交互设计师应具备的技能树(10)| 选择适合你的原型工具

我花了两个多月的时间,每周末更新一个模块,终于讲完了交互设计师职业技能的前两个部分:思维和眼界。这两个部分的重要程度和工作量是成正比的,总共有九个模块,每个都有七八千字左右,这么算下来,这个系列我前后已经写了有七万字了……今天继续开新坑,讲讲交互设计师应该掌握的“手段”,也就是偏技术和工具型的技能。
这是交互设计师的双手和武器库。这应该是所有设计师最容易注意到的技能,也是最容易掌握的技能了,毕竟如果你不会一两个原型工具和设计软件,你都不好意思说自己是交互设计师吧?
但是这个武器库中又存在着很多容易被人忽略的东西,比如高保真原型工具,比如用研方法,又比如编程语言,这些武器用好了不仅能为你加分,更有可能帮你度过一些原本过不去的难关。

同时,就算是再熟悉不过的Axure和Sketch,里面也有很多提高效率的小技巧,你比别人每天快的这一点点,就决定了你是真的精通还是假的熟练,也决定了你做项目的效率。
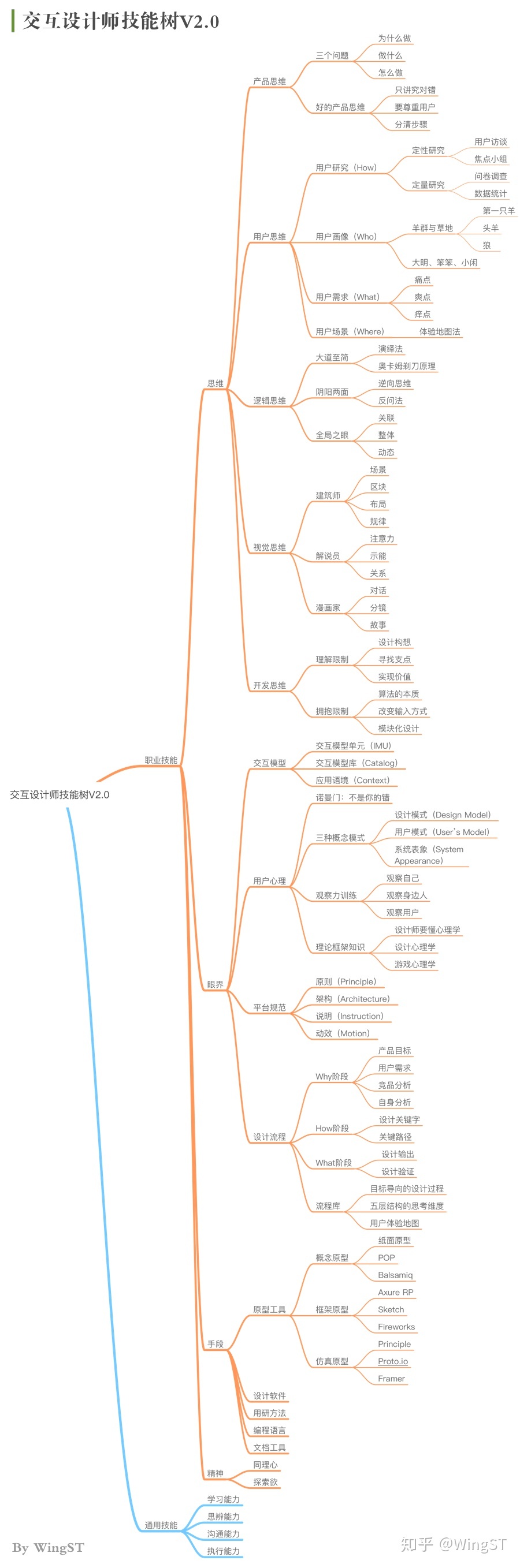
惯例更新技能树Map,版本已经是2.0了,刚好代表新的开始:

既然是交互设计师,手段部分首先要讲的当然就是交互原型工具了,根据它们各自擅长画的原型类型,我把原型工具分为三类:
- 概念原型:用简单的草图将口头原型可视化,甚至还能做页面跳转和简单的可用性测试;
- 框架原型:包含所有页面和逻辑细节的原型呈现方式,这也是交互原型最主要的输出形式;
- 仿真原型:适合用来表现复杂的动画逻辑,用来给客户、老板做演示,或者是做正式开发前的可用性测试。
一、概念原型
如果你是一位新入行的交互设计师,或者你要做一个全新的产品设计,我强烈建议你要重视这个阶段的原型设计。
产品经理给你提了一个需求,你们做了充分的讨论之后,到底你们说的这个方案做出来的效果是怎样的?可能你们口头上达成一致了,但是两个人想象中的东西却完全不一样,可能你觉得最好吃的是苹果,他却认为是香蕉。
这个时候,最好是用图来说话,而且是可以快速画快速改的草图。
1. 纸面原型
除了口头原型,最好理解也是最快速的方案就是——纸质原型。

