Axure RP8 的网格、引导线、辅助线和捕捉的使用
本文主要讲解Axure RP8 的网格、引导线、辅助线和捕捉的使用,一起来看看~

词典:
- Configure:配置;设定;使成形;使具一定形式
- on the canvas:被击倒
- widget:小器具、装饰品、窗口小部件
- snapping:显著地、强烈地、非常地;拍照;猛地咬住( snap的现在分词 );发出尖厉声音地突然断裂[打开,关闭];厉声地说
- behaviors:行为( behavior的名词复数 );态度;运转状态;反应
- diagrams:图解、简图、图表( diagram的名词复数 )
- tidy:整洁的、整齐的;相当大的;相当好的;健康的;盛零碎物品的容器;椅子的背罩;使整洁;弄整齐;使有条理;整理、收拾
editing:编辑的;编辑( edit的现在分词 );剪辑;主编 - guides:导游;向导;指导者( guide的名词复数 );有指导意义的事物;指导;引路( guide的第三人称单数 );操纵;影响
- entire file:整个文件
- appear in:出版;出庭;表演;在出现
- widgets:小器具、装饰品、窗口小部件( widget的名词复数 )
- on the canvas:被击倒
- by default:缺席、不到场
- render:给予;使成为;递交;表达
- Toggle:棒形纽扣;套索扣;转换键;切换键;切换
- setting in:开始、涨潮
- Arrange:整理;把…分类;改编;达成…的协议;达成协议、商定(with a person about 或 for a thing);改编乐曲
- in Back:在后面
- command:命令、指挥;司令部、指挥部;指令;控制力;命令;指挥、控制
GRID, GUIDES, AND SNAPPING:网格,引导线和(部件)捕捉

概述
Configure grid and guide lines on the canvas and widget snapping behaviors to keep your diagrams tidy while editing. You can create page guides for individual pages and global guides for the entire file.
在画布上配置网格和引导线,并在编辑时使用部件(组件,例如:编辑框、标签等)捕捉(系统自动调整部件贴近网格线)行为以保持图表整洁。您可以为每个页面创建页面指南和整个文件的全局指南。
THE GRID(网格)



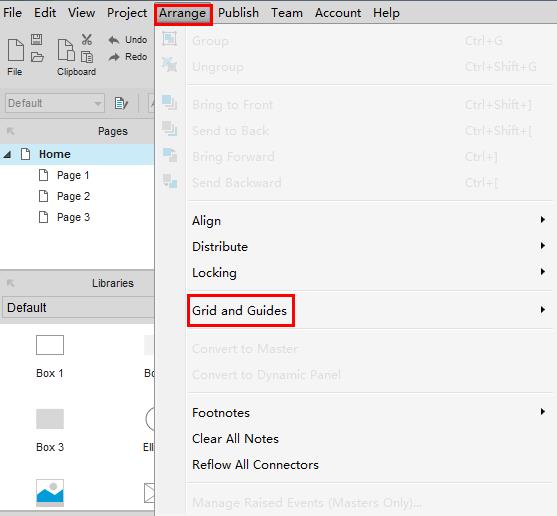
Show or hide the grid via the “Arrange > Grid and Guides > Show Grid” checkbox.
通过“Arrange(安排,在菜单栏目)>Grid and Guides(网格和引导线)>Show Grid(显示网格)”来显示或隐藏网格。

