有趣的Axure案例:钓鱼游戏的设计

学习Axure的时候觉得中继器与函数很枯燥?本文教你一个赶走枯燥的方法——设计游戏!让你感觉学习Axure原来可以这么有趣!
Axure是产品经理工作中最重要的软件之一,除此之外对PS、Visio也应该有所了解。不过就产品经理而言,Axure是最有代表性的软件。大多数人都可以做到使用Axure画一些简单的原型图,但是到了交互方面则捉襟见肘,中继器和函数是不少产品经理面前的两座大山。
有趣的内容能够减少人在学习中的抵触心理,Axure的函数无疑是十分枯燥的,且一般用不到的特点容易让人没有动力进行学习。这种情况下,自己制作一些有意思的东西对于技能的锻炼以及娱乐身心都有很大的益处。
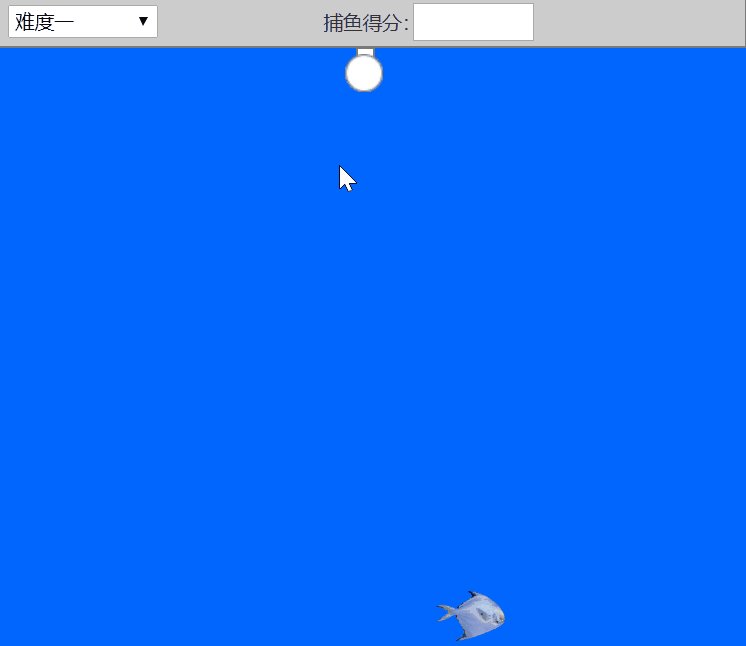
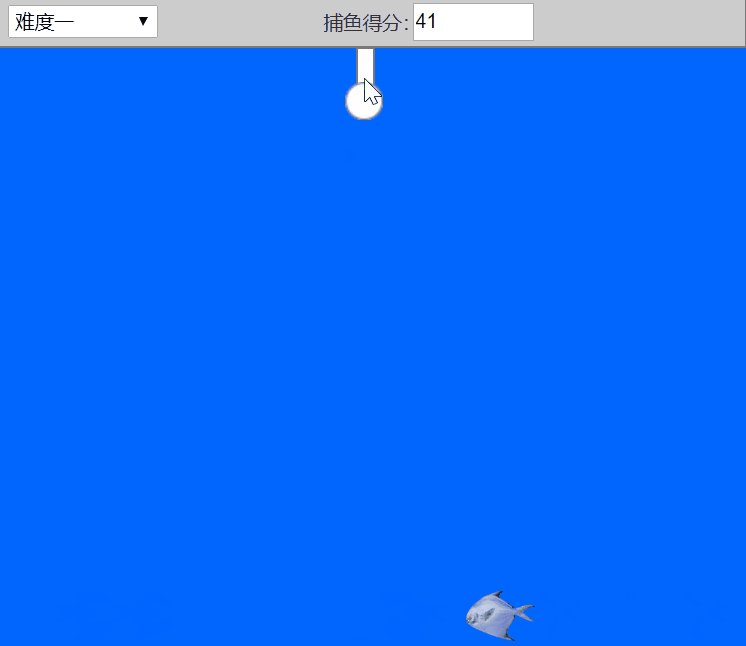
