Axure教程:拼图身份验证如何设计?
拼拼图进行身份验证已经越来越常见,这种验证方式趣味性十足,还能增强网络安全性,那今天我们来看看这个功能的原型是怎么做出来的。

注:在做的过程中看到前辈做过类似的滑动拼图解锁,但是我用的相关函数更简单易懂易操作,有兴趣大家可以都看看,自己选择适合的。
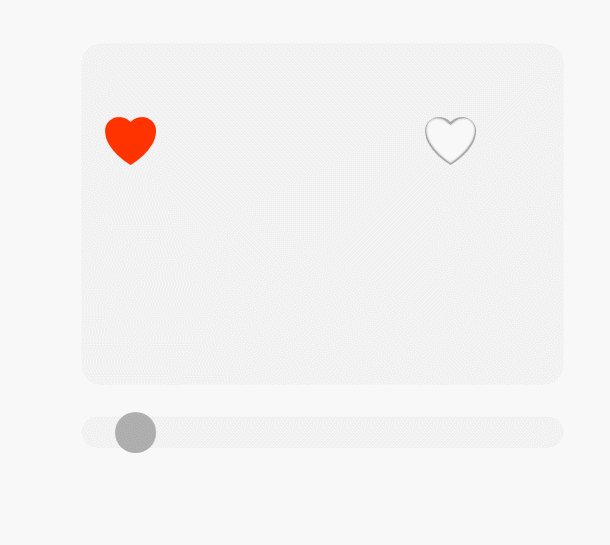
