Axure教程:如何让元件绕着某一个点进行旋转!

对一个合格产品经理来说Axure技能是必备的,本篇文章主要帮助解决那些苦苦寻找绕一个任意固定点旋转axure教程的伙伴!
一、实现的预期效果
让矩形元件围绕着某一个点进行旋转。
二、Axure版本:8.0团队版
三、教程开始
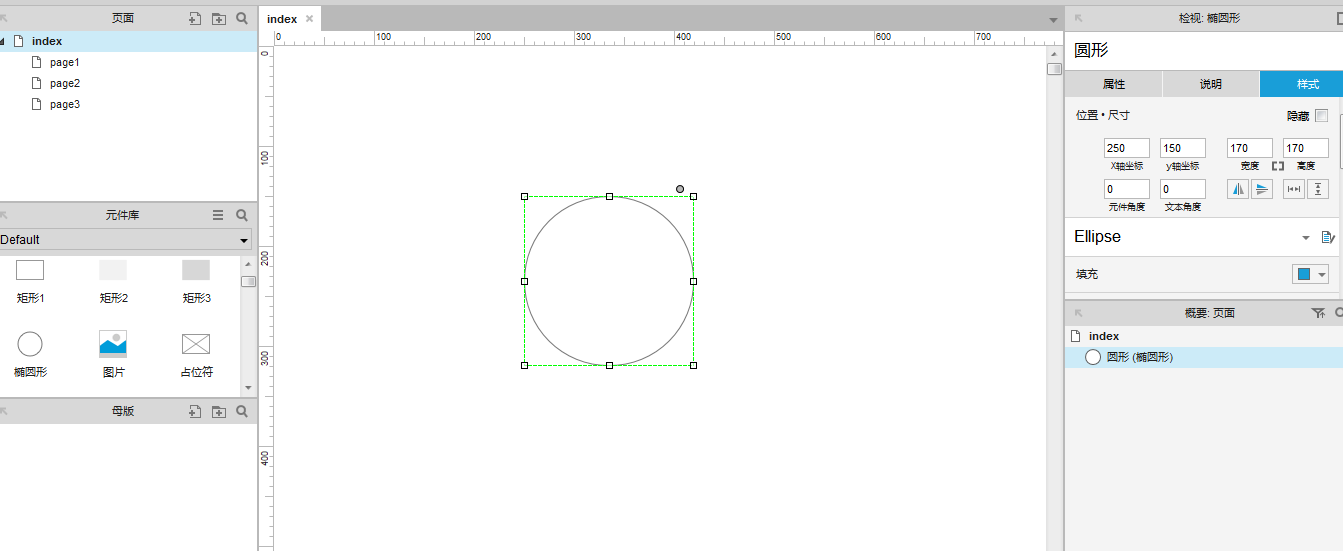
1.首先我们新建一个RP文件,为验证结果准确,我们用一个圆作参考,绕其圆心旋转来辅助验证旋转的效果,在axure的index界面从axure自带的default元件库中拖入一个圆命名为圆形。

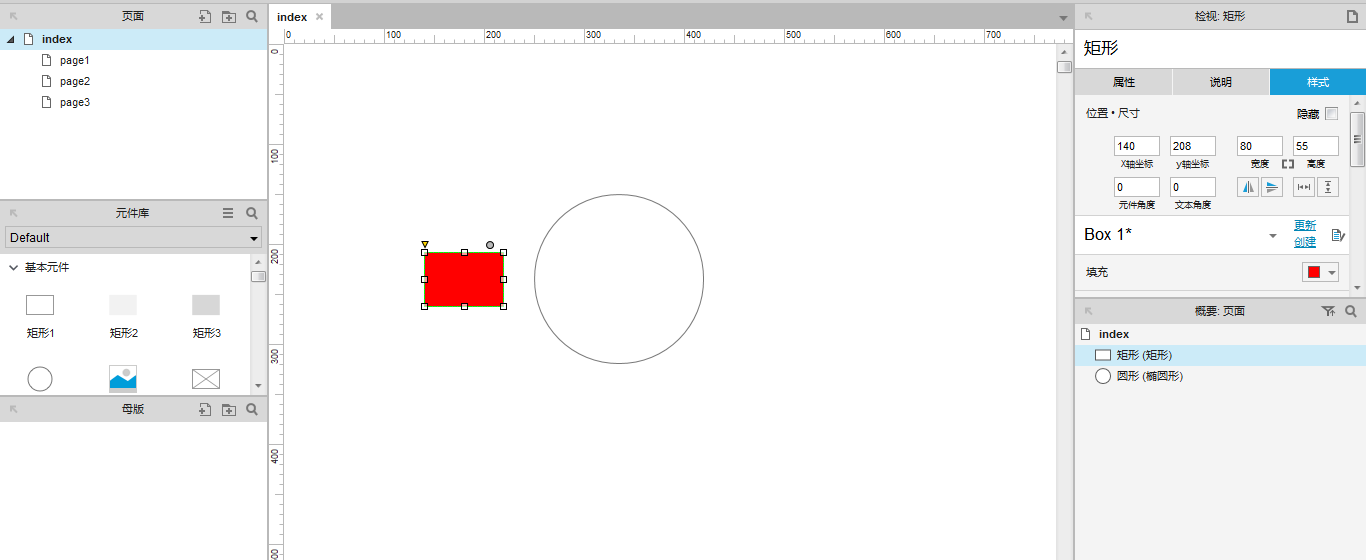
2.在axure的index界面从axure自带的default元件库中拖入一个圆命名为矩形,填充为红色。

