玩转Axure:如何实现搜索框联想词效果
我们几乎每天都会使用到搜索功能,在使用百度的时候经常能看到在搜索框中你只要输入部分关键词,就能看到下边列出来的候选词,这种方法不仅能够帮助那些无法准确定位要搜索什么词的用户,还提高了搜索效率和准确性。
在我们日常使用中除了搜索引擎之外的电商,内容类产品中也尤为常见,接下来就讲讲如何在原型中体现该效果。

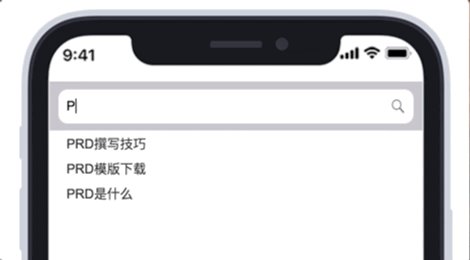
先看效果:

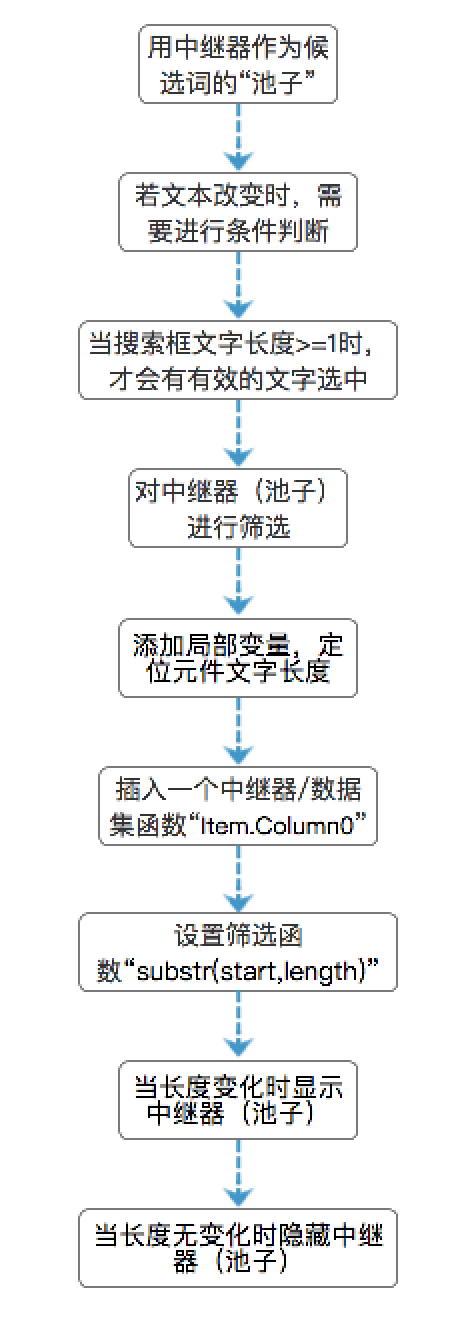
在开始之前,先把思路梳理成流程,便于更好理解实现原理。

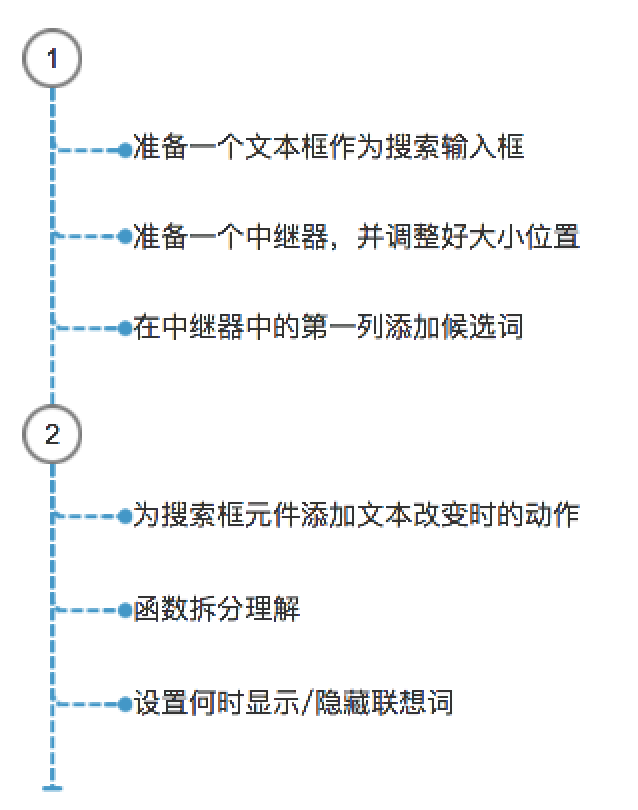
所有步骤主要分为两大块

01
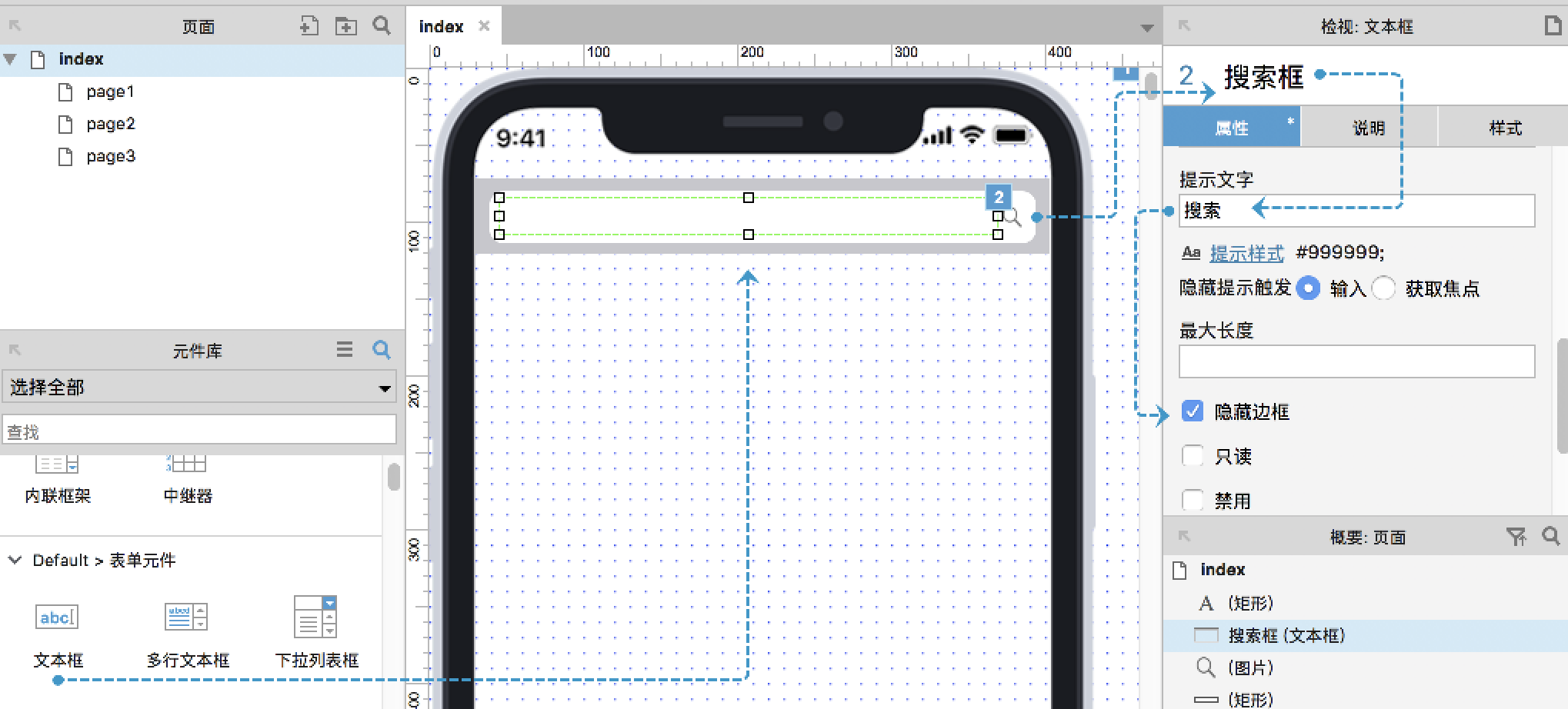
在页面中拖入一个“文本框”元件,调整大小为W:325 H:25,并命名为“搜索框”,然后在<提示文字>这一栏输入“搜索”用作提示。
注意下这里因为我使用了已经完成的iPhoneX外壳元件,为了能够美化效果,把文本框的“隐藏边框”勾选上了,实际练习时可以不用,如需要元件库可到我公众号后台回复“IOS11元件”获取。

