PRD的效率太低?那是你没用好这个工具

少花时间和工具作斗争,多花时间思考产品。
Axure是一个快速有力的原型工具,上手很容易,甚至完全都不需要任何的培训即可使用。但很多人可能不知道,他们并没有以恰当的方式来使用 Axure,或者说没有更好的发挥Axure的价值。这些方式和技巧可以让你的工作更有效率。
设计一个清晰的摘要追踪版本
首先,提倡用Axure替代Word输出PRD。
原型或者说PRD的目的就是为了在团队内外的高效沟通,也就是,作为承上启下的沟通工具和载体,PRD文档会有强烈的指引性和归档性,PRD的版本管理就至为重要。
版本摘要是一个非常好的方式,清晰的列出当前的版本号,版本范围和需求变更过程,以保障产品需求的及时同步和追溯。

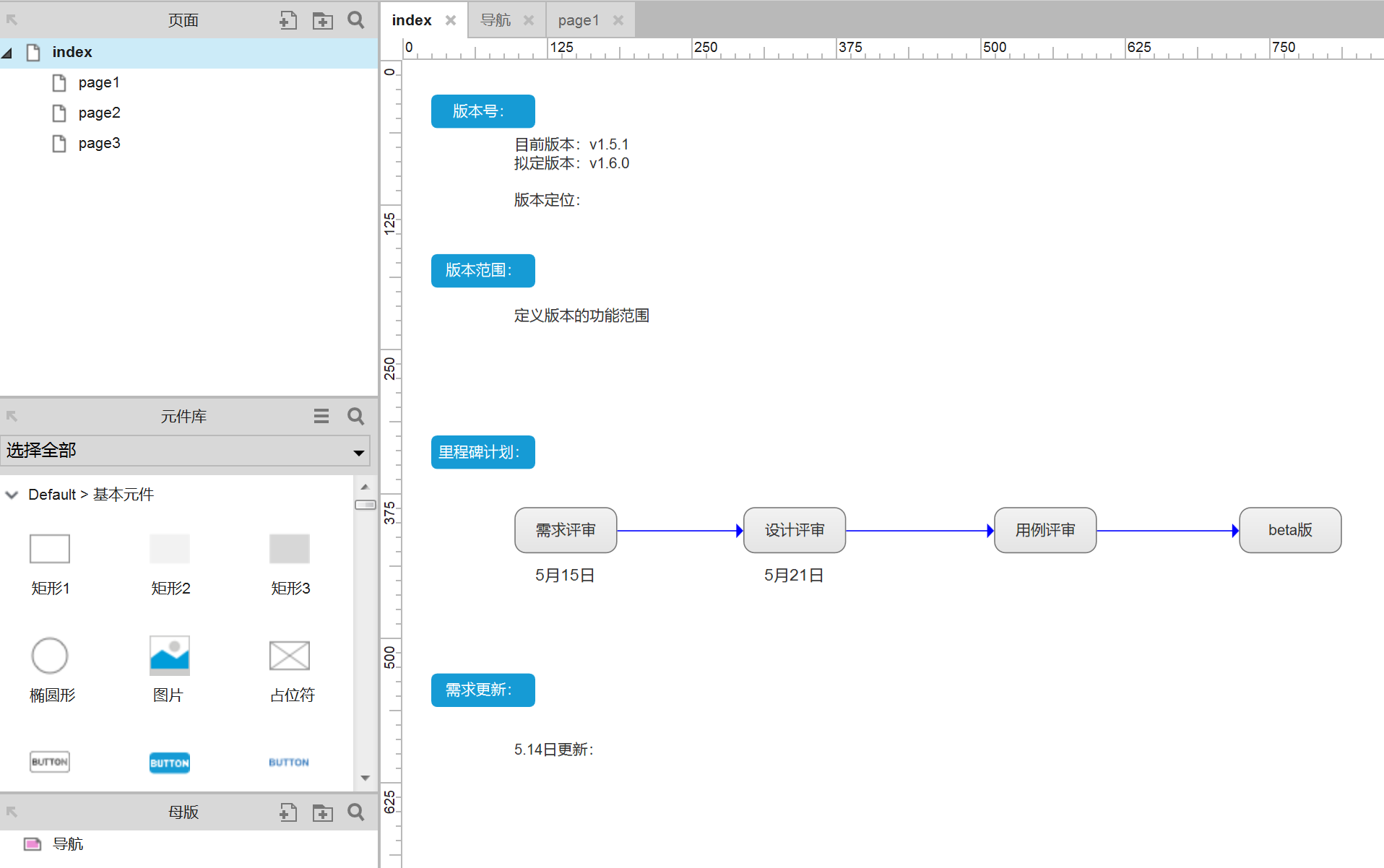
版本定义实例
产品经理应该保持良好的版本管理意识,并在团队内部建立版本同步的机制。特别是在一些创业团队,产品经理有时候会兼顾项目的角色,作为整个项目的牵头人,这一点非常重要。
通过Axure定义版本摘要,不仅可以作为团队版本迭代的指南,也是进度跟踪的工具。还有一种很不好的情况就是让原型文件通过QQ、邮件进行分享。实际上,你完全可以在内部搭建一个小的站点,让整个团队“在线”访问axure原型,即可实时同步整个进度。
类似坚果云等同步工具也是一个方式好的方式,基本原则就是:不要让原型文件满天飞。
保持项目的组织性和命名规范
Axure提供了许多选项来保持项目的组织性,比如:页面快照可以让你快速组织一个树状结构,母版在命名后可以排序等等。
规范的命名是原型被容易理解和维护的关键所在,任何一个页面一定要与最终研发出来的产品一致,比如:订单详情页、登录页,这些都是非常规范的命名。在原型维护时,就可以通过搜索框快速定位——效率值千金。
实际上,规范的命名应该下沉到元件级。更为理想的情况下,下游可以直接延续上游的定义规则,整个团队可以基于一个通用的语言来构建整个团队流程。在项目发生意料之外的事情时,规范性的原型设计,可以帮助他人顺利地介入然后接管事务,以便保持项目的健康。
理想状态下,一个原型应该是清晰易懂不需要解释的,特别是在跨地区协作的时候。
效率之王是母版