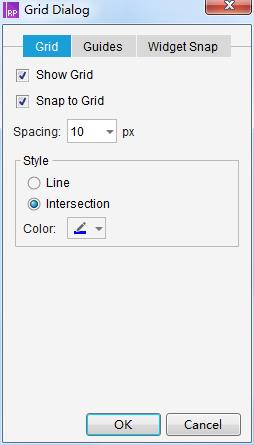
By default, the grid is 10px by 10px and is drawn as dots. Set a custom grid interval or switch to grid lines instead of grid dots via the “Arrange > Grid and Guides > Grid Settings…” menu command. Use the “Spacing” dropdown to change the spacing of the grid. In the “Style” section, you can change the style of the grid to lines that cross the full page width and height, instead of dots at the intersection, and you can change the color of the grid using the color picker.
默认情况下,网格是10×10(单位:px) ,并绘制为点。通过“Arrange > Grid and Guides > Grid Settings…”菜单命令,设置自定义网格间隔或切换到网格线,而不是网格点。使用“间距”下拉来改变网格的间距。在“样式”部分中,可以将网格的样式更改为横过整个页面宽度和高度的线条,而不是交叉点上的点,并且可以使用颜色选择器更改网格的颜色。
You can also toggle snapping to the grid, either via the “Arrange > Grid and Guides > Snap to Grid” menu command or via the Grid Settings dialog. With this setting enabled, a widget will snap to a grid line when it is dragged into close proximity while moving or resizing.
您还可以通过“Arrange > Grid and Guides > Snap to Grid”菜单命令或通过网格设置对话框切换到网格。启用此设置后,在移动或调整大小时,部件将被捕捉到网格线附近。
GUIDES(引导线)
Guides are lines added to the canvas that help mark where widgets should be placed. They’re only visible in Axure RP; you won’t see them when viewing the HTML output in the browser.
guides (页面引导线)是添加到画布中的线条,帮助标记应该放置的部件。它们只在Axure RP中可见;在浏览器中查看HTML输出时,您不会看到它们。
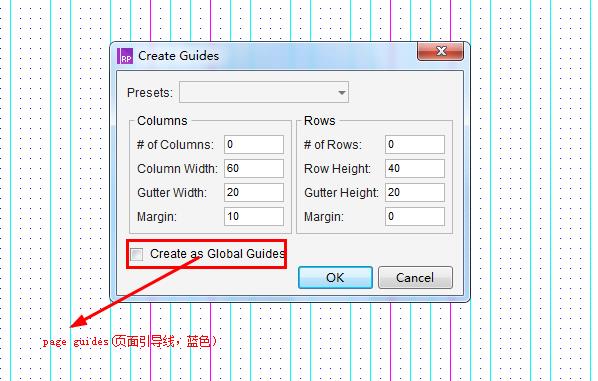
PAGE GUIDES(页面引导线)
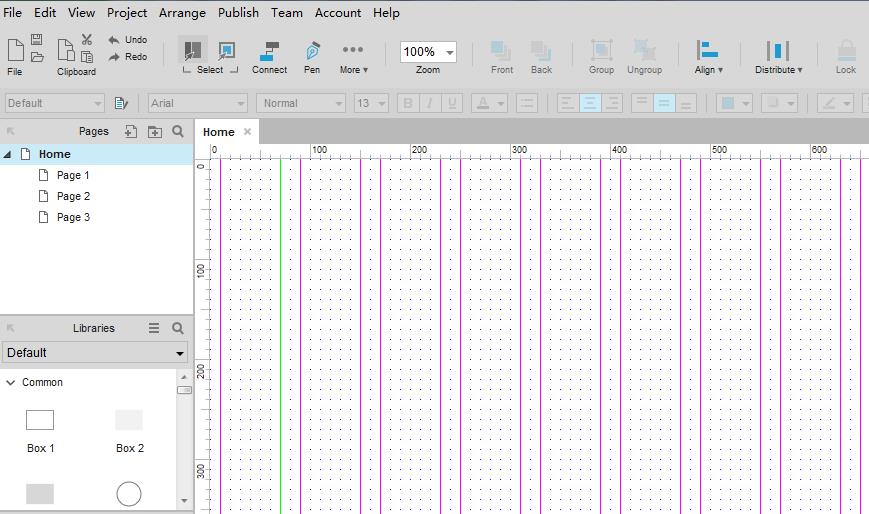
Page guides appear on just one page. To add a guide to a page open on the canvas, drag from either the horizontal or vertical ruler next to the canvas and then drop at the desired pixel value. Page guides are teal by default.
页面引导线显示在一个页面上,若要在画布上打开一个页面的引导线,可以从画布旁边的水平或垂直标尺拖动,然后拖动到所需的像素值,页面指南默认为蓝绿色 。
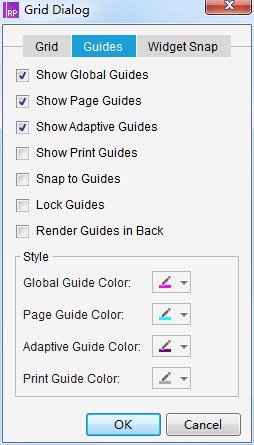
Toggle page guide visibility via the “Arrange > Grid and Guides > Show Page Guides” checkbox. For more guide settings, like to change guide color, open the Guide Settings dialog via “Arrange > Grid and Guides > Guide Settings…”.
通过“Arrange > Grid and Guides > Show Page Guides”复选框引导可视性。对于更多的引导设置,如改变引导颜色,打开指南设置对话框通过“Arrange > Grid and Guides > Guide Settings…”。
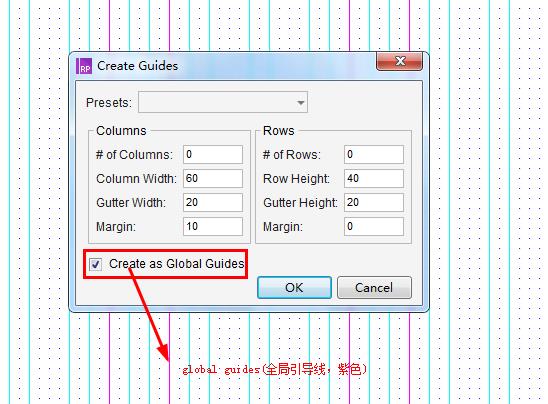
GLOBAL GUIDES(全局引导线)


