Axure:中继器实现表单增删改查
在用Axure的时候,怎么通过中继器实现表单的增删改查呢?本文分享了一个方法。

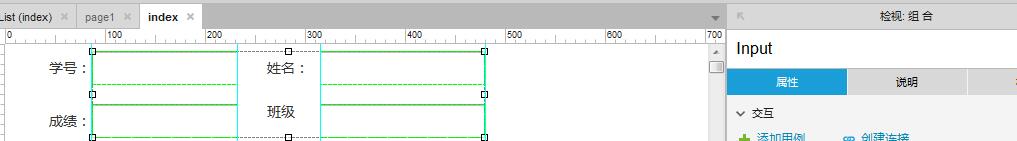
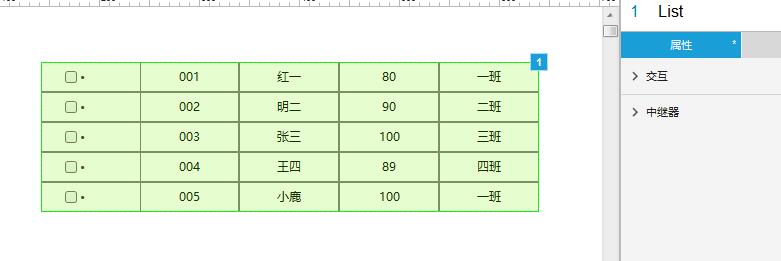
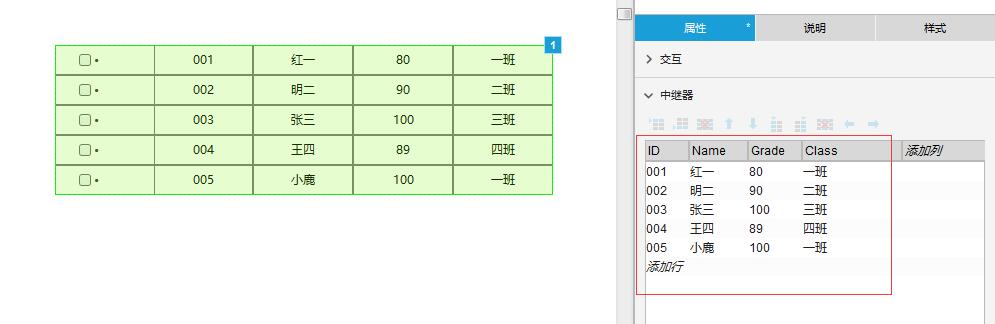
使用中继器设计表单,如下:

一、分析
- 在文本框中输入学号,姓名,成绩,班级,点击“新增”可新增一行信息流;
- 点击左边“复选框”,选择一条需要删除的数据,点击“删除”,可删除已标记信息;
- 点击左边“复选框”,选择一条需要修改的数据,点击“编辑”,可修改已标记信息;
- 输入表头信息,点击“查询”,可查询所需信息;
- 向左双箭头,表示“前一页”;
- 向左单箭头,表示“首页”;
- 向右双箭头,表示“后一页”;
- 向右单箭头,表示“尾页”;
- 双箭头中间矩形框,表示“当前数据行/总数据行”;
- 向右单箭头的右边矩形框,表示“共多少条数据”。
二、设计
备注:以下步骤,可先设置中继器,再完成其他的操作。
步骤1:添加4个文本框,分别命名为input_ID、input_Name、Input_Grade、Input_Class,Ctrl+G组合命名为Input。

步骤2:添加向左双箭头元件、向左单箭头件、向左双箭头右件、向左单箭右件、两个矩形,如下:

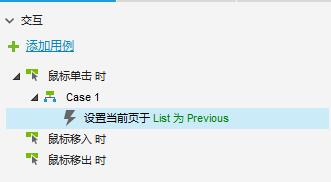
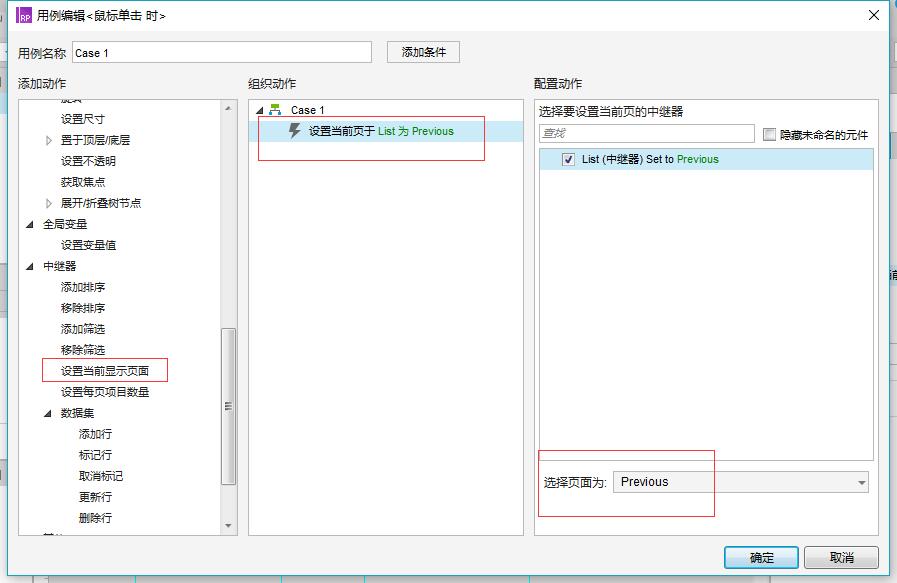
步骤2.1 向左双箭头用例:

设置当前页为“Previous”,代表上一页。

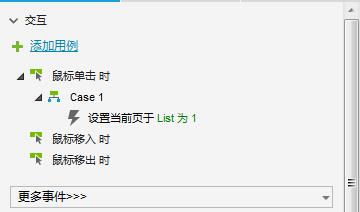
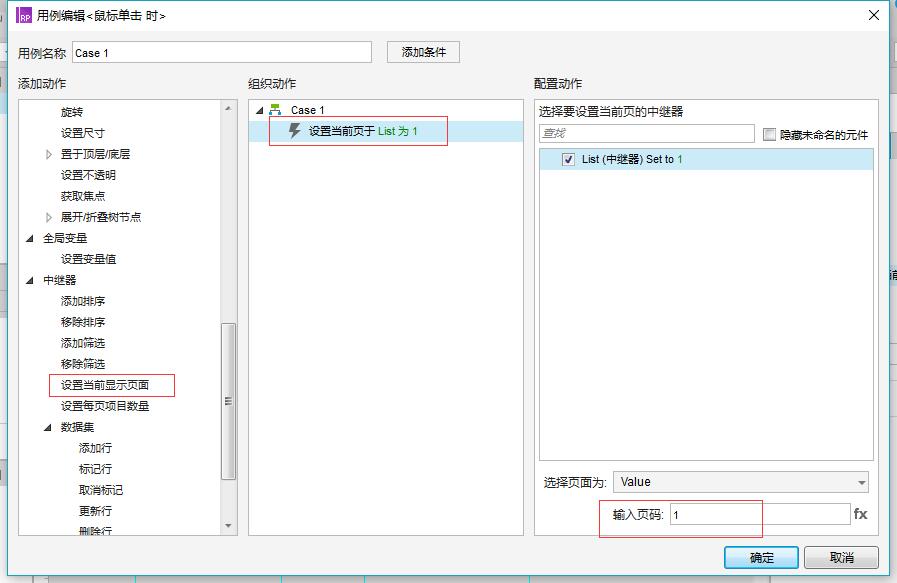
步骤2.2 向左单箭头件用例设置:

设置当前页的值为1,代表首页。

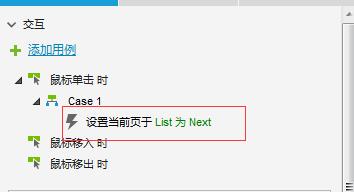
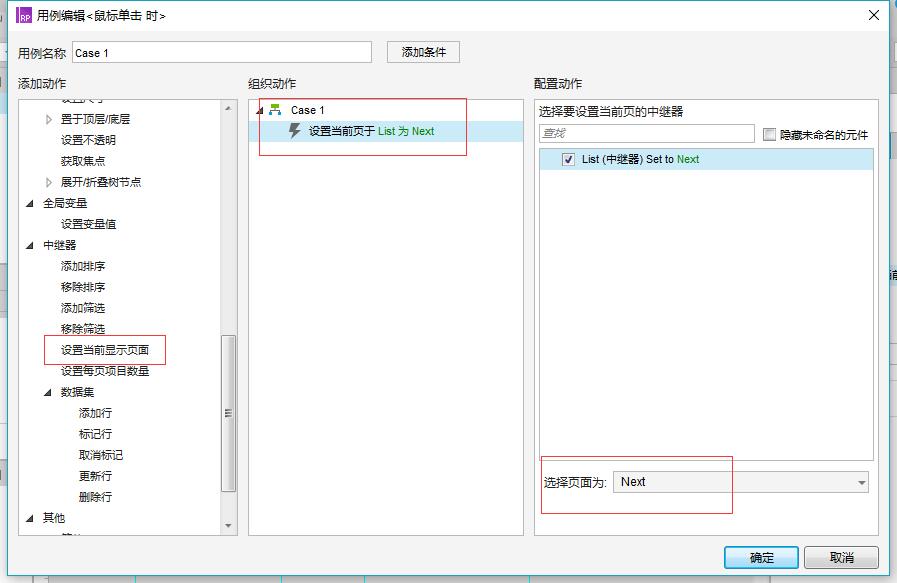
步骤2.3 向右双箭头用例设置:

