Axure 教程:手机屏幕左滑、右滑、上下滑动如何实现?

本文主要讲的是关于手机屏幕上的滑动在原型设计中是如何实现的,一起来文中看看~
我们使用手机时经常看小说,逛商城需要大量的滑屏。左右(滑过来,滑过去),上下(滑上去,滑下来),滑的不行不行的,有木有?但是在原型设计中是如何实现呢?
反正这个问题也困扰我一段时间了,就是不好实现,也得亏我没有放弃,查看了很多资料,慢慢琢磨出了一点门道,分享给大家,先预览一下再看下面的详细过程。
预览地址:https://dft9cl.axshare.com
一、分析
主要实现以下功能:
- 上下拖动回弹效果;
- 上下拖动没有回弹效果;
- 左右拖动。
我们先来看看1、2如何实现,后面再看3。
二、元件准备(1、2需要的元件一样)
从元件库中拖一个动态面板命名为“fisrst”高“400”双击“state1”再拖一个动态面板命名为“second”,高“550”(second要高于first,要不然无法拖动)。

三、交互
(1)上下拖动有回弹
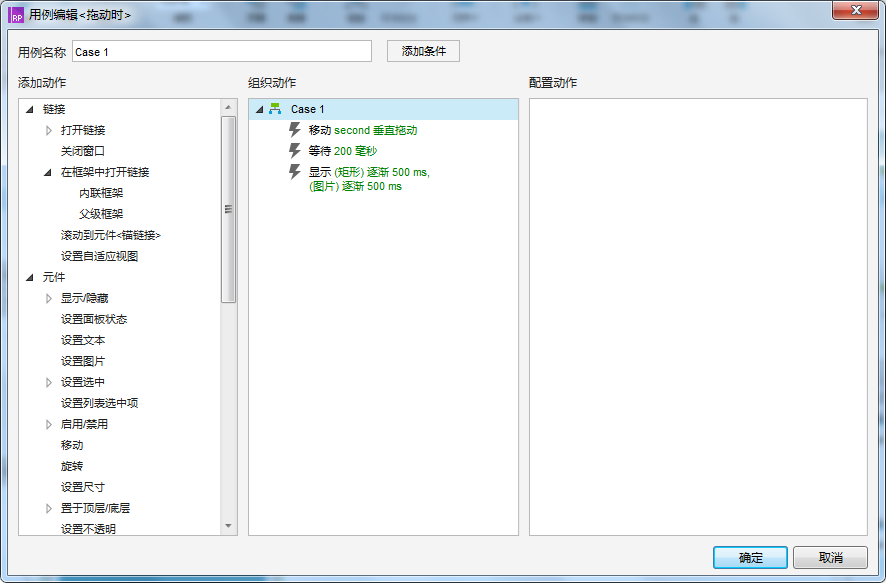
给“second”添加“拖动时”用例,垂直拖动“second”等待200毫秒显示刷新。
 这时按F5预览,我们上下拖动图片发现会一直拖出屏幕,没有出现我们需要的弹弹弹~
这时按F5预览,我们上下拖动图片发现会一直拖出屏幕,没有出现我们需要的弹弹弹~
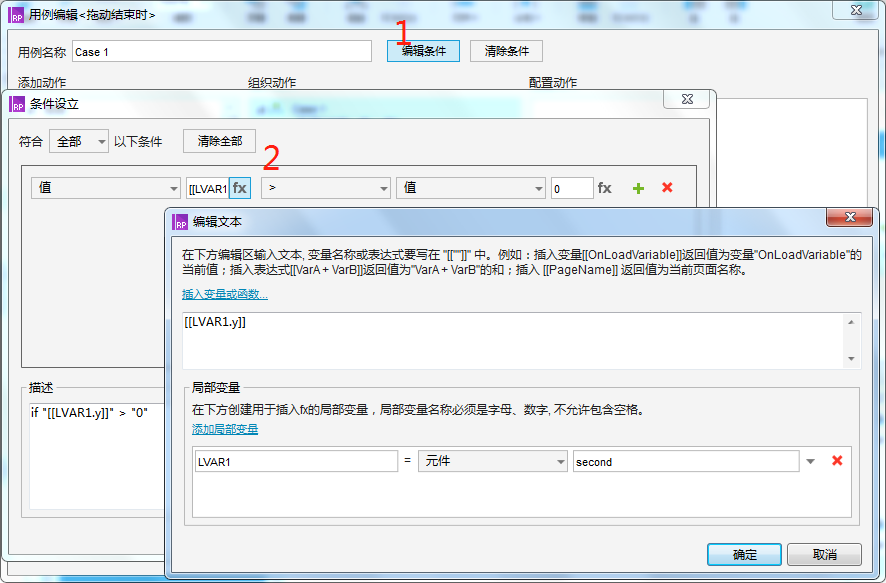
我们返回“second”添加“拖动结束时”用例1,我们先添加条件,我们需要判断“second”有没有发生拖动,如果“second”y轴坐标>0(y轴相对移动)说明发生拖动,并且是向下拖动。

