Axure小元件(一)获取验证码
这个控件是我们在平时写原型时经常用到的,希望能对小白有点帮助(本人菜鸟),高端人士请绕过。

一、创建一个自己的元件库
创建自己的元件库,在今后使用这些控件的时候就不需要再去做了,直接拿来使用就行了:
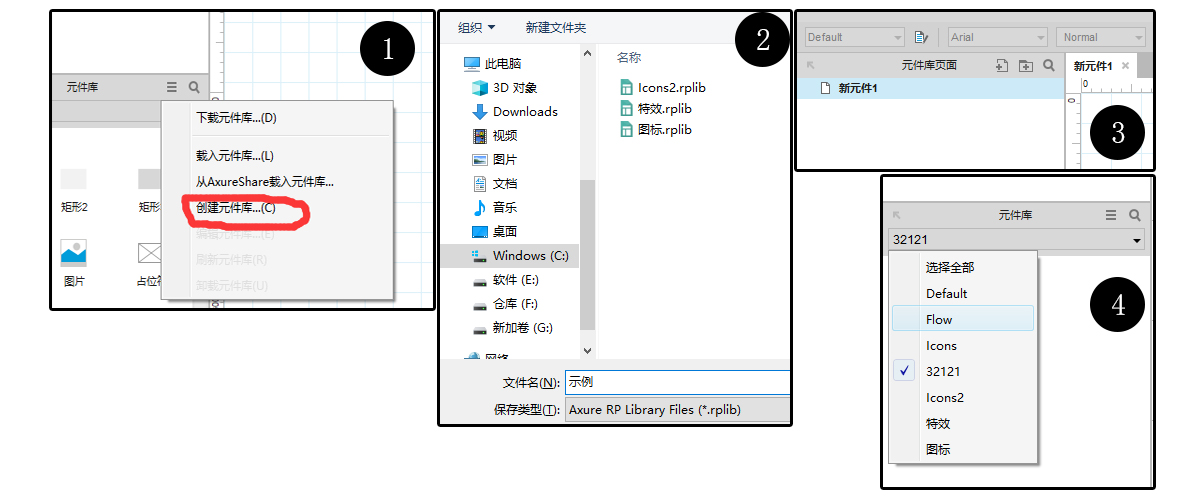
- 点击元件库旁的“三”按钮,显示如①图,创建元件库,输入任意名称保存;
- 在新出现的页面中双击(新元件1)出现新的编辑界面——可以重命名,可以创建多个元件,作为你自己的元件库;
- 制作元件以后一定要保存,使用时会出现在元件库菜单中,没有出现的话点击“三”刷新或载入元件库。

以上就是创建一个自己的元件库的过程啦 ,自己做的小控件都可以保存在里面;下面我们开始制作小元件。
二、验证码倒计时
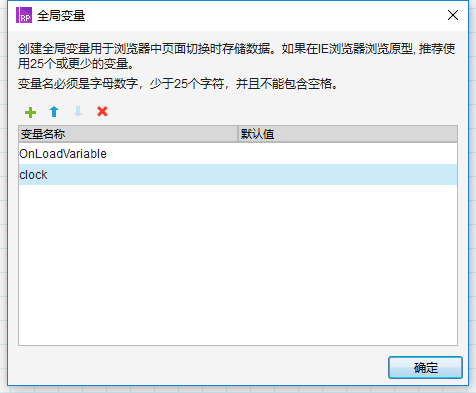
在视窗左上角找到项目,先设置一个全局变量,名称随意比如clock,确定保存。

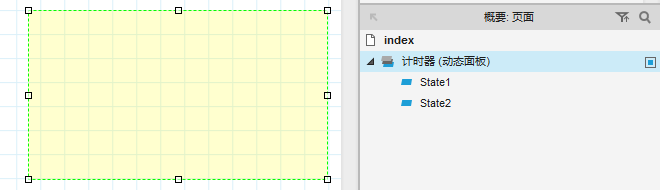
新建一个空白的动态面板(计时器),为它设置两个状态State1、State2,并隐藏动态面板。

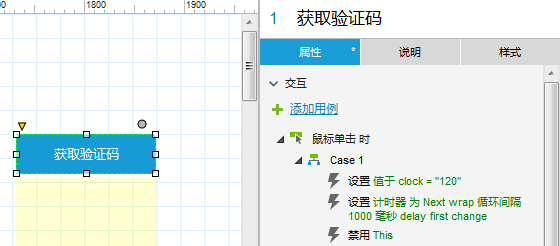
新建一个按钮获取验证码,并为它设置用例鼠标单击时:
- 设置全局变量-设置变量值:clock=120;
- 设置元件-设置面板状态:计时器=NEXT;向后循环;循环间隔1000毫秒;如果为了演示速度加快,可以把循环间隔调小;据我测算,如果和实际的时间相等,间隔应该是975毫秒(因为状态的切换需要消耗时间);
- 设置元件-禁用:当前元件=禁用;使用交互样式设置元件禁用时的样式。

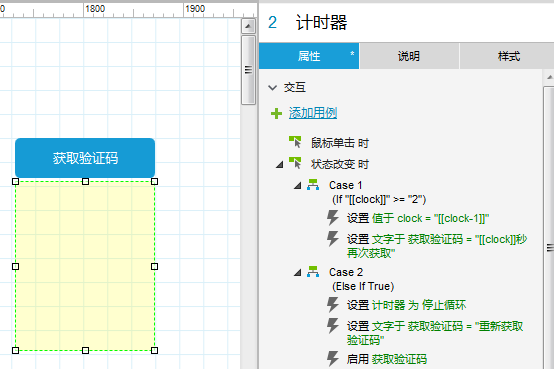
为动态面板计时器设置用例状态改变时:
case1
①添加条件=“值”[[clock]]>=2;
其中[[clock]]为“fx”中“插入变量或函数”时选择全局变量clock;
②设置 全局变量-设置变量值:clock=[[clock-1]];
其中[[clock-1]]为“fx”中“插入变量或函数”时选择全局变量clock,并在”[[ ]]”内输入“-1”;
③设置 元件-设置文本:当前元件(值)=[[clock]]秒再次获取;
其中[[clock]]为“fx”中“插入变量或函数”时选择全局变量clock。
case2
①设置 元件-设置面板状态:计时器=停止循环;
②设置 元件-设置文本:获取验证码(值)=重新获取验证码;
③设置 元件-启用:当前元件=启用。

这样就是一个完整的获取验证码原型啦!
原型获取:这个示例包括手机号的位数、验证码位数等判断;
链接: https://pan.baidu.com/s/1nOT2-xDMIGvCsiYfbXKNPg
提取码: ghw9
欢迎大家交流!
本文由 @戎马啸西风 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








学习了 感谢
链接失效 😥
我试了,可以的呀 🙄
我把VPN关了 可以了 哈哈哈