设置当前页的为NEXT,代表下一页。

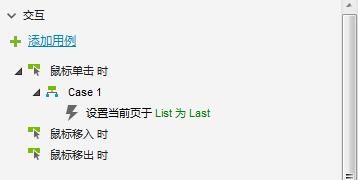
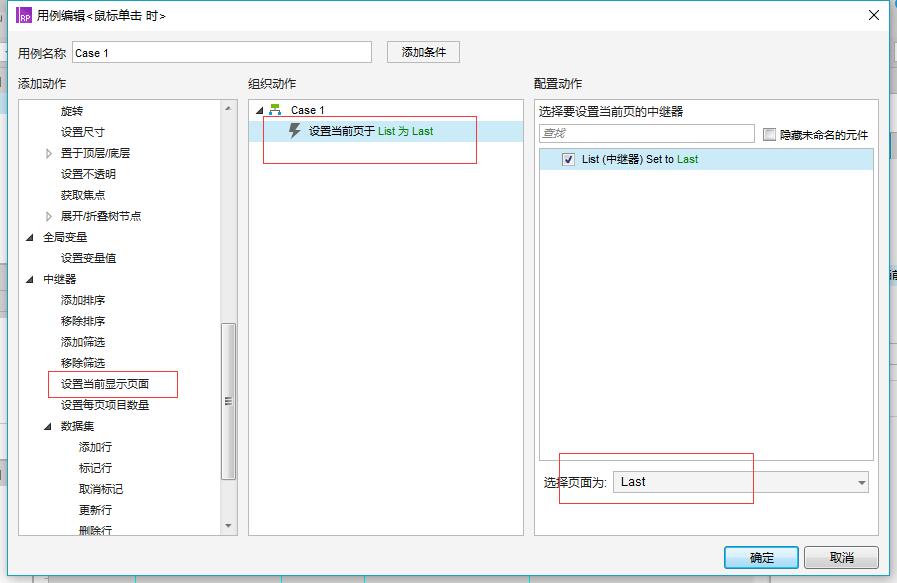
步骤2.4 向右单箭头用例设置。

设置当前页为LAST,代表最后一页。

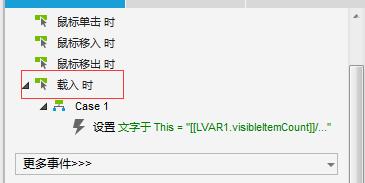
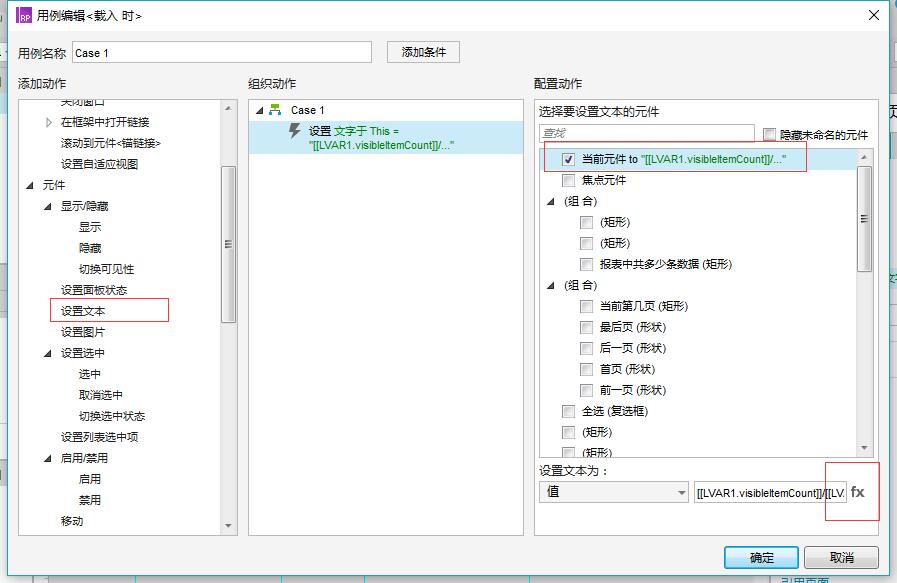
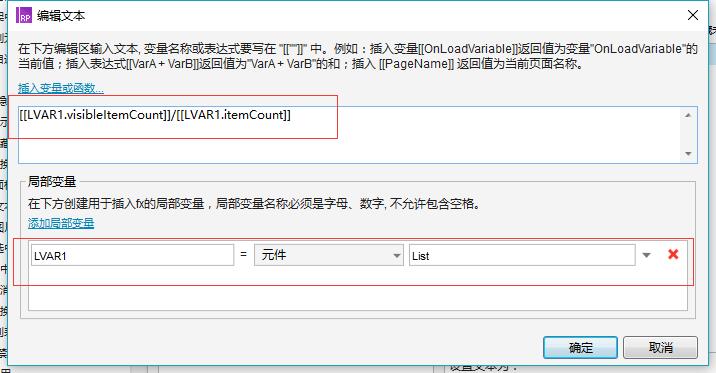
步骤2.5 双箭头中间矩形框“当前数据行/总数据行”用例设置。


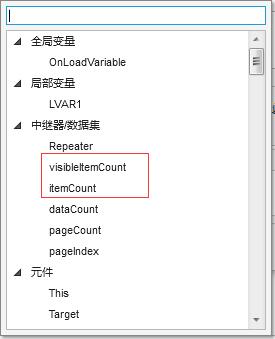
设置变量,选择中继器、数据集中的变量visibleItemCount,代表当前页当前页面中所有可见项的数量。
itemCount代表当前过滤器中的项的个数。

备注,中继器函数说明:
- Item:中继器的项
- Item.Column0:中继器数据集的列明
- index:中继器项的索引
- isFirst:中继器的项是否为第一个
- isLast:中继器的项是否为最后一个
- isEven:中继器的项是否为偶数
- isOdd:中继器的项是否奇数
- isMarked:中继器的项是否被标记
- isVisible:中继器的项是否可见
- repeater:返回当前项的父中继器
- visibleItemCount:当前页面中所有可见项的数量
- itemCount:当前过滤器中的项的个数
- datacount:中继器数据集中所有项的个数
- pagecount:中继器中总共的页面数
- pageindex:当前的页数

