APP分段控件功能如何用Axure画出来
分段控件是指一组分段按钮,点击之后切换到相应视图。俗称分段器、标签页。

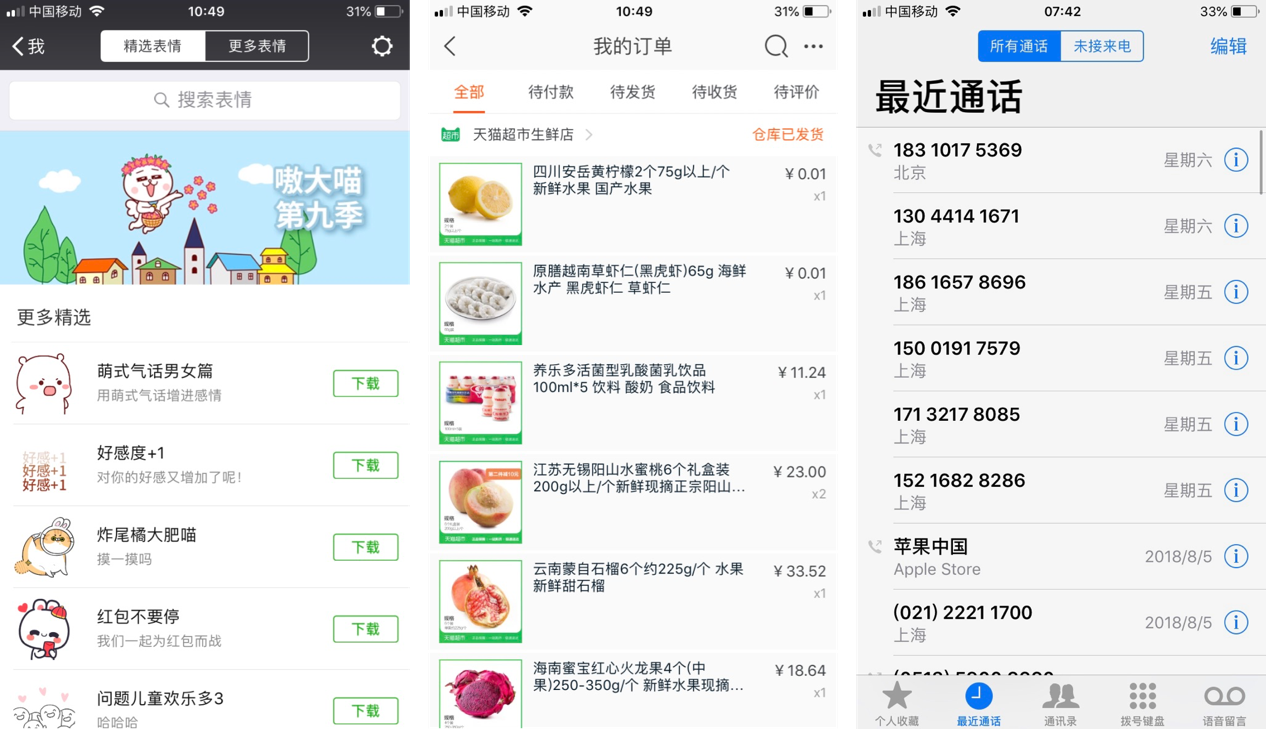
典型应用场景

原型画法(无交互)
分段控件通常由多个分段组成,每个分段由按钮和图标组成。位于导航栏内部或者下方。
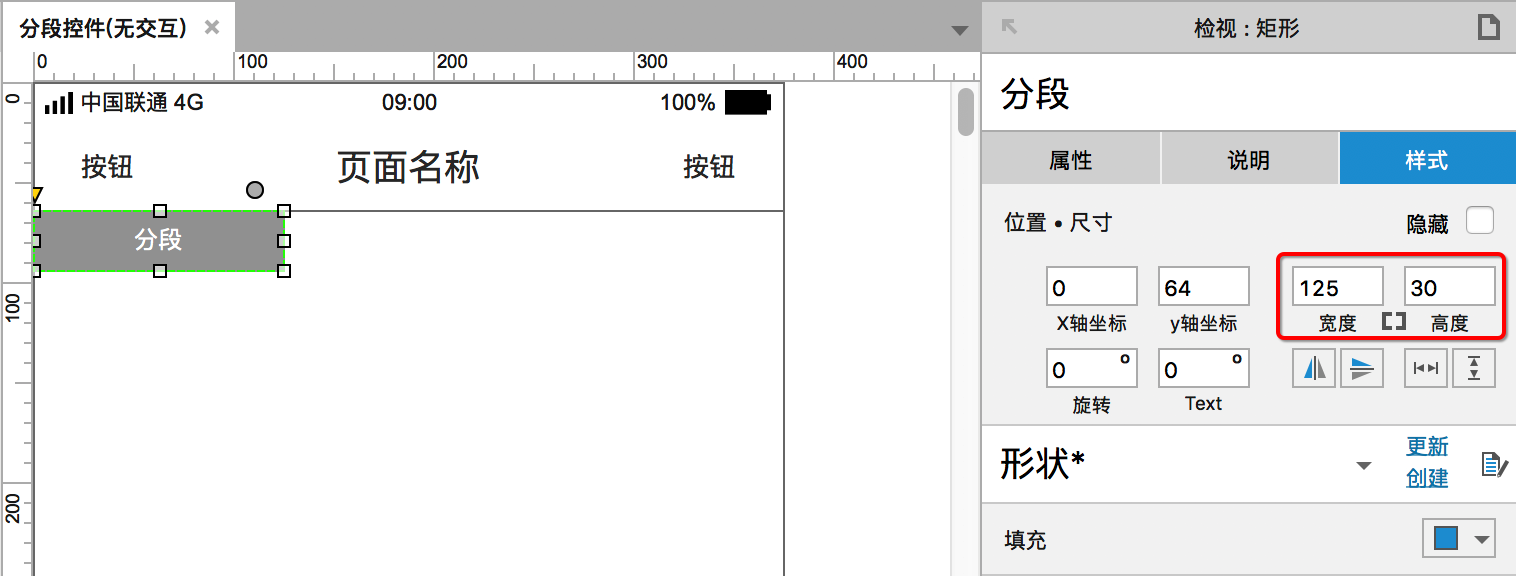
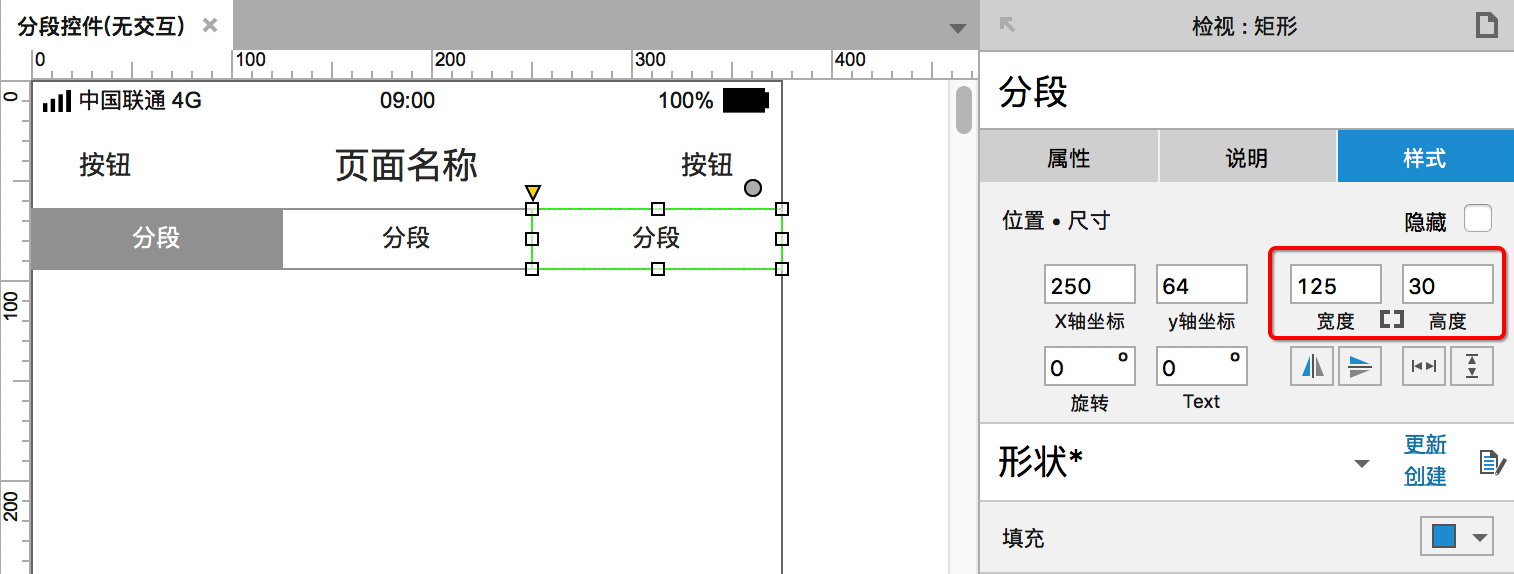
(1)先画第一个分段。从“默认元件库”拖动“矩形3”到工作区,修改尺寸为125*30,移动到导航栏下方。代表该分段处于选中状态并显示选中样式。

