Axure教程|使用中继器制作可以保存记录的秒表

Axure中继器是一个难点,但是其所带来的好处也是很多的。虽然理论上通过各种功能的组合也可以实现中继器的效果,但是制作过程要麻烦的多。本文将制作一个秒表实例,且通过中继器来记录秒表的数据。
秒表是手机中的常用软件,其基本的功能有开始计时,暂停计时,重置以及保存记录。本文将通过axure实现上述功能,该实例还是比较简单的,其中最复杂的部分就是中继器的使用。
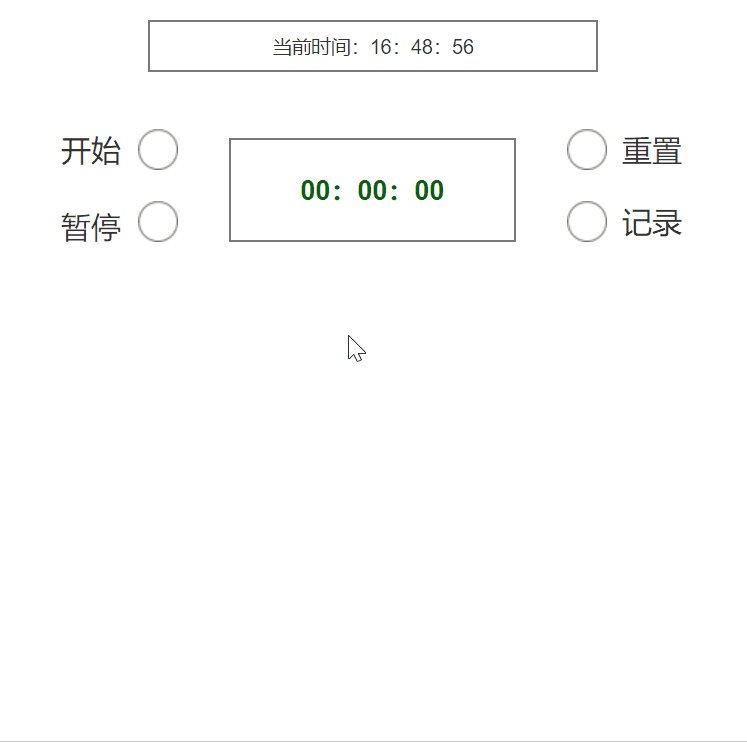
一、最终结果展示