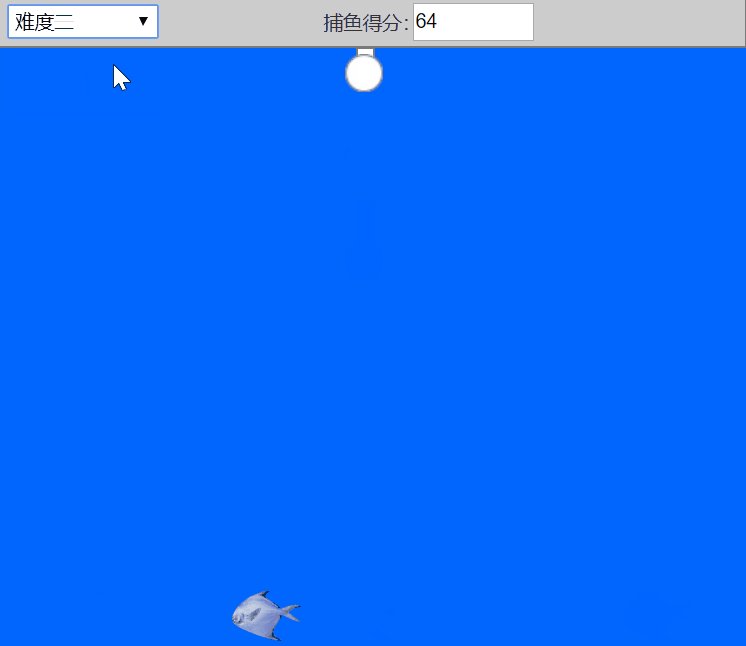
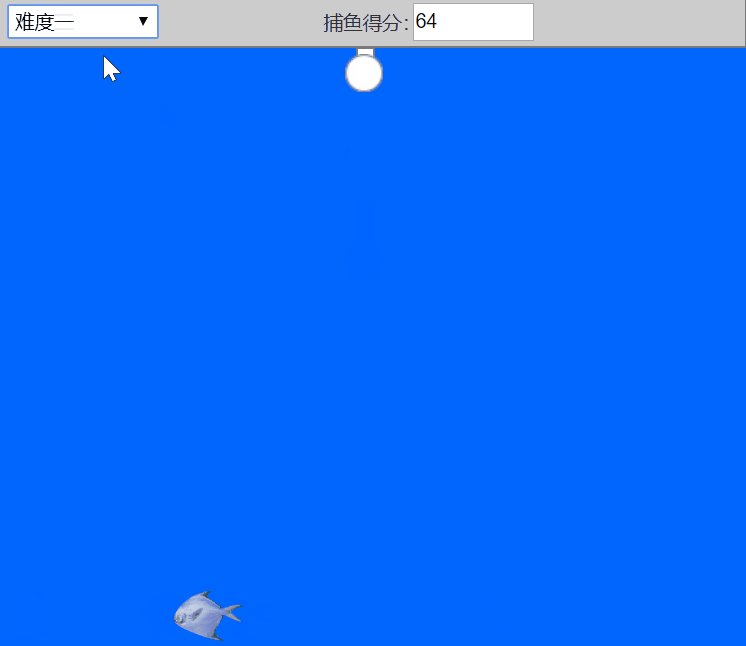
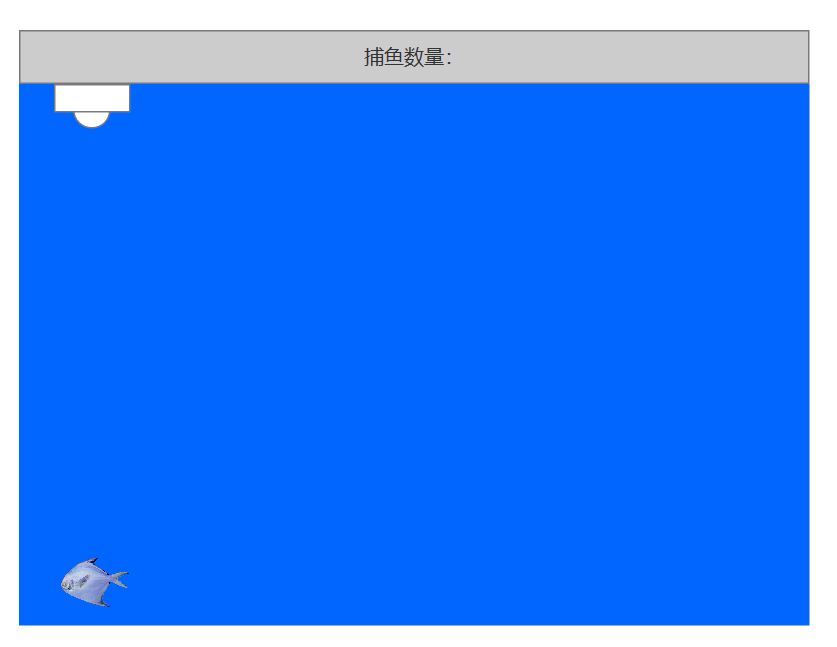
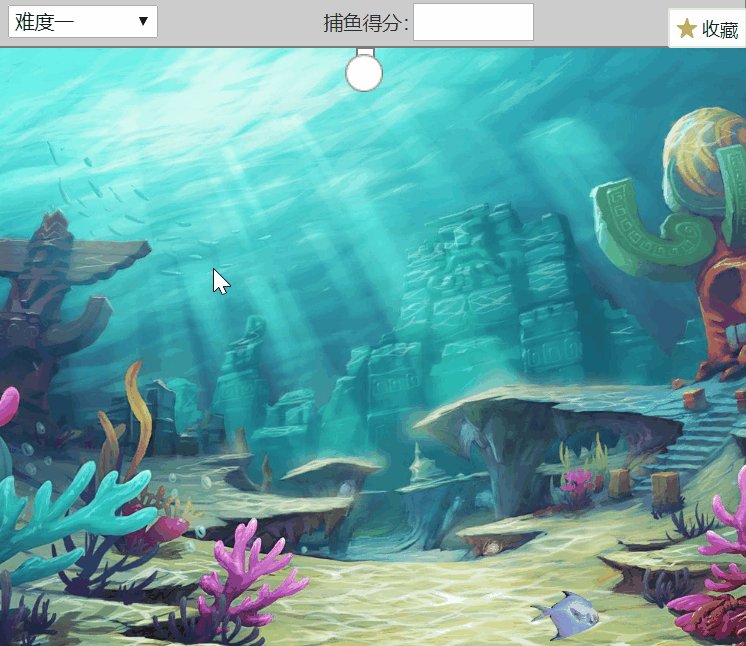
一、制作结果