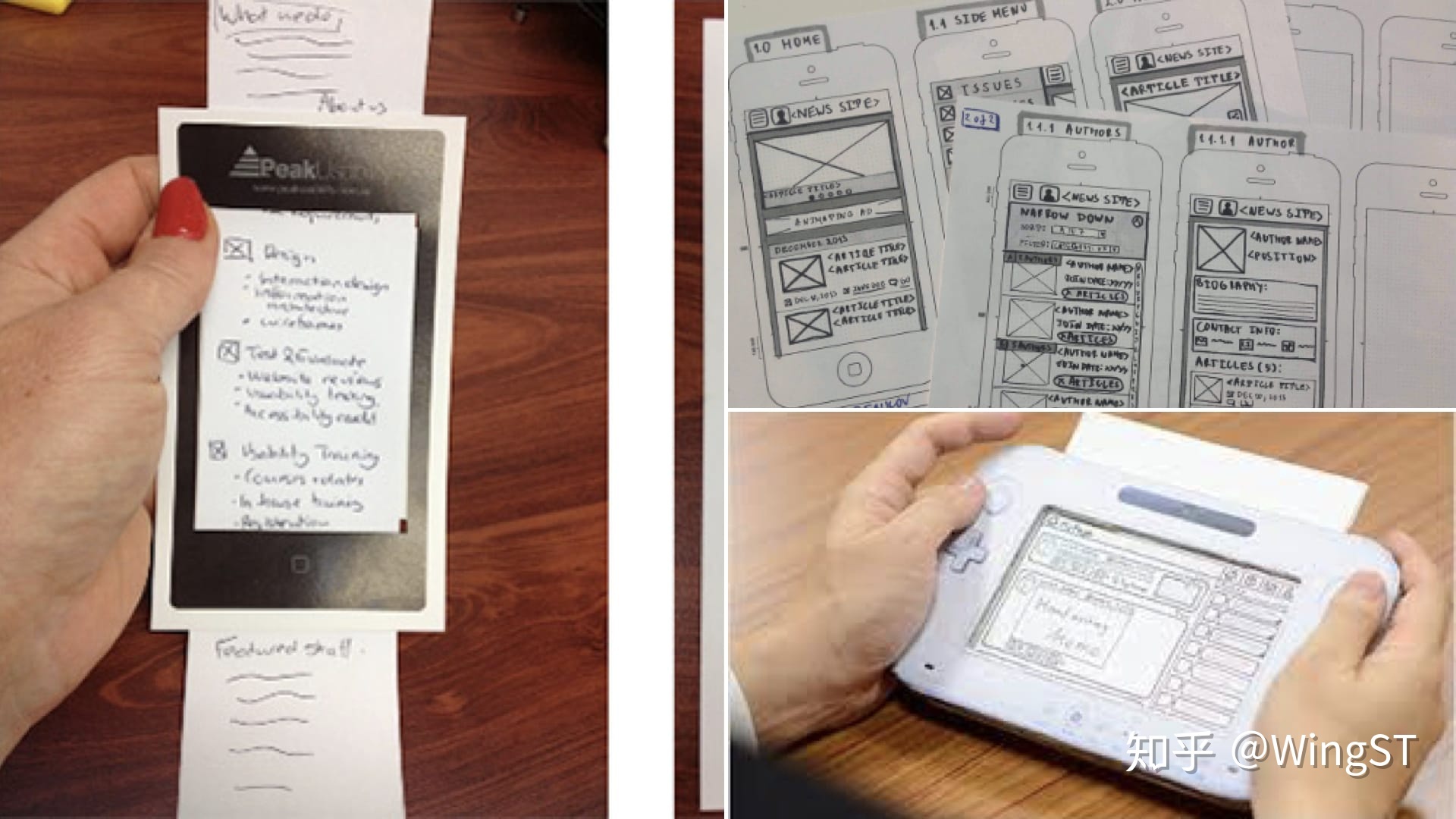
纸质原型可以是在纸上快速手绘的,也可以是在电脑上画好之后打印出来。
如果是为了讨论后快速呈现创意,那你可以选择前者;如果是已经基本敲定了部分界面,需要在此基础上继续脑暴,那你可以选择后者,把原型全部打印出来,贴在会议室的白板上边讲解边讨论,有问题直接在旁边涂改。

你可能不知道的是,纸质原型也能用来做用户测试:在纸质原型外面套一层机器外壳,见下图(图左和图右下),当用户做一个模拟操作之后,测试人员再给用户更换下一级界面,从而达到快速测试的目的。
2. POP
当有了一系列的手绘原型后,你可能会想把它们保存下来,你可能会觉得这种套纸壳的方式成本比较高,那有没有软件能够帮我们把纸质原型进行再加工?
当然有的。

如果你是做移动端产品的,还有一个福利推荐给你,这款叫做“POP – Prototyping on Paper”的软件可以用来将你画好的纸质原型拍照存档,然后再用简单的创建点击区域和跳转链接的方式,把你的所有原型页面串联起来,做成一个可以在手机上快速体验的原型。
有了这个,一会功夫你就能做出一个可操作的“APP”了。
3. Balsamiq
可能有人会说,我不擅长手绘啊,有没有可以不用手绘,又能快速画草图的软件?
当然也是有的。
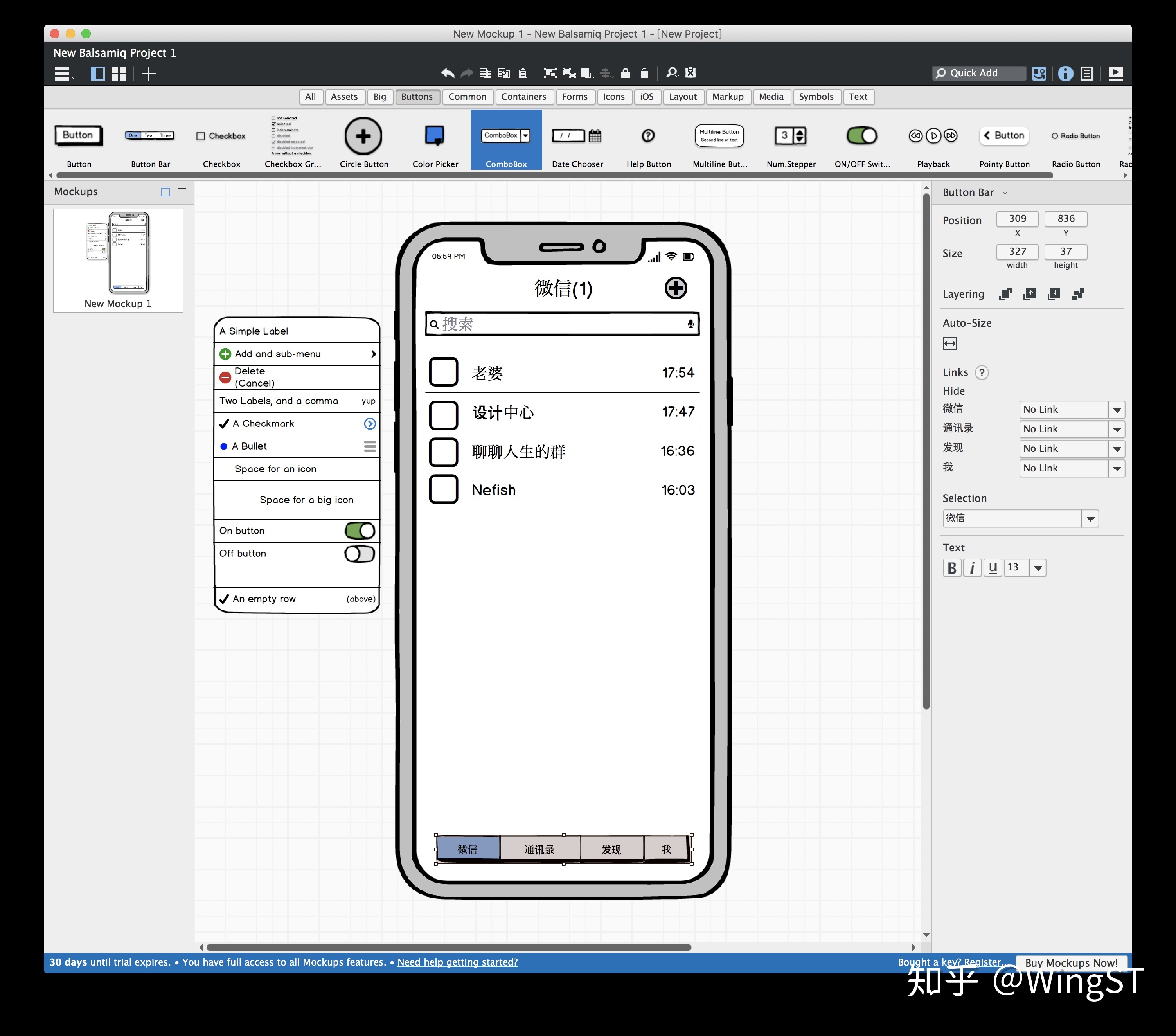
这款叫做Balsamiq的软件历史也很悠久了,我最开始入行的时候还挺喜欢用这个的,毕竟上手简单,画原型速度又挺快,一般用来表达创意足够了。而且它支持Windows和Mac两个平台,甚至还有Web版,在适配性方面是没问题的。

