我用Axure做了个计算器
这是一篇有趣的文章,本文作者是一只单身狗,昨天别人都在过七夕,而他在奋笔疾书:用Axure做了个计算器,与你分享~

始于颜值~
始于颜值~
始于颜值~
七夕了,我们不讲技巧,我们看颜值(也有可能暴露我这个直男的审美)……


本次原型制作过程主要练习函数的使用。
Tips:
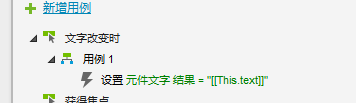
- Target:获取目标元件对象。目标元件是指当前交互动作控制的元件。
- This:获取当前元件对象。当前元件是指当前添加交互动作的元件。
- text:获取元件对象的文本文字。
- Math.pow(x,y) :幂函数,计算x的y次幂。准备:
做临时存储用的元件,分别用来存储“临时数值”、“数值A”、“运算符号”、“数值B”、“小数位数”。
Tips:
也可以用系统变量来存储,使用元件的好处在练习过程中可以随时看到值的变化,便于查找问题。
数字键交互:
当按下数字键时,有两种情况:
- 输入整数,“临时数值”=[[Target.text*10+This.text]];
- 输入小数,“临时数值”=[[Target.text+This.text/Math.pow(10,“小数位数”)]],并设置“小数位数”=“小数位数”+1。
Tips:
“小数位数”默认值为0,当点击”.”时,设置“小数位数”=1,通过“小数位数”是否为0来判断输入的是整数还是小数。
设置“小数位数”=“小数位数”+1一定要在“临时数值”赋值之后进行,否则你会发现莫名其妙多了个0。
运算符号键交互:
赋值“运算符号”。
这里定义1=+;2=-;3=*;4=/。
Tips:
“运算符号”默认值为0,每次运算结束需要重新赋值到0。
逻辑
按下数字键——>赋值“临时数值”——>“运算符号”判断——>赋值到“数值A”/“数值B”——>展示
当“运算符号”=0时,我们将值赋予“数值A”;否则赋予“数值B”。
设置“数值A”/“数值B”交互如下:

这样一个简单的计算就完成了,如果我们进行连续计算呢?
将“=”的运算结果不直接进行展示,而是赋值到“数值A”,“数值A”的交互会自动将值进行展示。
这样当我们按下运算符号键,“运算符号”值将不为0,后续键入的数值则将赋值与B。
然后在按下运算符号键时,模拟点击一次“=”。
Tips:
增加一个临时存储用的元件用来判断是否清除临时变量,当每次点击运算符号后设置为清除。
至于为什么,大家做到这步自然就懂了……(来自单身狗的报复,哈哈哈)
其他交互:
“±”=[[Target.text*-1]]
“%”=[[Target.text/100]]
案例访问地址:
https://axhub.im/pro/32acf0e0782cceb6/phone.html
本文由 @fraidei 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















作者你是真的皮呀,
开心就好,但是开场白真的不是我写的
服了!!!!
iaxure了解一下,axshare慢~~~
axhub 打错了
这篇的开场刺痛了我……
可以介绍一下学习Axure的书籍吗?我只学习做过一个订餐的网站项目。
我是那种自己研究的性格,把软件里面的菜单都点一遍差不多做产品原型图就够用;
当然要看书的话,我推荐看小楼的Axure入门手册、实战手册。