APP工具栏如何用Axure画出来
工具栏用来展示和方便用户完成当前页面的主要操作,俗称操作栏。

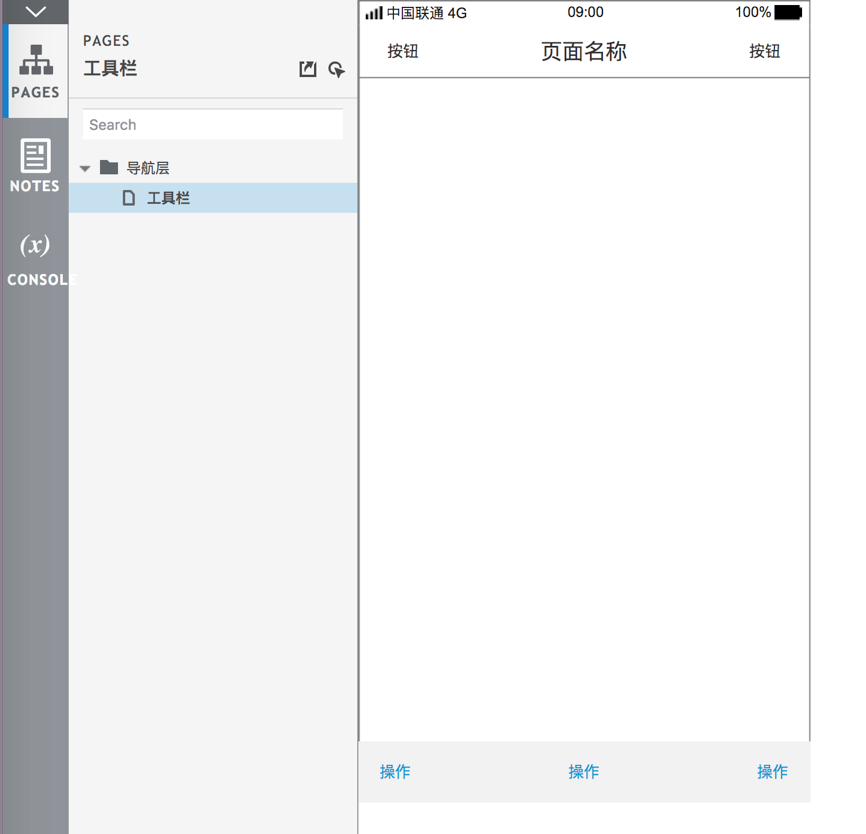
典型应用场景

原型画法(无交互)
工具栏通常包含多个操作按钮。位于屏幕底部。
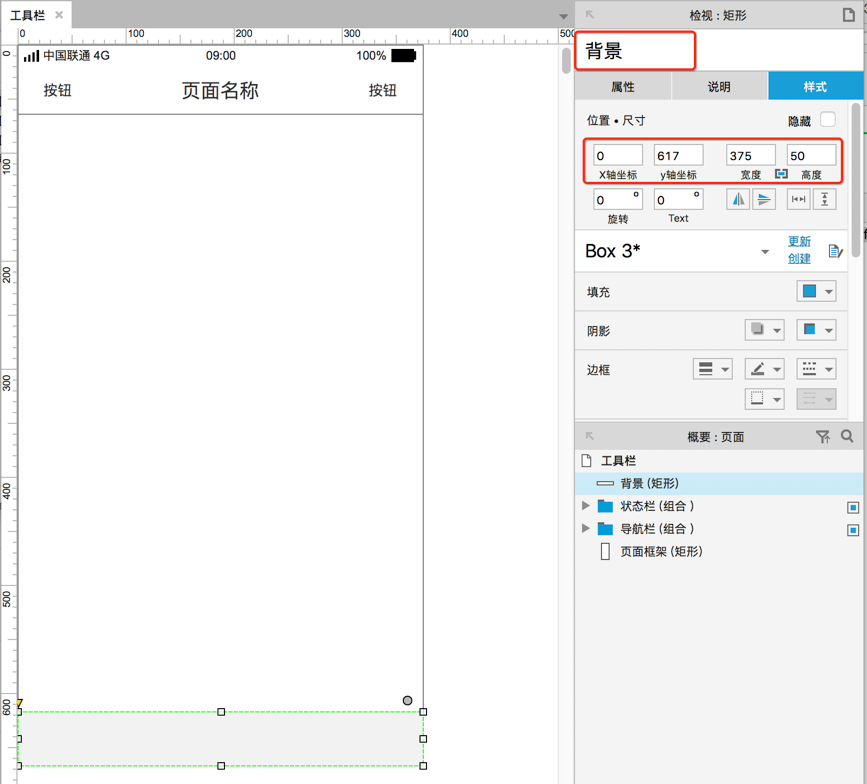
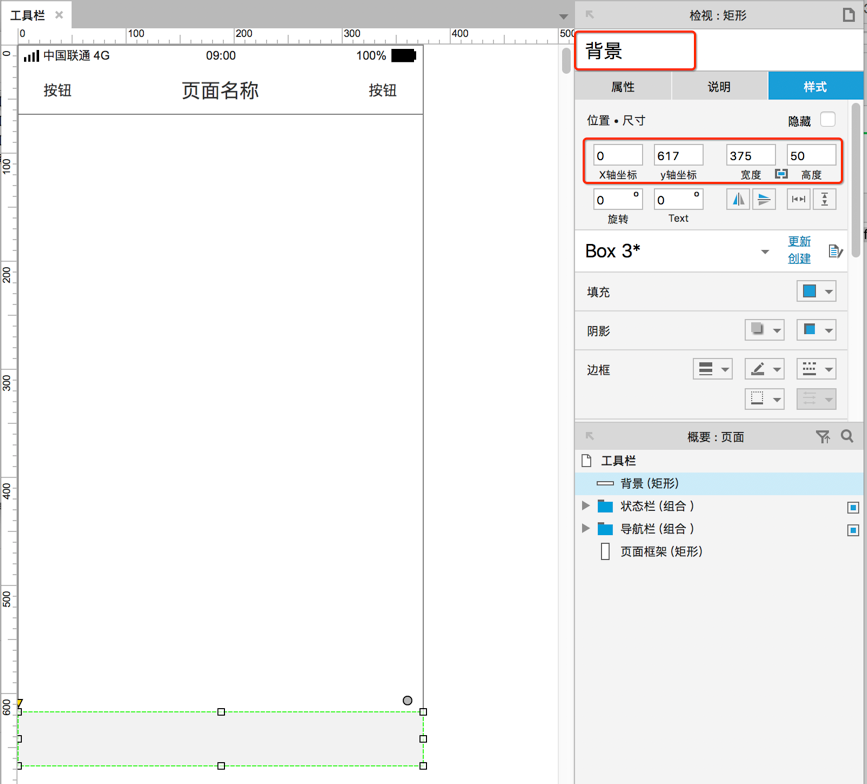