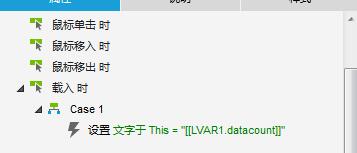
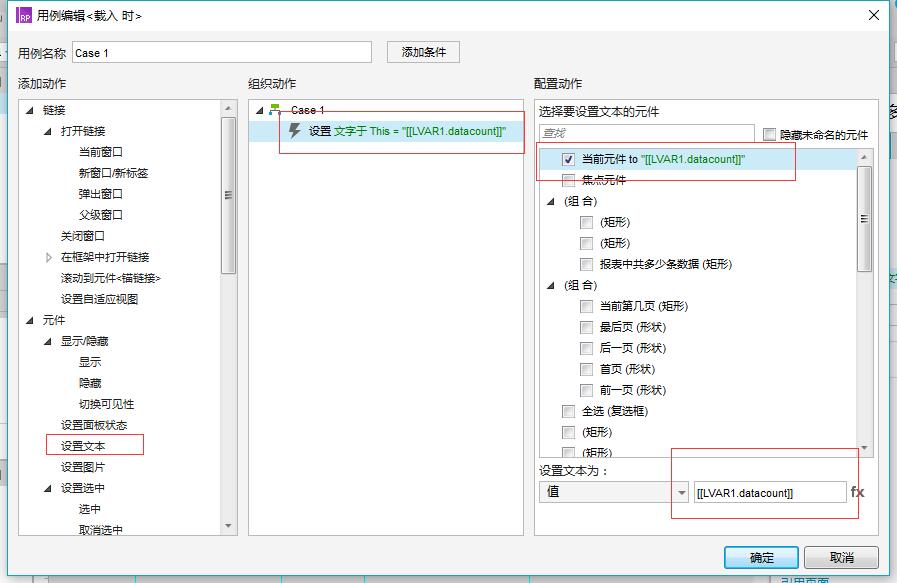
步骤2.6 向右单箭头的右边矩形框,“共多少条数据”用例设置。


函数使用:datacount,代表中继器数据集中所有项的个数。

步骤3:插入“中继器”元件(以下数据后续会添加,请做参考),命名为“List”。

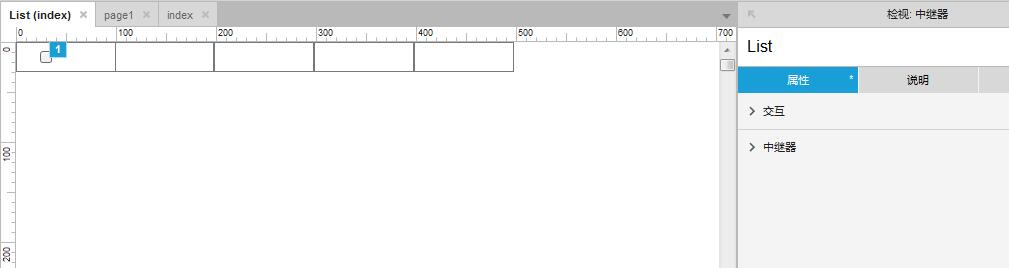
步骤3.1,双击“中继器”,在List(index)页面中,复制5个矩形框,在第一个矩形框中,拖入一个“复选框”,如下:

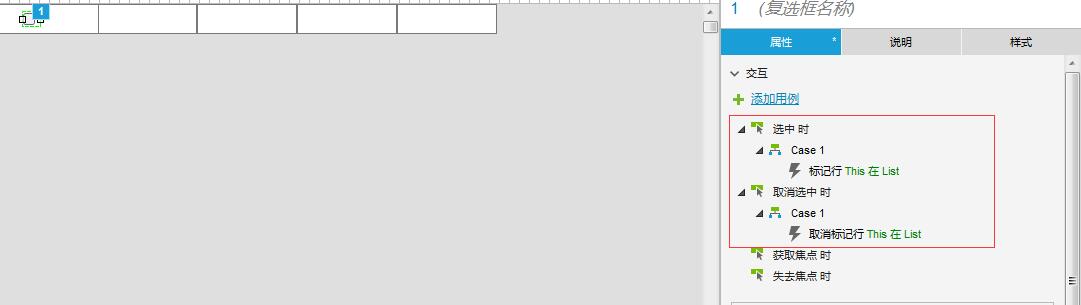
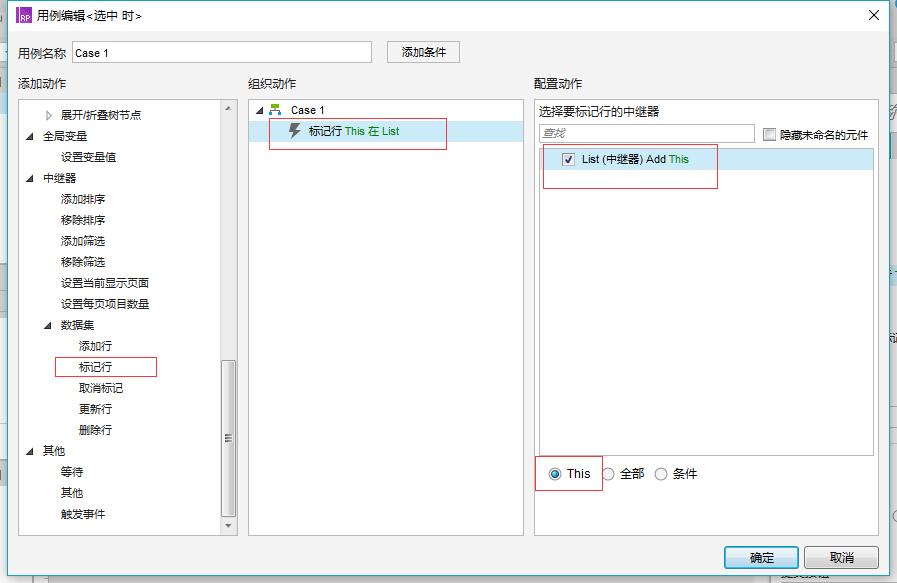
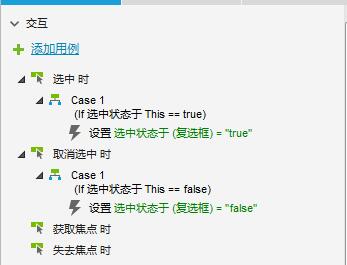
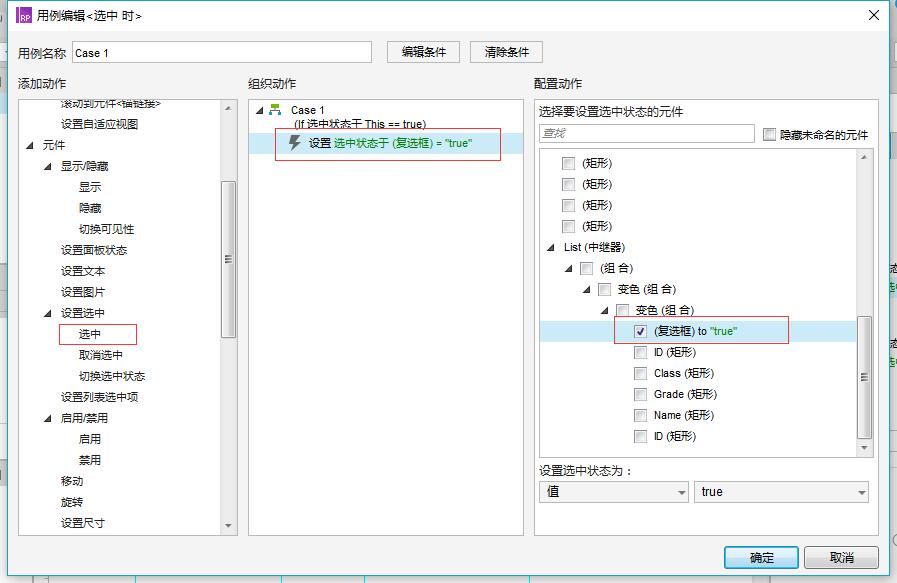
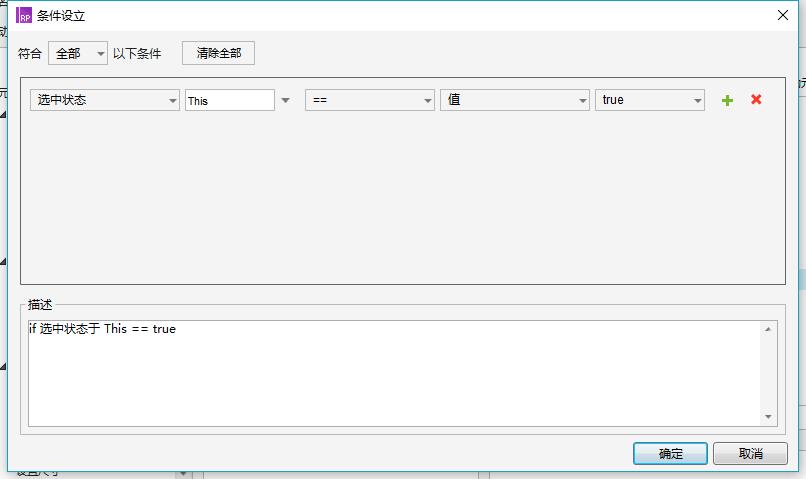
中继器中复选框用例设置分析:
当选中时,List数据集此行显示为true
当取消选择时,List数据集此行显示为False


