Axure教程|利用中继器做可以翻页的列表

相信所有的产品经理以及有志于成为产品经理的人对中继器都不会很陌生,做为axure的两大高端功能之一,对中继器的了解往往可以检测一个人的axure使用水准。本教程将为大家介绍中继器的使用,相信大家学习之后,在实际工作中可以少求一次他人。
既然说中继器是axure两大难点之一,那么也有必要提一下另一个难点,即函数和变量的组合运用。
当然本文主要讲的是中继器的使用,至于函数和变量可以参照作者以前的文章,这些文章我将在末尾为大家附上链接,有兴趣的读者可以查看。
本案例体验地址:请点击我。
1、认识中继器

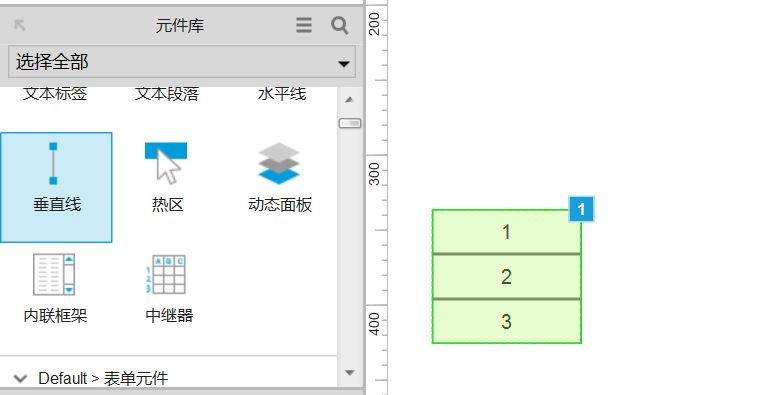
中继器可以在元件库的基本元件中找到,作为新版的内容以及最为复杂的元件排在最后一个,将其拖入工作面板之后可以看到如上图所示的初始样式。通过右上角的1我们知道中继器初始就是拥有交互的。

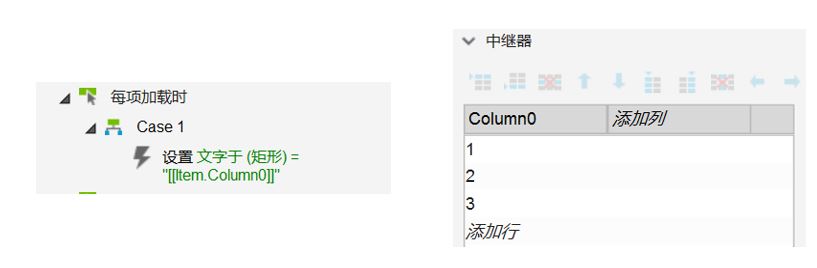
其交互如上图所示,可以看出其交互为设置文字,如果将交互删除,效果如下图所示:

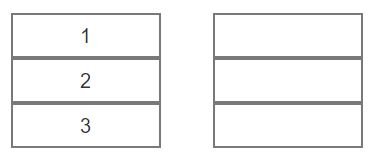
简单来说,即如果删除了交互,列表中的内容将不会被加载,上图中左边为有交互的中继器,而右边则为没有交互的中继器。上面的中继器有1,2,3三个数字,表示该中继器暂时显示了三行,且每一行仅有一个数值。中继器的操作有点类似于动态面板,我们可以双击后进行进一步的设置。
2、中继器的设置
1. 基本内容的显示

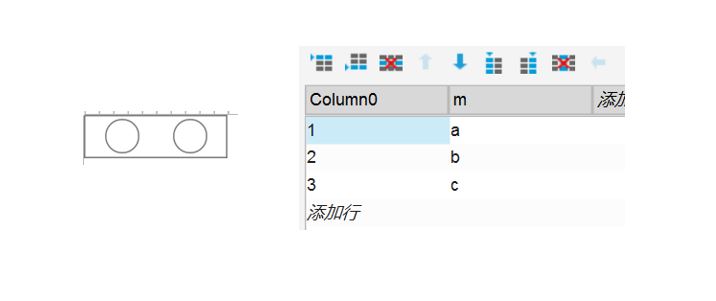
如上图所示,我们双击进入中继器并在中继器中画两个圆,左边的圆命名为1,右边的圆命名为2。接着在中继器的设置中为其加上列m,设置m列的元素为a,b,c。这样我们就得到了一个有6个元素的中继器。
但现在的中继器没有显示内容的交互,所以发布后没有什么变化,为了实现这个列表的显示,还需要进行一定的设置。

