Axure教程:进度条的实现

Axure的进度条应该如何实现呢?本文对每一个步骤进行了讲解。
1.需要注意的地方
(1)进度条如何实现?
(2)进度百分比如何实现?
2.元件准备
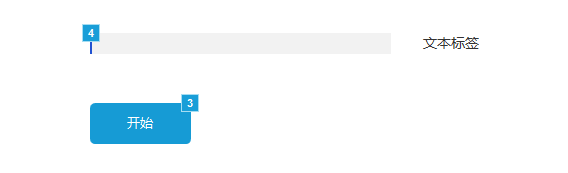
从元件库中拖动一个矩形作为背景槽,命名为“background”大小设置为宽200*高20,一个按钮作为开始按钮,命名为“start”大小设置为宽100*高40,一个动态面板作为进度条,命名“panel”,为面板增加一个状态“state2”,设置相同的背景色,大小设置为宽1*高20,一个文本标签,命名“text”。


3.交互
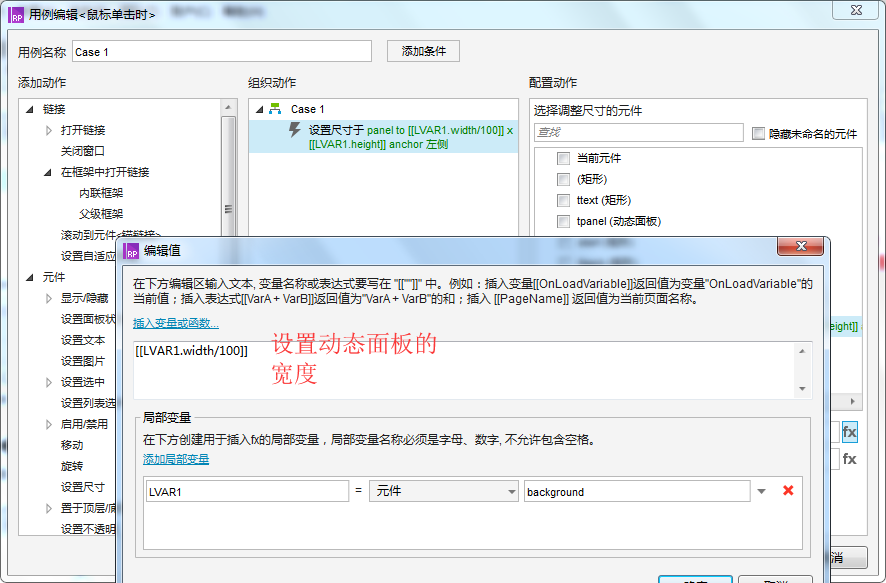
(1)当我们鼠标点击“开始”,进度条开始变化,所以我们要为“开始”按钮添加“鼠标点击时”交互,设置“panel”尺寸,设置宽度为“background”宽度的1%,高度为“background”的高度。

这样设置完之后我们打开浏览器预览,点击“开始”,发现动态面板只发生了一点点变化,就是变成了“background”宽度的1%。
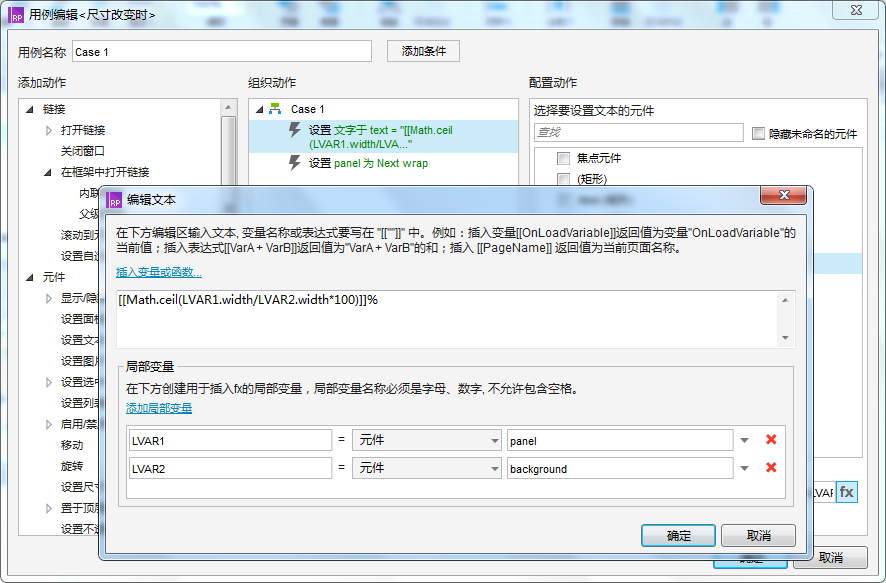
(2)进度百分比实现,为动态面板“尺寸改变时”添加交互,为“text”设置文本。
根据“ 进度 = 进度条的宽度 / 进度槽的宽度 % ”,转换成原型中的函数为:
[[ math.ceil ( 100 * LVAR1.width / LVAR2.width ) ]] %
math.ceil(x)函数为向上取整函数,返回大于或等于参数x,并且与之最接近的整数。
LVAR1.width是【进度条】的宽度,LVAR2.width是【进度槽】的宽度。两者相除后乘以100,再向上取整后得到百分比数制的整数数值部分,再添加“%”号组成百分比数制的文本。
做完上述步骤,浏览器预览,发现显示进度1%,进度条和进度百分比都没有变化。
因为动态面板没有变化,通过动态面板的的状态改变达到进度条增长的效果,所以设置动态面板为向后循环。

