中继器使用场景(三):轮播图放大效果
本文以“人人都是产品经理”手机app原型为例,讲解轮播过程中的,侧图留框、主图放大的功能,以及自动轮播和手动拖动的实时切换。(末尾有彩蛋)

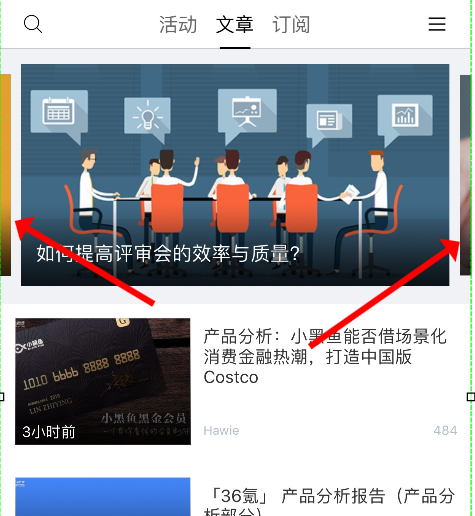
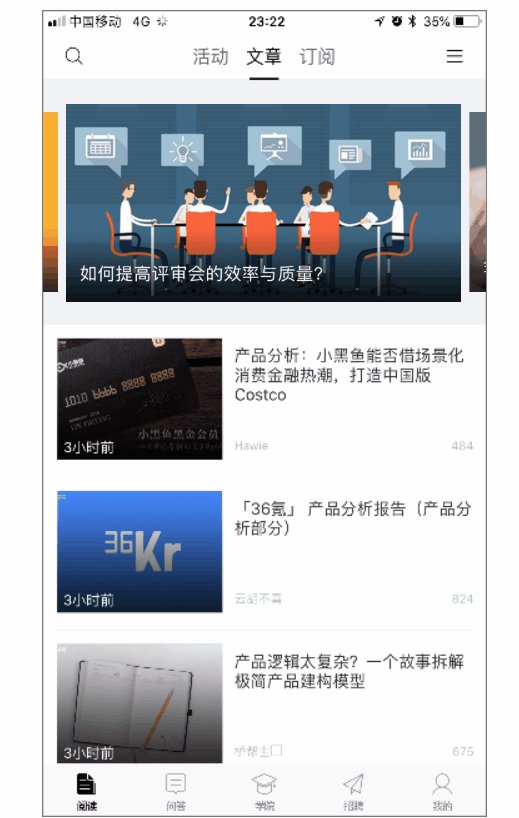
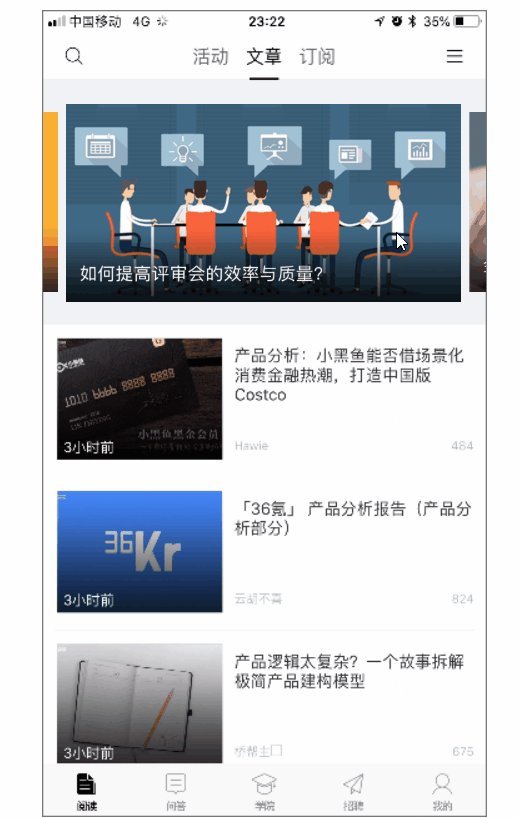
