原型的奥秘:如何做一个正确的原型?
本文是原作者多年经验结晶,浅显易懂。文章探讨了原型在网站和数字服务开发中的巨大潜力,以及分享了从中获取最大收益的技巧。

原型设计虽然流行,但常常被误解。人们无法从中获得全部价值,因为他们正以错误的方式接近它。
结果是,当最后期限紧迫,预算紧张时,原型制作通常是首先要削减的事情之一。但却产出或回溯冗长的规范文档中投入,以期缩短流程。最后,事实恰恰相反。
在这个全面的原型设计介绍中,我分享了超过22年的原型制作经验,我将向您展示的原型设计比您最初怀疑的更具潜力。
我们将一起探索:
- 什么是原型?
- 为什么原型设计很重要?
- 原型设计时要问的问题?
- 如何制作激发灵感的原型?
- 谁应该参与原型设计?
- 如何协作原型?
- 原型制作的最佳工具。
- 如何向他人展示原型?
- 进一步进行原型设计。
如果听起来不错,请继续阅读!
什么是原型?
当我们谈论原型时,大多数人对它的意思只有一个模糊的概念。这与网站或移动应用程序有何关系?
在我看来,原型是一个观念的证明,可用于验证用户界面的想法。这可能就像手绘草图一样简单,也可以像交互式,充分设计的体验那样精致。
在这两个极端之间有各种不同的方法,每种方法都有其优点和缺点用于不同目的。
例如:您可能会争辩说用户界面的设计模型是一种原型。它设计精良,但缺乏任何互动性。这意味着它有利于验证视觉效果,但对于测试可用性却很差。
然后有线框,线框通常在视觉上质量较低,因此生产速度更快。它们适用于测试用户的视觉层次结构,以及他们是否知道在页面上要做什么,但它们在测试美学方面提供的很少。也就是说,线框可以在设计细节上有所不同,甚至可以链接在一起,从而允许有限的导航。
也可以构建HTML原型,这些对于测试可用性,可视化层次结构和导航非常有用,它们还允许跨设备进行测试。缺点是它们可能更耗时,尤其是在添加更丰富的设计或交互性时。
最后,有一些原型可以尽可能地模仿用户界面。这些原型的目的是提供准确的测试最终体验感,而无需编写底层代码和功能。这种类型的原型设计是最耗费时间的,但可以最准确地描述正在构建的内容。

您可能认为所有这些听起来非常耗时且难以证明,这不是一个不寻常的回应,但原型制作的好处是巨大的。
为什么原型设计很重要?
我认为原型设计不仅仅是一种可以帮助设计更好的工具,我相信,就像设计思维的很多部分一样,它可以为业务的所有领域带来好处。
原型创造了令人信服的愿景
许多想法之所以失败,并不是因为它们有缺陷,而是因为人们没有“理解”。很难想象新的产品、服务或功能,这就是传统规范文档和业务计划失败的地方。他们并不能激发人们对其潜力的兴趣,他们不会向他们展示什么是可能的。
当迪士尼的员工想要说服高管投入10亿美元,来改造他们的公园以支持更好的用户体验时,他们转向原型设计。他们没有撰写仅在理性层面上吸引行政人员的文件,而是建立了原型,以便管理层能够感受到更好的体验。
当如此多的公司现在在质量和服务上有所区别时,感受到的东西是非常重要的。原型使您能够体验到这一点,从而激发利益相关者对可能性的兴趣。
原型是围绕共同愿景统一人们的一种很好的方式,但这有另一个相关的好处。
原型减少了误解
原型设计的另一个优势在于商业计划和规范等文档,它可以减少误解的可能性。描述您要构建的内容的论文要求人们想象最终的解决方案,这需要读者一定程度的理解。
另一方面,原型 向利益相关者展示了您将要构建的内容,这意味着每个人都有最终目标的相同图片,它大大减少了人们用想象力“填补空白”的需要。
许多利益相关者很难想象成品或服务。这不仅会导致误解,还会造成范围蔓延。
原型限制范围蔓延
