Axure教程:用Axure进行简单界面设计及交互效果
本次作业为根据TIM登录界面截图,画出一副一样的原型。

以TIM登录界面为例。

一、分析
当我们手里仅有这一张截图时,怎样利用Axure做出和截图一样的原形界面呢?
首先,我们要获取到每个元件的长、宽、高、以及对应的X轴,Y轴信息
其次,我们也要知道各个元件中使用的颜色
分析截图,我们将此登录界面分为两部分,上半部为”LOGO”部,下半部分为”登录”部。
二、UI设计步骤
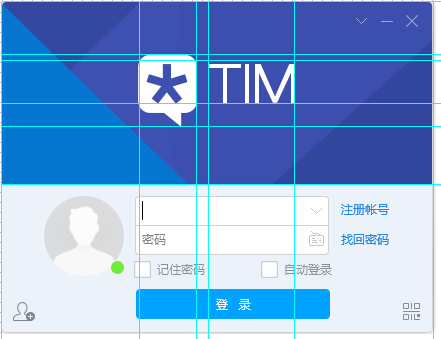
将截图放在工作区,将X轴,Y轴设置为0,0.
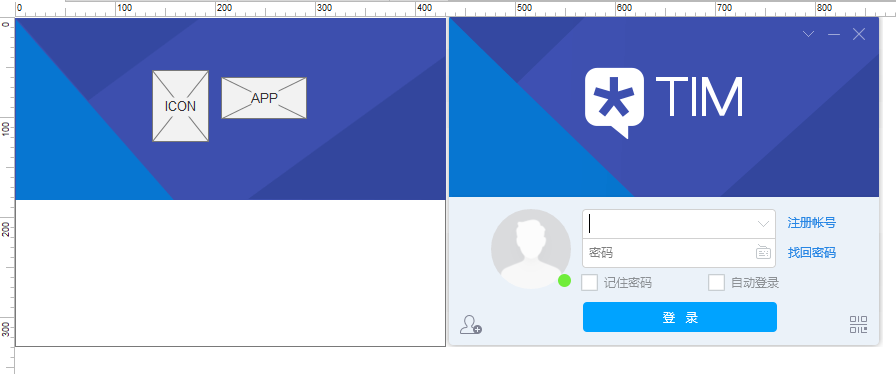
1.标记”LOGO”部的元件位置。如下:

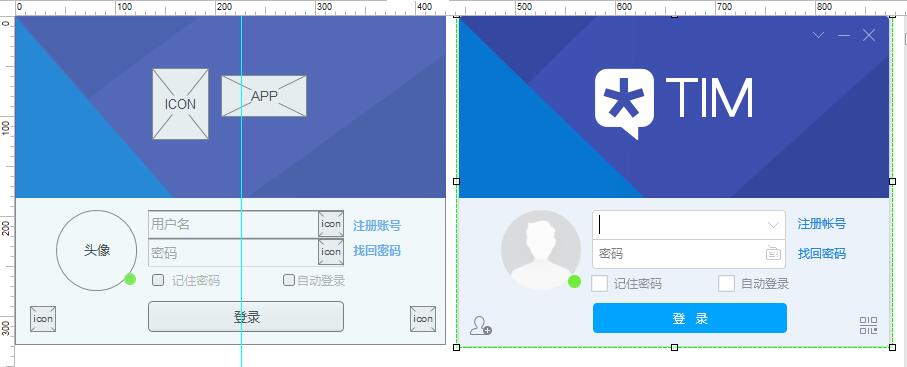
移动图片到右边,在标记区域中添加元件。
1.1:背景区域:两个直角三角形,一个等边三角形(取色就使用拾色器取色)

1.2:LOGO,应用名称位置:根据标记线,添加LOGO,应用名称,(为什么右图的LOGO看起来是正方形,而左图为矩形呢?因为右图的LOGO下有一勾,在标记时也要将此勾作为一个整体标记。)

2.标记”登录”部的元件位置。如下:

移动图片到右边,在标记区域中添加元件。由于登录部分元件比较多,我们需要分别拆开来看。
- 头像:圆形,位于左边据X轴41px,周长81px;
- 在线标记:圆形,位于左边据X轴101px,周长12px;
- 用户名、密码输入框:文本框,位于左边据X轴133px,宽196px,高28px;
- 所有的icon:均为宽26px,高26px;
- 登录按钮:按钮(矩形),与用户名、密码输入框左右对齐,高31px;
好了,记下以上的信息之后,有了标记线,就可以基本准确的画出原形图了,如下:

三、原型交互步骤
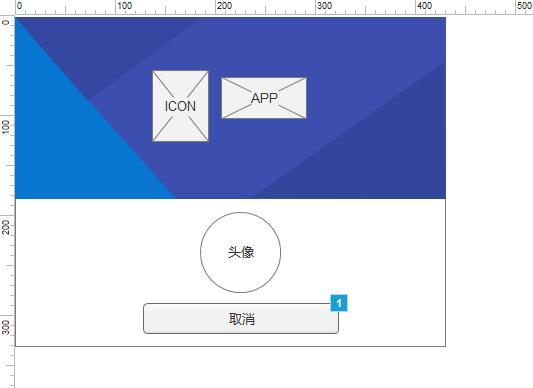
有了以上的原形,我们做一个简单的交互。交互需求:用户点击“登录”,跳转到正在登陆界面,正在登陆界面如下:

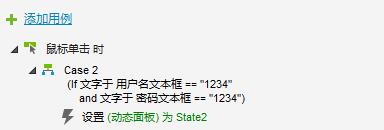
这样看,这个交互就简单了,我们只需要将登陆界面转换为“动态面板”,点击登陆时,显示State2(正在登陆界面)即可。为了再复杂一点,我们设置用户名为“1234”,密码为“1234”,如下:

F5预览,即可
备注:大家可以根据自己的需要,添加各种用例以备后续使用。
欢迎大家下载原形链接:https://pan.baidu.com/s/1YtyC0q0-pr3V3w8cKg2apA 密码:zvtm
本文由 @小甜甜不甜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这叫什么交互设计?
感觉没啥价值高的内容。动态面板对于新手比较难,建议这一块详细讲讲就好了。