有趣的Axure案例:打地鼠游戏的设计

一个有趣的实例,通过axure制作一个打地鼠的游戏,可以进行难度选择。其中如果选择难度一地鼠为正常大小,选择难度二,地鼠则为缩小版。虽然小游戏很简单,但其中用到的axure技能并不简单,接下来将为大家介绍其制作方法。
之前已经发布过一个钓鱼的小游戏《有趣的Axure案例:钓鱼游戏的设计》,该游戏也有难度的变化等功能,某种程度上讲,那一个实例的难度反而要大一些,因为涉及到小鱼的往复运动以及自动转身。
本实例相对比较简单,但是难度切换的时候需要进行的工作量比较大,而小鱼实例中仅仅修改一个数据即可以实现难度切换。
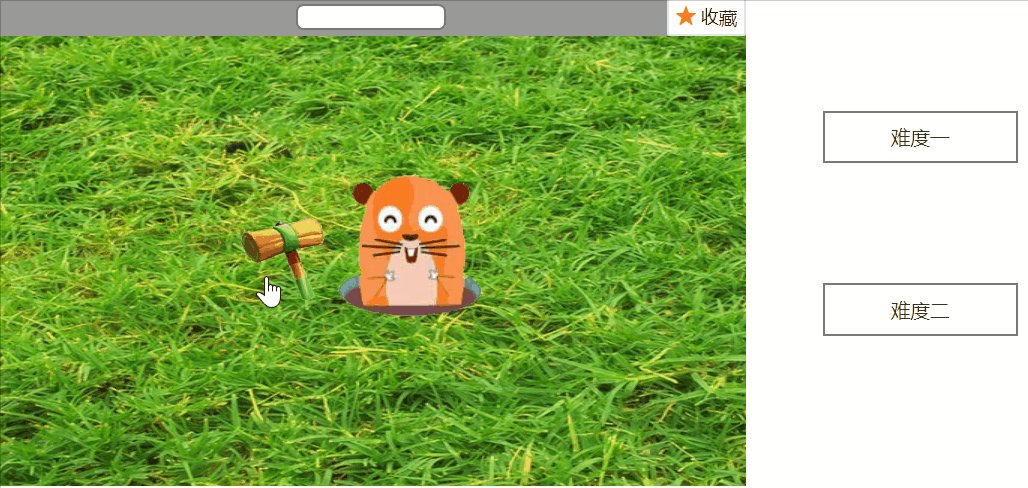
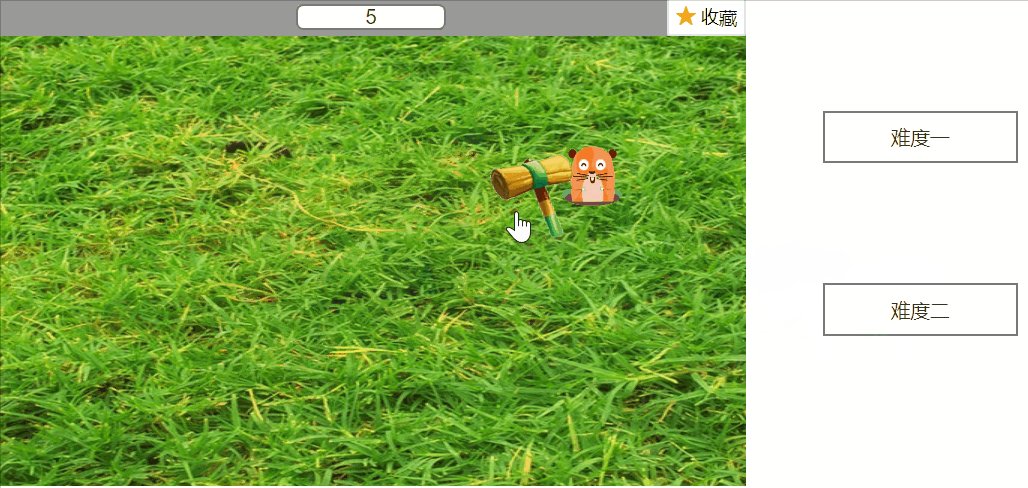
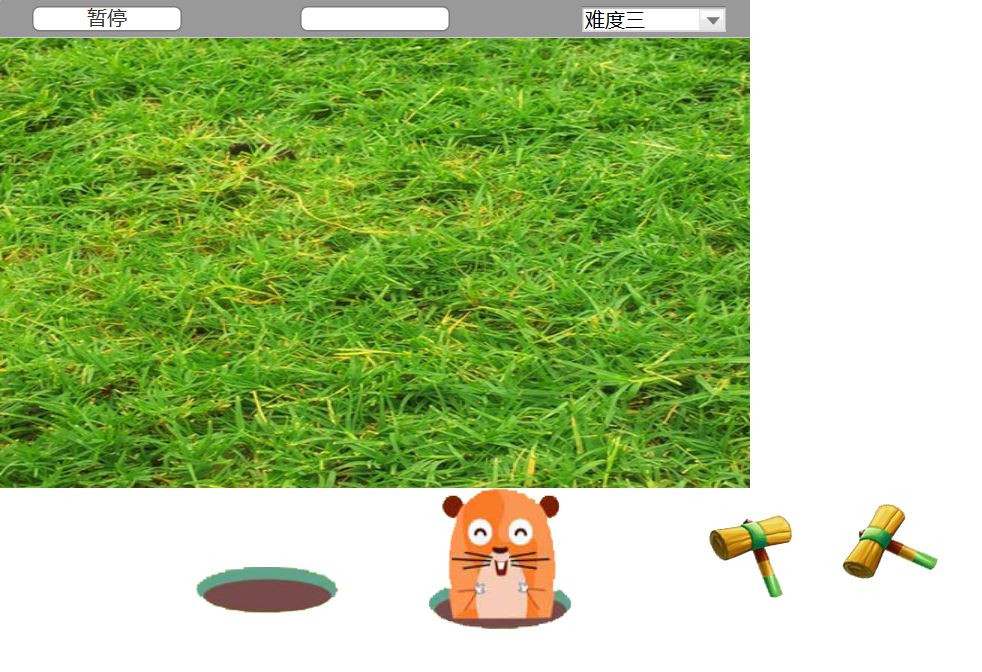
一、成果展示