上面这就是它的主界面,风格是不是很手绘?
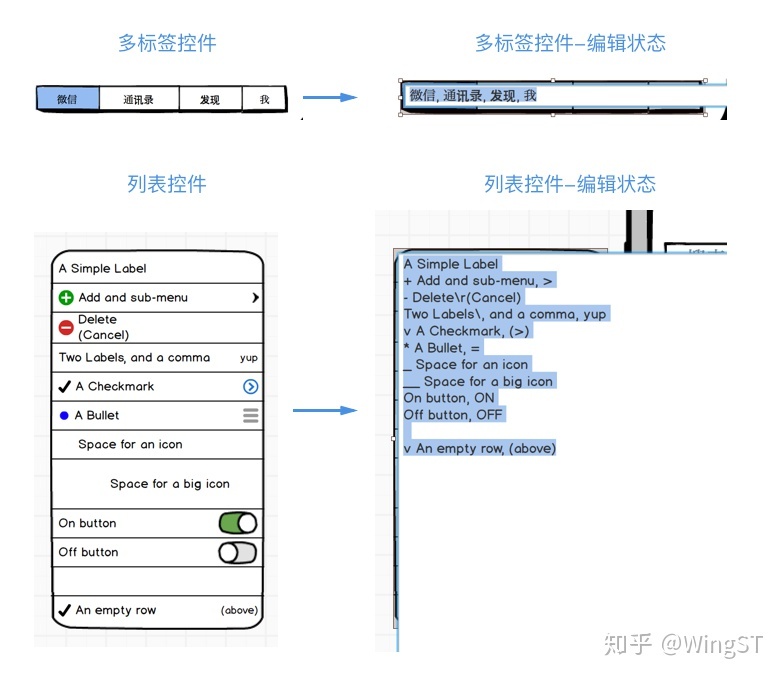
不止如此,Balsamiq最强大的地方在于,它有大量的控件,你拖一拖改一改,一个APP或者网站就出来了。同时,这些控件还支持你快速修改内容,比如下面的多标签控件和列表控件:

你基本上不需要画任何东西,只需要按照它给你的模版改改格式就好了,比如上面iOS风格的开关,你只需要在这个控件里写上:
On button, ON
就会出现一个“ON”状态,标题是“On button”的开关控件了。
当你全部设计好后,还可以导出PDF格式的文档,页面还支持点击和跳转,其他人收到文档就能直接看,可以说是很方便了。
二、框架原型
概念原型主要还是用来讨论和快速修改用的,产品经理也可以用它来给设计师们提需求。
交互设计师们最主要的输出物,还是用Axure和Sketch等软件画的交互框架。
1.Axure RP
只要提到原型工具,就不得不提到它——Axure RP,它对于交互设计师来说已经是必会的软件,相当于Photoshop之于视觉设计师,PowerPoint之于幻灯片设计者。

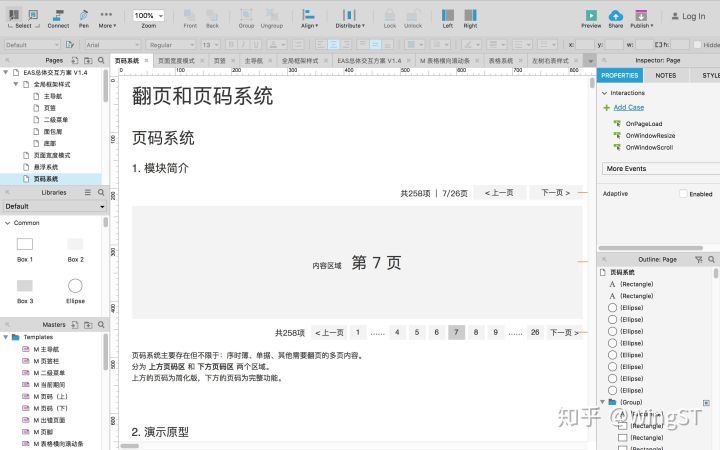
下图是我之前在金蝶做的一个交互稿,出于保密原则,只放一个翻页系统给做示意:

Axure的优点:
- 上手门槛低,任何人都可以很容易就能学会用它画原型;
- 页面结构清晰,适合设计网站和界面很多的APP;
- 可以创建项目内复用的母版,也可以导入他人创建的控件库,提高制作原型的效率;
- 只需要通过点击和菜单操作就能很方便地创建交互动作和页面跳转逻辑;
- 将视觉设计师的设计稿切图后导入,可以制作保真度很高的原型。
Axure的缺点:
- 画出的原型稿效果比较粗糙,快捷键不够方便;
- 所有交互动画都需要手动设置,如果动画比较复杂,设置的复杂程度和难度都很高。
当年我真是花了大力气研究各种动画效果,可以说几乎你要什么效果我都能做出来。
但是Axure的交互动画真的是个坑,以前我为了实现一个比如下拉刷新这类的动画,经常要琢磨半天,然后搞一大堆设置,才能实现一个比较糙的效果,而且在其他地方还不能复用。
关于Axure的入门教程和使用技巧,网上非常多,我这里就不多做介绍了,大家可以自行搜索。
想要看书的话,你可以去看看Axure官方推荐的中国区培训讲师小楼一夜听春雨写的《Axure RP8入门手册:网站和App原型设计从入门到精通》,我之前看的那本太老了,就不推荐了。
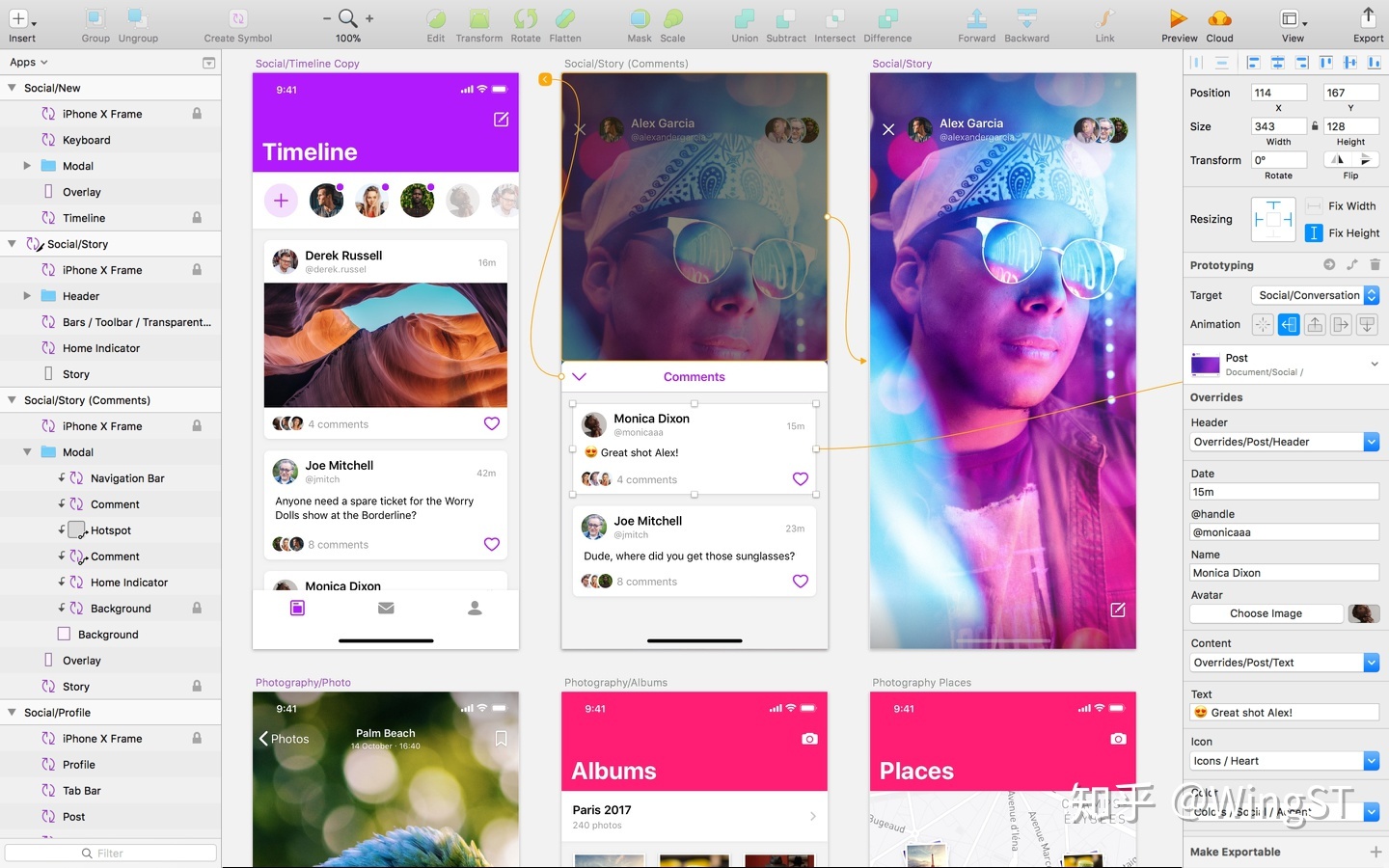
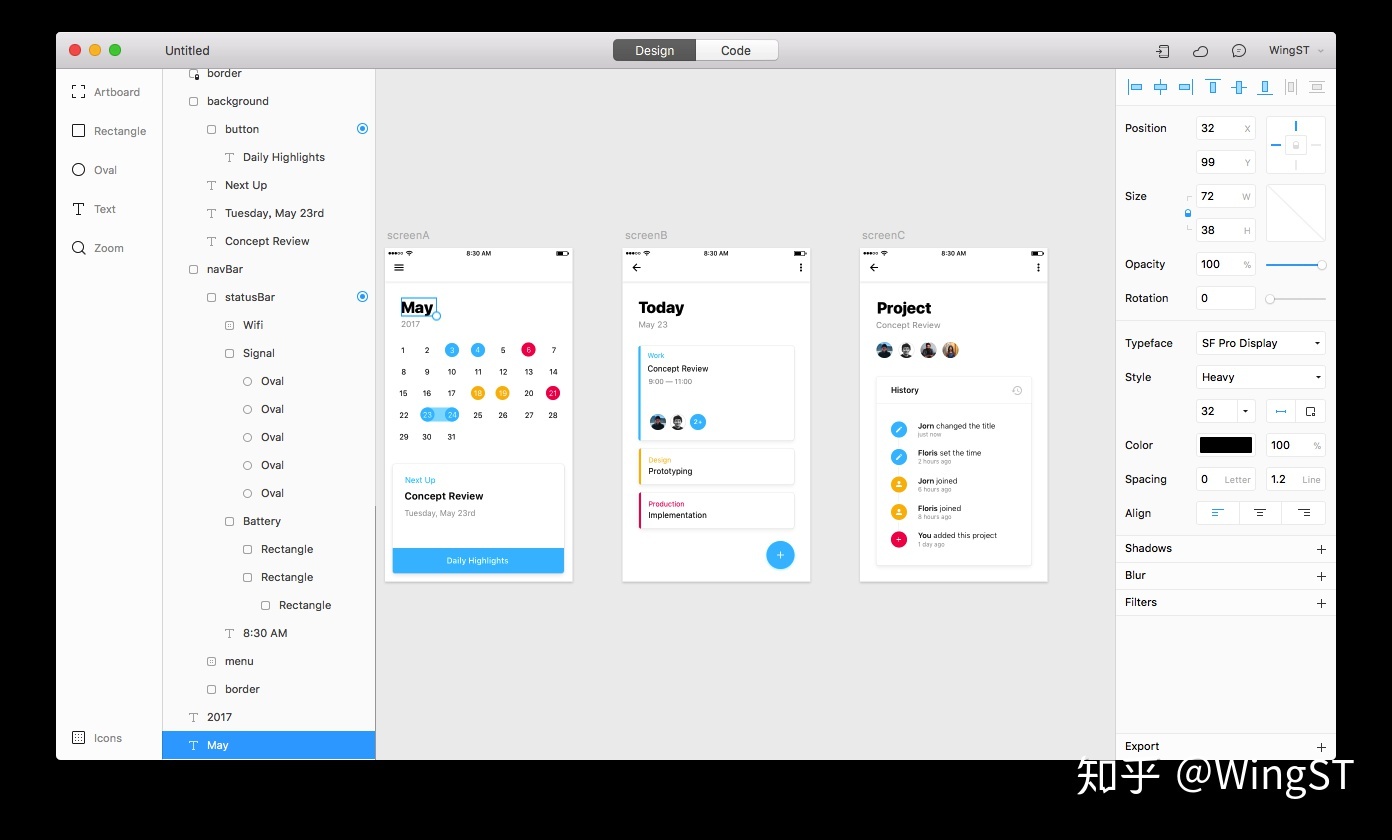
2. Sketch
相信你们对这个名字一定已经很熟悉了,如果说Photoshop是最老牌的设计软件,那Sketch无疑就是新锐中最简洁、最具生产力的代表。特别是移动端App的设计,无论是交互设计师、视觉设计师甚至是开发,都已经在大量使用Sketch来做设计。