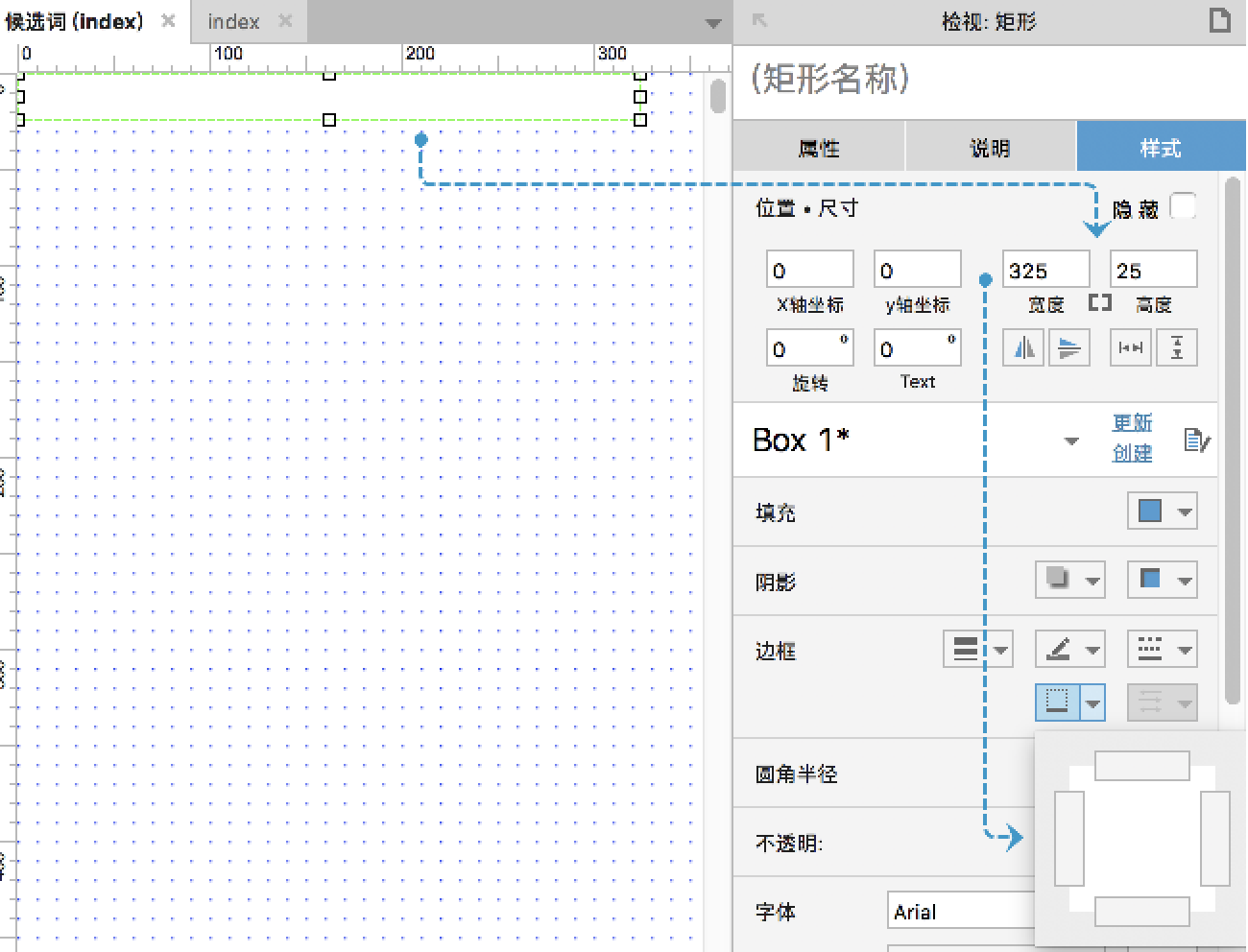
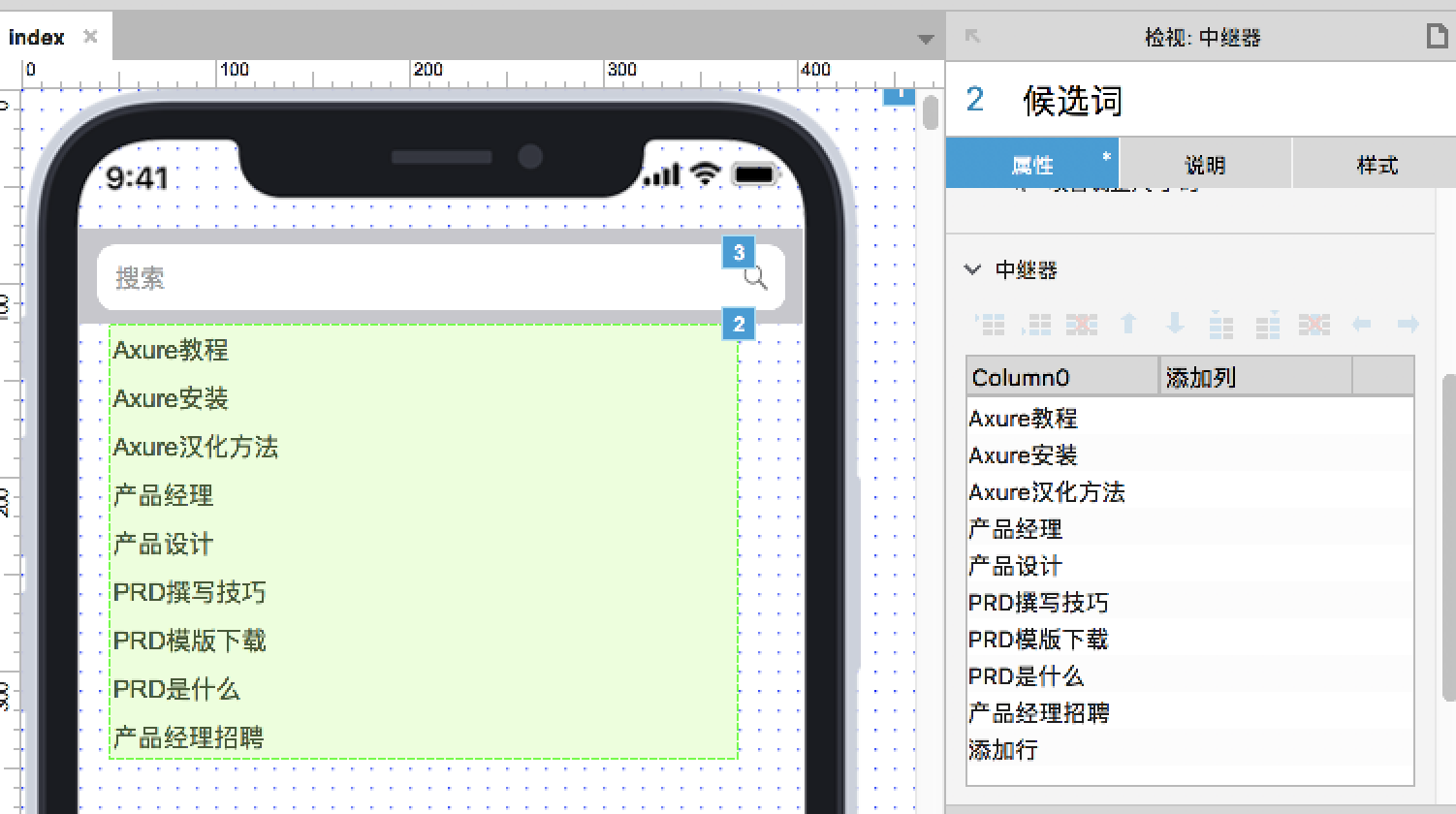
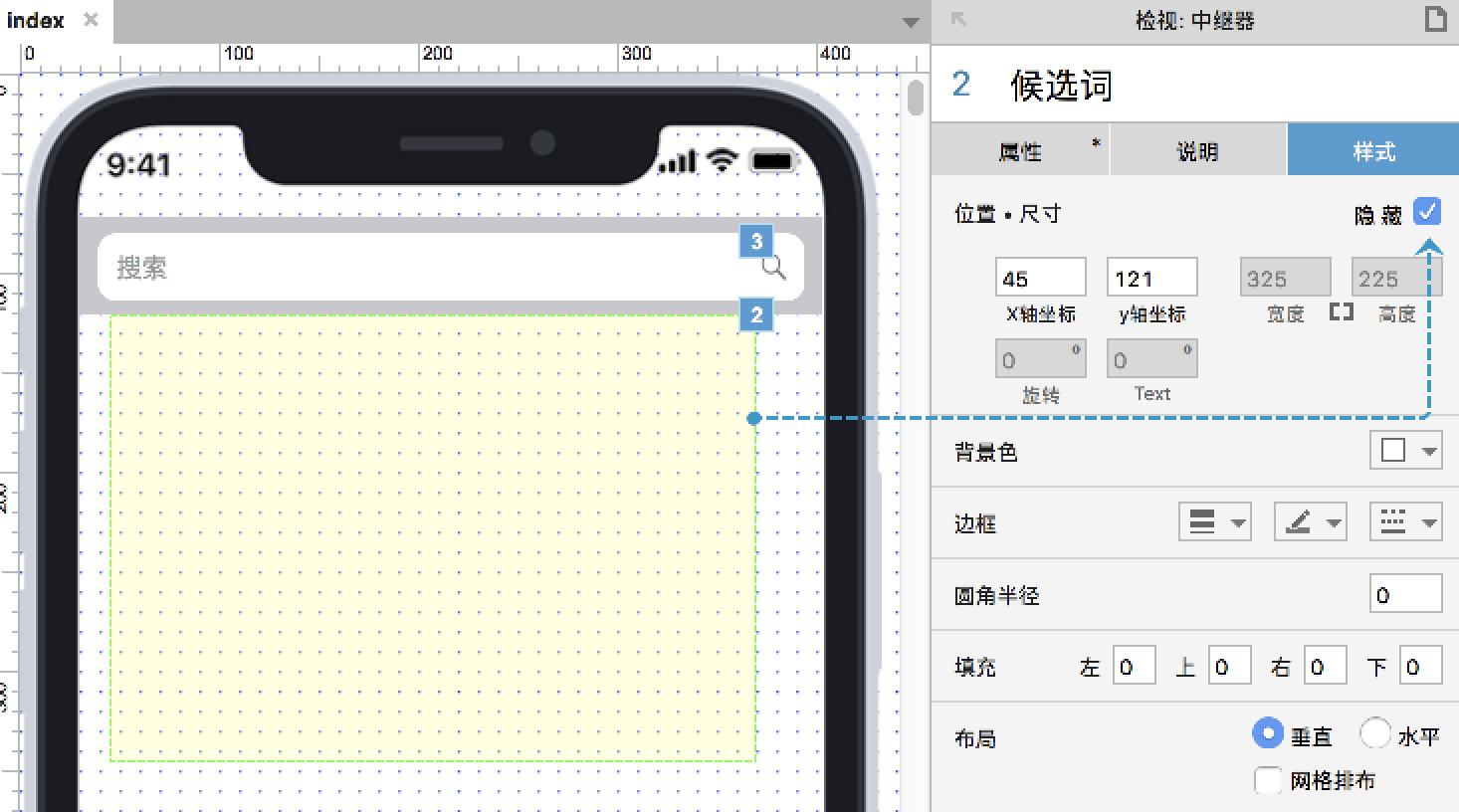
接下来在页面中拖入一个“中继器”放在文本框下方合适的位置,然后双击中继器进入下一页面,把页面内的矩形调整大小为W:325 H:25,并将四周边框取消,此处取消边框的作用也是为了美观。