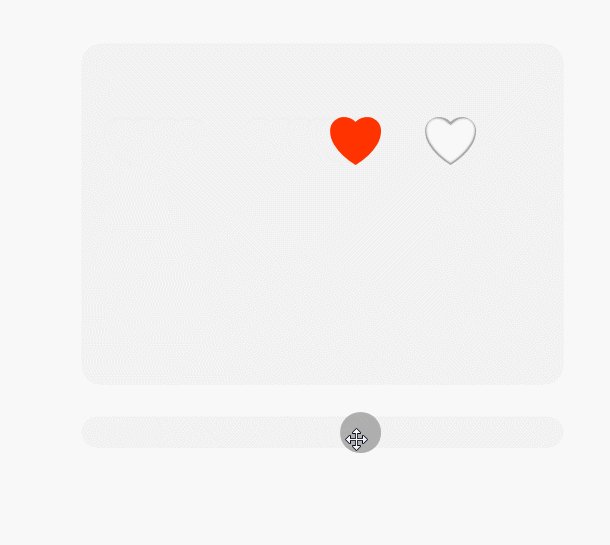
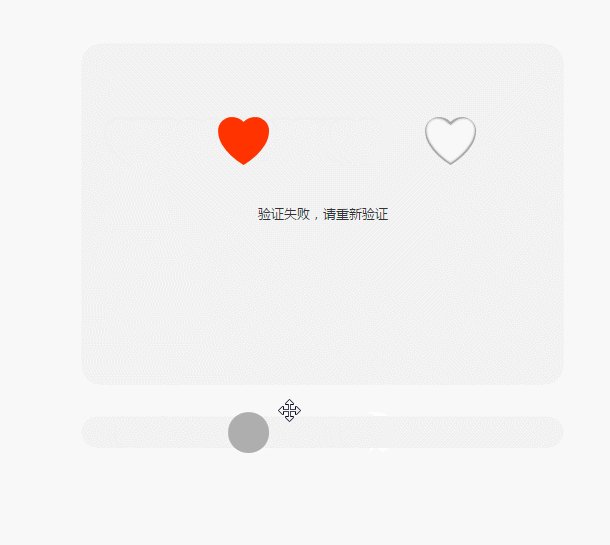
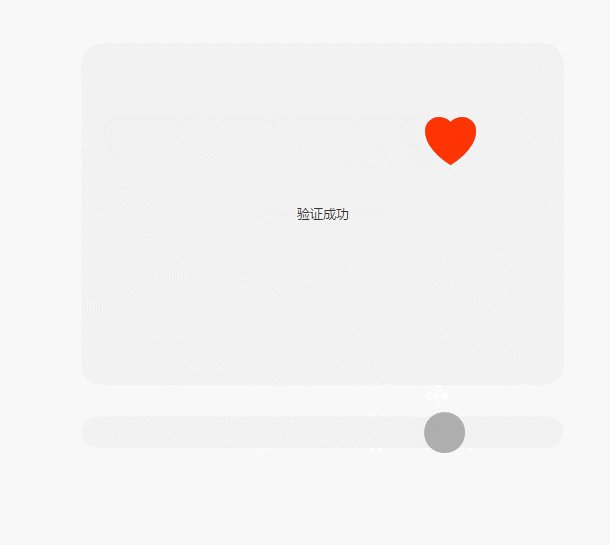
效果图送给大家

实现原理
