Axure:如何使用布尔运算制作图形?
在制作原型中,经常会有些图形或者icon满足不了实际的需要,今天就简单讲一下如何使用Axure中的布尔运算完成图形的自定义。

首先来熟悉一下布尔运算的几个命令:
- Unite(合并):将两个图形合并为同一个图形,并填充下层图形的颜色。
- Subtract(去除):去除上层的图形以及上层图形中下层图形重叠的部分。
- Intersect(相交):保留两个图形相交的部分,并填充下层图形的颜色。
- Exclude(排除):排除掉两个图形的相交部分,并填充下层图形的颜色。
下面将使用两个常见的图标WIFI、SET进行讲解。
一、WIFI图形的制作

我们观察这个WIFI图形,可以看出是由几个圆的四分之一组成的,那接下来就开始制作。
Step 1:拖拽两个圆形,并填充需要的颜色。这两个圆形一大一小,居中。

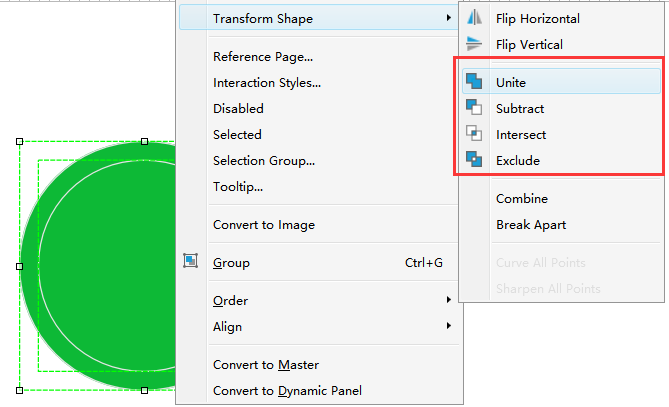
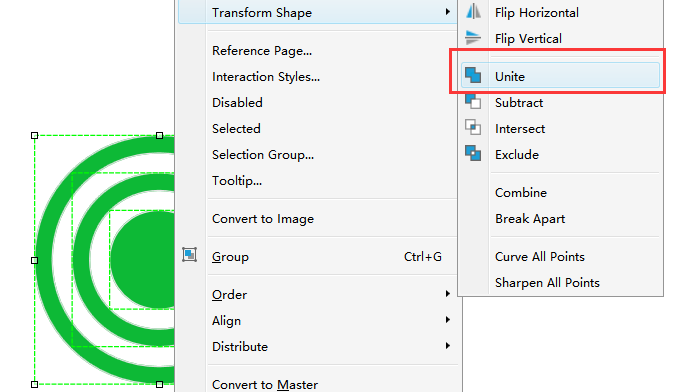
Step 2:将两个圆形全部选中,并右键,选择Transform Shape命令中的布尔运算:Subtract(去除,减去),即去除两个图形的相同部分,得到一个圆环的图形。


Step 3:接下来就根据自己的需要继续重复Step 2的方法,需要几个就重复几次操作。
Step 4:重复几次之后,不要忘记在中间再增加一个实心圆。

Step 5:将Step 4之后获得的图形进行合并,使用命令Unite(合并),即将多个图形合并为一个图形。合并后成为一个图形。

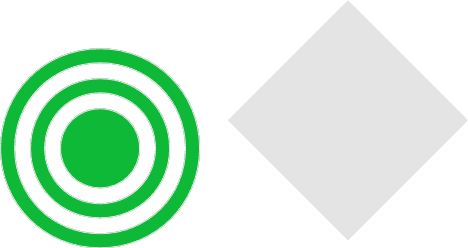
Step 6:拖拽一个矩形,并将矩形修改为正方形,旋转45°。

Step 7:将矩形框和圆形叠放。

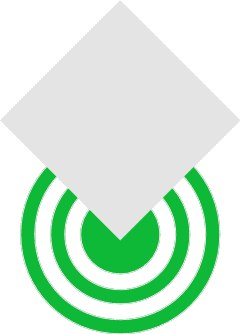
Step 8:右键,选择取矩形和圆形的相交部分,使用命令Intersect(相交),即取两个图形相交的区域。

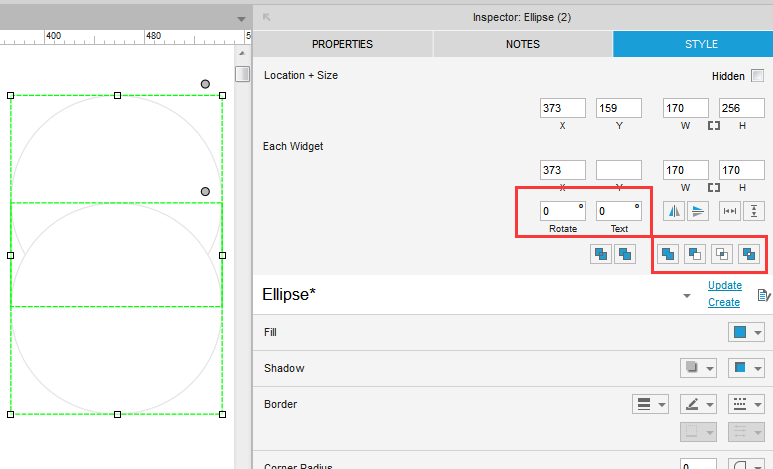
注意事项:在制作过程中,需要注意的是,圆形最好不要带边框,带了边框之后会导致图形的边框虚。另外,旋转角度、布尔运算的命令在控件的STYLE中也可以实现。

二、SET图形的制作

SET图形,可以看出是由圆以及矩形组成的。这个图形比较简单,且上面已经讲过详细的步骤了,这个图形不再那么细致的讲解,只给出几个主要的步骤和注意事项。
Step 1:选择原型和矩形,根据需要调整好位置和大小。使用命令Unite。


注意:在矩形的制作过程中,最好都使用同一个矩形,通过复制、粘贴的方式,将新的矩形放在与复制矩形行相同的位置上,使用旋转角度的方式完成45°、90°、135°位置的矩形,否则使用拖拽的方式会导致位置很难调整。
Step 2:拖拽一个新的圆形,放在图形的中央,并使用命令Exclude(排除),即将两个图形的公共的部分去除。

三、总结
布尔运算虽然比较简单,但如果利用得当,可以制作出很多独具特色的图形。

为了更直观的说明几个命令的差异,我们使用一个矩形和一个圆形来做示例。
1、Unite:将两个图形合并为同一个,并填充下层图形的颜色。

2、Subtract:去除上层的图形以及上层图形中下层图形重叠的部分。

3、Intersect:保留两个图形相交的部分,并填充下层图形的颜色。
![]()
4、Exclude:排除两个图形的相交部分,并填充下层图形的颜色。

本文由 @awai827 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















Iconfont了解一下?基本上常用的图标都能找到,为什么要自己画?产品经理这么闲?
你以为你在网上下载的那些图标是谁画的?
UI 设计师
基础知识 赞
厉害了,期待新作
感谢,有新的知识就会写的,分享快乐