Axure示例:需求文档—阿里钉钉的消息模块

笔者为产品新人,这篇文章是笔者在看了产品相关视频后的实战联系,通过这篇文章,向大家分享我的学习成果,希望可以获得宝贵意见,一起来共同学习。
为什么选择钉钉的消息模块?
首先,笔者所在部门研发的产品就是企业级产品,笔者研发工作中的主要职责就是移动OA平台的研发,对消息模块较为熟悉;其次,对企业内部对独立IM的需求有所疑惑,加之,本人喜欢分析,于是想跳出研发的角度去分析钉钉的消息模块。
前提
该需求文档为本人倒推钉钉的消息模块功能所得,仅供参考。
需求文档
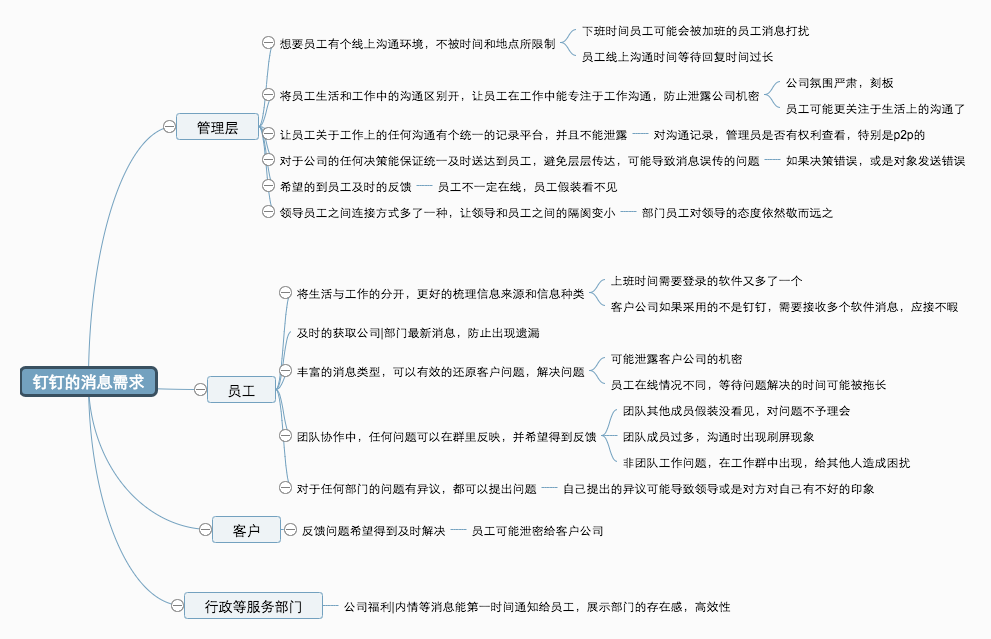
需求分析