原型带来的清晰度将减少范围蔓延的数量,因为它的大部分是由于误解而产生的,并且原型也以另一种方式减少了范围蔓延。
要理解为什么原型能减少范围蔓延,必须首先理解它为什么会发生。其中一个主要原因是利益相关者难以思考服务的细节,直到他们开始看到它们才意识到缺少什么或应该有什么不同。
通过在早期生成产品的直观表示,它可以帮助利益相关者尽早发现缺失或错误,同时可以轻松调整。但是,不仅仅是利益相关者能够发现解决方案的缺点,用户也可以。
原型非常适合测试
创建原型的主要原因之一是拥有可以测试的东西,一个有形的产品,可以放在用户面前,他们可以尝试。通过对用户进行测试,可以及早发现问题和快速修复问题。
在项目的早期阶段,我们对用户的需求做了很多假设。一些公司进行市场调查,但就像利益相关者一样,用户往往很难想象你正在建议的是什么。
通过创建原型,用户可以尝试您正在考虑构建的服务。他们可以提供有价值的反馈,为您节省大量资金。例如:您可能正在考虑构建一个特定的功能,结果是用户不需要。或者,您可能错过了用户认为必不可少的内容,并且以后添加会很昂贵。
测试原型可以验证您所做的假设,并确信您正在构建正确的东西。
原型鼓励实验和迭代
数字项目与其他项目截然不同。在传统项目中,前期规划至关重要,因为一旦项目进行,改变方向的成本就太高了。
但是说到数字,像素是便宜的,在找到完美的前进方向之前,很容易进行实验并尝试不同的方法。使用原型时,成本更加经济实惠。
在通过迭代改进之前,您可以快速构建想法并进行测试,结合您可以在原型上收集的前所未有的数据级别,这使您可以快速迭代到最小可行产品甚至更远。
原型保持低成本
到目前为止,我们概述的所有优势归结为一个令人信服的论点:原型节省了商业资金。
具有讽刺意味的是,考虑原型的最大借口之一就是成本,但事实上,你不能没有原型。
看看它们省钱的所有方式:
- 它们减少了在试图就方向达成一致的会议上花费的时间。
- 它们避免了利益相关者之间误解造成的变化。
- 它们限制了范围蠕变以及改进新功能的相关成本。
- 它们避免构建不需要的功能。
但是,不进行原型设计的成本不仅仅是财务成本,它也是时间成本。项目停滞不前,你错过了最后期限,失去了机会。该公司浪费时间,因为他们正在建设的内容不明确。
这一次最终将耗费组织的资金和市场份额,同样,这具有讽刺意味,因为反对原型设计的另一个论点是缺乏时间。再一次,我认为你没有时间不去制作原型。
抵制急于进入项目或采用冗长的规范阶段的冲动,我保证长远来看,从原型开始,它可以为您节省金钱和时间。
原型设计时要问的问题
关于如何制作原型,没有明确的答案,上面列出的任何方法都是完全有效的。但在你开始建造之前,值得提出两个问题。
1. 你有多少时间进行原型设计?
许多人认为原型设计是一种奢侈品,只有更大的项目才能承受。但这是因为大多数人都会想到高保真原型,而不是纸上的草图。事实上,原型设计可以适应任何预算和任何可用时间。但是,您选择采取的方法将取决于这些因素。
确定可以留出多少时间来制作和测试原型,完成后,您可以决定允许哪种原型设计。
如果你只有几个小时,那么坐下来与一个用户并通过几个手绘草图可能就是你所能做的。如果您有几天,那么您可以与少数不同的样本用户探索一些线框图。一旦你开始进入几周,你就可以建立一些更具互动性和代表最终产品的东西。您还可以运行多轮可用性测试来验证该方法。
也就是说,即使是这些丰富的交互式原型也经常以一些草图开始。随着时间的推移,它们会被团队进一步利用。虽然时间是最大的限制因素,但并不是唯一的考虑因素,您还需要问问自己为什么要首先创建原型。
2. 你在使用什么样的原型?
