“采坑,填坑”,项目的那些事儿(第四阶段:原型设计)
在产品规划项目进程中,需求确立后,就需要根据相关的讨论进行原型的交互设计了。本文讲的是本系列文章的第四阶段——原型设计。

- 需求探讨;
- 用户调研;
- 需求汇总、沟通、评审;
- 原型设计;
- 项目跟进;
- 测试上线;
- 后续迭代。
相关的背景:在产品规划项目进程中,需求确立后,就需要根据相关的讨论进行原型的交互设计了,PM通过自己擅长的原型工具进行输出为程序员能够理解的简单直观的UE图。

几种流程图、导图、原型及PRD的列举:

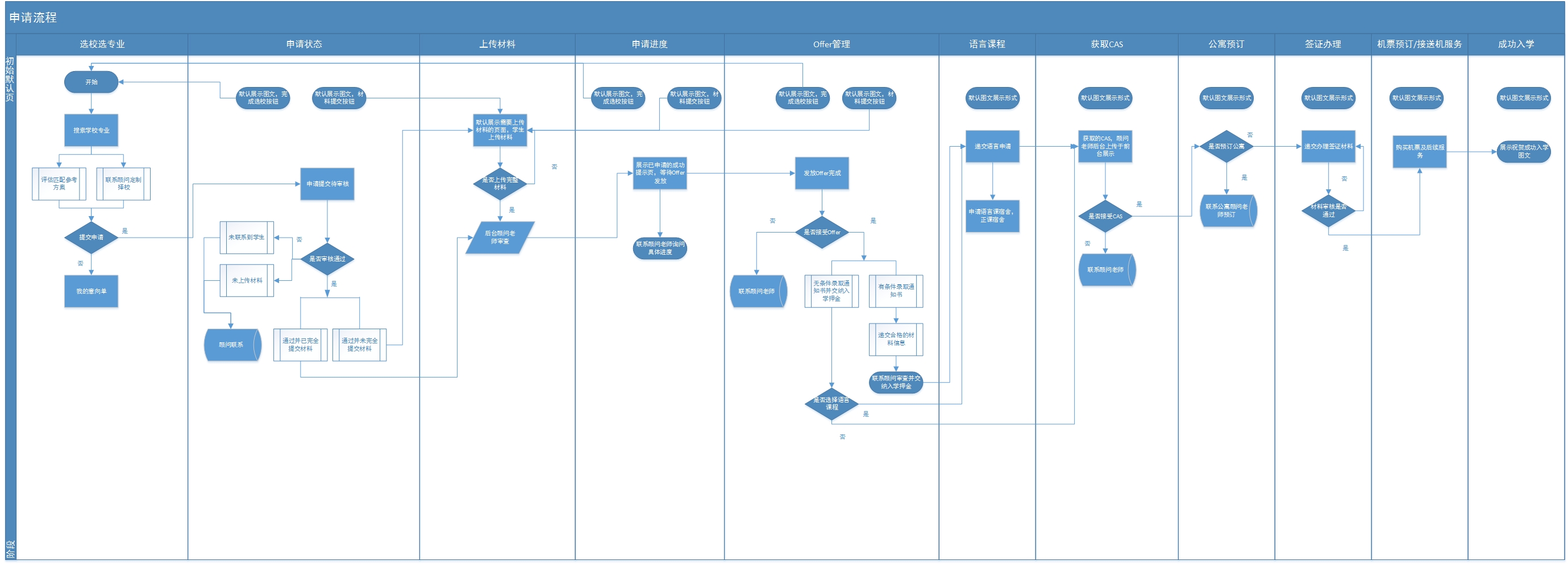
(1)Visio泳道型流程图:简单明了的理解相关的功能流程,每个步骤的上下衔接,判断所到达的目的点,言简意赅。

