Axure 教程:PC 端电商首页商品分类

本次来讲解 PC 端电商首页的商品分类,如何在Axure里面实现。
以下依旧使用动态面板来实现效果( 理由:方便、快捷、不需要函数 )
先来看一下某东的 PC 首页的商品分类效果,下文将按照此效果实现出来:

(因gif图比较大压缩出现失真,各位看官将就一下)
一、准备元件
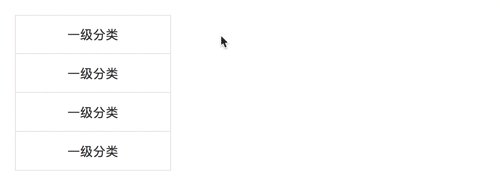
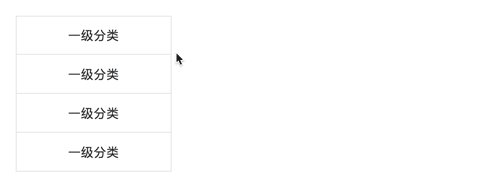
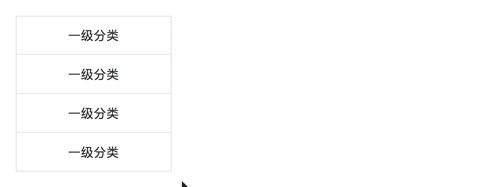
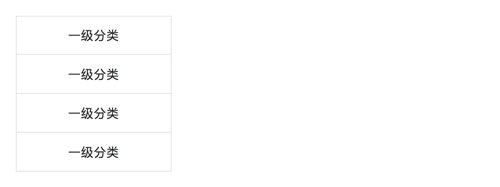
1.拖出四个矩形,输入文字 “ 一级分类 ” ,w 为:200 px ,h 为:50 px ;

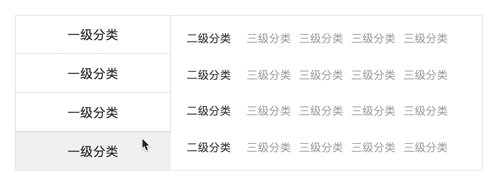
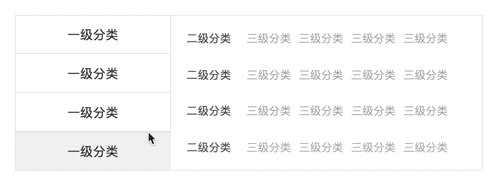
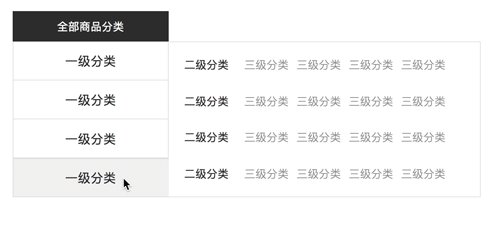
2.在拖出一个矩形,w 为 400 px ,h 为200 px 。里面放入文本 “ 二级分类 ” 、“ 三级分类 ” ,然后如图排放:

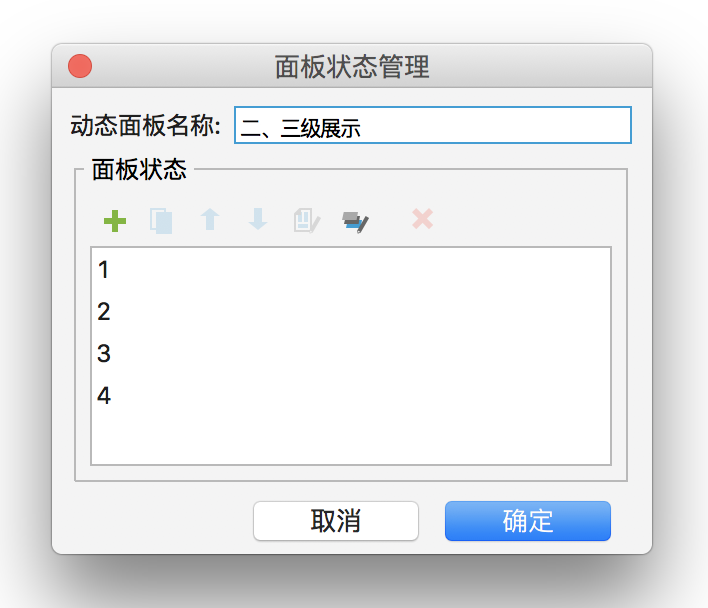
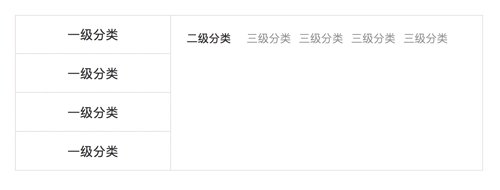
3.前面有四个 “ 一级分类 ” ,二、三级分类的展示也需要有四个,因为四个一模一样的话到时不好分辨,所以小伙伴们各自给做出一些区别取来。然后把四个一起放在一个动态面板里面,命名:“ 二、三级展示 ” ,然后把该动态面点击隐藏。那如图:

这样所有的元件就都准备好了,现在我们来开始下一步操作 ~
二、设置交互样式
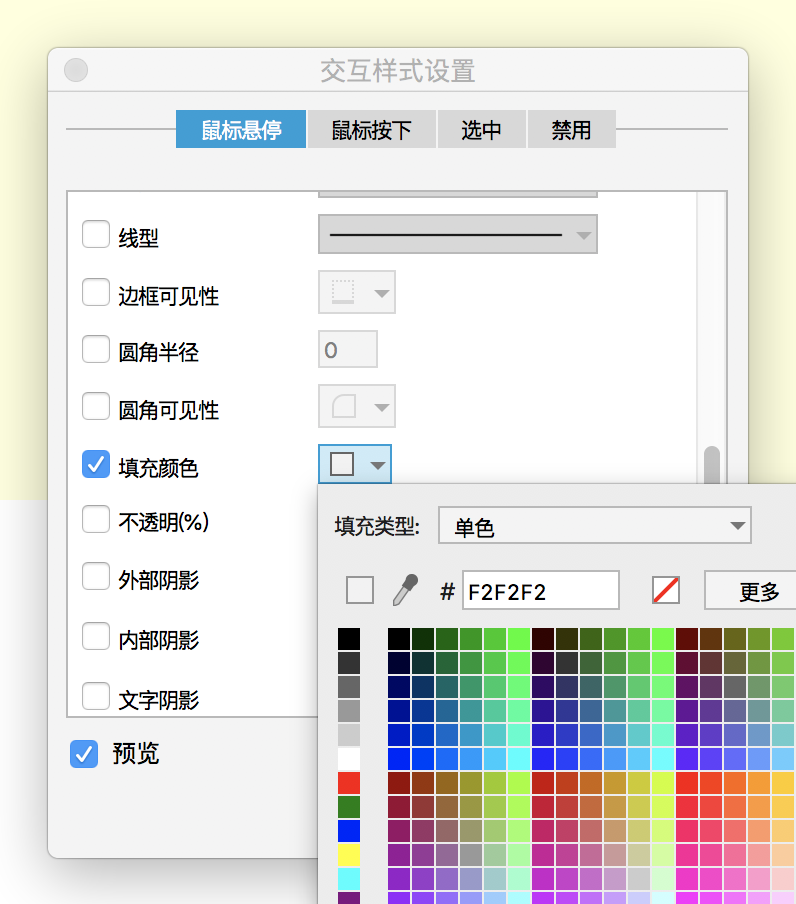
1.全选四个 “ 一级分类 ” ,右键点击交互样式设置 – 鼠标悬停 – 填充颜色 – 色值 #F2F2F2 ,如图:

2.点击第一个 “ 一级分类 ” ,设置 “ 鼠标移入时 ” – 设置面板状态 – 选择 “ 二、三级分类 ” – 选择状态 1 ,进入 / 退出动画为:逐渐 ,250 毫秒 ,选中 “ 如果隐藏则显示面板 ” ,点击确定( 其他三个 “ 一级分类 ” 类似 1 选择 2 、3 、4 )。如图:

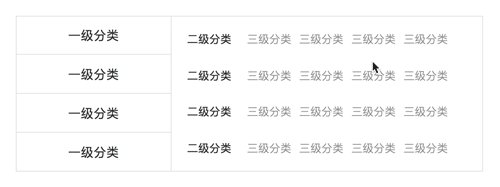
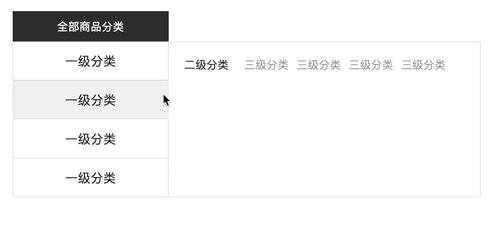
设置完以上的所有设置,我们已经大致完成整个效果了,现在我们先来看一下效果:

设置完移入的效果,现在我们来设置鼠标移出的效果,继续 ~
3.全选所有元件 、动态面板 ,右键点击 “ 转换为动态面板 ” ,然后点击该动态面板,设置属性 “ 鼠标移出时 ” – 隐藏 “ 二、三级展示 ” ,动画为:渐变,250毫秒 。
这样,我们基本的效果就都做完了,看效果:

这样我们基本的使用就都实现了,已完成的小伙伴给自己点个赞 ~
然后我们再来看看某东在首页以外的页面,商品分类是如何显示 / 影藏的:

只要完成了以上效果的,看完之后是不是觉得很简单,开始做吧 ~
四、进阶
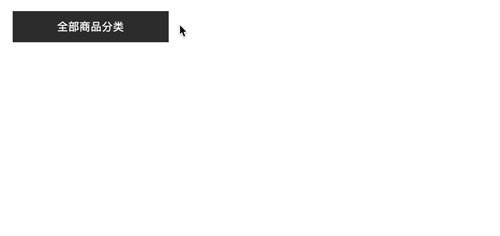
1.拖如一个矩形,w 为:200 px ,h 为:40 px ,色值:#333333 ,输入 “ 全部商品分类 ” 放在如图位置:

2.把 “ 一、二、三级展示 ” 鼠标移出时的设置删除,然后隐藏 “ 一、二、三级展示 ” ,点击 “ 全部商品分类 ” 设置属性:“ 鼠标移入时 ” 显示 “ 一、二、三级展示 ” ,动画为:逐渐,250毫秒,置于顶层,点击确定;
3.继续全选所有元件、动态面板,右键点击 “ 转换为动态面板 ” ,命名为:“ 全部商品分类 ” ,点击 “ 全部商品分类 ” 设置鼠标移入 / 移出的效果 ,如下图:

完成以上所有设置就完成了,来看看以下效果:

该文件百度云链接:链接:https://pan.baidu.com/s/19d3wk15sfUKY3VDH8Eo7AQ 密码:gim8
以上就是所有的效果解析,各位小伙伴是否学会了?
今天的文章就到这里结束了,如有相关问题请在下方留言,我将一一解答。
谢谢大家 !!
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 网络


 起点课堂会员权益
起点课堂会员权益







学会了,很清晰,感谢
鼠标移到一级分类那里就消失了,没法点击二级分类
作者你自己试一试,确实存在这个问题。
需要把全部放进一个动态面板的,然后再这个动态面板上面设置效果
鼠标移到一级分类那里就消失了,没法点击二级分类
一级、二级要在同一个动态面板里面,然后再设置移入移出;
在同一个动态面板里面,只要不超过这个动态面板就不算移出;
上面有我的百度云链接,你可以下载下来看看,希望可以帮到你 ~