Axure实现Material Design的按钮波浪特效

最近在写一个谷歌材料设计 Material Design风格的WEB产品,在开发过程中将产品原型做成了Axure元件库,当然目前没有完全完成。本文将以实现谷歌材料设计按钮的波浪特效为例,提供一种新的自定义Axure元件样式的方法。
需要说明的是:本文所提供的方法已经最大程度小白化,简单易用,但是对于产品经理来说,本文的教程可能不具有实际的意义,仅提供给喜欢研究Axure Or Code的玩家。
一、效果预览
(1)视频预览
(2)网页预览
二、实现原理
(1)波浪效果的实现需要特定的CSS和JS文件,但是在Axure里我们并不能直接Code。
(2)Axure提供了【当前窗口打开链】的接口,通过这个接口可以直接加载Javascript,它提供了Axure和前端代码直接交互的能力,正因为这样,Axure在前端样式和交互上有了更加广阔的扩展空间。
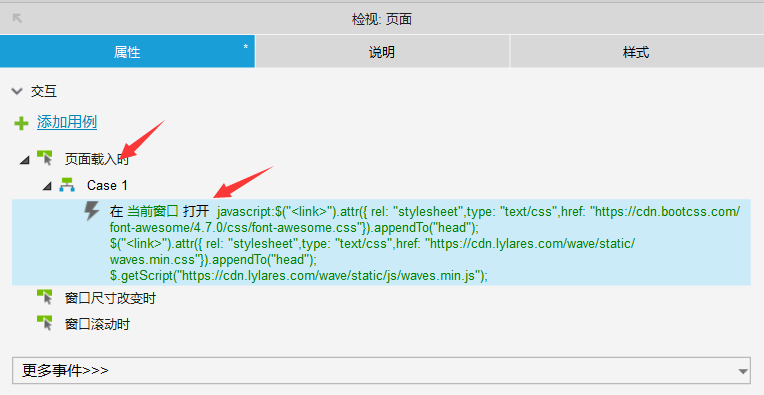
所以我们可以将外部CSS或JS文件放到Javascript中,通过在【页面载入】的时候,添加用例【当前窗口打开链接】来加载外部CSS或JS实现自己想要的样式或效果:


在打开链接处JS代码格式为:
javascript:需要执行的代码;
三、最终实现
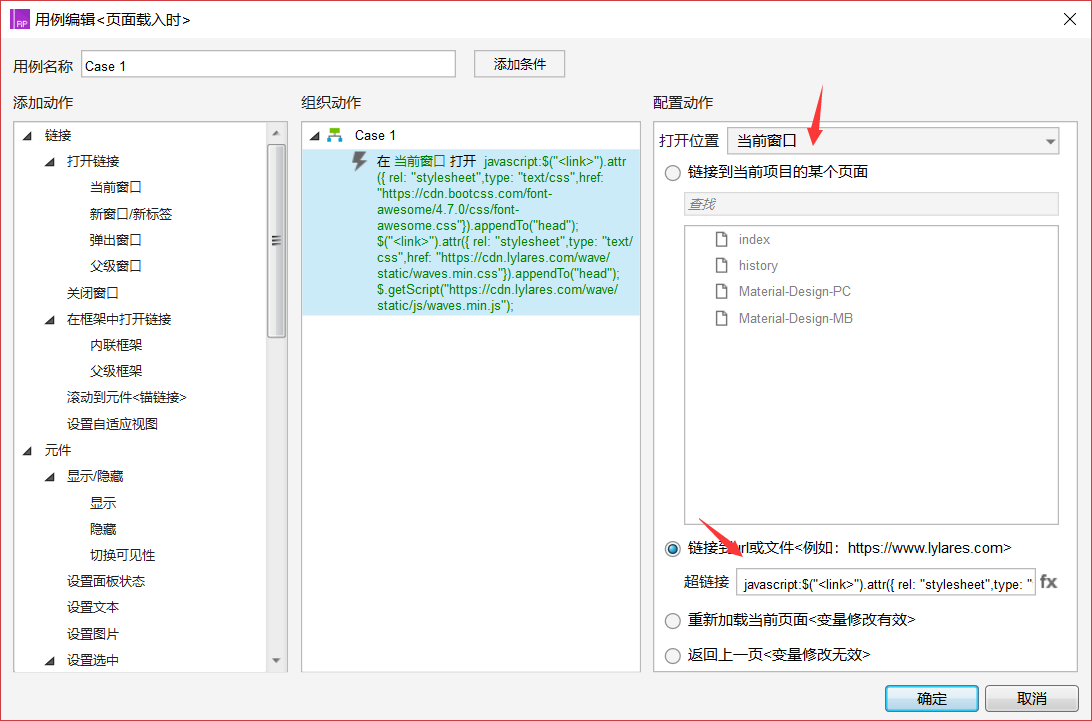
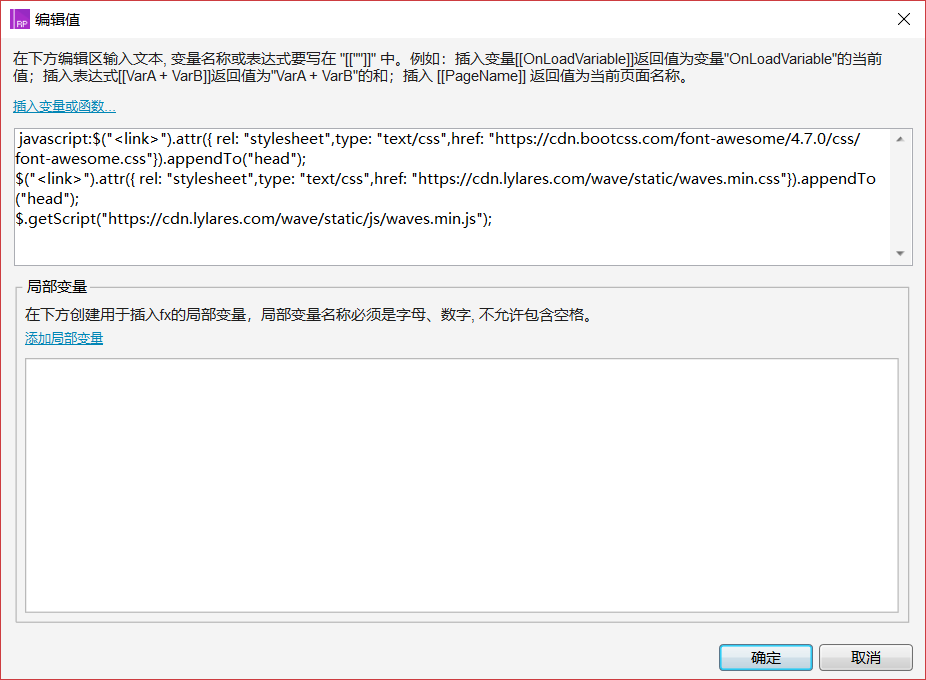
(1)波浪特效所需要的外部JS和CSS已经封装在代码中,你只需要将如下代码添加到:【用例】-【页面载入时】-【打开链接】-【当前窗口】-【链接到URL或文件】-【超链接】 处。
如果你会Code可以把JS和CSS文件下载下来根据需要实现不同的效果…
javascript:$(“<link>”).attr({ rel: “stylesheet”,type: “text/css”,href: “https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css”}).appendTo(“head”);
$(“<link>”).attr({ rel: “stylesheet”,type: “text/css”,href: “https://cdn.lylares.com/wave/static/waves.min.css”}).appendTo(“head”);
$.getScript(“https://cdn.lylares.com/wave/static/js/waves.min.js”);
这段代码通过Jquery向页面引入了两个CSS文件和一个JS文件其中:
$(“<link>”).attr({ rel: “stylesheet”,type: “text/css”,href: “https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css”}).appendTo(“head”);
为预览Demo网页中所使用的图标字体CSS,在实际项目中你可以删掉,只保留第一行的javascript:和第三行及以后的代码。
第三行及以后的代码为材料设计按钮波浪效果的核心CSS和JS文件。

