Axure教程:导航栏的制作(鼠标移入显示子栏目,移出隐藏)
鼠标移入显示子栏目,移出隐藏,这样的交互一般会用在网站导航栏,如人人都是产品经理的网站的导航栏也是如此,现在我们一起来看一下怎么设计吧。

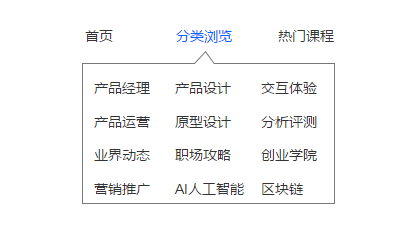
如下图:

又见效果图,客官请看:https://bjxwh0.axshare.com

教程奉上
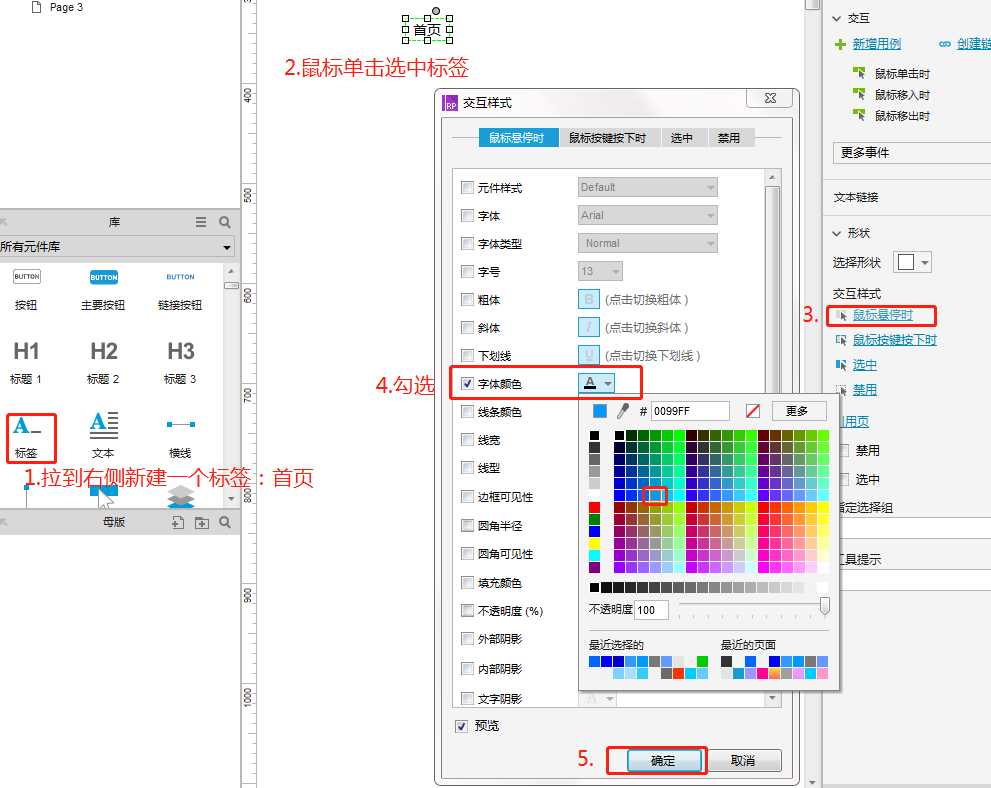
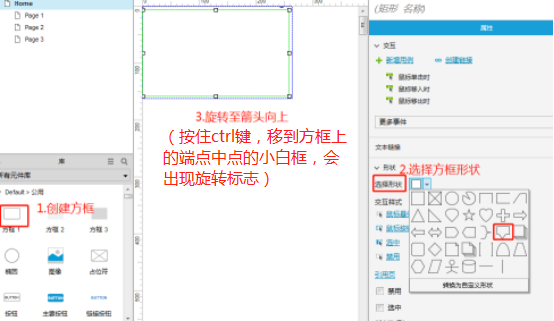
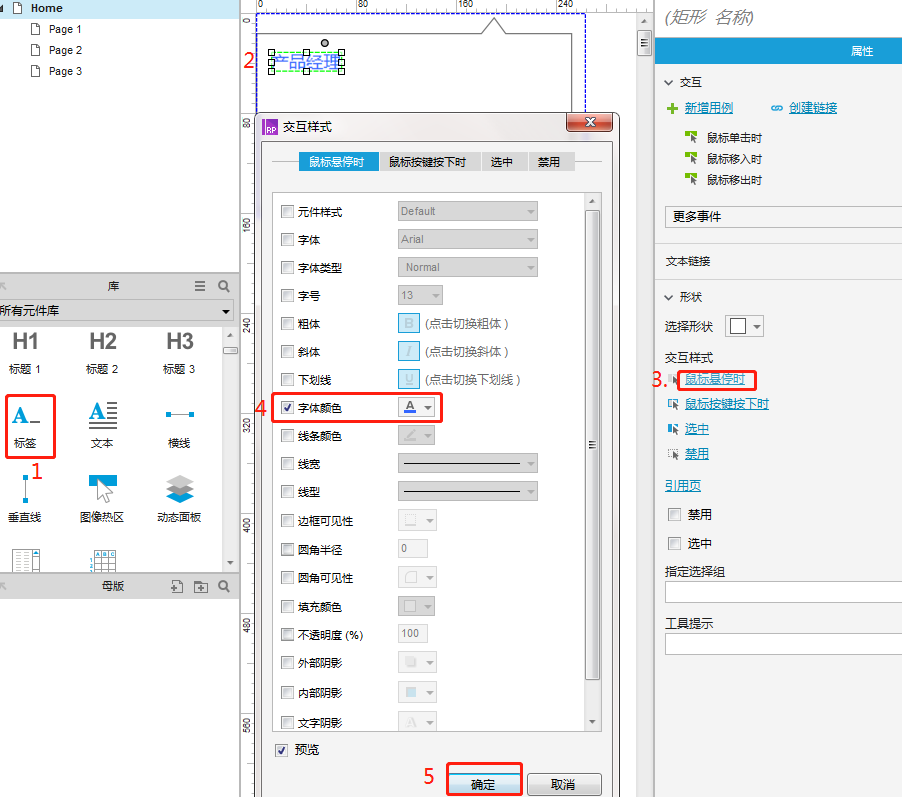
1、创建第一个标签,并设置它的交互样式:鼠标悬停时标签为选中点亮的样式。