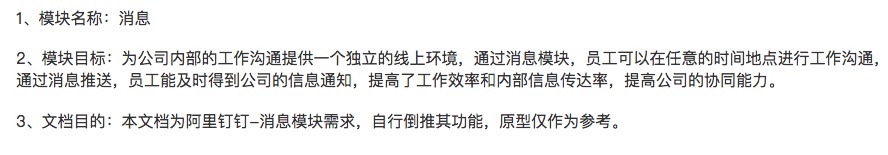
模块概述

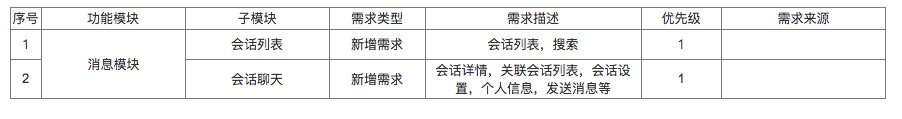
功能列表

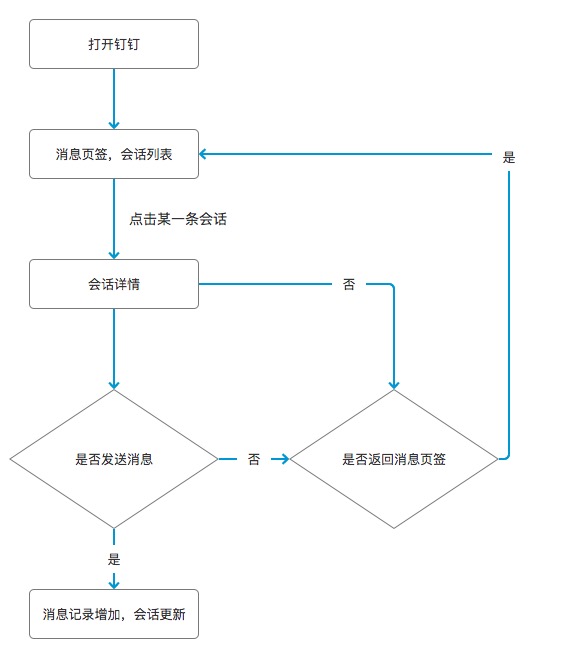
业务流程图

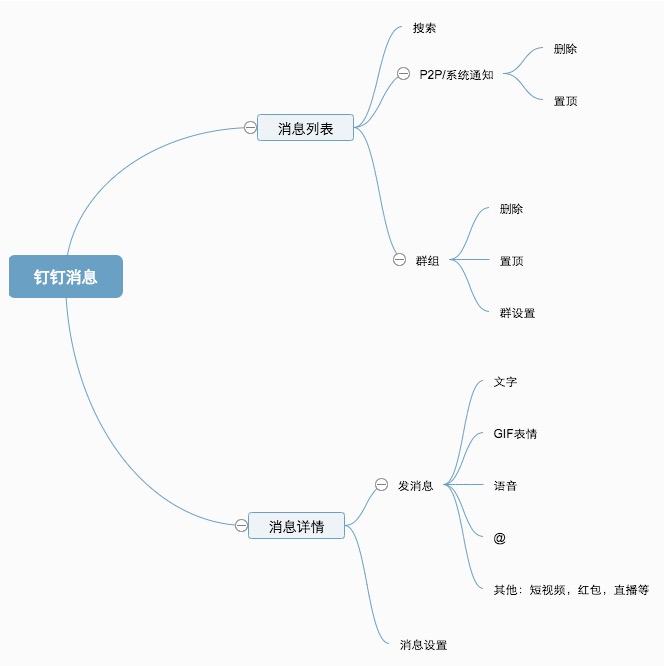
功能结构图

Axure原型
目录

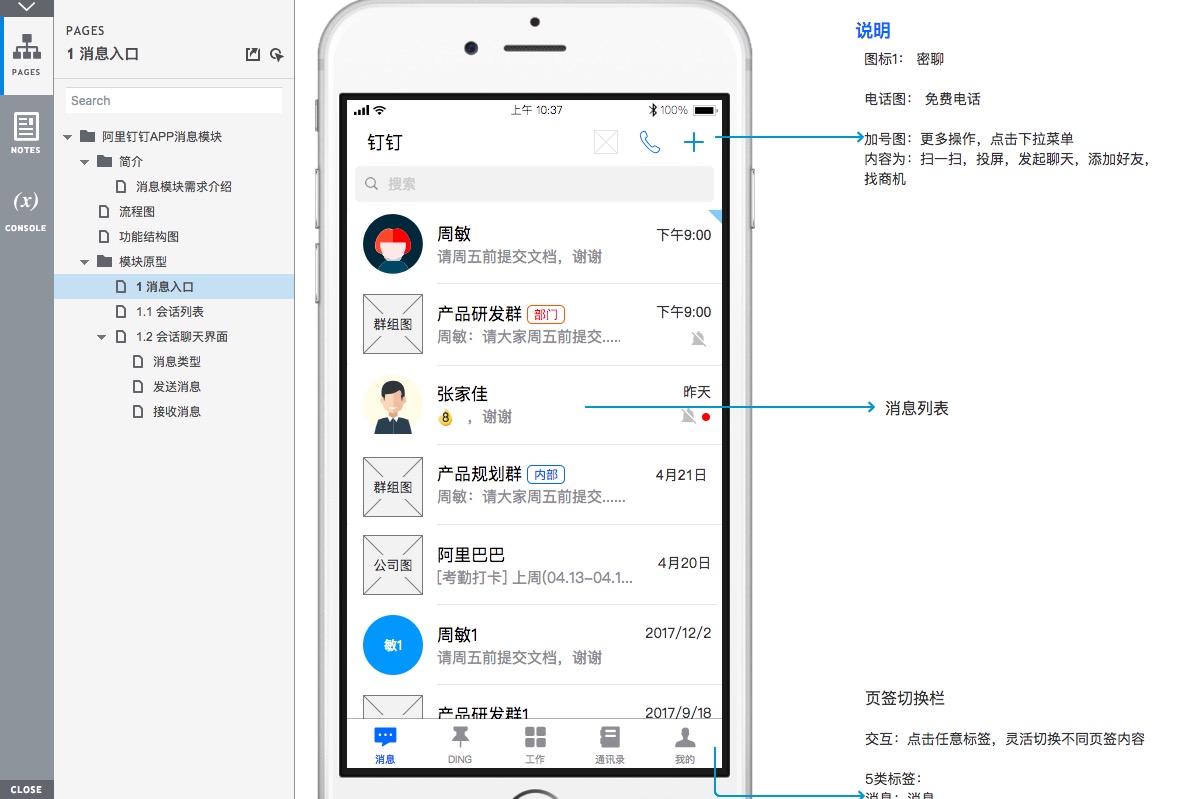
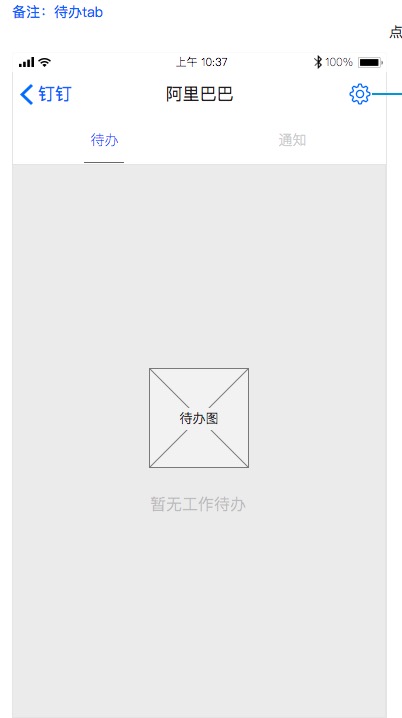
原型图截图