原型可用于多种方式,从鼓舞人心的管理到测试各种方法和建立明确的方向。在许多情况下,它将用于许多这些目的,但值得注意的是你的原型的首要目标是什么,那是因为它有助于定义您的方法。
例如:如果您构建原型的主要目的是激发管理并按照您的方法销售它们,那么高度设计的原型可能更可取。然而,如果您的目标只是测试网站信息架构,那么除了一些空白页面和可点击导航之外,您只需要草图。
如果您选择将原型用作项目的规范,则需要相当详细,包括提供所需的任何具有交互性的文档。但重要的是要记住原型,可以随着时间的推移而改变。它可以从简单开始,并逐渐成为最终可交付成果的代表。实际上在大多数情况下,这是更可取的。
如何制作一个激发灵感的原型
当你第一次开始原型制作时,很多正在制作的东西都是受过教育的猜测。这意味着最小化投入的努力是有意义的,因为它几乎肯定需要改变。这就是为什么笔和纸或像Balsamiq这样的工具在早期很适合的原因。
当您对方向更有信心时,基于与利益相关者的测试和讨论,您可以通过引入深度,设计元素和更好的副本来开始充实原型。
原型应该反复通过设计,测试和迭代循环。每轮测试,都应该帮助您改进方法,并确保您朝着正确的方向前进。
通过这个迭代过程,原型的细节应反映出您在所选方向上的自信程度。你工作的越多,它就会越完整。但是如果限制我们的思考,这个迭代过程可能会有害。
迭代过程的问题在于它导致我们将原型视为最终解决方案的步骤,但这意味着我们添加到原型中的任何东西都必须实用。我们需要得到它的同意,它必须是我们可以在商定的技术堆栈上建立的东西。在原型设计中没有任何意义,这些东西不实用或永远不会被批准。
这是一种危险的心态,因为它立即限制了原型。我们开始妥协用户体验,因为我们知道开发团队会说这是不可能的,或者高级管理层会拒绝它。
停止约束你的原型
根据我们如何使用我们的原型,这种态度很可能是一个错误。首先,当我们确定原型的某些方面不实用时,我们会做出很多假设。毕竟,有可能建造任何东西; 这取决于我们愿意花多少钱。
至于利益相关者,我们通常会对他们接受或拒绝的内容产生严重质疑,直到我们尝试,我们才会知道。最重要的是,在这些限制范围内进行原型设计从一开始就设置得太低了,利益相关者永远不会看到优秀的用户体验有多好。
显示管理有什么好看的
如果您向利益相关者展示出色的体验,他们通常会对此感到兴奋,并激励他们实现这一目标。你向他们展示了一个好的体验,他们才能看到它的价值。只有这样,他们才愿意做出妥协才能使其成为现实。
同样,令人惊讶的是,我们关于谁会接受什么假设经常被证明是错误的。一个你认为会拒绝你的人,当他们看到你的潜力时,就会成为你最大的拥护者。
使用原型来转换对话
然后有一个事实,即展示一个鼓舞人心的原型可以改变对话。想象一下:您想要设计一种您在现有技术堆栈中无法实现的体验,您可以向管理层说服整个技术堆栈需要改变,这将是一场艰苦的战斗。
但是,如果您构建的原型忽略了技术限制并且管理层喜欢它,那么现在开发人员可以解释为什么技术堆栈无法支持它,举证责任已经改变。
设置栏高和妥协下来
我并没有声称,如果你突然创造出完美的用户体验,那么每个人都会购买并获得批准,会有妥协。但这些妥协将从一个高起点开始,每个人都会明白用户和业务将失去什么。如果你没有向他们展示最佳实践的样子,他们永远不会知道旧技术堆栈的成本,或者公司过时的态度。
当您在创建原型的过程中包含它们时,这种旨在激发和利益相关者的原型设计方法可以更好地工作。
谁应该参与原型设计?
当原型设计独立工作时,是最糟糕的事情。这样做不仅会导致劣质解决方案,还会破坏上面列出的许多好处。
提供高质量的数字服务需要许多专家密切合作,并且更多人同意所选择的方法,这使得一个人几乎不可能坐下来设计原型。
那你是谁需要参与?