Global guides are guide lines that always appear on the canvas in your RP file—on every page, master, and dynamic panel state. To add a global guide, hold [CTRL] / [CMD] while dragging from a ruler onto the canvas. Global guides are magenta by default. Toggle page guide visibility via the “Arrange > Grid and Guides > Show Global Guides” checkbox.
全局引导线是在每个页面、主控面板和动态面板状态下的RP(Axure文件后缀)文件中始终出现在画布上的引导线。要添加全局引导线,在从ruler 拖动到画布上时保持[CTRL]/[CMD]。全局引导线默认为品红色,通过“Arrange > Grid and Guides > Show Global Guides”复选框来引导页面可见性。

ADAPTIVE GUIDES(自适应引导线)
Adaptive guides indicate the boundaries of the current adaptive view. (Learn about the adaptive views feature in our Adaptive Views training article.) Adaptive guides are purple by default. Toggle adaptive guide visibility via the “Arrange > Grid and Guides > Show Adaptive Guides” checkbox.
自适应引导线指示当前自适应视图的边界(在我们的自适应视图训练文章中了解自适应视图特性),默认情况下,自适应引导线是紫色的。通过“Arrange > Grid and Guides > Show Adaptive Guides”复选引导向导的可视性。
PRINT GUIDES(打印引导线)
Print guides indicate the page boundaries of the current print generator. (Learn about print generators in our Print Settings and Configurations reference guide.) Print guides are grey by default. Toggle print guide visibility via the “Arrange > Grid and Guides > Show Print Guides” checkbox.
打印引导线指示当前打印生成器的页边界(在我们的打印设置和配置参考指南中了解打印生成器),默认情况下,打印引导线是灰色的,通过“Arrange > Grid and Guides > Show Print Guides”复选打印指南可视性复选框。
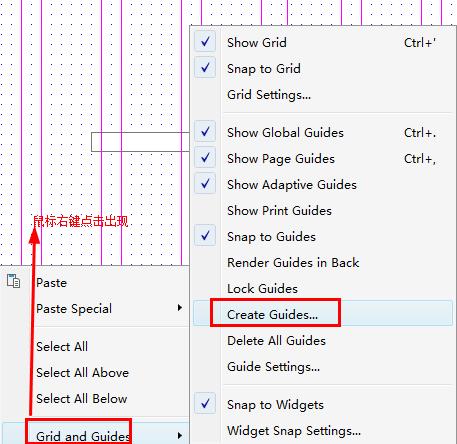
CREATE GUIDES(创建引导线)