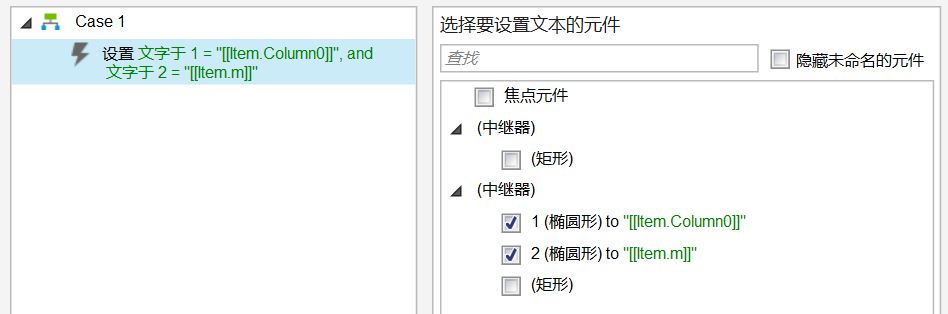
设置方式如上图所示,让椭圆1显示第一列的内容,椭圆2显示第二列的内容,这样我们就可以得到最终的效果。

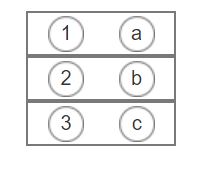
上图为设置后的发布效果,可以发现,在左边和右边依次出现了第一列和第二列的内容,我们填入中继器中的内容通过两个椭圆显示了出来。
2. 添加行

