Axure教程:快速上手中继器,实现动态添加和删除“标签”
本文分享了使用中继器设计小标签,实现动态添加和删除的方法。如何快速上手使用中继器,一起来看看~

何时使用标签
- 用于标记事物的属性和维度。
- 进行分类。
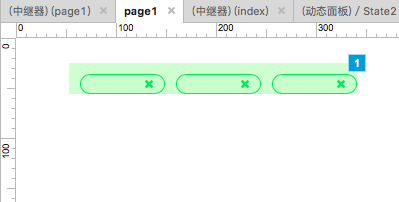
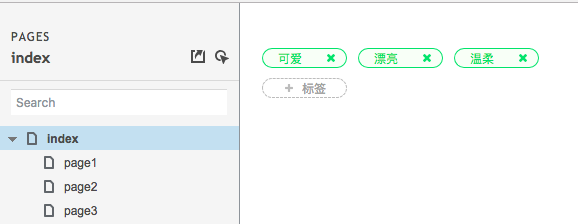
先上效果:

步骤
第一步
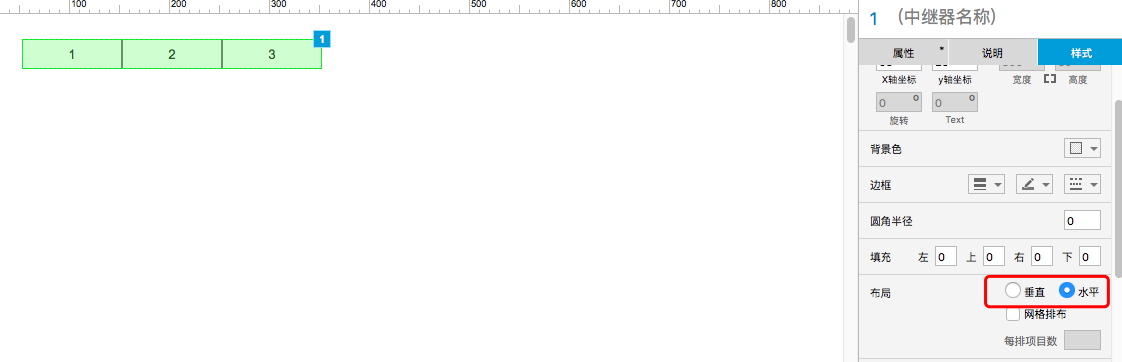
(1)拖入中继器,并在样式中将布局选为水平。

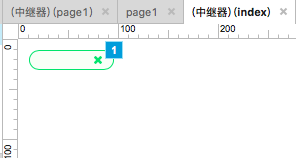
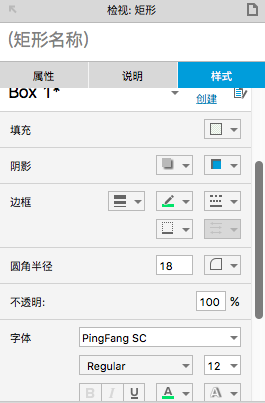
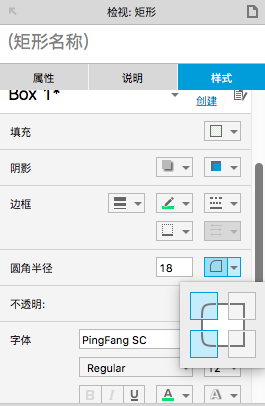
(2)双击中继器进入编辑,将默认矩形进行调整。调整为圆角矩形,并在在默认图标中找到“X”图标拖入进去,尺寸颜色自行调整,这里就不做说明。


这里我使用的两个矩形,一个用于呈现文字,调整左边为圆角右边为直角;不显示右边线,一个用于呈现删除符号,调整左边为直角右边为圆角,不显示左边线。

返回页面呈现如下效果:

第二步
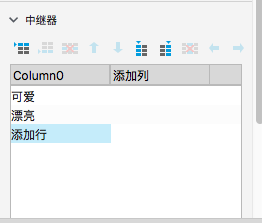
(1)选中中继器,在属性中第一列输入想要在标签中展示的文字,删除多余行,例子如下:

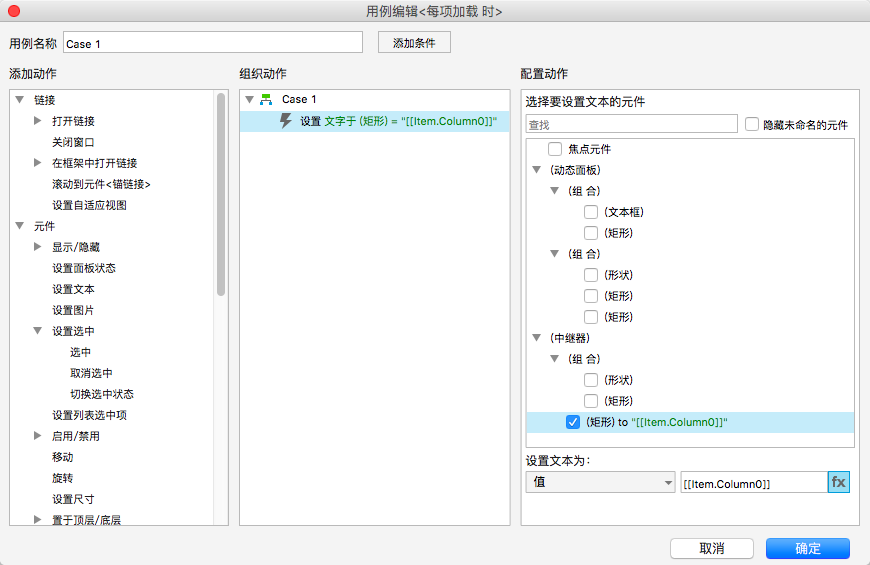
(2)选中中继器,在属性的交互中双击每项加载时,可以看到默认将呈现文字的矩形的文本进行了设置,值为[[item.Column0]],以为矩形中显示的文字即为中继器第一列的值。

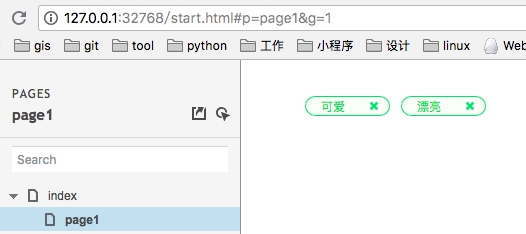
预览效果:

第三步
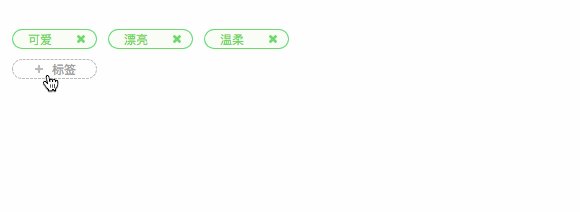
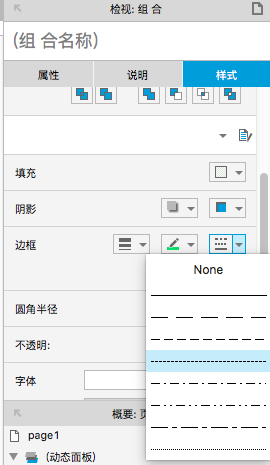
(1)制作添加按钮,在中继器下方拖入一个矩形写入文字标签,拖入“+”图标,设置样式如下,尺寸同中继器中的要素相同,边线设为虚线,颜色为灰色,这为幽灵按钮普遍设计方式。