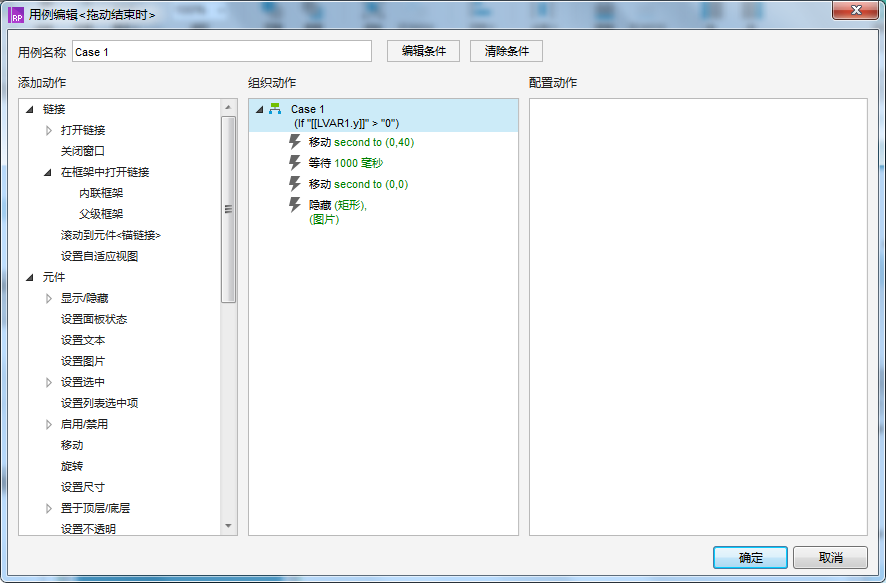
如果“second”向下拖动,我们需要让“second”回到原来的位置。这里我们添加了有个刷新的动态效果,所以先让“second”移动到(0,40)的位置,让动态效果出现,等待1000毫秒,移动“second”到(0,0),让“second”回到原来的位置。