3.下一步就是矩形的旋转动作了,我们现在采用页面载入时加入case,要按照我们的意愿进行旋转就是要确定我们想要的圆心了,通常我们会做以下几个步骤:
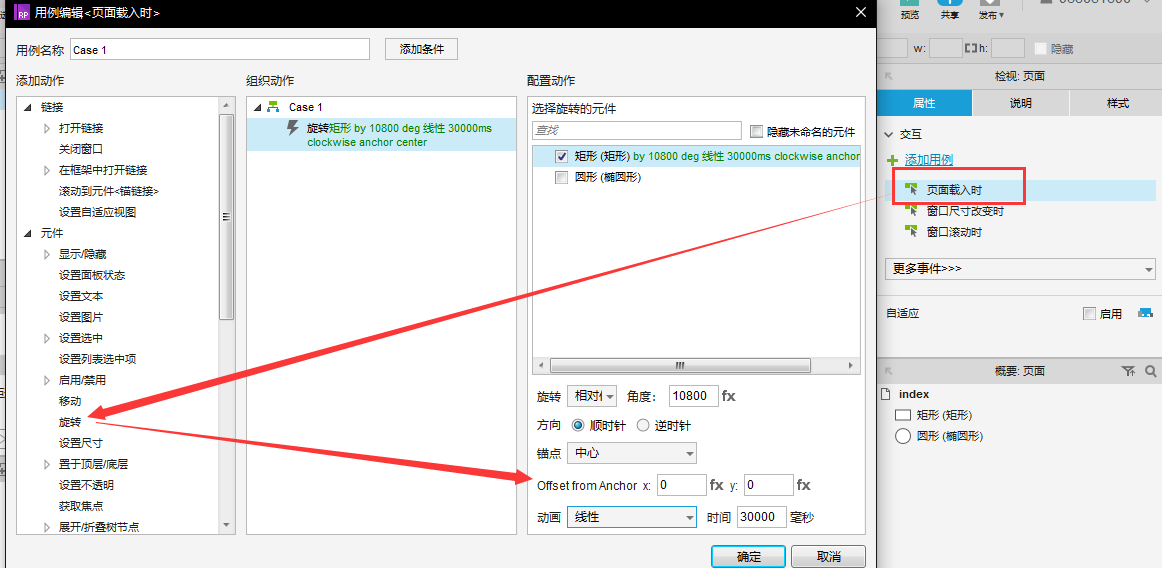
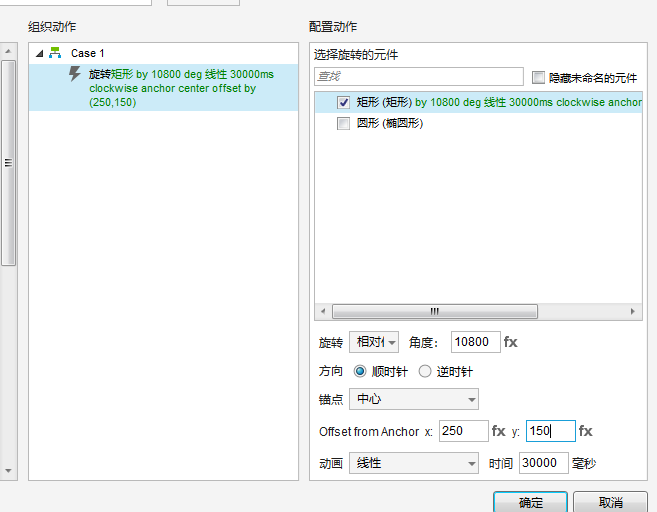
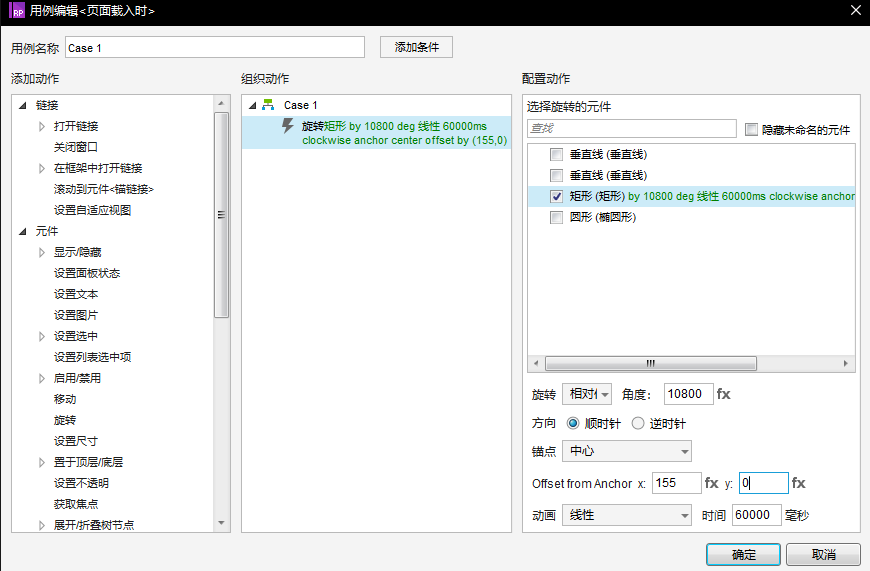
页面载入时case1:元件-旋转-勾选矩形,设置角度、动画、时间,然后就会想到那个圆的圆心可能就是offset from anchor的x,y的坐标,事实是不是如此呢,我们来看下实际效果?
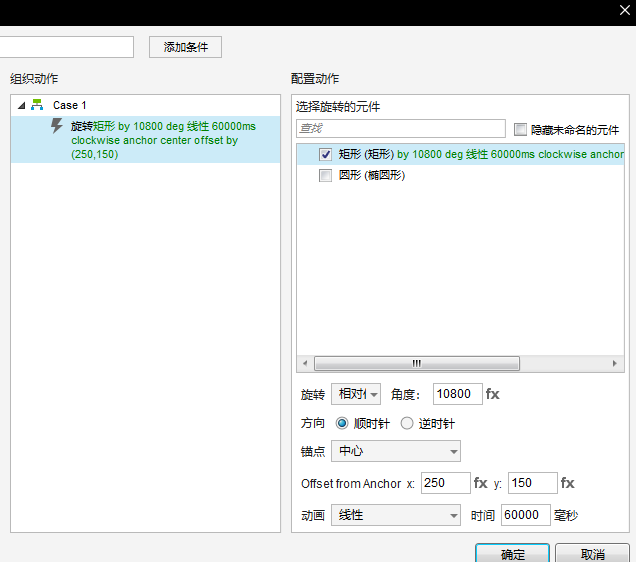
(1)我们按以上条件设置好

