Axure教程 | 微信读书书城摇一摇加载时,图标翻页效果的实现

之前在做微信读书的原型时被书城摇一摇的加载交互效果卡了两天的时间,最后终于想出如何制作,本文将分享如何制作这样的一个翻页效果。
一、最终效果展示
体验地址:点击此处
交互说明:点击“BUTTON”开始交互效果
下方的图标开始用翻页的形式切换至下一个图标——循环效果。
二、制作方式
1. 绘制所需的原件
本文需要绘制一个用来触发效果的按钮,一个循环面板,和两个用来作为基本素材的动态面板。
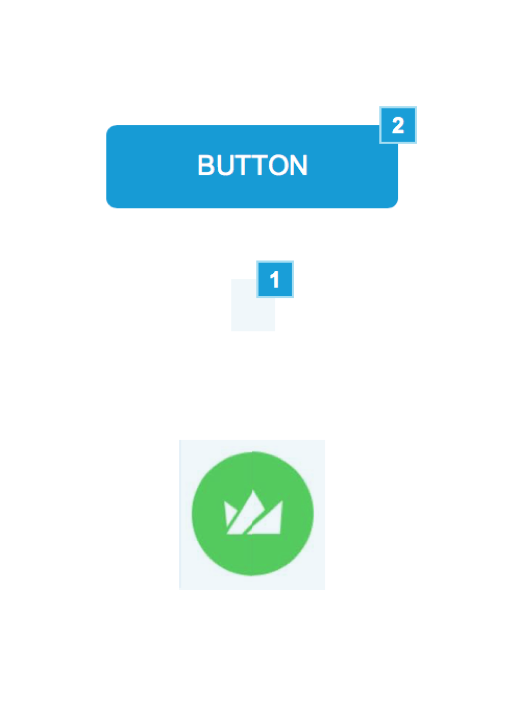
触发按钮就是普通的按钮,实际的话可以换成一个摇一摇的图标,但本文只是作为一个简单的示范,所以就使用了Axure自带的按钮元件如下:

循环面板也是很简单,直接拖入一个动态面板,然后添加两个状态用来当作循环使用,然后起名字叫循环面板。因为动态面板是不可见的,所以只要放在非触发区域(在案例中就是除了触发按钮以外的区域)即可。
如下图所示(1即循环面板):

