Axure:2分钟制作三级折叠菜单
之前看了小楼老师的三级菜单制作,跟着做了一次,学习到很多东西,但是又都还回去了。这次打算在Axure:一分钟制作二级折叠菜单的基础上趁热打铁做一个三级的,个人一直认为任何事情只要找到一定规律都能化繁为简,目标:2分钟搞定。

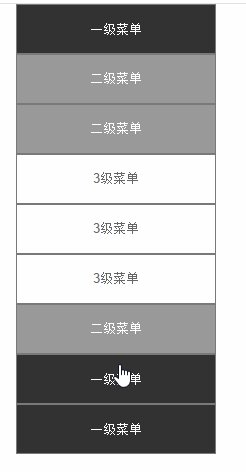
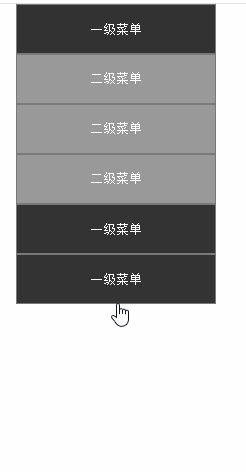
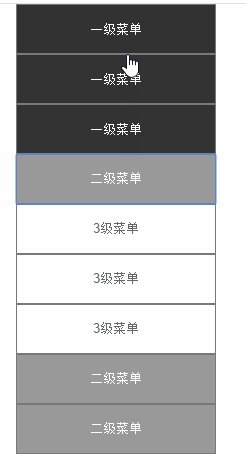
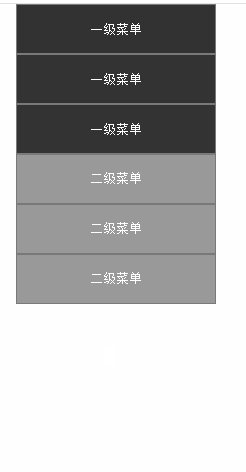
效果如下:

步骤如下:
1、准备1、2、3级菜单矩形框。

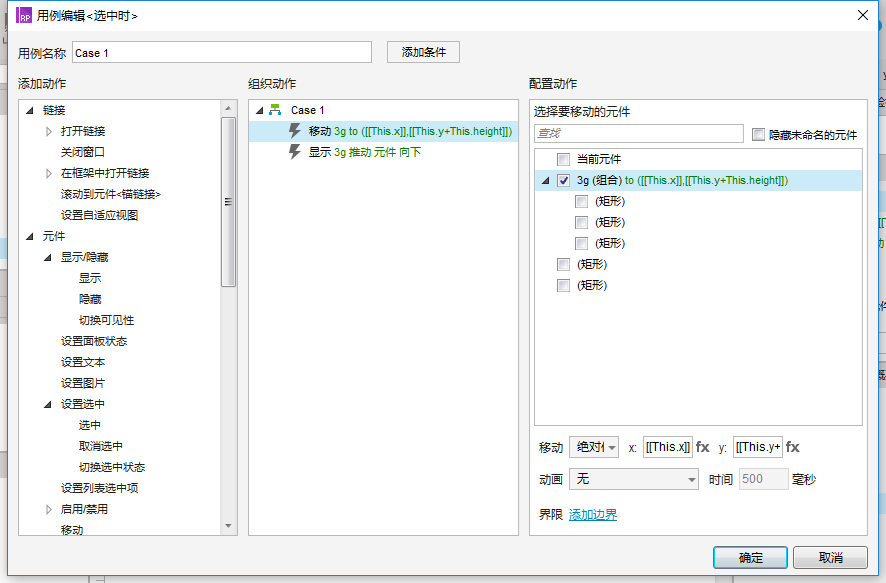
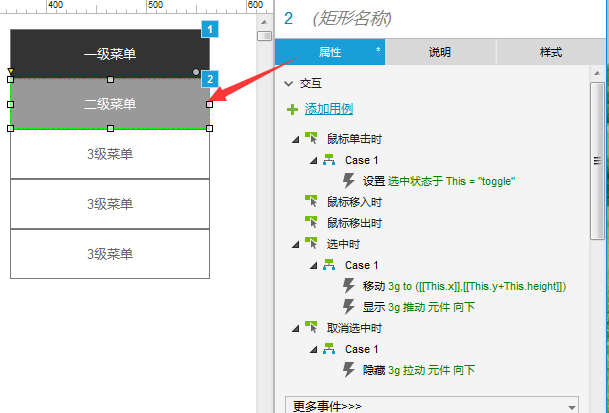
2、组合三级菜单命名“3g”,二级菜单添加3项动作:单击时(切换选中状态)、取消选中时(隐藏3g)和选中时(1.移动3g;2.显示3g),如图。然后隐藏3g。