体验地址:点击此处。
交互说明:
- 点击开始秒表即开始计时;
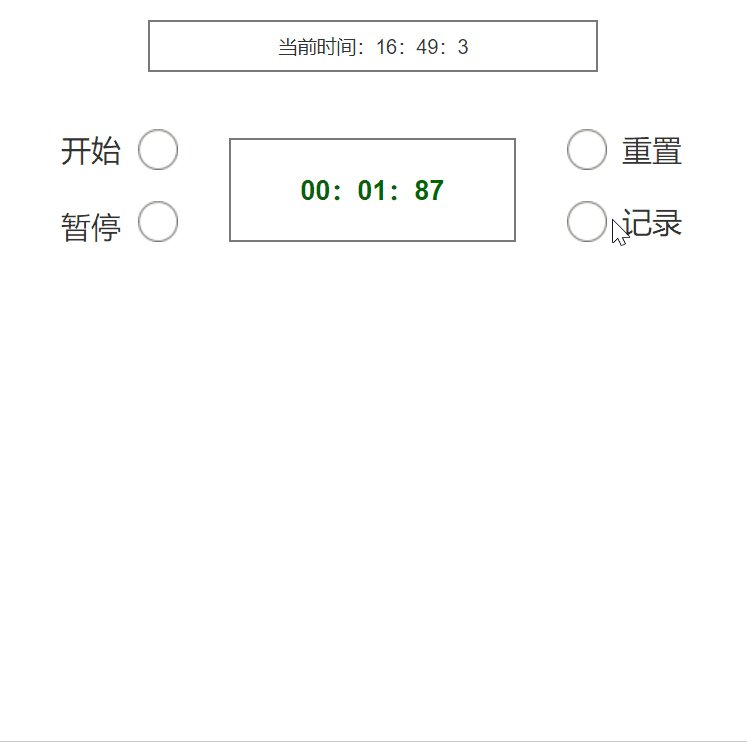
- 点击暂停的时候秒表计时暂停;
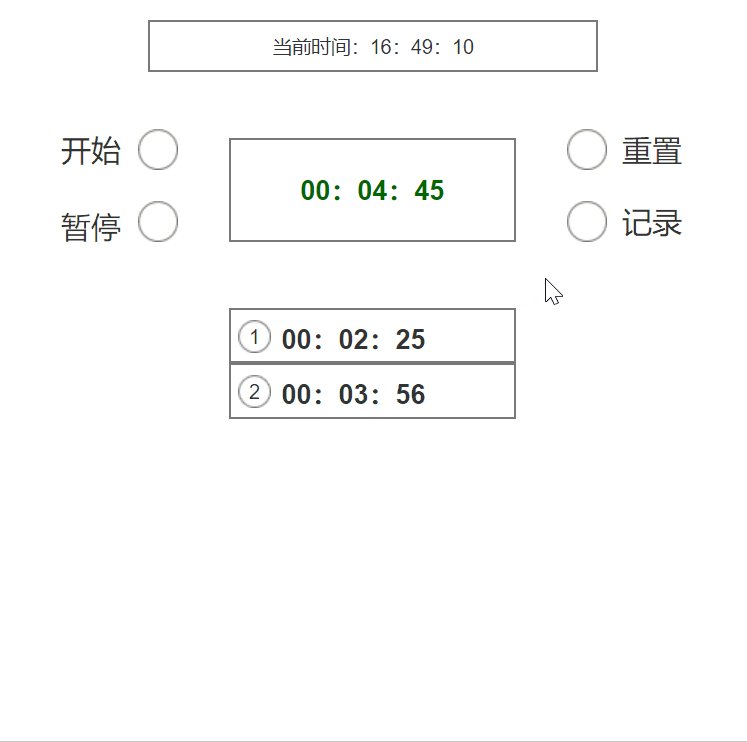
- 点击记录后记录当前的秒表数据;
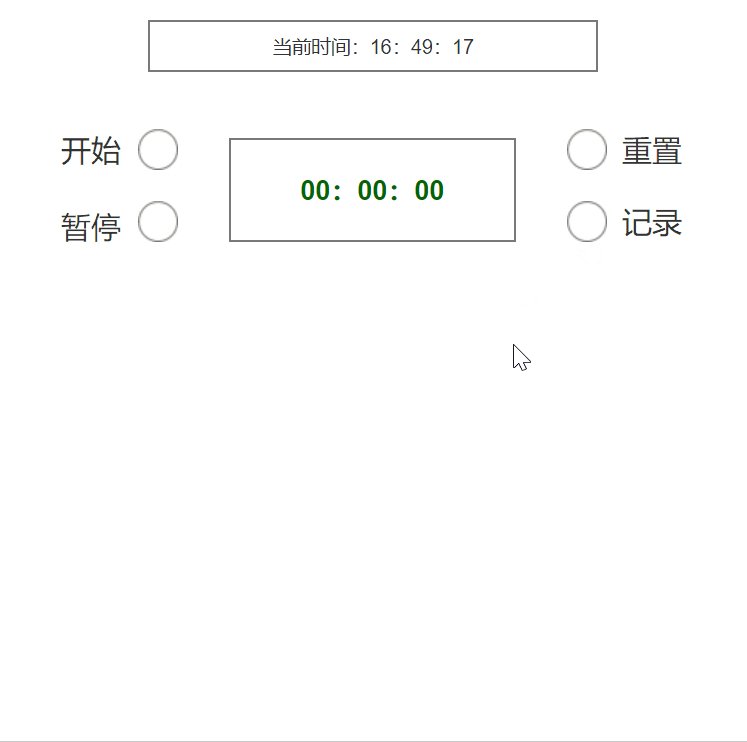
- 点击重置恢复初始状态;
- 上方的当前时间随时获取当前时间。
二、制作方式
1. 绘制所需要的元件
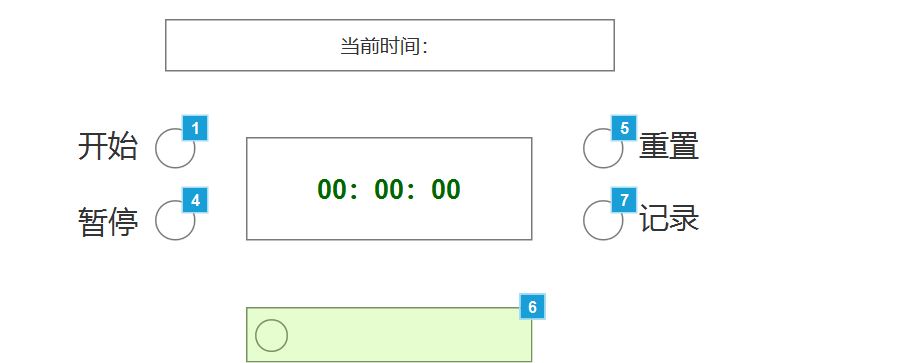
本实例中没有对制作的结果进行美化,力求制作的简洁性。所以所有的元件都是直接绘制的,大致的绘制结果如下图所示:

绘制中间的时间面板以及上方的当前时间,此外用小圆圈代表4个按键,下方的中继器则是用来进行数据记录的,当然此处的中继器是0行,即不可见。这样一个简单的框架便得到了。
2. 全局变量的设计

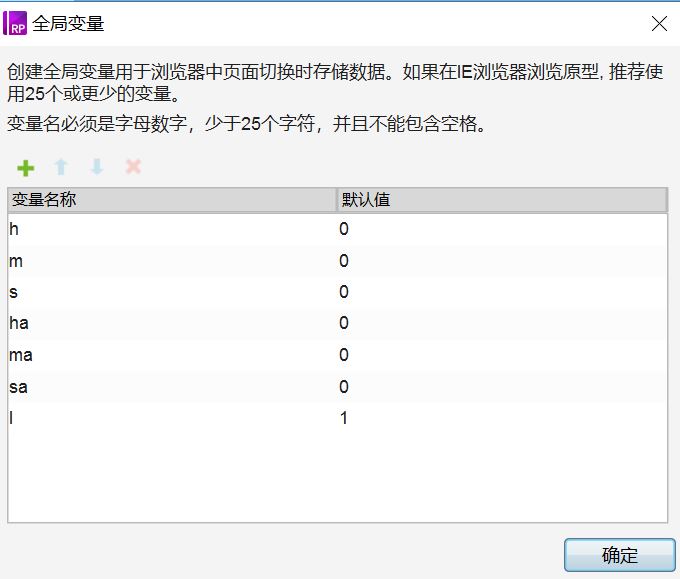
如上图所示定义全局变量,其中h以及ha表示分钟的两个位数。m以及ma表示秒钟的两个位数,s以及sa表示毫秒的两个位数,l则是中继器中的行数。
除了行数初始值为1行之外,所有的全局变量初始值全部设置为0。
3. 计时面板的设置

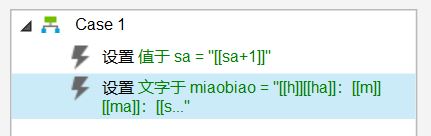
计时面板的状态改变速度设置为1毫秒,然后状态改变后的操作如上所示进行设置,则可以完成最小一位sa的递增,同时将秒表的读书进行设置为[[h]][[ha]]:[[m]][[ma]]:[[s]][[sa]]。
当然如果仅是如此,将会出现除去sa会进行改变之外其它位数不会发生变化的情况,因此还需要设置其进一位的规则。
4. 进位面板的设置