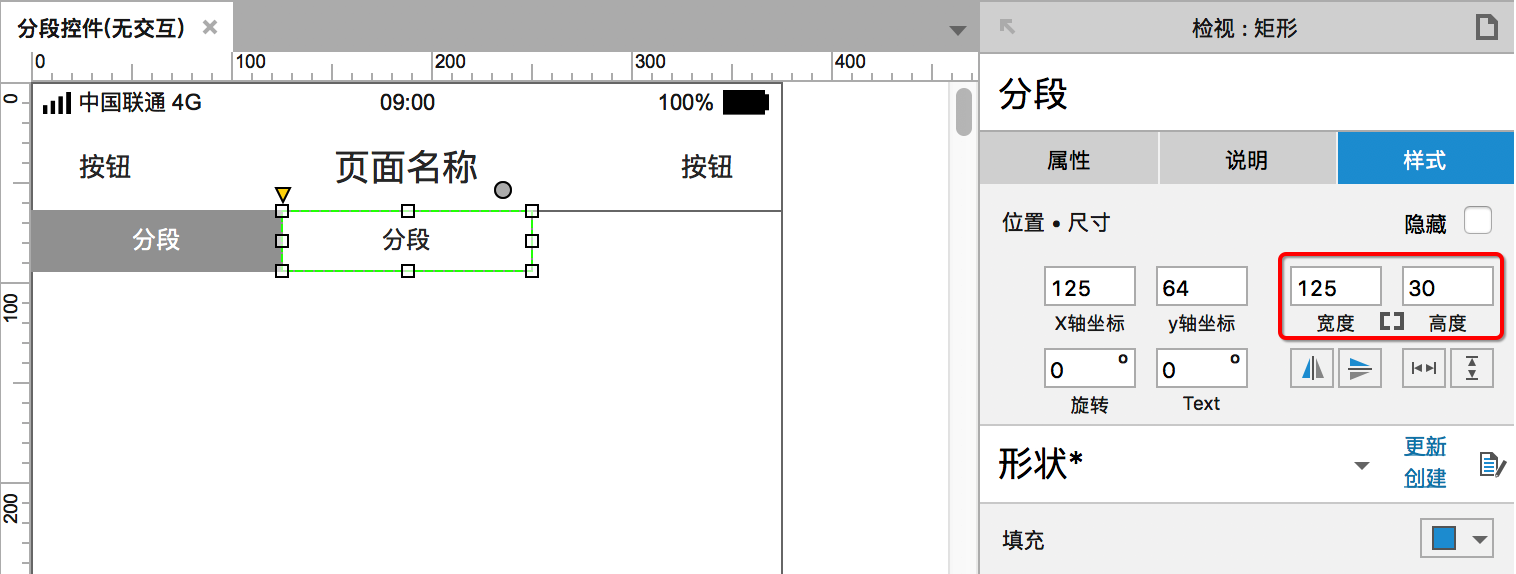
(2)再画第二个分段。从“默认元件库”拖动“矩形1”到工作区,修改尺寸为125*30,移动到第一个分段后面,代表该分段处于未选中状态并显示未选中样式。

