Axure 8.0 获取验证码倒计时

前几天做一个移动端App原型,做注册界面是需要有手机短信验证码验证,想做出那种点击发送短信验证码,出现倒计时,参考了很多文章,做出了那种效果。刚学做的比较LOW,大神路过别喷,请大家指正。
分析
要做到这种效果,需要清楚三点
- 点击发送验证码后开始出现倒计时,倒计时开始,按钮不可点击;
- 倒计时如何实现;
- 倒计时结束后返回发送验证码,再次点击再次出现倒计时。
元件准备
拖入一个文本输入框“numberinput”,两个按钮“sendinfor”和“background”一个文本标签“time”设置为10。(文本标签“time”和另一个按钮在“background”组合在一起放到“sendinfor”下面)

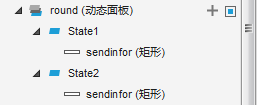
将按钮“sendinfor”转换为动态面板“round”,复制状态增加一个“state2”。

交互
首先实现鼠标点击发送按钮,出现倒计时。因为倒计时是在动态面板“round”下面,所以只需要隐藏动态面板“round”就行。
为动态面板round添加“鼠标单击时”事件,设置“显示/隐藏”,隐藏动态面板“round”,此时倒计时出现,只不过没有效果。
倒计时如何实现?
我们利用动态面板的状态循环,循环一次,“time”数值减1。
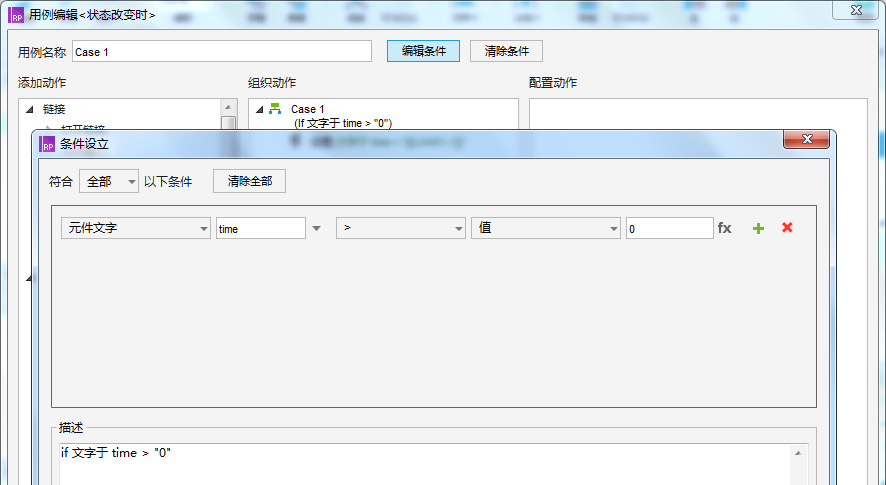
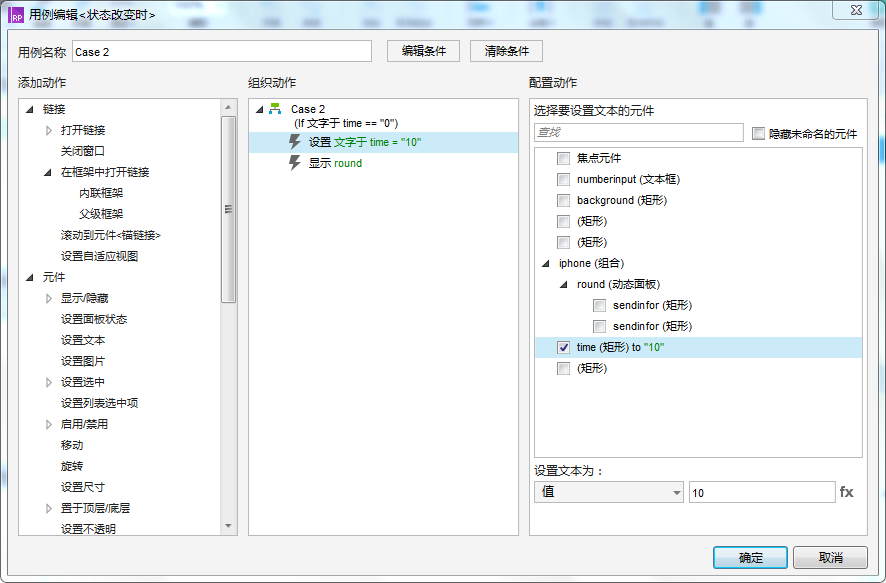
双击动态面板round的“状态改变时”事件,在弹出的窗口中点击“添加条件”,设置“元件文字”time > 值 0。