回到默认页面,为拖入的中继器命名为“候选词”,然后在<Cloumn0>这一列填充自己需要的候选词。

2
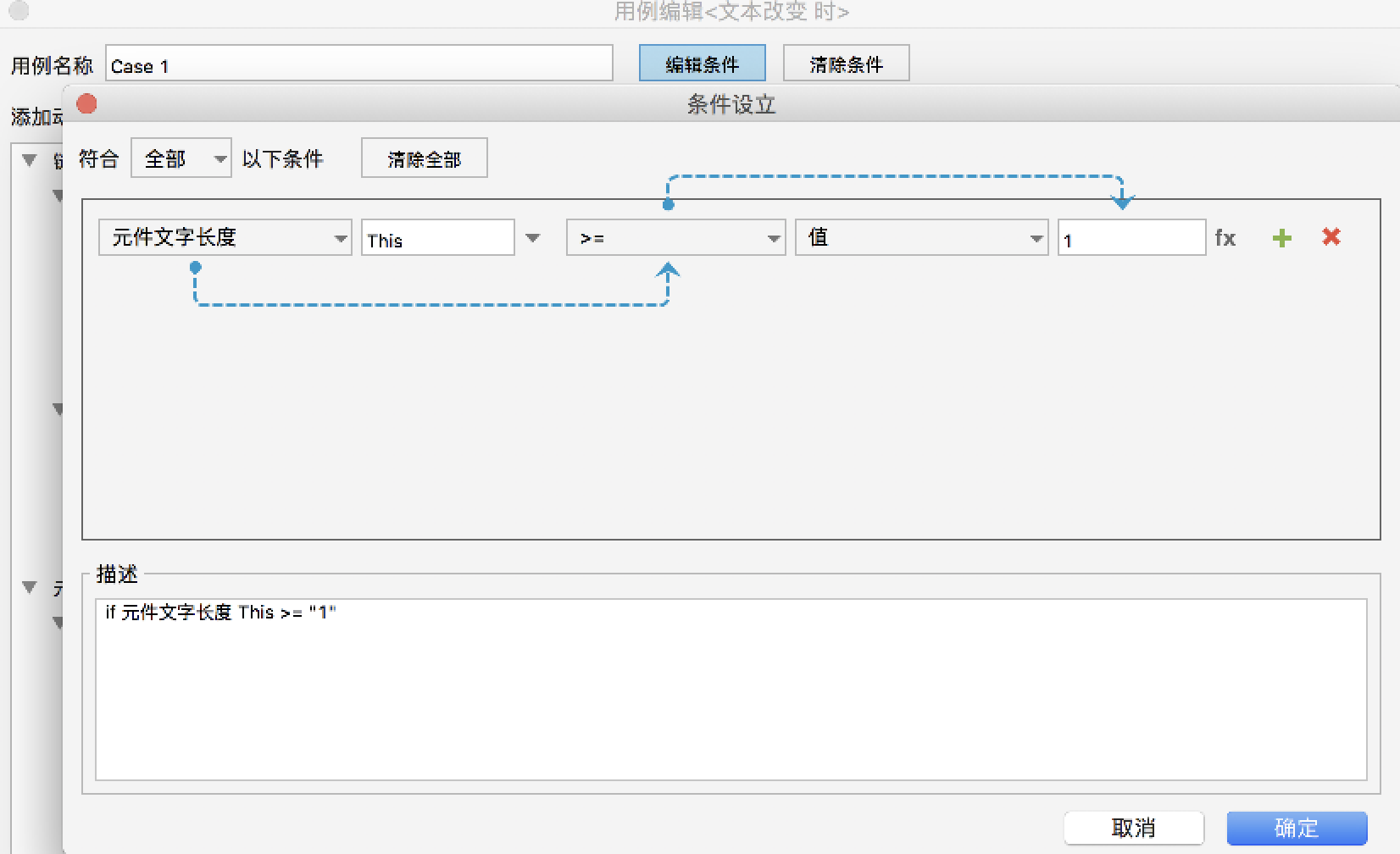
为“搜索框”元件添加第一个用例,就如我们前边流程梳理中所说的,若搜索框内文本改变时,需要先对文本添加判断条件,再执行动作,所以我们为第一个用例添加一个判断条件。
如下图:

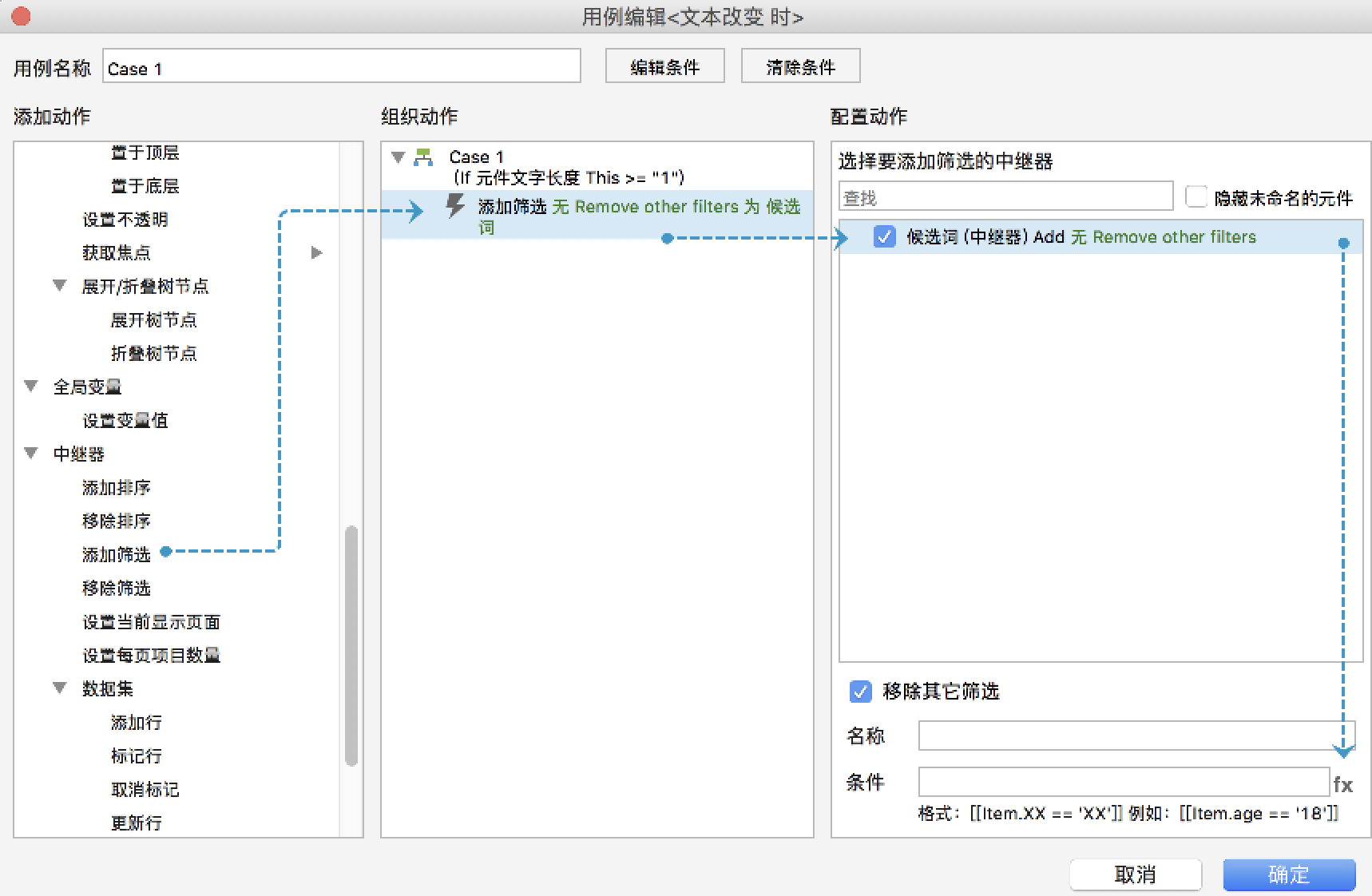
添加筛选动作于“候选词”这个中继器。

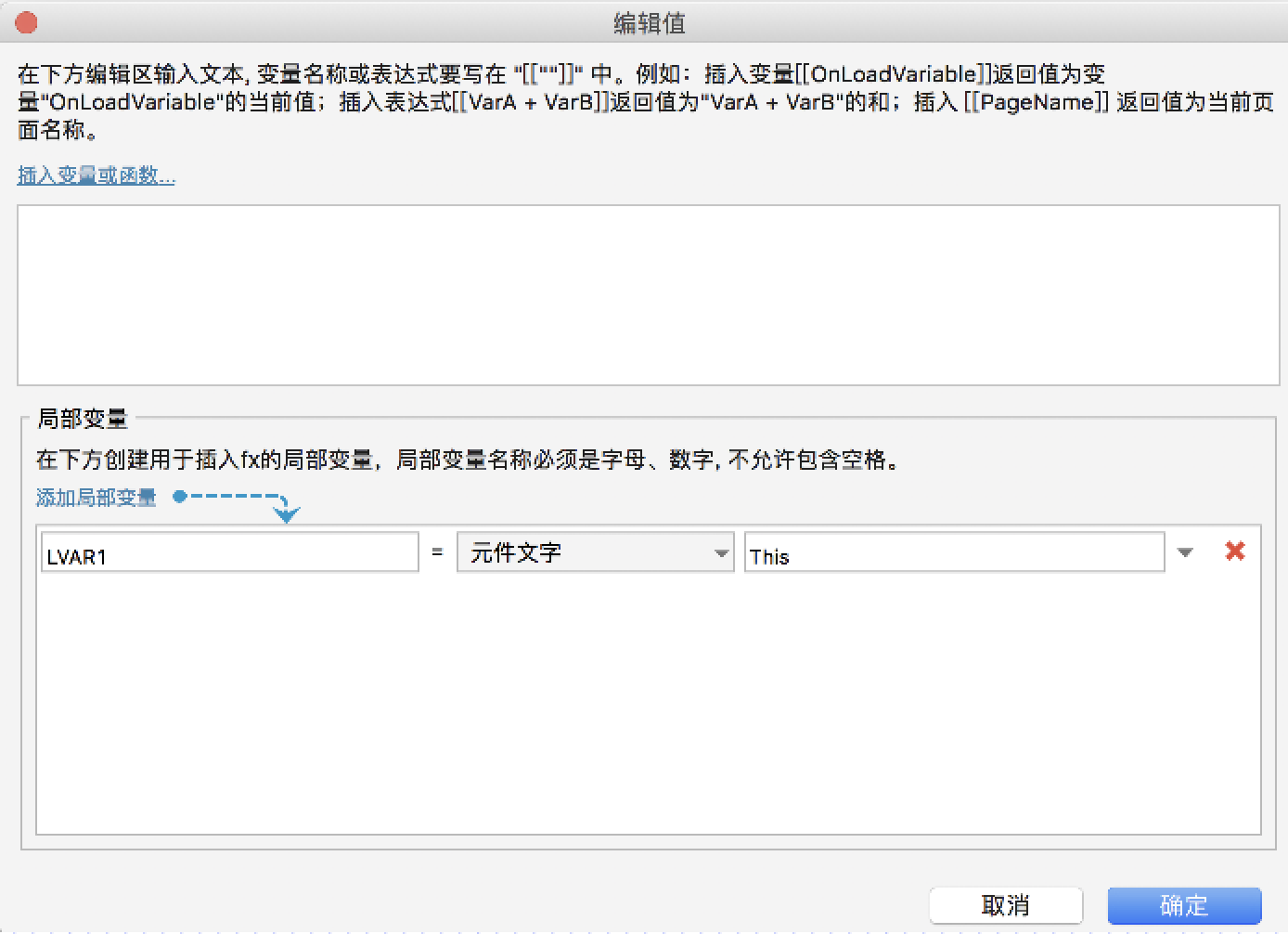
配置筛选函数,先添加一个局部变量,也就是搜索框中的文字。

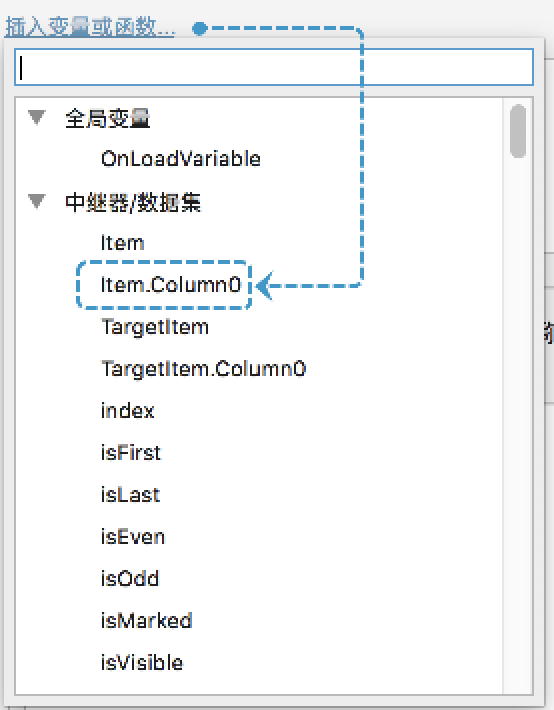
先插入一个中继器/数据集的函数<Item.Column0>。

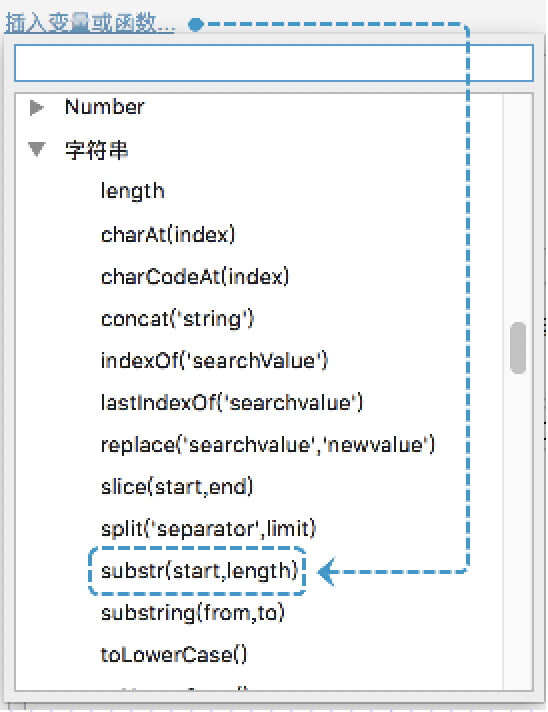
再插入一个字符串函数<substrate(start,length)>。

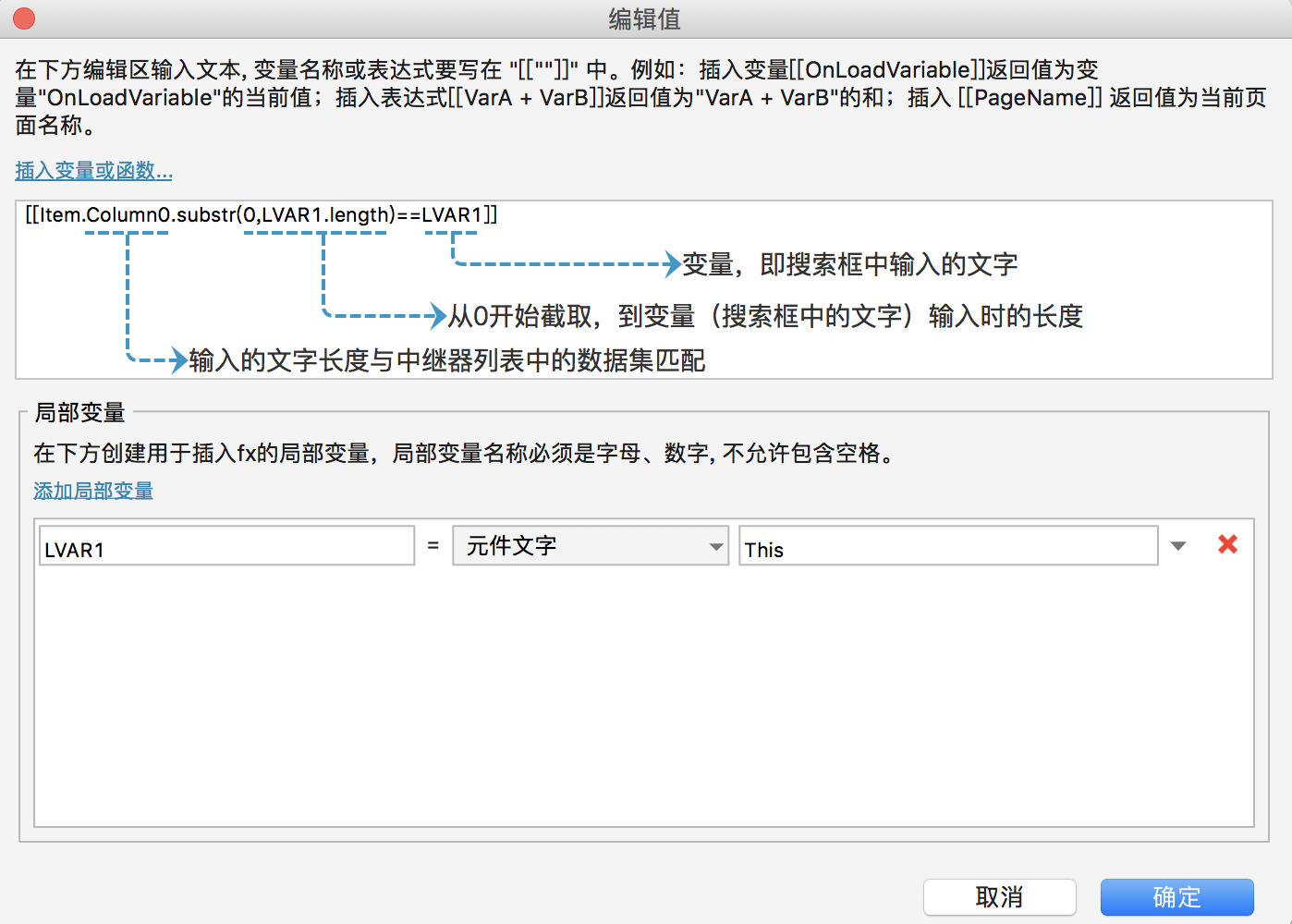
最后调整函数表达如下图所示,然后确定,筛选函数设置完毕。

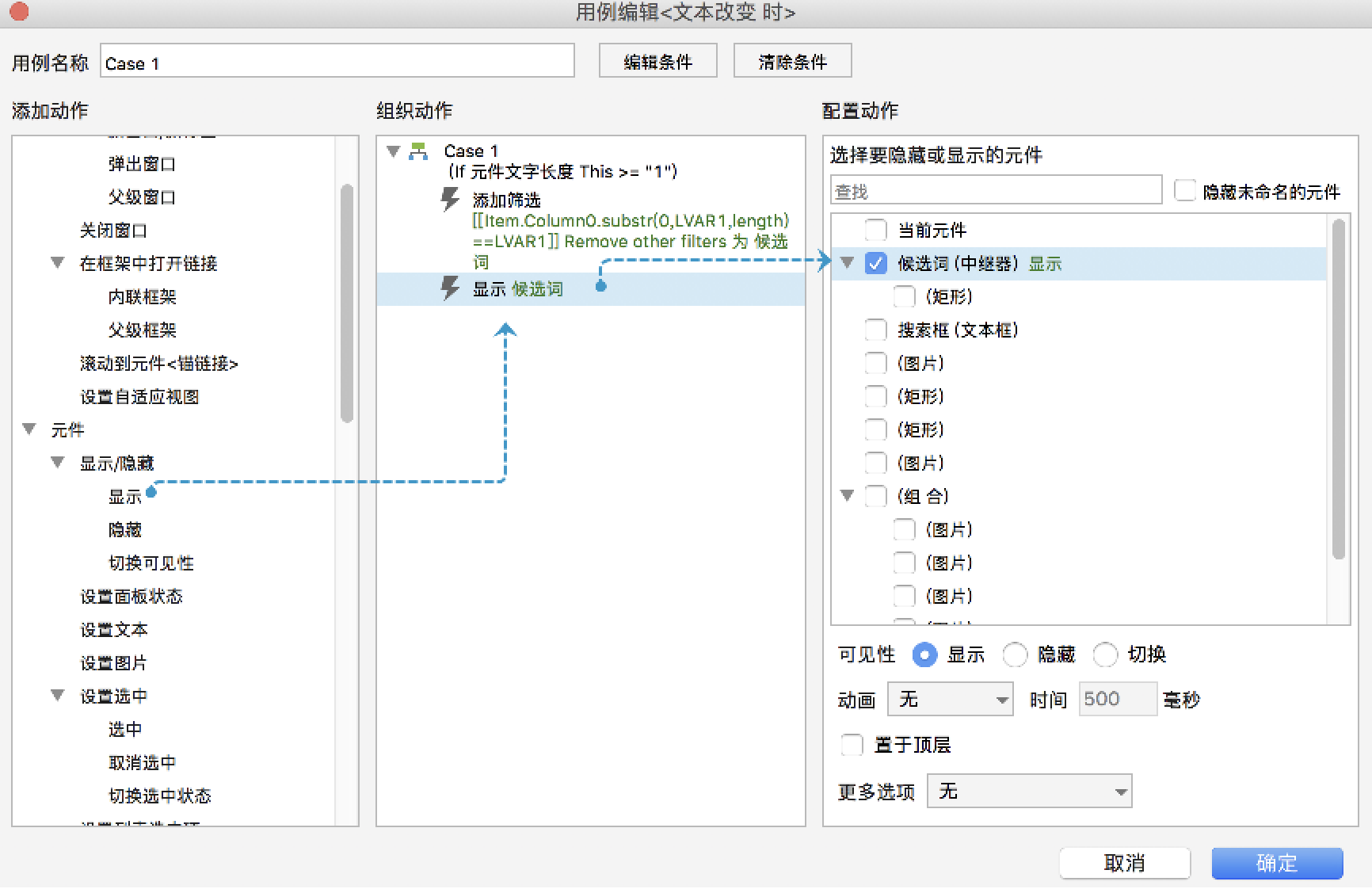
此时添加显示“候选词”动作,表明符合筛选条件的情况下显示中继器内容。

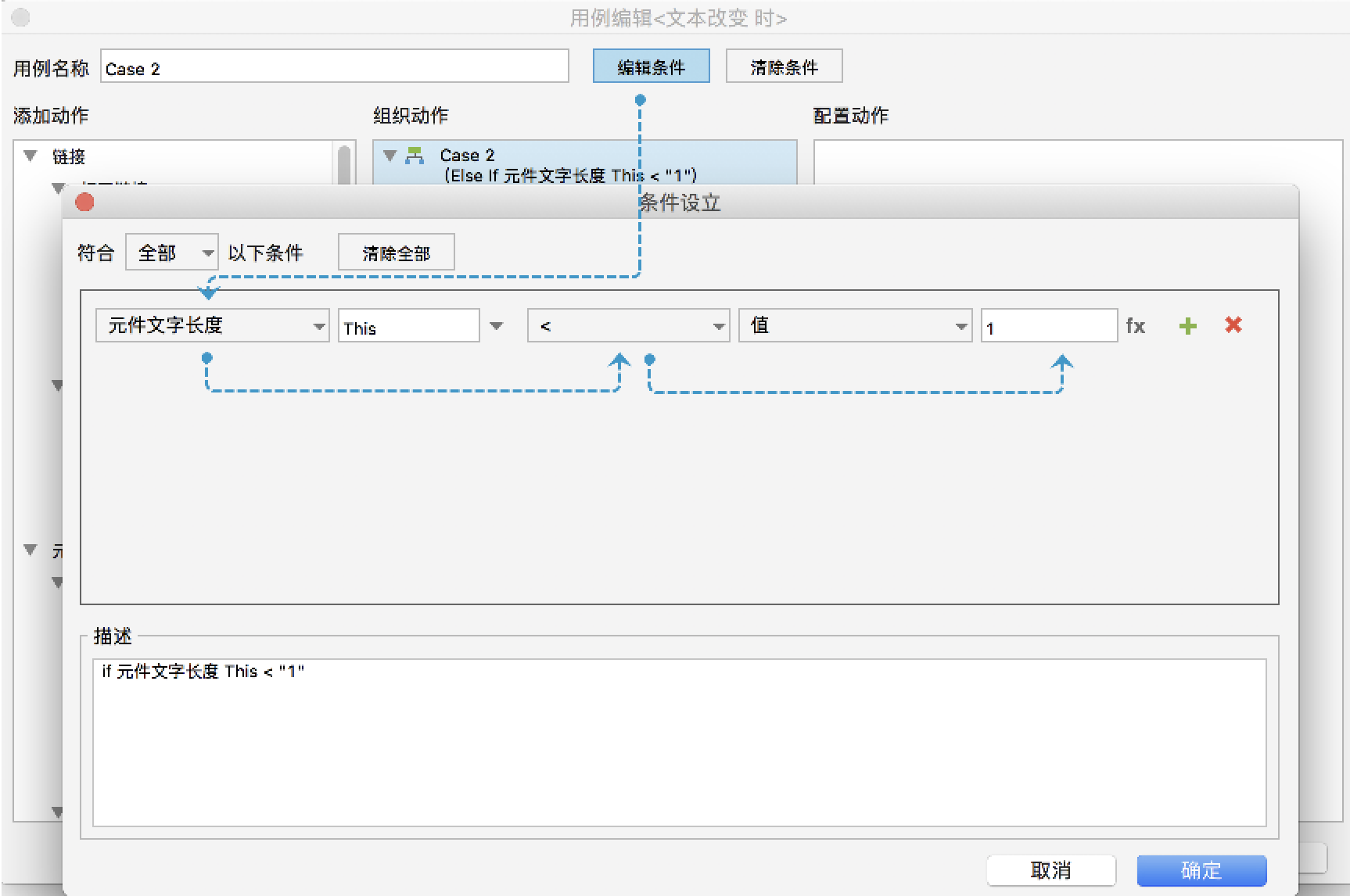