①先画工具栏背景,从默认元件库拖动“矩形2”到工作区位置(0,617),修改尺寸为(375,50)。

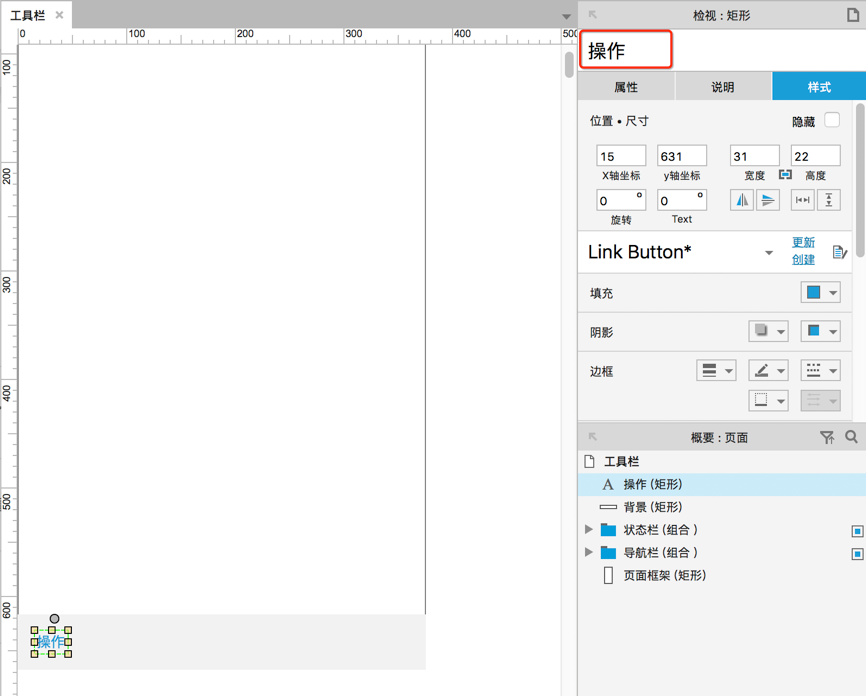
②再画操作,从默认元件库拖动“链接按钮”到工具栏,双击输入文字“操作”,移动到合适位置。

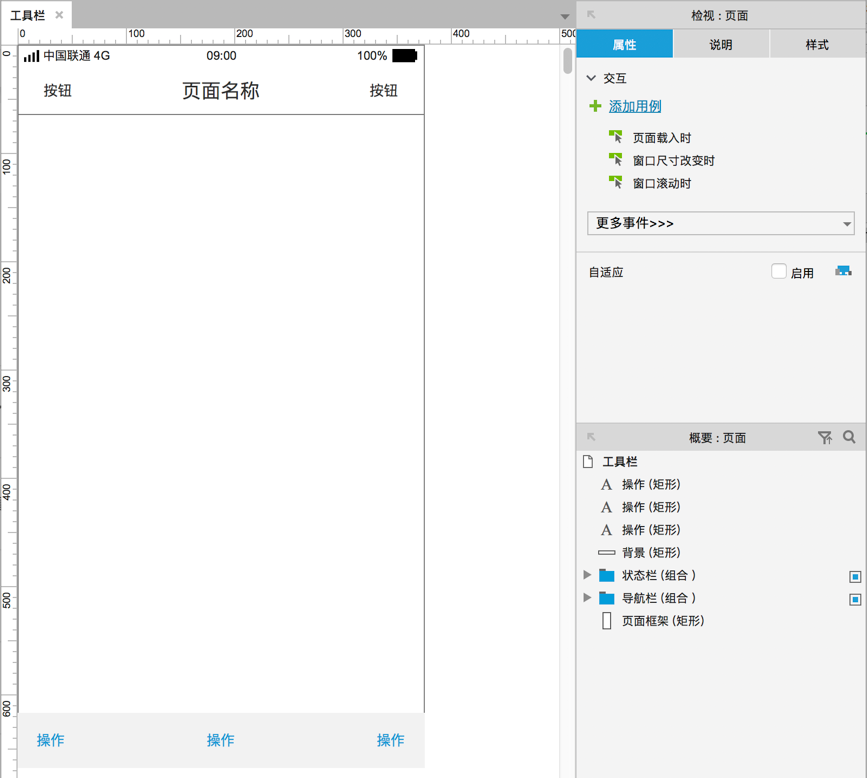
③再画2个操作按钮。

④生成原型HTML并在浏览器中查看效果。

