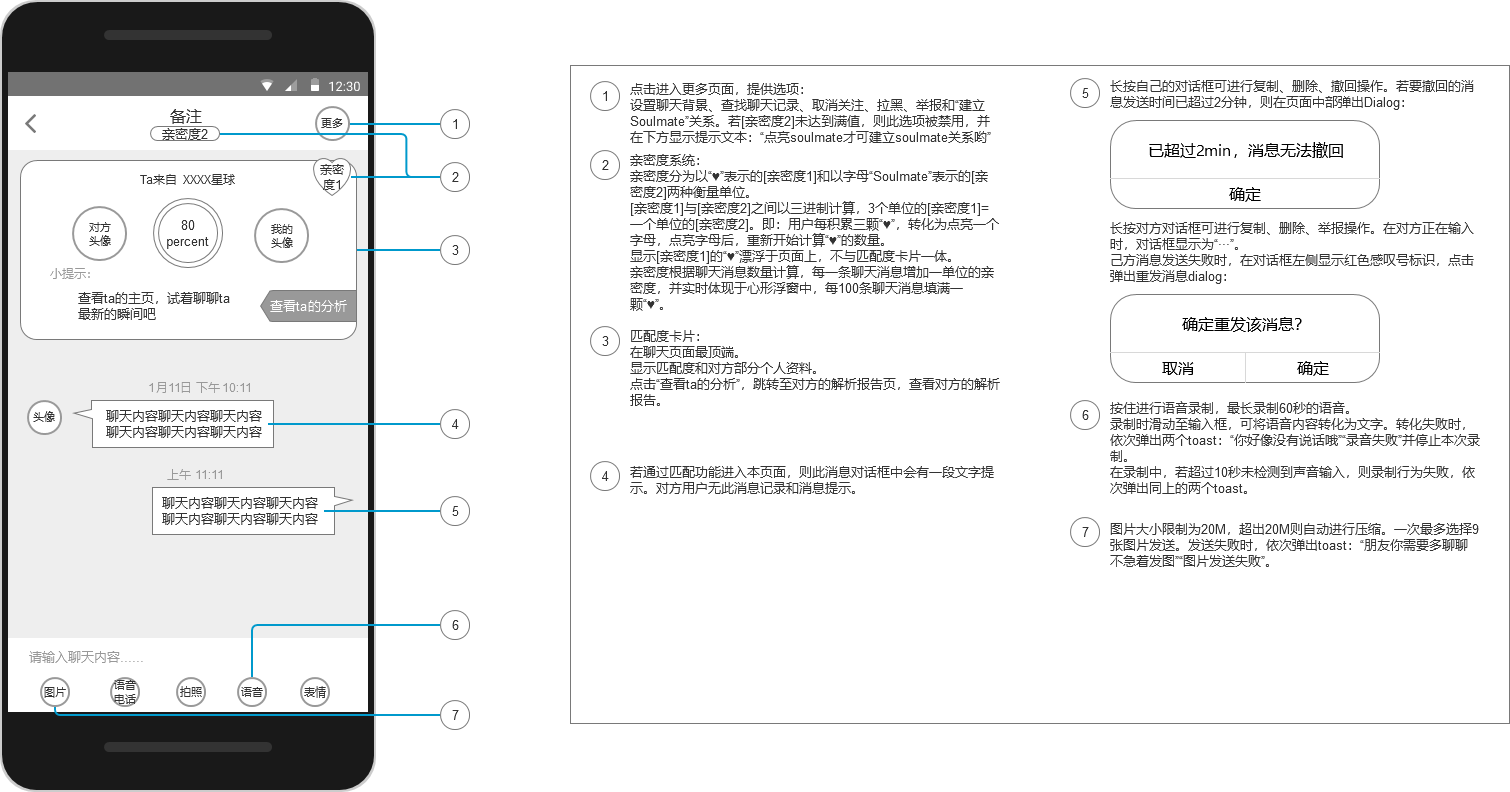
6.10 聊天页面

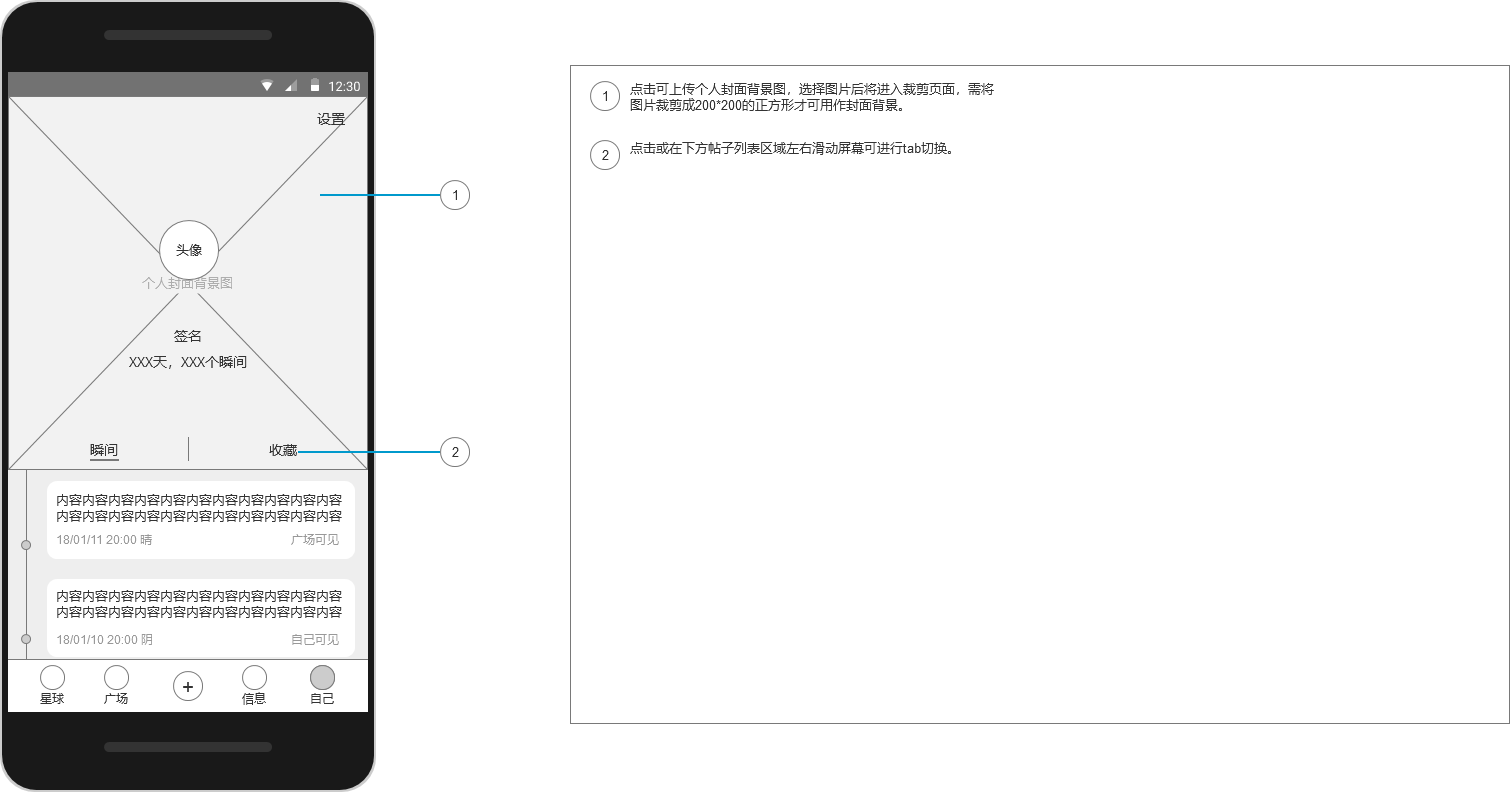
6.11 自己页

七、部分数据埋点需求
社交产品的核心功能包括社区和聊天两方面,根据Soul的功能逻辑,对一些重要数据埋点进行设计。
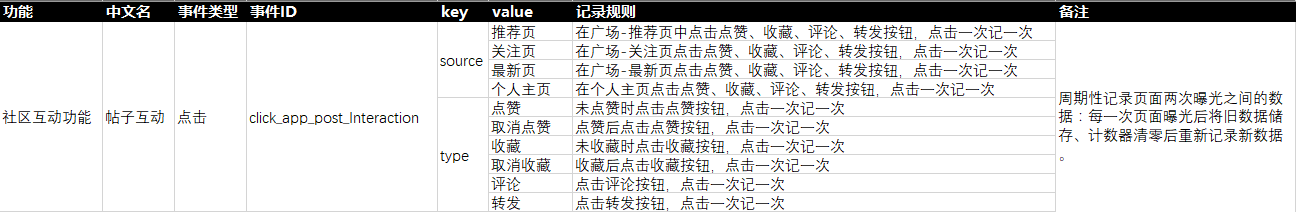
7.1 社区互动

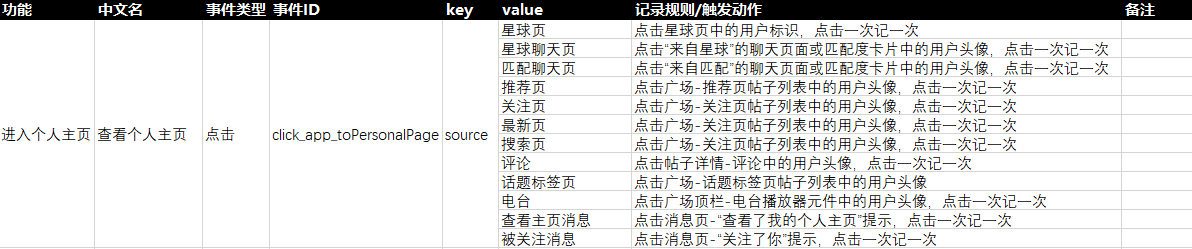
7.2 查看个人主页

7.3 进入聊天页面
![]()
八、总结
新人习作,基本上只对产品层进行了说明,罗列了一些产品的核心功能(社区、聊天),整个产品还有一些拓展功能没有包含在文档中,如拍照等,有关数据埋点的内容也做的十分简单。由于大部分内容都是直接使用Axure制作的,所以内容只能以图片形式上传,在阅读上造成的不便敬请谅解。