移动拼图的按钮只能在杠杆中运动,移动按钮移动时,拼图跟着移动,拼图移动到对应位置的可允许误差范围内松开鼠标时,拼图验证成功,否则返回失败结果,按钮和拼图返回初始位
教程如下
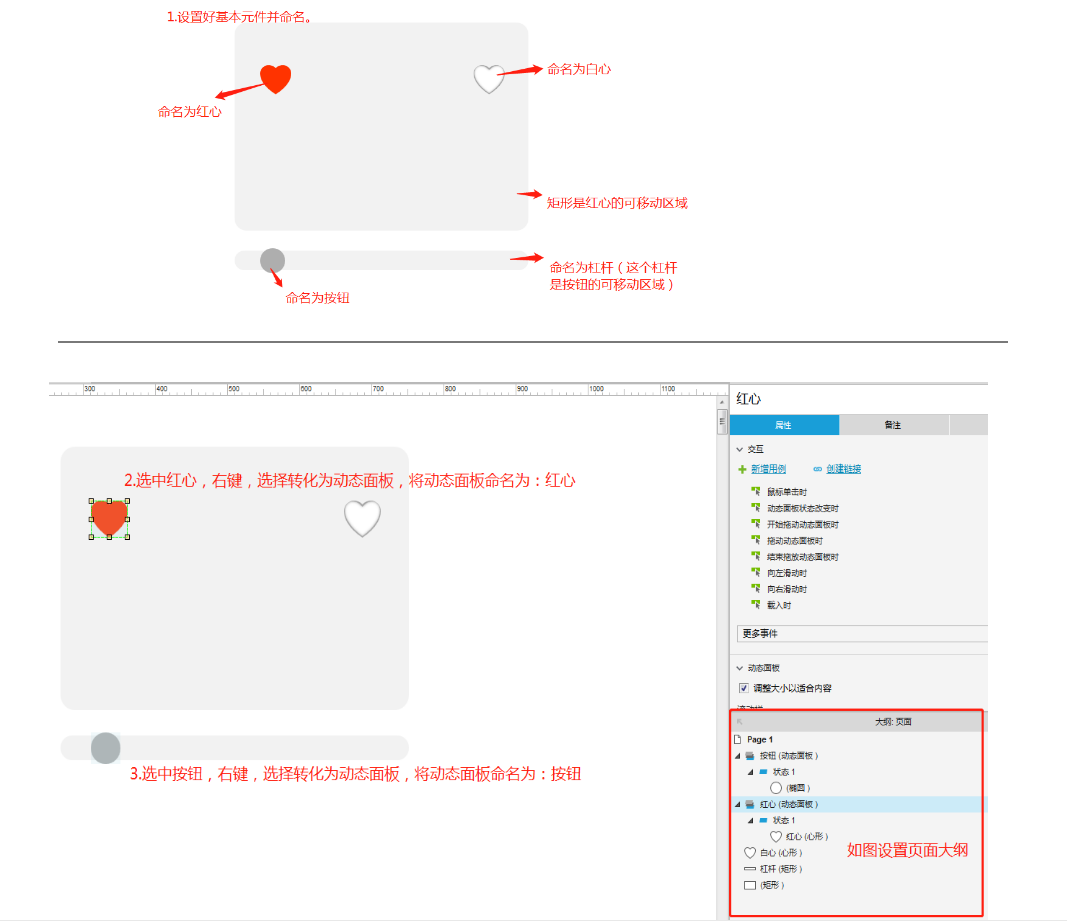
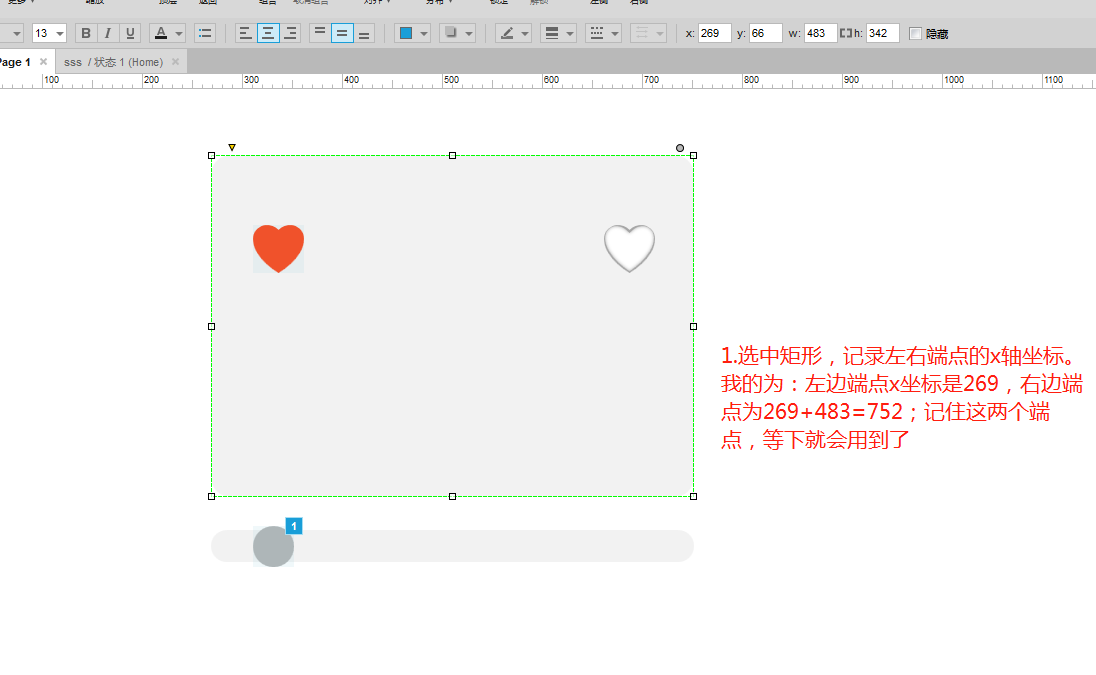
