Axure教程:以微信为例,模拟内容的滚动浏览并触底反弹效果
无论是APP还是网站,上下纵向浏览或者左右横向浏览是非常常见的,除此之外,大家肯定也都注意到了一种情况一种现象:当内容浏览到底部时,继续下拉页面会出现触底反弹,顶部也是如此。今天我们以微信聊天记录为例,一起来探索这种浏览方式的实现方法。

效果图奉上

原理:拖动面板沿轴移动来实现浏览,结束面板拖动时,如果面板离开档板,将会移动(反弹)回合适的位置。
设计步骤
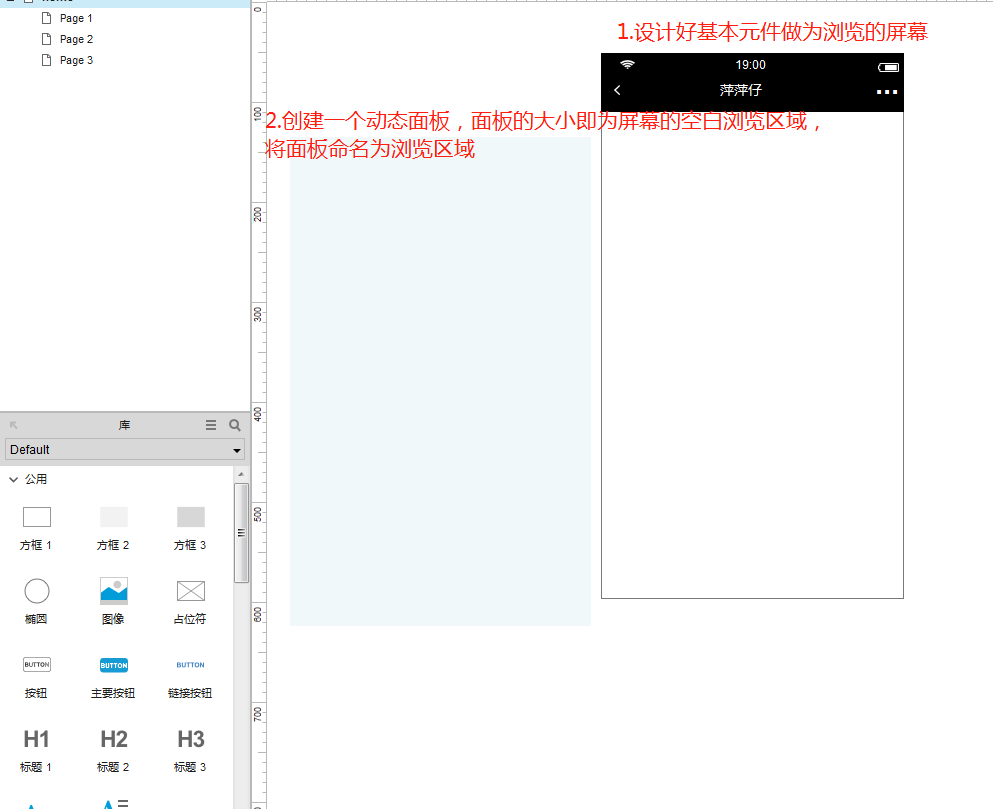
1、设计好基本元件

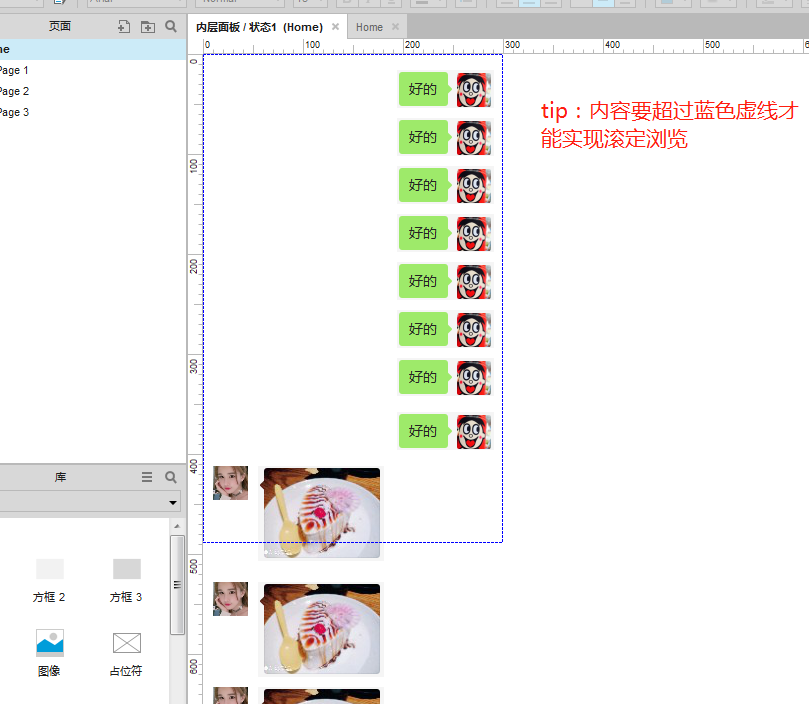
2、编辑面板中的内容