(3)再画第三个分段。复制第二个分段,然后移动到后面。

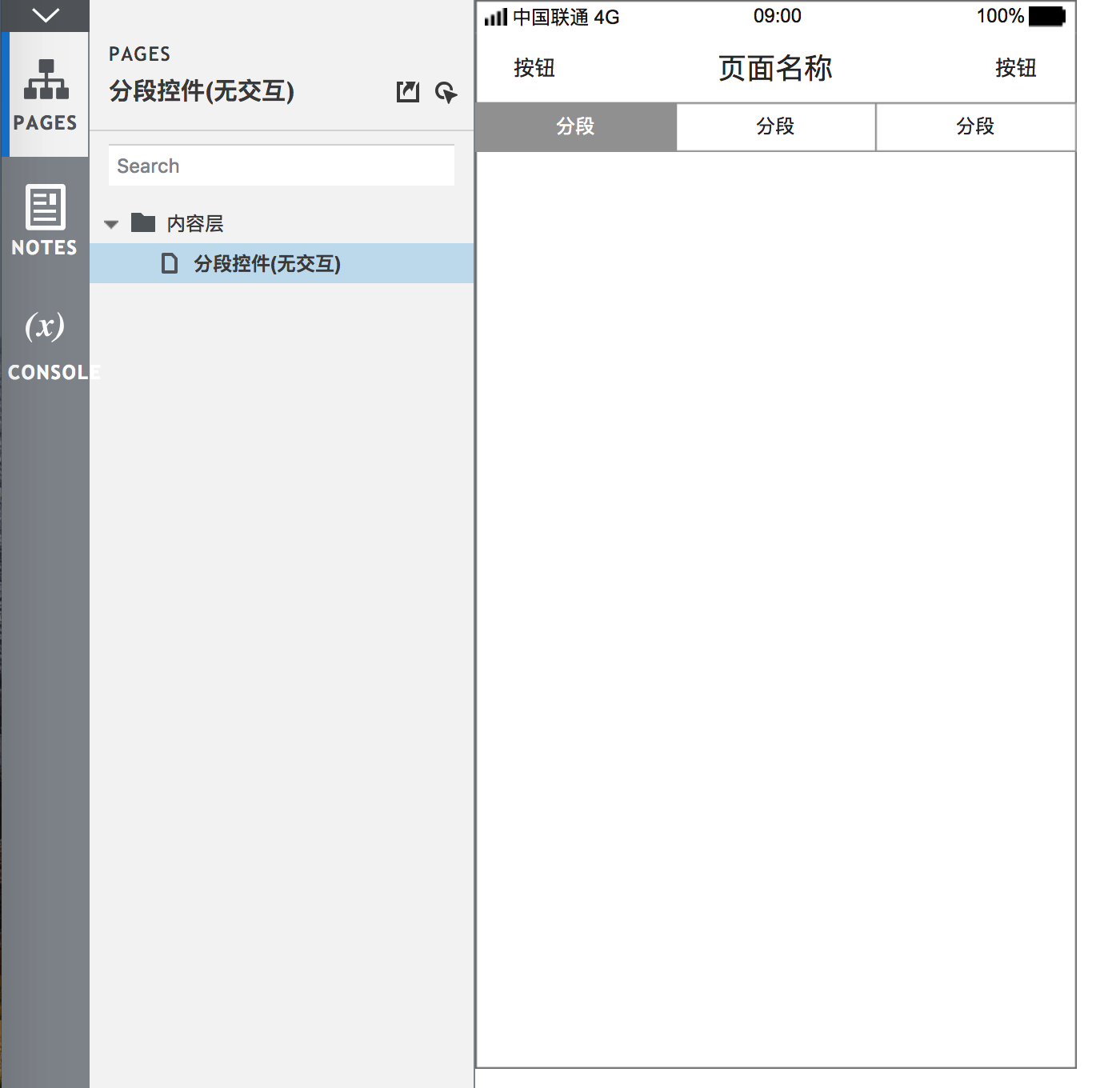
(4)生成原型HTML并在浏览器中查看效果。

原型画法(有交互)
分段控件的常见交互效果:
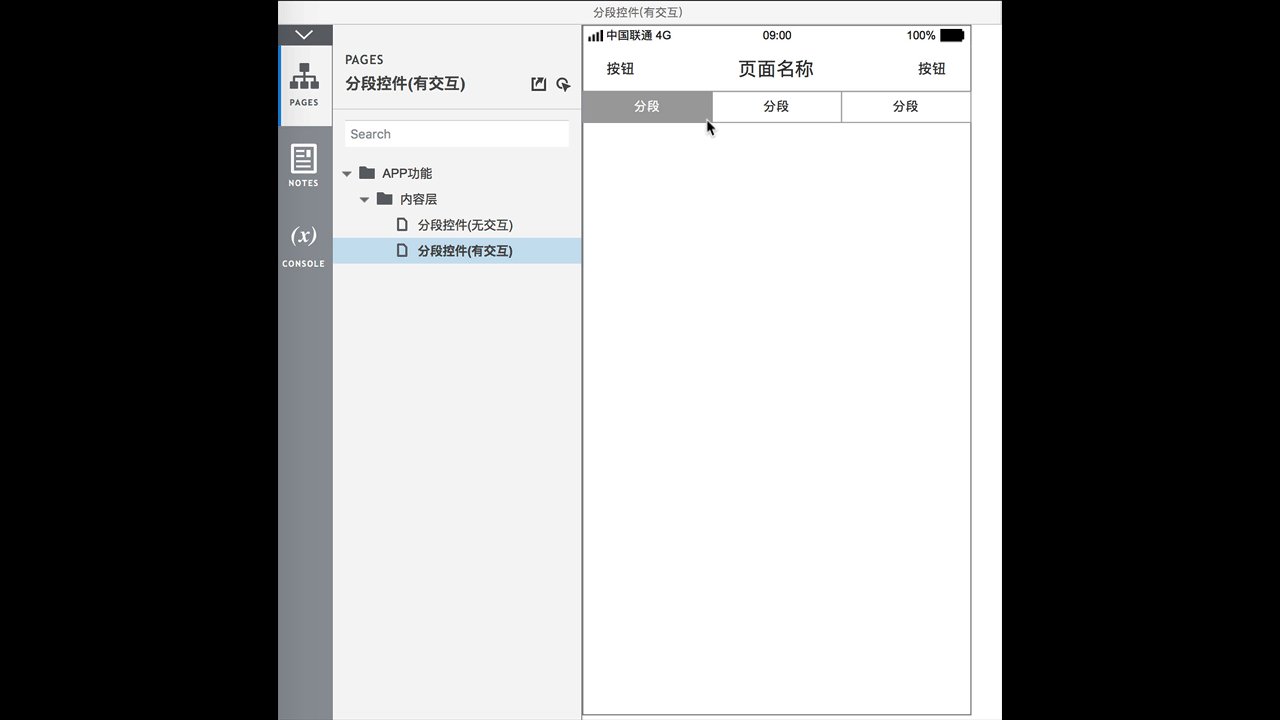