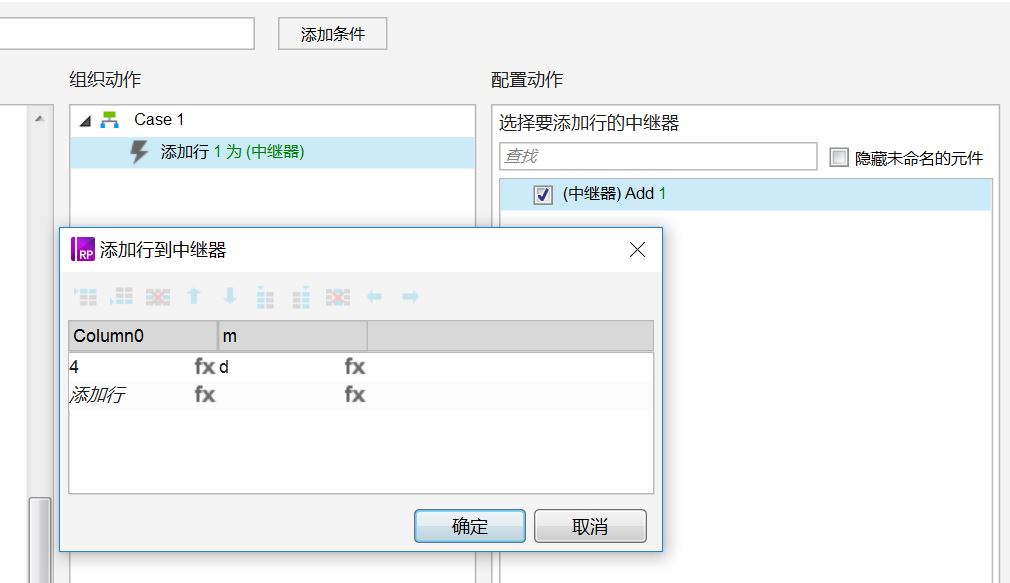
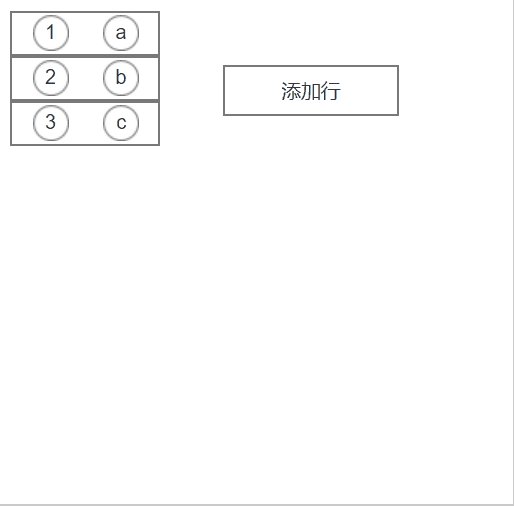
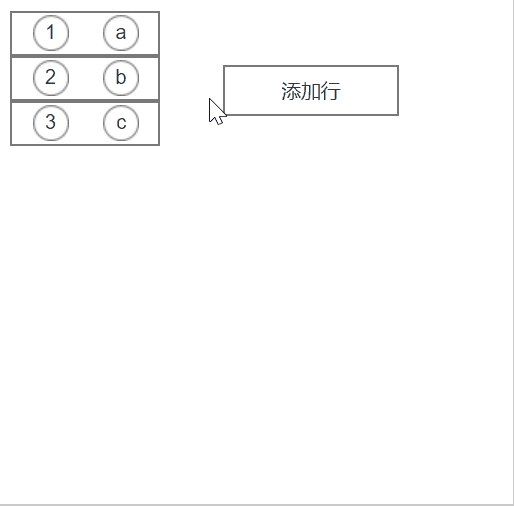
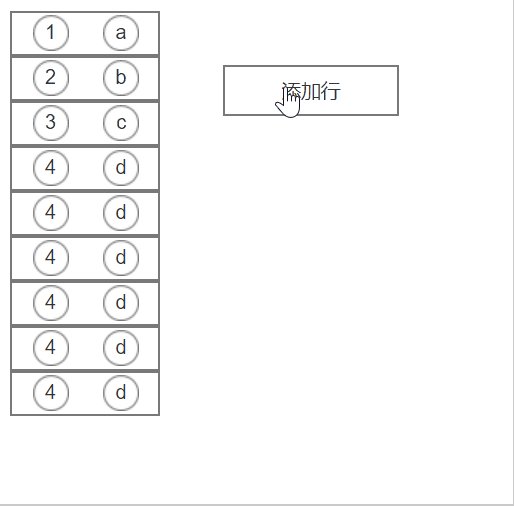
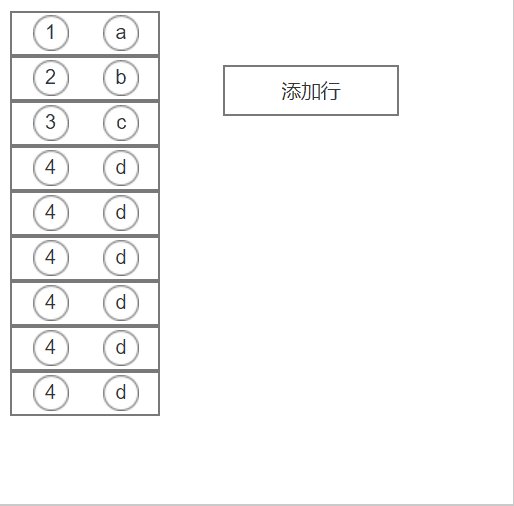
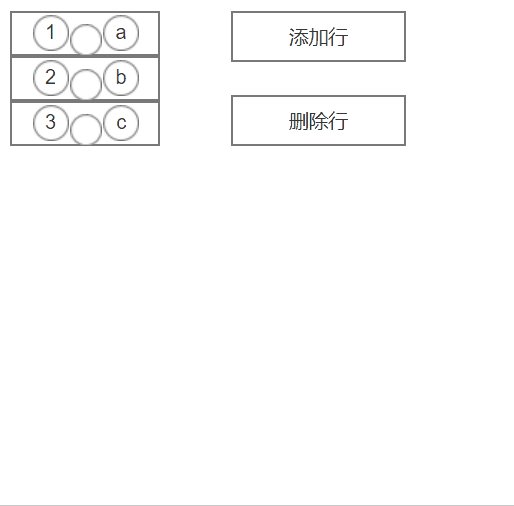
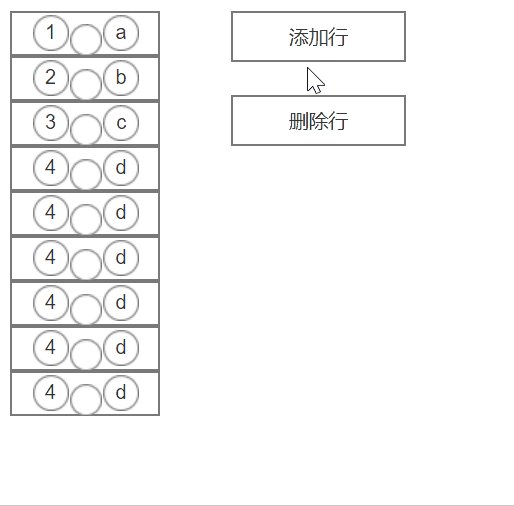
我们在界面中加入一个矩形,然后设置单击后的交互,交互设置如上图所示,单击后添加一个行,第一列的内容为4,第二列的内容为d,让我们试试效果。