原型画法(有交互)
工具栏的常见交互效果:
- 固定位置不随着页面内容而移动。方法同状态栏。
- 每个操作按钮有不同的交互,需要单独设置。
高保真原型画法
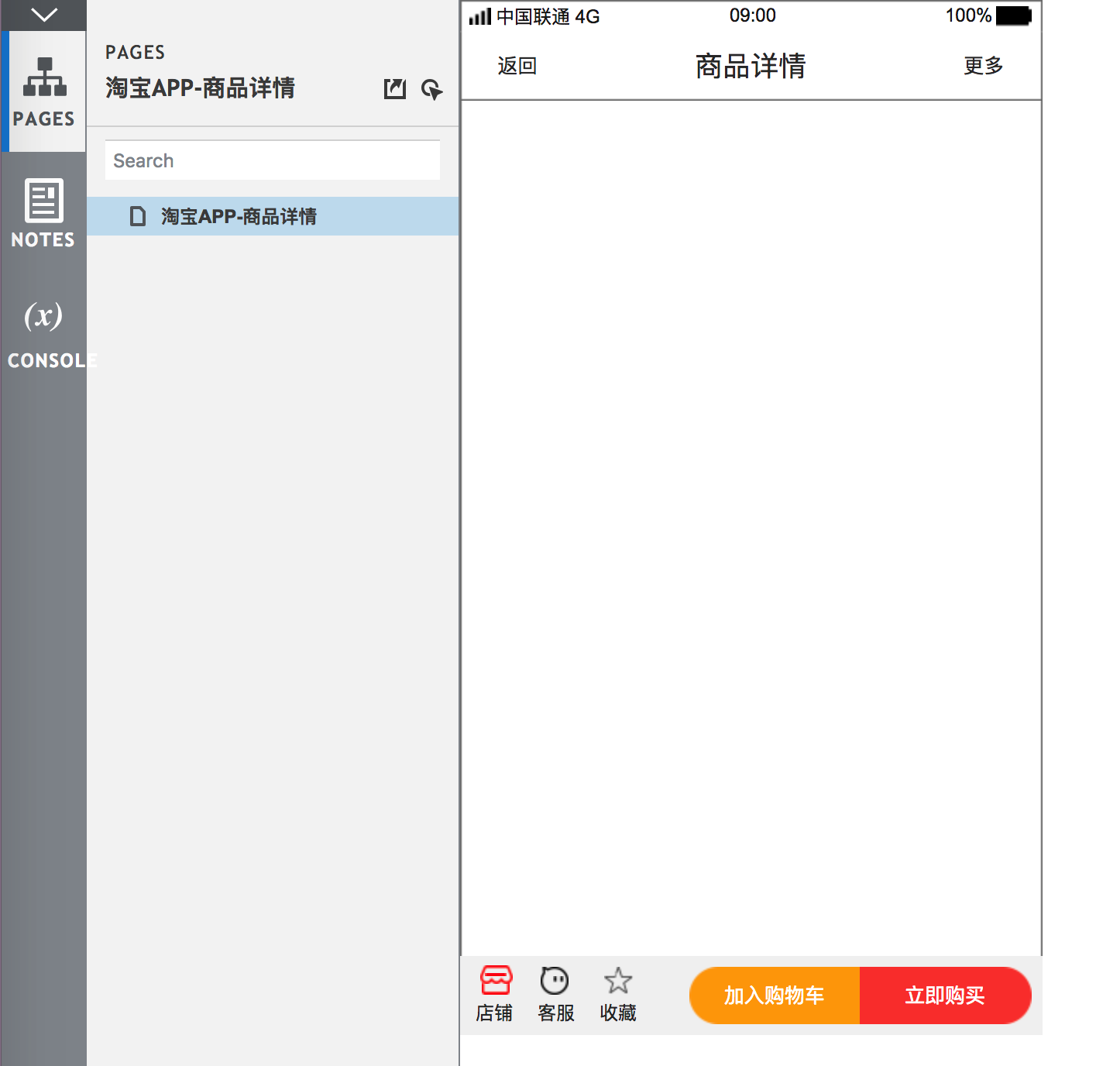
接下来以“淘宝APP-商品详情-工具栏”为案例,讲解高保真原型的详细画法。
⑤先画工具栏背景。从默认元件库拖动“矩形2”到工作区位置(0,617),修改尺寸为(375,50)。