Sketch的优点:
- 相比PS,它作为设计软件的上手门槛算得上是极低了;
- 所见即所得的设计模式,新手可以不用考虑图层的问题;
- 全矢量的绘制方式,加上提供的各种尺寸的画布,元素可以无损缩放和自适应位置,各种设备屏幕适配起来很方便;
- 可以通过创建元件模版的方式,提高设计复用的效率,如果做好了一套完善的元件规范模版,甚至还能做到一两步的操作就能给所有设计稿换肤;
- 丰富的插件库,自动切图标注、创建原型动画、Icon Fonts图标库等等,用好这些可以进一步提升你的工作效率;
- 大量日常操作都可以用快捷键完成,对于交互设计来说足够用了,用来画原型框架的效率比Axure和Fireworks高上一个档次;
- iOS、Android都提供了各自系统的控件库,如果你是做原生App风格的设计,直接用那些拼一拼就能很快做个出来。同时他们做的这些控件库也可以作为你设计元件模版的参考;
- 和Mac上那些高保真原型工具如Principle、Framer等都能搭配使用,直接把设计稿导入到它们里面,继续做动画;
- 最近的版本(49.0)也开始支持创建基本的原型流程动画了,离一站式原型设计工具不远了。
Sketch的缺点:
- 最大的缺点就是只有Mac版,而且是订阅制的收费模式,不能买断终身;
- 对于位图的处理能力远远比不上PS,更适合做UI,如果是修大图和照片,还是老老实实用PS;
- 对于原型动画的支持还是有限,现在主要是用来画平面的交互框架稿,高保真还是留给专业工具来做。
Sketch也是我现在的主力画原型的工具,为了用它我甚至自费买了台27寸的iMac放公司,就为了使用Mac上的这些设计软件。如果你觉得Axure画的原型太丑,用PS和AI画原型太麻烦,那真的十分推荐你试试Sketch,它之所以能成为现在国内外互联网设计团队的主力设计工具之一,当然是有理由的。
而且它的上手难度确实不高,如果只是画画交互,你甚至连教程都不用看。
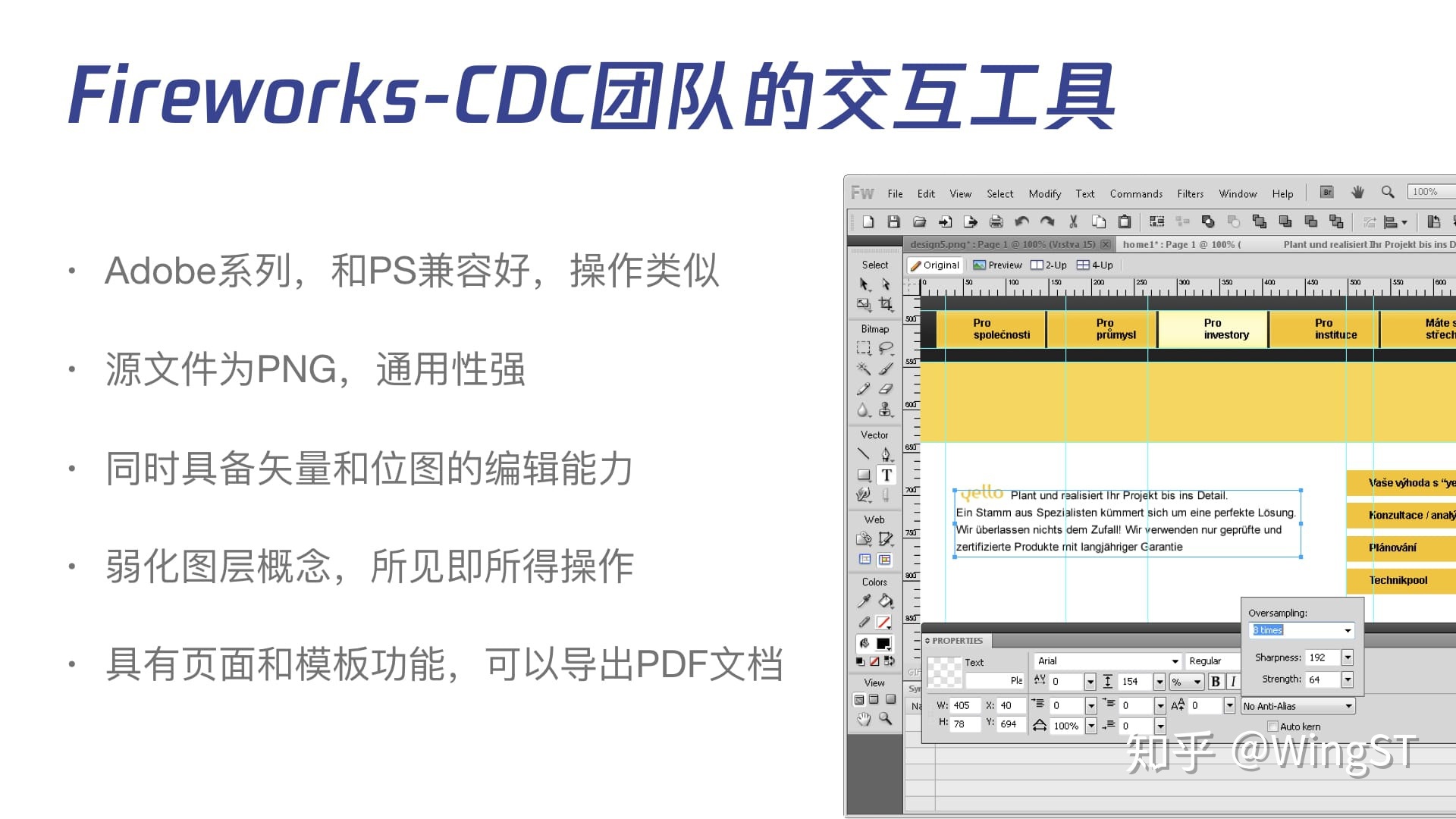
3. Fireworks