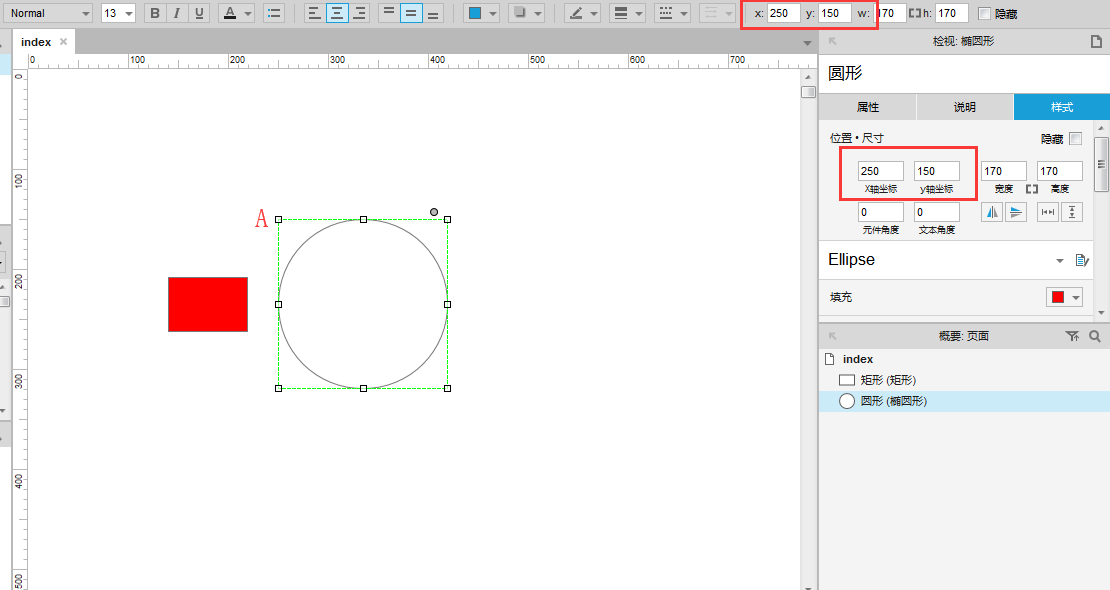
(2)现在就是我们要找那个圆心的坐标了,我们可能有的小伙伴会误认为axure中标识的坐标就是圆心的坐标,因此会把圆心坐标填入,我们来试试!