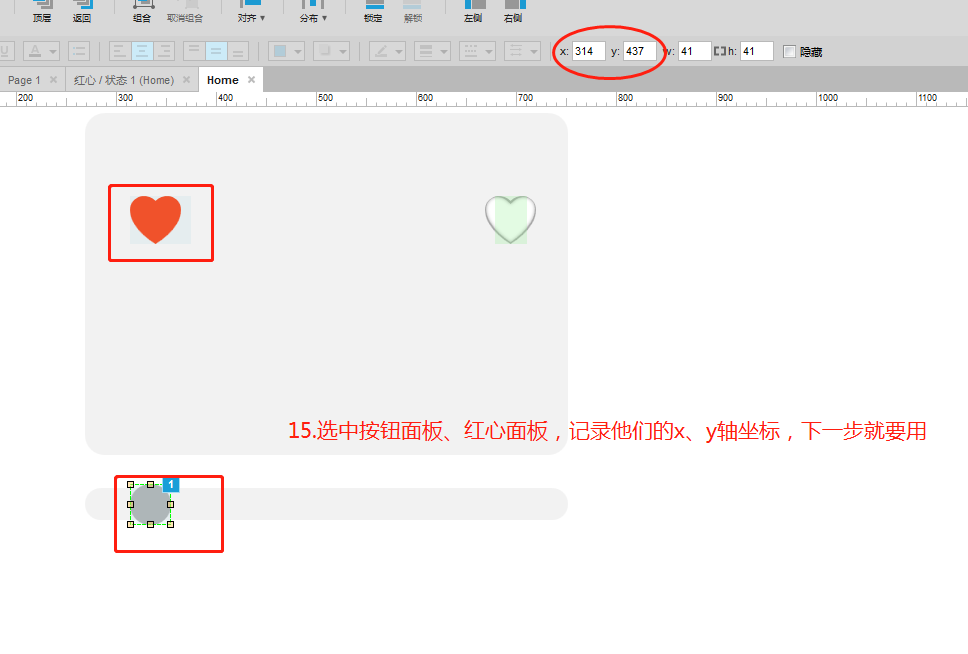
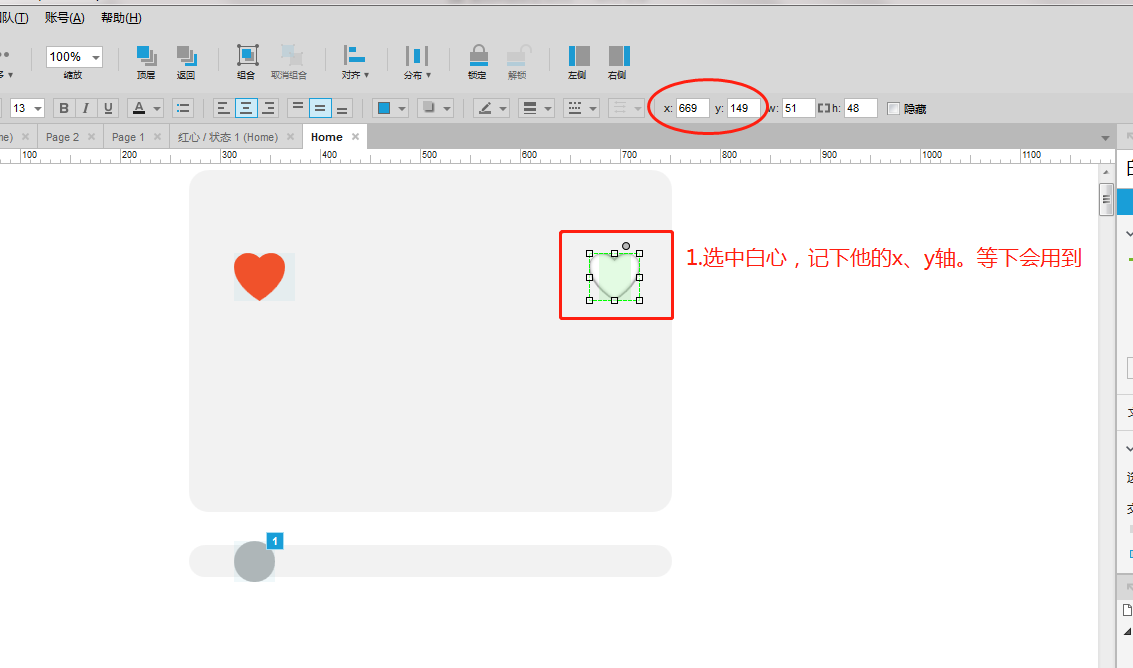
1、设置好基本元件

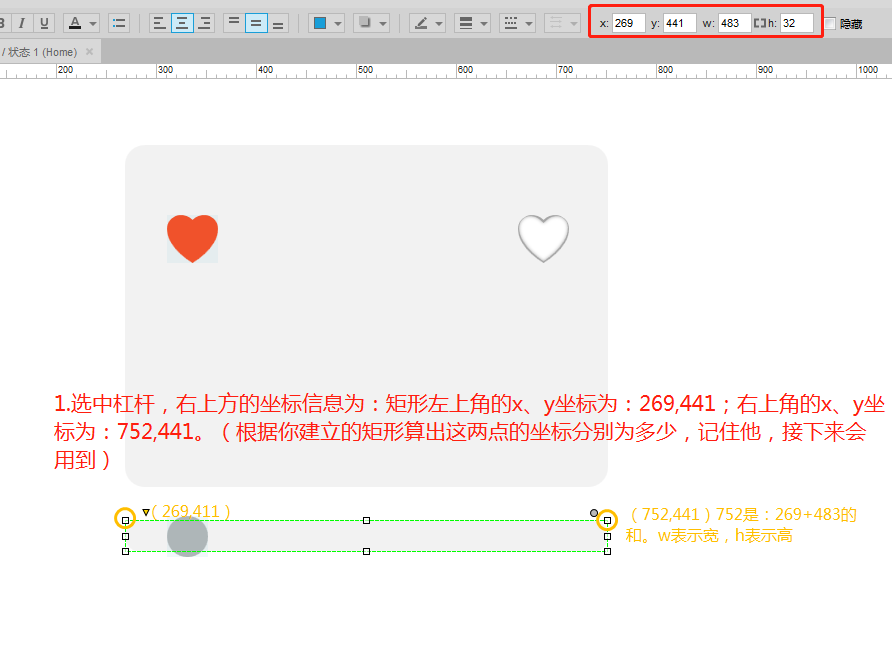
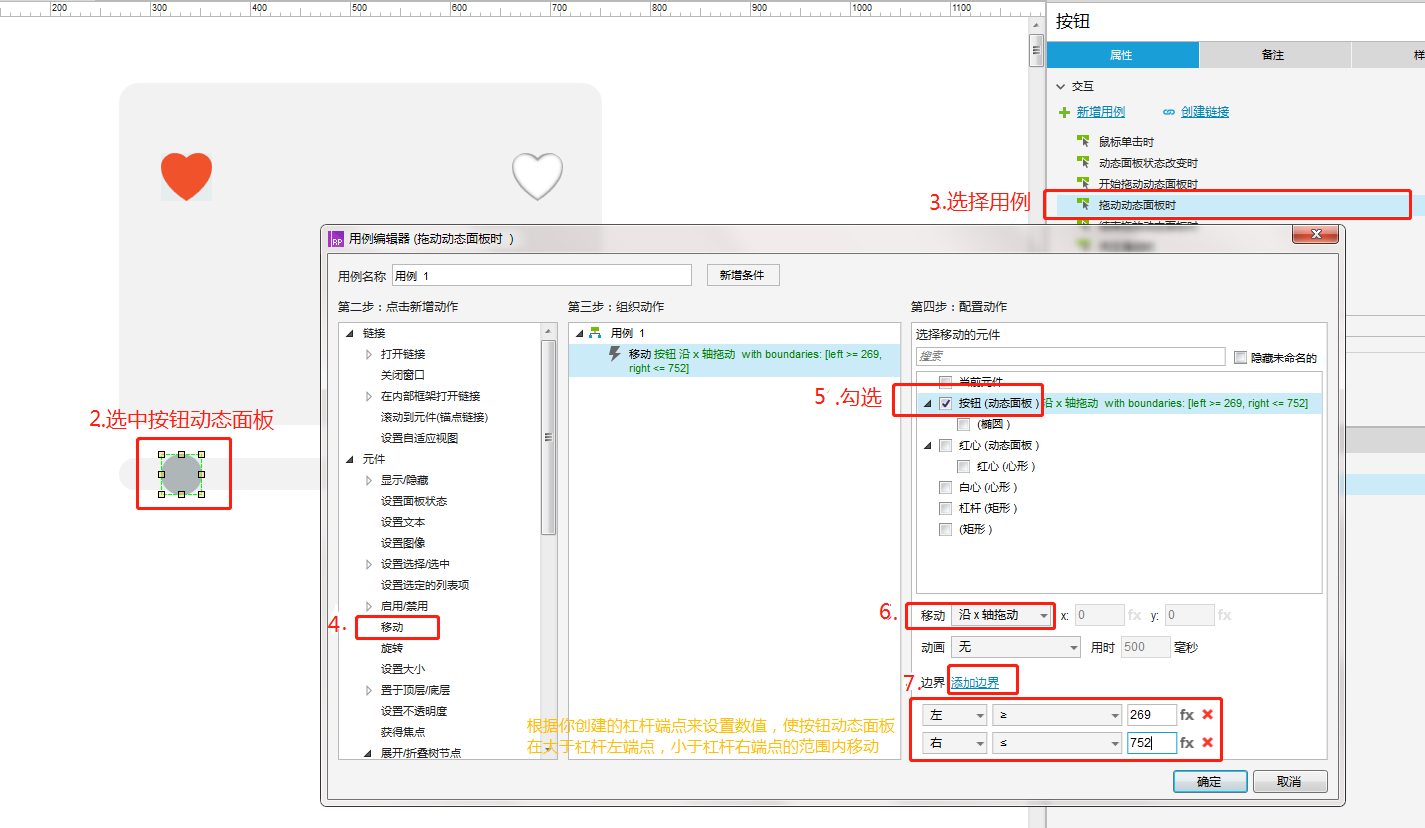