那么,您需要的人分为两类:那些将生产您正在进行原型设计的最终数字服务的人,以及那些需要购买的人。
让我们依次看看每一个。
1. 团队
您真的需要尽可能多的让数字服务的团队参与创建原型。
- 首先,您显然需要会议中的用户界面设计师,他们在视觉层次方面的专业知识尤为重要。如果您有独立的用户体验设计师,请确保他们有代表,他们将提供关于原型服务,如何适应更广泛的用户体验地图的观点。也有内容专家参与,他们将能够提供消息传递和信息架构方面的帮助。
- 然后,如果您有,请包括用户研究员,有人清楚地了解用户想要实现的目标以及他们有什么问题。
- 最后,不要忘记包括开发人员,他们经常被排除在外,但他们的参与至关重要。很多时候,在原型制作阶段做出决定,这些决策会对进一步的发展产生严重影响。
2. 利益相关者
除核心团队外,还包括来自整个组织的代表性利益相关者。
通常这些包括:
- 高级管理人员;
- 营销;
- 产品所有者。
事实上,在原型设计方面,我鼓励采取开放政策。如果有人想要参与,请允许他们。那是因为如果他们参与原型的创建,他们就会感受到对它的主人翁感。如果他们对此有一种归属感,那么他们就不太可能批评它,更有可能为其他人辩护。
不可否认,包括原型制作过程中的大量人员可能听起来令人生畏。但是,做得对,它可以非常有效。
如何协同原型
您如何进行协作原型设计,将取决于所涉及的人数以及这些人员的身份。但是,无论在什么情况下,并非每个人都需要平等参与。根据您生产的原型类型,有些人会比其他人做更多的工作。
也就是说,尽可能多的参与者开展某种形式的启动原型研讨会是一个很好的开始,这是一个探索许多不同想法并朝着初步方向前进的机会。

运行此会话的一种方法称为敏捷设计。
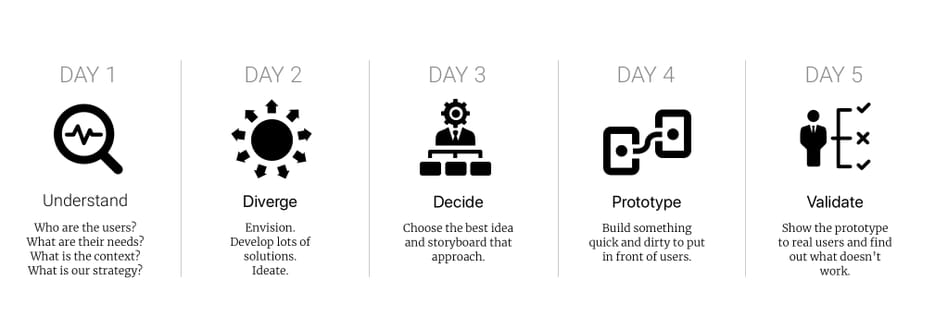
sprint是一个为期五天的流程,通过设计,原型设计和客户测试方法来回答关键业务问题。
在许多情况下,这可以转化为定义和启动某种形式的数字项目的方式,尽管Google Ventures已经使用了该领域之外的技术。
Google创建了一个高度结构化的为期五天的流程,其中包含为每天定义的活动。
典型的设计sprint运行如下:
- 星期一:该小组与来自整个组织的专家合作,确定最终目标并制定本周的挑战。
- 星期二:团队通过查看灵感来源并草拟他们可以采取的各种方法,开始探索各种解决方案。
- 星期三:该小组研究周二探讨的解决方案,并决定哪些方案最有可能实现本周的目标。然后,团队将这些草绘的解决方案扩展到故事板中。
- 星期四:该小组将故事板变成了一个工作原型,旨在模仿准备进行测试的最终方法。
- 星期五:最终原型展示给潜在用户,并测试其可行性。
整个过程具有高度互动性,实验性和以用户为中心。简而言之,它包含许多设计思维的原则,以产生每个人都同意的有形物。
敏捷设计的问题在于它们是时间密集的,尽管可能让您的核心团队在一个房间内待上一周,但让其他利益相关者可能会很困难,尤其是高级管理人员。
一周确实为利益相关者提供了一个更有限的参与能力,但是如果他们不喜欢敏捷的输出,这仍然会让高级管理层中的某个人冒险进一步破坏这个过程。
有两种方法可以解决这个问题。首先是他们将自己的权力委托给他们信任的房间里的某个人,如果他们采取这种方法,他们必须承认他们失去了以后推翻的能力。另一种方法是让他们在整个星期内定期审查进度,在太多工作完成之前,如果他们对方向感到不舒服,那么他们就可以对团队进行纠正。
当然,为任何人提供五天不间断的时间将是艰难的,不仅仅是高级经理,这就是为什么有时候更短的研讨会更可取。
举办一个简短的研讨会
缩短研讨会时间的关键是要清楚地了解您的目标。确保您实际上一起创建某些内容也很重要,而不仅仅是开会。
什么东西将取决于可用时间。如果您只有几个小时,最好的方法可能是专注于确定原型需要解决的任务和问题的优先级列表。
有了更多的时间,您可以探索原型中关键页面的可视化层次结构和内容,这可以通过一系列互动练习来完成。无论您是经营2小时的研讨会还是5天的敏捷设计,您应该始终做的一件事是前期研究。
做你的研究
在没有真正了解用户的情况下开始原型设计将导致灾难,它将产生一个满足内部利益相关者需求的原型,同时在很大程度上忽略了用户。为使最终的数字服务有效,不允许发生这种情况。
任何原型制作研讨会都必须不懈地关注用户需求,这意味着您必须了解这些需求是什么。
您需要了解以下内容:
- 用户的最终目标是什么。
- 用户希望完成哪些任务。
- 用户有什么问题。
- 用户的感受如何。
- 用户需要帮助的痛点是什么。
- 原型适合整个用户体验地图。
考虑到这一点,在开始合作原型之前,首先进行一些用户研究是很重要的。使用用户体验地图或该研究的其他可视化形式进入会议,以帮助关注每个参与用户需求的人。
希望在研讨会结束时,您将更清楚地了解如何满足这些需求。你没有的是一个完全工作的原型。必须在研讨会之后制作。
在这一点上不可避免的问题是我们应该用什么来制作原型?
