Axure 8.0:同一个元件实现“关注”按钮状态切换

本文主要单研究一些产品设计中的小交互效果(后续持续更新),关注按钮的关注和取消关注切换,伴随状态变化的toast提醒。
产品原型设计在产品经理的日常工作中,可以说是再熟悉不过了。我们知道,产品原型按保真程度可以分为低保真、中保真和高保真,其中低保真我们通常称为线框图,即用简单的线框元件勾勒出基本草图,没有斑驳的色彩和炫酷的交互,纯静态页面。最终再交付给UI及开发等进行加工,这种原型设计较为常用,效率也较高,也被广泛采用。
但是在实际场景中,考虑到一般公司都没有配置交互设计师的岗位,因此对于一些较简单的、容易实现的小交互效果,很多产品人还是乐于去实(zhuang)现(bi)的。在产品原型演示的时候,能够更加形象具体的展示出来。
比如:我本人也喜欢研究一些偏于高保真的交互,总觉得简单的线框图太空旷,但友情提醒大家,如果你的团队有UI或UX(UE),请慎重设计高保真原型,因为我们做原型是专业的,但是在UI和交互上却是业余的,不要自以为是,否则会给这两个岗位的人造成干扰。
今天我们简单研究一些产品设计中的小交互效果(后续持续更新):关注按钮的关注和取消关注切换,伴随状态变化的toast提醒。
案例预览:点击此处查看实际交互效果
关注按钮的状态切换
(1)仿照知乎页面,我们将页面元件都放好,将“关注”按钮命名为:btn。也可以根据个人喜好,可自行设计页面元素,只要有“关注”按钮即可。

(2)我们知道,关注和取消关注是两种相反的状态,如果用两个元件,分别为关注按钮和取消关注按钮,则交互效果为鼠标单击关注按钮后,表示已关注,显示“取消关注”按钮,隐藏初始状态。再次单击“取消关注”按钮后,显示未关注初始状态,隐藏“取消关注”按钮。
这种设计思路是最常用的,也是最容易想到的,但是我们是产品经理,是改变世界的人,那么我们就要做的再高(zhuang)大(bi)上一点,用一个元件实现状态切换,通常采用“选中”和“取消选中”的交互用例。
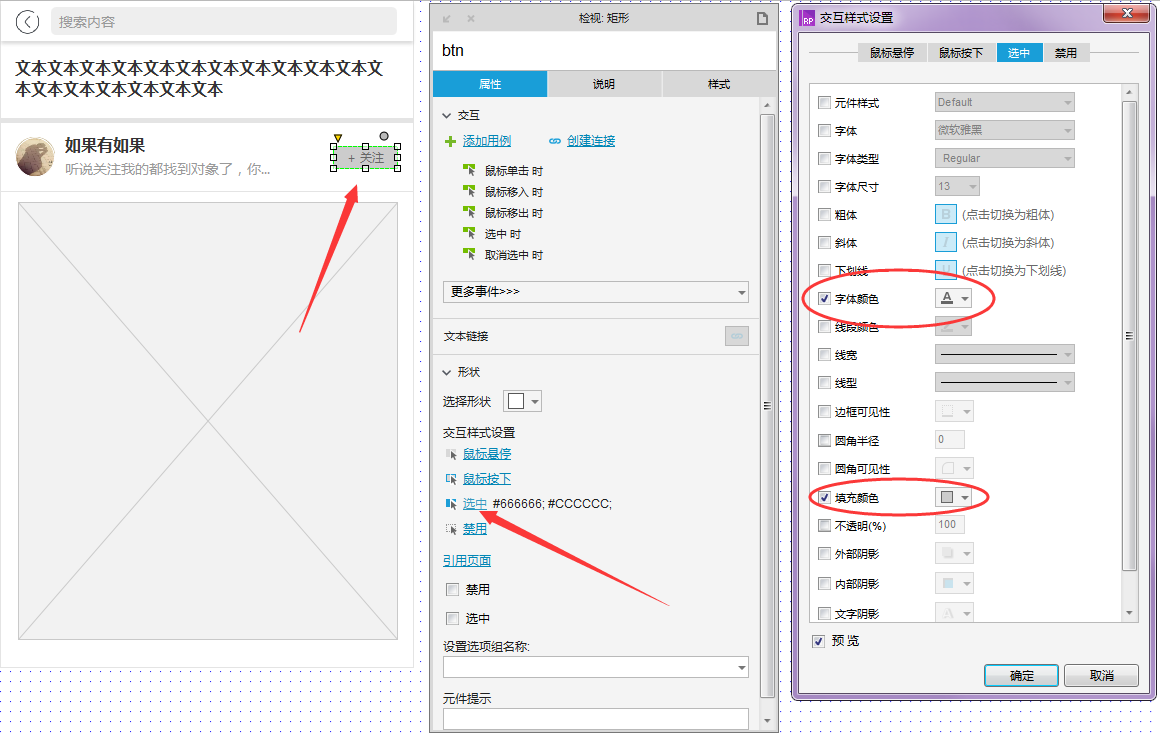
(3)设置“未关注”和“已关注”两种状态的填充颜色和文本颜色,未关注时即未选中状态,元件填充颜色#0084FF,文本颜色#FFFFFF;已关注时即选中状态,元件填充颜色#666666,文本颜色#CCCCCC。

