如何用Axure输出一份结构清晰的PRD?
本文笔者将结合自己日常工作中的情况,为大家进行分析,如何用Axure输出一份结构清晰的PRD?

现在,已经有很多PM习惯用Axure直接输出prd。但是一些PM通过Axure输出的prd却不是那么完美,毕竟它不像传统的word文档输出,有明确的目的、范围、背景、功能需求、非功能需求等。
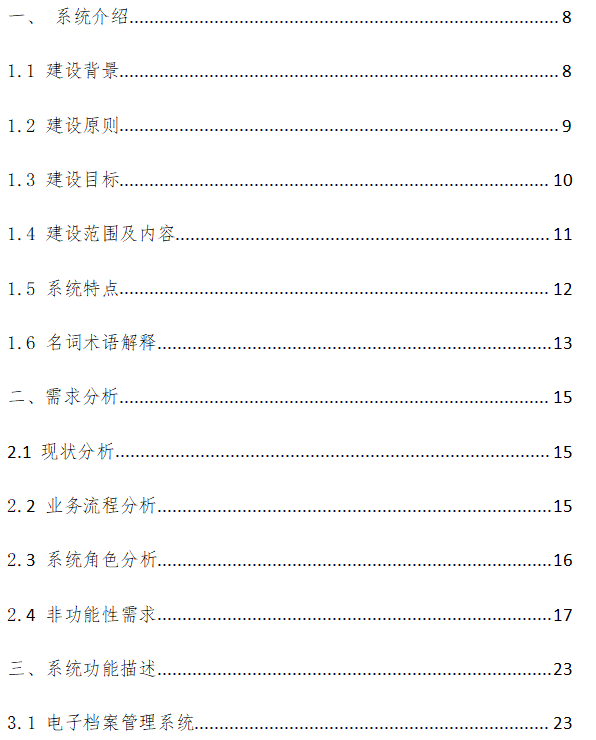
如下图:

WORD输出的文档,最大的优势就是有一个清晰的目录结构,一眼过去就能大致明白整个项目的基本内容。但是WORD输出文档的缺点在于阅读效率低下,且开发们都特别讨厌长篇大论的文档,通常情况下他们是拒绝查看的。
所以,用Axure输出prd成了现在大部分PM的首选,但是用Axure输出存在的缺点便是目录层级结构不清晰。如何用Axure输出一份程序员爱看的prd文档,就成了首要问题。
下面,笔者将结合自己日常工作中的情况,为大家进行分析。
一、规范的目录结构框架
在正式开始画原型之前,我们首先应该用Axure把prd的架构搭建出来,而不是一开始就动手去画原型,最终输出的内容也只有最基本的交互原型,其他内容都没有。
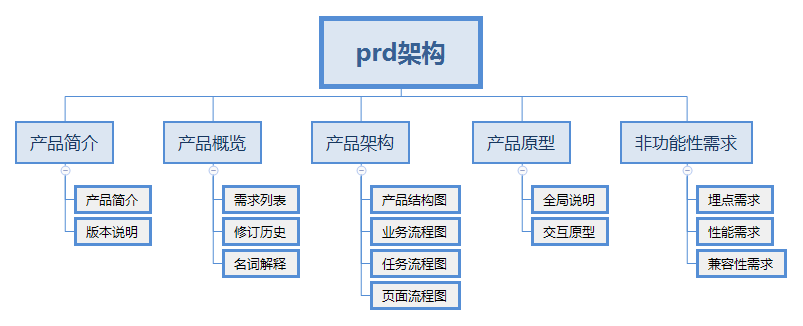
一个好的prd框架结构应该至少包含以下内容:产品简介、产品概览、产品架构、产品原型、非功能性需求,如下图:

着重说说以下3点:产品简介、修订历史、全局说明。其余内容请读者自行预览项目查看:https://3zuiql.axshare.com
1.1 产品简介
通过产品简介,让UI、开发、测试等相关人员迅速的熟悉产品的相关背景、产品描述、目标等,加深对产品本身的理解,有助于工作的开展。
有的小伙伴会好奇,公司通常情况下都会有产品启动会,会上已经说清楚了这些内容,产品还有必要多次一举再输出这些内容么?
答案是必然的,因为产品启动会并不能确定所有人员都到场了,也不能确保会上所有人员都认真听了(谁知道某个开发是不是在会上偷偷勾搭UI妹子呢…..),更不能确保产品开发中途没有新的成员加入,所以输出一份好的产品简介是十分必要且重要的!
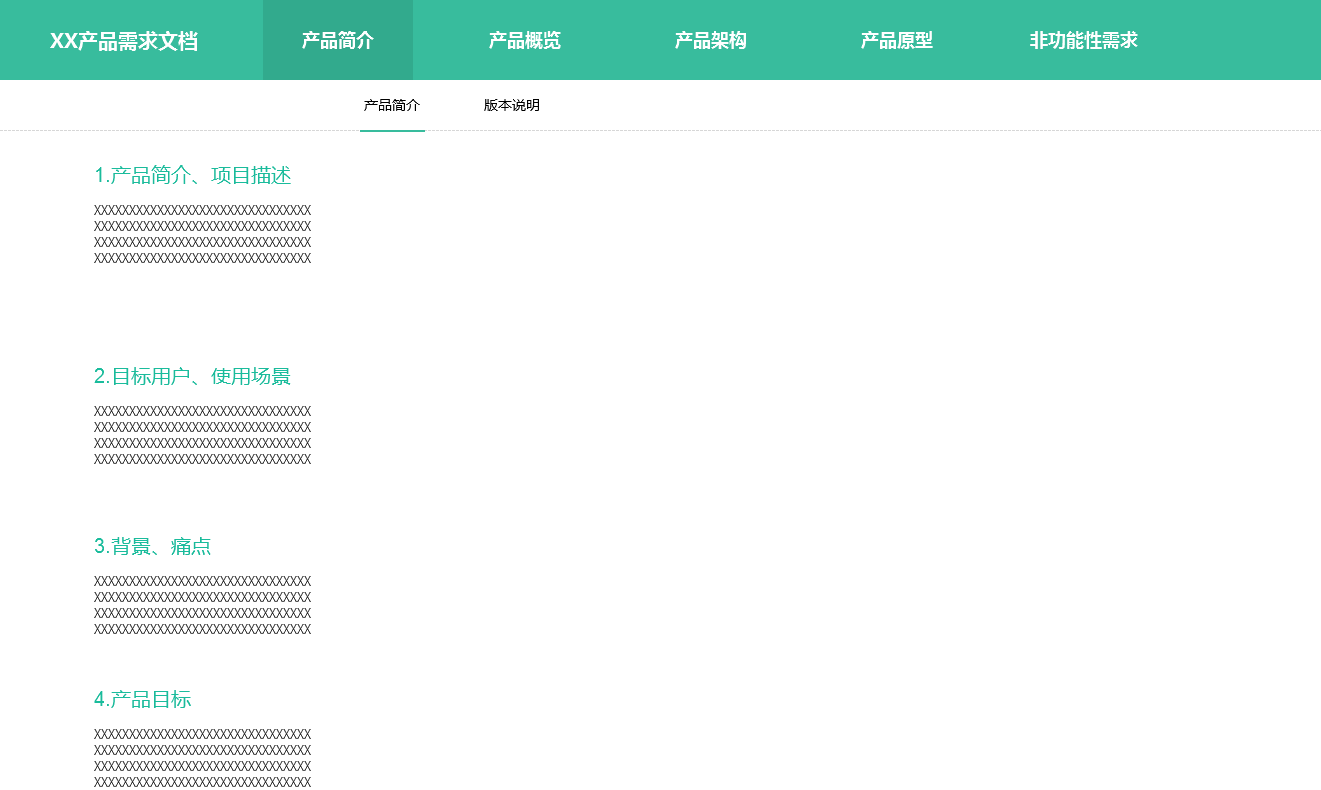
下面说一下产品简介页面应该包含哪些内容:
- 产品简介:一句话说明产品核心的功能,两三句话说明产品大概的内容;
- 目标用户、使用场景:阐述一下什么人在什么情况下会使用该产品;
- 项目背景、痛点:简单说明一下为什么我们要做这个产品,目前存在哪些痛点;
- 产品目标:产品要解决的问题,最终实现的目标,能达到什么样的效果。

详细内容各位读者可以根据自己实际情况做一定的调整,总之一句话:让所有参与人员通过查看页面内容能够迅速的理解该产品的基本情况!
1.2 修订历史
任何PM写prd,都不能保证考虑全面所有场景,更不能保证在开发阶段中prd不做任何变更。冒着被开发打的风险,给大家说一句:产品不改prd就好比开发写代码没有bug一样。
所以有改动是必然的,改动不可怕,但是在项目正式启动之后,每一次改动必须要有记录(无论改动多小),让项目成员知道你又在搞事情,搞了些什么事情~~~
修订历史必须包含:修订的日期、当前版本号、修订说明、修订作者。另外,建议提供链接,通过修订记录可以直接跳转到具体的修订页面。