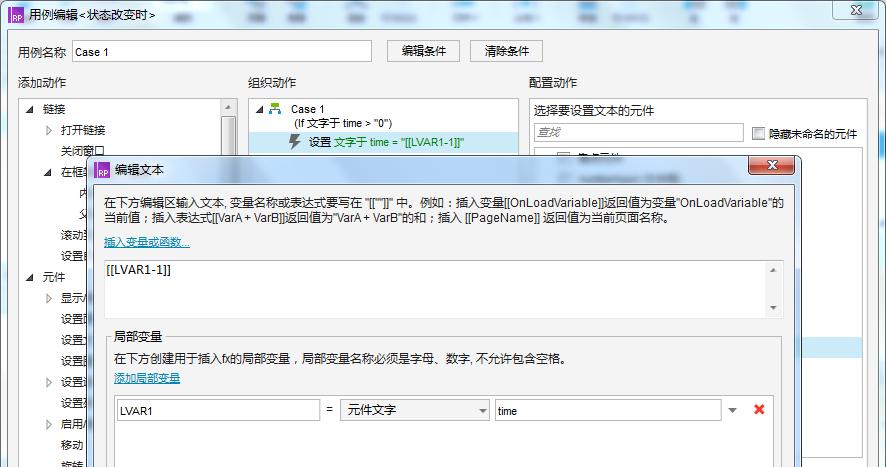
如果“time”数值满足上述条件,为文本标签“time”设置文字,让其数值减一。

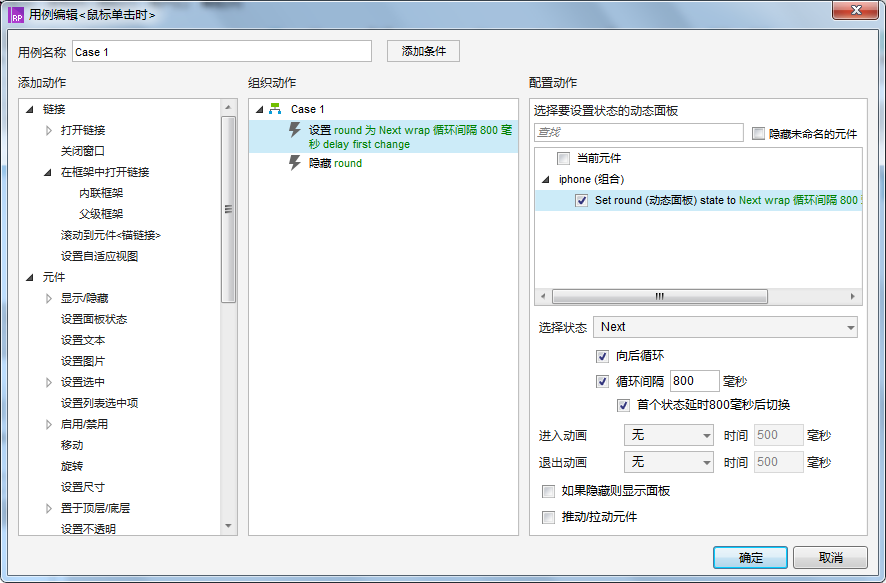
前面为“round”添加了“鼠标点击时”事件,我们只需要在隐藏“round”动作前添加一个动作“设置面板状态”,让“round”向后循环,循环间隔800ms,勾选首个状态延时800ms后切换。

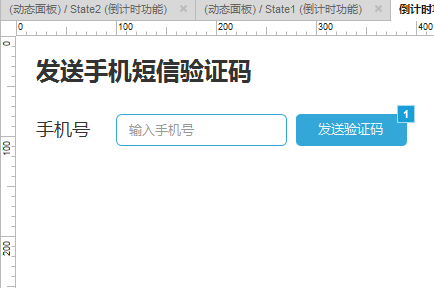
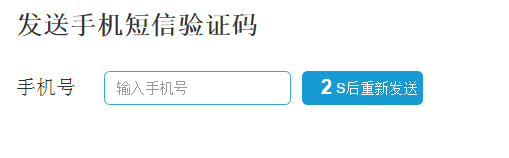
做完上面的步骤,我们按F5预览一下,鼠标点击发送按钮,倒计时开始,出现了我们需要效果:

但是“time”减为0后,没有返回发送验证码。
分析一下,前面当“time”数值大于0的时候动态面板状态改变,改变一次“time”数值减1,减到0后,动态面板也不再循环。所以我们增加一个条件,当“time”数值=0时,我们设置“time”值为10,显示“round”。

再次按F5预览,点击按钮,我们需要的效果都已实现。
本人小白,写的有点乱,有任何疑问,欢迎交流。
原型预览地址:https://9e4chn.axshare.com
原型下载:https://pan.baidu.com/s/1B5NKVjdu8dodNTNiqnDzHA /密码bdic
参考文章:https://blog.csdn.net/chali22/article/details/77963069
本文由 @就这样吧! 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








修改一下,当我们在浏览器中预览时,第一次点击倒计时没有问题,但是多点几次发现时间不是从10开始减,每次都不一样,这是因为我们在“time”数值为0时,没有将面板循环停止,面板一直在循环,而每一次面板循环,都会让“time”数值减1,所以只需要在“time”数值为0时,添加让面板“round”停止循环,问题就解决了。