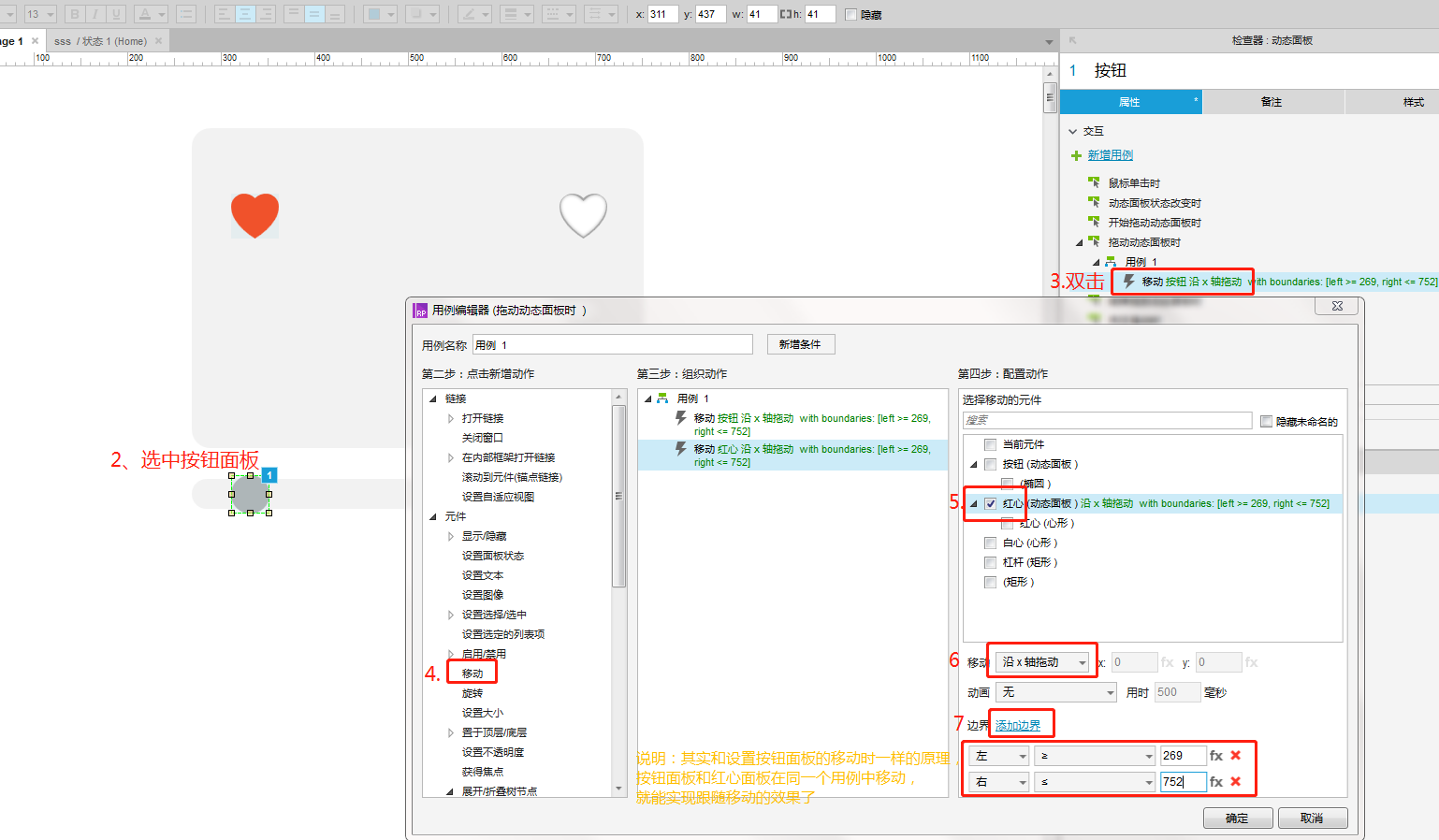
2、设置拼图按钮只能在杠杆中运动


3、设置拼图面板在指定区域并跟随按钮面板移动


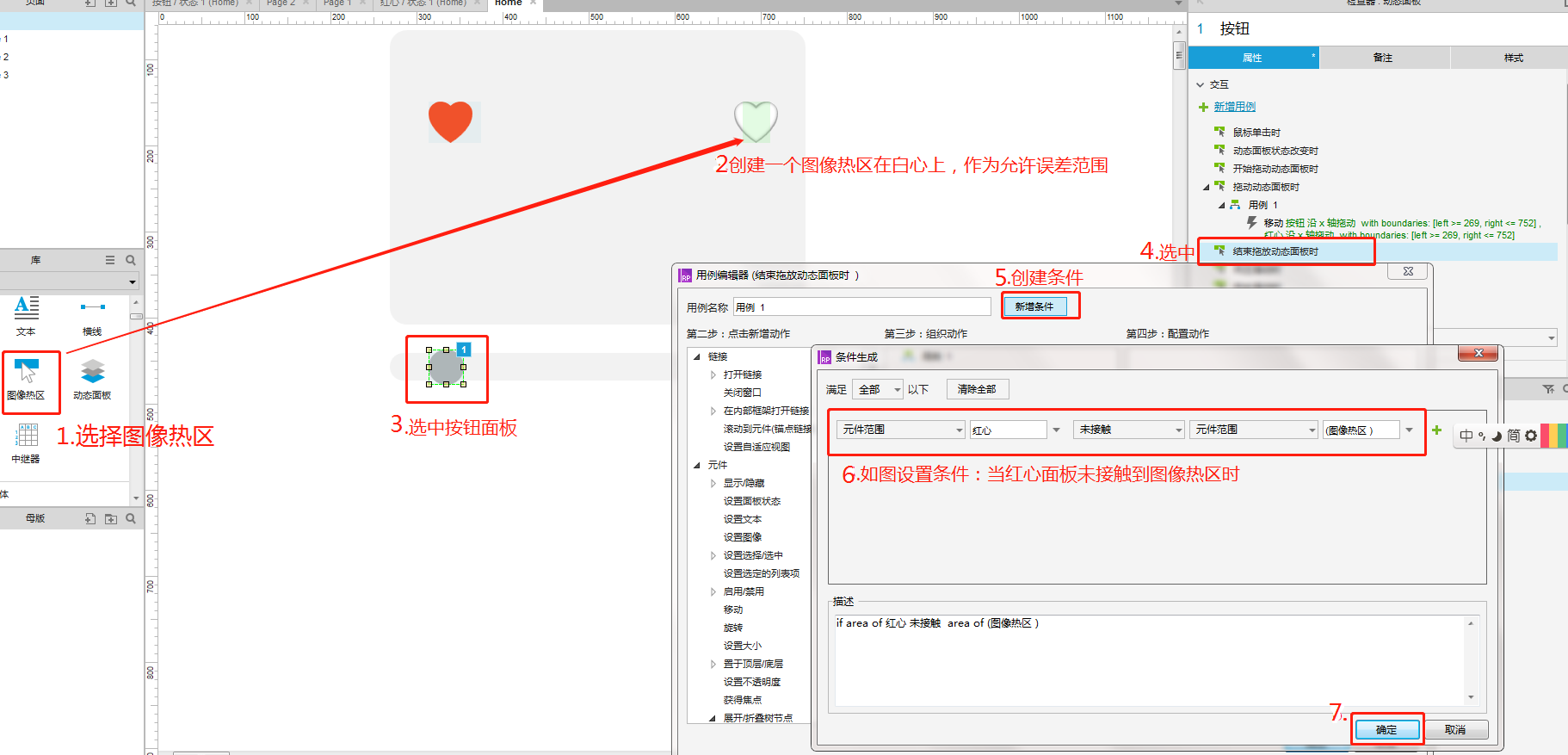
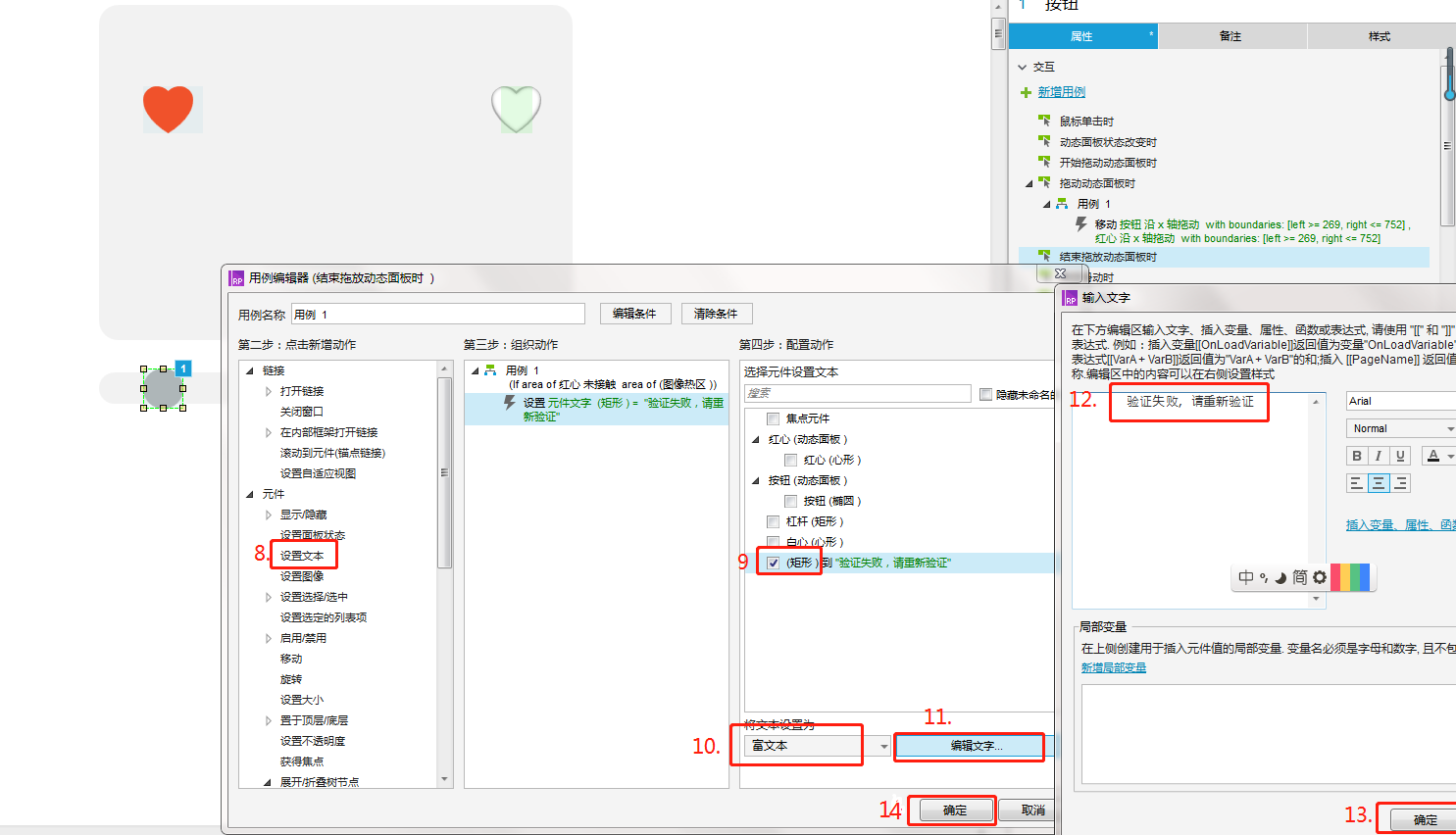