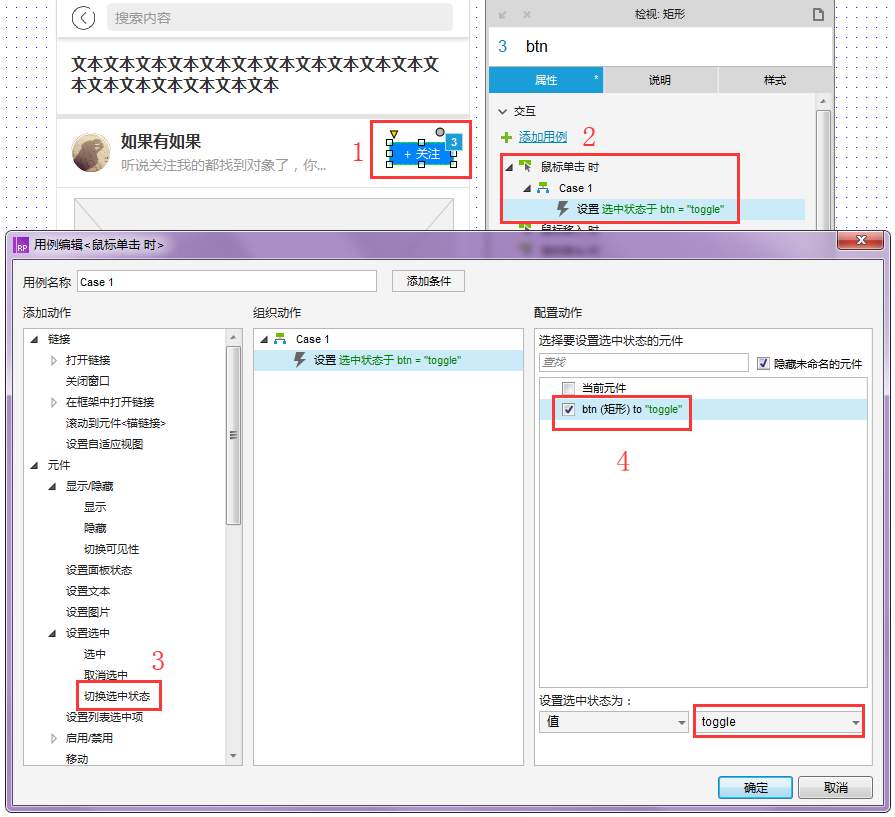
(4)添加按钮“鼠标单击时”交互用例,鼠标单击时,切换按钮的选中和未选中状态。

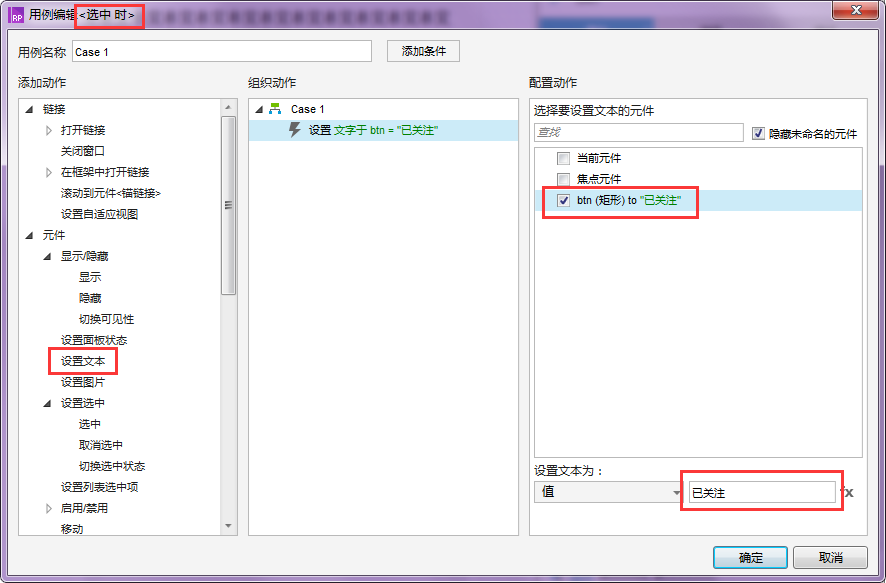
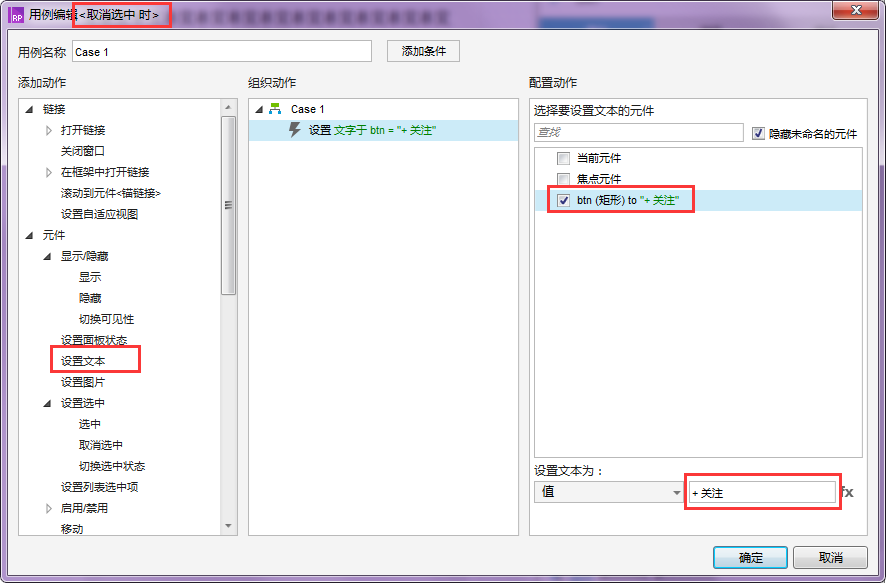
(5)添加按钮的“选中时”和“取消选中时”的单独用例,选中时,设置按钮中文本为“已关注”,且按钮的填充颜色和文本颜色也发生了改变;取消选中时,设置按钮中文本为“+ 关注”,且按钮的填充颜色和文本颜色恢复初始。


(6)至此我们已经完成了使用同一个元件实现按钮不同状态之间的切换,保存后可预览效果。
预览:点击此处预览当前效果
随着按钮不同状态的切换,增强用户体验的toast提醒
(1)在之前做好的按钮切换原型的基础上,我们做两个“已关注”提醒和“取消关注”提醒,如图所示,两个提醒最终均设置为隐藏,为了更好的演示,我们先让他们显示出来。

