案例分析|一次消灭产品文档的实践探索

之前CTO对产品文档提出了新的要求,这是我们在要求下的新尝试,给各位分享。
在刚入职眼前这一份工作的时候,CTO就对产品组提出了新的要求:
“以后不用再另外输出产品文档,直接在原型上标注就可以了,而且以后要输出动态原型。”
先介绍一下我本人的情况,产品经验2年,对于Axure的交互设计有一定实践经验。但从来没有想过把动态的原型与产品说明结合来表达需求。对于CTO的决定,我想了一下,大概是出于以下三点原因:
- 太多文件数量不利于产品档案管理。原先产品资料至少会分成产品文档与产品原型两个文件,每次产品经理对产品资料进行更新后,则至少要对文件进行两次的上传。东西一多,就容易乱。
- 打开多个文件,切换窗口使用的效率低。比方说,原先在产品文档与原型分开的时候,开发人员往往需要打开原型文件的浏览器窗口与产品文档Word窗口进行切换查看。每一次查看功能点的时候老是要重新锁定需求说明的位置,又累又浪费时间。
- 静态原型的表达效率不高。虽然静态原型也可以直接增加产品文档注释,但其在产品资料的交互、逻辑表达能力上较弱,开发、设计、测试等同事在利用上容易造成理解偏差。
实际上,我要做的事情不是消灭产品文档,而是将产品文档与动态原型进行最大限度的结合。而经过思考,有下面几个问题需要解决。(以下内容皆是以Axure RP工具为载体进行说明。)
第一个问题
那么多需求点,怎样在一个页面上富有条例地展示出所有的产品资料?
依据我以前的经验,Axure RP中的“内部框架”(Inner Frame)将会起到非常大的作用。
对Axure RP交互熟悉的产品朋友们,应该能熟练地使用“内部框架”功能来表达一整条产品逻辑线——只要先对所有子页面进行编辑后,确定链接打开的对象即可。
但是,如果本次的产品需求出现了多条不相关的逻辑线(例如,A逻辑线条的功能点的分布是从购物车页到订单确认页,而B逻辑线条的功能点分布是从个人中心页到个人信息修改页),又该如何处理呢?
有两种解决办法:
- 多放几个内部框架,以同时展现不同的逻辑线。
- 制作一个遥控台,在一个内部框架中对多条逻辑线进行切换(灵感来自类似遥控器对电视节目的切换、大学写论文时通过目录对内容的定位)。
我选择了第二种。
在多个项目的实践过程中,我发现逻辑线数量众多是很常见的情况;在第一种方式下,会需要放置非常多的内部框架,太多太乱。而第二种解决办法下,只会存在控制台与一个内部框架,简洁明了。

另外,控制台还能发挥类似“目录” 的作用。我将每一个逻辑线条的初始页面与控制台上的按钮建立联系,并且逻辑线条下的页面也会我被分别整理到文件夹中,这实际是在对产品进行重新梳理的过程。
对于开发、设计师来说,可以一目了然地看到本次项目的逻辑线条,理清产品结构思路,更容易富有条理地利用产品资料。
第二个问题
一个页面可能会有数十个功能点,怎样收纳这些功能点,又不会超出内部框架的范围呢?
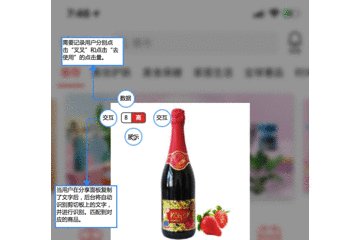
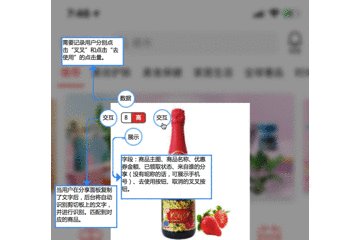
首先,我个人会将每一个功能点基本分成5个角度记性描述,包括:
- 功能序号
- 优先级
- 展示:文案、功能样式描述
- 交互:功能相关的交互描述
- 逻辑:功能涉及到的内在逻辑描述
- 数据:功能涉及到的数据收集需求
当然,上述的六点不是必须的,在实际情况中可以选用。例如给公司内部人员使用的产品一般都是不需要记录使用数据的。
在解决方案上,我使用了大量的Axure RP中“隐藏/展示”的交互效果,以及矩形工具、连线功能。
基本思路是:
优先并始终展示功能序号与优先级,通过点击功能序号与优先级,再将原本隐藏的展示、交互、逻辑、数据几个维度进行切换显示。
围绕上述4个可能带有大量文字说明的维度,我又添加了矩形工具,在几个矩形中填写说明文案,当使用者点击某个维度的时候,可切换矩形的显示情况。
当然,还需要连线工具将矩形与对应的维度进行连线,其中线段也要进行对应的切换显示处理。