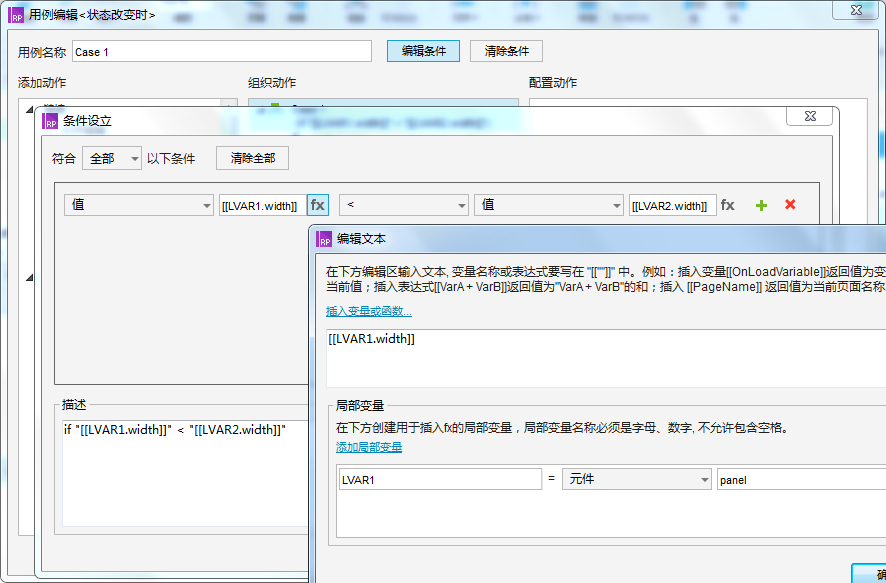
(3)为动态面板“状态改变时”,添加条件 if “[[LVAR1.width]]” < “[[LVAR2.width]]”,LVAR1.width是【进度条】的宽度,LVAR2.width是【进度槽】的宽度。

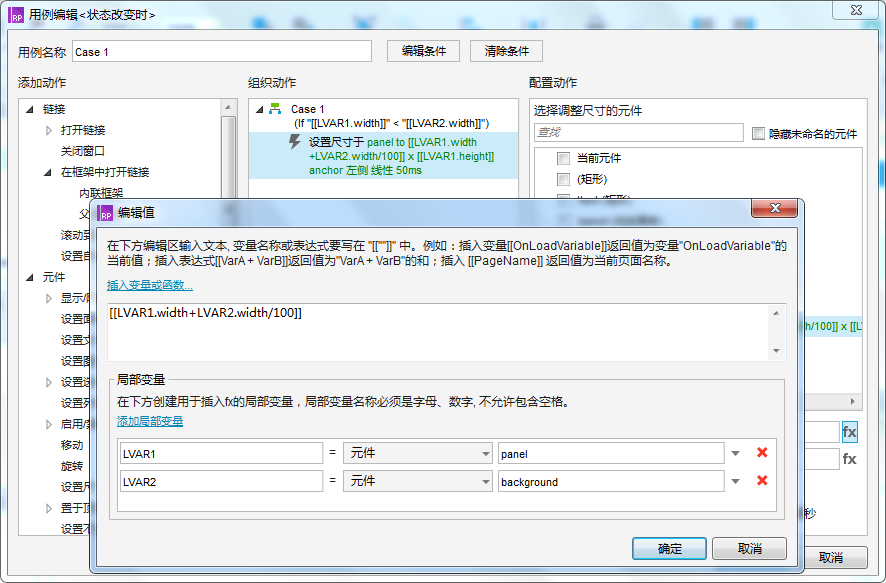
为动态面板设置尺寸,宽度为[[LVAR1.width+LVAR2.width/100]],高度为[[LVAR1.height]],设置动画为线性,时间50ms。

做完上述步骤,再按F5预览,发现已经出现了我们需要的效果。
源文件附有拖动显示百分比,比较简单,就不做详述了,下载后自己去看。
原型预览地址:https://i8v8py.axshare.com
源文件下载https://pan.baidu.com/s/1uhKZldBP6CYVlESdTDa6kQ 密码/tac6
本文由 @就这样吧! 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








什么垃圾教程,逻辑混乱,语言跳跃
你这太复杂了,直接动态面板的设置尺寸就可以了
这种效果才好,直接几个动态面板的转换效果真的太差了
你好,为什么要设置第二个动态面板
为啥我做出来,跟你的一模一样,但是愣是显示加载到:101%,我无论调整哪里都是101,我看了你的一遍又一遍,结果你的就涨到100?这是为什么了?
提取密码改了么?
最后的文本赋值,大于了100%,将Math.ceil(x)–向上取整 函数换成Math.floor(x)——向下取整 解决。
好的,我试了一下也可以,但是在设置进度条状态改变的时候,它的长度不会超过进度槽的长度,所以它就不会超过100%,那么换不换函数应该没多大关系吧!不知道我这样理解对不对,
动态面板基础长度是1,无法设置为0,又最终的长度=面板初始长度+背景长度,故面板大于了背景长度。
😀 ,有道理啊,但是这样的话应该不是100%,但是结果是100%,怎么说?我还没理解
我这边的结果比例是101%。所以才提出了向下取整
😳 学习了,以后会注意这一点,谢谢提出
代码起了至关重要的作用~
多练习几遍,掌握关键步骤,很多东西都是可以做出来的,我也是产品小白,有问题随时交流,大家共同进步
我在最后预览的时候,进度条的加载会越来越慢,不知道为什么
很神奇,我在本地预览的时候会卡进度条,但是publish之后用网址打开就不卡,可能是我电脑太垃圾了
主要是这个服务器本身就卡,但是你下载之后,到本地应该不卡
哇,好厉害
没有,我也是看了很多文章,总结出了适合自己,分享给大家,有问题还请指正。
发布时没有选择拖动显示百分比页面,这里重新生成了一下
https://pxlcgt.axshare.com