Axure教程:巧用中继器模拟App聊天界面
本教程需要一定的Axure使用基础,重要知识点:中继器、动态面板、函数的使用。

前言
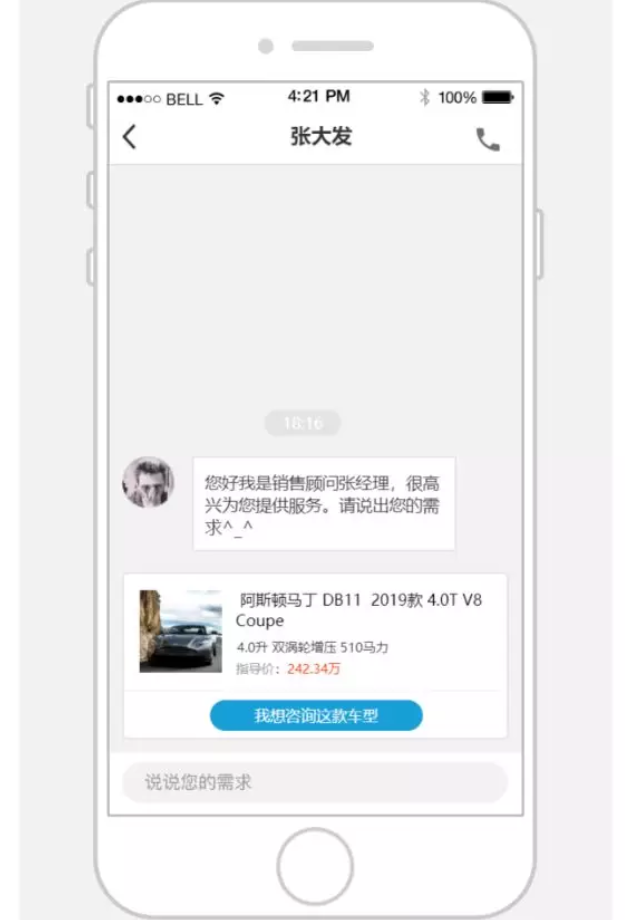
一般聊天界面一般包含下列元素:
- 导航栏及其操作按钮。
- 聊天气泡,包含聊天双方的气泡、头像、消息发送时间、发送状态。
- 消息输入框。
基本操作简要逻辑是:在输入框输入一段文字,点击【发送】按钮,聊天列表就会出现一条新的消息。
由此Axure实现思路则是:输入文字,点击【发送】在中继器里更新一条新的数据。
Let’s do it!!!
为了方便阅读,可下载原型对照原型阅读更容易理解。原型地址:
链接:https://pan.baidu.com/s/1VIHyaPrQpBVG7kaKavWCSA 密码:xs9v
一、布置基本页面

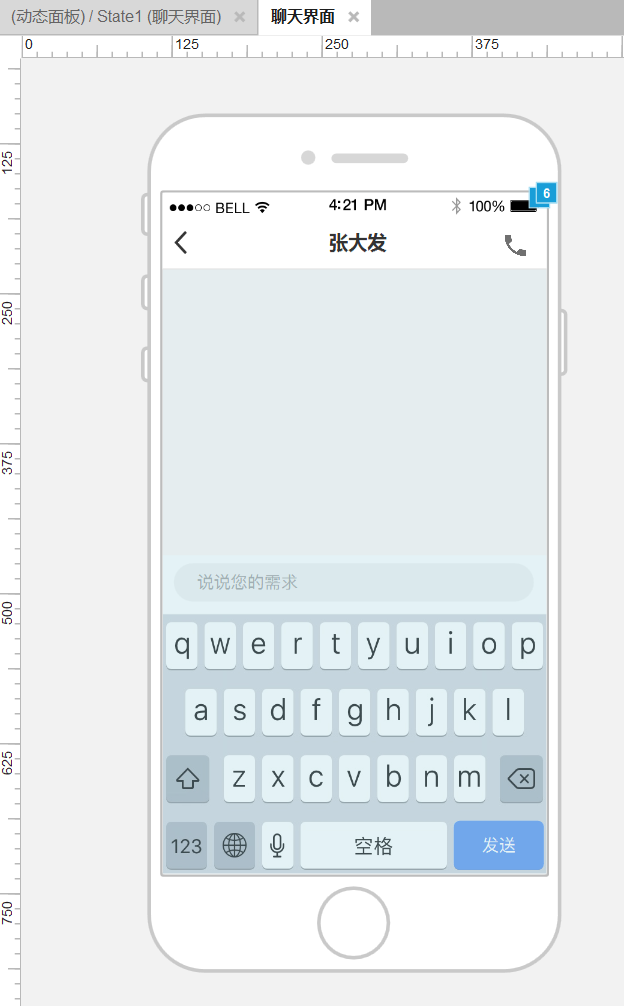
基本界面
1.布置好导航栏
2.布置好输入框和键盘,并添加以下事件:
- 获取焦点时键盘展开,失去焦点时键盘收起。
- 指定提交按钮——发送。
- 输入框没内容时,发送按钮禁用,有内容时,启用。
二、配置中继器