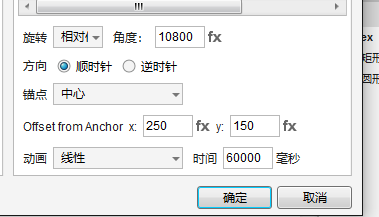
为了让它转慢点,我们把时间可以调整为60000毫秒

(3)我们来预览一下效果:https://h0xjqu.axshare.com
4.为什么会这样?矩形为什么不会按我们想要的圆心的进行旋转,而是以右下角某个点为圆心进行旋转?其实,产生这种现象的原因有两个:
- 第一个:误解axure元件中坐标为其中心坐标。
- 第二个:误解axure中offset from anchor真正的含义,认为x,y就是旋转的中心。
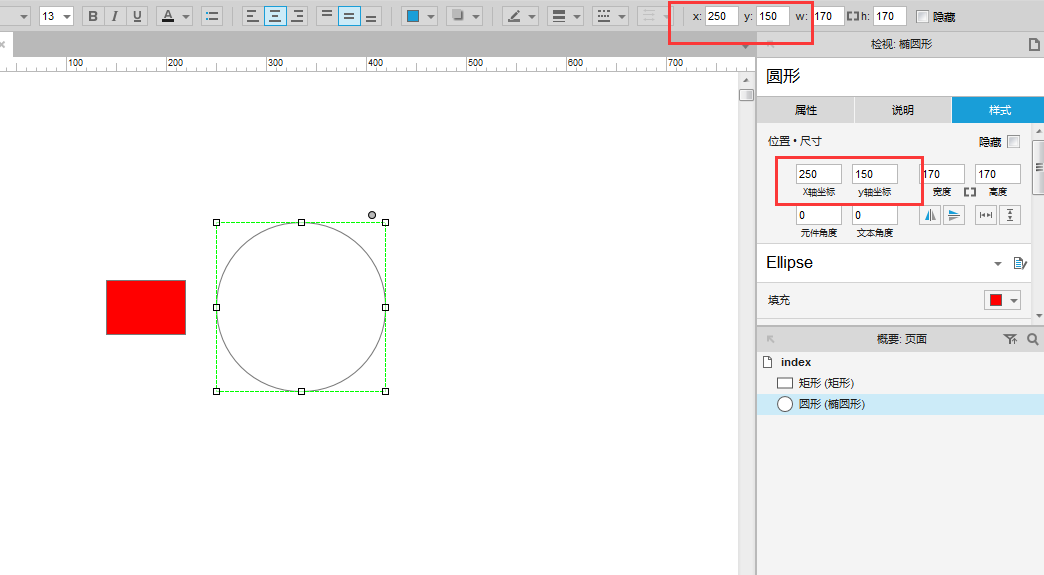
我们来纠正第一个误解:axure中的元件坐标即如图所示红框部分表示的不是元件中心坐标而是元件的右上角坐标,即图中原型元件左上角A点的坐标。

我们来纠正第二个误解:对axure中offset from anchor,offset:偏离,补偿 anchor:锚,连起来offset from anchor就是偏离锚点,也叫它抵消锚,我们来理解一下,什么叫offset from anchor.

