面试产品经理岗位的能力三阶段

面试产品经理的时候需要向面试官展现自己的产品能力,建议提前对应聘岗位的产品进行分析总结。
初级产品经理的能力往往是设计功能,高级产品经理的能力往往是设计功能和产品架构,资深产品经理或者产品总监更多的是对业务的理解以及能够带领团队完成公司既定的业务目标。
一、对产品的功能理解
大部分产品经理的主要工作就是设计功能,那么把应聘岗位对应产品的功能改进写出来,到时候讲给面试官听,很方便评估你的产品能力高低,以及和他们岗位的匹配程度。
我一般将功能需求分为三大类型:修复BUG、优化已有功能、设计新功能。接下来以易果生鲜APP作为案例讲解,下面具体阐述:
1.1 修复BUG
发现产品的BUG需要的是细心,难度并不高。花大量时间来使用对方产品,研究透彻其核心业务的主流程和逆向流程,把玩每一个页面。
当然只要是靠谱的团队,打磨比较久的产品,BUG其实很少。
- 分享功能有BUG。点击分享到微信的结果,是分享到朋友圈,而不是分享给微信好友和群。
- 买家留言看不到。用户在确认订单的时候填写了买家留言,然后订单状态变更之后,并不能看到。如果订单状态变更为待支付,用户再去修改订单,也显示不了之前填写的留言内容。
- 修改确认订单的子页面,返回后需重新加载。当前修改了新城市的收货地址,依然会有此提示。应该在修改地址完毕跳转回到确认订单页面的时候,重新刷新当前页面。
当然需要注意的是不要混淆BUG和优化功能,前者会导致使用产品中断出错,后者是不优化也不影响用户使用。
1.2 优化已有功能
发现产品已有功能哪里需要优化,除了需要细心,更多的是有没有设计过同类功能的经验。
如果以前做过这个功能,你就会知道画原型的时候需要表现什么,写逻辑的时候需要注意什么,是否复杂到需要流程图以方便技术理解,以及跳过已有的坑。
当然最好也做过相似业务,这样你优化功能的时候知道该往哪个方向去使劲,不至于叫好不叫座。
- 优化首次启动APP的加载逻辑。首次打开app的时候不应该立即检测网络并给出网络不好的结果,而是延后到加载首页的时候去检测。
- 优化商品详情的图片加载逻辑。当前现状:商品详情的轮播图片,当下是标准型的jpeg加载方式。优化方法:建议改成渐进式,体验更好。
- 切换城市的提示应该改成切换城市或者更新收货地址。当前现状:当已经设置了默认地址,再去首页切换收货城市,此时进入确认订单的提示去首页切换城市。优化方法:应该提示请切换城市或者修改收货地址,同时修改完毕应该自刷新页面。
- 热区范围太小。当前现状:首页轮播商品的可点击区域局限于图片本身。优化方法:增大为整个区域。当前现状:商品详情的左下角购物车图标,点击区域太小。优化方法:切图的时候把周边的透明区域包含进去,点击区域就大了。