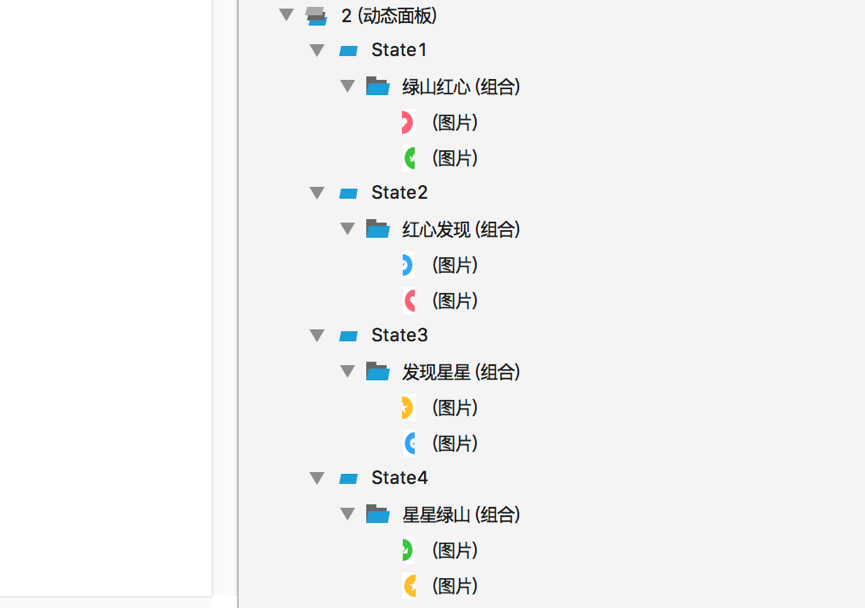
作为素材的动态面板稍微麻烦一点,首先是第一个动态面板,动态面板大小调整为和素材大小一样,然后添加四个状态(具体看效果,本文中的效果是四个图标翻页,所以有四个状态)。每个状态为一个图标,但这个图标素材要分为左右两半,不然实现不了翻书效果。
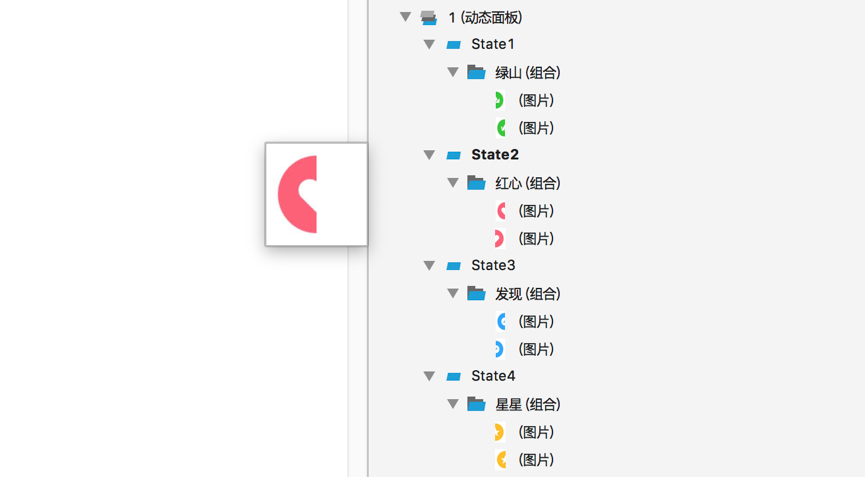
在本文案例中,我将四个状态中的图标分别命名为绿山、红心、发现、星星。State1是绿山,State2是红心,State3是发现,State4是星星。
同时,State2、3、4中图标素材的右半边素材透明度需要改成0,因为如果不这样设置同样也无法实现翻书效果,State 1是呈现在最表面的效果所以一开始右半边透明度不能为0,但在设置循环面板时同样会将其设置为0。
如下图所示:


第二个动态面板是重点,大小和第一个动态面板一样,因为素材大小是一样的。动态面板也设置为四个状态,但是每个状态素材跟第一个动态面板不一样。动态面板2中State 1中的素材为动态面板1中State1中左半边素材+State2中右半边素材,即左绿山+右红心。
依此类推,State2中的素材为左红心+右发现,State3中的素材为左发现+右星星,State4中的素材为左星星+右绿山。如此设置的原因是因为上一层图标在翻页的过程中,会露出下一层的图标。
如下图所示:


然后将动态面板1置于动态面板2之上,两个面板应该刚刚好重合。
最终效果如下图所示:

2. 触发按钮的设置
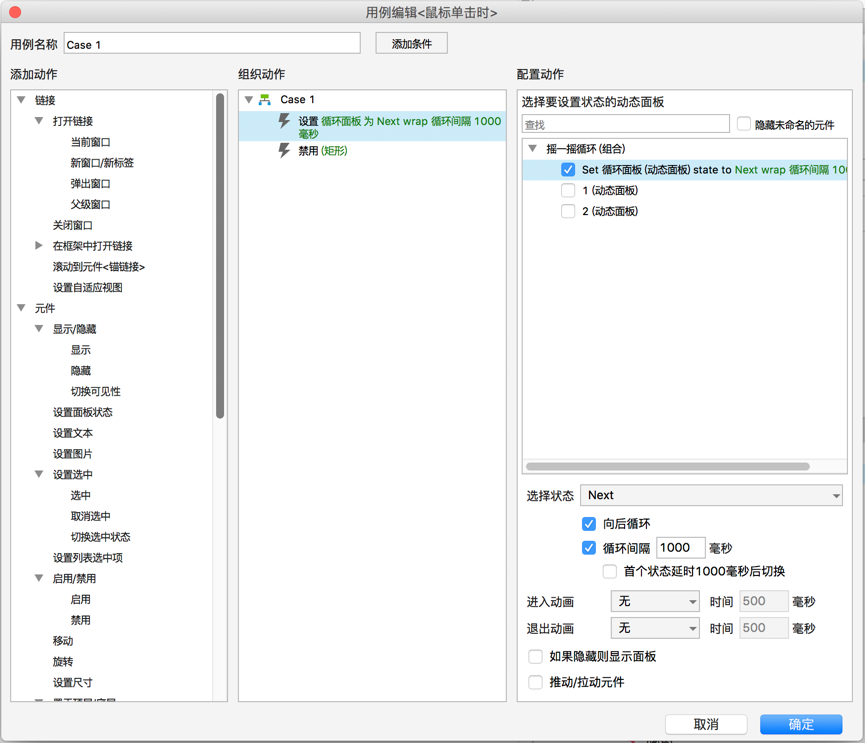
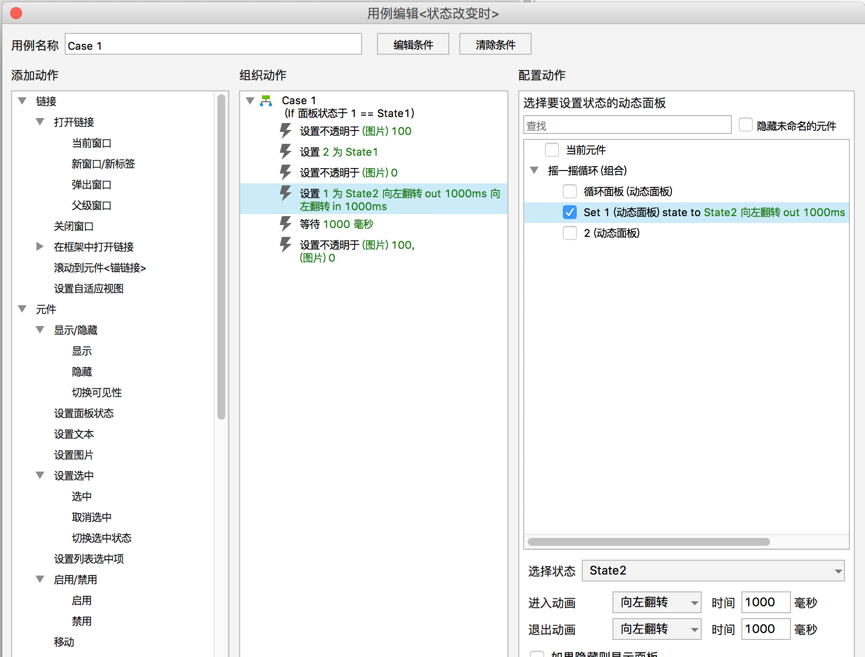
触发按钮的设置很简单,鼠标单击时设置循环面板为向后循环,循环间隔为1000毫秒(这个间隔跟循环面板的设置有关,但1000毫秒翻页速度就刚刚好,不会太快也不会太慢)。
如下图所示:

3. 循环面板的设置
这里是最难的地方。
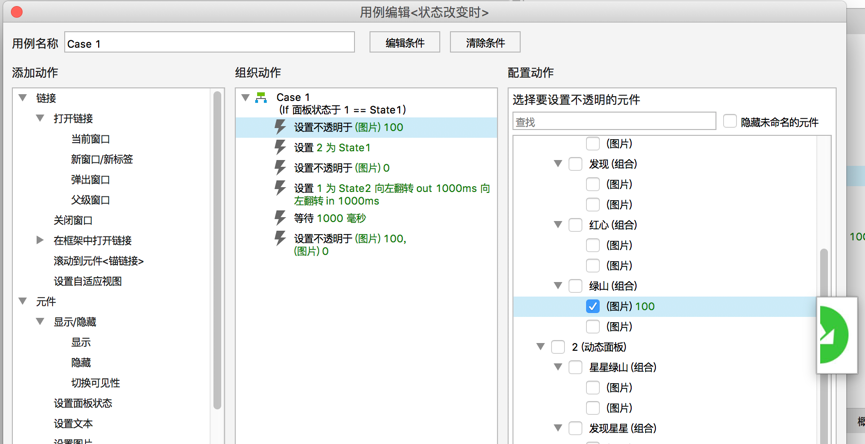
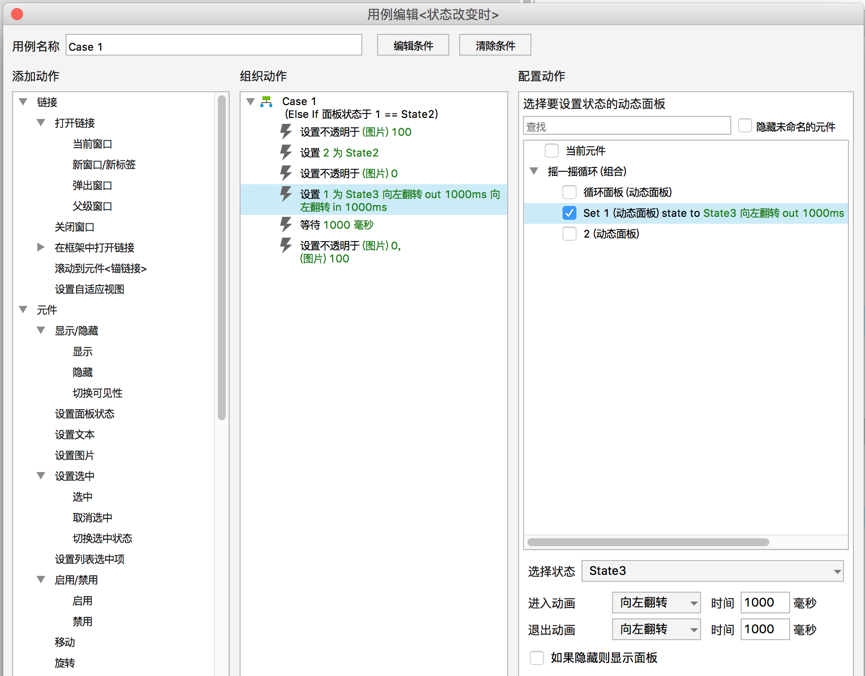
循环面板设置用例为状态改变时。
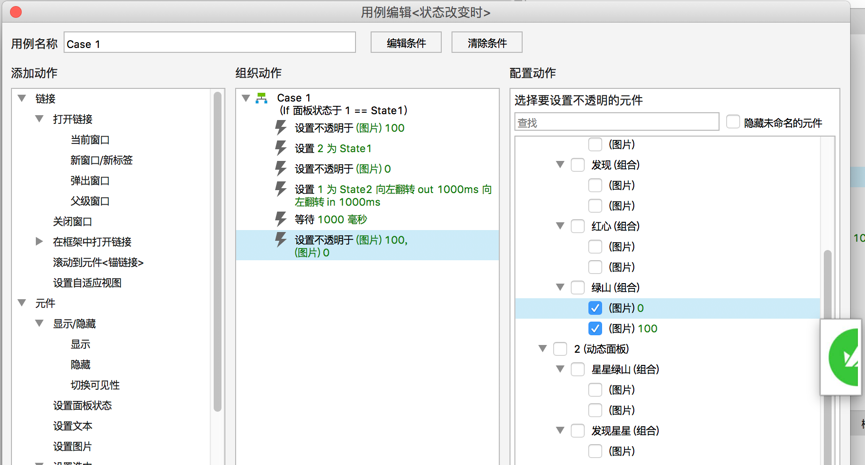
添加条件,当动态面板1处于State 1 即处于绿山图标时,设置绿山图标右半边不透明度为100,左半边图标不透明度为0,动态面板2状态为State 1(虽然此时动态面板2初始状态已经处于State 1 了,但后面循环时动态面板就不会再处于State 1了),动态面板1则将State 1向左翻转切换为State 2,时间为1000毫秒。
然后等待1000毫秒(等待翻页效果完成),再将State 1中的绿山图标右半边不透明度设为0,左半边不透明度设为100(此时动态面板1处于State 2 即红山图标状态,因此State 1 中的变化不会表现出来)。