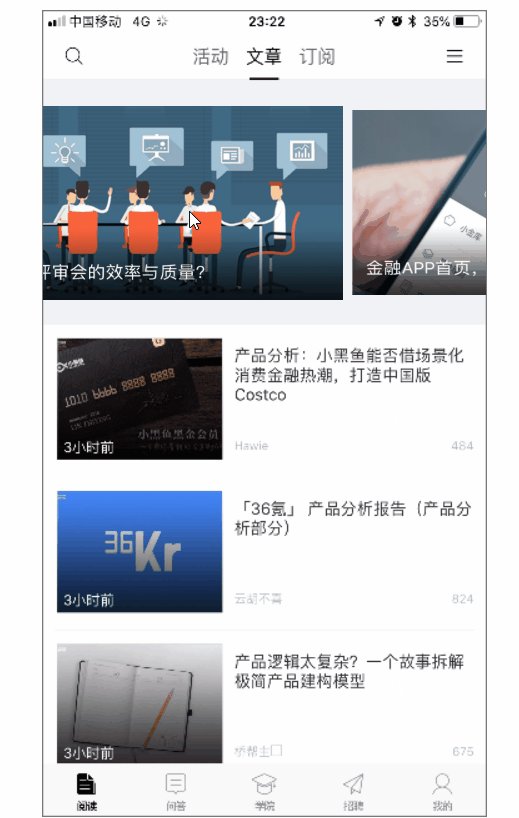
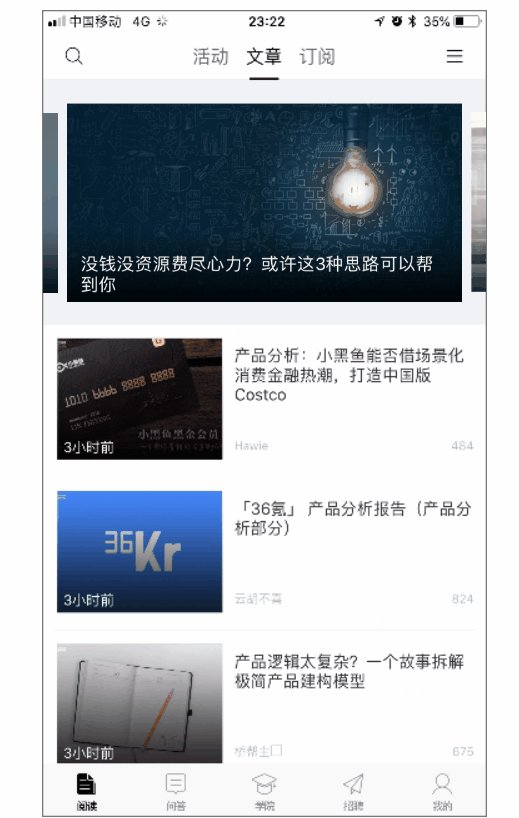
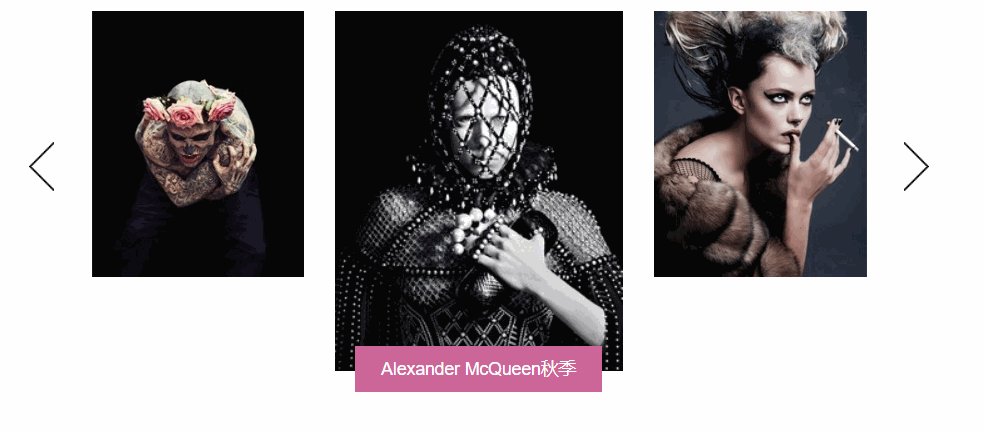
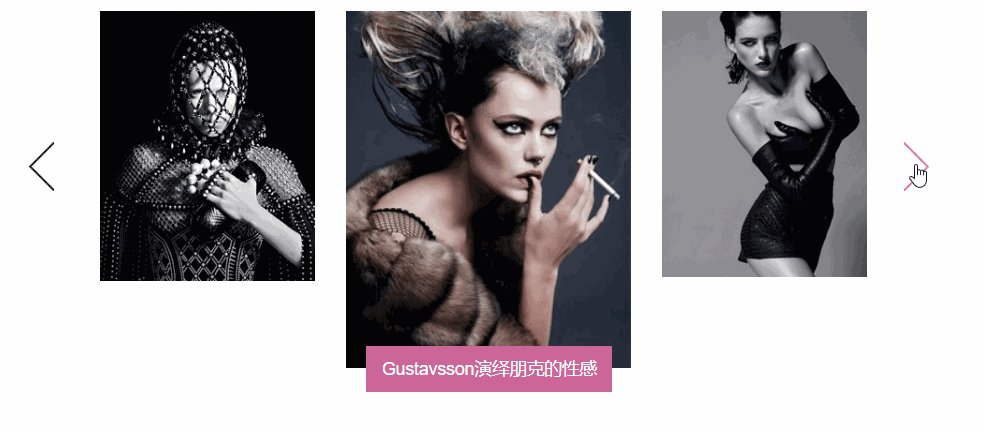
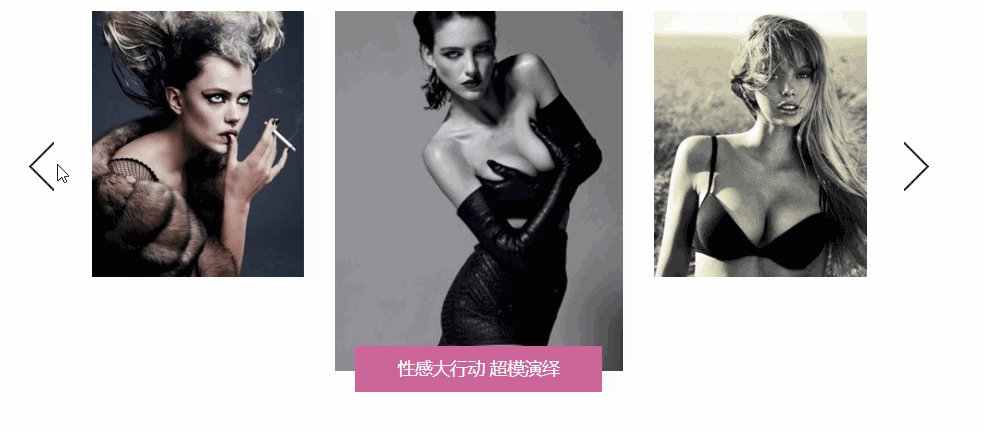