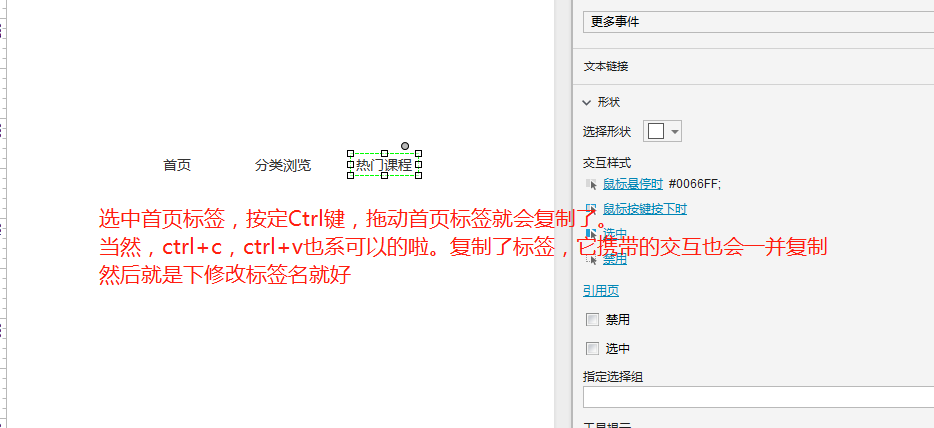
2、快捷创建剩下的标签。

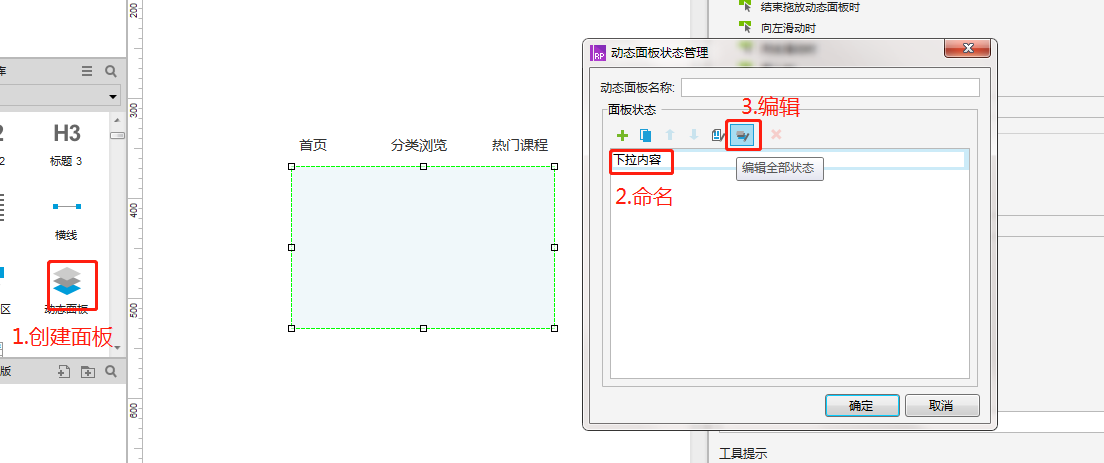
3、添加容纳子项目的动态面板。

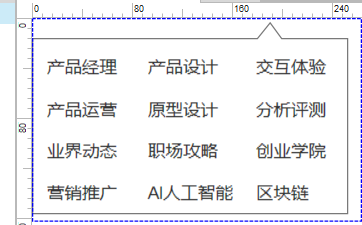
4、在面板中添加元件。