3、隐藏3g,选中二级菜单和3g复制2份摆好位置,3个二级菜单矩形框设置选项组名称“2g”,命名也是“2g”,不再附图。
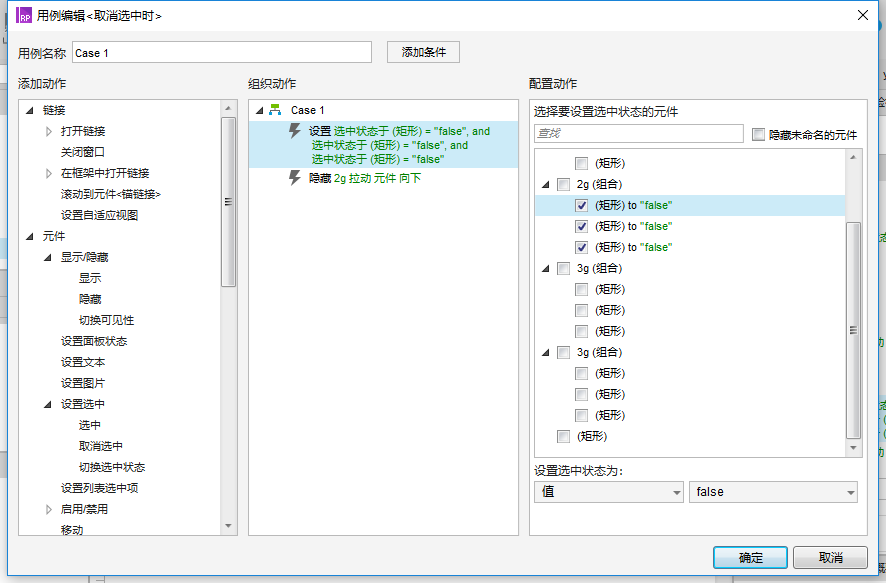
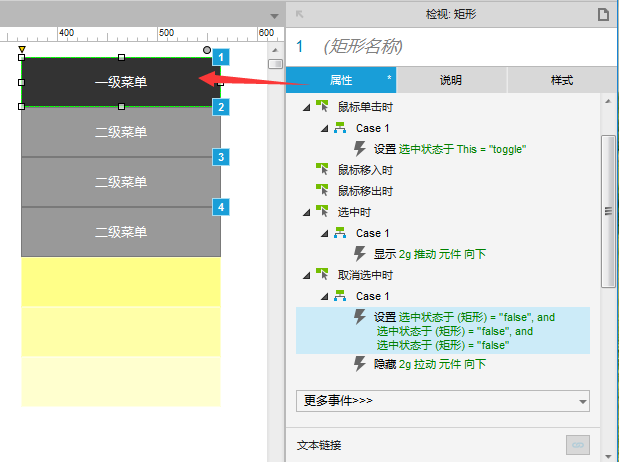
4、为一级菜单添加3个事件:单击、选中、取消选中。特别说明,取消选中事件要对3个二级菜单矩形框设置取消选中,如图。


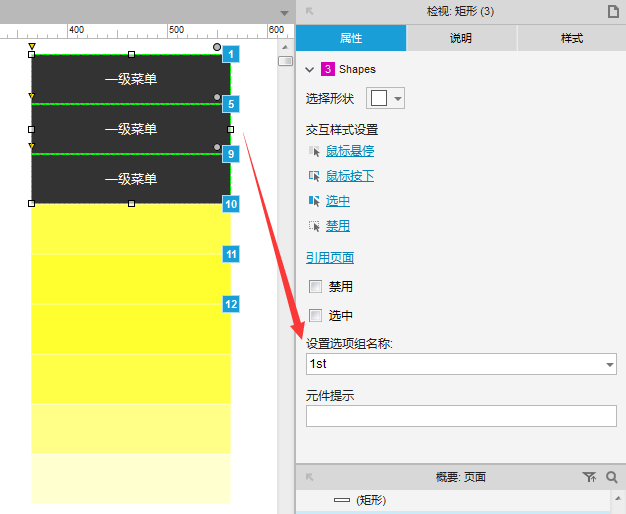
5、隐藏2g,选中所有矩形框包括隐藏的,复制两份摆好位置,3个一级菜单矩形框设置选项组,如图:

二级折叠菜单,你试试看一分钟能否搞定。
(要说明的是,没有添加动画,你可以试着添加,如有疑问,欢迎探讨。)
本文由 @y13110 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








三级菜单打开后,二级三级之间出现了空白,请教下怎么处理呢
根据操作,实现成功了。每一级的栏数不一样,采取同样的法子出现问题了
你是说二级菜单下的三级菜单数量不一样,会有问题是吧
是的。
https://kzebeb.axshare.com/ 抱歉这么久才回复,看一下是不是你说的这个情况
没事。我换了一种方法实现了。现在在学条件,有点懵
条件,还好吧,哪里懵可以交流下
好的,谢谢你~
不冒昧的话,源文件可以分享一下么,照着做还是有点问题
按照前辈这样操作,发现出现大量空白,这个问题前辈是通过“移动”组合到绝对位置实现的吗
非前辈,菜鸟也。 因为隐藏的矩形框多且分为二三级两层,个人认为仅仅依靠推拉已经不能完美实现,故添加移动。
非前辈,菜鸟也。因为隐藏的矩形框多且分为二三级两层,个人认为仅仅依靠推拉已经不能完美实现,故添加移动。