哪个是原型制作的最佳工具?
关于哪种工具最适合原型设计似乎存在无穷无尽的争论,事实上,没有一个。它们各有利弊,每种都更适合不同的情况。
有人认为你无法击败笔和纸,对于研讨会来说,这当然是正确的,因为每个人都可以绘制盒子,但是笔和纸缺乏交互性并且是低保真度的。其他人认为你应该在浏览器中进行原型设计,这对于演示原型加时而言非常有用,并且更能代表最终的可交付成果,但它也可能非常耗时。
然后有很多来自Balsamiq等工具的原型制作工具,它具有很低的进入门槛,一直到Marvel或Principle这样的高度互动的东西。
您使用的这些工具中的哪一种取决于个人喜好,但是您可能会问一些问题来指导您的决策:
- 它是否定期更新和开发?
- 它是否有一个社区创建可下载的预设对象库?
- 它能让你毫不费力地组装线框- 你能在一个满是人的房间前快速使用吗?
- 它是否有完整的站点地图,允许从页面快速跳转到页面?
- 即使是大型项目,它是否快速且响应迅速?
- 你可以用它构建HTML的一小部分时间用它构建一个工作原型吗?
- 它是否允许在您需要时创建复杂的交互?
- 它是否允许创建逼真的表格?
- 它是否允许逻辑运算,’if’语句等?
- 它是否具有模板或可更新对象的库函数,以便在模型中快速波动?
- 它是否支持您想要的视觉外观?
- 它是否允许利益相关者的评论和反馈?
以上哪些事项取决于您正在创建的项目和原型类型,但关于评论和反馈的最后一点值得特别考虑。那是因为迟早你必须向那些没有参与其创作的人,展示你的原型。
向他人展示你的原型
正如你所推断的,我是原型设计的忠实粉丝,但它们并非没有问题。其中最大的一点是,他们可以混淆那些没有参与创作的人。
那些第一次看到原型的人常常想知道他们究竟在看什么?这是否意味着最终设计?它包括什么以及它遗漏了什么?这是否一成不变或开放讨论?
原型通常是如此基本,以至于利益相关者无法想象最终结果会是什么样的,听到利益相关者称赞“为什么是黑白”或“这将成为最终形象?”的情况并不少见。
这导致我们许多人加班改进我们的原型,在与其他数字专业人士(如开发人员)打交道时,他们开始基本。当我们对用户进行一些初步测试时,它们会变得更加明确。最后,我们给它们一个漂亮的外壳,然后向任何人展示。不幸的是,这往往适得其反。
不要让你的原型落入不可思议的山谷
如果一个原型太过精致,它可能会掉进不可思议的山谷。“怪诞谷”是第一个创造出来的词,用来描述动画、电脑游戏或机器人中的人物。这些年来,已经变得如此先进,他们看起来几乎是人类。但几乎可以说是个问题。一些看上去像人类,但不完全是人类的东西,让我们感到不安。在我们看来,这似乎不太对,有东西坏了。
如果我们的原型设计太多,许多利益相关者会以类似的方式做出反应,它看起来像一个完成的网站或应用程序,但事实并非如此,有些东西不太正确,他们开始尝试找到问题。
通常答案是向他们展示早期的原型,不那么精致的原型,没有落入神秘山谷的原型。当然,您现在面临的问题是客户不明白他们在看什么,但这可以通过一些教育来克服。
解释原型
当不是每个看到原型的人都接受了这种教育时,危险就来了,也许利益相关者会向另一位同事或某人发送电子邮件中的链接。无论如何,他们都没有解释原型,这可能是灾难性的。
我对此问题的首选解决方案是视频,每当有人访问原型时,他们首先会看到一个视频(通常作为叠加层),在他们可以查看原型之前,我有机会解释他们将要看到的内容。
我首先明确表示原型不是最终的网站,这种方法成功的关键是将原型作为讨论作品展示。原型的第一次迭代永远不应该是你构建的,而是对可能性的看法。这样做,你会对可以获得批准的东西感到震惊。
我强调原型的目的是收集反馈,利益相关者的反馈,也包括真实用户。我将解释我们关注的用户群,以及我们为这些受众群体,提供的内容和功能。最后,我清楚地说明了我们没有解决哪些受众以及我们遗漏了哪些相关内容。
管理您想要的反馈
根据项目的阶段,我有时也会提出反馈请求,但是你决定采取这种方法要小心,永远不要求人们提供开放式反馈。如果你这样做,他们将分享他们的个人喜好,像“ 我不喜欢这种颜色 ” 这样的评论没有帮助。
而是提出结构化问题,有助于您改进原型的问题,但也有助于教育利益相关者关注他们应该关注的重点。
问题如:
- 原型是否使我们的目标用户能够完成他们的任务?如果没有,哪些任务缺失?