3. 标记以及删除

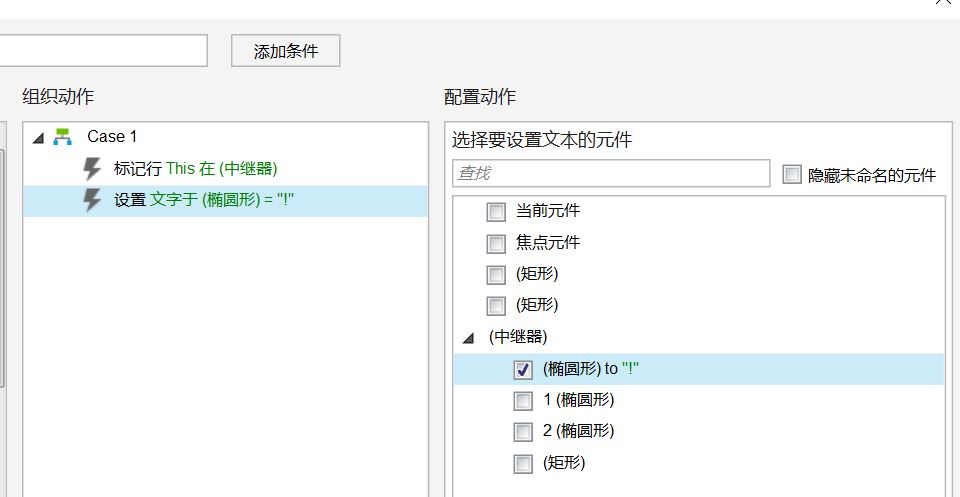
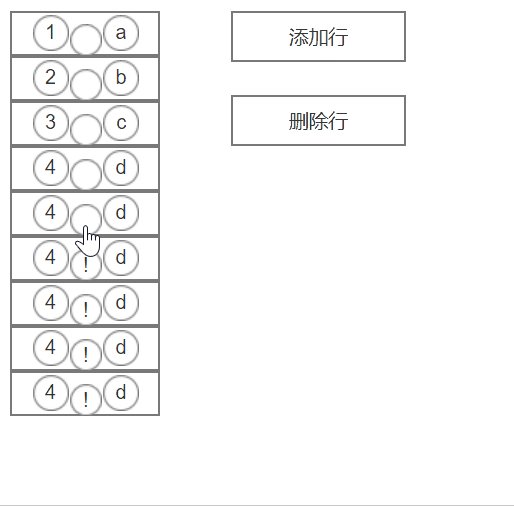
标记的操作如上所示,在中继器中再加一个椭圆,对其进行如上设置。当鼠标点击这个椭圆的时候,选中this,并显示文本“!”表示已经选中了该选项。