Fireworks是以前CDC团队一直用来设计交互的工具,它最大的好处也是所见即所得,还能同时处理矢量和位图,而且和Photoshop同为Adobe系列软件,操作方式很像,上手也很容易。
它虽然也有图层和页面管理功能,但是源文件竟然是 *.fw.png 的格式,可以被一般的看图软件当做PNG图片来查看,和团队其他成员之间的交流非常方便,做完之后直接发给产品经理看就好了。
它支持Windows和Mac平台,如果你没有Mac用不了Sketch,那用Fireworks也是一个不错的选择。但它最大的问题是,Adobe已经放弃这条产品线了,最新的版本永远停留在了CS6,当然目前来说还是够用了。
三、仿真原型
我在之前的开发思维和设计流程中都强调过高保真原型的重要性,作为新时代的交互设计师,如果还不会几种高保真原型工具你都不好意思跟人打招呼……
这个分类下的软件也有很多,我就讲三个最有代表性的吧。
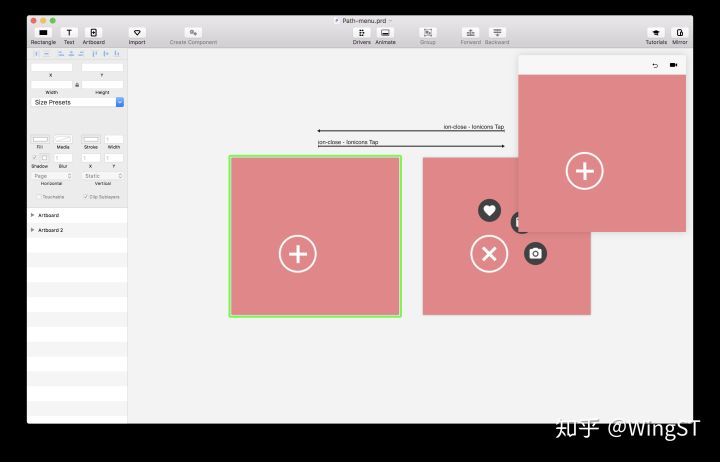
1. Principle