- 原型是否突出了我们对行动的呼吁?
- 页面布局是否将重点放在作为组织和用户的最重要元素上?
- 副本中的语调是否与我们的品牌一致?
您的最后一组问题将取决于原型的精确程度以及您需要的反馈,但是你明白了,通过提出正确的问题,引导利益相关者远离个人偏好。
超越你的解释性视频
您希望尽可能缩短视频,但这并不意味着您无法为感兴趣的人提供更多信息。我制作的许多视频都与博客链接一起出现,概述了我们目前正在开展的工作。
包含时间表也很有用,因此利益相关者可以了解您的进展情况以及您还剩下什么。如果人们可以看到进展,他们就不太可能抱怨你还没有推出新网站。
原型、视频、博客和时间表可能看起来是项目无法承受的奢侈品。但是,如果该项目有很多利益相关者,那么它们就是非常宝贵的,可以加速这个过程。通过让利益相关者知情并参与其中,项目不太可能出轨。在我看来,值得投资。
进一步采用原型设计
我非常清楚这是我写过的最长的帖子,但这是有充分理由的。原型设计是现代数字设计的基础,它是一个非常有价值的工具,实际上非常有价值,它可以用于改善用户界面。
越来越多的企业正在采用原型设计来解决各种用户体验挑战,我见过原型设计用于解决社交媒体和网站之间或从网站到移动应用之间的转换点,我甚至看到它曾经重新想象离线体验。
正如我之前所说,迪士尼甚至制作了一个原型,展示了Magicband如何改善他们公园的体验,一个原型导致他们的行政绿色照明超过10亿美元的装修。但是,我也意识到原型设计可能会令人生畏,它可能涉及改变传统工作方式,并说服许多利益相关者加入。
我鼓励你从一些简单的草图或初始线框图开始,您可以随着时间的推移进行扩展。
名词解释:
- 敏捷设计(design sprint):一个5阶段框架,通过快速原型和用户测试帮助回答关键的业务问题,敏捷设计让你的团队达到清晰明确的目标和获得交付成果,并迅速掌握关键的学习。这个过程有助于激发创新,鼓励以用户为中心的思维,使你的团队在一个共同的愿景下保持一致,并使你更快地推出产品。(https://designsprintkit.withgoogle.com/)
- 用户体验地图(user journey):是一个可视化地描述用户使用产品或接受服务的体验情况,以此发现用户在整个使用过程中的问题点和满意点,并从中提炼出产品或服务中的改进点和机会点。
原文作者:Paul Boag
原文链接:https://boagworld.com/usability/prototyping/
译文作者:兔子翻译组
本文由@兔子翻译组 翻译发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








不错的文章值得多读几遍,如果能再口语化一点就好了,辛苦翻译组。从原型的概念,到需要它的原因再到如何制作它,以及参与的人员,连工具都列出来了,最后再慢慢完善,可以说是把原型这块说的非常全面了。以后用到可以拿出来翻翻,收藏收藏
哈哈我们翻译组会努力的~
难得一见的好文章,从什么是原型到为什么要设计原型,以及在设计原型时要注意的问题……可以说是各个方面都涉及到了,相当的全面。已收藏,做原型的时候可以拿出来对照查漏补缺。哈哈,是不是很偷懒 😆
翻译文章的目的也是为了让小伙伴能用上,经常拿出来看看,很好啊~
这边文章是英文翻译过来的吗? 很多语句不是常人所用的,拗口得很,但还是受益匪浅。
嗯是的,翻译水平还有待提高哈哈,会努力的~