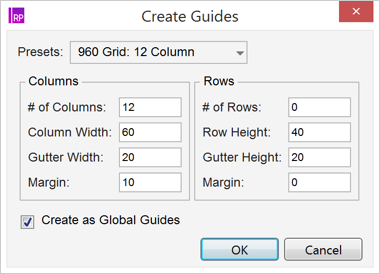
Create a series of guides all at once using the Create Guides dialog, available via the “Arrange > Grid and Guides > Create Guides…” menu command. Use the Presets dropdown to choose from four options: “960 Grid: 12 Column”; “960 Grid: 16 Column”; “1200 Grid: 12 Column”; or “1200 Grid: 15 Column”. (You can learn more about the 960 Grid System at www.960.gs and the 1200 Grid System at www.1200px.com.)
创建一系列引导线,同时使用“创建向导”对话框,通过“Arrange > Grid and Guides > Create Guides…(中文版本:安排>网格和指南>创建指南…)”菜单命令。
使用预设下拉从四个选项中选择:“960网格:12列”;“960网格:16列”;“1200网格:12列”;或“1200网格:15列”。(您可以在www. 1200 px.com上了解更多关于960网格系统在www. 960.GS和1200网格系统)。
You can also specify your own layout using the “Column” and “Row” fields.
还可以使用“列”和“行”字段指定自己的布局。
Click the checkbox “Create as Global Guides” if you’d like the guides to appear on all pages.
单击“Create as Global Guides(创建为全局引导线)”的复选框,如果您希望引导线显示在所有页面上。
SNAP TO GUIDES(捕捉引导线)
With “snap to guides” enabled, a widget will snap to a guide when dragged into close proximity while moving or resizing. Toggle this setting in the top menu via the “Arrange > Grid and Guides > Snap to Guides” checkbox, or from the Guide Settings dialog at “Arrange > Grid and Guides > Guide Settings…”.
通过启用“捕捉引导线”,当移动或调整大小时,小部件将被拖动到接近的位置。在顶部菜单中通过“Arrange > Grid and Guides > Snap to Guides(安排>网格和引导线>捕捉引导线)”复选框,或从“Grid and Guides > Guide Settings…(设置>网格和引导线>引导线设置…)”的向导设置对话框切换此设置。
LOCK GUIDES(锁定引导线)


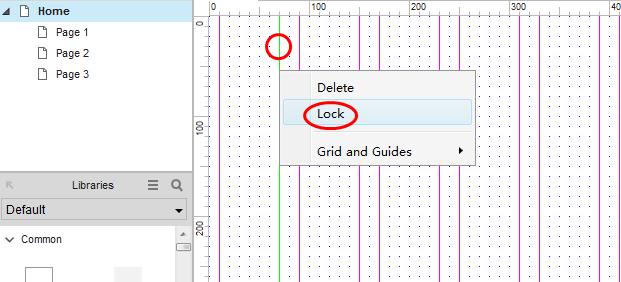
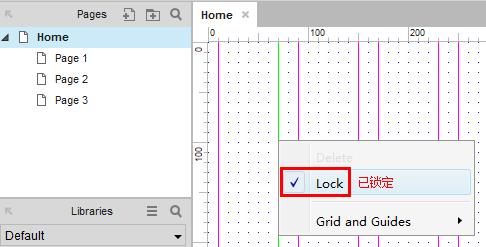
Lock guides so they cannot be moved or deleted. This setting is available in the Guide Settings dialog, or via the top menu at “Arrange > Grid and Guides > Lock Guides”.
锁定引导线,使它们不能移动或删除。此设置可在引导线设置对话框中,或通过“Arrange > Grid and Guides > Lock Guides(安排>网格和引导线>锁定引导线)”的顶部菜单提供。
RENDER GUIDES IN BACK(在后面渲染引导线)
Guides appear in front of widgets on the canvas by default, but you can have them render in the back instead. Toggle this setting in the top menu using the “Arrange > Grid and Guides > Render Guides in Back” command.
默认情况下,引导线出现在画布上的部件前面,但可以在背面显示它们。在顶部菜单中使用“Arrange > Grid and Guides > Render Guides in Back”命令切换此设置。
WIDGET SNAP(部件捕捉)