备注:取消标记具体设置略。
步骤3.2 在中继器中添加数据

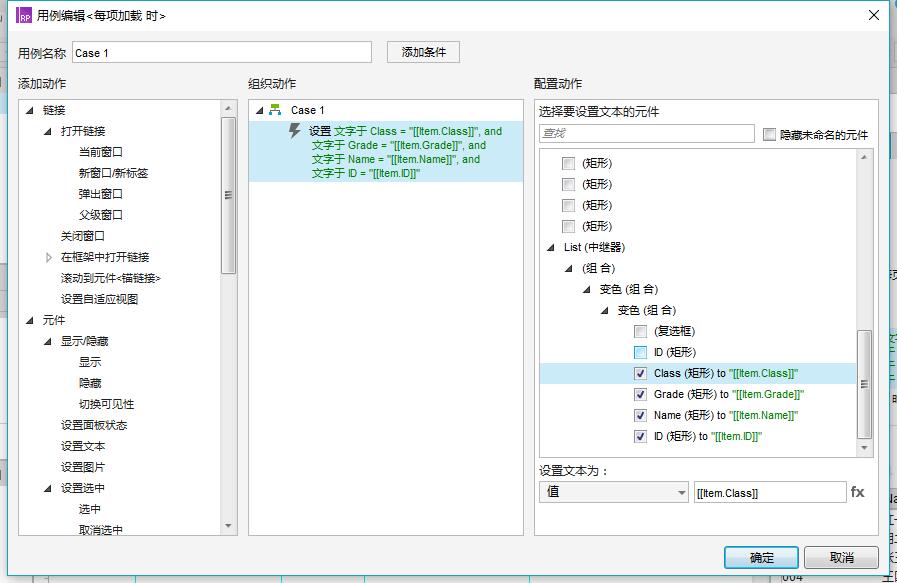
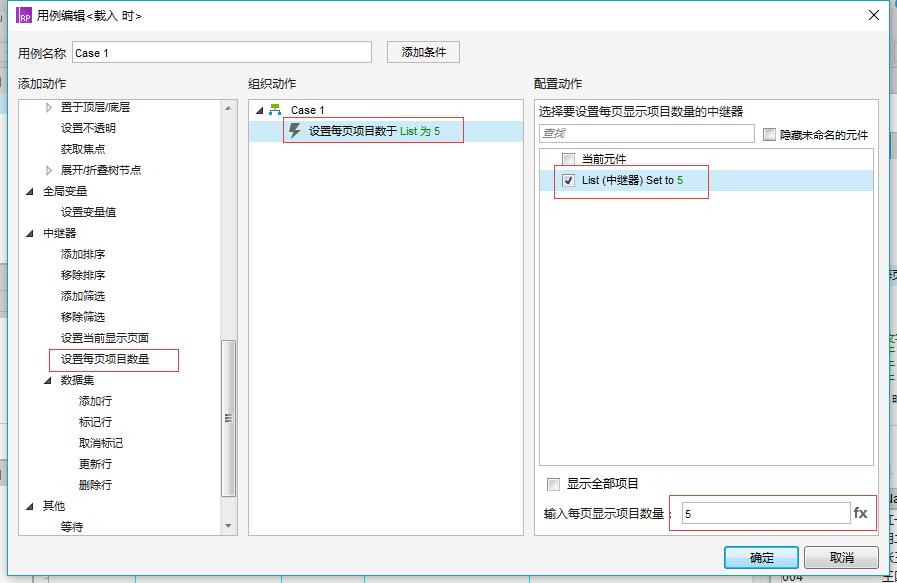
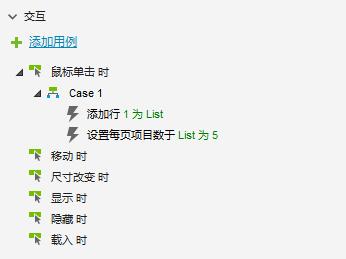
步骤3.3 在中继器中设置用例,用例设置为“每项载入时”,同时设置“载入时”每页显示项目数,如下:



步骤4 设置List表头,复制5个矩形,表头分别为学号、姓名、成绩、班级,以及在第一个矩形框中添加复选框,命名为全选。

“全选”用例设置分析:
当选择时,中继器中的复选框全部选中;
当取消选择时,中继器中的复选框全部取消选中;



备注:取消选择具体设置略。
步骤5:添加四个功能按钮元件,分别命名为新增、删除、编辑、查询。
![]()
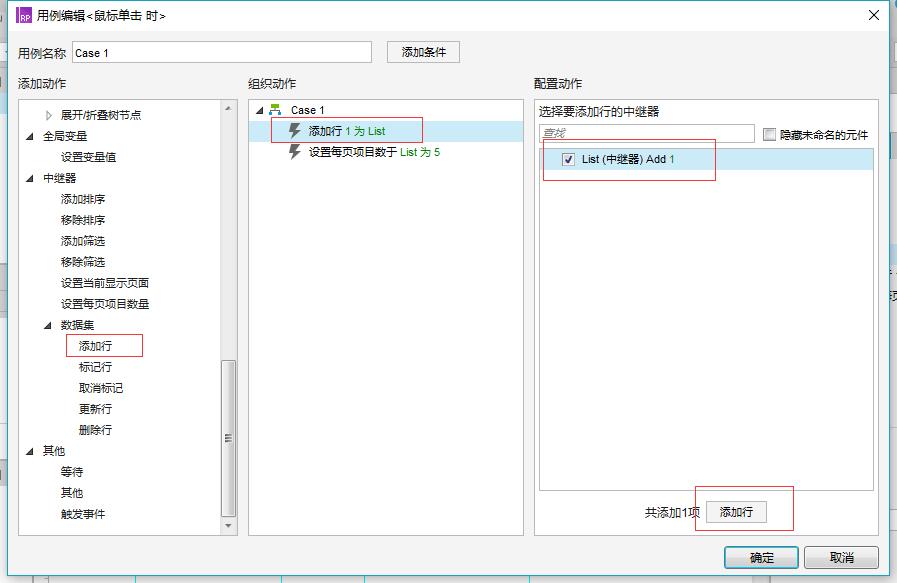
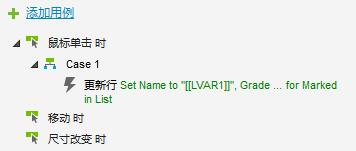
步骤5.1 新增用例设置