- 默认展示第一个分段的选中样式。
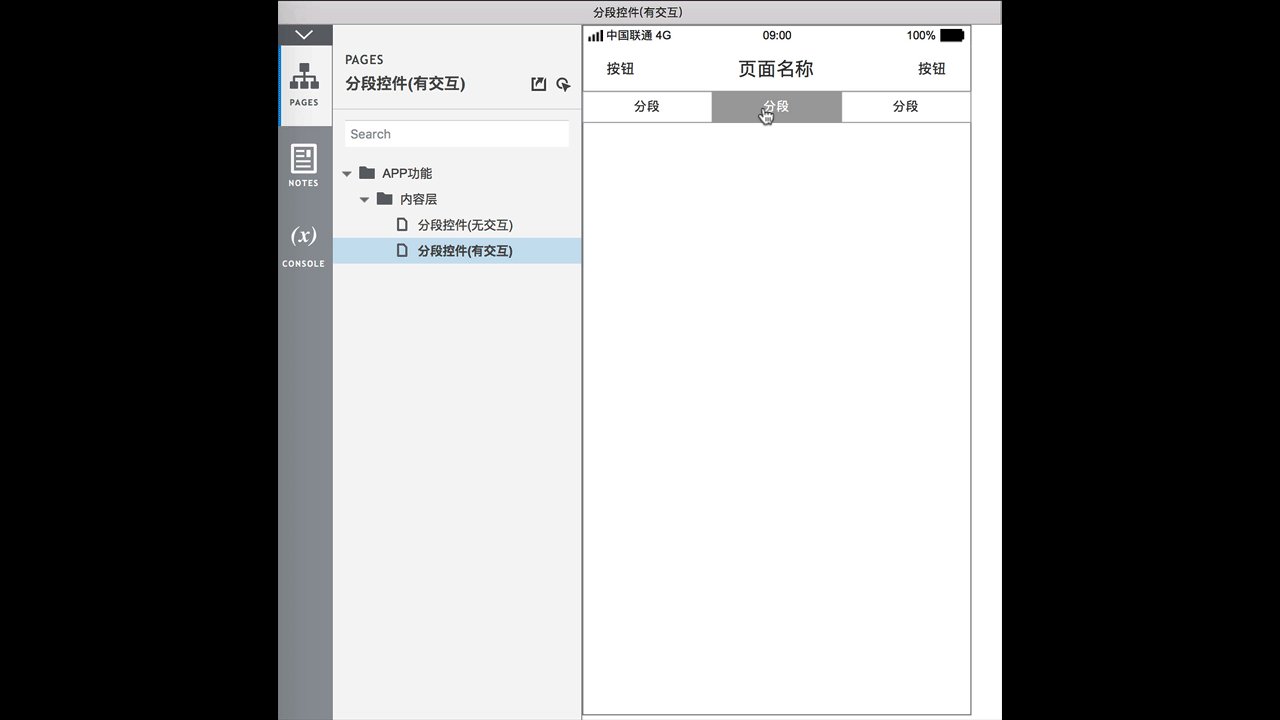
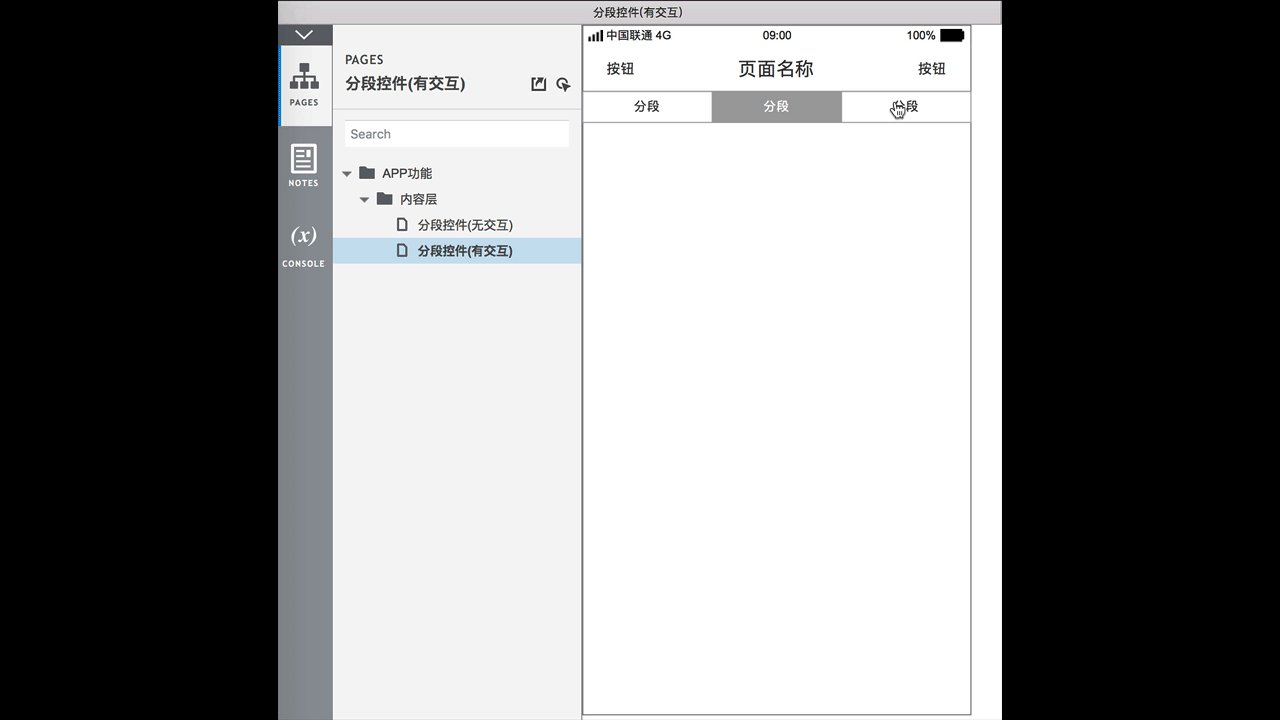
- 点击任一分段,则该分段被选中且显示选中样式,同时显示对应的内容。