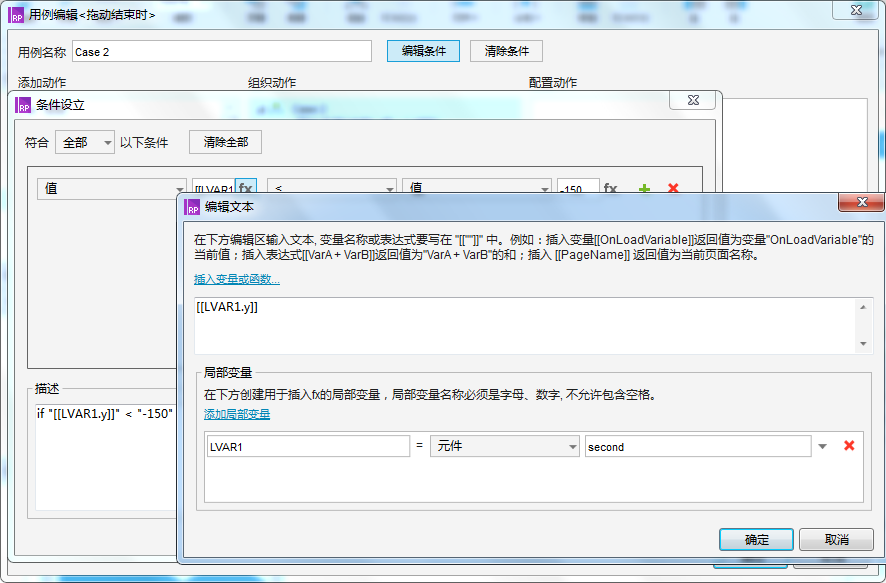
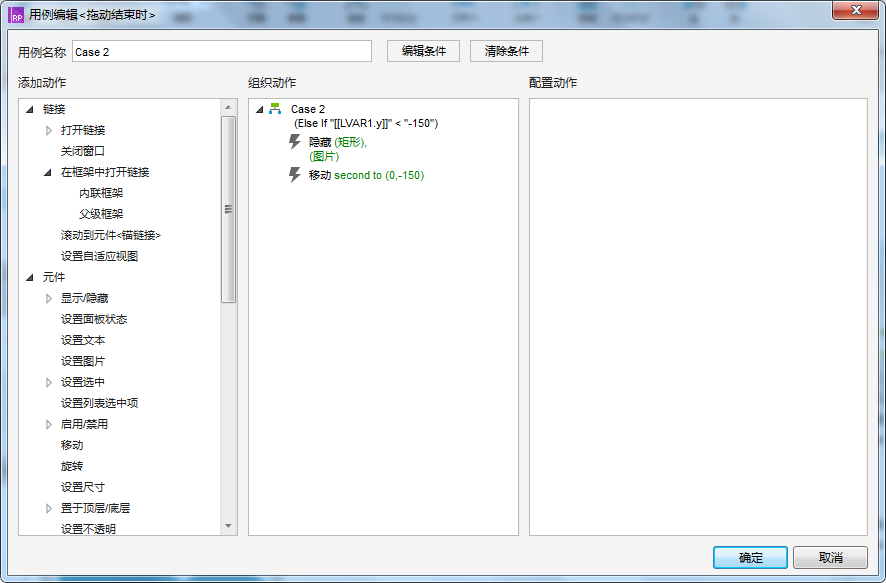
为“second”添加“拖动结束时”用例2,我们添加条件,我们需要判断“second”有没有发生拖动,如果“second”y轴坐标<-150(y轴相对移动“150”为“fisrst”和“second”高度差)说明发生拖动,并且是向上拖动。

如果“second”向上拖动,我们需要让“second”回到(0,-150)的位置,正好是“second”最底下。

(2)上下拖动没有回弹效果
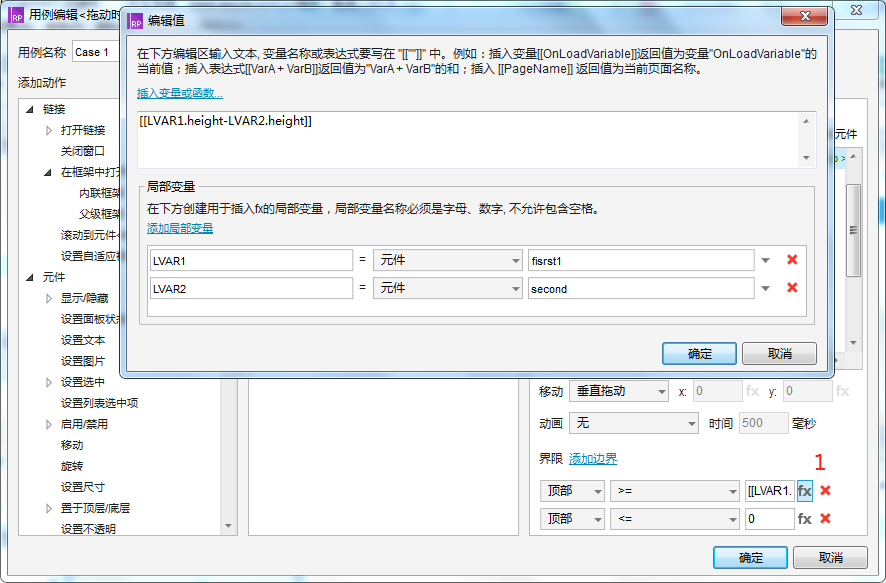
为“second”添加“拖动时”用例,垂直拖动。添加边界,顶部《=0(不让“second”向下拖动),顶部》=(“first”的高减去“second”的高),也就是,顶部向上移动不超过“-150”。