我们可见:前面我们定义锚点是中心,offset from anchor设置的是250,150,也就是说偏离锚点x轴250单位,Y轴150单位,补充一点,x轴往右坐标为正,Y轴往下坐标为正,反之为负数,可能有的小伙伴已经似乎明白了什么。
很抱歉的告诉你,你的第六感很准确,我们前面做的旋转的中心在矩形中心偏右250单位,偏下150单位,所以才会造成如此大的误差。我们可以再看一遍:https://h0xjqu.axshare.com
5.那么我们如何才能让矩形以我们想要的圆心为准做旋转运动呢?
- 我们要找到圆形元件圆点的坐标;
- 我们要找到矩形元件中心的坐标,两个x,y坐标的差值就是我们的off from anchor中的x,y值
知道了我们要找的东西,那么还有一个问题:怎么知道矩形元件和圆形元件的中心呢,因为axure似乎并没有标识每个点的坐标。别急,关于这点,我找到一个巧办法,办法很简单:我们用一个一个default中元件库中的水平线或者垂直线,即可。如何做,下面我来说明一下:
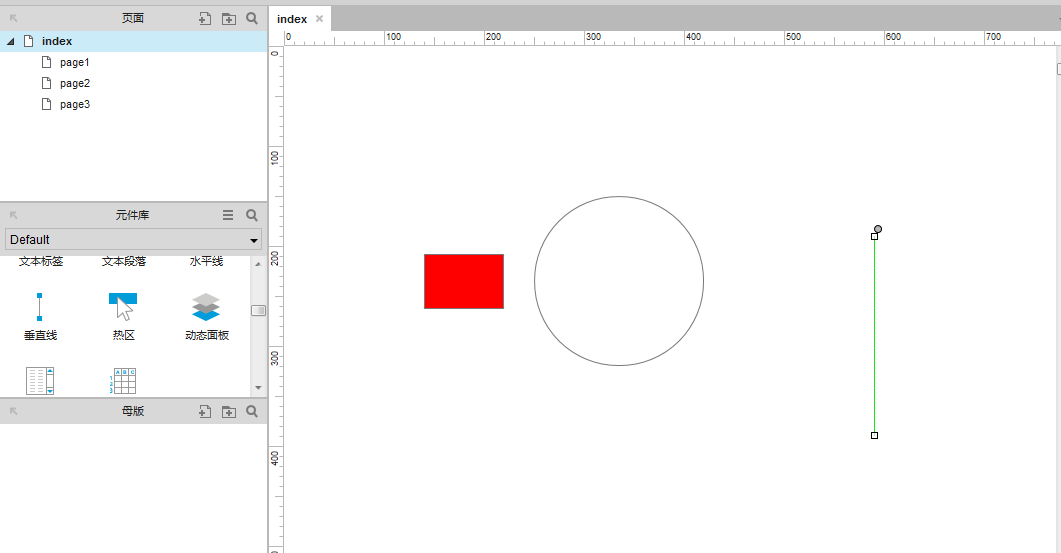
(1)首先从axure的default元件库中拖入一个垂直线:

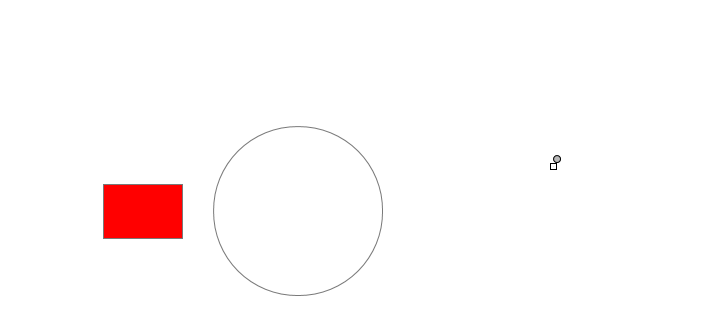
(2)压缩垂直线或者水平线至一个点,作为一个标准点,因为axure中只有元件才能显示其坐标,如下图:

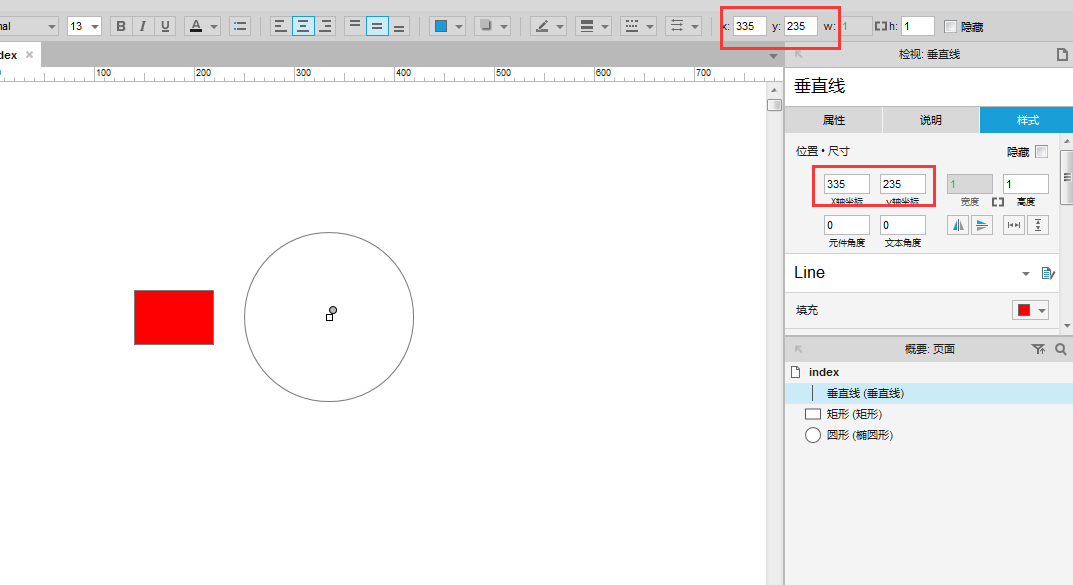
(3)那么我们就可以利用这个点来找圆心了,将这个点移动到圆中间,就可以看到圆心标识的坐标335,235。

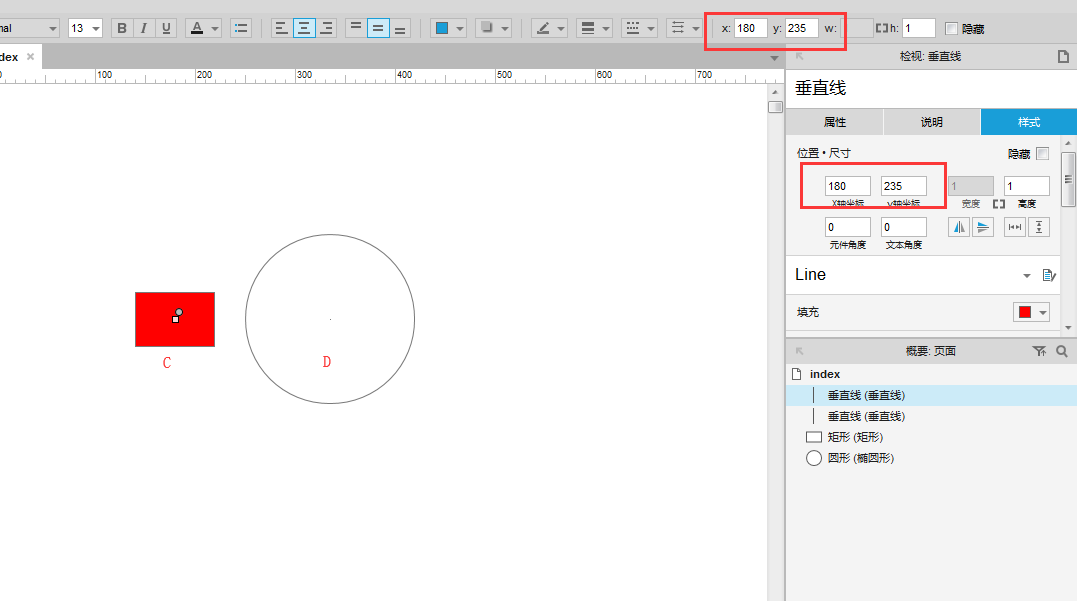
(4)同样我们把我们做出来的点复制并移动到矩形的中心,也就是我们的锚点定义的地方,并确定其坐标。为方便查看,我们把矩形中心点定义C点,圆形圆心定义为D点,如图,C点坐标为180,235。