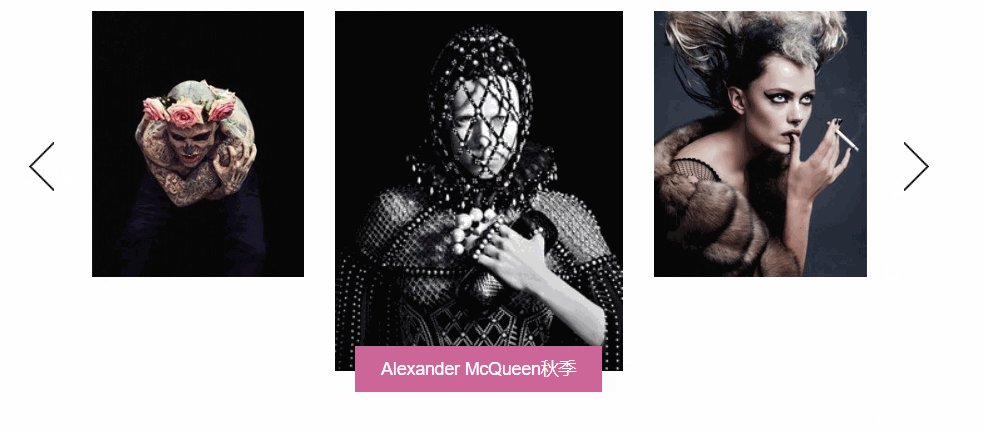
现在手机app中我们经常能看到有放大,并且两边有前后图片留框的轮播效果,同时支持手动拖动和自动轮播两种形式。我以“人人都是产品经理”手机app为例,做了高保真原型。
具体GIF演示如下:

这里轮播形式是目前手机app开窗惯用的形式,具体特点:
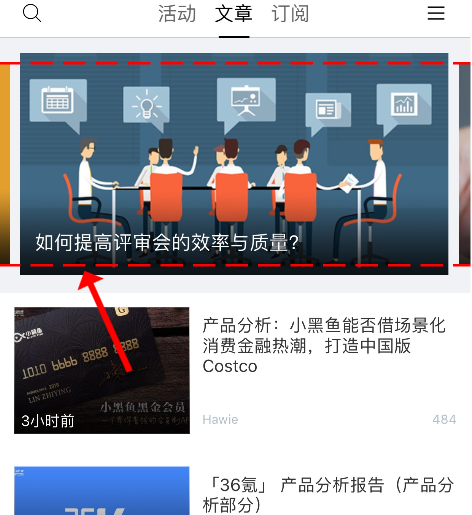