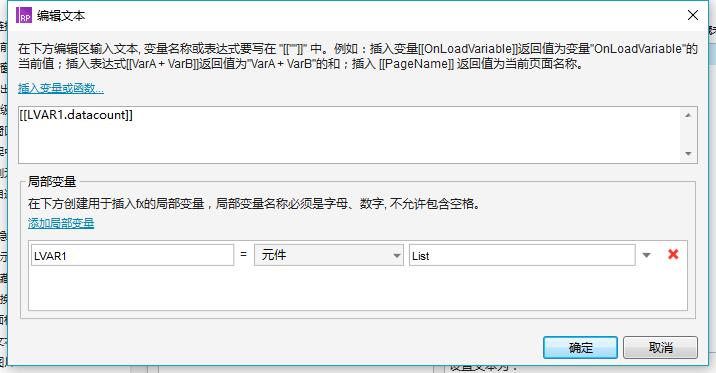
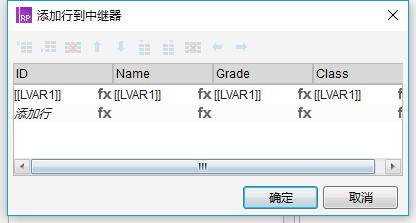
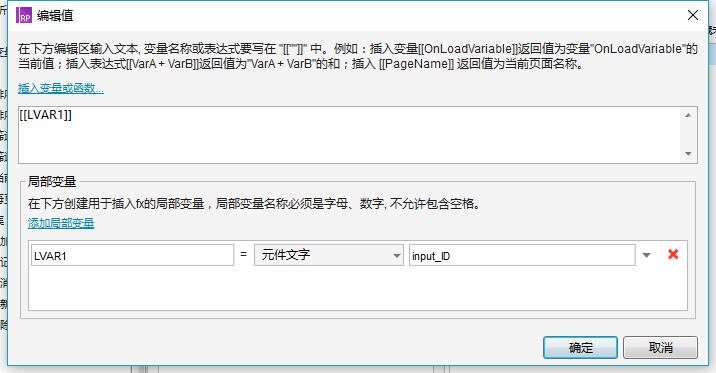
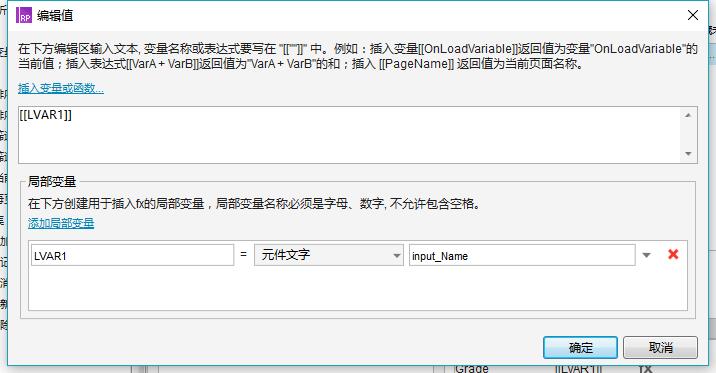
点击“添加行”在每一个字段下面添加局部变量LVAR1,局部变量取值为input文本框对应的字段。


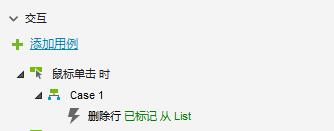
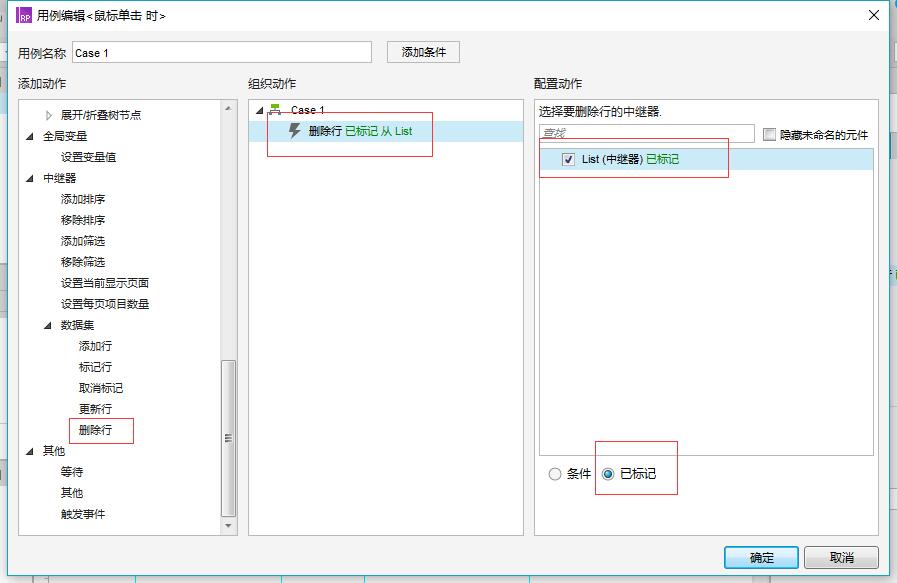
步骤5.2 删除用例设置