- 同一时间,有且只有一个分段被选中且显示选中样式。
接下来详细讲解分段控件的交互如何画出来。
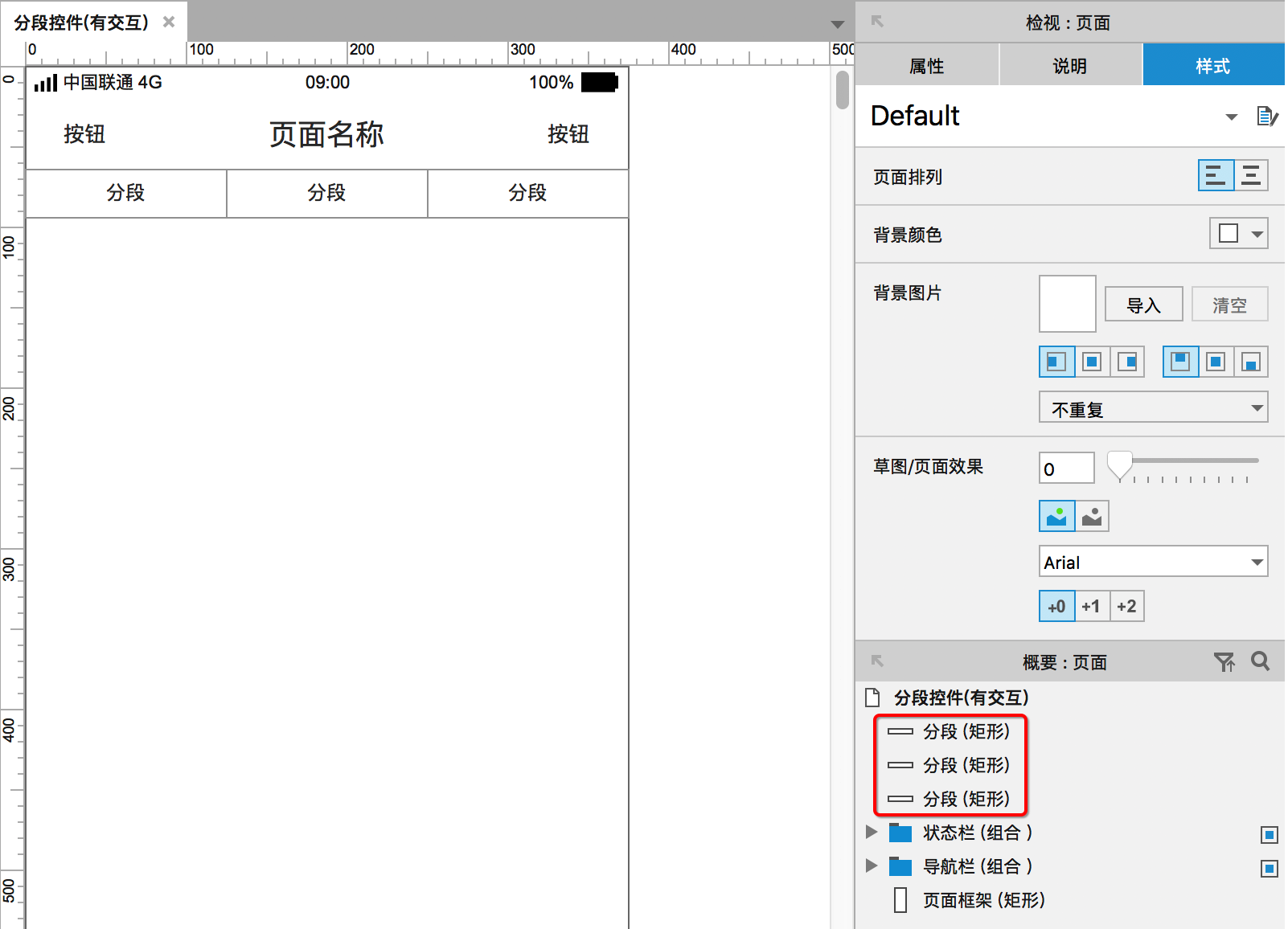
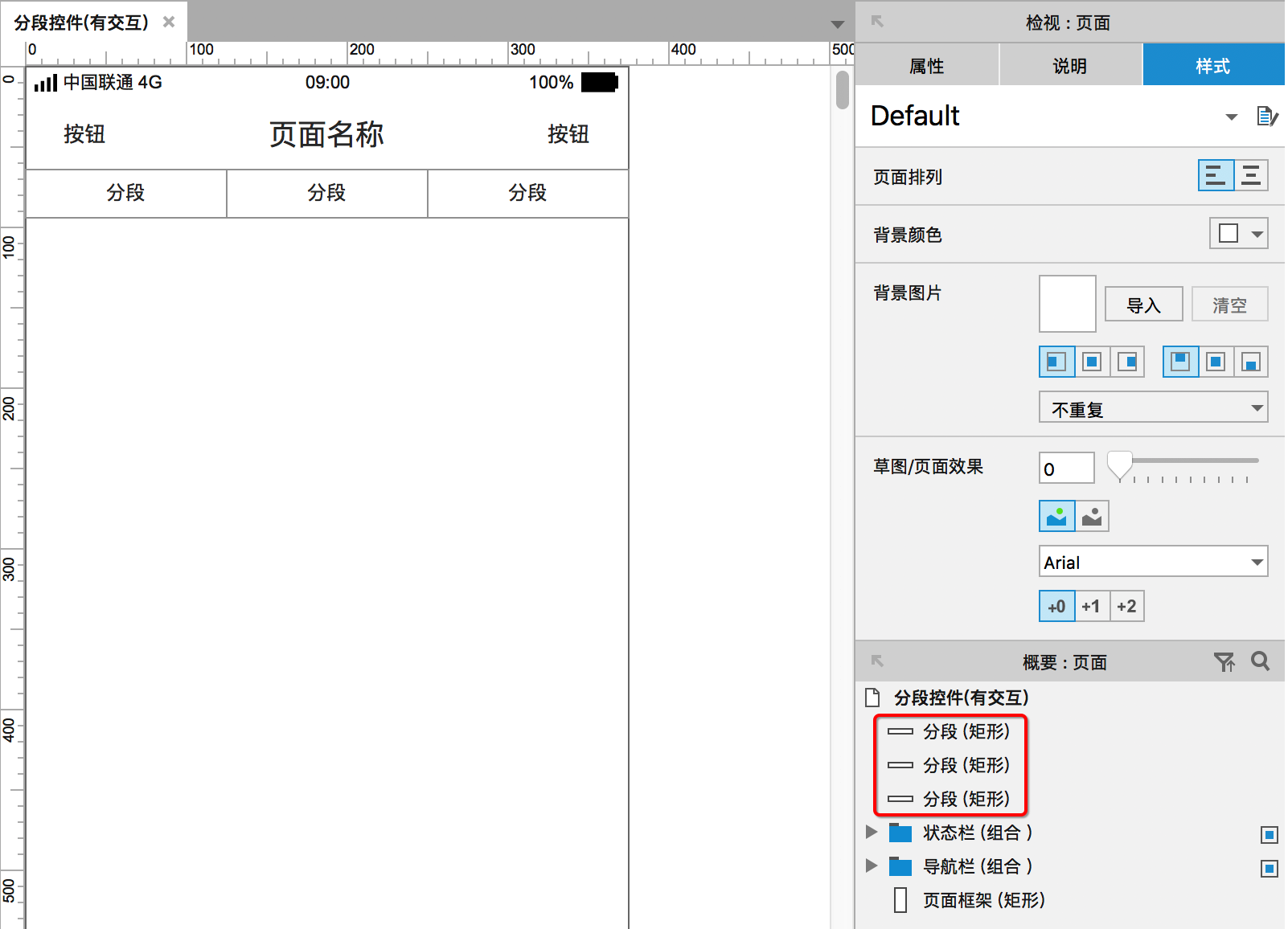
(5)按照上述的方法,重新画出三个分段。

