Axure模拟(一):如何进行微信聊天列表已读、未读的标记?

本文和大家交流一下微信聊天页面中的已读、未读标记的原型效果的实现方法。
微信是很多人模拟的第一个产品原型。虽然微信以极简著称,但在制作原型的过程中才发现其功能的实现并不像想象中的那么简单。
这个系列的文章主要讲微信聊天列表中对话已读和未读的切换、置顶的设置取消,以及对话的删除。使用的软件为Axure RP8。
受篇幅的限制,本文主要讲述微信原型的页面布局及标记已读、未读操作。
原型的查看网址为:https://nskveq.axshare.com/#c=2
一、微信的页面布局
为了还原微信的清晰画质,熟悉不同机型的适配尺寸,在这里我并没有采取截图+热区的原型制作方法,而是利用不同元件的组合对微信界面进行了还原。
1. 原型尺寸
以主流的安卓手机为例,竖屏原型尺寸为360px×640px。通过右拉和下拉页面中的标尺可以添加辅助线。
2. 微信聊天页面的布局
(1)聊天页面的顶部和底部
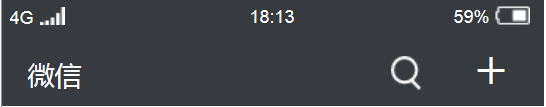
打开微信聊天页面,最上层是深灰色矩形,大小为360×70,颜色可通过取色器实现。
矩形顶部为手机状态栏,包含网络状态、信号状态、电池剩余电量和时间信息等等;底部为微信、通讯录、查找和添加功能按钮。
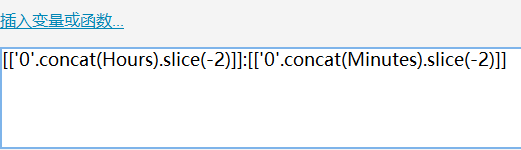
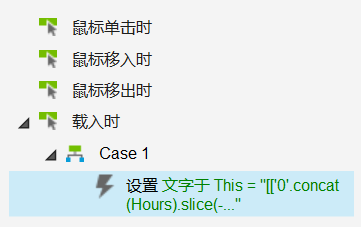
其中,时间信息需要引入函数,与系统时间相匹配。方法为添加页面载入时用例,在时间文本标签中设置文本为时间函数,如图所示。



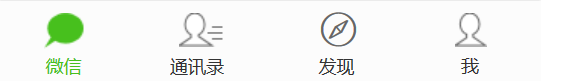
微信聊天页面的最底层为“微信”、“通讯录”、“发现”和“我”4个Tab键。字号为12,图标高度和宽度均为25。
为方便后续页面的切换,设置4个标签的选项组名称为Tab,并将图表和文字的选中样式设置为绿色。颜色的设置同样用取色器实现。

(2)聊天页面的主体部分
微信聊天页面的主体部分用中继器实现。具体操作如下:
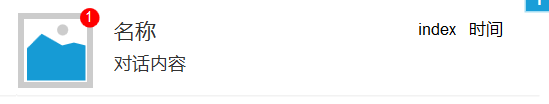
中继器由1个图片元件,一个变换形状的矩形元件①,4个文本标签和1条水平线组成。高度为65,图片大小为50×50,名称、对话内容及时间的字号分别为14,12和11。
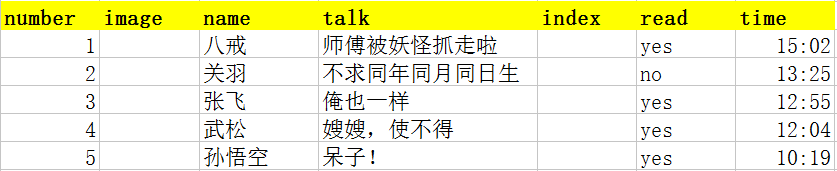
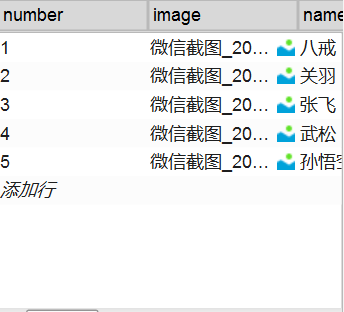
在Excel中编辑中继器的内容,将内容复制至于中继器中,列的名称与Excel表格标黄的部分一致。将其中的index元件隐藏,该元件的作用是保存每项对话的原始编号,这部分在设置置顶的时候会用到。
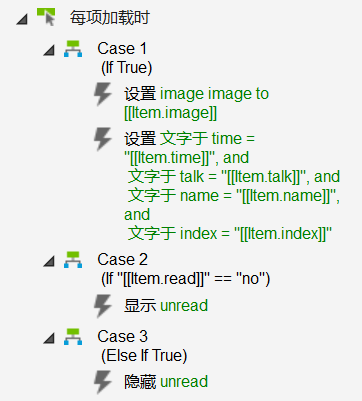
在中继器的image列中,导入从网络中获取的图片,作为对话中的头像。为中继器添加每项加载时用例,将表格中的内容与中继器对应起来。
这里应注意,矩形元件①显示与否,需要通过添加条件来确定。当表格中的read值为yes时,该元件隐藏;表格中的read值为no时,该元件显示。