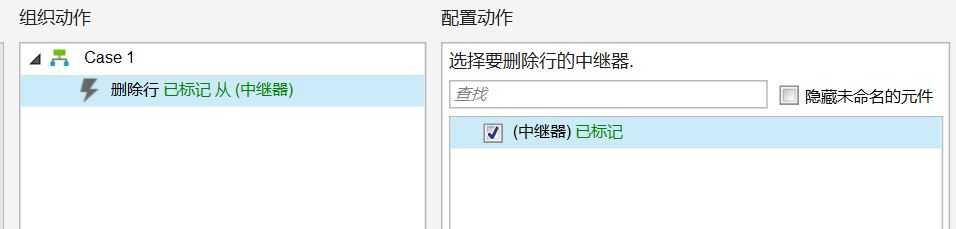
接着新增按键删除,删除按键的交互如上所示,删除已经被标记的行。
运行一下如下所示:

3、页面显示设置

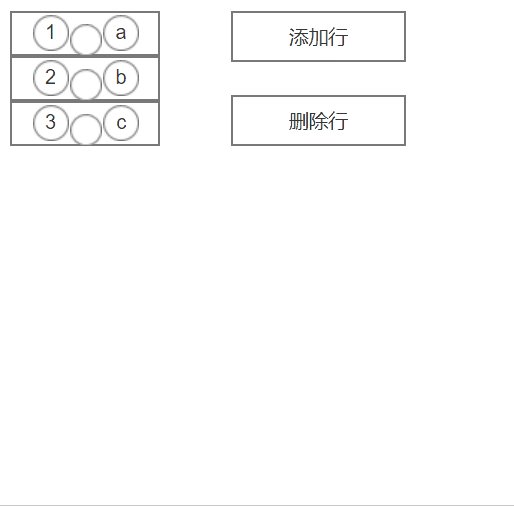
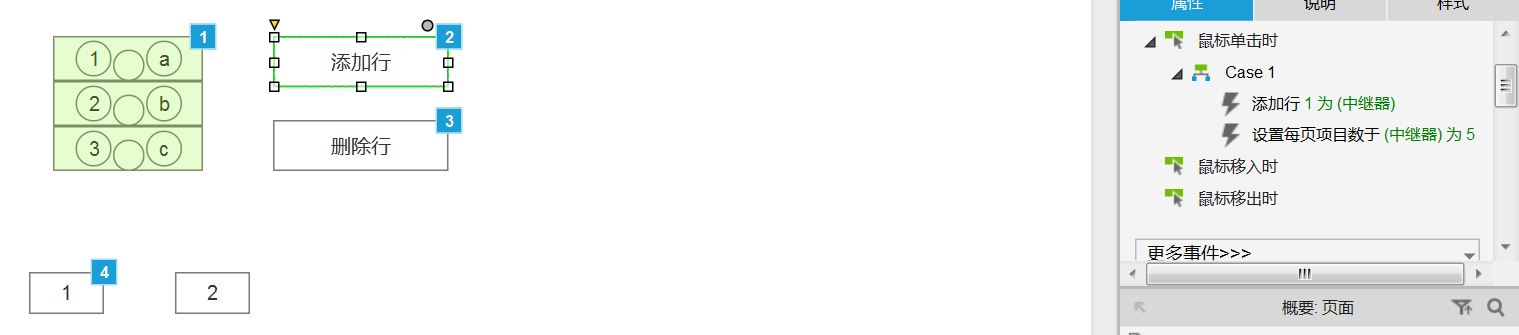
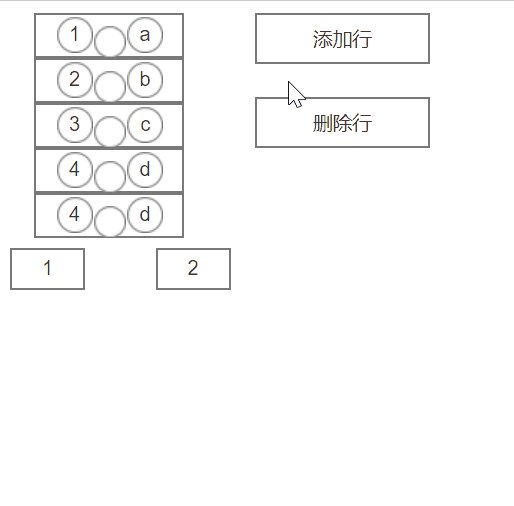
如上图所示,在添加行中设置一个交互设置每页数目为5,再增加两个按键1和2,分别表示页面1以及页面二。