(1)主内容图片两侧有前后图片的边框。

(2)开窗显示的主图片尺寸会自动放大,在本原型中,主图片的高度比前后图片要增高。

(3)进入页面后自动轮播,支持左右拖动,拖动结束后,若无继续操作,将再次进入自动轮播状态。
思路
(1)为何不能用动态面板的轮播功能
因为两侧有前后图片留框效果,如果只是简单的用动态面板不同state之间的轮播是达不到此效果的。
(2)是否可以用动态面板,移动里面的图片的同时,改变图片坐标,来达到轮播的效果
因为里面有“主图片自动放大,次图片自动缩小”的特效,如果用上述方法会非常繁琐。
(3)整体思路:
- 两侧有前后图片留框效果——用到动态面板的遮罩功能;
- 手动、自动轮播切换效果——用到动态面板的“循环开关”功能;
- 图片循环轮转——中继器实时排序功能;
- 主图片放大效果——尺寸改变交互功能。
操作步骤
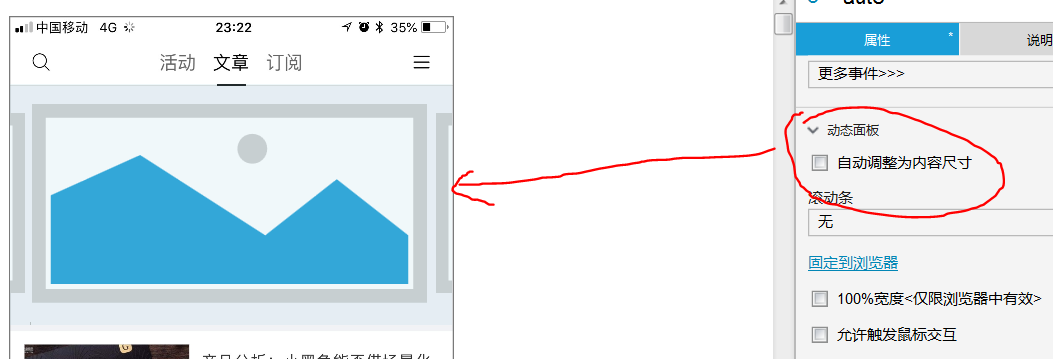
