Axure教程:怎样设计轮播图?

大家设计轮播图的时候,是怎么操作的呢?本文作者分享了自己的做法,来看看~
轮者,循环也,姿势者,知识、形态也,故此文乃探究循环知识乎?非也,循环播放姿势也。
吾日三省吾身:传授姿势的时候,有说人话乎?一开头,就发现没有,于是吾再省吾身,决心悔改,接下来便开始好好讲讲在做轮播图时候的一些东西。
其实,提到轮播图,大家可能各种回忆就涌上了心头,“痛苦”的回忆一般来的最快,比如:
各种App首页醒目但轮转的飞快让你来不及看清的广告位;
各种网站首页图片比网站本身想要凸显的内容更突出的大Banner;
还有你点开朋友圈里某个不是朋友的家伙分享的链接,发现是个可以上下滑动循环观看但你并不感兴趣的广告页,然后你默默地或者烦躁地点了左上角的X。
但你也会记得,很多美好的回忆,比如:
你点进了某个电商App首页轮播广告位的一则限量免费抢购广告并成功抢到了你心仪的商品;
你因为通过XX佳缘网首页优质会员轮播推荐位成功找到你的另一半甚至此刻你看到这里还和你的另一半会心的对视一笑;
在朋友圈,你点开了某个你的好友分享的链接,在一幕一幕轮播的图片和鸡汤文案中,你不争气地留下了乡愁的泪水,想起独自在外已经好久没有跟家里人打过电话了,于是默默的拨通了那个号码。
刚才的这些有好有坏,而从产品角度来说,一个好的“轮播”页面,除了它本身的内容、设计、交互外,也与它出现的渠道、场景、时间、人群等有关。
有的时候,所有一切都设计的很完美,精准的目标用户在对的时间对的地点进入了对的页面,结果,手机没电了……等手机充好电,用户可能已然忘却了刚才去了哪个页面,所以有的时候不得不说“谋事在人成事在天”。
扯远了,言归正传,这篇文章我主要是想聊聊从Axure软件制作的角度,怎么样去实现一个常见的轮播图,我觉得大部分轮播图可以分为两大类,即横向轮播以及纵向轮播,有的人可能会说那我看有一些轮播图做的很炫酷,每个页面都可以后空翻360度接转体180度落地接托马斯回旋,但如果我们透过现象去看本质,绝大部分依然可以归为这两种(至少我见过的),无非就是在轮播基础上加了一些特效。
今天就来找个案例,先实际看看效果大概是怎样的,比如淘宝App首页就包含横向和纵向的两种轮播,在这先以顶部的横向轮播图来讲下做这个东西的思路,毕竟授人以鱼不如授人以渔,具体的软件操作看的再多,如果没有形成一种解决问题的思路,可能下次遇到一个原型制作案例,还是无从下手只好需求“度娘”帮助。