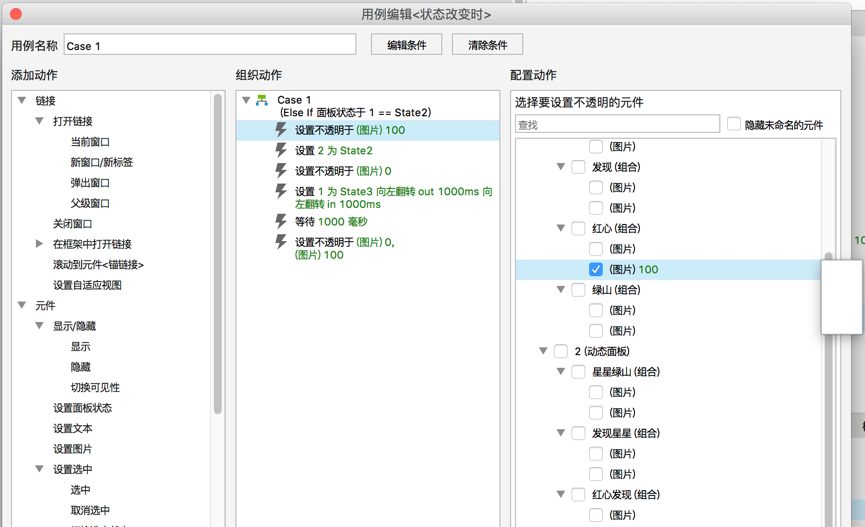
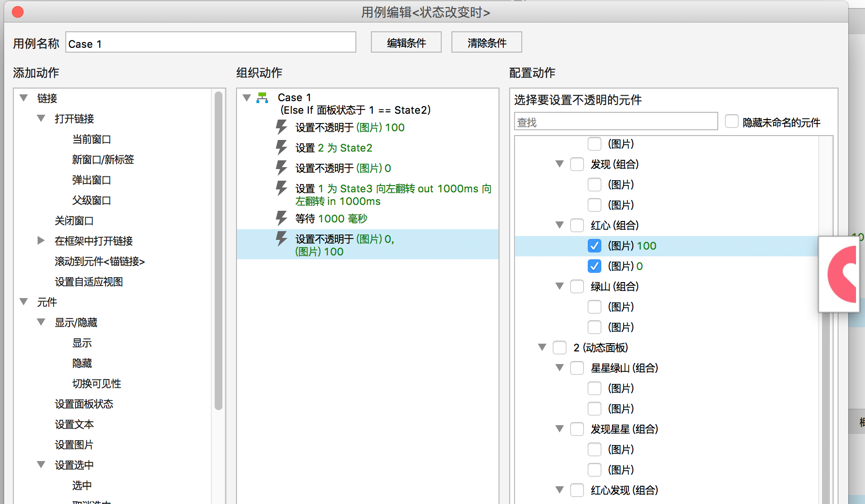
同样的,当动态面板1处于State 2 时,对State 2 的图片即红山图片进行动作设置,如下图所示:



依此类推继续设置动态面板1的State 3和State 4,设置完成即完成了这个效果的所有设置。
三、总结
该效果其实并不难,但逻辑上很抽象,需要不断地去调试更改才能得到最后的效果。同时建议对素材取合适的命名,比如:对每个图标的左右两半边都命名,避免设置时弄错图片。
在这个效果上可以再结合实际进行润色,比如:翻页结束时出现弹出窗口,如像微信读书中的书籍推荐等,具体效果可以看这个地址中的“发现”-“书城”-“摇一摇”,有需要实现这个效果的小伙伴可以评论里留言。
本文由 @Ray 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益













有什么书推荐么,想系统学一下,我现在做后端需求,基本不咋做交互
你是说交互类的书还是Axure类的?
Axure类的,我是四年技术转产品,才转没多久
Axure的书其实也不太多,可以看一下《绝密原型档案》这本,其他的就是逛逛一些Axure案例分享的网站,或者报个线上的班学习一下。最关键还是多练啦,练习多了也就知道怎么做了。
谢谢,报了个起点的在线,谢谢
很实在的分享 赞!
谢谢!!
谢谢!