- 精简订单状态。当前现状:用户能看到的是待支付、待收货、待评价3种状态以及全部订单。以及支付完成、已确认、等待配送、正在配送、已完成等状态。优化方法:剔除物流状态,只采用交易流转的状态“待支付、待发货、待收货、已完成、已取消”。而物流作为订单的子状态机存在,即使自建物流也建议这样操作。另外还考虑到引入第三方物流的不可控因素比如数据回传失败,所以建议解耦物流和订单的关系。比如正在退款的订单显示状态已取消,那我退款是成功了还是没有?还是正在退款中?还是等待审核中?不太符合用户的理解和购物习惯。
- 统一订单状态名称。当前现状:APP端订单状态和Web端订单状态不一致。Web端订单状态是进行中、已确认、等待发货、等待收货、已完成、已取消。APP端订单状态如上条。优化方法:建议统一降低用户理解成本。
- 新增/修改收货地址优化键盘。当前现状:完成“收货人姓名”文本框,无法自动跳转到“手机号码”文本框,完成“手机号码”输入框,无法自动跳转到下一个焦点。优化方法:在键盘上面新增”<“和”>”,定位到上一个和下一个焦点区域。或者键盘右下角的按钮改成“下一项”。
- 账户余额支付。当前现状:无账户余额可用的时候,依然可以选择它。优化方法:当无账户余额可用的时候,去掉“单选框”。当有账户余额可用的时候,显示余额值。
- 营销功能的展示不明显。限时秒杀,在商品详情只有一个标签,视觉上不明显,更主要的是没有凸显“倒计时”“剩余数量紧张”“很多人抢购”等价值点。第二件0元购,表意不够清楚,不符合用户理解。实则满2件5折,限定活动区域内商品。第二件半价,表意不够清楚,不符合用户理解。实则满2件7.5折,限定活动区域内商品。
- 页面加载逻辑建议优化。当前现状:APP中大部分页面都是采用的先请求页面数据再显示页面内容。优化方法:改成先显示页面再分屏/分块加载,辅以预加载。
- 所有专题页面的底部没有加载完毕提示。当前现状:专题页面的底部没有加载完毕提示、没有分页加载。优化方法:建议增加“已加载全部活动商品”的tips,否则用户以为还没加载出来或者不停的往下拉。
- 固定购物车图标。专题详情页面的购物车图标位置应该固定,而不是随着页面滚动而变化。
- 跳转页面不太恰当。订单支付完成,建议跳转到全部订单页面而不是我的易果页面。而且不太应该是待收货状态并显示支付成功。
- 搜索页面建议调整布局。一是搜索历史建议横向排列,增加展现量。二是搜索历史功能建议挪到大家都在搜上面。
- 物流信息文字改成订单跟踪。本身和订单跟踪是同一个功能,并且更像是订单跟踪。但是用户提交了退款申请,并不显示在订单跟踪里面,这个不太合理。
1.3 新功能
发现对方产品会开发哪些新功能,需要对业务方向有很深入的了解。当然对已有功能的了解也是必须的,毕竟触类旁通。
易果生鲜是B2C自营商城,生鲜类。而我拥有多年的电商产品运营经验,对B2C商城的发展脉络以及功能演变有比较深的了解。所以推断如下:
(1)商品模块