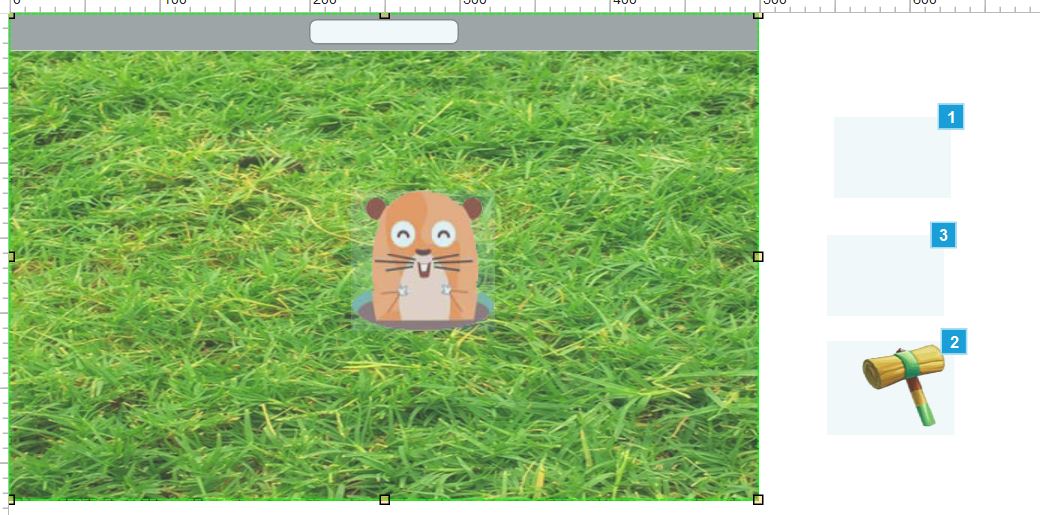
交互内容:
- 难度选择:将鼠标移入相应的难度框即可以实现难度切换,难度切换之后地鼠的大小将会发生变化;
- 打地鼠:将木槌移动到地鼠所在的位置,按下敲击即可以实现打地鼠的动作,被敲打的地鼠将会被重置。
- 得分统计:上方的得分界面将会随着打地鼠数量的增加而增加。
体验地址:点我体验
二、单难度制作过程
1.绘制基本元件