1.3 全局规则
一定要有全局规则!一定要有全局规则!一定要有全局规则!重要的事情说三遍。
为什么强调一定要有全局规则呢?
对于相同或者类似的规则,通常产品只会在一处标明。如在A页面列表标注:排序按照记录生成时间逆序排序,在B页面同样存在列表时,则未进行专门说明。按照产品理解,我前面已经写清楚了按照逆序排序,所以此处同理应该逆序排序。
然后事实是:开发分模块,每个开发人员只关心自己要开发的页面,他或许压根没关心你在另外的页面写了什么。所以,对于此类情况,我们应该写进全局规则里,因为全局规则是所有开发人员必须去查看的页面。
全局规则具体包含哪些内容呢?
答案:只要是需要所有开发人员查看,且适用于整个系统的都可以写进全局规则中,包括:交互说明、屏幕适配、全局字段说明等等。比如:字段‘邮箱’,在系统中多个地方出现,我们只需要在全局规则写明1次字段‘邮箱’的规则限制即可,而不需要在‘邮箱’出现的每个地方都进行重复编写规则。
同时一些特殊的说明也需要在全局规则页面备注好,让开发一目了然,如:下文中2.2。
二、注意事项
2.1 如何清晰地书写逻辑规则
用Axure输出,大家习惯性的在原型旁边进行规则的备注。方式多种多样,有:牵线、标号等等。
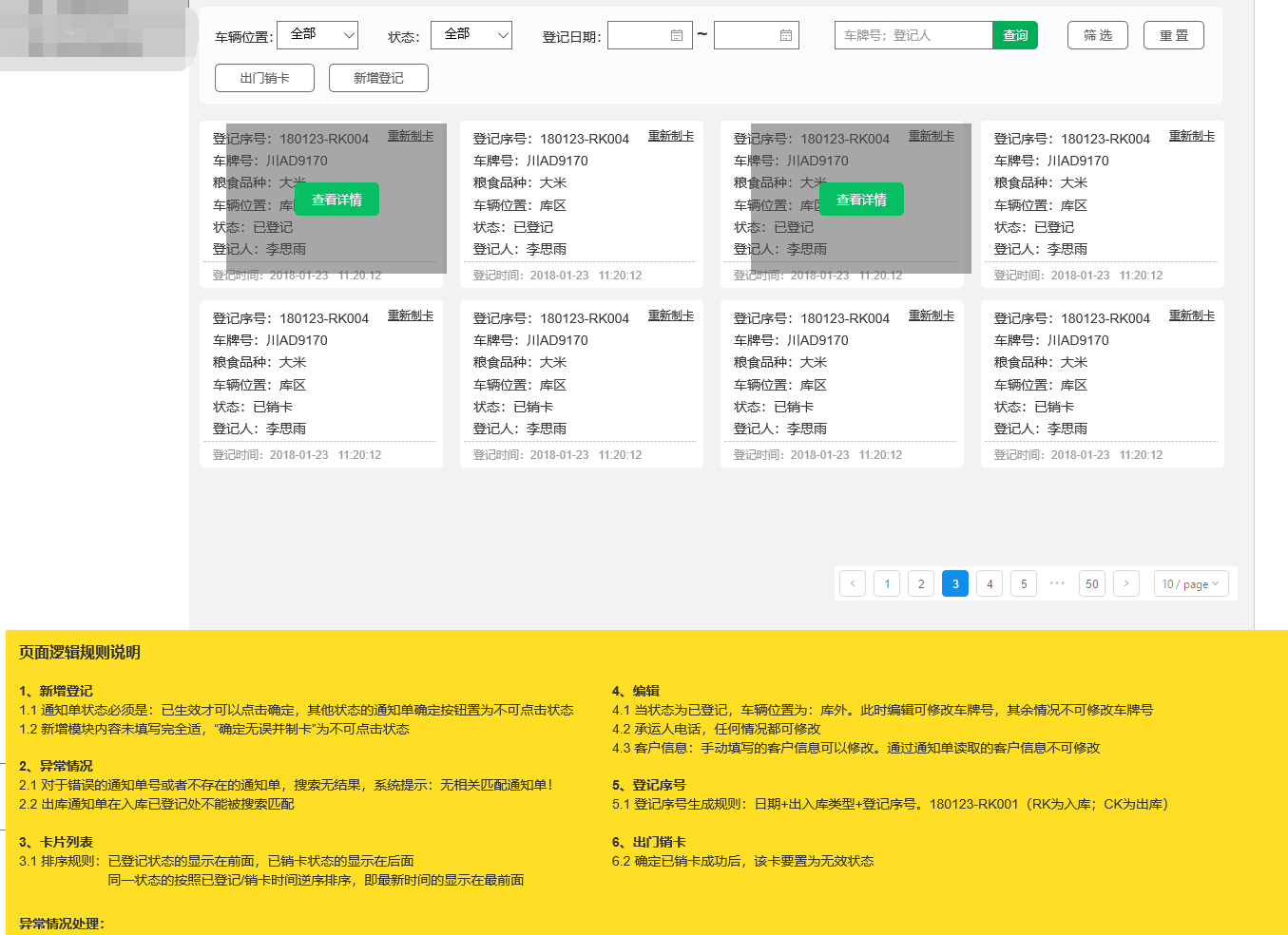
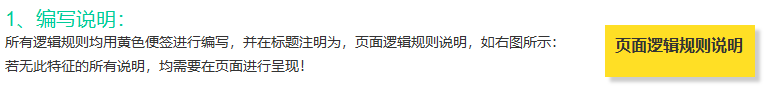
以下是个人总结出来的方式,详细内容请看下图(个人经验,不喜勿喷):