- 到货提醒。功能描述:当部分商品缺货的时候,提供“到货提醒”功能,通过app推送和手机短信进行通知。满足场景:佳沛黄心奇异果特别热销,经常缺货,那喜欢吃的用户很想知道啥时候补货,就立即抢购回去。目前现状:“加入购物车”按钮变成“卖光了”,流程中断,损失订单。
- 关联商品推荐。功能描述:根据商品之间的相关性,在商品详情和购物车页面推荐其他商品,以商品卡片列表的形式呈现。满足场景:购买苹果梨的顾客,经常也会购买橙子。购买黄心奇异果的时候缺货,推荐绿心奇异果。目前现状:只能去搜索相关商品进行购买。
- 收藏商品。功能描述:看到喜欢的商品,收藏SKU商品到我的易果。满足场景:比如发现有好吃的阿克苏,但是家里还有苹果。先收藏起来,下次再买。目前现状:买家只能凭自己记忆,或者放弃收藏。
(2)交易模块
- 修改支付方式。功能描述:当需要对待支付订单进行付款的时候,重新选择支付方式并付款。(并且选择支付方式是单独的弹层子页面,完全支持。)满足场景:稍微不注意或者手快的时候,直接以默认支付渠道去付款了,而没办法去改成有优惠的某银行卡去支付。目前现状:买家只能取消订单并重新下单。
- 申请部分商品退款。功能描述:买家可以在“我的易果”申请对订单里面的部分商品退款,而不是对整单操作。满足场景:买了一大堆生鲜,发现多下单了一种。目前现状:买家只能整单退款然后重新下单,或者联系客服处理。注:经过测试已支持。
- 申请部分商品退换货。功能描述:买家可以在“我的易果”申请对订单里面的部分商品退换货,而不是对整单操作。满足场景:买了一大堆水果,发现其中的苹果有损坏,此时买家想对苹果退货,其他商品不退货。目前现状:买家只能联系客服,由他们进行部分商品的操作。注:经过测试已支持。
(3)注册模块
- 增加微信登录。功能描述:通过微信授权进行创建账号,自动获取用户注册信息。并关联到以手机号作为用户唯一id的账号下面。满足场景:用户不想进行复杂的注册步骤,只想快速的购买生鲜。当前现状:要想购买生鲜,只能先用手机号注册账号。
二、对产品的架构理解
对产品的功能理解,随着你的产品从业时间而不断加深。但是对产品的架构理解,更多的需要你有比较科学的架构方法论。
以下是我的产品架构方法论,来源于对技术架构的改造,来源于对业务流程的理解,来源于个人的总结思考。
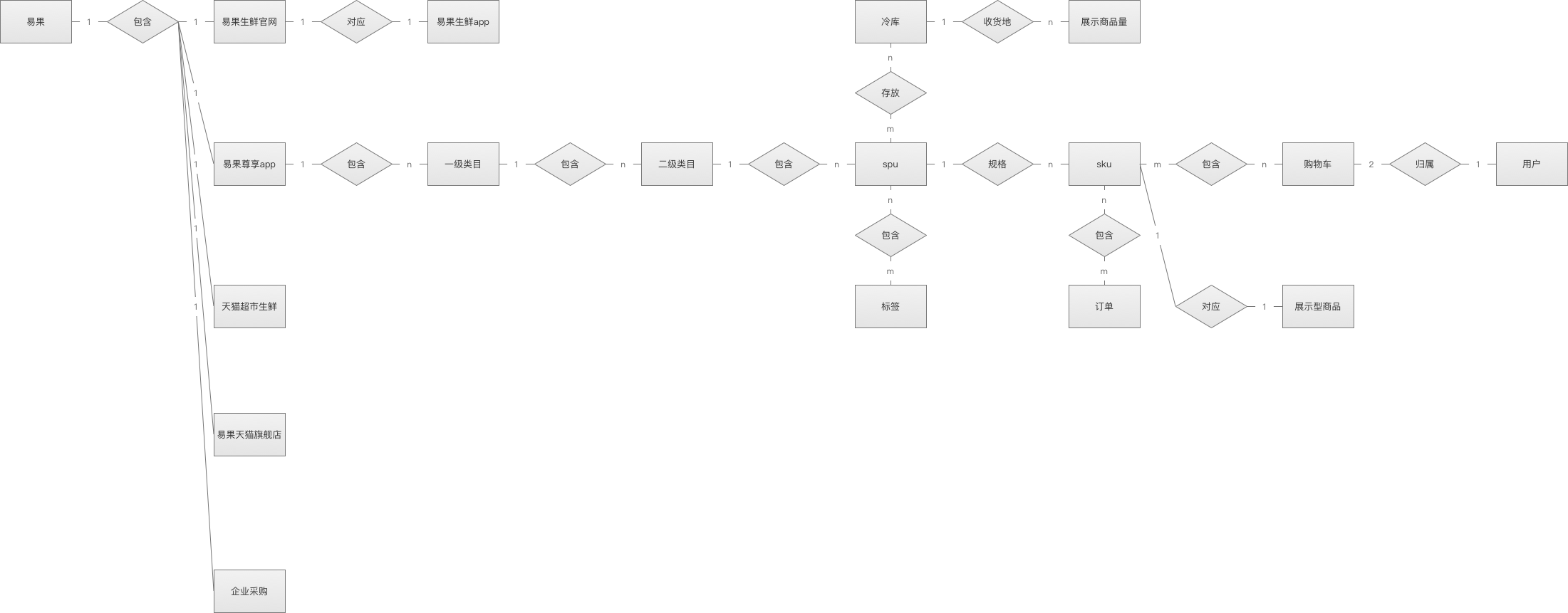
2.1 产品的实体关系图
从产品的数据层来看架构,PM将整个产品的核心实体以及之间的关系都画出来,方便后端工程师搭建整个数据库架构,以及理解业务和数据间的关系。详见浪子文章《如何用ER图绘制业务实体模型》。

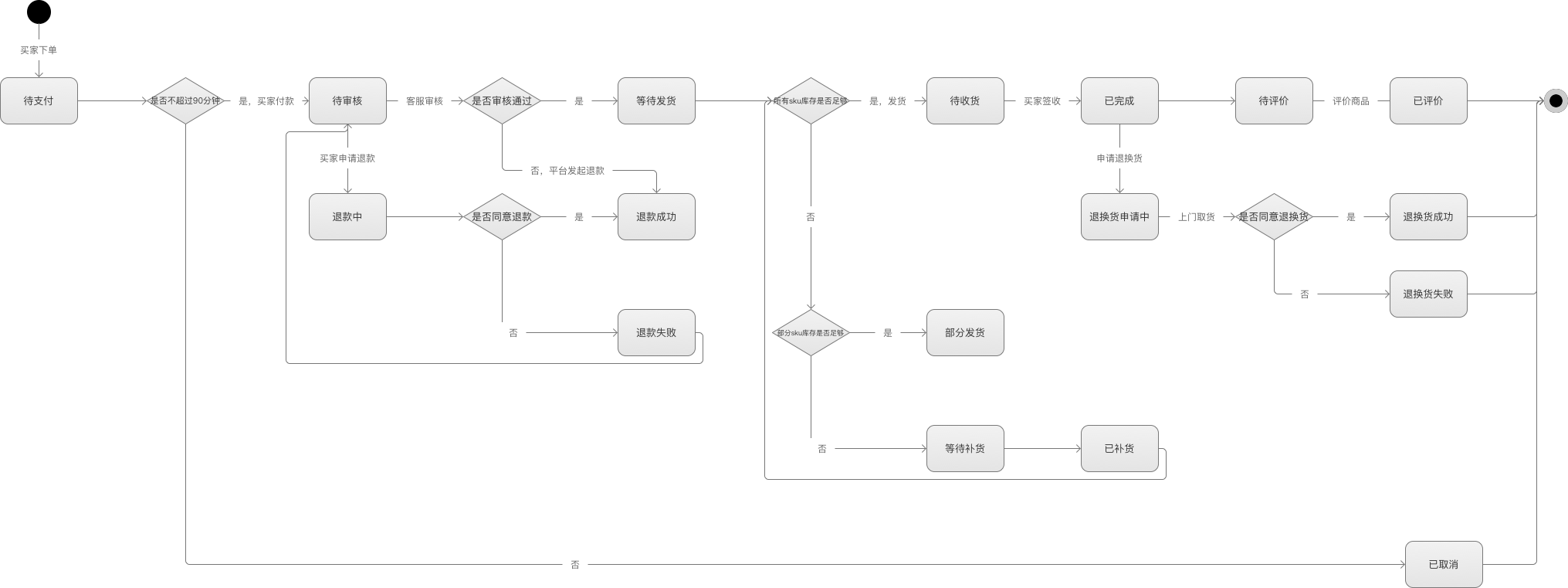
2.2 产品的功能流程图
从产品的功能层来看架构,PM可以将产品的功能流程图画出来表现给前后端工程师来理解该产品最终需要做哪些功能?《如何正确的画出功能流程图》
