Axure:不用动态面板就能做好的手风琴效果
初入行的产品新人,想向大家分享一个做手风琴的简单办法。

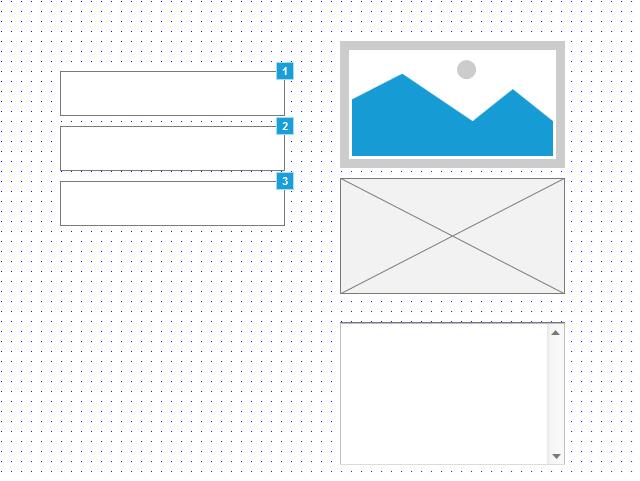
第一步:在Axure里创建三个矩形,一个图片,一个占位符和一个列表框(可根据实际情况替换)。

第二步,给这六个不见取名,在这里,我给三个矩形按照上下的顺序取名为“1”“2”“3”。
给图片取名为“1.”,给占位符取名为“2.”,给列表框取名为“3.”。
并按照一定的顺序排列,如果排列顺序不对,演示的时候会有遮挡。

第三步,隐藏图片、占位符和列表框。
第四步,选中“1”矩形,在鼠标单击时,对“1.”图片,切换可见性,并推动拉动元件,方向默认选择下方,无动画即可。

第五步,还是在上个鼠标单击动作里,选择隐藏“2.”“3.”,选择拉动元件,方向为下方。

而另外两个矩形也按照这种方法,只是“2”切换可见性的变成了“2.”占位符。隐藏的变成了“1.”和“2.”
同理“3”切换可见性的变成了“3.”,隐藏“1.”和“2.”
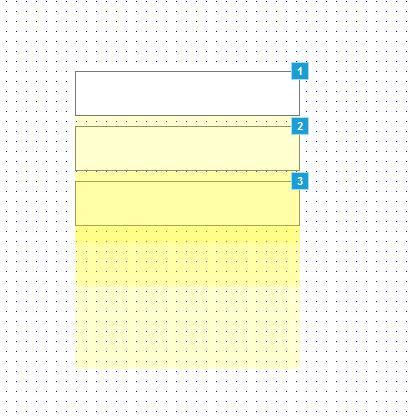
然后将“1.”“2.”“3.”全部隐藏,并调整到合适位置,(就是将“1.”的顶部和“1”贴合,另外两个也这么做)如下图

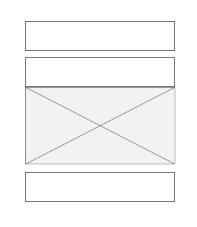
点击预览,就能有以下效果了:


希望可以帮助到大家,掌握这个手风琴的简单制作方法,也不需要用到动态面板,共同进步~
本文由 @季然 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








跟着,学会了这个,谢谢!
一起进步!
*****而另外两个矩形也按照这种方法,只是“2”切换可见性的变成了“2.”占位符。隐藏的变成了“1.”和“2.”
同理“3”切换可见性的变成了“3.”,隐藏“1.”和“2.”*****
//配置2的时候,隐藏的应该是1.和3.吧 🙂
是的呢,看的好仔细,我以后会多检查的 ➡