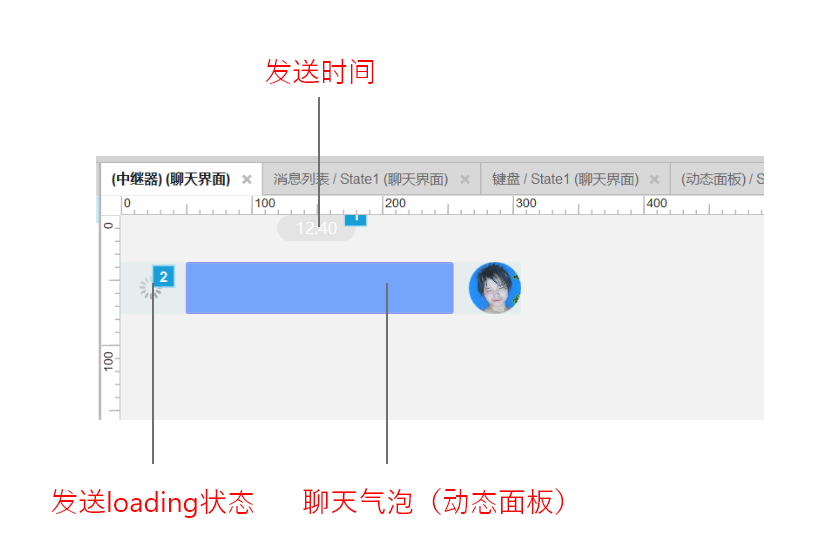
中继器元素构成
要注意下:
1.聊天气泡分为对方的消息气泡和我的消息气泡,如何在一个中继器里呈现呢?
2.消息内容有长有短,怎么根据内容的长短适配气泡大小呢?
问题1:其实在聊天列表里,不论是谁发送了什么样的信息,本质上是在一个列表里面插入了一条数据,而这个列表的单元项可以不同的形式展现。所以用用动态面板可以完美解决问题。对于不同的消息类型,展示不同的面板状态。
如下:

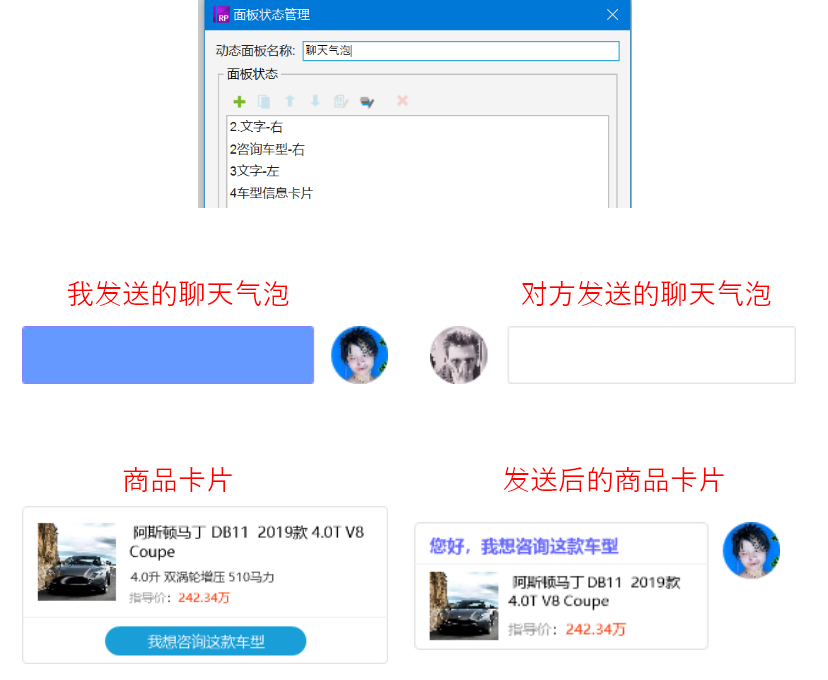
聊天气泡4种类型
这里我另外创建了一个汽车商品卡片类型和发送之后的消息样式类型(模拟淘宝发送商品信息)。
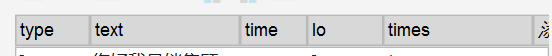
确定展示形式之后,设置中继器以下数据项:

- type——为气泡类型标记数据,根据这个数据的值加载为对应的气泡类型
- text——气泡内容
- time——消息发送时间
- lo——loading图标展示状态(稍后说明)
- times——时间显示状态(稍后说明)
问题2:可以在加载中继器时通过函数length获取到文字长度,再根据单个文字的宽高,计算气泡应有的大小,然后根据求得的值设置气泡尺寸。
计算方式:
宽:[[Math.min((14*Item.text.length+20),205)]]
205是气泡最大宽度,14是单个字的宽度,20是气泡首尾填充宽度,item.text.length获取字数。
14*item.text.length+20则是计算一行字所需要的气泡宽度,Math.min(X,Y)则是求两者间最小值,所以这句话意思是当宽度值超过205时,宽度为205,小于205时,则展示为实际宽度。
高:[[((Math.ceil(Item.text.length/13))*18+20)]]
13是每一行的能显示的文字字数,18是每一行的高度,20是上下填充高度,Math.ceil()则是向上取整,因为13除不尽。只要有一个小数说明多了至少一个字,则需要加一行。
三、中继器赋值
1.气泡赋值

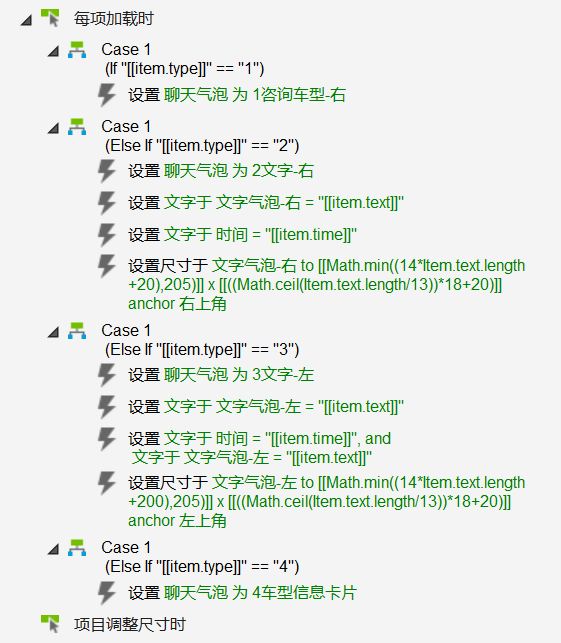
载入时赋值事件
载入时,判断中继器数据列表type字段,根据这个字段的值显示为不同气泡类型,然后将数据赋值给指定控件。
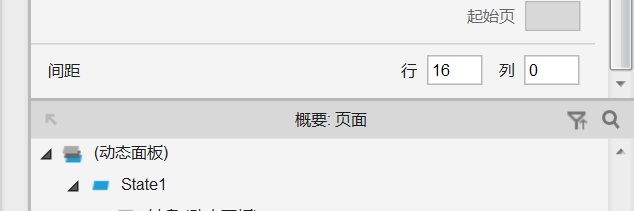
2.设置中继器行间距,避免聊天气泡显得拥挤。