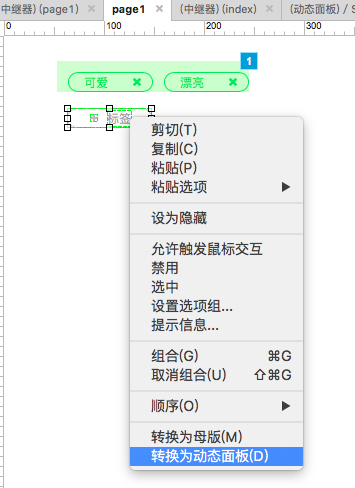
(2)选中添加标签按钮,转换为动态面板。

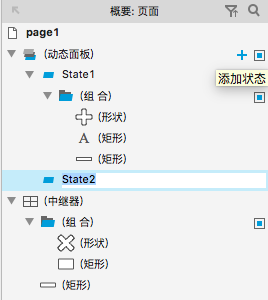
在动态面板后点击“+”增加状态state2。

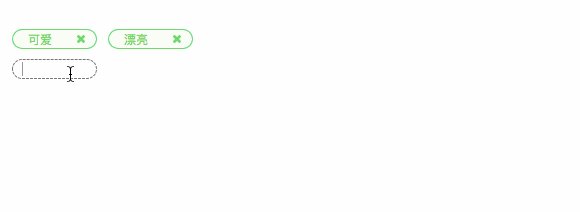
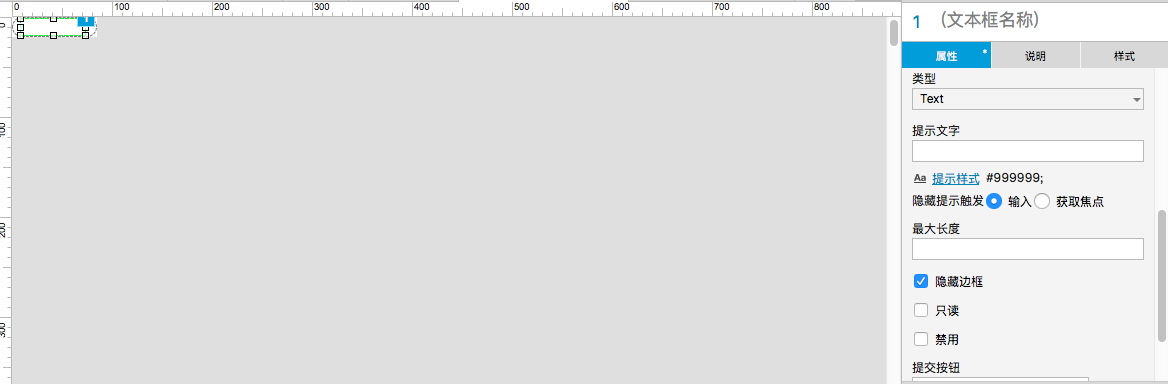
双击编辑state2,复制state1中的圆角矩形,在矩形中拖入文本框,将文本框属性选中隐藏边框。

(3)选中文本框,在属性交互中双击“按键按下时”。

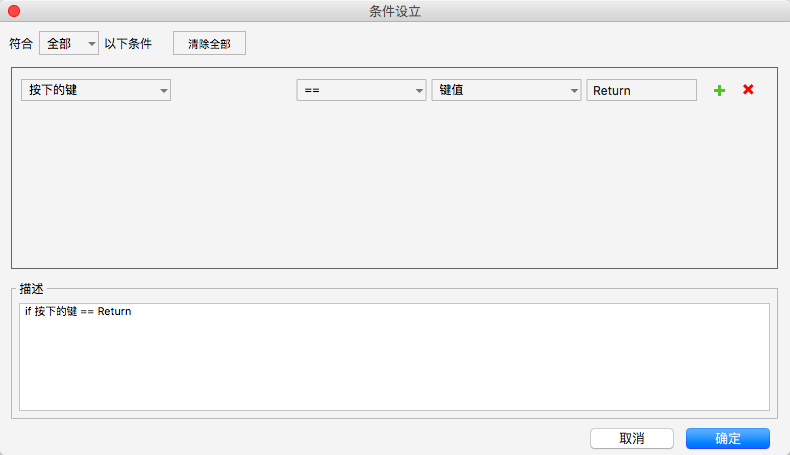
编辑条件,选中按下的键键值为回车键“return”,此设置为当输入结束时,点击回车键退出输入。

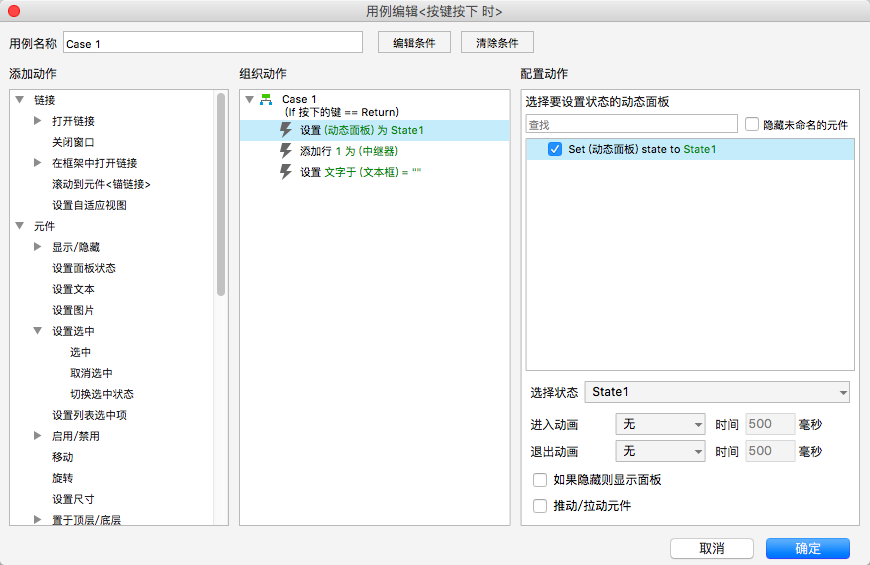
同时面板状态为是state1,即输入完成后点击回车键完成输入,状态回到添加状态。