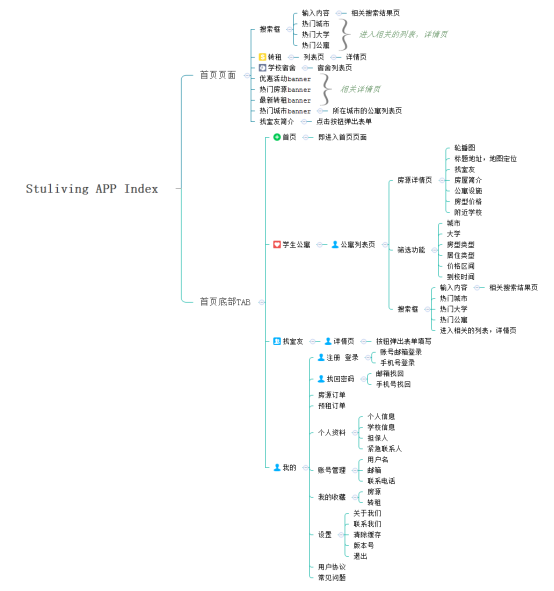
(2)思维导图展现形式:展示出全网站的各个栏目功能板块,让大家了解到整理框架结构流程,再通过具体的文档说明细化到每一个功能点。

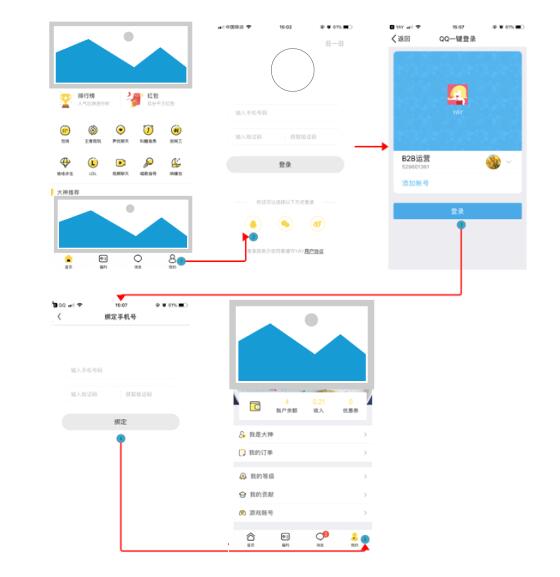
(3)UI流传图形式:通过连线及文字说明的形式,展示每个按钮及功能所触发的事件。

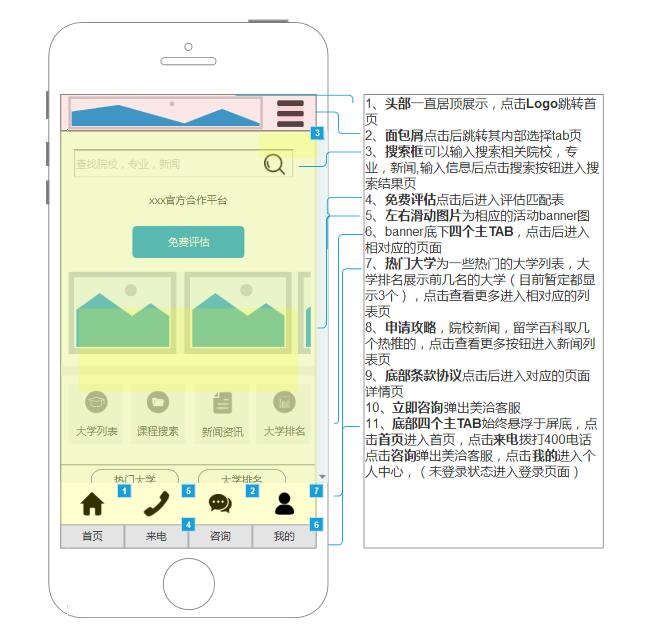
(4)原型线性文字说明展示,并且做了一定的交互,可通过点击不同的按钮跳转至相关页面及弹窗,并且每个功能点会有相关的备注说明,可以代替PRD输出说明。(具体的细化点可以单个拎出来作为重点说明)