图片可以从网上搜集,所需要的图片有草地的图片,老鼠洞的图片,老鼠和洞的图片,木槌的图片,木槌砸下的图片。当然对于图片进行抠图处理是必不可少的步骤。
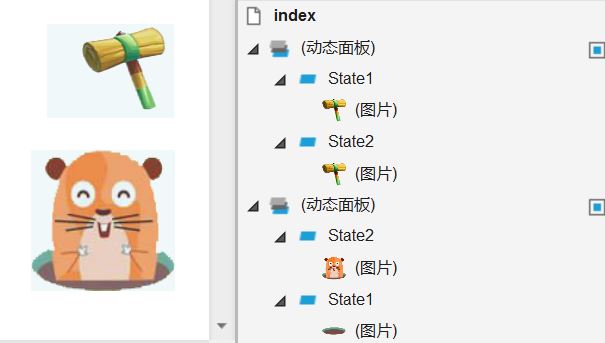
2.设置动态面板
 为了实现木槌的敲击需要将木槌设置为动态面板,状态1和状态2分别为木槌的正常位置以及敲击后的位置。老鼠的动画实现方式也是一样的,将状态1设置为仅仅有一个洞,状态2设置为老鼠从洞中爬出来,这样就获取了老鼠从洞中出现的动画。
为了实现木槌的敲击需要将木槌设置为动态面板,状态1和状态2分别为木槌的正常位置以及敲击后的位置。老鼠的动画实现方式也是一样的,将状态1设置为仅仅有一个洞,状态2设置为老鼠从洞中爬出来,这样就获取了老鼠从洞中出现的动画。
3.小木锤的动作实现

实现方式比较简单,设置方式如上所示,即鼠标单击的时候将木槌的状态设置为敲打的状态,然后等待200毫秒后将木槌复位。

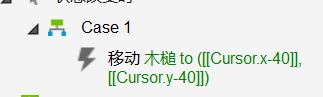
接着通过上图的方式进行设置,使得小木槌可以跟随鼠标。cursor.x为获取当前鼠标所在位置的x坐标,cursor.y为获取当前鼠标所在位置的y坐标。
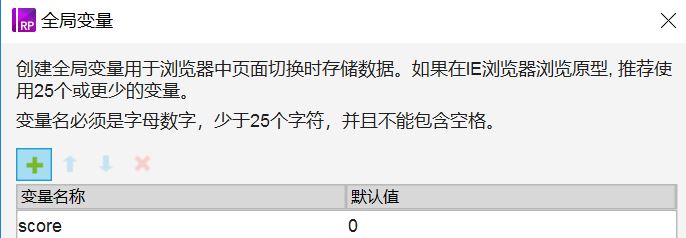
4.设置全局变量

为了实现得分统计,需要一个全局变量score,其初始值为0,将随着用户击打老鼠而增加。且每打中一只老鼠,其数值将会增加1。
5.地鼠动画设计

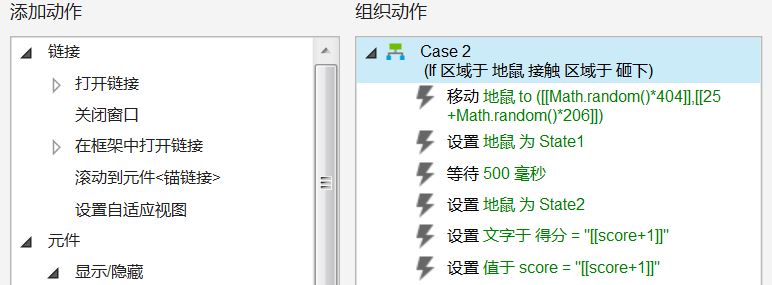
触发的条件为接触触发,值得注意的是不是让木槌的动态面板和地鼠接触后触发,而是让砸下状态的木槌和地鼠接触之后触发。触发后将会重置地鼠的位置,重置方式使用随机函数来完成。
为了实现地鼠从洞中爬出来的动画,先将地鼠的动态面板设置为状态1等待500毫秒之后切换为状态2,同时增加得分。
三、增加难度选项
1.增加状态

将整个游戏界面转化为动态面板,该界面将会成为状态1,接下来再添加状态2,将状态2中的地鼠体积缩小到一定程度。
作为难度二的游戏界面,按照先前的方式为状态二中的所有区域增加交互,这样,我们就拥有了两个不同难度的游戏。
2.状态切换