(5)以上我们就获得了C点、D点,即锚点和我们要绕着旋转中心的坐标。
有人这时候会说axure不是标识的都是右上角吗?坐标准确吗?这点不用担心,因为我们压缩的点已经是一个点,不信的话,你们可以把这个点拖动到圆形元件左上角标识坐标处,可以看到坐标是重合的,所以此点表示坐标精确无误。
获得了C点、D点坐标,我们回到之前发生错误设置的offset from anchor 设置x、y的值,我们将圆心的坐标减去矩形锚点(中心)的坐标得到D点X轴偏离锚点(C点)155单位,D点Y轴偏离锚点(D点)0单位。此时我们将155,0填入offset from anchor。

我们来看效果是不是跟之前不一样:https://wwnfwq.axshare.com
当然了,要是以上锚点定义要是定义为左上角,和其他位置,会产生不一样的效果因为你定义的锚点位置变化了这点要注意。一般我们都采用中心就好了,要是直接一个元件原地旋转,那么我们锚点定义为中心,offset from anchor中的X,Y值就是0,0了,也是我们常用的。
最后我们回顾一下以上的关键点:
- 元件坐标标示的元件左上角坐标
- offset from anchor指的是锚点到要定义的旋转的中心的偏移
希望能给大家在做旋转动作过程中一点帮助,谢谢!
作者:止,产品经理,2年移动互联网工业app和web端系统建设产品经验,欢迎交流。
本文由 @止 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







大佬,这个简单,有没有椭圆形轨迹旋转的步骤呀,百度有一个看不懂,希望能出一个
不好意思哈,措辞,我是说这个Xy坐标相减,就能得出轨迹,椭圆形的那个旋转感觉好复杂,能有网址直接用就更好啦
axure9的好像不太一样,我按照你的那种修改,还是不能旋转
怎样能够一直旋转不让他停下来呢
最笨的方法把旋转360° ,改成更大的数目3600就是10圈,以此类推
怎么才能只旋转一次就停止呢?
旋转里面有角度设置啊
计算圆心和矩形中心点的坐标值就是很简单,不需要这么复杂的摆放调整元件。
圆x坐标=圆的x坐标+圆的半径(圆的宽度/2),圆y坐标=圆的y坐标+圆的半径(圆的高度/2);矩形的中心点坐标计算方式与圆是一样的方法。因此偏离的x轴与y轴距离就很容易计算了。
😉 老铁,本篇是解决偏离锚的概念,那个圆不是重点,只是拿来参考最后的旋转结果准确,不是单纯的计算坐标问题哦
没有重点讲解圆以及矩形的坐标,那是中间过程,其最终结果就是为了计算偏离的值,然后填到配置动作里。兄弟我也没别的意思啊,不要误会啥。
😉 其实只要懂得什么叫偏离锚就行了,计算坐标只是方法了,没事,多多交流,多多学习哈!重点是方法和概念去帮助那些不懂的新人,增强他们工作中的能力和类似的思考方法,其实这才是我们这些人去写文章的目的哈,为写而写没有任何价值,为帮助他人而写,才是一篇文章最大化价值的体现
而且能让很多人,怎么通过压缩一个元件找精确的坐标,而不是元件的左上角坐标 😉
兄弟,只能打赏了。
干嘛这么委屈哈
建议作者用gif替换链接,便利移动端读者。
谢谢兄弟提的意见,我也同感,也希望文章对你有帮助
感觉用的场景不多啊
当你想要一个东西绕着旋转,你就可以用到了,或者简单的刷新动效,不是有转圈的标志,你就可以自己制作元件了,是不是有启发了?
我想请教一下,链接怎么生成的?
首先你要有Axure.share账号,然后平时做axure就可以点击发布选择发布到axure.share
导出html文件
很好啊 非常好
收藏收藏
这个确定是这个效果???
你点击链接地址可以看,还不懂的话,可以交流
嗯,刚才搞错了,谢谢
没事啊,希望这篇文章对你有帮助,以后会出其他的,
好的
我是小哥哥