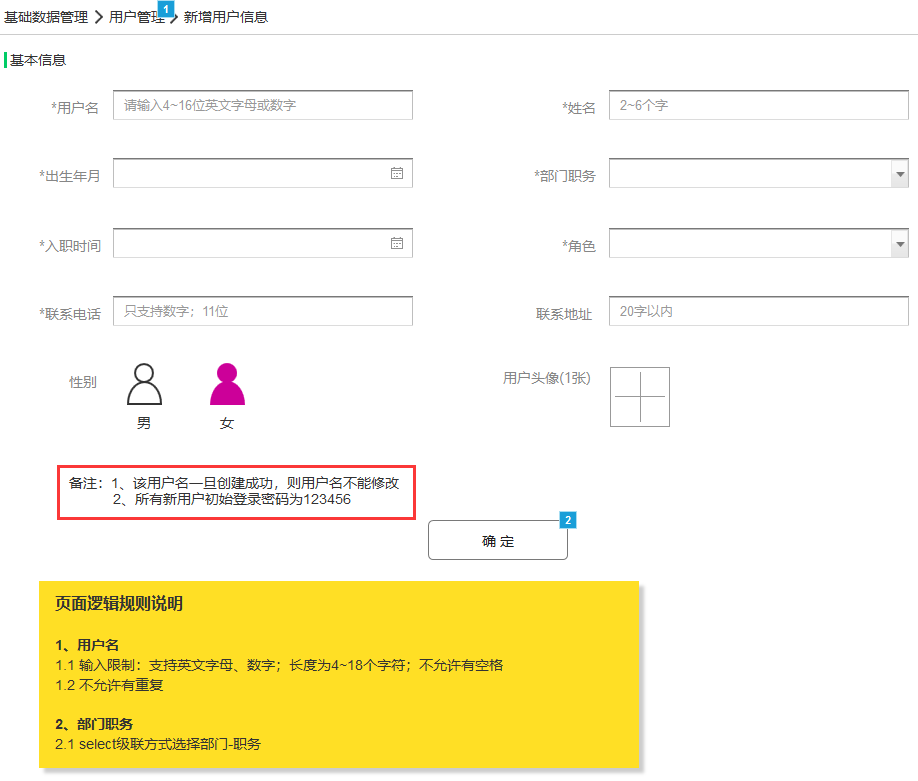
2.2 区别开页面逻辑规则与原型上的文字
通过全局规则,说明什么是页面本身内容,需要在页面显示的,什么是页面逻辑规则。

如下图:红线圈住的内容是页面中的元素,需要在页面进行最终的显示;而下面黄色部分为逻辑规则说明,只是提供给开发以及测试等人员查看,不需要实际显示在页面中。

2.3 修改的内容要有迹可循
关于prd的修改,很多小伙伴会说,我有修订历史页面,专门记录修订的内容啊。
且笔者前文也提过prd架构包含修订历史,如下图所示:

这不是清楚明白地写了哪些内容更改,什么时候更改了吗,为什么还要说有迹可循呢?
然而实际情况却是这样的,开发会很生气的找到你,说:这一页原型内容这么多,难道还让我通篇读完对比到底哪儿修改了啊?
对于这种情况,如果不做特殊说明,开发们是很难找到你修改的位置,所以具体该如何做呢?
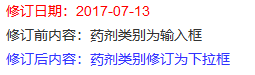
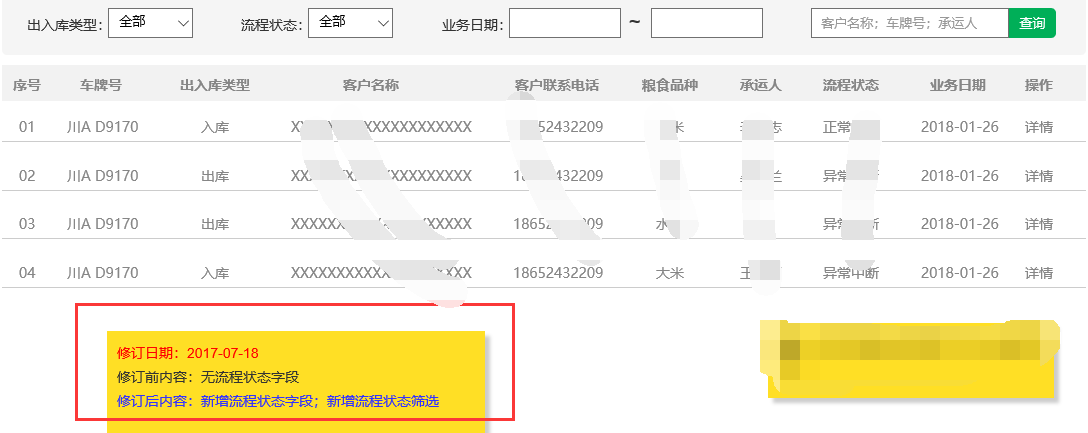
即在有修改的页面进行详细的备注,包括:修订日期、修订前内容、修订后内容。
如下图:


当然对于修订的规范,我们应该在整个系统保持一致,且在全局规则进行说明。

这样,开发们就能清楚明白的了解到你修改的部分到底在哪儿了,而不用挨个查找页面上的元素。
三、小结
归根结底,prd的目的就是提供相应的依据,为了让UI、开发、测试等工作有条不紊的进行,所以prd一定要在做到结构清晰的基础上简洁明了。
究竟如何输出一份好的prd还需要各位读者结合自身实际情况多思考,总结出适合自己、适合自己公司的一套才是最重要的。
本文由 @珣玗琪 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








用Axure做PRD,以前就是觉得注释排版很烦,版本迭代时又没法整合需求,还得新开文件夹或新的文件分开写,现在倒是有个元件库能解决这些问题,就叫“AxurePRD”元件库,用了快两年了😂
期待你更多的分享,受益匪浅
没有交互说明
很好,特别实用
很有启发,感谢作者分享~
可以给个模板下载吗?
好东西,学习中!
谢谢分享,作者很棒噢,非常实用,带领小伙伴们实践起来~
自己尝试做了一下,感觉格式很好听用。
Thanks♪(・ω・)ノ很实用
感谢整理分享
别叫大佬,我也是菜鸟一枚在慢慢学习中,有兴趣可以共同交流。微信:yx634326454
看到你做的这么专业 向你学习,不在互联网行业,但一直想做个专业的原型出来,能不能认识一下
微信:yx634326454
請問Axure的安裝包能分享下嗎
没有完整的,刚入坑想详细了解一下,楼主有模板吗?
文中链接的模板内容以及截图说明都是我自己实际的项目,所有内容是一套完整的产品。您指的没有完整的是什么?
请问原型可以分享吗?可以买哈
我最近也在使用你这种Header Tab的形式来制作PRD,遇到一个问题:这种方式承载一个简单的场景是没有问题的,当我原型过多的时候,我的原型栏目就要分配大量的链接过去。
请问您指的原型过多,导致原型栏目分配大量链接过去具体指的什么呢?
我目前的做法是点击交互原型就进入了交互原型的模块(和我们通常做的原型没有多大区别),但是在原型的title放了一个“文档导航”的链接,可以跳转回到prd架构页面。title是使用母版制作,所以,我只需要做一次链接跳转,就可以实现原型所有的页面都能链接到prd架构页面了。
类似吧,我把header做活了
由于回复不能配图,不知道纯文字回复您是否能理解。若有疑问,可以继续深入讨论,共同成长。
非常好,很很实用,辛苦
感谢分享!
很实用,借用下,多谢🙏
感谢!