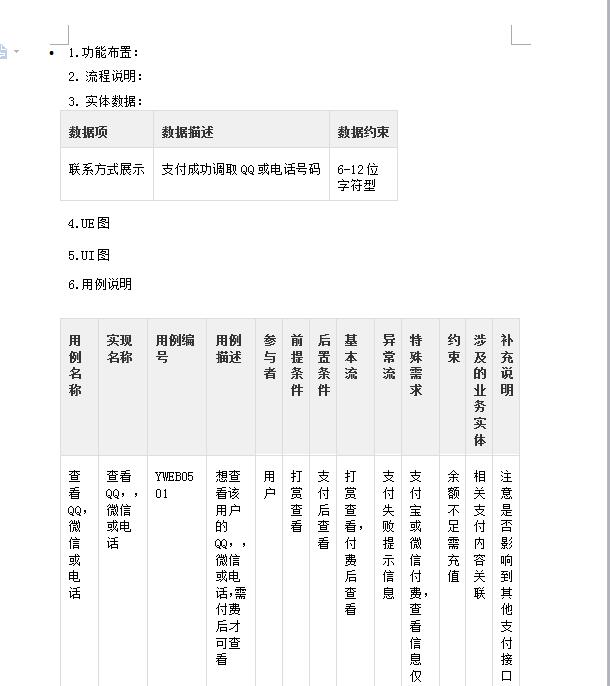
(5)PRD详细文档形式的说明:根据每个页面的各个功能点详细说明,并且附带相关的UI及UE图,再加上相关项目管理工具(石墨、Tapd、Teambition、禅道等项目管控工具)的使用来达到完整管控项目的节奏。
以下链接为刚刚入行做的简易原型:http://www.woshipm.com/rp/739909.html
项目存在的问题列举:
- 设计属于模块化,细节仍需改进,相关的流程逻辑需要完善;(设计原型及相关交互说明时总会缺失一些细节说明,我们只能尽量减少一些大的错误,小的问题还需要在实时跟进中去解决)
- 需求方反馈需更明确,原型的演示交互效果需完善。(如果有条件情况下,可让需求方根据输出的原型细节进行确定无误后再进行开发)
相关解决方案:
- 多学习总结,逐渐完善原型交互设计,向高保真迈进,并且细化流程,保证通顺及质量;
- 多接触一些好用的原型设计软件,根据不同需求进行相关选择,例如:Axure、sketch、墨刀、mockplus、xiaopiu等。
- 可在原型上写相关的文档信息,简化型的PRD,不同按钮功能在旁边标识具体描述or连接线标识or项目符号标识or着重加粗标识or书写备注标识。
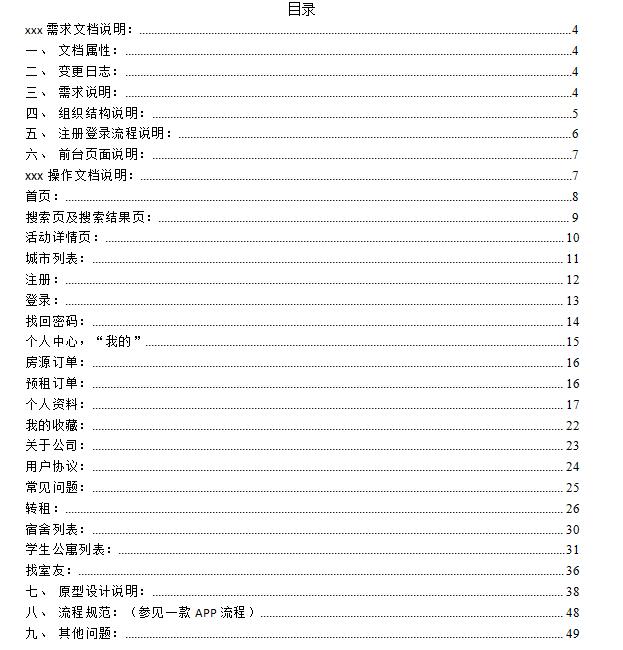
- 可附带BRD、MRD、PRD文档(相关事例可参见下图简易目录)。

总之有了好的文档输出仅仅是一个辅助作用,重点还在于与需求方及程序员的沟通及项目管控方面,我们可以根据不同的程序所接受的原型输出模式来进行输出!
本文由 @ Leon 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很重要的一件事,是要跟开发同学说清楚业务场景。
是的哦
原型只是一种表达形式,最重要是的让团队里的每个人搞清楚要做的产品是个什么东西。
所以沟通也是很重要的,原型只是一个辅助工具
绘制原型的过程中,的确会漏掉很多细节,到后面跟开发、视觉对接时由对方提出来,真的很懊恼
肯定无法保证十分完美,我们只能尽量的提高容错率
有时候技术有疑问会提出,然后再补充就可以了,没什么人可以保证第一版的产品设计就100%完美