任何工具,包括纸和笔,都只是将你的想法,传递给别人的一种形式或是工具。不要在这个环节投入过多不必要的精力,尽可能的设计模块化、继承化的东西。母版正是这种思路的完美体现。
任何一个App都有很多页面,多数情况下页面的结构是一致的,不同的是页面元素。而且还有一些功能,也会在不同的页面出现。有的人就不假思索的直接复制粘贴来完成这项工作,不但效率低,而且容易出错。
更好的做法就是制作一个母版,直接拖拽极可。

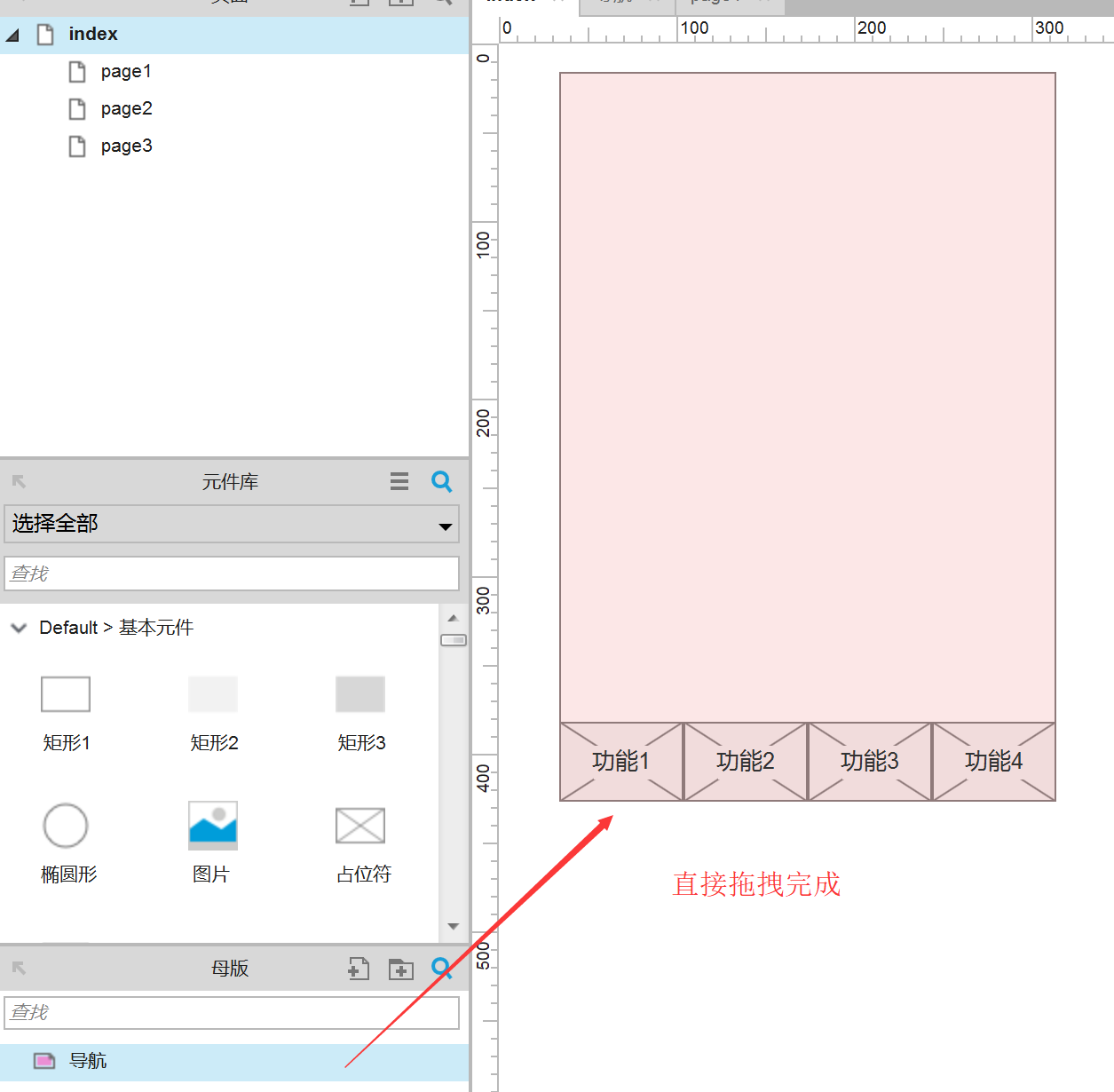
母版设计实例
母版可以理解为一个可以复用的页面,你在设计页面的所有元件、交互和技巧都可以在母版中使用。母版设计好,可拖放在页面的任何位置,统一修改维护,母板有更新,所有用到该母版的页面都会更新。整个原型的维护更新就会变成非常便捷,而且不会出错。
母版的另外一个好处是可以触发事件,在一些情况下,通过母版触发事件是非常高效的设计方法。但是,不要把过大的组合对象变成母版,而是应该把多个母版变成一个组合对象。
系统自带的元件足够完成绝多数的设计
元件作为axure的基础,是表达原型的基本元素。一个完整的元件库,能够让你的原型看起来更真实。很多人就开始热衷建立一个自己的 Axure 组件库,网上也能找到大量的元件库。
但实际上,你很可能并不需要这么做。大多数情况,都可以通过自带的元件库完成工作,更激进一点的方式,直接用占位图即可。
对原型而言,绝大多数都不需要(也不应该)去追求原型的仿真美观程度,而应该在于表达思路,完善想法上面,icon这一类的工作是设计师的范围。

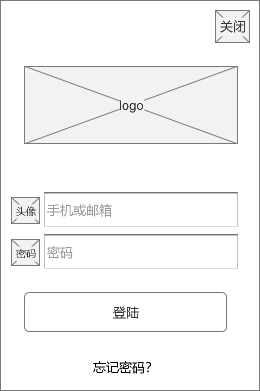
朴素原型实例
对PM而言,用最朴素的方式表达产品思路更重要,也就是你并不需要为原型付出额外的精力。
一个元件可以搞定的事情,绝对不用两个
axure的原型因为是元件组成,所以当你每添加一个元件到你的项目中,也就意味着未来的维护需要耗费更多时间。
因此,原型一定要简化。一个元件可以搞定的事情,绝对不用两个,多一分力气都不要花在“原型”的设计上。
这一点实际上要求你对工具的每一个特性都非常熟悉,比如:在button上再组合一个文本标签,这样带来的麻烦是修改命名、设置交互,甚至移动都是需要操作多个元件,而且导致元件文件过于臃肿,这种做法很常见。
还有一种奇怪的现象就是:使用两个面板实现互斥性操作。A面板操作B面板,这种设计在多数情况下都是蹩脚设计。