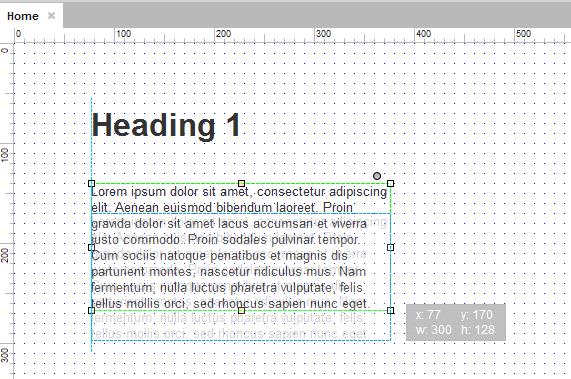
When a widget is being dragged to move or resize and gets close to a second widget already on the canvas, the first widget will snap into certain positions relative to the second one: when touching the second widget’s border, a certain margin away from the second widget’s border (10 pixels by default), to align corresponding widget edges (e.g. the top edges of two widgets arranged side-by-side), or at common midpoints (to align the two widgets’ mid-widths or mid-heights). As this snapping behavior is happening during the drag, snap guides will appear on the canvas to help indicate which features of the second widget the first widget is snapping to.
当一个部件被拖动以移动或调整大小并接近画布上的第二个部件时,第一个部件将相对于第二个部件捕捉到某些位置。当触摸第二个部件的边界时,从第二个部件的边界处有一定的边界(默认10个像素),以对齐相应的部件边缘(例如并排布置的两个部件的顶部边缘),或者在共同的中点对齐(以对齐两个部件的中宽度或中高度)。
由于这种拖拽行为在拖动期间发生,捕捉向导将出现在画布上,以帮助指示第一个部件的第二个部件的哪些特征被捕捉。
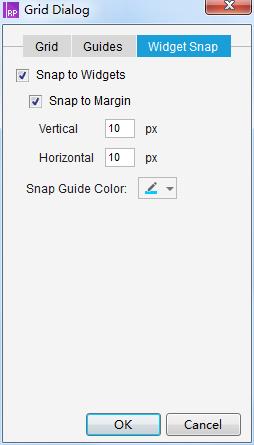
Toggle this behavior via the top menu at “”, or via the Widget Snap Setting dialog, available at “Arrange > Grid and Guides > Widget Snap Settings…”. The Widget Snap Settings dialog also gives you the option to change the widget snap margin (10px by default) and the snap guide color (blue by default).
在“Arrange > Grid and Guides > Snap to Widgets(安排>网格和向导线>部件捕捉设置)”的顶部菜单中切换这个行为,或者通过组件捕捉设置对话框,在“安排>网格和向导>小部件捕捉设置”中可用。部件捕捉设置对话框,还提供了更改小部件捕捉边界(默认为10px)和捕捉引导线颜色(默认为蓝色)的选项。
英文原文:https://www.axure.com/support/reference/grid-guides-and-snapping
本文由 @ppm 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