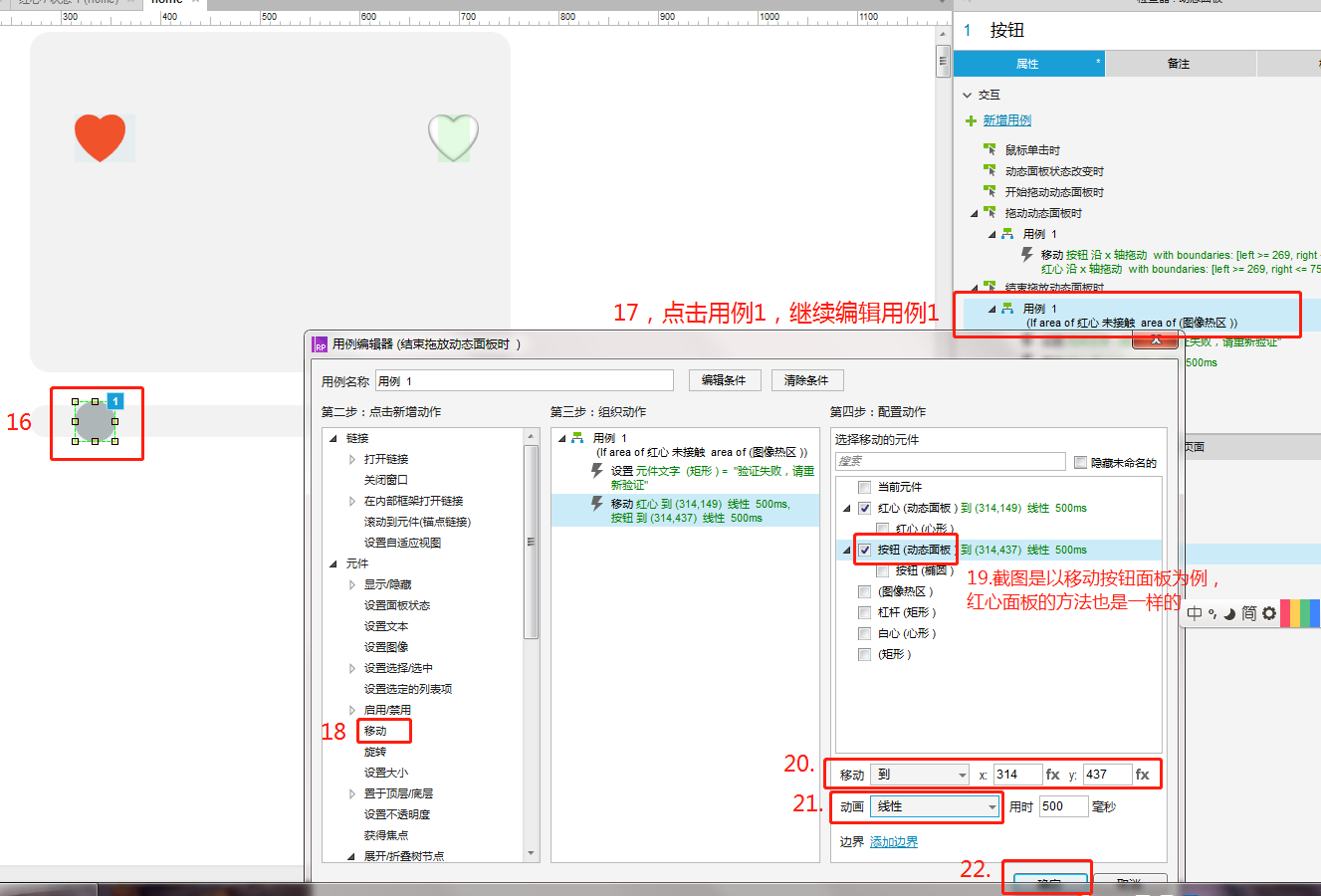
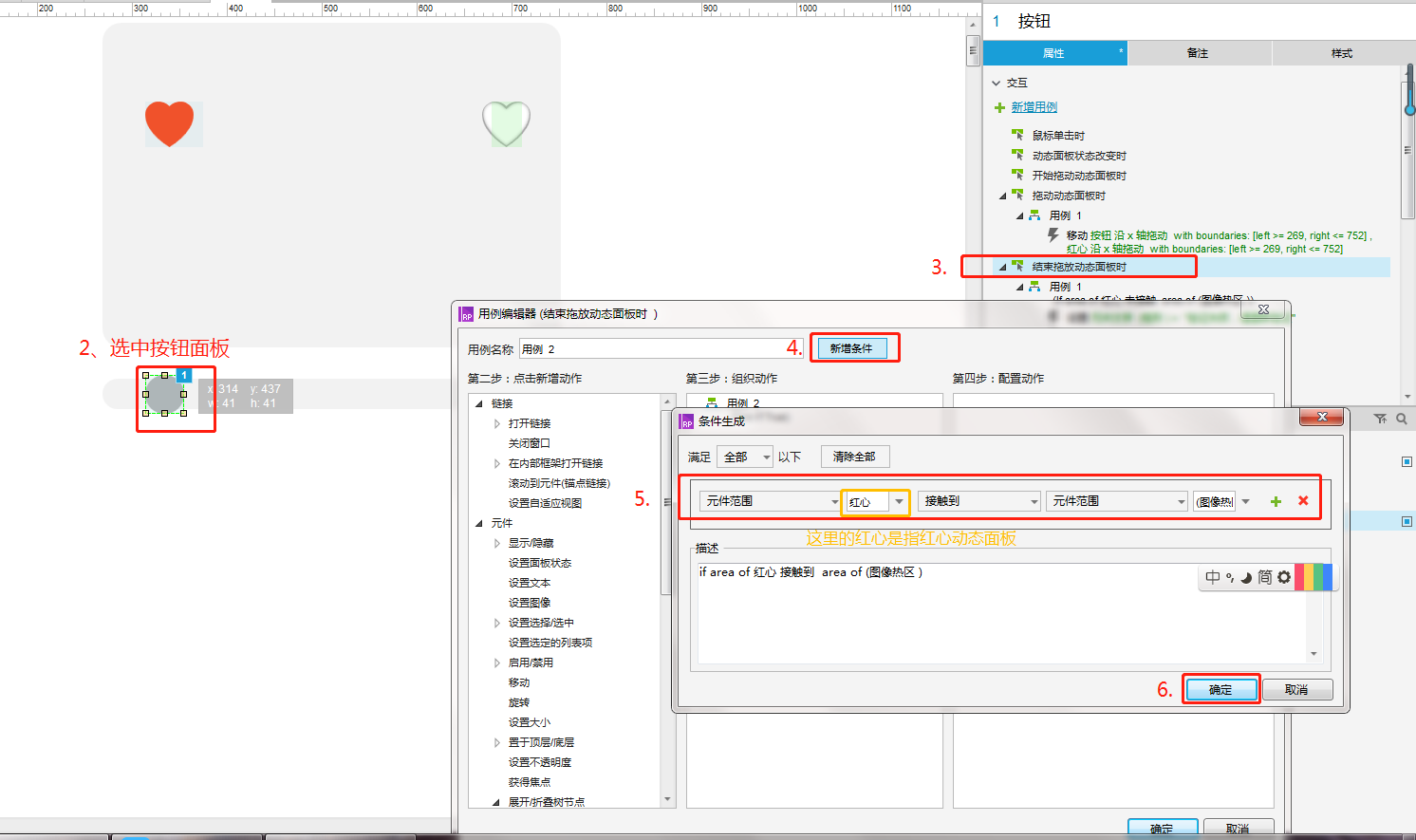
4、设置一个图像热区做为拼图的可允许误差范围,当按钮面板结束拖动时,如果红心面板没有接触到允许误差范围,则红心面板和按钮面板返回初始位置,矩形返回文字:验证失败,请重新验证。