5、添加标签并设置交互。

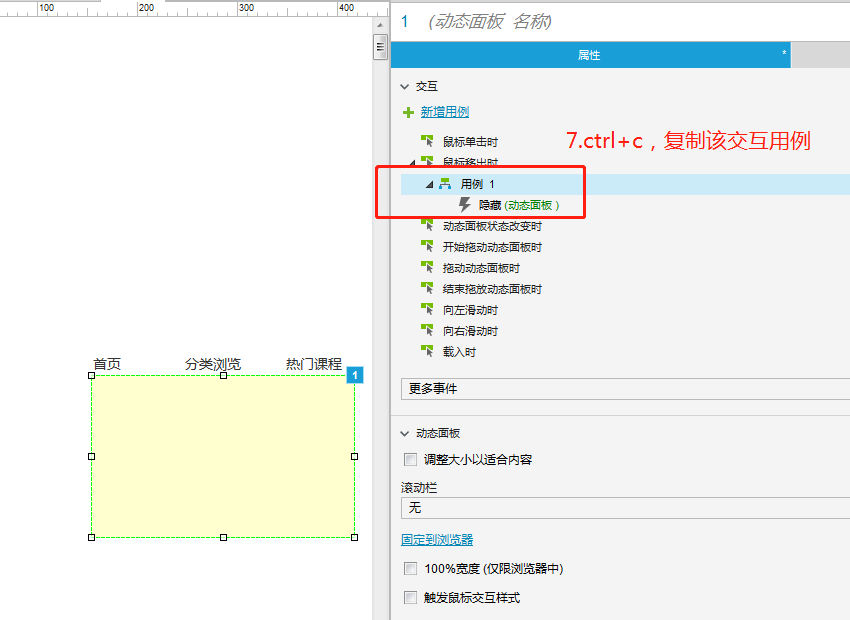
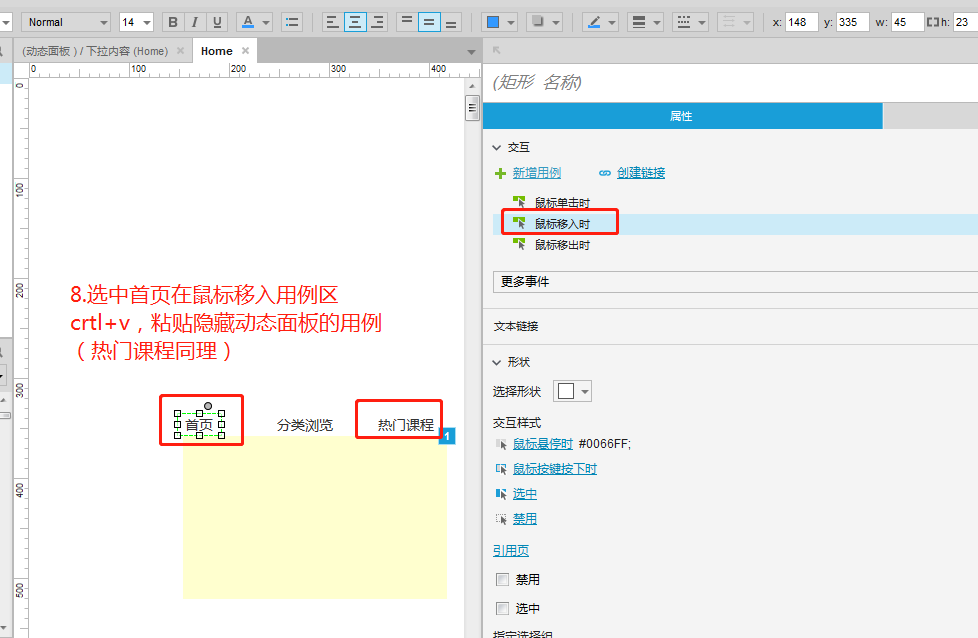
6、复制第一个标签,它的交互也会一起并复制过来,不用再重新设置一次了(ctrl按住不放手,拖动你要复制的标签到指定位置之后,松开鼠标,就ok啦)。