设置中继器行间
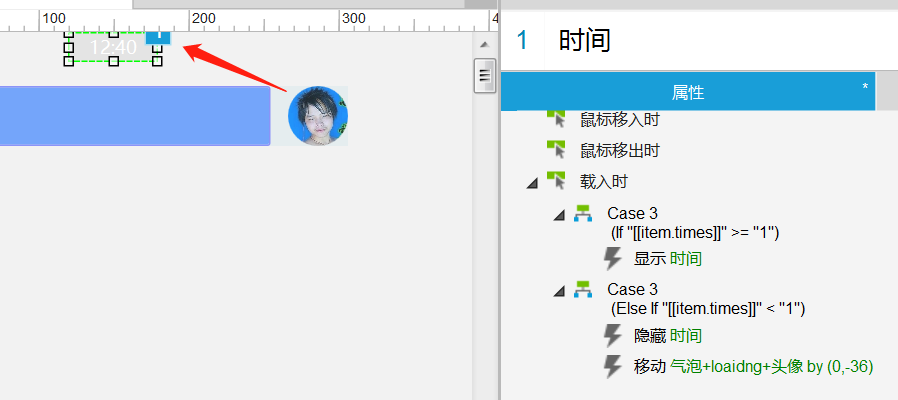
3.时间控件显示判定
由于时间控件不是一直显示的,5分钟内连续对话的,则不在信息气泡之间显示时间,只在第1条信息气泡顶端显示时间。通过判断新的消息与上一条的消息的时间间隔,来控制是否显示时间。当时间间隔大于5分钟时,展示时间控件,当时间间隔小于5分钟时,隐藏时间控件。
如何获取新消息与上一条消息之间的间隔时间呢?
这里我想到了一个简单的方式,当用户点击【发送】按钮时,获取当前时间,与上一条信息的发送时间(存于全局变量中)对比,若时间间距小于5分钟,设置时间显示状态为0,否则为1,同时也添加时间和信息内容、面板类型数据。所以数据项times的意义就在于标记时间控件的显示状态。下面则是在时间控件上添加的事件。

判断时间是否显示
注:隐藏时时间控件时,聊天气泡、loading图片、头像应该均往上移动,避免不必要的间隙。
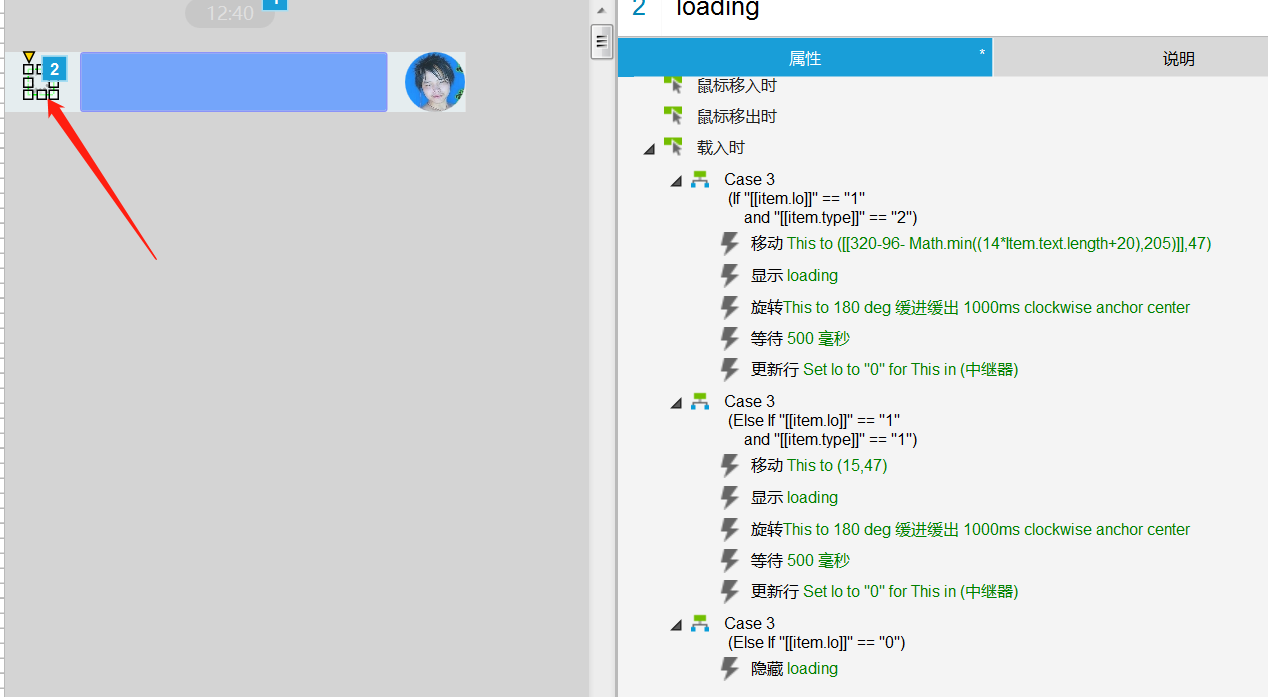
4.loading控件展示控制
a.由于loading图标一般只展示一瞬间,显示完成后则隐藏,不必再显示,所以需要一个数字标记loading图标展示情况。
b.loading按钮的位置跟随气泡右对齐。
则在loading控件上添加如下事件。