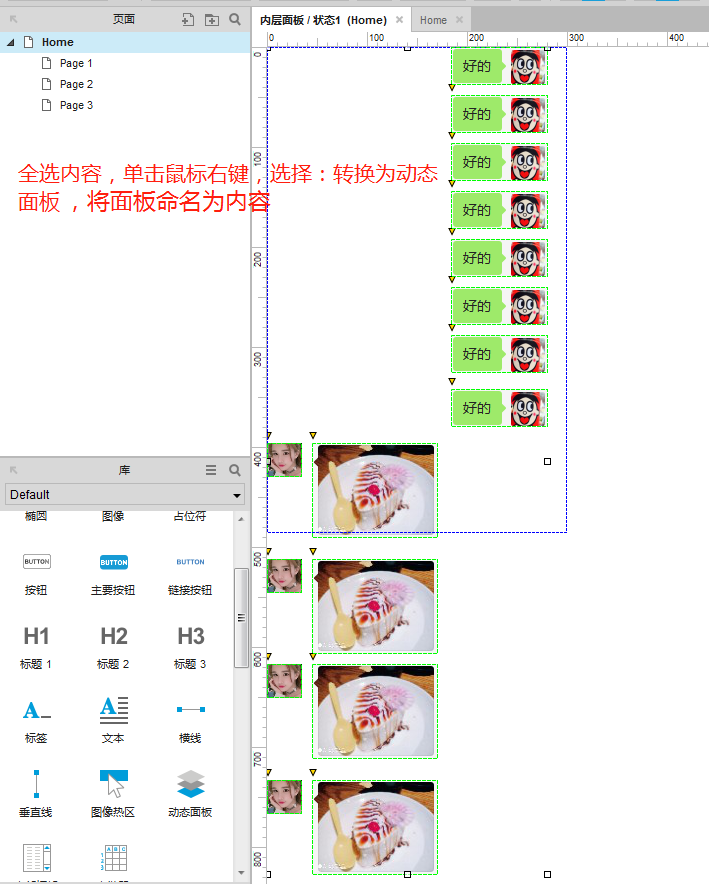
3、将内容转换为动态面板

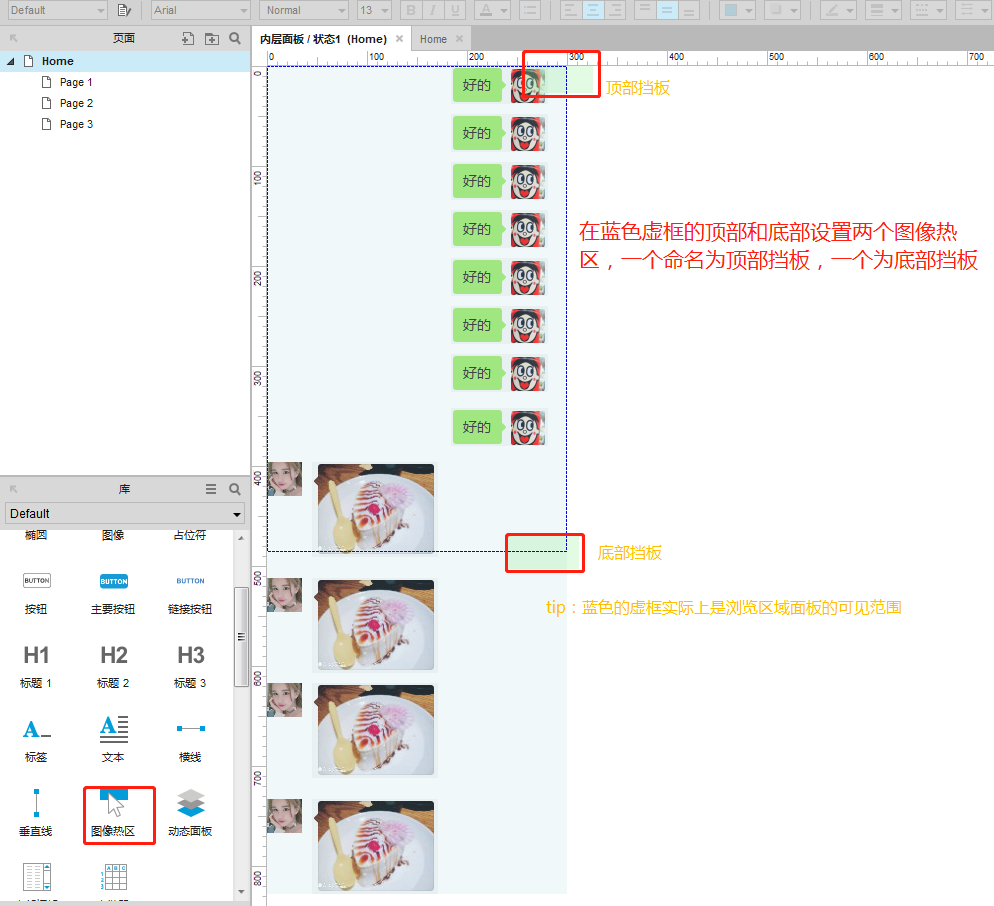
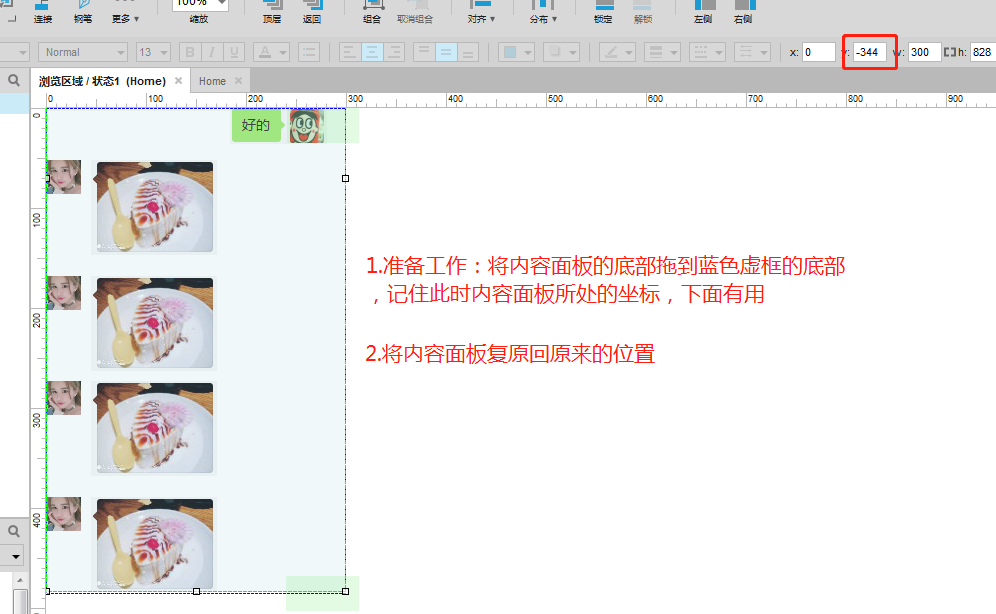
4、创建档板

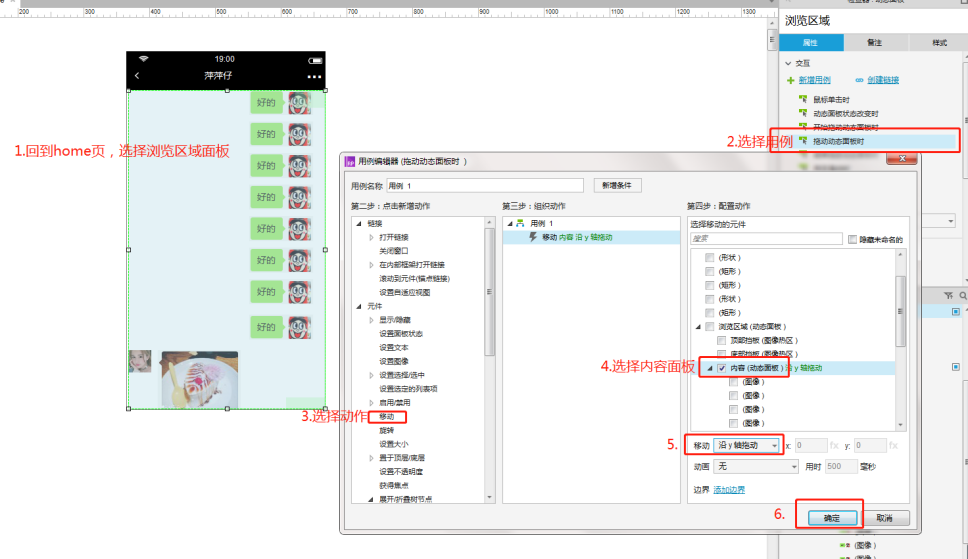