然后为“文本改变时”状态添加第二个用例,设置当判断条件“<1时”。

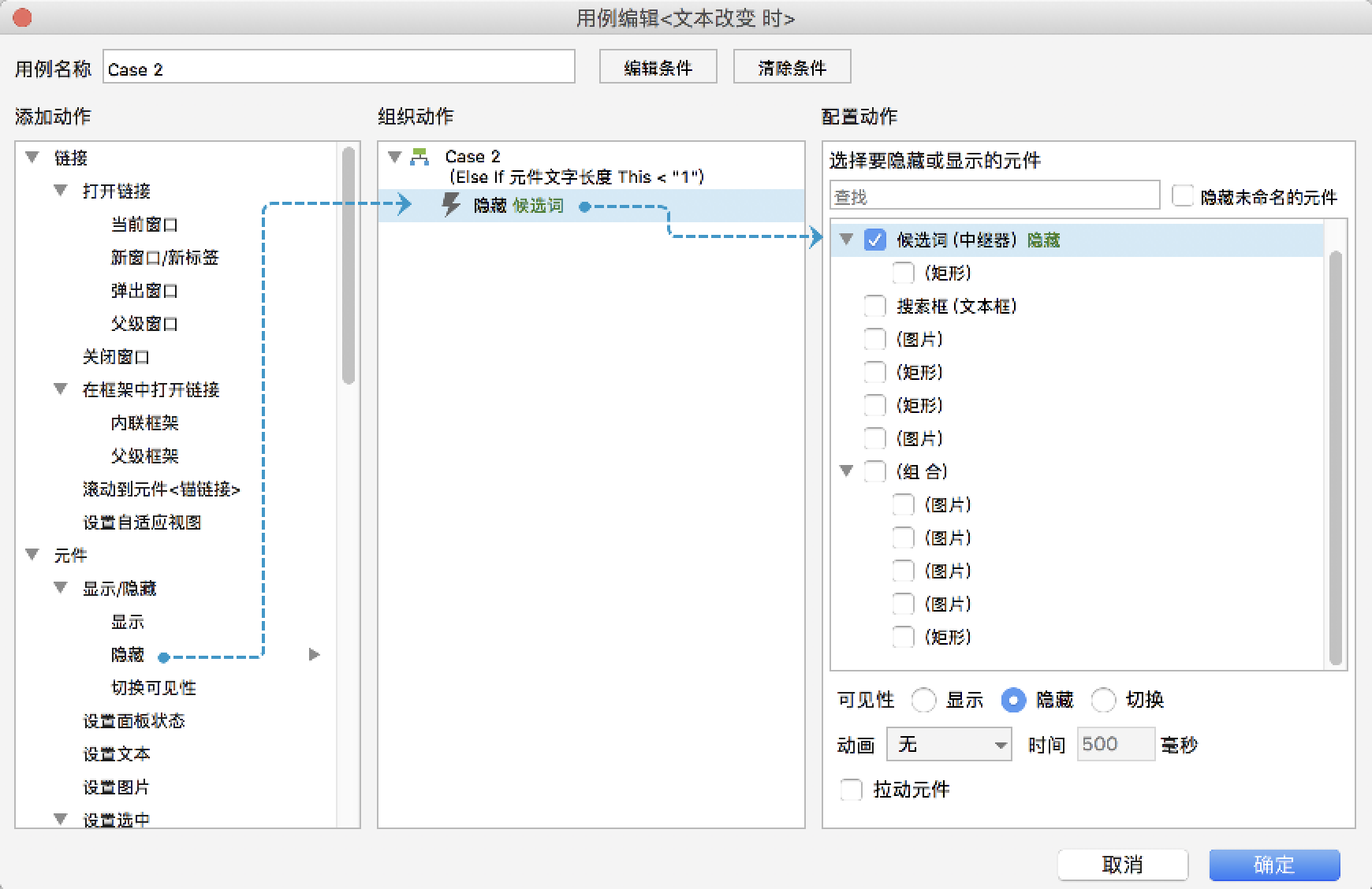
隐藏“候选词”这个中继器。

最后,当页面载入时,设置中继器为“隐藏”状态。

完成以上所有步骤,就能展现文中开头所示的效果,最后我们总结下,从我们给元件状态配置的用例可以看出,最基本的思路就是“筛选—呈现”。
因此基于这个思路,我们需要做的就是提供筛选数据,而中继器是一个很好的数据容纳工具,然后筛选,符合条件则呈现。不符合条件则隐藏,后续我也会写更多关于中继器使用的例子。
这个实现效果并不复杂,至于文中的函数部分我已经做了拆分理解,如果实在难以理解可以尝试多去练习几次这个效果,对于没有写代码基础的同学(我也是)是相对比较难理解。在多次练习后,就会有一定的认识,在日常中这一点并不需要做产品的同学刻意去纠结,重要的是我们能够理解其中的思路。
也希望大家能够养成一种习惯,在进行练习前对任务流程进行思路梳理,这样对理解逻辑更有帮助,有任何问题欢迎在文章底部留言讨论。
作者:杰森,公众号:十八般产品