判断是否展示loading按钮
最后将中继器建立为动态面板,命名为消息列表,设置为自动调整为内容尺寸。这样动态面板的尺寸就会根据消息气泡的多少自动调整高度。
自此,中继器总算配置完了~~~
三、发送消息
1.输入框
前面已经说过输入框的基本交互,但还需要补充一些。

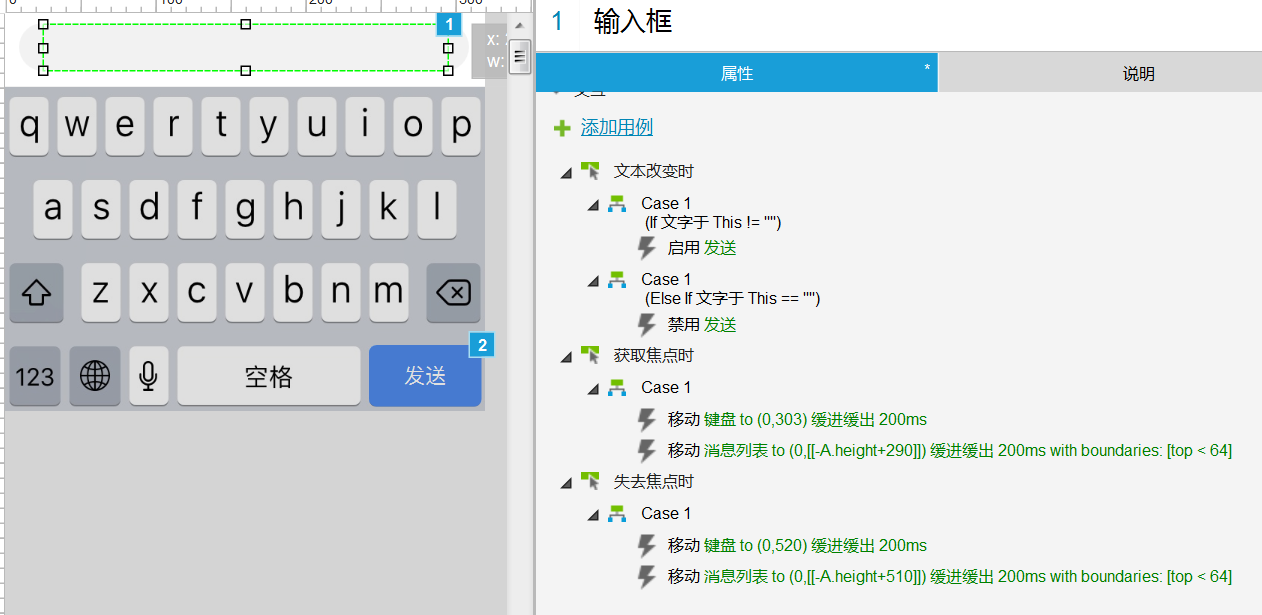
输入框事件
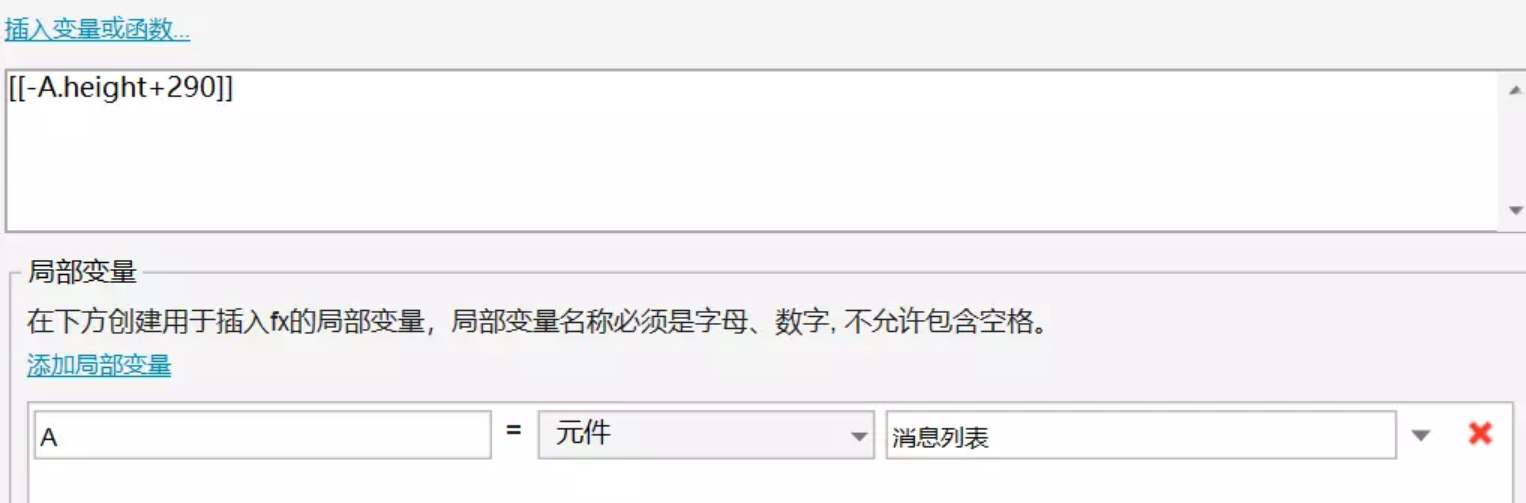
获取焦点时,消息列表上移。移动的距离是[[-A.height+290]]A是局部变量元件消息列表。height则是消息列表的高度。