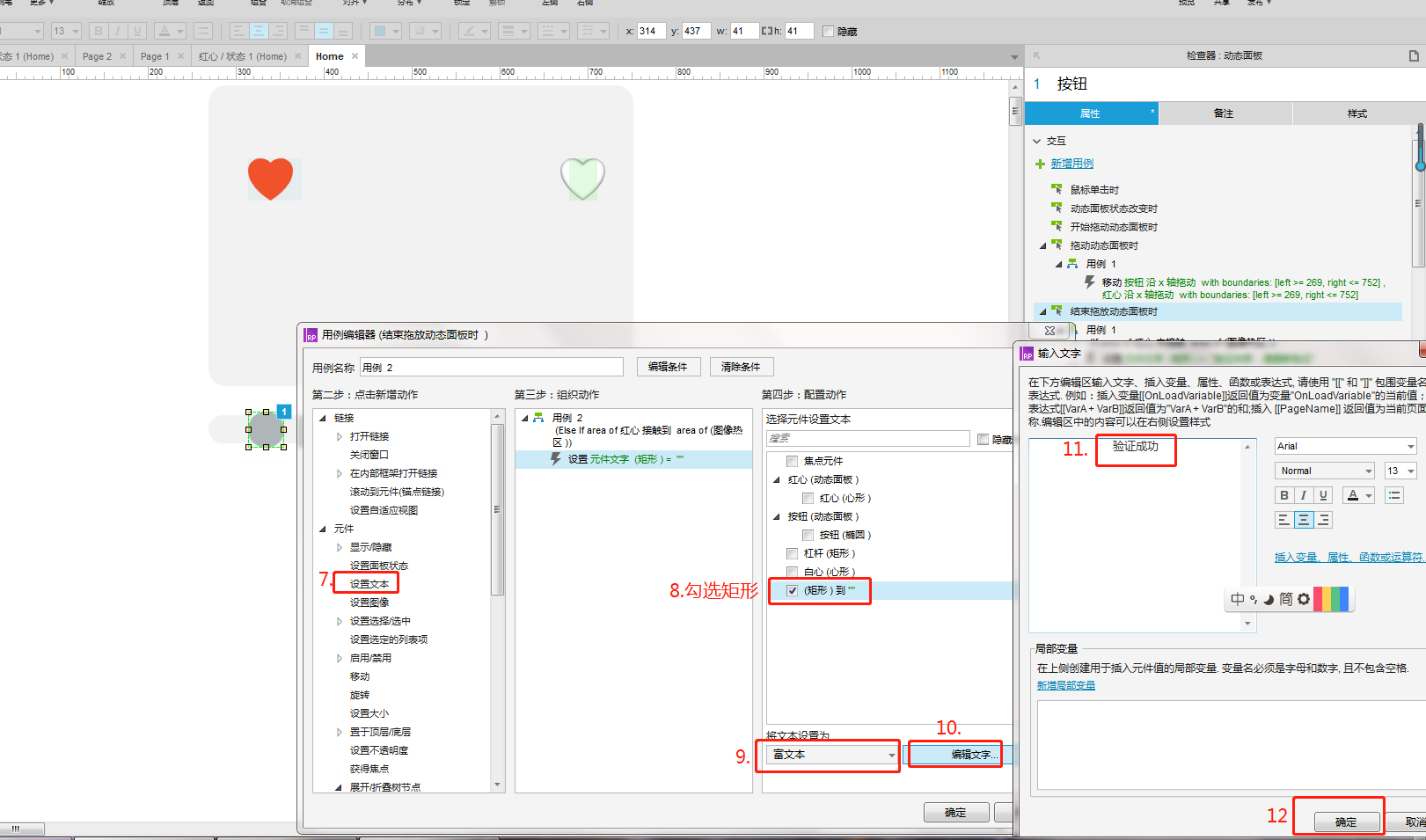
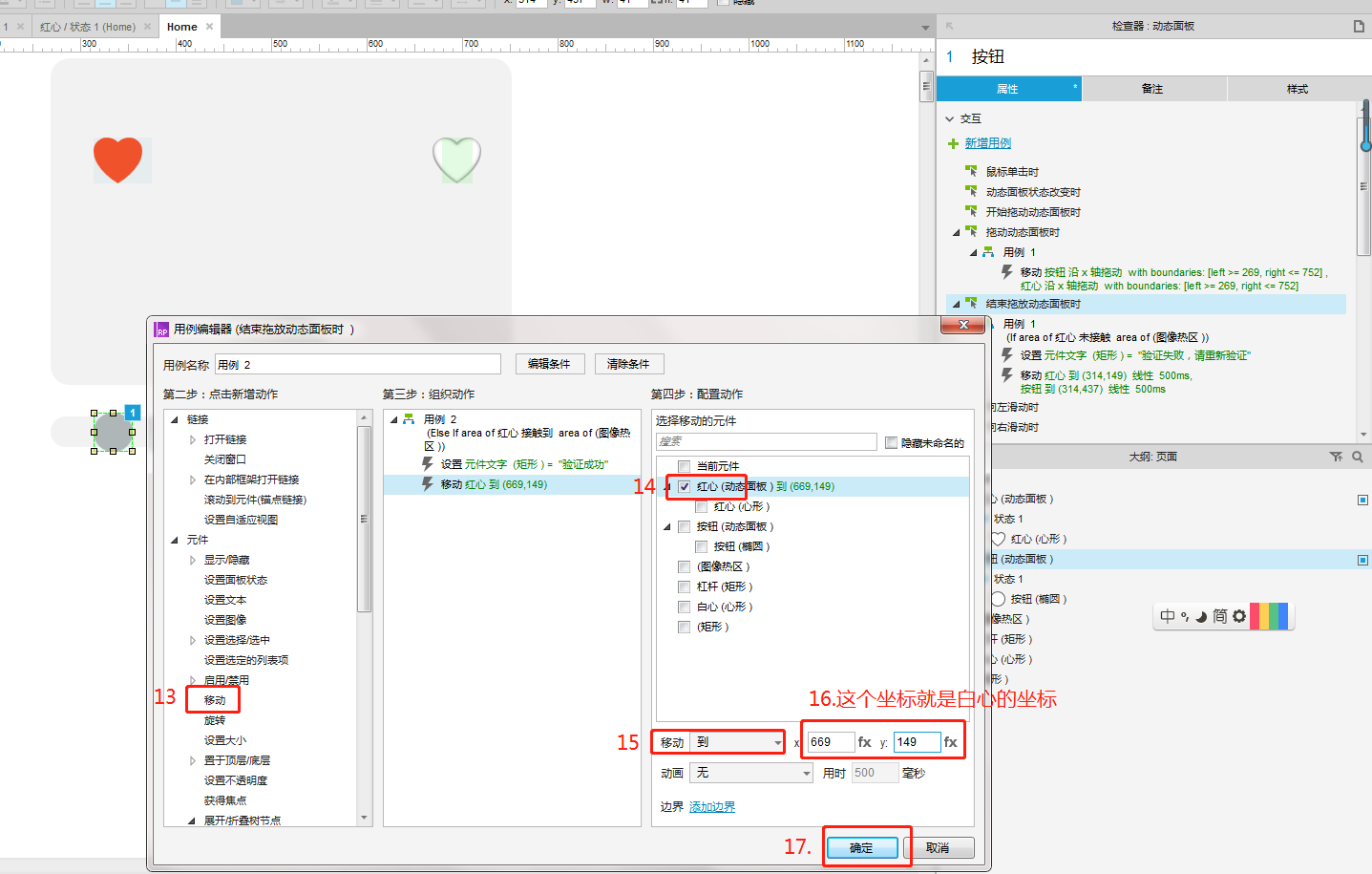
5、当按钮面板结束拖动时,如果红心面板接触到允许误差范围时,红心面板移到白心位置,矩形返回文字:验证成功。




6、哈哈,终于设置好了,快预览看看效果,成就感满满是不是~~
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








有视频指导吗
请问,元件里的红心和白心在哪里下载的呢?
用热区好像范围很大,碰到一点边都算,哪里可以设置误差啊
哇,很强也,蟹蟹指导
哈哈哈好棒 我第一次完整完成一次设计
给你点个赞 💡
非常好,非常清楚,蟹蟹
嘻嘻,收下你的蟹,白焯~好好吃