产品新人如何用做产品的方法制作Axure元件库

作为刚入职的产品新人,目前的主要任务是熟悉业务。当然leader也布置了任务,其中频率最高的就是制作元件库。我已经做了两套元件库,一套用于PC端,一套用于移动端。作为一个在制作元件库上已经非常“有经验”的人,我想跟大家分享一下产品新人如何用做产品的方法制作元件库。
作为产品经理,画原型是日常工作中的重要部分。最让人头大的莫过于需要画一些复杂的界面原型,有可能画原型的频率还非常高。所以这个时候针对一个系统定制元件库显得非常重要。如果将一个系统的元件库做出来,分享出来,各个产品线的产品经理在画原型时都能使用这个组件库。这样的话,能够在很大程度上方便产品经理画原型,节省工作时间,提高工作效率。
对产品新人来说,元件库就是自己做的第一个产品。做元件库的过程也是锻炼自己做产品的过程。那如何用做产品的方法制作元件库呢?
一、确定产品规范,明确产品目的
在制作元件库之前,首先要从设计那里拿到页面的规范。页面里的每一个控件的宽度、高度、颜色、字体都有规定。我们在制作元件库的时候就是依照设计给的规范来进行制作。
同时还有明确元件库的目的是方便产品经理画原型,所以做的时候还需要思考他们的使用习惯,适当地对元件库进行拆分、组合,让产品经理在用起来时能够更顺手。
二、明确产品的使用场景和区别
不同的元件库有不同的使用场景,这会使得元件库的形式会有一些区别。就拿我做过的两个元件库举例。
PC端系统的页面会比较详细、复杂,但是PC端的页面更新迭代频率较低,所以元件库的样式会是比较固定的。在制作过程中只需要按照设计规范去做,整个页面的元件会比较多,这样产品经理在画原型时直接拖拽使用整个页面就很方便了;
而移动端的元件库相对来说是比较简单的,但是由于移动端页面更新较快,制作整个页面的元件库其实没多大必要,所以在做移动端元件库的时候,设计的要求是要拆分得足够细致。整个元件库更需要的是“按钮”、“搜索框”、“轮播图”这种偏基本的元件。这样产品经理在用的时候,能够根据实际情况自己组合整个页面。
三,产品开发—制作元件库
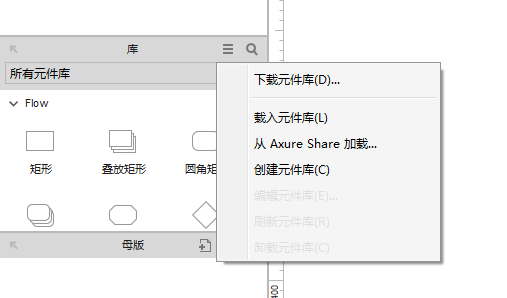
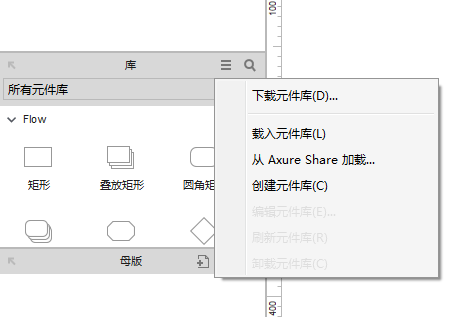
1、首先在元件库中心“创建元件库”。