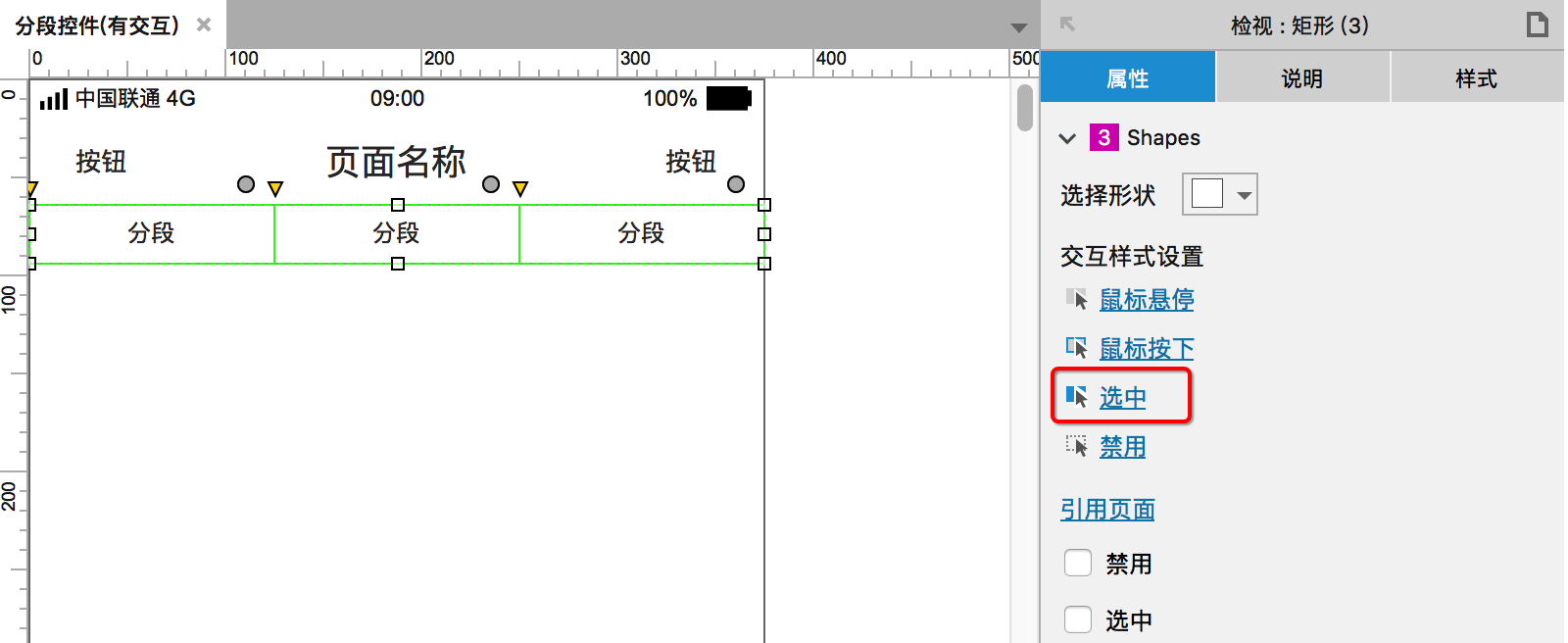
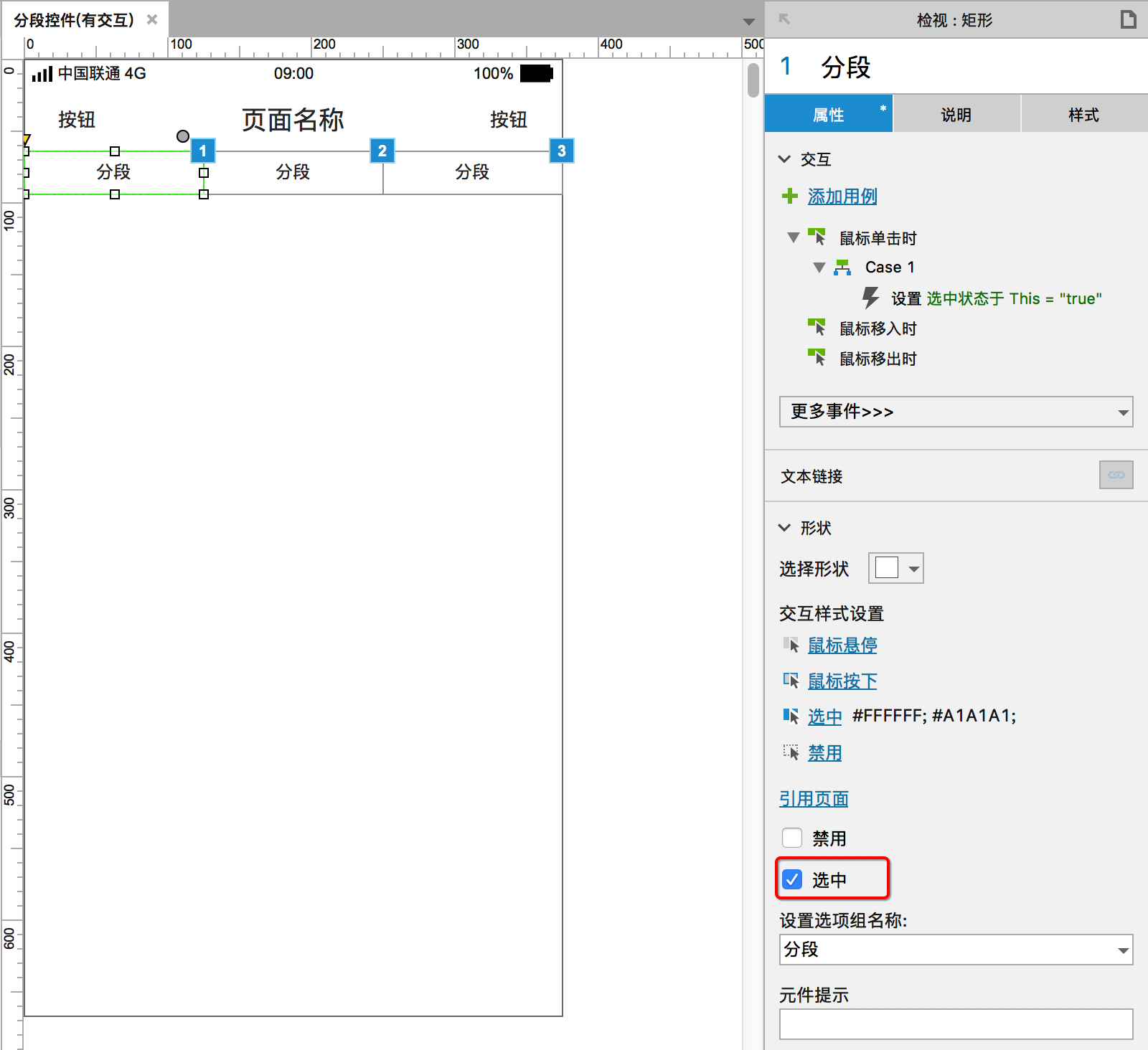
(6)选中3个分段,然后在“属性-交互样式设置”中,点击“选中”弹出框。