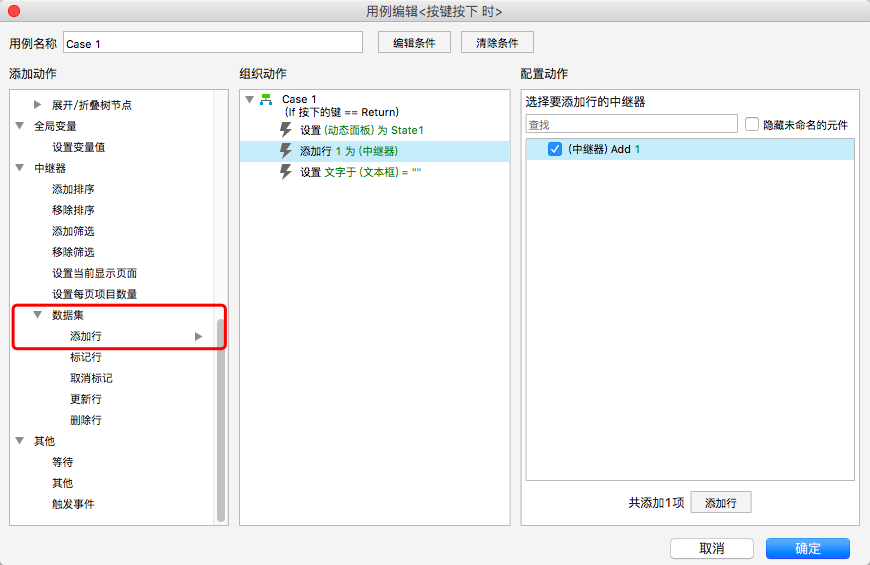
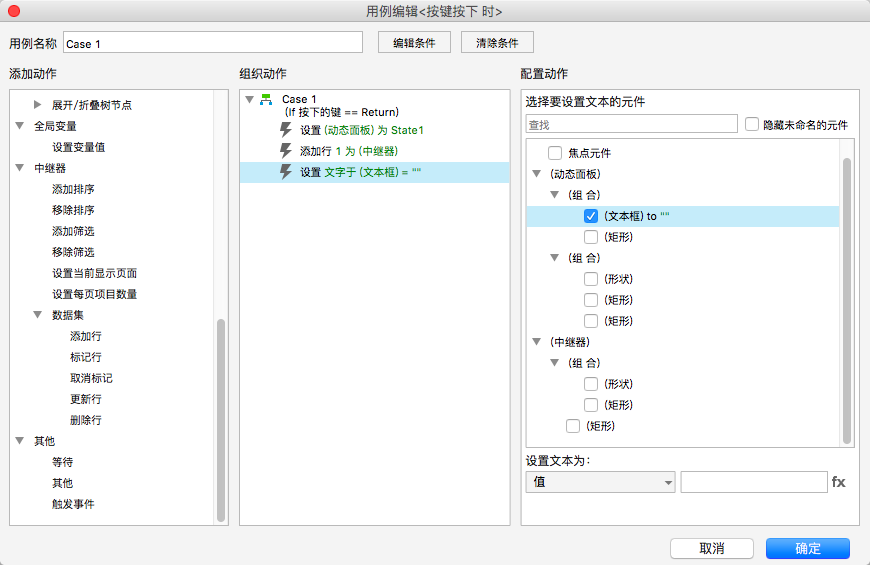
此时,在再添加动作中选择数据集下的添加行。