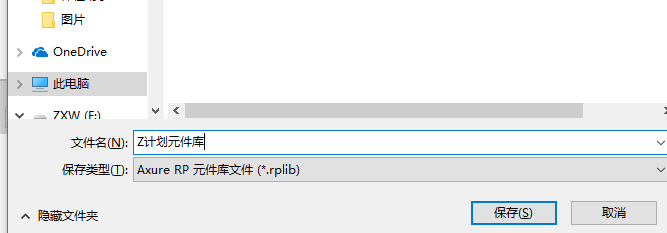
2、命名元件库,保存。

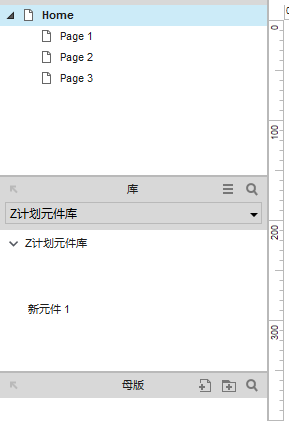
保存完之后,元件库会出现在元件库中心,但里面没有元件。

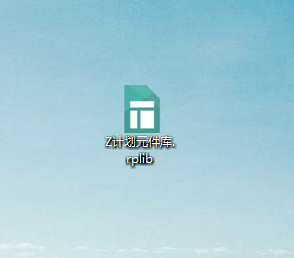
3、这时候关闭Axure,点开保存在桌面的.rplib文件。

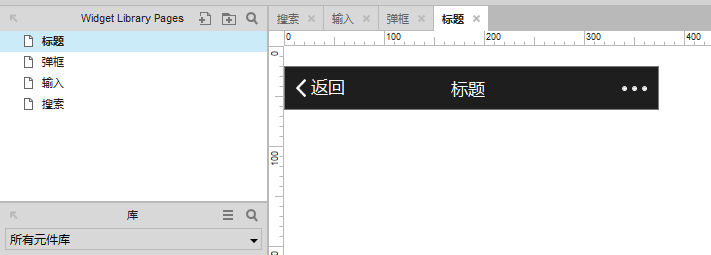
4、打开元件库后,就开始根据规范制作元件库。

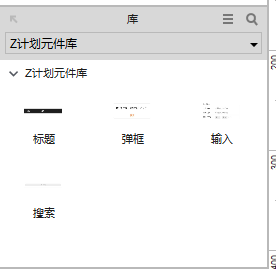
5、制作完成,点击保存。关闭Axure后重新打开,点击“载入元件库”,把刚做好的元件库载入到Axure元件库中心。

6、元件库制作完成。

四、产品测试
制作完元件库后,为了保证元件库的质量,还需要自己“测试”元件库。
先要核对元件库里的元件是不是都符合规范。再尝试自己导入元件库,拖拽使用一下,看是否有比较大的问题。
还有一个最重要也最容易忽视的问题,由于大家的电脑型号不一样,同一个元件库有可能在自己电脑上显示正常,但是在别人电脑上就可能会出现换行、页面乱七八糟等问题。所以还需要在不同的电脑上进行“测试”,看看哪些元件出现了问题,将文本框的宽度拉长一些,以保证在其他的电脑上显示的时候一切正常。
最后再将元件库发给设计或者目标使用人,请他们看看元件库是否符合实际使用习惯,还有哪些地方有问题,再进行修改。
五、收集用户反馈,进行迭代
当一个产品发布之后,任务并没有结束,还需要后续的跟踪和迭代。元件库也一样。
在各位产品经理使用元件库后,还需要进行用户调研,收集元件库的使用情况。这些可以通过问卷调查、当面询问等方式来得到反馈。当然由于用户都集中在一个公司,所以当面询问是最有效的方法。收集到了用户使用中的问题,还需要对元件库进行修改,推出更好的版本。
当上述流程都做完了,一个元件库才算真正地制作完成。
任何小的任务都可以当作产品来看待,都可以用做产品的方法来进行。如果每一次都怀着“产品虽小,流程俱全”的心态去完成任务,相信有一天在面对较大产品的时候,也可以稳妥地将工作流程推进下去。
本文由 @ 异彩 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















感谢作者大大的分享,读到这篇文章的您,
如果想具备系统产品知识技能,
有一套体系化的个人项目作品,
想工作和求职,都更加的顺畅!
那体系化的学习训练就很有必要,
点这里,先看看公开课: http://996.pm/7GVQ4
刚毕业没多久,做的很多工作都是比较零碎的,所以常比较郁闷,感觉自己碌碌无为没有什么工作上的成就感,“任何小的任务都可以当作产品来看待,都可以用做产品的方法来进行”,这么一看,是我自己的心态没有放好,太浮躁,应该先静下心把每一个任务当成一个自己的小产品来对待,由小至大,一步步来。
楼主怎么成为产品经理的?
挺好的,正准备做自己的元件库,别人的元件库很少能有自己能用的
是的,自己做的元件库最符合自己的需求了。