局部变量
同理[[-A.height+520]]则是键盘收起来时的消息列表移动的距离。
值得注意的是,一定要添加边界。防止当消息列表没那么长,收起键盘时,消息列表不会出现以下情况。

没有添加边界时收起键盘
2.发送按钮

发送按钮事件
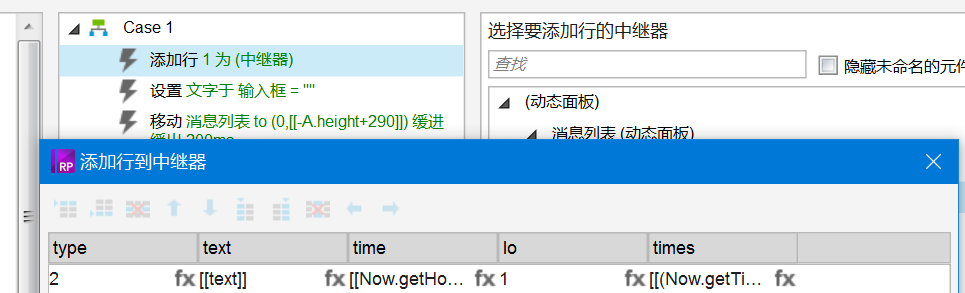
a.给发送按钮添加事件,点击【发送】按钮,将输入框内容、当前时间、loading状态、气泡类型等数据插入中继器。

添加行到中继器
第二种气泡类型:type==2
输入框内容:text==[[text]]
获取当前的小时、分钟:time==[[Now.getHours()+”:”+Now.getMinutes()]]
loading状态为展示:lo==1
times==[[(Now.getTime()-lasttime)/waittime]]
lasttime为全局变量,为上一条消息的发送时间,waittime也为全局变量,为等待时间,gettime()则是获取当前时间,如果times等于1说明间隔时间超过等待时间,展示时间控件。否则不展示时间控件。
b.清空输入框。
c.移动消息列表,由于新增了一条消息,列表则上移展示出最新的消息。
d.将当前发送消息的时间赋值给lasstime。
四、其他事件
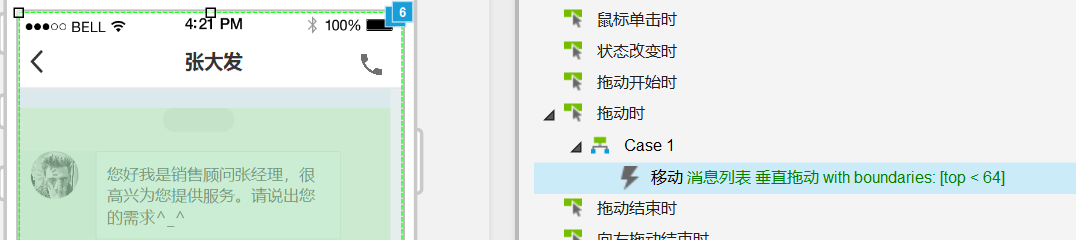
1.将键盘和消息列表选中,生成一个新的动态面板。加入下面事件。此事件的目的是限制聊天列表的滚动范围。