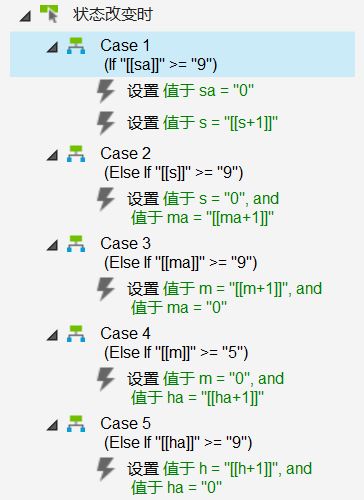
进位面板的设置如上图所示,即通过条件判定的方式让数据进位。比如:当sa达到9的时候归于0且s加1,依次类推即可以得到最终结果。
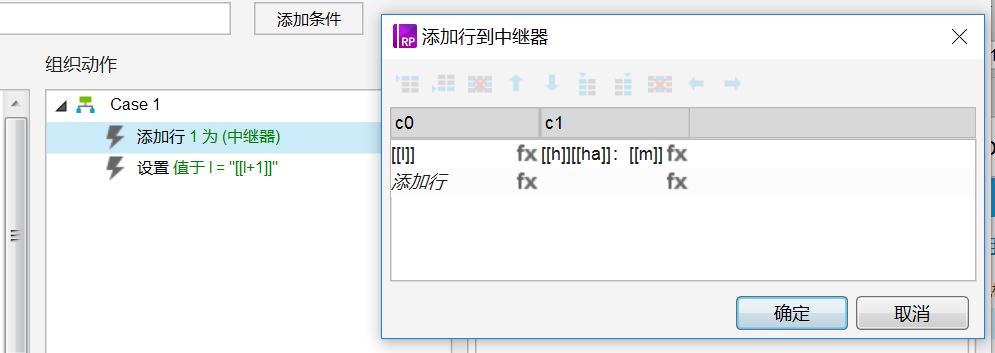
5. 记录功能

当点击记录之后的设置如上所示,首先添加一行,其中c0等于全局变量l而c1为计时器的数据,之后再给全局变量加1即可以实现目的。
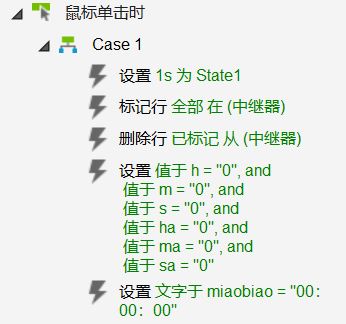
6. 暂停功能以及重置

重置功能包括暂停在内,暂停的实现原理很简单,即将动态面板的状态设置为state1,这样动态面板将不会继续实现循环,整个程序运行停止。
重置还需要将中继器中的数据全部清除,此外将所有的全局变量恢复初始值。这样就可以进行下一次的使用了。
至于当前时间的获取则是时间函数的直接使用,当前时间等于“当前时间:[[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]]”。
总结
该实例的难度相对比较低,主要是对中继器使用的练习以及条件判断的学习。axure虽然仅仅是原型工具,但是如果灵活使用,可以完成很多的事情,从小游戏的制作到各种效果的实现都可以完成。
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








进位面板设置了动态面板吗,为什么是方框状态时没找到状态改变时的用例添加
这种视频确实很多,常见的还有小楼一夜听春雨。不过缺点是耗时挺久的,一个系列估计有几十节课
为什么会有00:06:610这种时间 ➡
大概,不,肯定是逻辑bug,其实挺容易理解的,就是sa变成了10。
发现你这个秒表有点问题,在9秒的时候,突然就蹦到十秒多了,中间有一秒貌似丢了
我刚想说,你就说了。
看了下,其实就是应该将进一的条件设置为大于等于10,嗯,这样就ok了
嗯嗯,这样啊,那可以多思考啊。