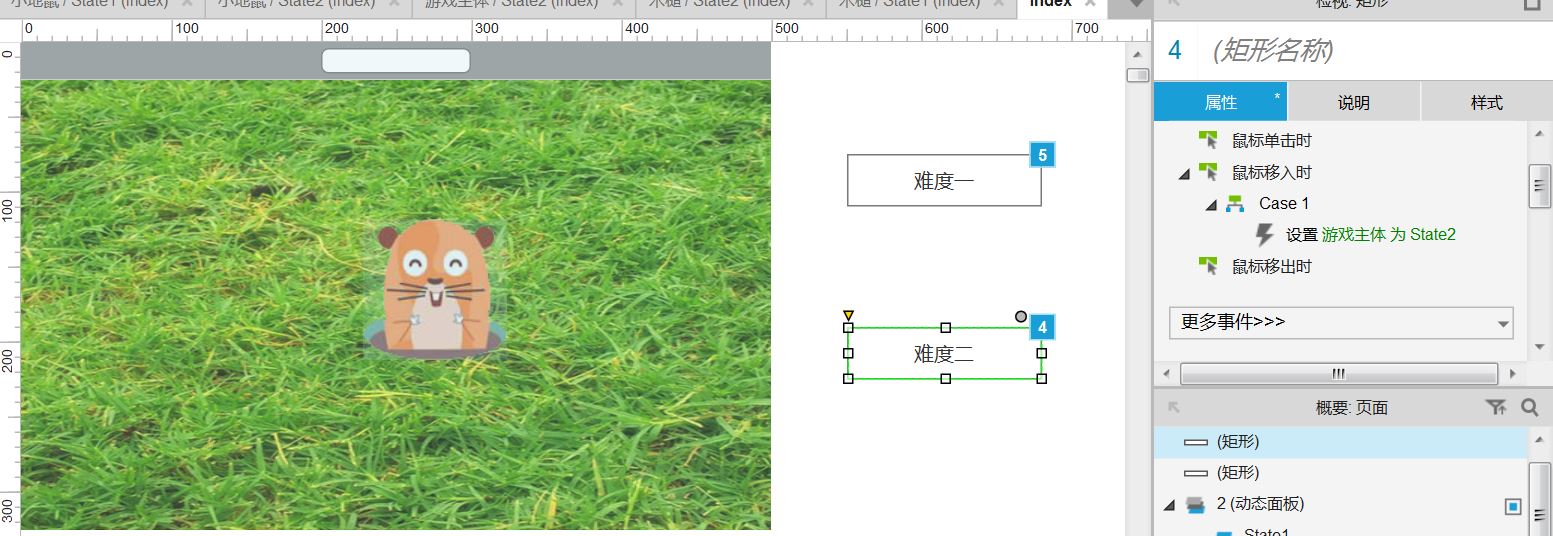
增加两个按钮,即难度一和难度二,用于难度的切换。因为此时小木槌是跟随鼠标的,所以我们并没有办法按到这两个按键,因此将交互的方式设置为当鼠标移入时进行切换。
其中难度二是将页面切换至状态二,而难度一则是将页面切换至状态一。
四、总结
该例子的难度适合于有一定基础的axure使用者,虽然总体思路不是很困难,但是如果基本操作不过关,很容易导致游戏出了bug但是却找不到在哪里。希望通过这个实例能够让大家对axure有更加深入的了解。
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益









能不能给下源文件链接,加了公众号之后怎么下载吖,谢谢
作为营销人士,最佩服的就是技术流!
伪技术流 😀
了解下木槌伴随鼠标移动的方式,还有整个打地鼠游戏的实现方式可以再详细点吗。
关注我公众号找源程序吧
还有这个操作,不过我已经会了 哈哈哈
厉害哦
还不是因为反复看你的说明
这么说我很开心啊
哈哈
从体验上还缺上一个隐藏的倒计时状态 用户在没有触发单机事件时 地鼠在倒计时为0时 随机出现
确实是哦,有兴趣可以自己加一个~( ̄▽ ̄~)~
常说 产品人 的终极目标是改变世界,但事实····· 改变世界留给少数那些人,其他人就负责用技能温暖世界吧
是的 😕 😀
牛逼了
感谢认可