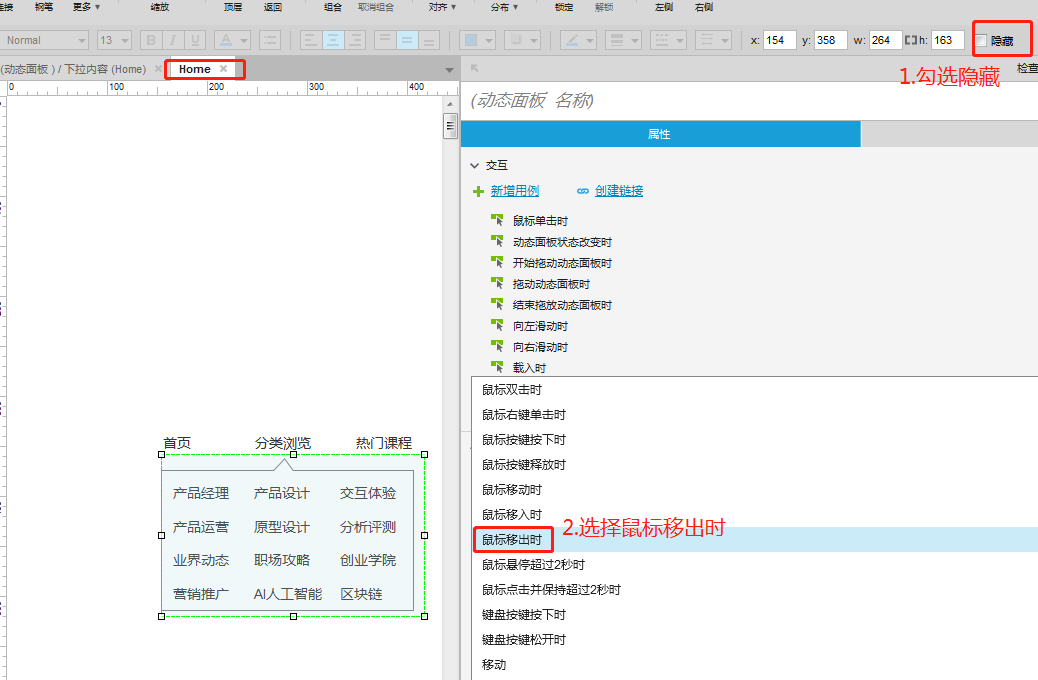
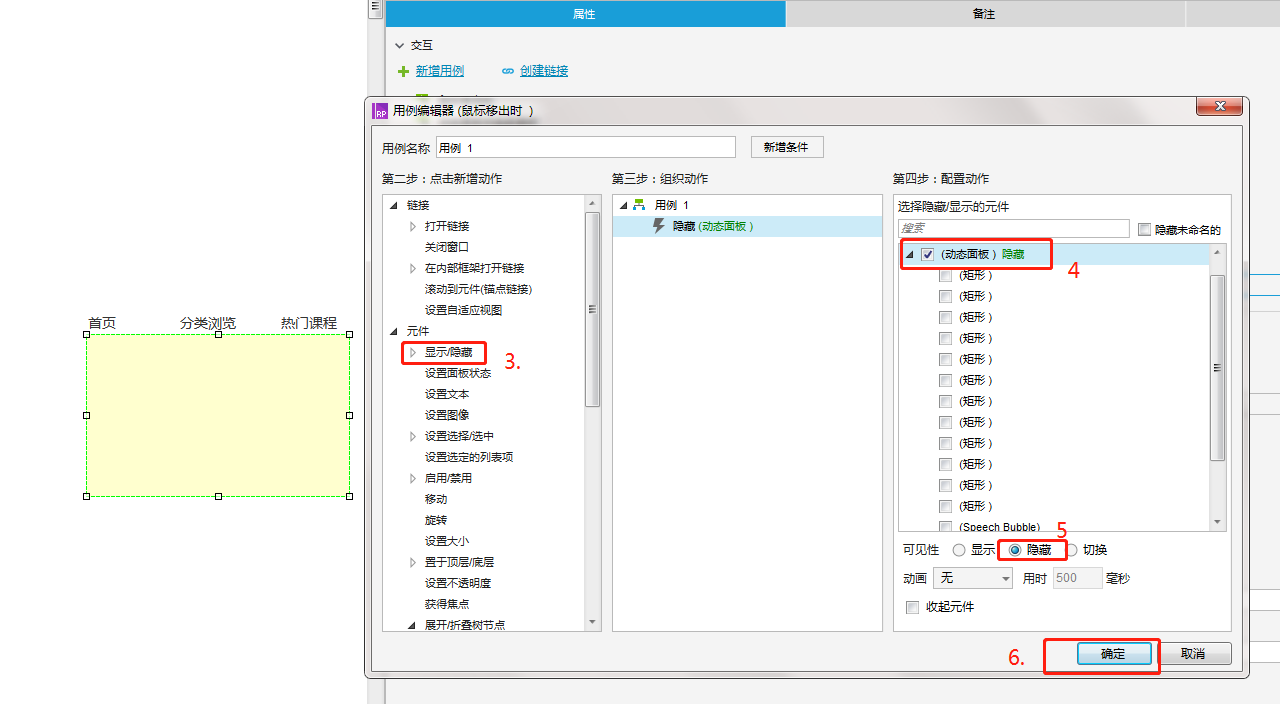
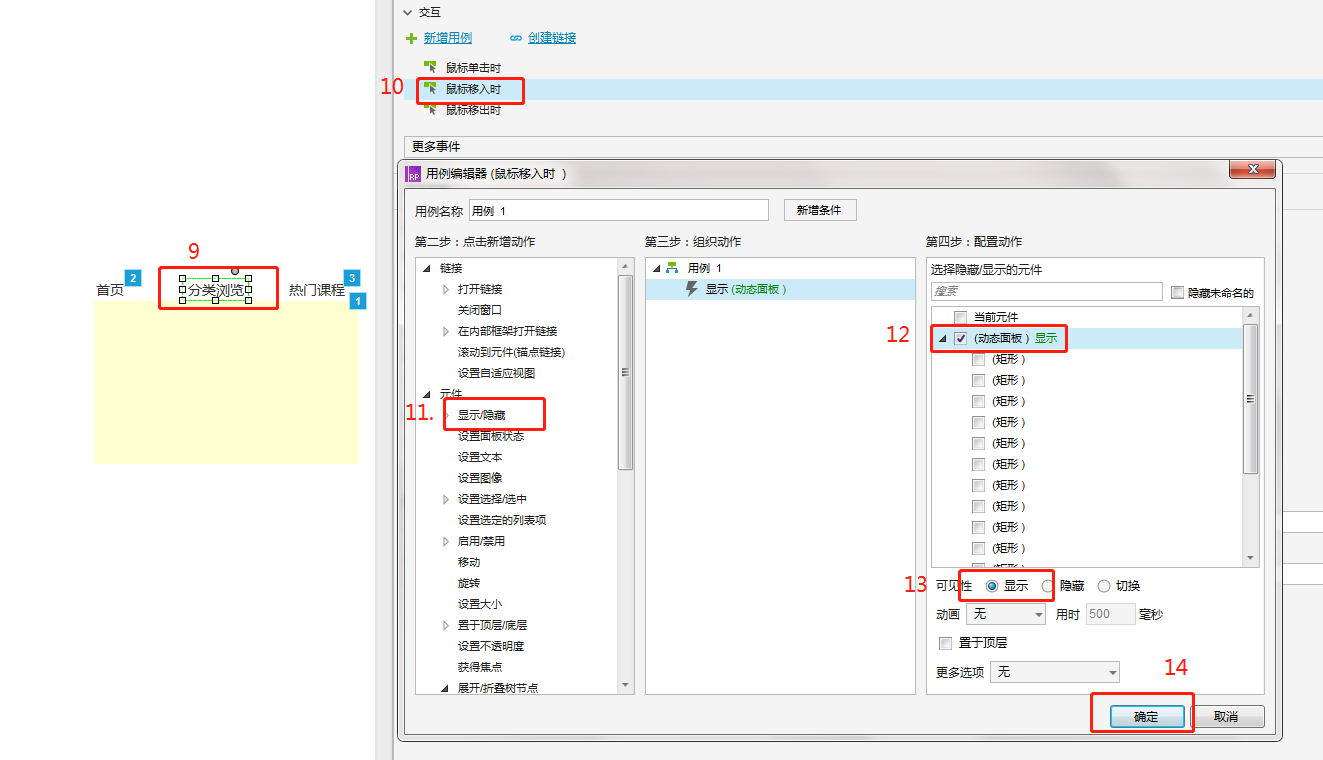
7、设置下拉的子项目的隐藏和显示条件:一开始隐藏,移到分类浏览、在子项目下拉板中时显示,移到首页和热门课程时隐藏。





8、大功告成,预览来看看自己是不是做成功了吧。
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








方法是不错,但是有一个问题不知道你们发现了没,当鼠标移动到“分类浏览”标签上的时候,会显示动态面板的内容,当鼠标移出动态面板后,会隐藏动态面板,可是如果非常规操作的话:比如鼠标从上边移动到“分类浏览”标签后直接从上边移出,那下边的动态面板就不会消失,我之前就遇到了这样的问题,感觉还是有瑕疵的 🙂
是的,我也是像帖子那样做,这是大多数人一开始的思路。后来看别的帖子说用加热区的做法,最终实现了效果。
不用加热区。鼠标移入标签,显示下方菜单,且设置菜单为选中状态。鼠标移出标签时,添加条件1,if菜单为选中,则显示菜单,条件2,or隐藏,且设置菜单为未选中。
单独选中菜单,设置移出隐藏。亲测可行
条件二有点看不懂,麻烦老师再说明白一点,我用的A9
棒棒哒