Axure:PC端常见图片展位悬停效果(二)
在前一篇文章Axure:PC端常见图片展位悬停效果(一)介绍过鼠标悬停时图片放大的效果。本篇我们继续尝试使用用axure,实现以下效果:悬停时边框突出(或增加阴影)。

再重新看一下我们要实现的效果:

优酷视频列表 – 悬停时有阴影

当当网商品列表 – 悬停时连线变化
所需要元件:图片元件 * 1;
涉及交互事件(用例):无;
涉及动作:无;
涉及动画:无;
关键设置:(元件的)交互样式。
元件的“交互样式”
我们在文章 Axure:巧用交互样式实现多tab切换效果 中使用过元件的“交互样式”。
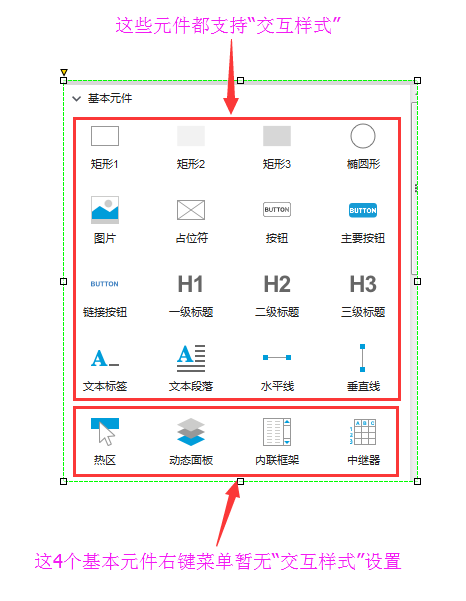
目前,axure支持大部分的基本元件的“交互样式”设置。

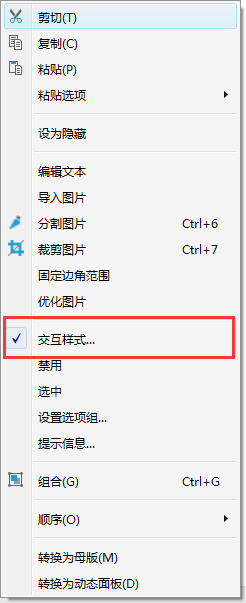
右键元件,即可在菜单中找到“交互样式”入口。

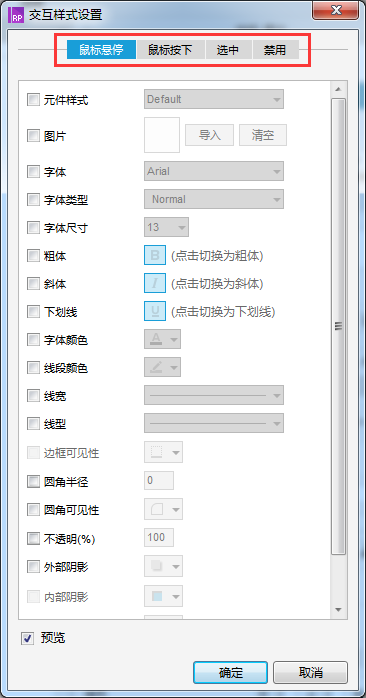
目前,可以设置元件常见的4个状态的交互样式:
- 鼠标悬停;
- 鼠标按下;
- 选中;
- 禁用。

以下进入制作过程 —— 其实非常简单!
悬停时突出边框
- 拖入一个图片(元件);
- 右键图片菜单选择“交互样式”,进入交互样式设置;
- (默认的)在“鼠标悬停”tab下做以下设置。
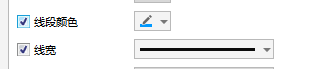
a、(勾选)线段颜色 —— 样例中使用的是0099FFF;
b、(勾选)线宽 —— 样例中使用的是3号线。