本文由 @杰森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








老师的微信公众号多少?
直接搜索“十八般产品”
您好,我有个疑问,看那个函数的意思是,我们这里是按文字长度筛选的,不是按文本字体进行匹配的吗?不知道我有没有表达清楚我的意思,希望能理解😂
你理解的没错,所以有另外一位大佬补充了另外的函数使用方法,可以把这里的都当成思路
中继器是axure的最高入门了,很少使用到。。。
是的,可以了解
发现人人都是产品经理网页端跟App端中作者回复别人的评论是不同步的呀。。。
好吧,是延迟的问题 😡
用substr(start,length)这个函数为中继器建立筛序有限制,因为案例中设定star为0,即限定是从首位字符开始匹配,如果首位字符不同,后面就不会被筛选。
比如用户要查找周杰伦,同类项中有周杰、周星驰、杰克,用这个函数进行查询时,当输入“周”时,下方的中继器才能显示模糊查询的结果,会出现周杰伦、周杰、周星驰三个模糊选项。但是如果只是输入“杰”字或“伦”,下方就没有模糊查询的结果。
建议采用indexOf(‘searchValue’)这个参数,将筛选函数写为[[Item.Column0.indexOf(LVAR1)!=-1]]
函数的意思为,在中继器中查询文本框中文字出现的位置,也就是说,凡是能返回数字的条目,表示都是包含文本框文字的
当查询不到文本框文字时,返回值为-1(负1),即不包含查询的关键字
LVAR1局部变量为文本框元件文字
!=-1的意思是即排除不包含查询的关键字的数据
这样出现的模糊查询的结果是,如果要查询周杰伦,不论先输入哪个字或一共输入几个字,只要包含周、杰、伦,任意一个字,模糊查询的选项都会被列出来。
漂亮!感谢这位大佬的拓展,有兴趣的伙伴可以尝试练习下
漂亮!感谢这位大佬的拓展,有兴趣的伙伴可以实操一下
嗯嗯,我刚才试了一下,效果很好,谢谢分享
大佬666
谢谢大神分享,另外,改用函数过程中indexOf(‘searchValue’),直接在单引号内粘贴了变量名,所以预览一直没效果,后来仔细看了几次才发现[[Item.Column0.indexOf(LVAR1)!=-1]]LVAR1不需要单引号,初学者留个脚印。