也请各位读者能够指出文档中不合理、不正确、不规范的地方,十分欢迎和感谢大家的批评建议。
本文由 @Lamar 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








做得其实挺好,但是就是功能概述。关于算法的一些流程是没有注解的。重要的地方例如:匹配的机制、广场动态的排序推荐机制
太强了!
你好,我想问一下登陆与注册流程图的用什么画的呢
Xmind
请问 倒推的目的是?
信息结构图和功能结构图有什么区别啊
信息对应的是程序,功能对应的是设计 😀 简单粗暴的解释一下,其实本人也不太懂
很有意思的一款APP,刚好想拿这个练手
我还是分不清这个产品结构图跟信息图的区别
产品结构:商城的构造如何
信息架构:每个店铺有什么
请问箭头标注是用什么做的呀?word?
都是Axure做的
时间ID也需要产品定啊,看了你写的文档觉得自己写的好不规范,我写的文档直奔功能交互,加载啊,弹窗啊直接写在每个页面里的,惭愧啊 ➡
现在觉得开发能看懂就好,规范性其实反而是次要的
同需要练手,看了你的瑟瑟发抖………
请问页面逻辑是用什么软件排版的呢?
Axure
排版很好看,但是细节内容看不清 。
实在抱歉哈,有些大图在新窗口里打开看原图可以看的清楚一些,下次会注意这个问题的。
交流交流,不用说对不起啦
排版很好,整洁大方,框架结构都有,应该是下了功夫。花了多长时间呢
谢谢!花了大概一周多。
起始不太理解这种倒推文档做法的意义。
刚刚开始学习PM这一块的东西,也没有什么项目经历,想通过这种相对有个参考的方法锻炼一下提高一些熟练度
嗯,我也想说,没什么卵子用,要不就是闲的无聊,要不就是学了点工具想练练手。