主要交互:
- 小鱼会来回循环的游泳且会转身;
- 小鱼的速度实际上是随机的,即不是匀速运动;
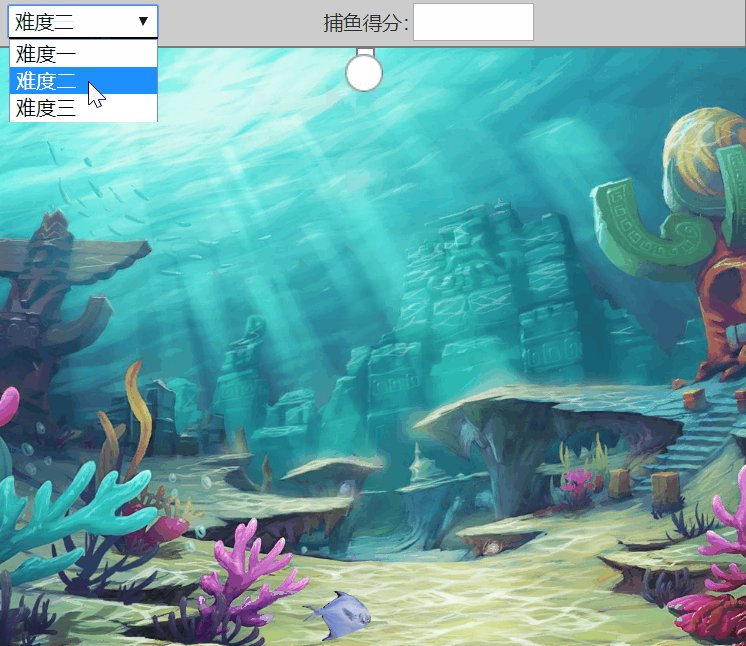
- 可以设置难度完成小鱼速度的切换;
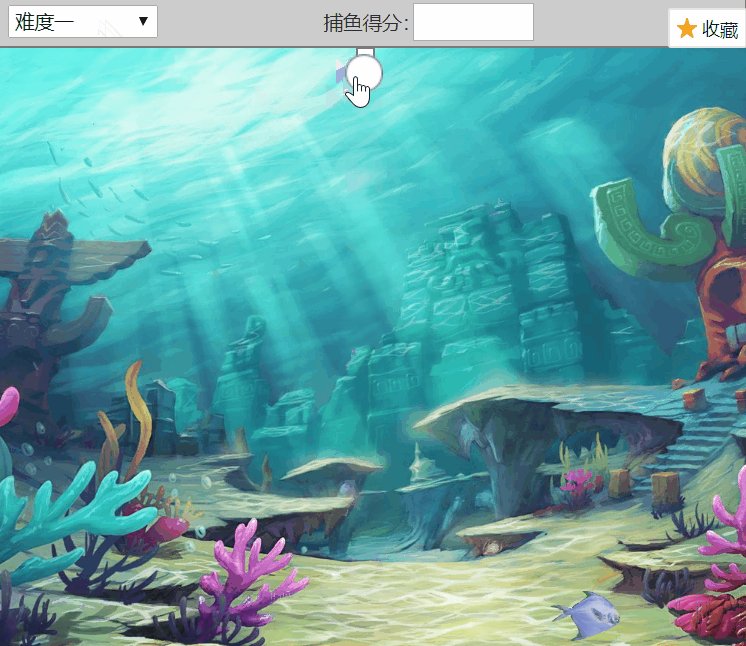
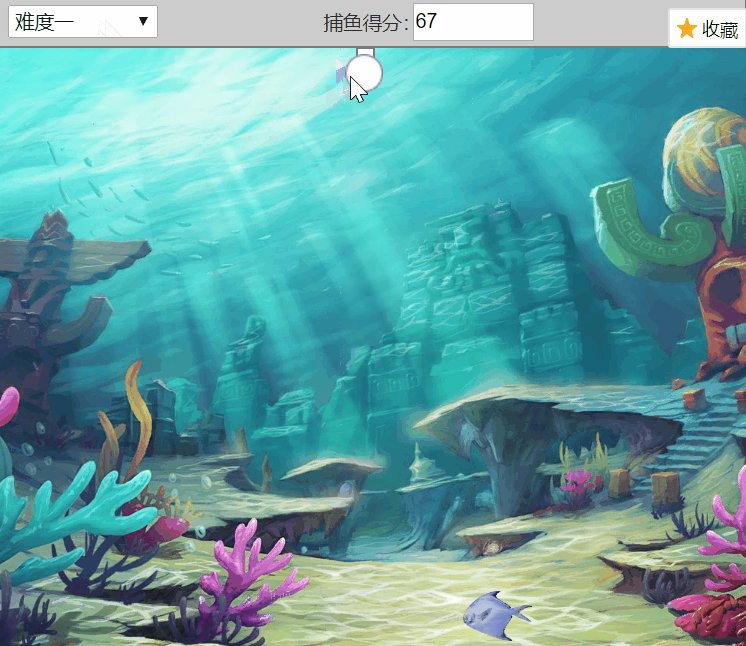
- 点击鱼钩可以进行捕鱼,捕捉成功后得分且小鱼将会回到原来的位置。
体验地址:点击此处
二、制作方法
1.用Axure画背景元件