选择添加行,添加行到中继器。

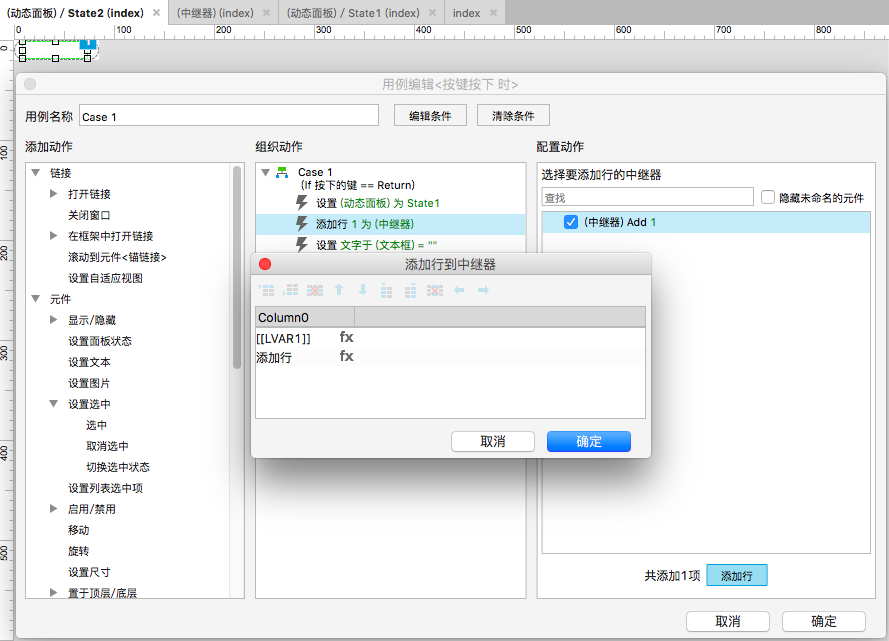
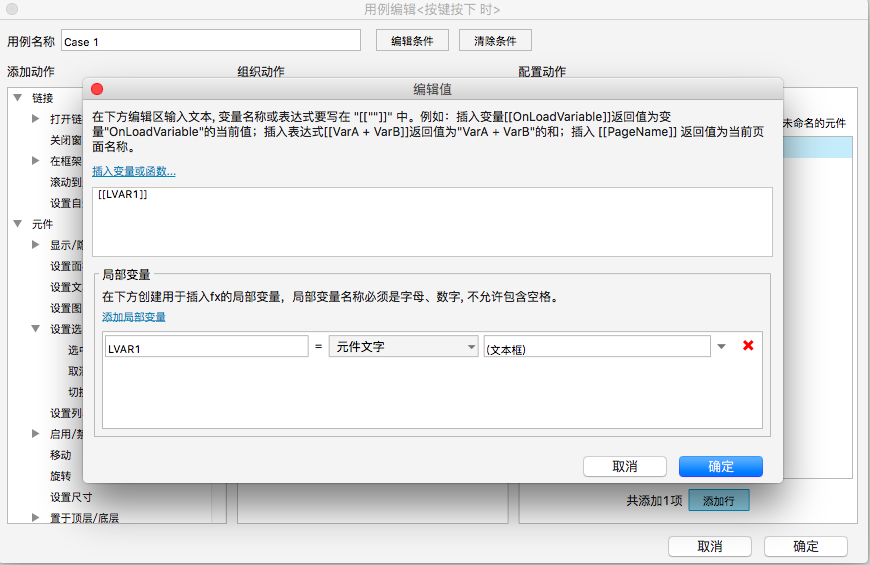
点击column0后的“fx”,编辑值,添加局部变量,选择元件文字为文本框,此项操作的意思为,设置增加行要显示的内容为文本框中的文字。

预览之后发现每次添加时,输入框中会保留上一次输入的文字,因此在添加一个设置文字的动作,将文本框的值设置为空。

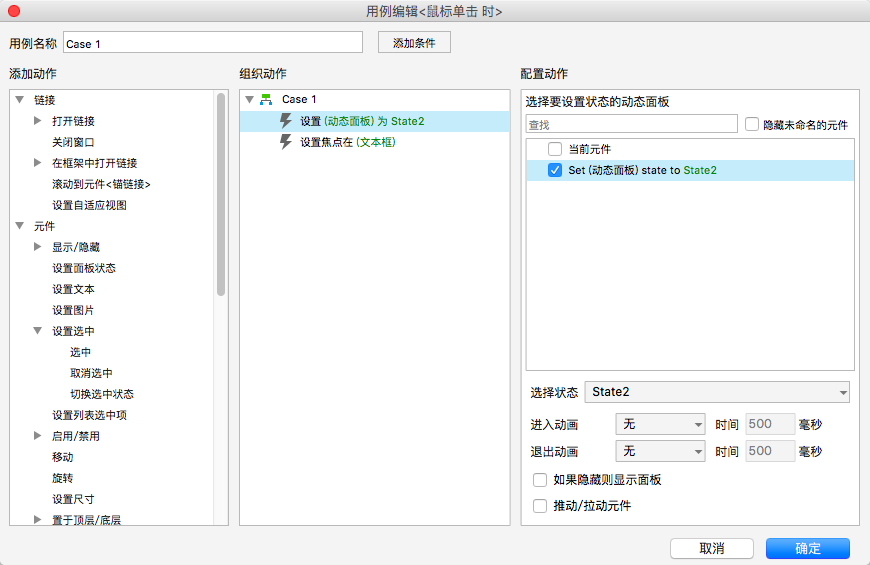
在state1中选中按钮,在按钮属性交互中双击“鼠标单击时”,设置面板状态为state2,同时设置焦点在文本框。

