Axure:使用动态面板实现拖动的方法
本文分享了一个在Axure中利用动态面板实现拖动效果的方法,一起来看看~

分析:
在Axure元件库中,动态面板是唯一一个能够实现拖动效果的元件。所以,实现步骤大体应该如下:
- 元件放入动态面板的首个状态中;
- 为动态面板添加“拖动时”的用例。
实现:
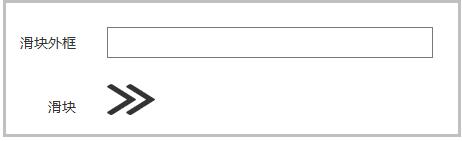
步骤1:添加两个元件:滑块外框,命名为“外框”,滑块,命名为“滑块”,如下:

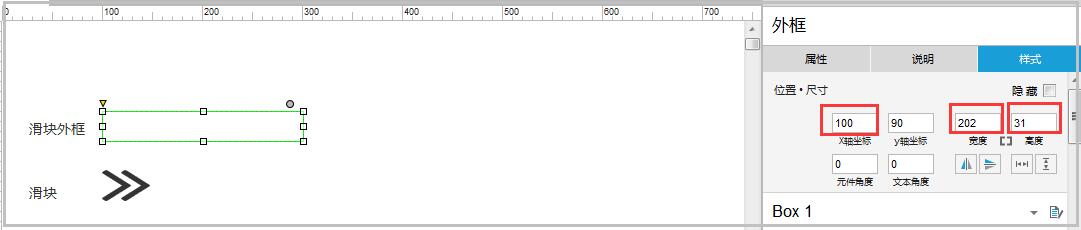
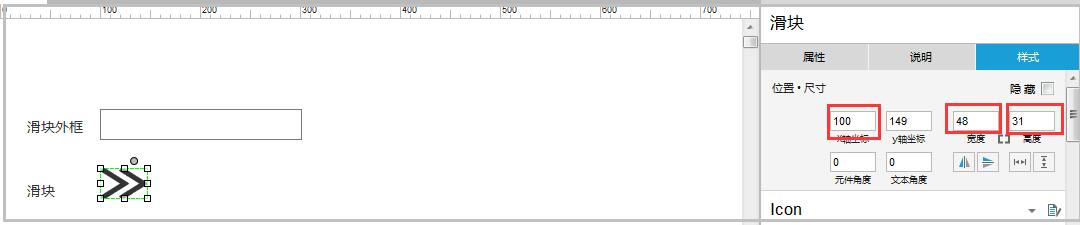
此时:“外框”元件的的X轴坐标为100,宽度为202,高度31;“滑块”元件的X轴坐标为100,宽度为48,高度31,如下:


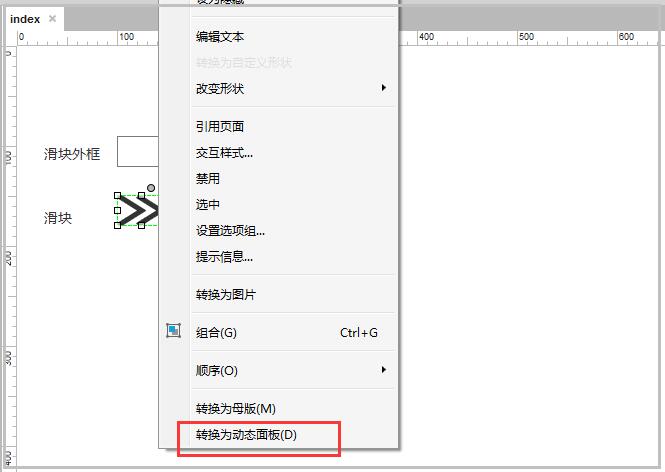
步骤2:将“滑块”元件,【转换为动态面板】,命名为“滑动动态”,放置于外框左侧处,如下:


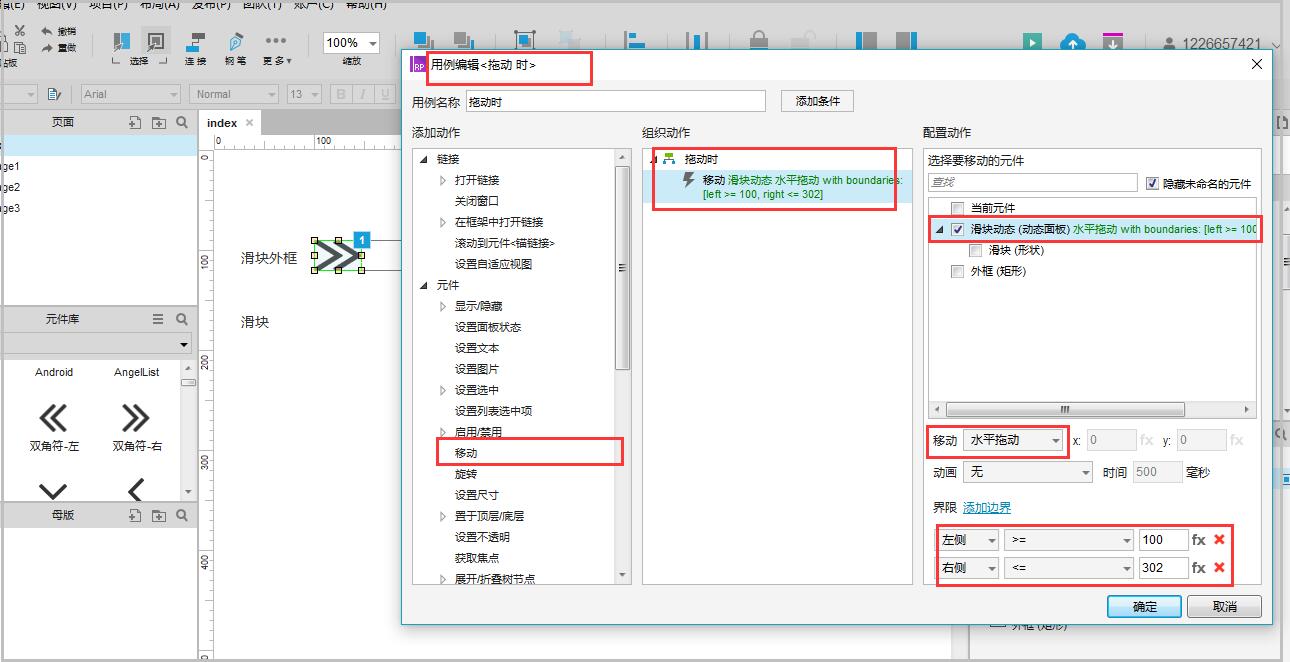
步骤三,为“滑块”添加【拖动时】的用例。
用例分析,产生滑动的效果,需将此元件水平拖动至最右,即拖动距离为 100(边框X轴坐标)<=X<=302(边框X轴坐标+边框宽度)。
用例设计如下:

F5预览,可以在界限内随意拖动了!

原型链接,欢迎下载。
链接:https://pan.baidu.com/s/1XpiW0EPQA4PmNy7NKduoXA 密码:u1hy
本文由 @小甜甜不甜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