这一步很简单,图片就是由几个矩形,一个椭圆,一个小鱼组成的。其中值得注意的是小鱼的图片需要png不带背景的图片,否则会有一个背景框的存在。

png的制作方式很简单,可以在网络上下载一个背景比较纯净的小鱼图片,然后使用PS进行抠图,最后去掉背景页然后保存为png格式即可。

因为小鱼是需要转身的,所以可以将方向相反的小鱼分别储存为动态面板的两种状态。当然,图片的水平翻转需要PS的帮助。这样,只要改变动态面板的状态就可以实现小鱼的转身。
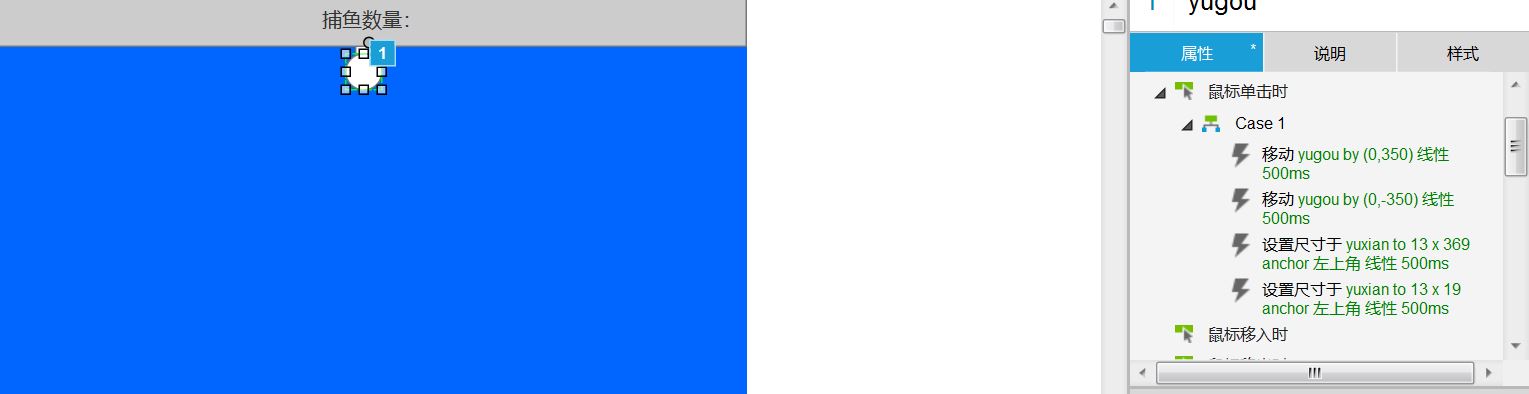
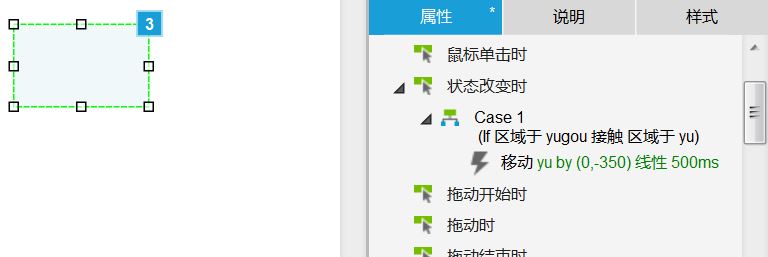
2.鱼钩动作

鱼钩动作的设置如上图所示,鱼钩是由鱼钩以及鱼线两部分组成的,鱼钩的动画为移动,而鱼线的动画则为尺寸的改变。因为还需要收回,所以移动后再设置反向的移动即可。这一步的触发方式设置为鼠标点击鱼钩。
3.钓鱼动作


通过上述两步可以实现钓鱼的动作。这里主要的知识点是接触操作,可以在条件中进行设置,被掉的鱼运动是垂直的,故而其移动的坐标中x值为0。
此处设置的难点是:注意移动设置中的相对位置和绝对位置,如果不慎弄反可能导致交互出错。
到这里看起来已经实现很多功能了,但实际上还差很多,比如现在的鱼是不动的,且将鱼掉走之后就没有可以掉的鱼了,游戏无法继续进行。
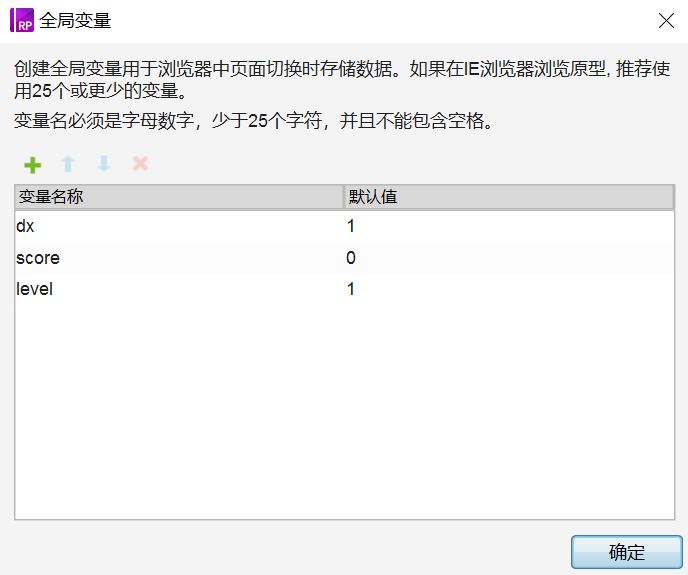
4.全局变量的定义