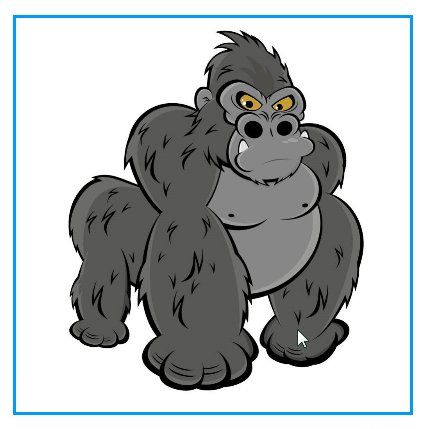
实际练习中应该根据实际情况自行设置相应属性及值。设置好之后效果就出来了,如下图:

悬停时增加阴影
- 拖入一个图片(元件);
- 右键图片菜单选择“交互样式”,进入交互样式设置;
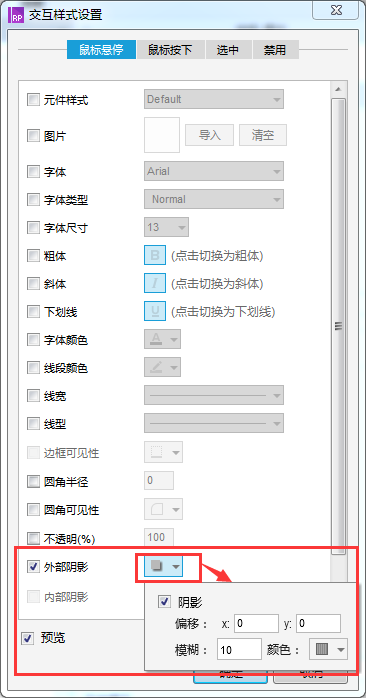
- (默认的)在“鼠标悬停”tab下做以下设置。
(勾选)外部阴影 —— 样例中的设置是,x、y轴偏移值都为0,模糊值为10,颜色为默认值。
如下图所示:

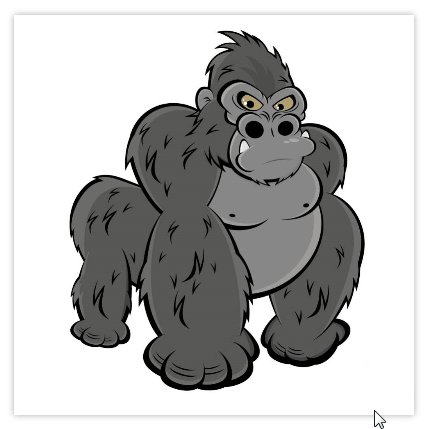
实际练习中应该根据想要的效果自行设置相应属性及值。
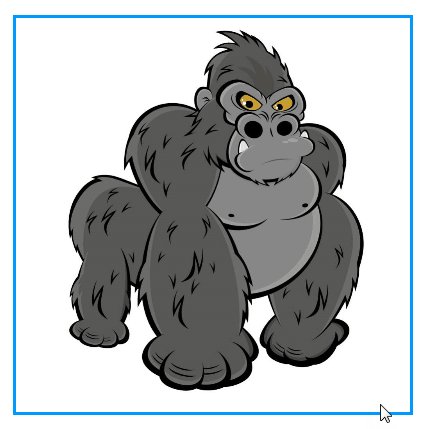
设置好之后效果就出来了,如下图:

注意:该效果在预览时,会有一个小情况 —— 第一次图片悬停时可能会闪动缩放一下。仔细查找着相应设置,并未发现出错的地方,可能是axure生机的html文件,或者浏览器渲染的问题,知道即可,不必过于纠结。(当然,若哪位大侠知道这个原因,也请告之一下,不甚感谢)
写在最后
以上效果预览:https://4o2c1f.axshare.com
日常练习时,一些相对常见简单的交互,基本都可以在“交互设置”中体现。
我们本次只了尝试了两个效果,通过“交互设置”的设置界面,我们可以看到有很多的设置(效果),可以依次都尝试一下,等到实际需要时选择最合适的设置。
相关阅读
本文由 @牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
 最近 回复
最近 回复


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