这种情况可能是对面板的操作还不太熟悉,任何元件都可以直接转换为动态面板,动态面板可增加多个状态,直接设置每个状态的跳转即可。设计一个选项卡只需要一个动态面板即可实现,而不是通过多个面板的交互进行切换。
基本设计原则和技巧
(1)axure可以轻松输出流程图,通常情况下,都可以不用visio等工具绘制流程图。少用多种工具的思路,是让你把一个工具用到极致,并从繁杂的工具中解脱出来。
(2)面板很常用也好用,但是别滥用。动态面板,通常都是用来做一些交互动效,比如:轮播图、选项卡等。但是不要滥用,滥用指的是在不需要的情况使用面板,在可以用的时候又不用。
(3)保持你的备份和多个版本方案,可以通过配置文件显示当前的版本页面。
(4)不要设置过多的交互,而通过一些辅助说明是个不错的选项。交互动作通常只有设计会被误解,方案难以推进等情况下使用,设计交互动作的其中一个目的本身就是为了更高效的工作,如果这个交互动作不能让你高效,那就很可能并不是非常必须的工作。
(5)掌握快捷键:
- 组合元件:ctrl+g;
- 锁定元件:快捷键:ctrl+k;
- 平移元件:按住shift拖动元件;
- 复制元件:按住ctrl拖出一个复制的元件;
- 垂直或水平复制新元件:按住ctrl+shift后拖动元件。
#专栏作家#
杜松,公众号:产品微言,人人都是产品经理专栏作家。专注于人工智能方向,擅长产品规划和架构设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看了这个文档,深得我心,学习了
简单明了是终极目标
文章写的很良心,点个赞!
原型是原型.PRD是PRD,虽然有些公司只用原型,但对产品经理个人发展说,尤其是新手只画原型很多东西想不到。虽然说创业公司要快速产出,快速迭代,但那也是对于产品应该快速迭代,不是产品经理应该快速完成工作。
简单但有用
🤝
学习了
🤝
但问题是中小公司设计完全不可能帮你把坑完全填上,以及涉及到原型评审时如果没有交互会是一件比较难沟通的事情。
也许,作为PM,我们也不能寄希望于此吧
公司规模越大,职位划分越清晰,在底层有机会练习的时候尽量多学习吧! 😉
入行2个月,对动态面板的使用有很多感同身受之处!
画原型很简单,问题在于,你要不要做交互。
要看具体情况