动态面板加入事件
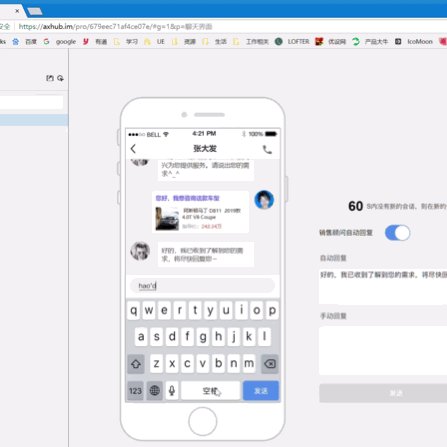
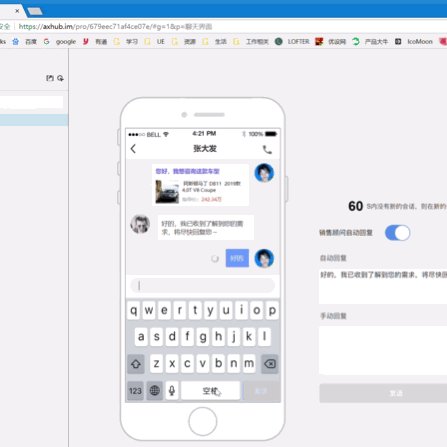
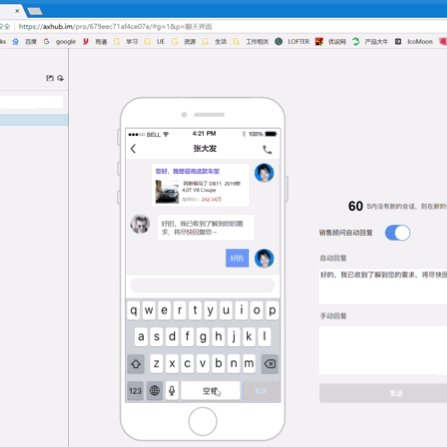
最终演示效果:

这样就基本就完成啦,共享的原型里还有一些文章没有讲到的Axure小技巧大家可以参考参考~
作者:OIMIL,微信公众号:用户体验笔记
本文由 @OIMIL 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议








 起点课堂会员权益
起点课堂会员权益








作者您好,请问键盘输入框获取焦点时,移动消息列表to (0, [[-A.height+290]])这里的290是什么含义呀?求助。设备尺寸改了之后不知道这里该怎么设置。
你好,290这个数字是键盘弹起时,消息列表窗口的高度,为了保证输入框和消息列表之间有间隔,所以这个数字比实际高度低一点。源文件链接: https://pan.baidu.com/s/11UQP9NapXOlVRUYVGOlcpQ 提取码: urvn
前辈链接可以再放一下吗,拜托啦谢谢
链接: https://pan.baidu.com/s/11UQP9NapXOlVRUYVGOlcpQ 提取码: urvn
对于我这个小白来说 真的太难了
链接失效啦,能不能再放一下链接呢
链接: https://pan.baidu.com/s/11UQP9NapXOlVRUYVGOlcpQ 提取码: urvn
谢谢
我最喜欢这种放资源的作者,果断点赞和收藏。
点赞6666666,最近项目有拖拽控件至某个固定位置(固定位置多控件还需要有排序功能),百度了很多也没找到相关教程
作者这有吗
暂时还没做过这个,目测实现起来还是有难度的
下载的同学别忘点赞收藏啊
可以发送我一份原型么363519325@qq.com