更多详情,请看到在线预览地址查看。
收获
走完在研究钉钉的消息模块的整个过程,感觉到要成为一个产品经理,需要极强的综合能力,包含了逻辑、分析、用户心理、细节、文档能力等等。当然,这份需求文档并没有把所有的需求都罗列出来,比如消息未读已读功能,但我感觉自己的能力已经有所提高。
编写这个文档时,有几个注意点,我想记录下来的,算是自己踩过的坑吧。
1.打开Axure前,需要将所有消息状态罗列齐全
在开始上手画原型之前,最好先有手稿,将各种状态考虑清楚,否则后续添加特别麻烦,如果后续修改,善用母版可以避免多处修改,但对于一个布局和内容只有微小差异的组件,可以建立自己的元件库。
比如:
我的消息列表:消息状态:置顶,免打扰,有新消息,消息发送中,消息发送失败,草稿

2. 边界条件要考虑清楚
边界条件,如内容为空,消息列表一屏显示不下等

3. 不能放过异常情况
异常情况,如断网,服务器异常等情况也需要考虑;否则,有些不关注原型图的开发就会怪UI设计师给的设计图考虑不全,其实都是原型图的锅。
如:我的消息列表,断网情况:

4. 交互说明需要清晰
没有写明交互说明等于没有做交互设计,因为没有人知道你的面板是可以交互的,有动态的交互可以直观的看到页面的交互效果。

以上,就是笔者这次Axure实战的分享, 文档还有很多不足的地方,欢迎大神提出指导,谢谢!
本文由 @Aline2013 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益


















您好,写得太棒了,可以分享一些OA产品或钉钉功能的模块设计和原型吗?
原型在线链接成sq链接了。
功能结构图也是axure画的吗
有一种QQ的即视感。。。
你看的是什么产品学习视频,说下呗,我也去学习看看
请问流程图用的什么工具?
流程图是也是axure画的,box和connect
你好,我想了解一下,你原型的发布用的什么工具
我是采用github的方式发布的,发布方法可以参考:http://www.woshipm.com/rp/670733.html
我的原型的github地址是: https://github.com/aline2013/Axure-demo-DingTalk
看不了原型图,也没看见RP文件呢?
1.1会话列表的注释里说,下滑刷新列表,获取新消息,这个动作应该是不存在的吧!新消息不应该都是实时的嘛
在网络状态好的时候,新消息实时推送没有问题,但移动端的网络状况并不稳定,很容易出现网络延迟的问题,这个动作就是为了应对网络延迟问题,给用户提供一个可以手动刷新消息的方法
其实可以做一些代偿机制。比如设定一些自动刷新的规则?
嗯,是可以这样做,就是制定同步数据的规则,但移动端的网络是极其不可靠,而用户量那么大,频繁的触发同步数据,对服务器是否会造成负担,这些问题也需要考虑进去
在细节处理上很详细,看了一目了然
实战联系(联系 )
)
是呀,测试的时候发现了里面很多细节需要注意的
画的挺像,不错不错哈哈哈哈哈
谢谢