接着为了实现鱼的往复运动,得分的计算,以及难度调节功能,需要设置三个全局变量。
- dx:应用于方向的改变;
- score:用于记录游戏得分;
- level:用于游戏等级的调节。
此处可以先将其默认值设定一下,dx为1即不反向,score为0即初试分数是0,level为1即初始难度为1。
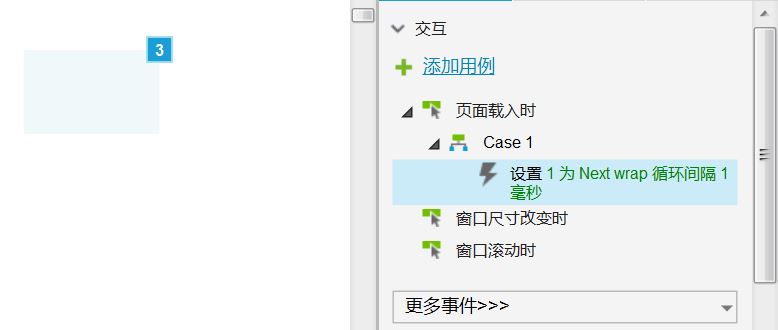
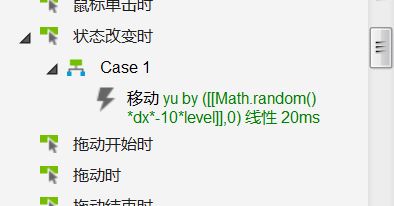
5.鱼的移动

鱼的移动是水平不匀速移动,不匀速为了增加钓鱼预判的难度。其设置方式如上图所示,其中用了随机函数math.random。dx是为了改变其方向,默认值为1,level则是为了改变其难度,默认值同样也是1。
6.鱼的转身

鱼不可能朝向一个方向一直运动下去,这样无法完成游戏,所以可以设置其边界条件,让其超出边界的时候dx的数值变为-1实现反向移动。此外还需要在边界的时候修改鱼的状态,否则就会出现鱼是倒着游泳的样子。
反向由dx数值的改变来完成,而鱼的状态则是由state的改变来完成。
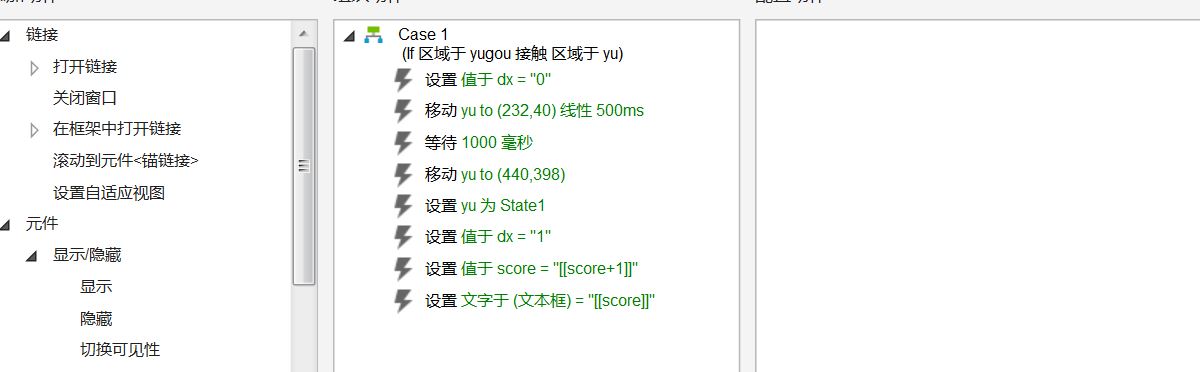
7.鱼的复位以及得分判定