5、设置浏览区域面板的交互,从何实现内容面板的滚动浏览

6、设置浏览区域面板的交互,从何实现内容面板的触顶反弹


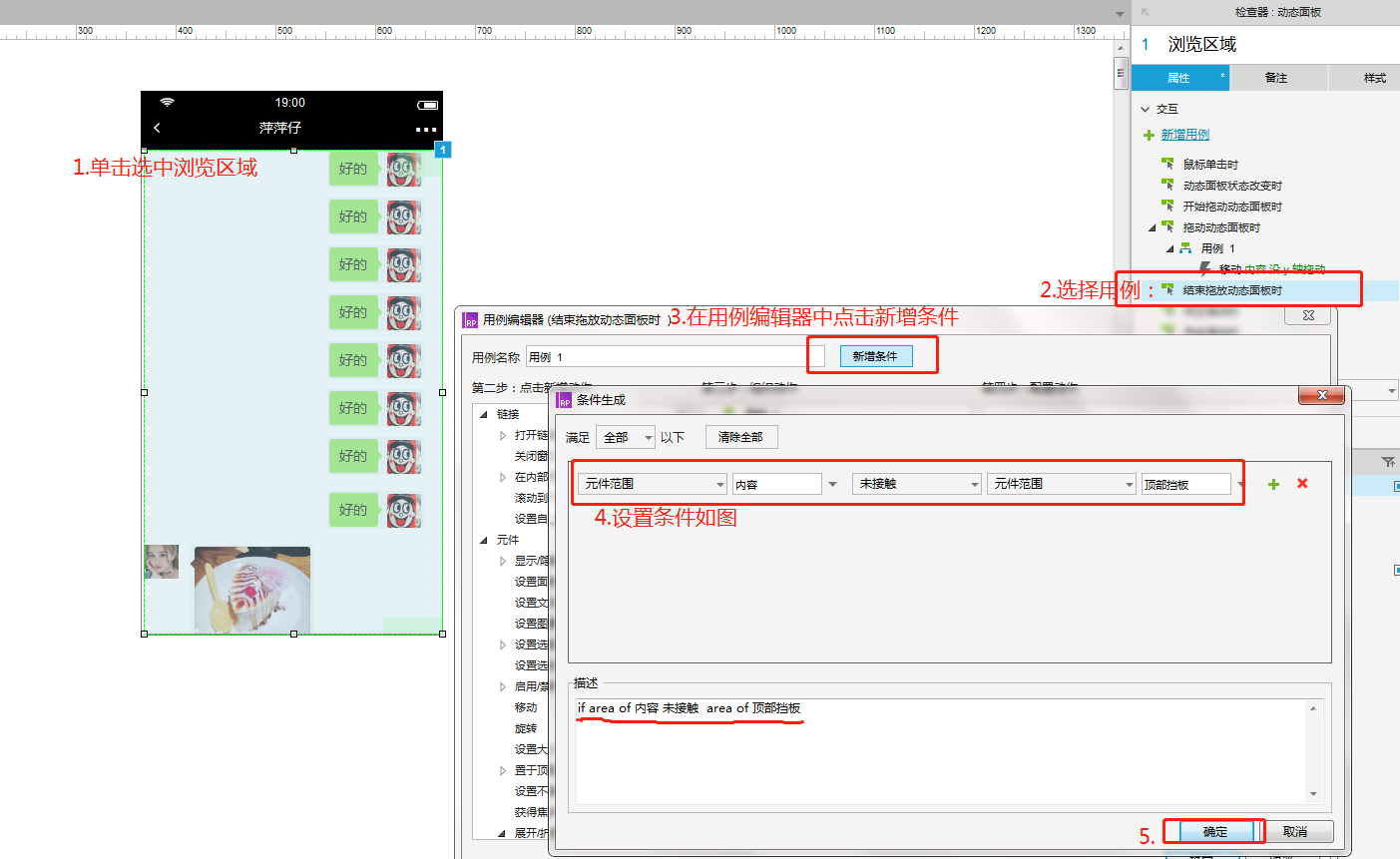
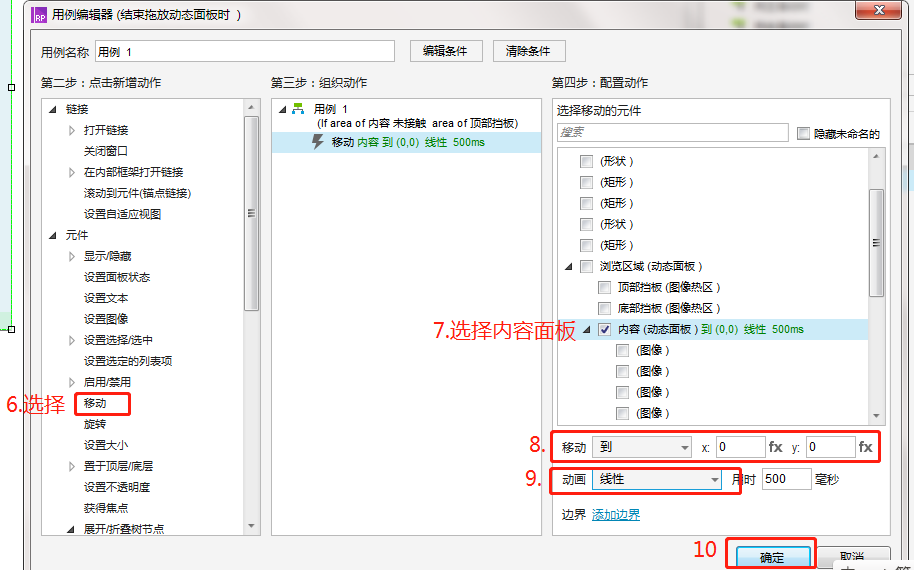
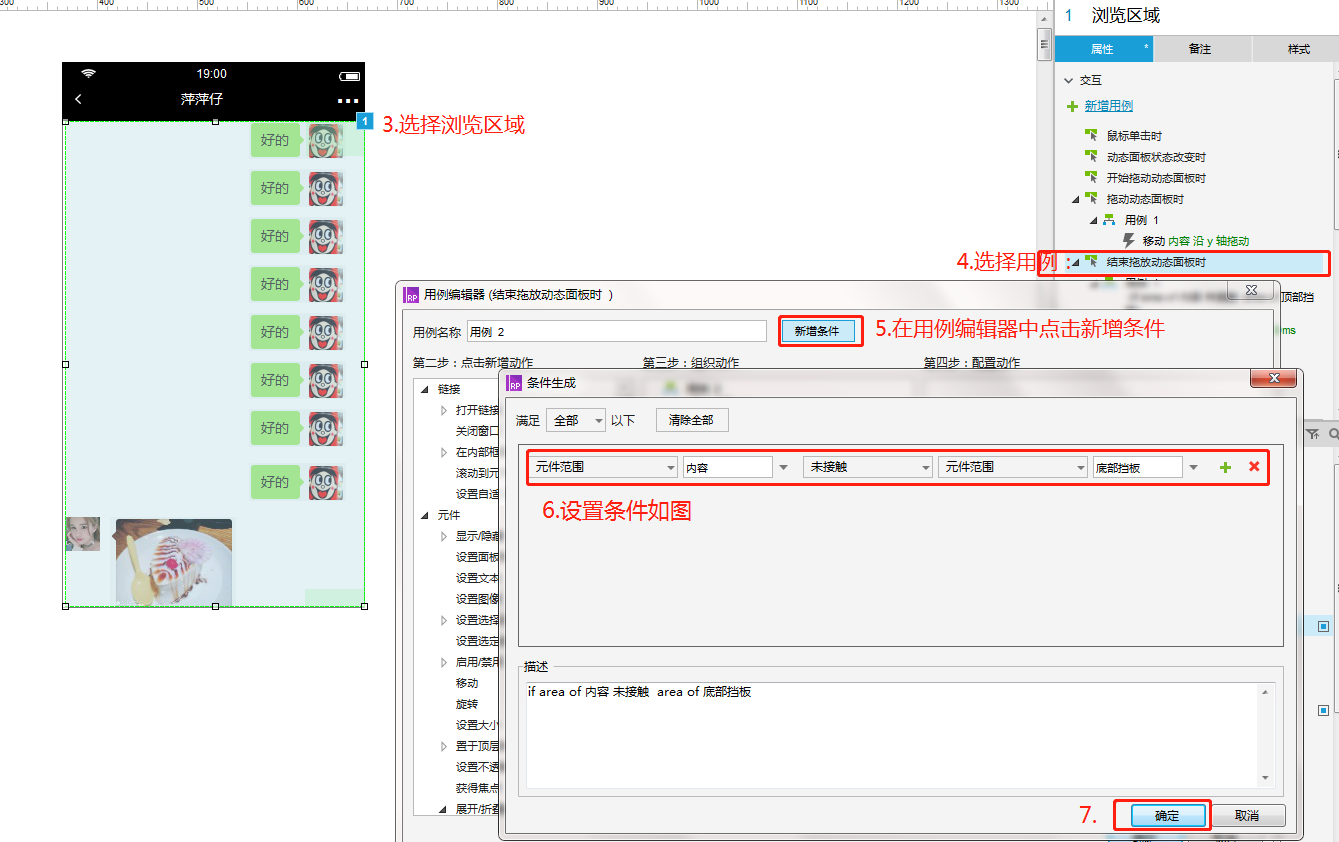