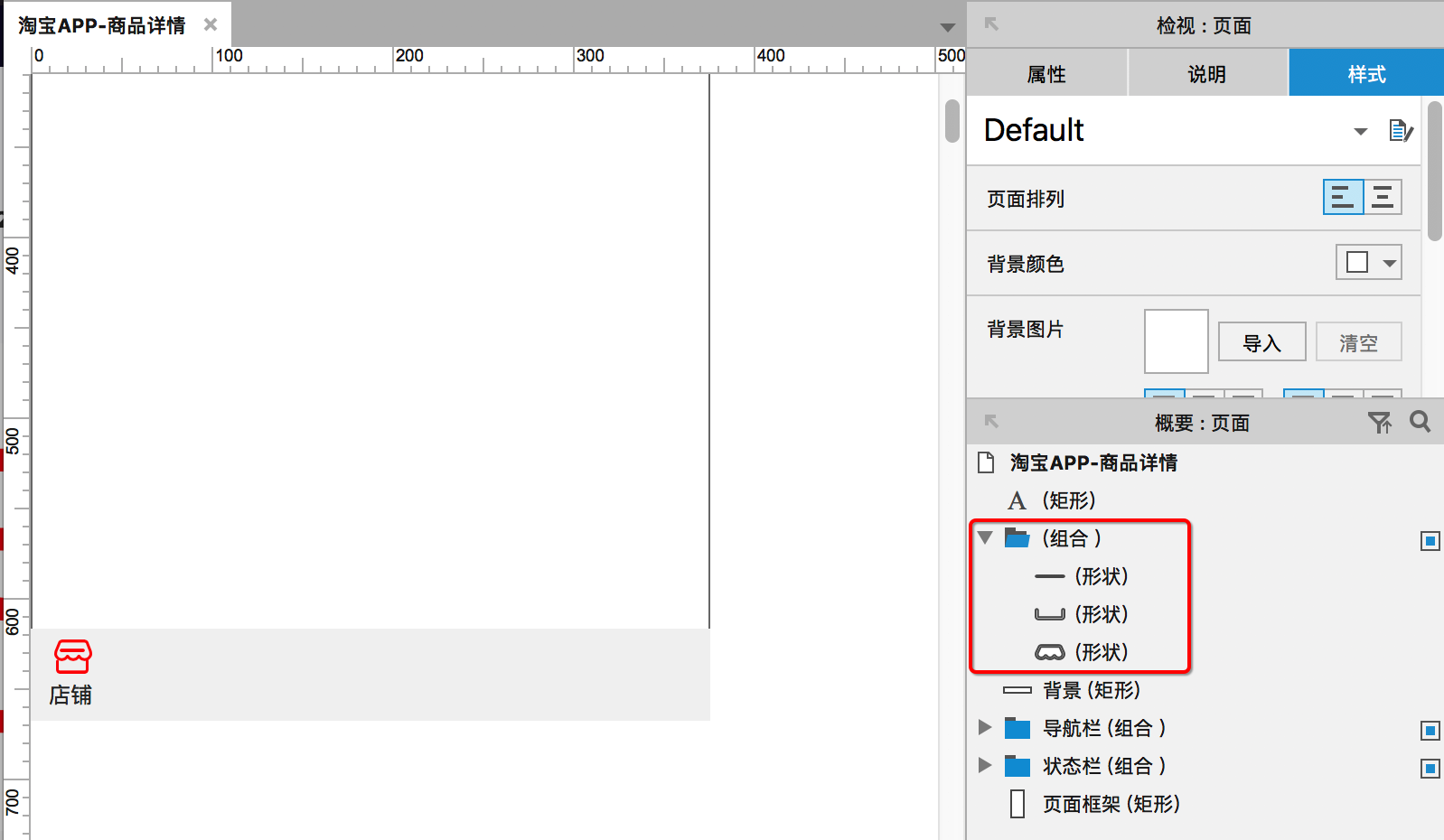
⑥再画店铺文字。从默认元件库拖动“文本标签”到工具栏,双击输入文字“店铺”,修改字体尺寸为12。然后从默认元件库拖动“图片”到工具栏,缩放到20*20,移动它们到合适位置。
然后从阿里巴巴矢量图标库网站http://www.iconfont.cn/collections/index搜索“店铺”,找到合适的图标,下载svg格式。再双击店铺图片,导入该svg图标。并尽量缩放到当时设置的尺寸20*20。