这是比较有难度的地方,为了能够让游戏成为无限模式,鱼被钓走之后必须回到原来的地方且分数增加。被掉走的鱼不能够在鱼钩上继续移动。
因此设置如上图所示,其中dx为0限制了继续移动,移动鱼to(440,398)让鱼可以复位,设置dx为1、yu为state1让鱼可以继续游动,score相关则是统计用户的游戏得分。
三、可以改进的地方
本游戏的制作还是很粗糙的,所有可以改进的地方很多,有兴趣的读者可以尝试自己做一做。这里作者提几个很简单就可以改进的点:
- 让画面效果好一些,直接找更好的图片就可以实现;
- 多个鱼同时游动,重复上述操作,多几种鱼的类型;
- 增加鱼雷,即设置几个移动的鱼雷,鱼钩碰到之后即宣布游戏结束或者得分清零;
- 鱼的y方向增加移动特效,这一点也很好实现,即y轴方向增加随机数位移即可;
- 增加暂停功能,设置条件让鱼的速度变为0即可以实现这一点。

上图是稍微美化了的结果,是不是好看很多呢,其实只要用心还是可以做出不错的作品的。
四、总结
本实例难度中等,相信对于axure有一定基础的读者可以直接重复出来,对于axure的认识仅停留在画原型上的读者,可以先学习相关的内容再进行练习。
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









太有趣了,,明天试一下
你好,公众号是什么呢
我想看看您的源文件,可以不,☺
公众号中有
谢谢,找到了
想要一个源文件,楼主大大可以给吗-T T
可以加我我给你
加你公众号了
公众号-小游戏-Axure小游戏合集,里面5个都有
谢谢作者!
有这个做法的视频教程吗
这个没有呢
大神源文件在哪里获取,有几处不明白
公众号!
按照楼主的原型模板一模一样的设置的,可是鱼就是一动不动?
那看来还是有区别吧
请问下大神:分数为什么不是每次累加1呢?还有就是重复出现的小雨在移动的时候会出现小小的卡顿现象请问要怎么处理啊?
因为接触是一段时间,会多次加分。卡顿问题暂时没有考虑,可以试者调调参数看看会发生什么。
想问下大神,[[[math.random()*dx-10*level]],0]这个是不匀速运动吗?这是随机运动到某一个位置才对吧??控制速度不是后面的这个20ms吗?
这个设置会导致不匀速运动,在实际运行中可以感觉到鱼是忽快忽慢的。math.random的变化可以导致移动速度的变化。可以将整个随机函数换成0.5,就会发现移动线性了。至于20ms也会影响到速度,但是不会导致其不匀速。
想试着做暂停/继续,点击暂停,鱼和鱼钩都停止,继续后恢复暂停前动作。考虑到鱼往复运动,要想继续后恢复暂停前的方向,所以设置了一个全局变量记录暂停时的方向。暂停交互事件是这样的,当dx=1时,dx=0,fx=1。当dx=-1时,dx=0,fx=-1.继续的交互是,当fx=1时,dx=1,移动鱼。但是不管用,想问大神我的思路的问题在哪?麻烦指点下
成功完成~谢谢大佬指点 https://nnfxgj.axshare.com 🙂
蛮好的哦,鱼还是很卡通的嘛
能教下怎么做的吗就是鱼移动那点
能教下怎么做的吗就是鱼移动那点
真牛
感谢认可
看着挺简单的,试做了一下总是实现不了
因为这真的不简单,绝对高阶范畴啊
对,很厉害很厉害
能再详细写一下上述的鱼移动和鱼转身交互是在哪个元件上设置的吗?
在一个空的动态面板上,该空面板唯一的作用就是触发鱼的移动
鱼移动、鱼转身、鱼复位得分都是分别建立一个空面板做的吗?我函数都加了,但是都没有反应呢
关注我公众号,找源文件吧~( ̄▽ ̄~)~
公众号怎么加?
厉害 😉 能放上源文件吗?
我这个系列还有很多,大概到结束的时候有可能会整合一下,现在还早。钓鱼后是地鼠,地鼠后像素鸟,再之后投篮,在之后。。。请持续关注。
可以先把这个原型分享我们学习一下吗?
等系列完结整理后再说
真棒!
接下来应该会出一个axure游戏系列,下一个是打地鼠,感兴趣的话可以关注我~( ̄▽ ̄~)~
能加个微信吗大佬
可以关注我公众号之后点击关于我即可获取二维码。
5u
接下来还会发布类似的内容,下一个是打地鼠,下下一个是像素鸟,喜欢axure灵活使用的朋友可以关注一下我的专栏 😉
已关注
💡
拜服
感谢认可
厉害了
感谢认可