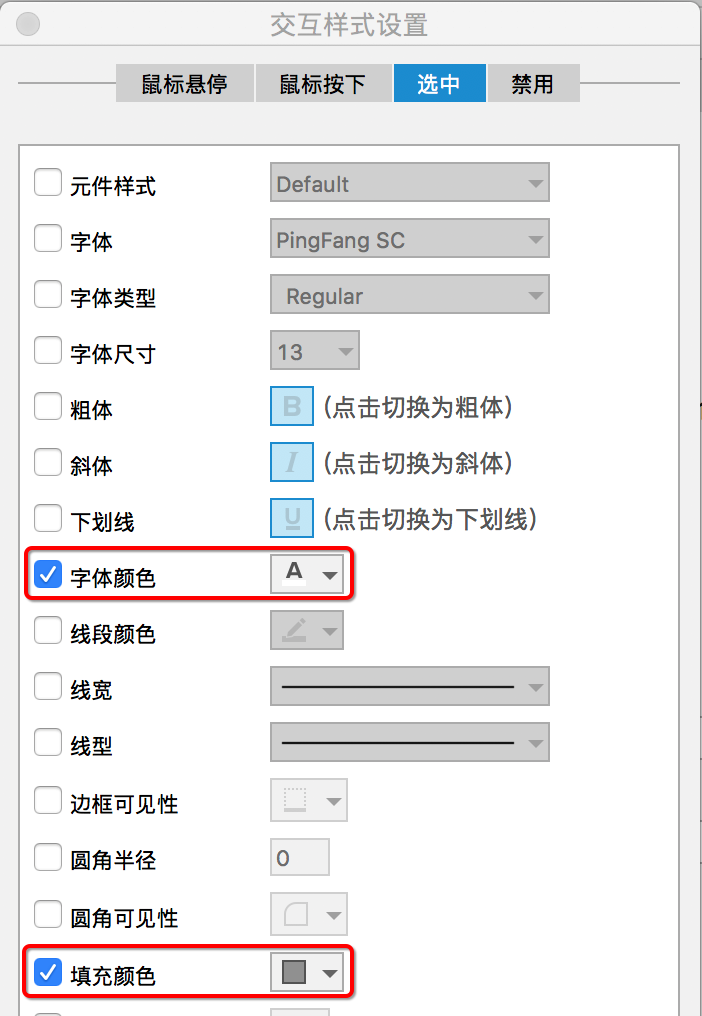
(7)设置选中的样式:文本颜色为白色#00000,填充颜色为#A1A1A1。


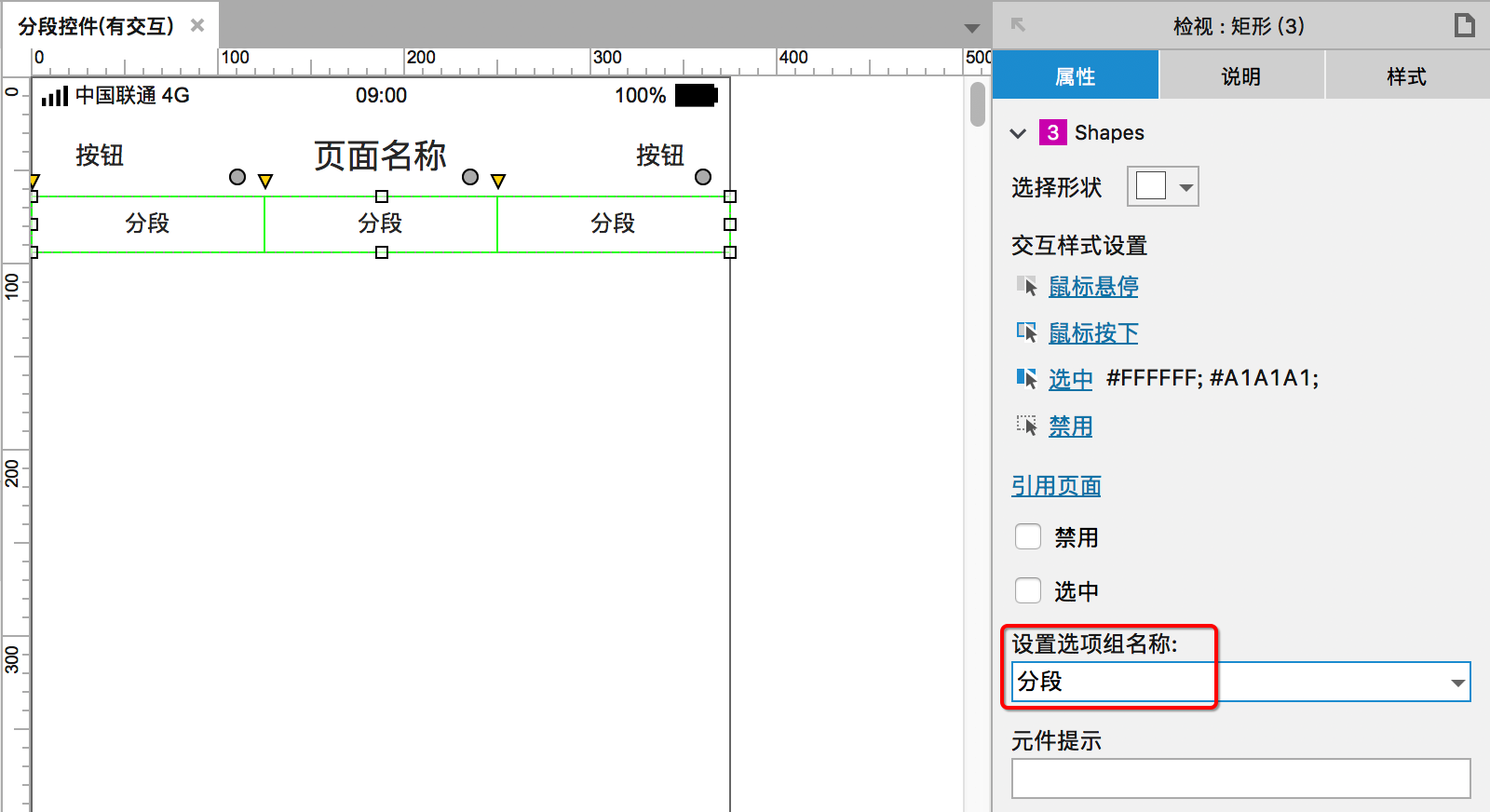
(8)继续选中这3个分段,设置选项组名称为“分段”或者其他任意名称。

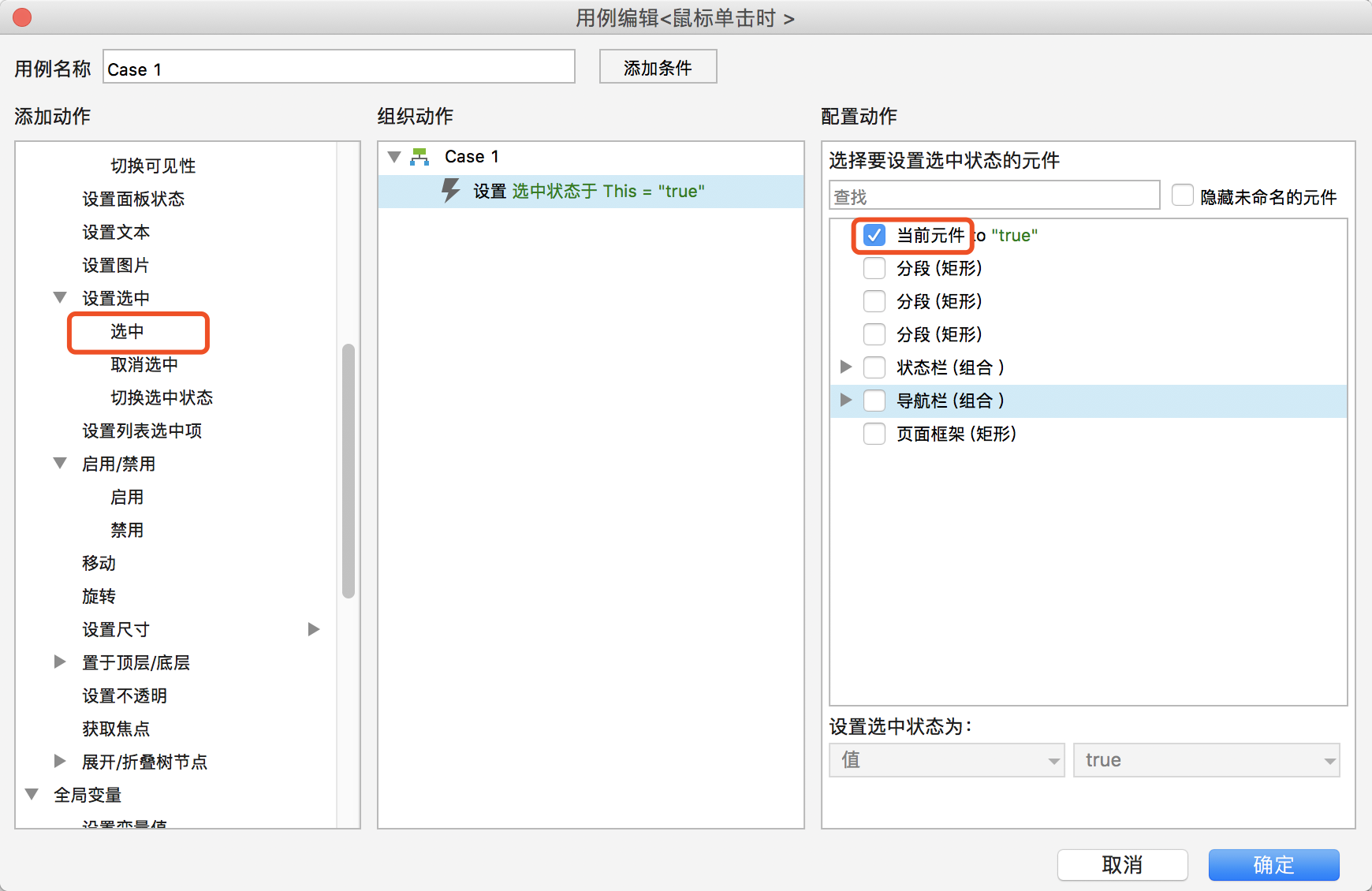
(9)选中第一个分段,设置事件“鼠标单击时”,添加动作“选中”,组织动作“选择当前元件”。