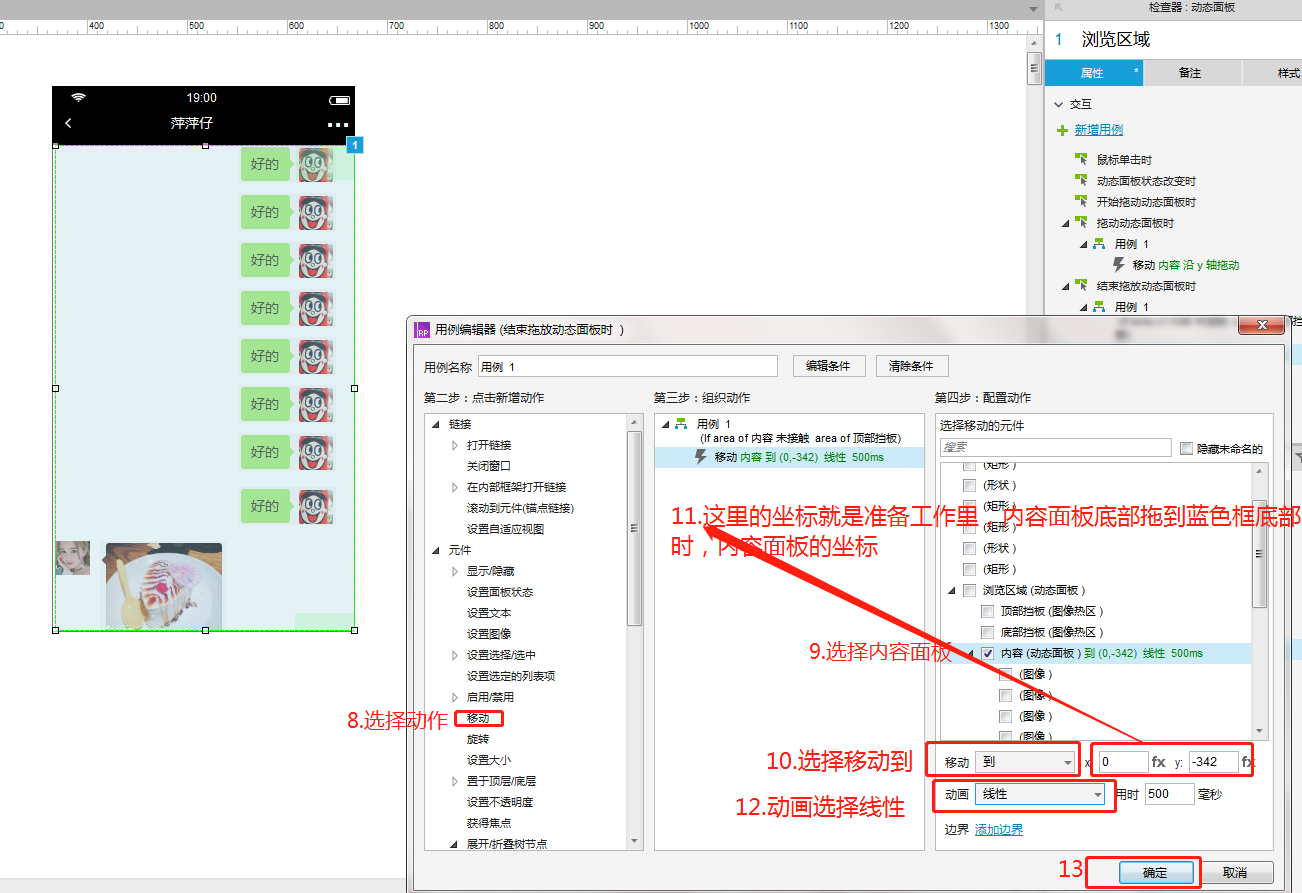
7、设置浏览区域面板的交互,从何实现内容面板的触底反弹



8、到这,已经全部设置好了,点击预览看看效果吧。
是不是成功啦,哈哈,恭喜,又比以前的你厉害了一点。
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








啦
请问那个超出内容区域的内容需要加到内容的动态面板中吗?
嗯嗯,要的哈
有些没能实现,不太会,还需学习
加油,不会的话再回头重做一次,看看自己漏了哪一步
完成了,有些设置名称略有不同,不过是完成了,受教
没有延Y轴移动啊
下拉可以找到沿y轴移动的选项的
就是垂直移动
嗯嗯,可能大家汉化的版本不一样,所以会导致有一些用例的名称会稍有不同。 🙂
复杂化了,而且滚动效果压根就可以不用命令或者函数就可以实现
如果不用拖动面板的方式实现滚动浏览,是不能做出触底反弹的效果的。你说的不用命令或函数实现的滚动效果是不是为动态面板添加滚动栏,但是滚动栏的话实现不了触底反弹,而且需要遮挡滚动栏,不然就会很丑,交互体验不是很好