通过这样的方式,就能很好地对页面上的功能点进行收纳,就算是在移动端页面上收纳数十个功能点也是绰绰有余的。
另外,为了提高标注的效率,可以将标注的整体进行粘贴复制,再修改上面的文案;如此可以保留其中的交互,而不需要重新对标注进行交互设计。
主要是因为Axure RP的母版工具不够灵活,没有对单个母版的个性化编辑功能,否则效率可以更高。
第三个问题
如何告诉产品经理的协同伙伴原型上哪里可以进行交互操作?
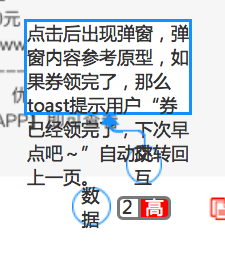
我的做法是,在Sketch上绘制了一个特殊图标,这个图标将表明该处可以进行交互操作,例如点击、左右拖动之类的。
下方“菱形圆圈”的图标就是我自己设计的提示图案:

第四个问题
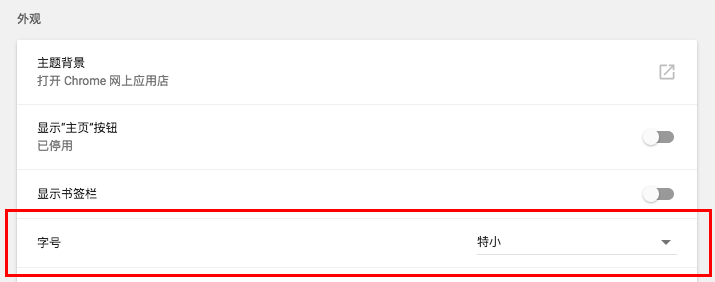
如何修正标注的字体?
由于在不同的浏览器下,默认展示的最小字体不同,所以有的时候会发现本来在原型上设置好的字体突然在浏览器中变大了许多,甚至会超出矩形的范围。

此时只要对浏览器进行设置,将最小显示字体进行修改即可。我个人一般改成6号字,或“特小”。

通过本次的探索,我基本达到了领导的要求,之后会继续深入,争取给大家分享更多心得想法。
也欢迎大家一同指教,多多给我提意见。
作者:Dougee,努力中的东方小狼狗
本文由 @Dougee 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








点子相当好,就是会把产品累死!
复制粘贴其实还好,交互都不用重新做,往里面改内容就可以
原型的预览文件就有高亮功能判断有交互的菜单,你加标志明显是多此一举啊。
但生成的html文件木有耶
html有的,左侧栏的右上角图标了解一下,打开新大门。
有这些时间,不如放在对需求的整理上和重新发现上
我个人是觉得不矛盾,需求的整理与重新发现当然是更重要的工作,可以另外写一篇文章分享。本文介绍的方式,也不会太影响时间,还可以增加协同伙伴的效率。
说明里可以自定义字段,可对不能描述进行定义
可以,这个可以按需要增加
不难描述有哪些情况啊,我想想感觉自己没有想明白
你让交互同学怎么活啊? ➡
哎我们公司比较小,所以交互的活都是产品经理来干~直接原型就体现出来了,不过产品原型做的时间就会长些。
小团队不是应该更注重效率吗,把原型文档搞那么复杂没啥意义还费时间,复杂的当面沟通效率更高。我们公司的开发都懒的看文档,都是产品会议的时候讨论,做的时候当面沟通!
我们这边项目比较多,开发天天来找,给他们一直解释中间就不能规划新的项目。产品做细点,是能节约很多时间的。