这样就实现了在Axure生成的HTML文件中自动加载外部的JS或CSS文件,接下来只需要在Axure软件中进行简单的按钮添加或修改设置即可。
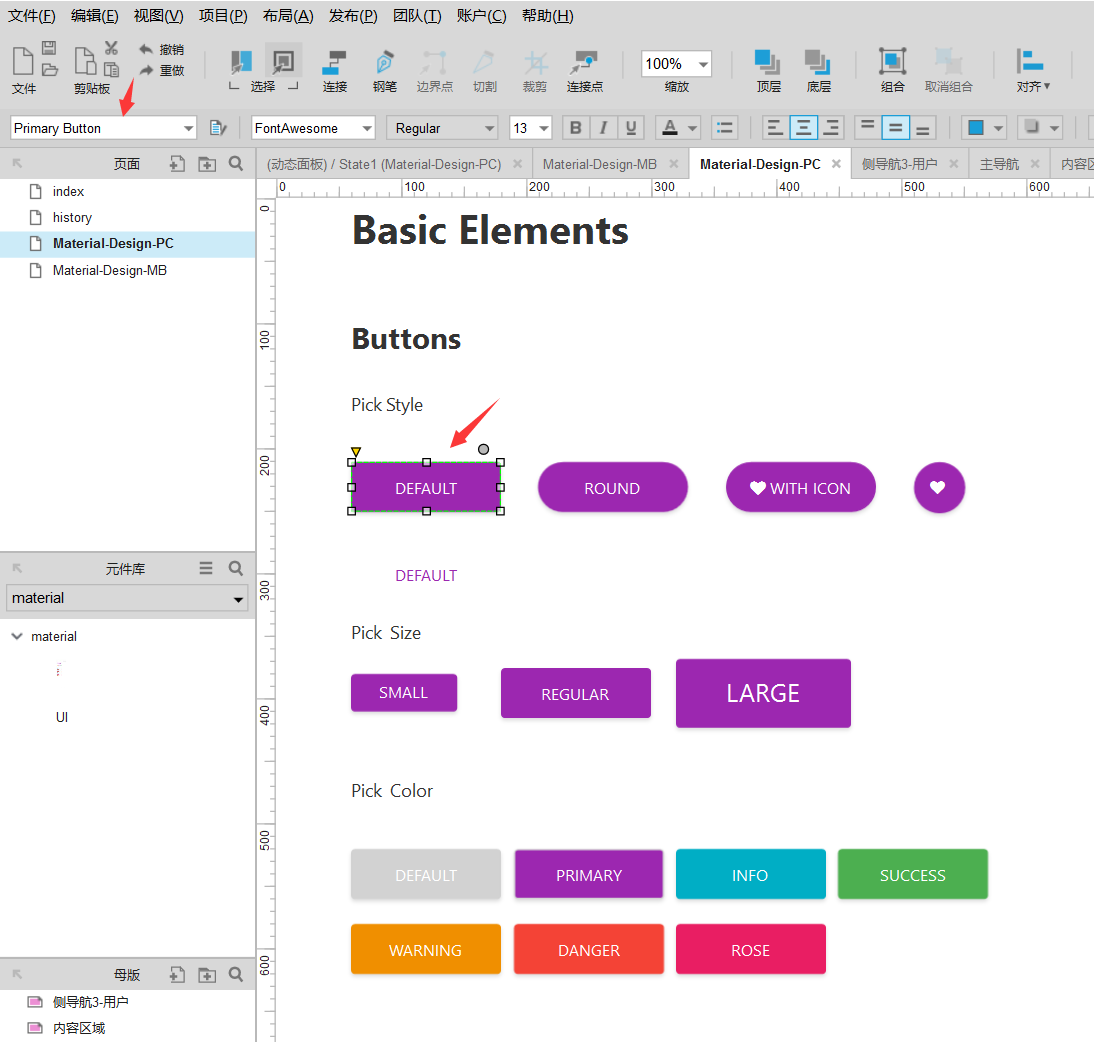
(2)按钮设置:如下图所示,在Axure中请在左上角设置按钮的类别:Primary Button和Button。
- Primary Button建议设置为方形按钮,圆角不要太大,在方形按钮下太大的圆角将会影响波浪效果,这也是目前的一个不完美的地方,后面应该会改进。
- Button建议设置为圆形按钮。

如果你是直接在元件库中拖动的按钮就无需设置,只需要注意两种Button所对应的圆角样式。
四、注意事项
文中代码可能由于转义的原因显示不全,请以图片中所示代码为准,你也可以参考附件的rp文件。
五、原型RP下载
本文由 @ liulin 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








厉害,感谢分享!
点击动作都没 也不知道你们是怎么学会的
如果还需要设置点击动作,那还加载那个外部js干什么呢。。。做这个的初衷就是为了最简单化修改按钮的初始点击效果。
学习了,感谢
厉害了学习,学习。
下载的源文件也没有效果啊,点了也没反应
厉害了我的哥
实在是在震撼了,原来Axure还可以做到点呢!!!
密码呢
厉害,学习一下
为何跟着操作做还没有效果?代码没问题呀
姿势不对?F5 预览不行的,效果只能生成html后才能看到🌝。
😉
多谢分享