此时,聊天页面中继器的状态如图所示(为清楚展示,此处未隐藏index文本标签):

二、未读的设置与取消
1. choose元件的设置
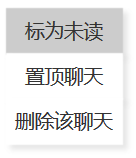
在页面中放入三个矩形并组合。矩形中的文字分别为“标记未读”、“置顶聊天”和“删除该聊天”。由于每次只有一个矩形被选中,因此设置选项组名称为“choose”。
按照微信中的该元件的样式,对原型中的矩形元件进行修饰,并设置选中状态的矩形为灰色。颜色的设置采用取色的方法。设置choose元件的默认状态为隐形。

2. choose元件用例的添加
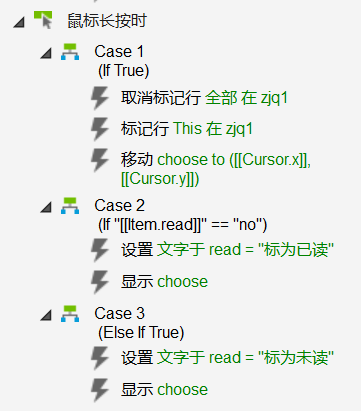
在微信中,choose元件的显示是通过长按操作来实现的。同时,choose元件显示的位置为手指触碰点的坐标。因此为中继器添加鼠标长按时用例。
长按时,首先清空中继器中所有可能的标记,只对点击的行进行标记。移动choose元件到达坐标[[Cursor.x]],[[Cursor.y]]。
将choose元件移动到指定位置后,接下来是显示该元件。在显示元件之前,应对中继器中的数据做判断:
如果该行是未读的,那么弹出的choose应显示“标记已读”;反之,如果该行已读,则弹出choose显示“标记未读”。

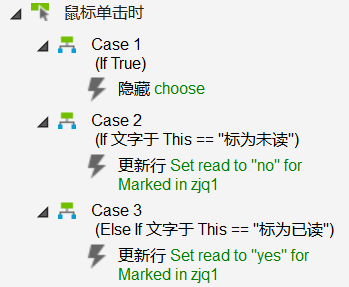
choose元件中的第一个矩形添加鼠标单击时用例。单击矩形后,choose元件回到隐藏状态。随后,对中继器中read行进行更新。这一步骤遵循如下逻辑:
- 该行为已读时:read的值为yes,①呈现隐藏状态。长按中继器,标记中继器中的行,显示“标为未读”。点击“标为未读”,更新标记行中的read值为no,①呈现显示状态。
- 该行为未读时:read的值为no,①呈现显示状态。长按中继器,标记中继器中的行,显示“标为已读”。点击“标为已读”,更新标记行中的read值为yes,①呈现隐藏状态。
其用例如图所示:

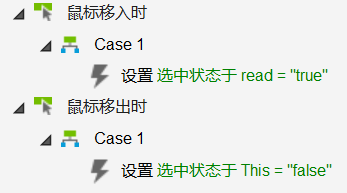
此外,还需添加鼠标移入和移出时矩形的选中、取消选中用例,使原型更加完整。

三、本文的踩坑回顾和待解决的问题:
1. 在一开始设置未读标记①时,笔者没有在中继器中添加该元件,而是在主页上添加了这个元件,并试图通过添加移动该元件到指定位置的用例来实现未读的标记。
事实证明这种方法非常麻烦,最终放弃。
2. 微信中聊天的排列顺序是按照时间由晚到早排序,这个排序我还没能用Axure实现,不知道哪位大神可以指点一二。
作者:子衿,微信公众号:互联记,知乎账号:子衿
本文由 @子衿 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








一个变换形状的矩形元件①,这个1怎么在图片右上角显示啊,这个1是圆形标记吗,这个说的我不是很懂,还有就是choose组合的默认状态为隐形在哪里设置啊
中继器本身没有鼠标长按的触发事件,加热区和矩形在添加鼠标长按用例最终预览也没效果
抱歉刚看到,我是将中继器中的各个元件(图片、文本标签、矩形等)组合起来,为组合添加的长按触发事件。
谢谢 😳
请问一下,为中继器设置鼠标长按的用例怎么实现