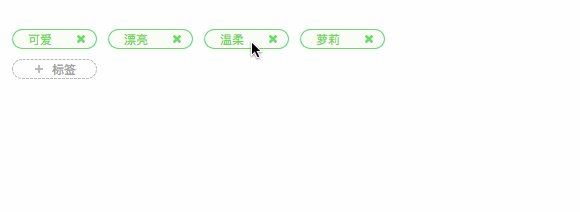
预览,这时就可以正常添加标签了~~~

最后一步
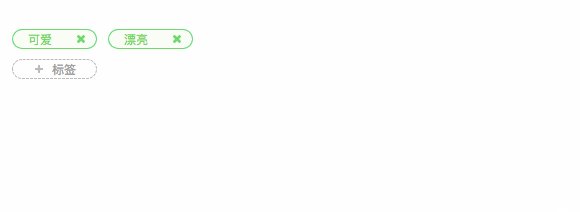
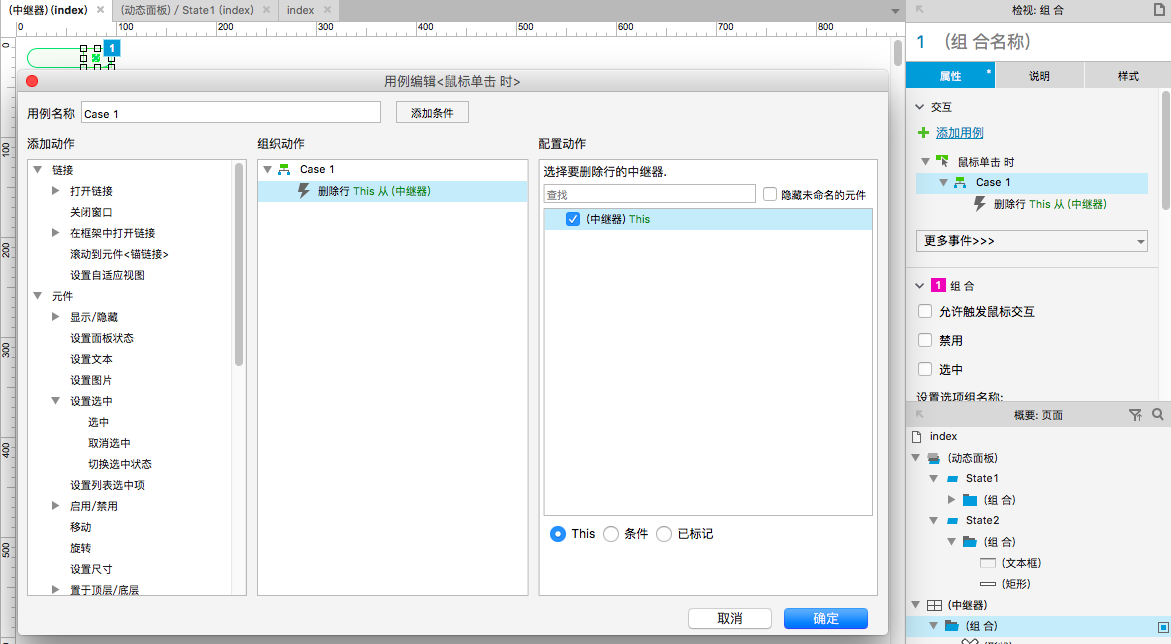
设计删除标签功能,在中继器编辑中选中“x”图标,在属性交互中双击“鼠标单击时”,添加动作,选择中继器-数据集-删除行,然后选择this。

神功已成,预览看看效果吧~
如有不明白之处,或有更好意见,欢迎下方留言讨论~
本文由 @海贼-ghost 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








为啥我抄作业还是错了,删除行整行的全删除了,求解
给力