(10)同理设置其他分段的交互事件,可以复制交互事件。
(11)选中第一个分段,勾选“选中”,这样查看原型的时候默认选中该分段并展示选中交互样式。

(12)生成原型HTML并在浏览器中查看效果。

添加到APP功能库
不同场景下的分段控件功能,内容不一样,样式相对固定。
作者根据多年PM经验,总结出2种常用的“搜索”,添加到APP功能库。
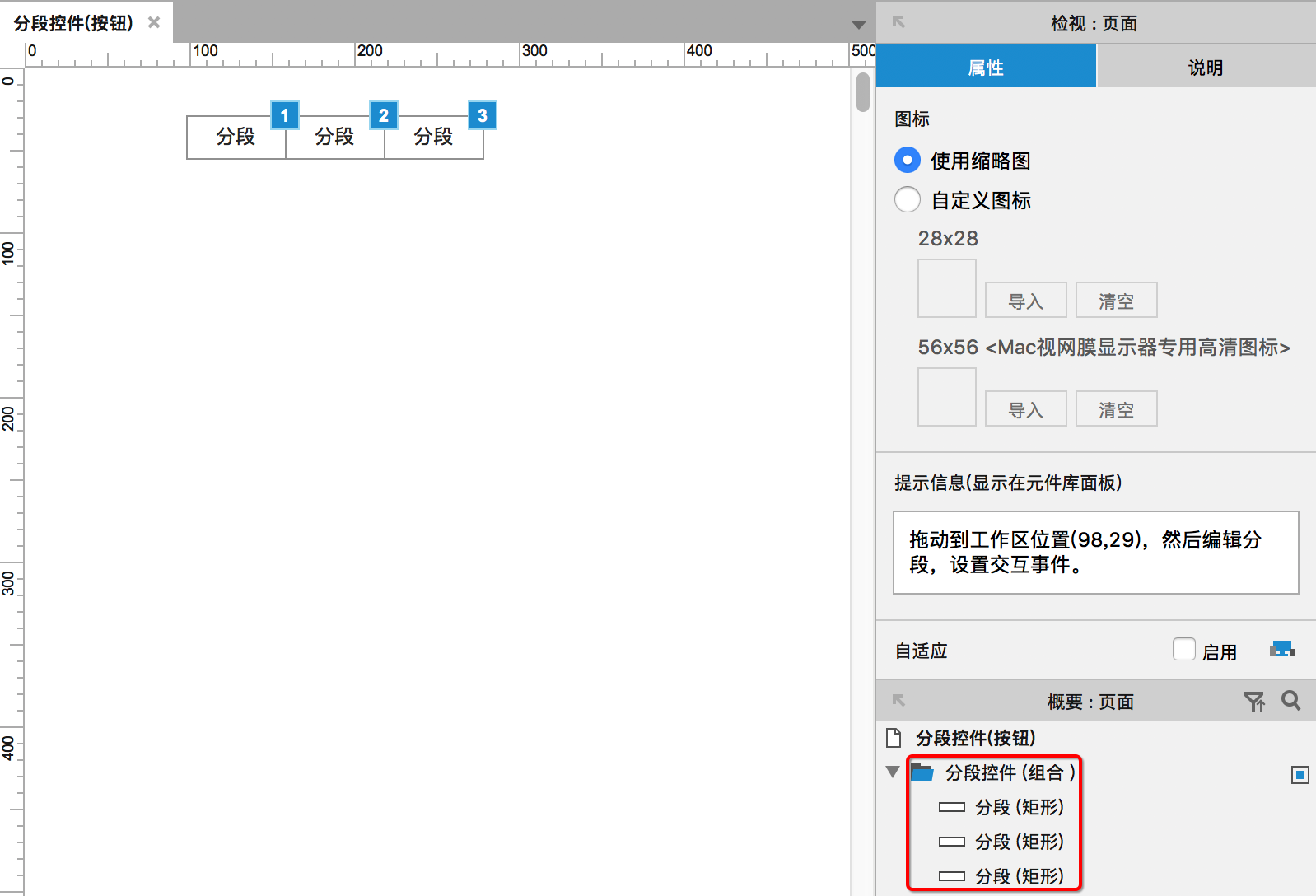
分段控件(按钮)

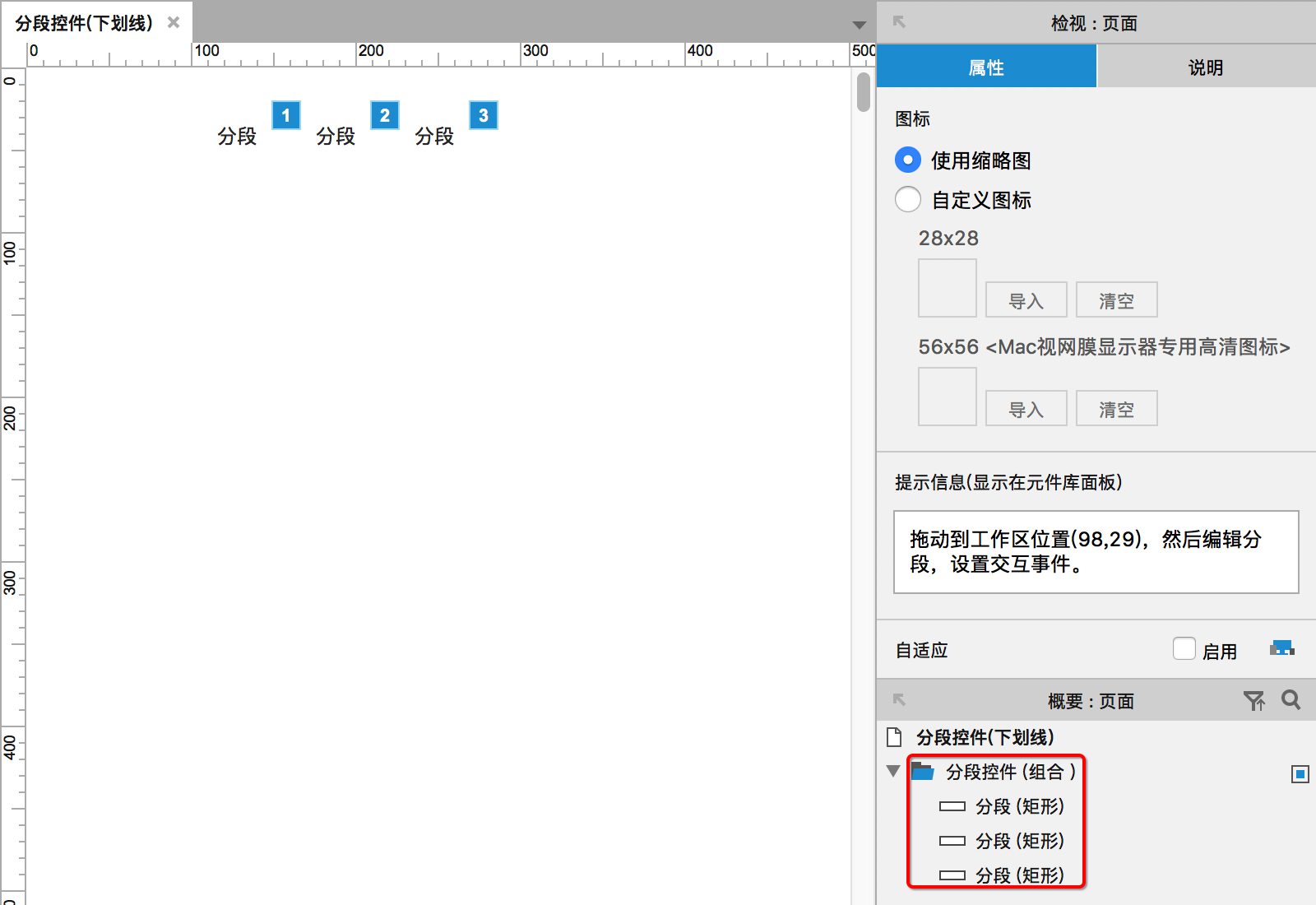
分段控件(下划线)

注意事项
建议结合标签栏的原型画法进行对比学习差异点和相同点。
- Android中类似的控件为固定选项卡以及滚动选项卡,可以左滑或右滑在不同的视图之间进行切换。
- iOS中也大量采用这种交互方式,在视图之间可以左滑右滑切换视图,用户操作上更加地便捷。
分段控件可以使用文字按钮或图片按钮,但是不建议在一个分段中混用。
提供源文件下载学习https://pan.baidu.com/s/1lOysRY59IOQN7Hhl7jrI3g
相关阅读
#专栏作家#
浪子,公众号:浪子画原型。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..










添加到APP功能库,在分段控件中属性位置找不到“图标——使用缩略图”的功能。
作者分享的很好呀,文章内容虽然简洁,但是很实用。这就是分段控件,建议你们有空diss作者不如好好练练你的axure,质疑的人真搞笑。评论区有些人真的是键盘侠。
写不出有水准的内容了吗
欢迎你写出好文章给大家学习哈。
让大家能够看懂并能够快速学会,是我写文章的宗旨。
水
这难道不叫tab吗
也可以这样叫,文章最上面写了它的俗称。
尊重别人的分享成果,评论真是·········
·········
– – 写不出新东西了吗
欢迎你写出更好的文章,供大家学习。
你管tab页叫分段吗?
这也能水一章……………………
觉得水,欢迎写一篇diss哈,给人人都是产品经理贡献更好的内容。