按F5预览,功能都实现了,接下来我们完成,(3)左右拖动。
四、元件准备
只需要从元件库中拖一个动态面板命名“move”,双击“state1”添加一张图片,再复制“state1”,添加4状态,换4张不同的图片。
五、添加交互
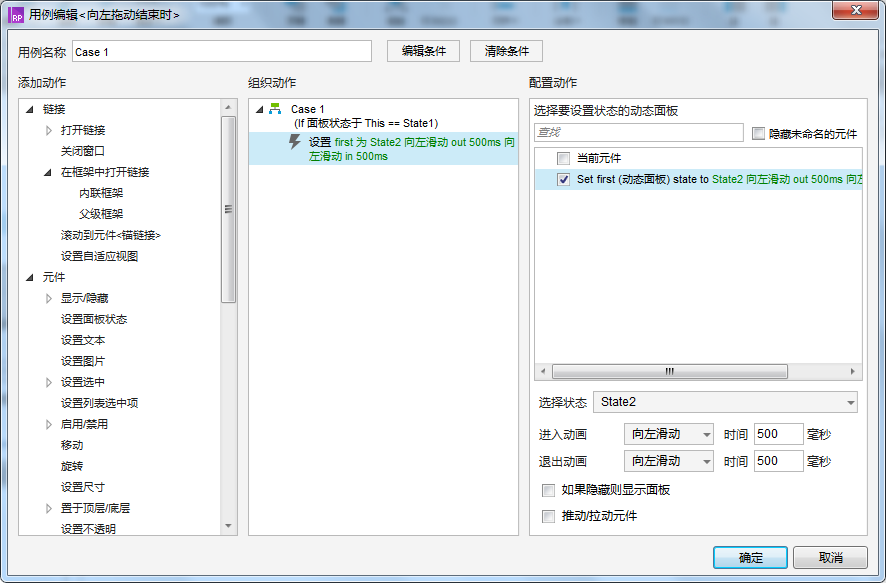
给动态面板添加“向左拖动结束时”用例1,添加条件,判断“move”面板状态,如果面板状态为“state1”,设置面板“move”为“state2”向左滑动。依次循环,就能实现向左滑动,向右滑动只要添加“向右拖动结束时”用例。

源文件下载:链接:https://pan.baidu.com/s/1E5ai-YTECuPRaHU_FZ7gBg 密码:8tci
本文由 @就这样吧! 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢你的分享!加油
手机预览不了哇,是不是没更新
不打扰你了兄弟,刚才是我网卡,没加载出来🙃
你做完的从上往下滑动的时候,滑动页顶部会空出来一部分么
不时很适合初学者看,不够详细
我也没有说这是写给初学者的,我也是一个初学者,只不过我愿意花时间去研究它,然后用自己的理解去分享出来,可能写的不够好,不够详细,但是我也是用心去做了,而且源文件我也上传了,你要是真想学,自己去下载源文件,看里面自己可以看懂的地方,不会了你可以问我,你如果觉得不适合学习,那你可以去看适合自己学的,而不是一句话就去否定别人。
auxure做做这个效果不划算,大量时间花在这个上面真的是不太划算
是吗?那我就不知道了,反正我觉得能最大程度的去做到高保真,对于产品开发的各个环节都能起到很重要的作用,交互也是很重要的一方面。这是个人观点,不喜勿喷。
那就要考虑成本估算和项目时间规划的问题了。如果时间和成本都充裕,可以做到高保证
那用什么软件做这样类似的效果划算呢?
所以你的图片在什么时候放的?
这个我也不知道,上传到Axshare就这样了,图片不能正常浏览了,但是这个不影响功能,主要目的是实现滑屏功能,图片你可以本地自己去添加,应该没问题的。
还有,图片是不是要设置一个界限不然一直可以拖动直至消失。虽然还是会弹回顶部,但是不是不太严谨……
当然可以啊,你可以加一个界限,拖动的时候判断一下,也是可以的。我只是把这种效果做出来了