你可以表现产品整体的功能流程图,也可以表现核心功能的功能流程图。这里我们以易果生鲜核心的下单功能为例画出状态机。

三、对产品的业务理解
虽然对产品的功能理解和架构理解,也是PM对产品的业务理解的表现之一。但是面试官应该更希望看到候选人是否契合公司对业务方向的规划,以及对其业务的独特理解。
当然这一点是对高级产品经理的要求,初级产品能够做好对产品的功能理解即可。中级产品经理能够做好对产品的架构理解即可。
3.1 是否契合公司对业务方向的规划
根据已有的经验,判断出面试公司对业务方向的大致规划。比如说出它接下来会着重于发力于物流还是仓储,还是补贴推广用户。大到连接人和人,还是人和物。小到产品功能和架构上需要做哪些改变以适应业务规划。
3.2 对业务的独特理解
业务方向通常由老板来指定,而PM作为产品的灵魂人物,必须对业务有独到的。
理解并能够落地到产品层面。
所以,PM一定要很懂业务,以及有创新能力。
总结
以上是我对产品经理岗位的理解,希望这些方法论能够给看到本文的PM一些启发,面试的时候多一点成功的概率。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















对于面试不知道如何展示自己亮点的人来说这篇文文章简直就是航海灯,对照着文章梳理了自己的简历,发现能拿出来说的点很多,感谢总结分享,已关注。
请问老师“先请求页面数据再显示页面内容”具体在显示上是什么样的?会出现整屏空白吗?
可以不整屏空白啊。你可以让UI做个数据还没加载出来的状态效果出来。
浪子老师真棒,也希望我能尽快找到第一份产品工作,虽然面试失败好几次了,会坚持的。
虽然没去看过易果生鲜,但是对于库存不足时部分发货的流程,如果用户是同一笔订单下单,但是收到的却只是这笔订单的一部分商品,会不会很奇怪?不可能每次都由客服去解释,那就要专门给用户做一个信息预告和确实吗?
而且补充库存时间长短不一,很难全部都控制在很短时间。还存在用户收到部分货物之后剩余的要退单的情况,这一点也是个麻烦事。
都想去易果生鲜找个缺货的东西下个单了
当然不用客服去一一解释。直接拆单发货并显示清楚在订单详情中即可,辅以物流通知。
还有一种做法就是电话沟通只有部分商品有货,其他商品请顾客去申请退款或者系统后台自动退款即可。
怎么理解业务型产品经理这个身份啊?
状态机那里,等待发货和待收货也是可以退款的吧
逻辑上可以的,但是该业务不支持。
后面两块并没有讲的很深入
是的,后面文章单独细讲一下。感谢建议。
从UI与交互到功能的设计到现在对业务的理解,不断清晰对产品经理的理解,感谢浪子老师。
感谢浪子老师
不用客气,互相学习互相进步。
不用客气,互相学习互相进步。
浪子说,文章中更多功能设计和架构设计详见http://51prd.com/case/yiguo/start.html。