一、观察想象并拆解
那对于原型制作,一般我的思路,首先可能会倾向于去观察它(基于已有的东西去做),或者是去想象它(基于眼前没有,但脑海中可能成形的)。
观察的目的在于看清楚它的结构和规律,是否可以进行拆解,拆解的目的是在于化解看起来不能解决的大问题,是否可以变成其实可以解决的小问题。
那么,这个案例当中,观察的结果是啥呢?
1.整体结构:
首先它看起来是有两大块结构,图片滑动部分和位置指示器部分。
2.自动轮播:
- 对于图片滑动部分,在你不折腾它的时候,它自己是以恒定的间隔时间向左循环滑动的,而且滑动到最后一张的时候,又自动以向左的感觉滑到了第一张;
- 位置指示器跟图片对应的张数是一致的,即图片滑到了第几张,指示器对应位置的圆点就处于选中的状态(颜色变化),未选中状态的圆点默认是白色。
3.手动干预:
与你去手动触发的次数有关,例如,你手动去左滑或者右滑了几次,那么轮播图就会先就往相应的方向滑动几次,即操作是一对一的,一次操作只会带来一次结果影响,而且你手速极快的时候,就算滑动会滞后,但依然是你操作了几次就会滑动几次。
- 在图片自动轮播时,强行手动左滑,图片随之滑动到下一张图片,如果没有继续手动干预,图片就又开始按照原方向自动轮播,指示器的选中状态也是与图片位置对应;
- 在图片自动轮播时,强行手动右滑,图片先随之滑动到上一张图片,如果没有继续手动干预,图片就又开始按照原方向自动轮播,指示器的选中状态也是与图片位置对应。
二、各个击破再组合
经过上面的观察以及分析,那么接下来就是各个击破每个小的点即可。
1.整体结构搭建(滑动部分和指示器部分)
(1)滑动部分
要实现滑动,可能如果你是经常使用Axure的人,马上就会想到用动态面板,然后每个页面分别在不同的状态里面。
那如果你是一个刚用Axure不久的人,可能还不知道动态面板这个神奇的东西,只知道拖框框,那可能你的思路就是想办法移动框框,至于怎么自动移动,可能就是设置给框框添加移动的动作?至于怎么循环,可能给框框添加显示隐藏的相关动作?对于初学者,其实都可以按你的想法去试试,看看能不能得到你想要的一个结果,哪怕得不到,又何妨,人生不就是要勇于尝试嘛。
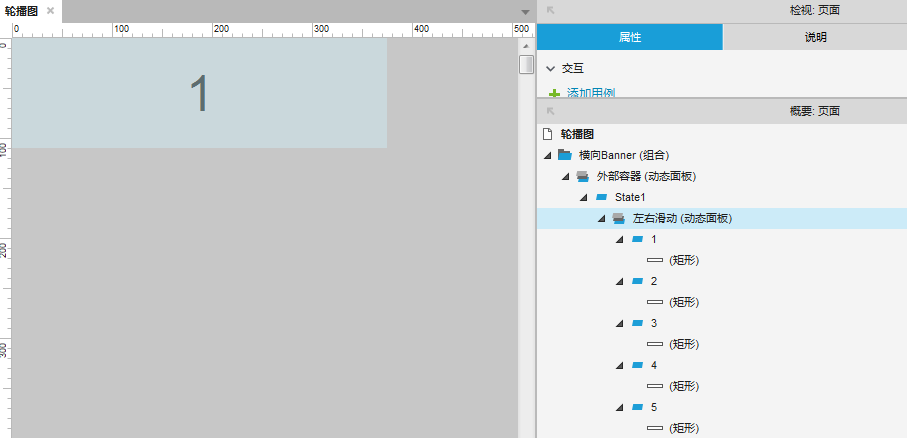
我按照动态面板先搭建出了需要滑动部分的结构:

(2)指示器部分
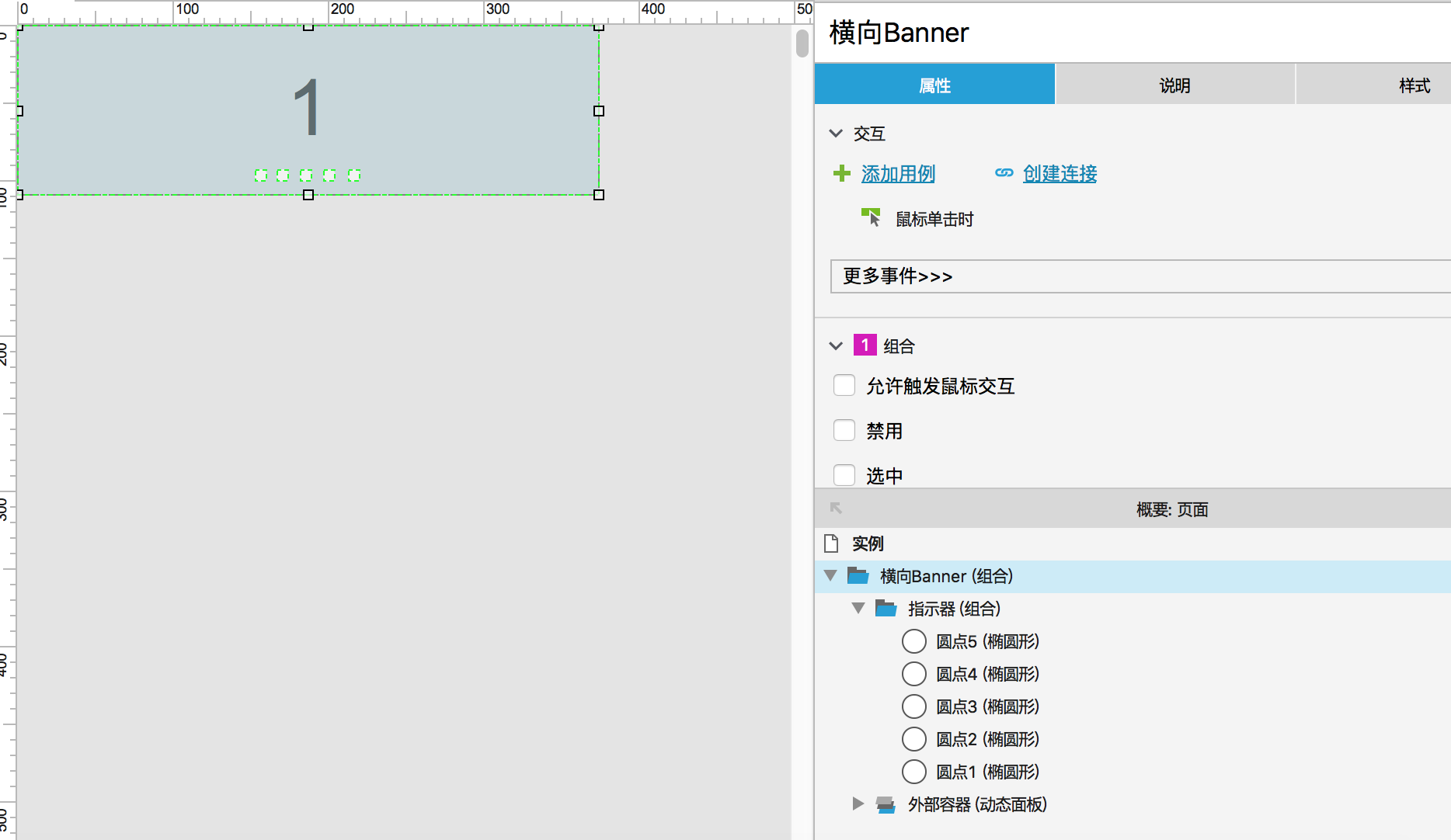
指示器部分的话,其实就是几个小圆点,放在滑动部分上方,设置好以后,如下:

2.自动轮播
(1)滑动部分
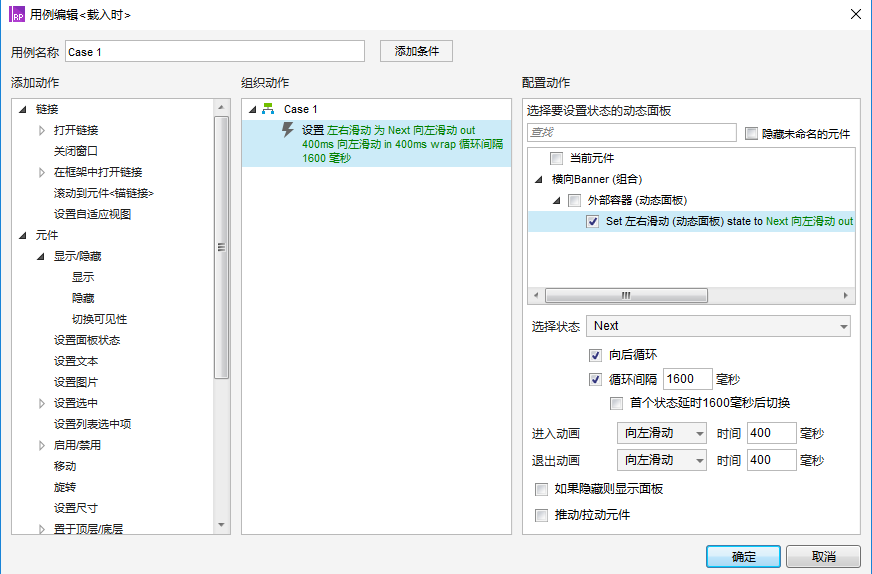
上一步,我们把所需要的元件已经摆放到位,看上去已然有模有样,但你要是预览一下,就会发现它还没有“轮”起来,那要怎么去“轮”呢,其实如果使用的是动态面板,这个功能就很容易实现:

(2)指示器部分
这部分的话,按照前面观察拆解出来的,我们需要搞定的就是让圆点处于选中状态是根据图片的切换来变动的,而上一步我们设置了图片切换就是切换动态面板的各个状态,那只需要根据状态的不同,去设置圆点的状态即可:

3.手动干预
到了这一个环节,已经离大功告成又近了一步,而既然这里是横向的轮播图,那其实对于手动的这种滑动,我们也只需要去考虑手动左滑和右滑的场景了,毕竟一个横向自动轮播图,是断然不需要你去“上下其手”了,就算你这么做了,也是徒劳。
所以那我们其实对动态面板去向左拖动和向右拖动结束时,对应的面板状态就好了,即向左拖完了,面板状态就切换为下一个,向右拖完了,面板状态就切换为上一个:

然后预览,会发现能够正常的自动轮播,手动向左拖动后也能够正常滑动,但如果手动向右拖动后,就会发现,拖了一次以后,轮播图就不轮了,停那了……场面一度十分尴尬,那么问题出在哪呢?到底是道德的沦丧还是人性的扭曲呢?
这里,就有个东西需要讲一下了,在动态面板的属性里面有一些系统自带的事件,而刚才我们在三个事件里面(载入时、向左拖动结束时、向右拖动结束时)添加了用例以及对应的动作,而问题恰好就出在事件这块,对于“载入时”这个事件,它其实只会执行一次,也就是刚打开页面时(或刷新页面时),会执行这个事件添加的用例以及对应设置的动作,执行结束就停止执行,直到再次触发,那我们分析一下在打开这个神奇的原型时,到底代码逻辑是怎么走的。
首先,打开页面就执行了“载入时”的事件里添加的动作,即循环向左滑动,如果不对页面做其他操作,那理论上就会一直循环左滑,但因为我们为“向左拖动结束时”也添加了动作,所以手动去向左滑动时,这个时候,就跳出了“载入时”的动作,只不过因为我们为“向左拖动结束时”添加的动作也是循环左滑,所以维持了之前的表面状态。
再看看“向右拖动结束时”这个事件,我们为它添加的用例里的动作是向右滑动并勾选上了向前循环(勾上它的原因是因为如果恰好在1号位置向前滑时,如果没有勾上,则没法滑动到最后一号位置),但也就是因为这个事件里的小动作,使得逻辑跳出了之前事件里的动作,而是走到这个事件里面来,而这个事件向前移动一页就停止了,所以页面处于停止状态。
知道了原因,那么解决办法就好说了,就在“向右拖动结束时”这个事件对应的用例结尾,添加能够让页面循环左滑的逻辑即可:

然后,按同样的思路,做好纵向的轮播即可,最终,做好的效果图如下:
最后,如果说我们做了这样的轮播图,当要去把它用到实际工作中时,发现涉及到的尺寸不一样,所以每次改的时候,必须把外面的尺寸以及动态面板里的每一个状态尺寸都去更改才行,着实让人十分的崩溃,因为它并没有成为一个方便快捷可以直接拿来简单修改就通用的组件。
所以我的问题是,如果想要在上面的基础上,使得这个轮播图组件更简单的改变尺寸,比如改变最外层即可,那你能想到的方法是什么,按照我文中提到的观察-想象-拆解-各个击破-组合的方法,你可以想到多少种做法?
本文由 @Jesse King 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















Test