Principle的特点:Pro
- 平台:Mac
- 难度:低,上手速度快
- 效果:中,能实现的主要是动画效果,提供的交互动作接口较少,不具备条件判断的功能,做不了复杂的交互逻辑;
- 输出:Mac原生程序(对方点开即用)、GIF动画、视频录像。
它的上手难度真的很低,能实现的动画效果也很不错,推荐给所有人使用,至少做个移动端的简单演示Demo足够了。
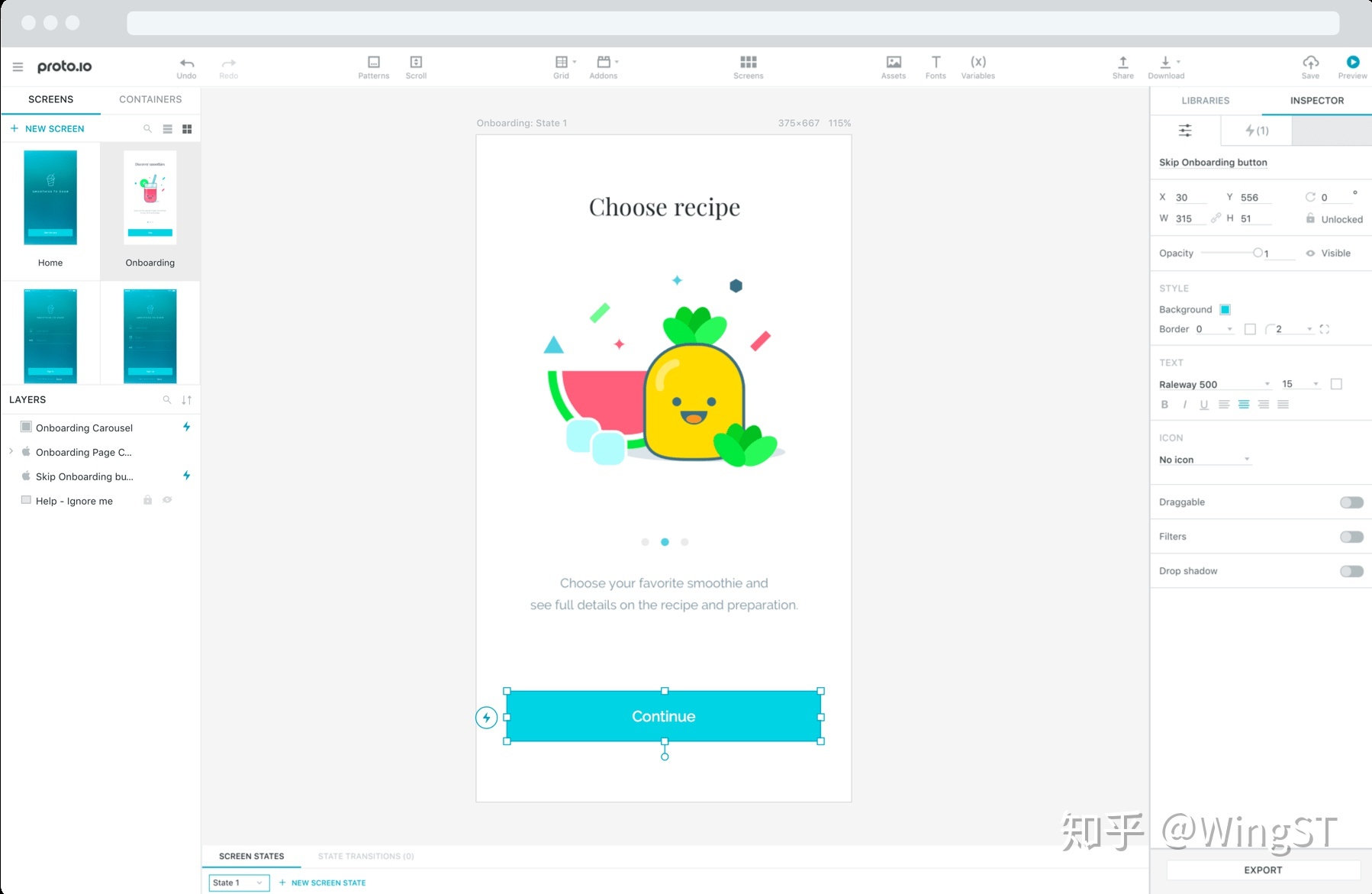
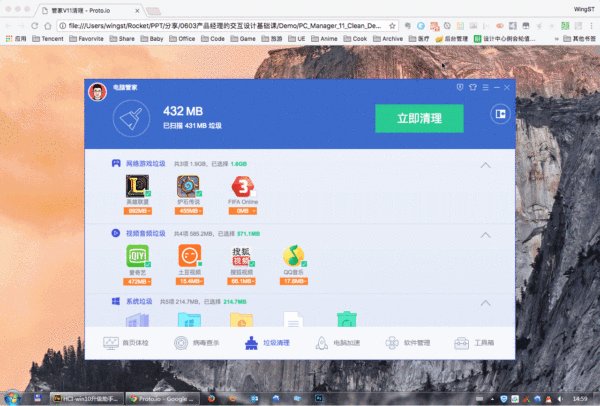
2. Proto.io

Proto.io的特点:
- 平台:Web;
- 难度:中,类似Axure一样的操作,最大的难度在于它是英文版的;
- 效果:高,在不使用代码的前提下,它能够实现的交互动画效果是最多、最强大的,光是有时间线和动画曲线设置这点就已经比Axure强了一个数量级,而且还在不断更新;
- 输出:HTML,类似Axure的输出物,可以打包发给对方,也可以提供在线网址给对方访问,可以设置权限。
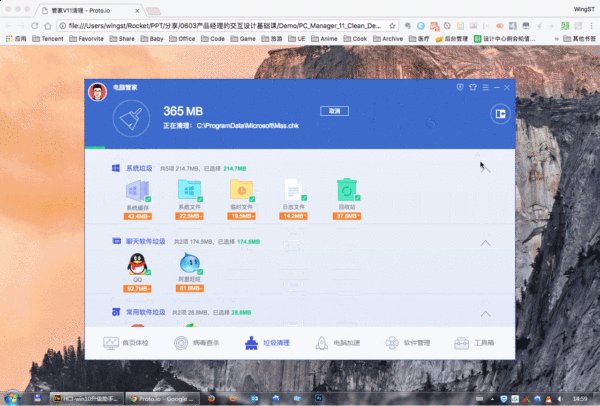
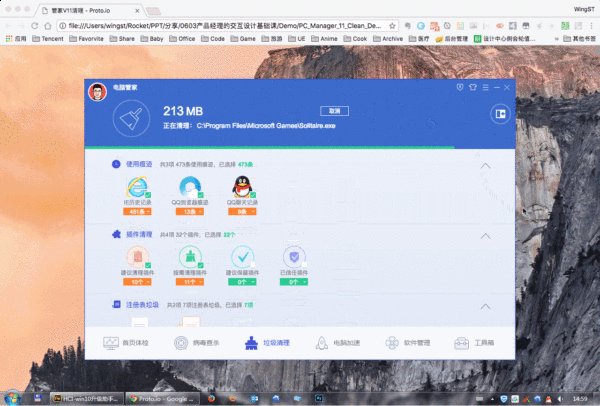
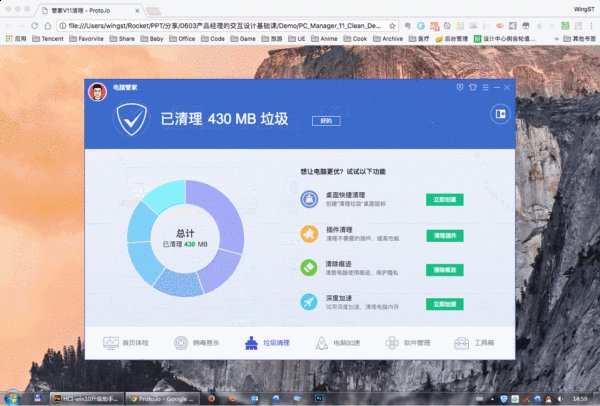
我们团队之前用它设计出了很多效果非常棒的高保真原型,比如当时在做腾讯电脑管家V11.0的改版时,我就用它设计了垃圾清理模块的Demo:

当时我们就是用这些Demo,提前做了可用性测试来验证用户的接受度,再加上详细的动画说明,最终让开发完美还原了设计效果。
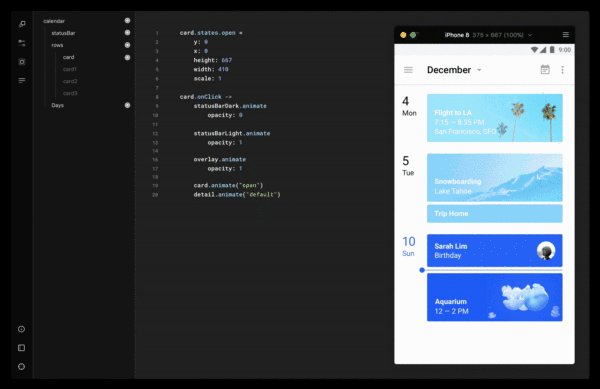
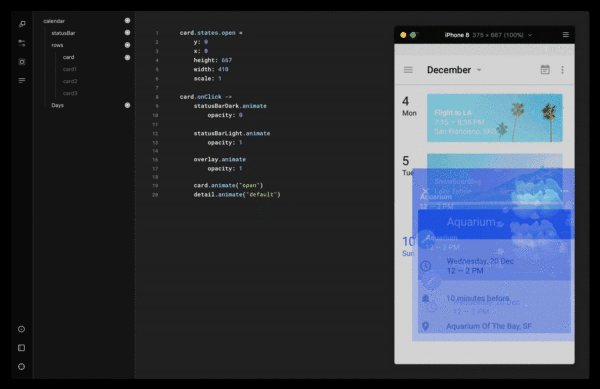
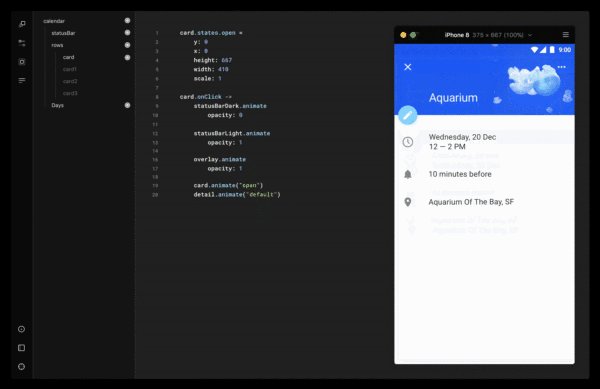
3. Framer

Framer的特点:
- 平台:Mac
- 难度:高,设计界面和Sketch一样方便,但是做动画的难度比较高,它就是传说中要写代码的原型工具;
- 效果:高,由于有了代码的支持以及丰富的交互动作接口,它几乎能实现你想要的所有效果,还能边做边测试,可以说是终极高保真原型设计工具了;
- 输出:HTML,也是类似Axure的输出物,同样也能上传到云端进行分享,也可以设置访问权限。
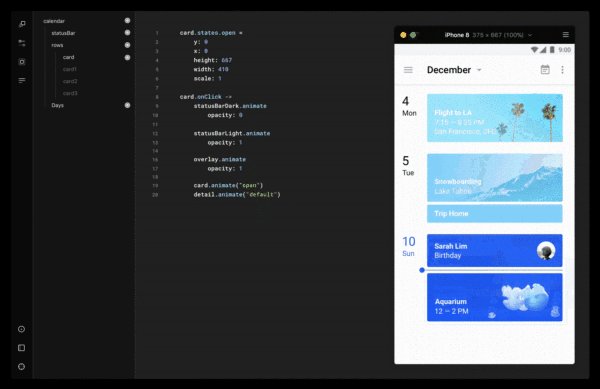
这张动图给你感受下用代码做动画:

其实说是要写代码,但是它的代码学起来真的算是很简单的,用的是一种叫做CoffeeScript的语言,比起JavaScript来说简单太多了。
四、选择适合你的就好
无论是框架原型还是仿真原型,可以用的工具都有很多,还有很多我没介绍的,比如墨刀、Flinto、Origami、ProtoPi和Hype等,我只是介绍了几个具有代表性的、我们自己在用的软件,你完全可以再去看看其他的。
毕竟,用什么软件是要看你的设计流程、你的团队要求的,输出决定输入嘛,你想要怎样的效果,就用怎样的软件来实现,适合自己的才是最好的。
相关阅读
#专栏作家#
WingST(微信公众号:落羽敬斋),腾讯MIG高级交互设计师,9年从业经验的资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图的图片授权基于:CC0协议


 起点课堂会员权益
起点课堂会员权益


















认真的看完分析了你这个系列的文章,可以说已经很全面了。
希望来点最近流行的蓝湖、摹客、磨刀的对比分析。
Adobe XD怎么样?作者你怎么看这款工具?
我觉得这款产品目前离正式使用还有一段距离,Adobe做产品的节奏太慢了,大家都已经习惯了更快速、更轻巧的工具来代替。