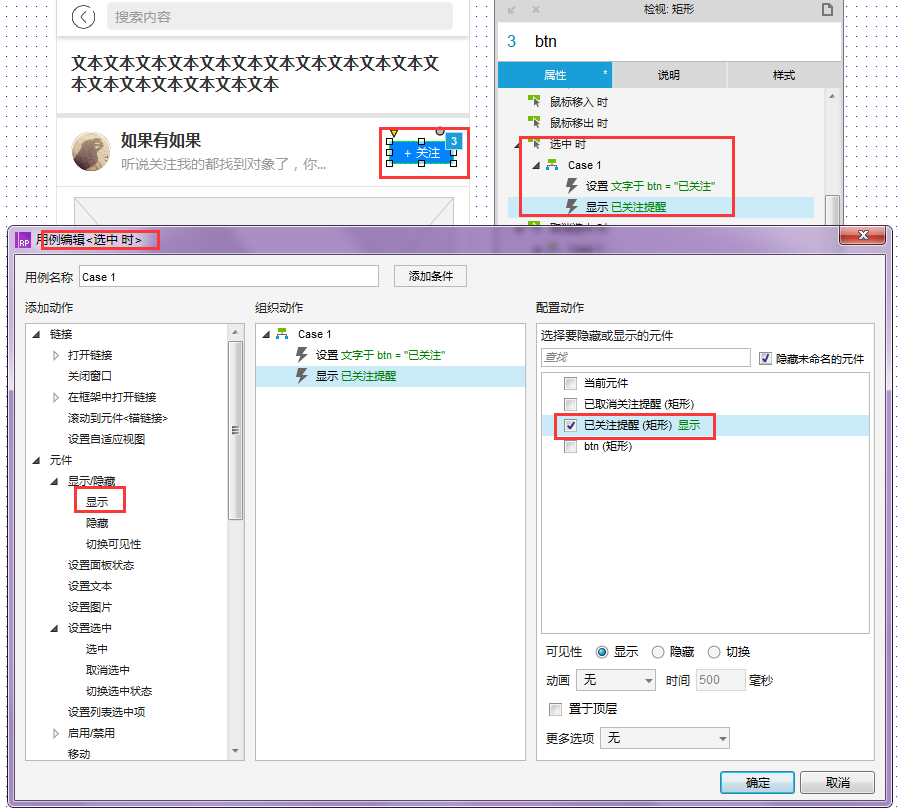
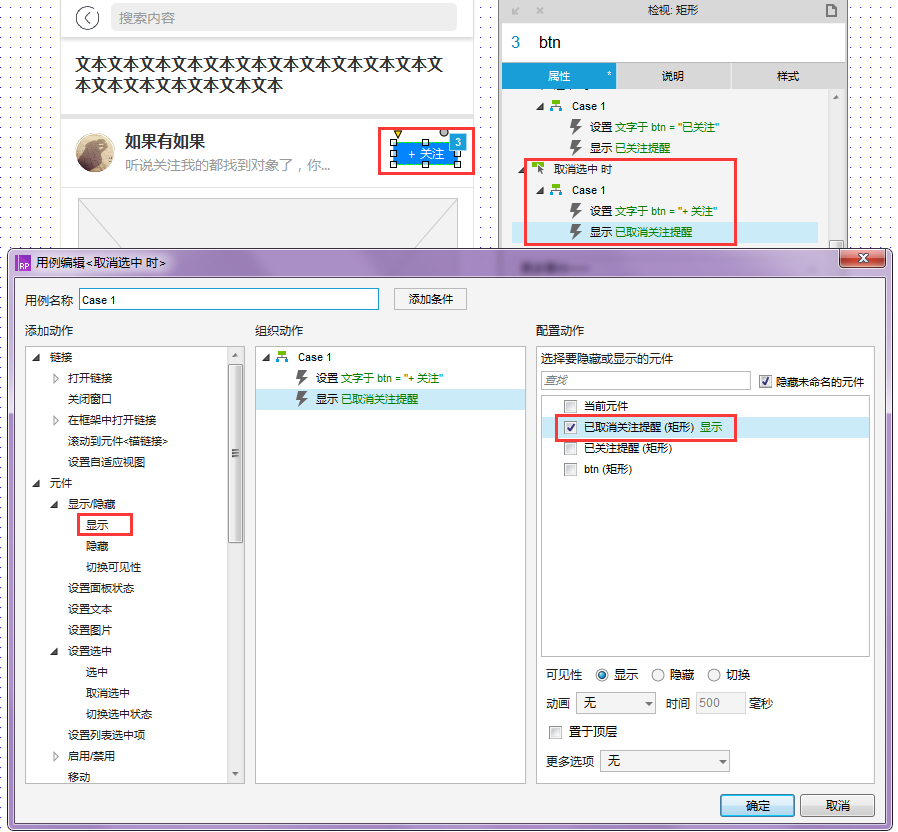
(2)当按钮状态为“已关注”时,即选中状态,弹出已关注提醒,设置按钮“选中时”显示已关注提醒;“取消关注”时,即取消选中状态,弹出取消关注提醒,设置按钮“取消选中时”显示取消关注提醒。
如图所示:


预览:点击此处预览当前效果
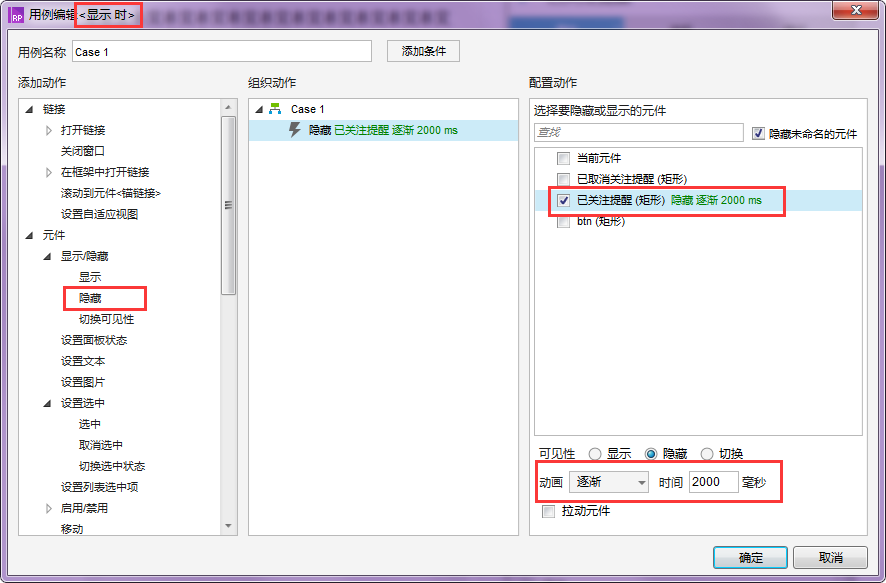
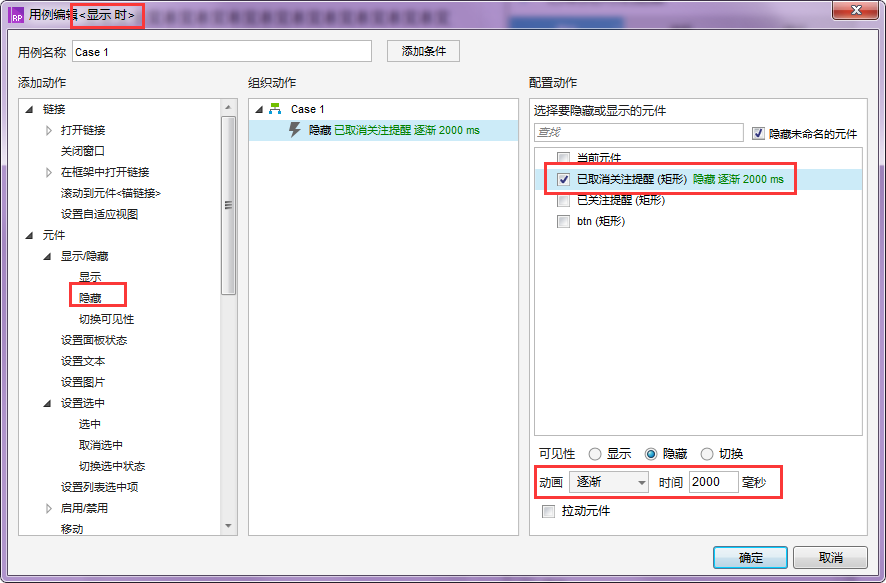
(3)至此预览时,我们发现基本已经实现,但是以我们的经验来说,此类提醒一般都是显示2s左右,逐渐消失在屏幕中。那么我们分别对这两个提醒的弹窗进行设置,当“显示时”开始逐渐消失,2s后彻底消失。


(4)将两个提醒弹窗,设置为隐藏状态,调整适当的位置,至此我们已经完成了今天的交互效果制作。
最终效果预览:点击预览最终交互效果
提供源文件下载学习:源文件下载 密码:0tcw
写在结尾
类似的交互效果如收藏和取消收藏、点赞和取消点赞等,均可以按照本文提到的方式进行交互设计,方法都大同小异。实际工作中,产品经理可根据自身产品和企业的实际情况,选择性的实现。
一般像此类比较简单的交互效果,我还是提倡把它做出来的,毕竟我们可是改变世界的人,较复杂麻烦的交互效果不建议在实际工作中去实现,既费时又费力,得不偿失。如果个人感兴趣,可以利用碎片化时间去学习以提升个人能力。
相关阅读
本文由 @我可白了呢 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















很好,简(shi)单(he)实(装)用(bi)。
这篇文章教会我们toast提醒。但是有没有想过,抖音、微博等等App关注之后会不会有toast提醒
感谢!类似的提醒种类有很多,比如Toast提醒、Alert等,所有的交互行为都要结合自身产品和实际情况进行设计,没有绝对相同或不同。不同的产品核心功能不同,目标用户群体也不同,所以在产品设计中也不尽相同,适合自己的才是最好的