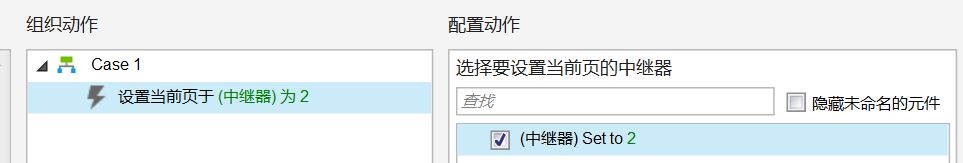
为这两个按键分别设置交互,当点击2的时候,设置页面为2。按键1的设置同理。
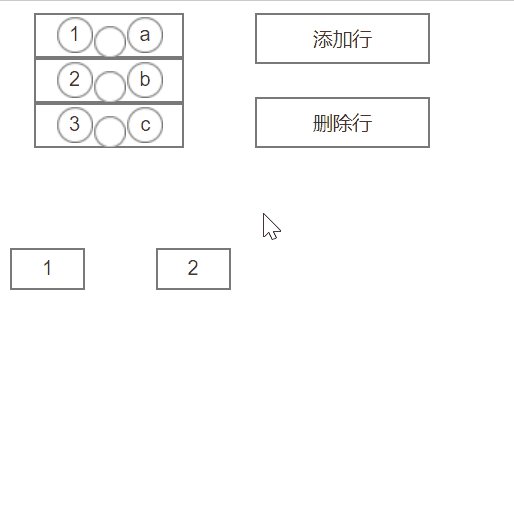
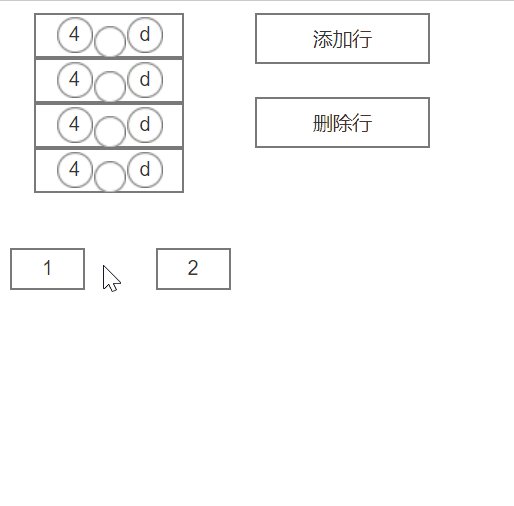
演示一下设置后的效果:

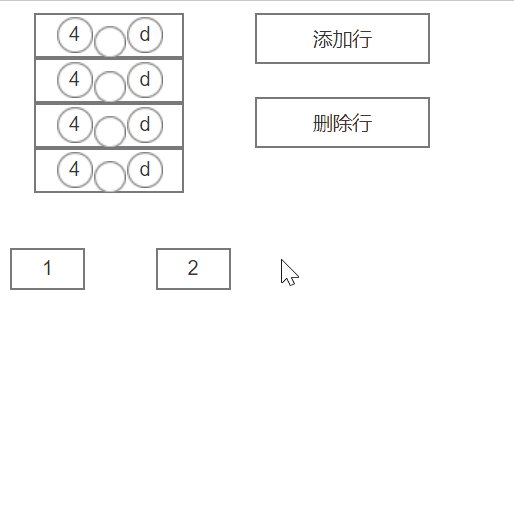
可以看到,当添加行的时候,行数将会增加,但当行数到达5的时候将不会在本页增加,我们点击1和2 可以发现多余的行切换至了第二页。
总结
本文文字并不多,但对中继器的各种设置基本都有提及,如果想要做更多的效果,那就需要再学习函数以及变量的内容,单靠对中继器的使用是无法完成的。
相关资料
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








中继器很强大,谢谢楼主
感谢认可