如:需修改图标的颜色,请选中并右键“转换SVG图片为形状”,然后设置它的填充色为红色#ff0000。

⑦再画客服和收藏。方法同上。
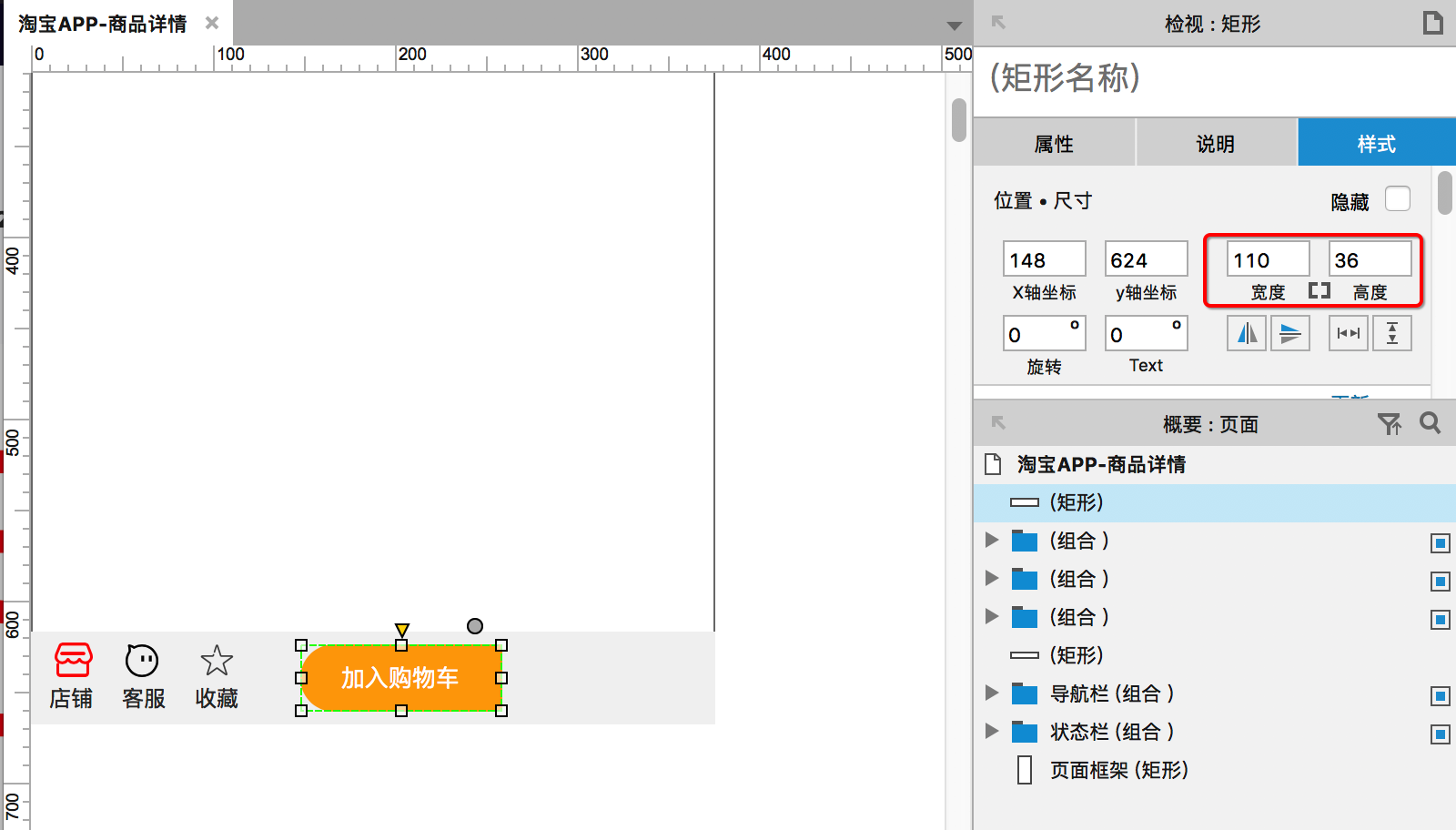
⑧再画加入购物车。从默认元件库拖动“矩形3”到工具栏的合适位置,修改尺寸到合适大小,双击输入文字“加入购物车”。修改文字颜色为#ffffff,修改填充色为橙色#ffa501,设置圆角半径100并取消选中“应用到右边两个边框”。