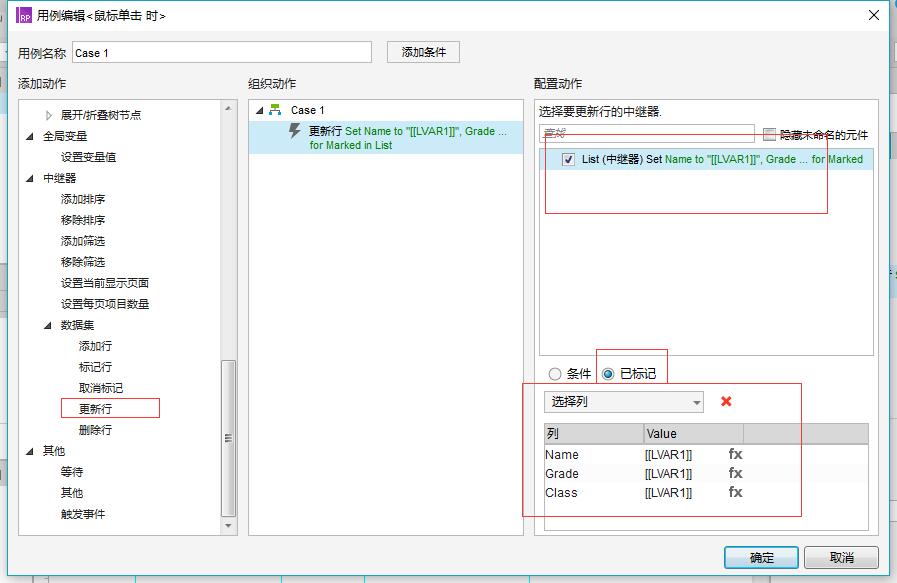
步骤5.3 编辑用例设置



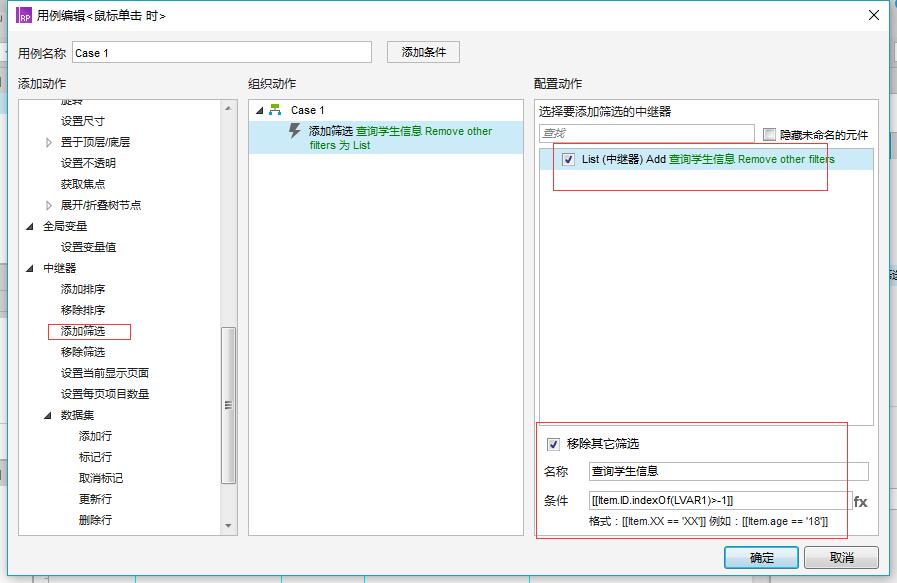
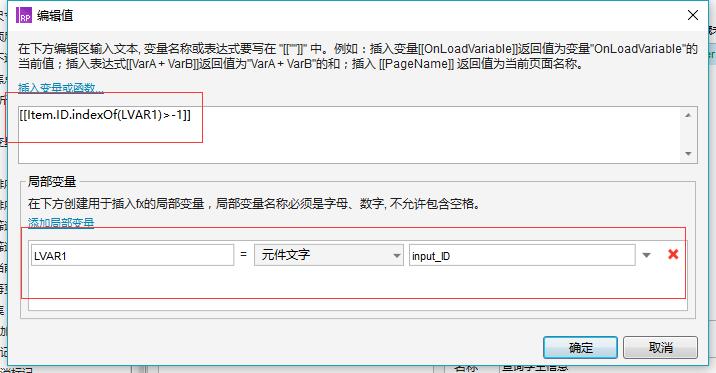
步骤5.4 查询用例设置


函数使用indexOf函数:indexOf(‘searchValue’,start) 用途:从左至右获取查询字符串在当前文本对象中首次出现的位置。未查询到时返回值为-1。 参数:searchValue为查询的字符串;start为查询的起始位置。

记得F5预览哦。
以下为原形下载链接,欢迎下载。
链接:https://pan.baidu.com/s/1d_k9oWjnKdZhVhYB8SYpqA 密码:y30d
本文由 @小甜甜不甜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