⑨再画立即购买。修改文字颜色为#ffffff,修改填充色为红色#fc4537。设置圆角半径100并取消选中“应用到左边两个边框”。
⑩生成原型HTML并在浏览器中查看效果。

添加到APP元件库
不同场景下的工具栏功能,操作不一样,位置是一样,样式相对固定。
作者根据多年PM经验,总结出2种常用的“工具栏”,添加到APP元件库。
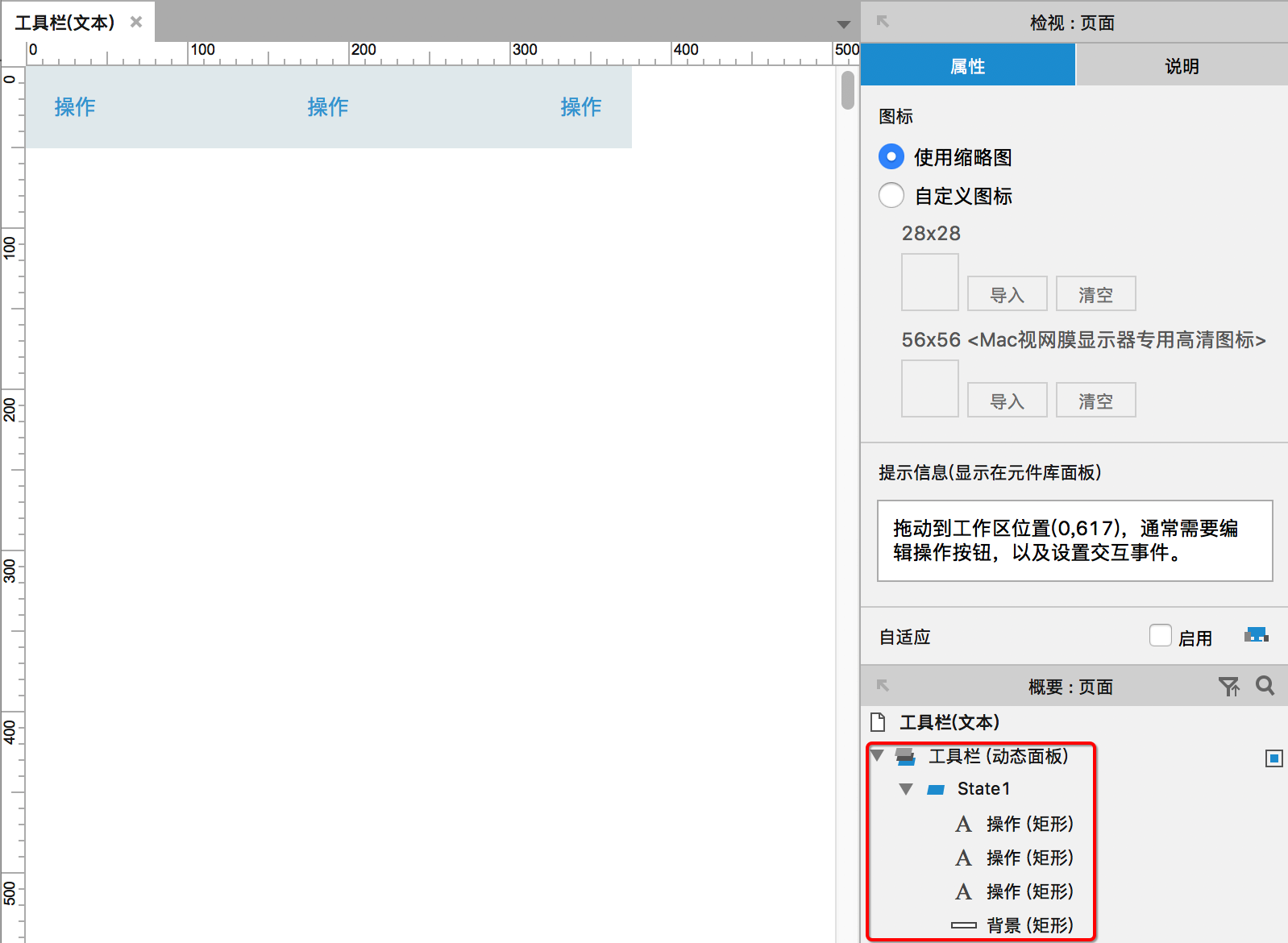
工具栏(文字)

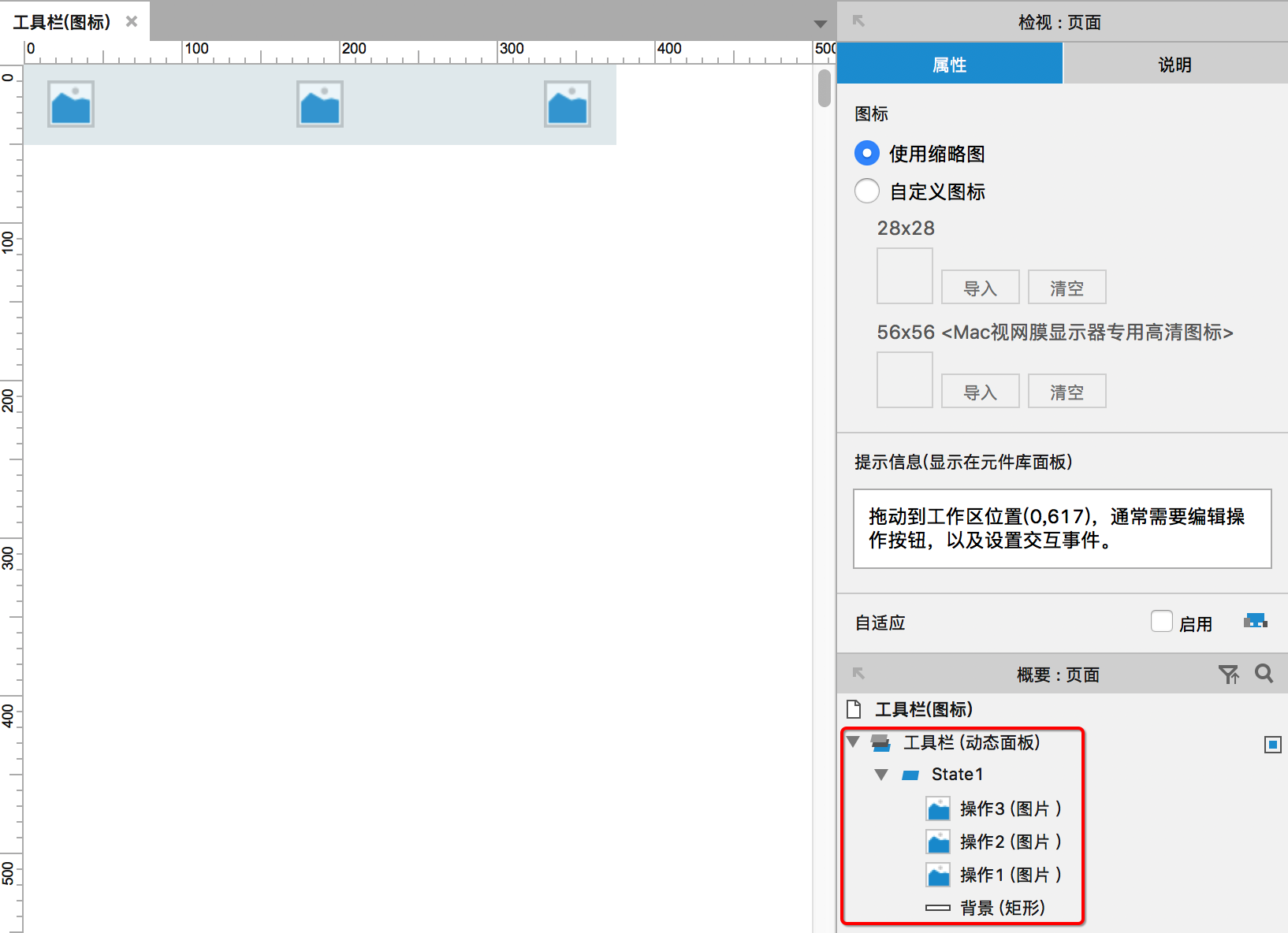
工具栏(图标)

注意事项
- 工具栏很少和标签栏共存于一个页面中。
- 工具栏最好有单独的填充色,方便和页面其他内容区分。
- 有时候很容易把工具栏误认为标签栏,两者的区别是标签栏是承载APP整体的功能模块,而工具栏只是用来承载某一页面的常见操作。
提供源文件下载学习https://pan.baidu.com/s/1lOysRY59IOQN7Hhl7jrI3g
相关阅读
#专栏作家#
浪子,公众号:浪子画原型。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








您好!请问那个原型顶部怎么来的(中联联通 时间 电量)?
使用Axure自带的元件即可,你可以关注我的公众号langzipm或者微信nuanai88,我都写过教程的。