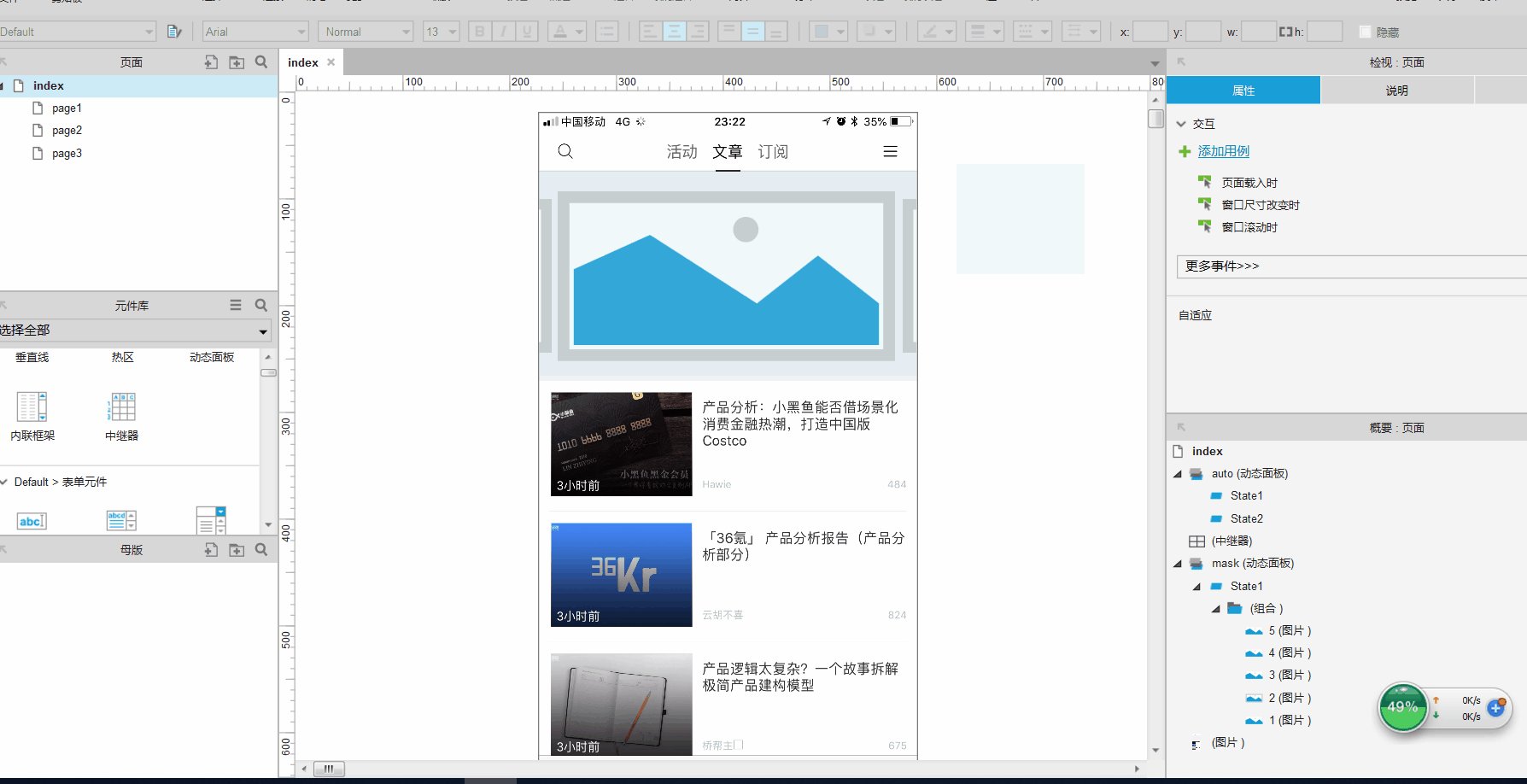
(1)准备动态面板mask,在属性中,取消选择“自动调整为内容尺寸”选项。

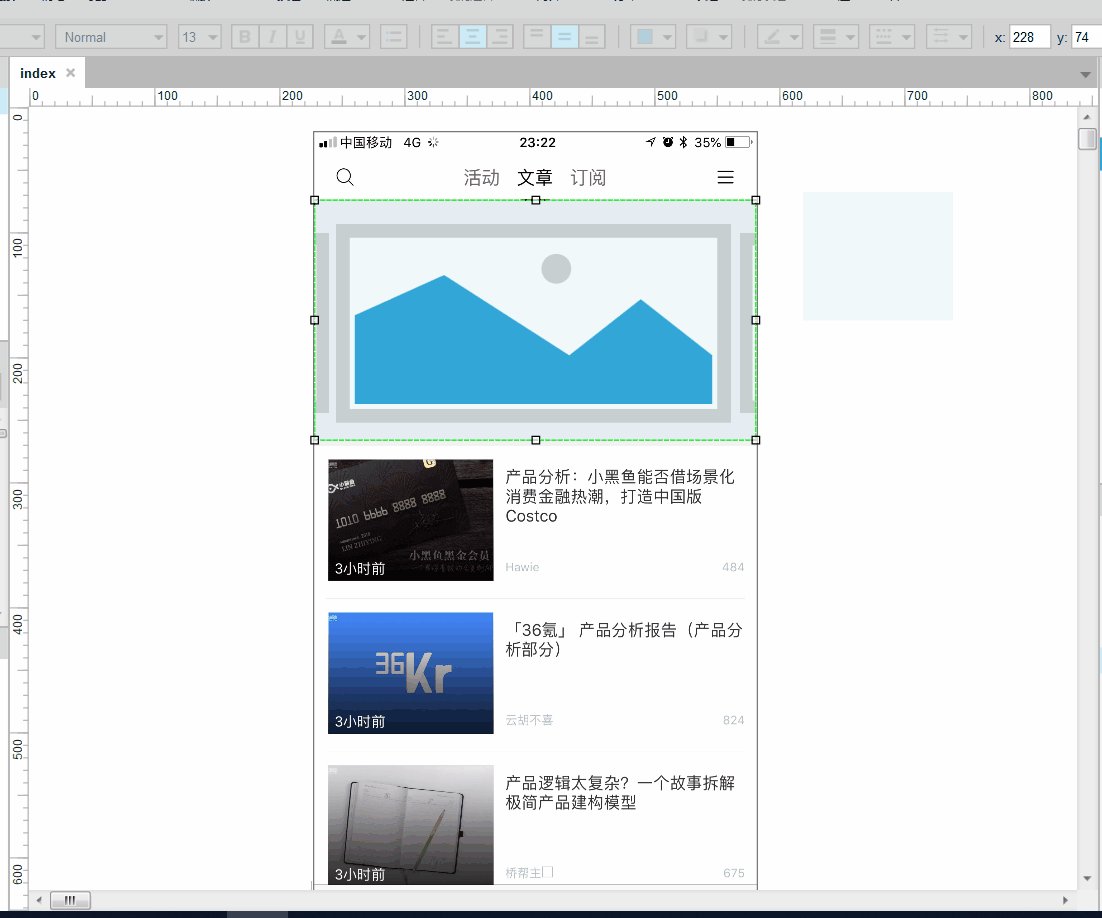
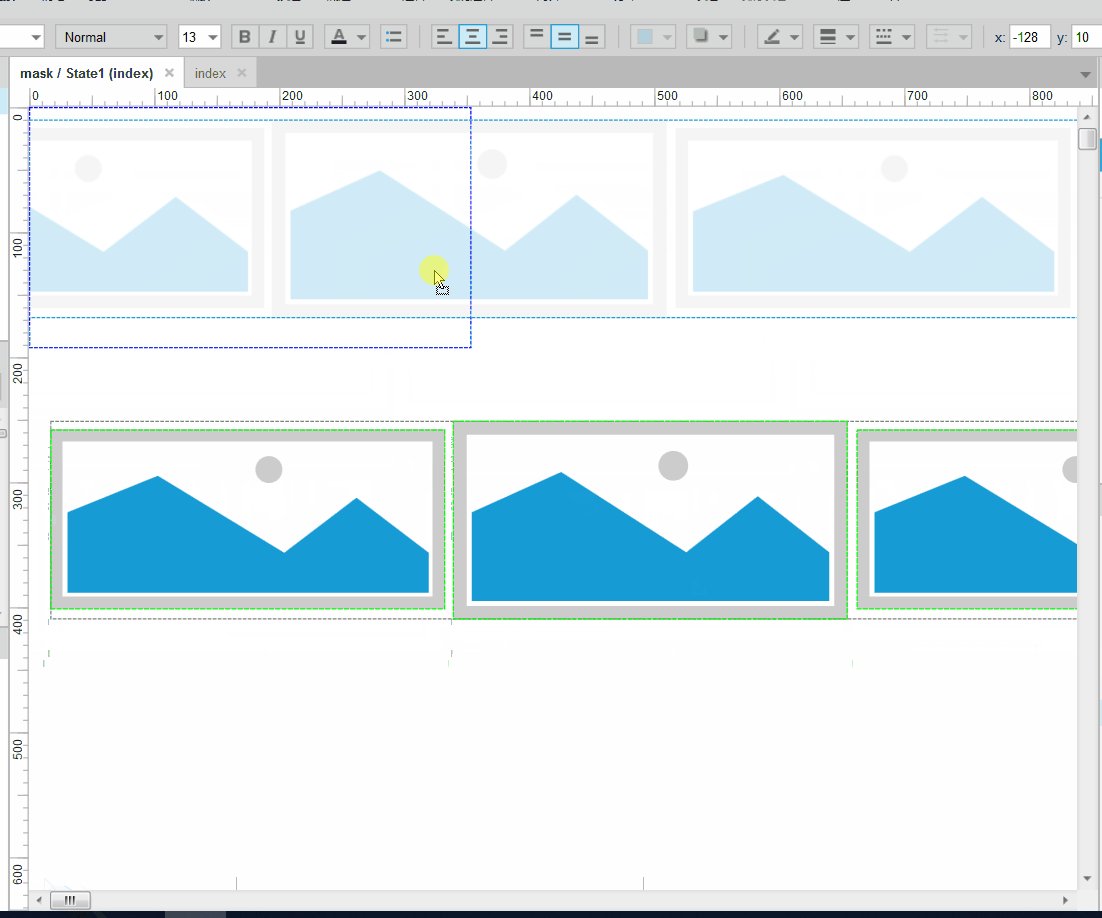
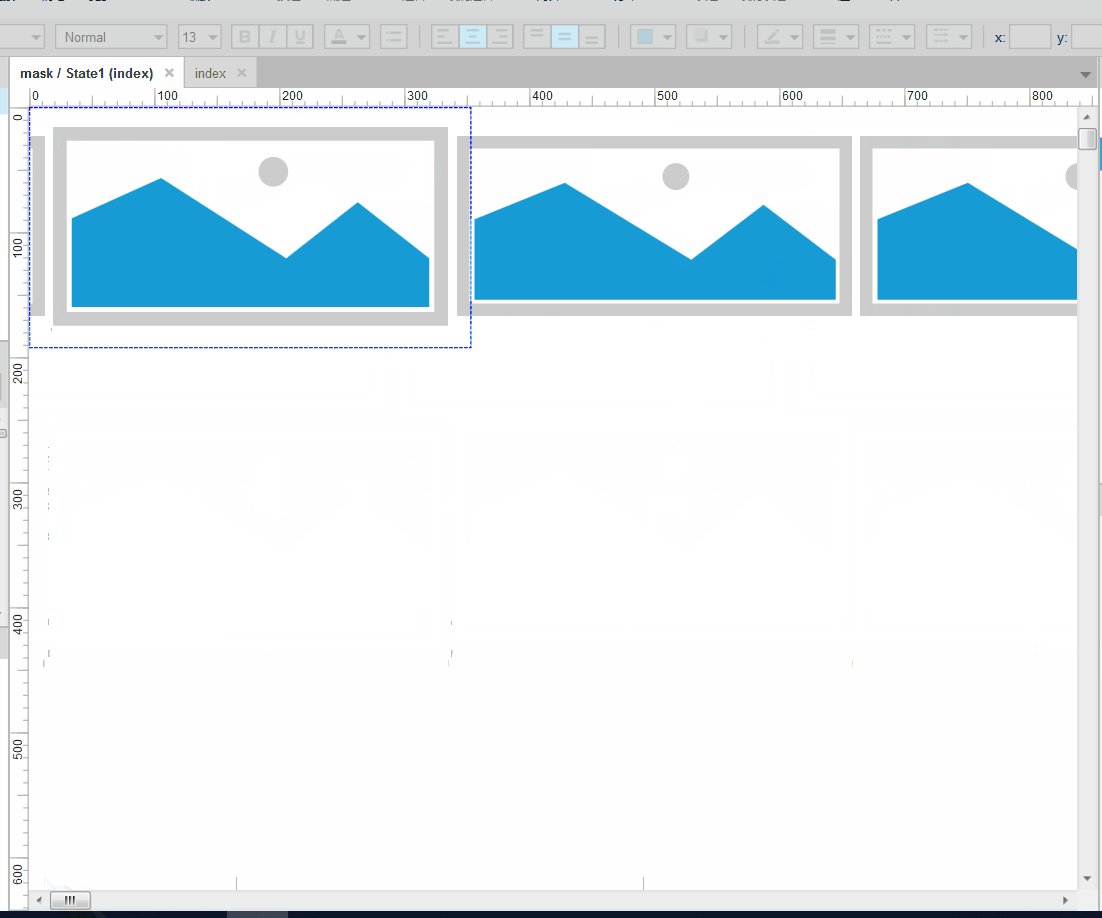
(2)在mask的State1中放入五个图片元件标志,不要导入具体图片,并命名为1、2、3、4、5。因为此处只是让图片占位符确定位置,具体的图片内容靠后面讲的中继器赋值。
将五个图片排成一排,中间略有隔开,其中第二张图片(命名2)调整为样例中主图片大小(原型中主图片尺寸为宽316×高159),其他四张图片的高度比图片2矮一些(原型中其他图片尺寸为宽366×高144)。
然后编组组合为一体,摆放位置为正好第一张图片在动态面板左侧外。
具体过程看gif:

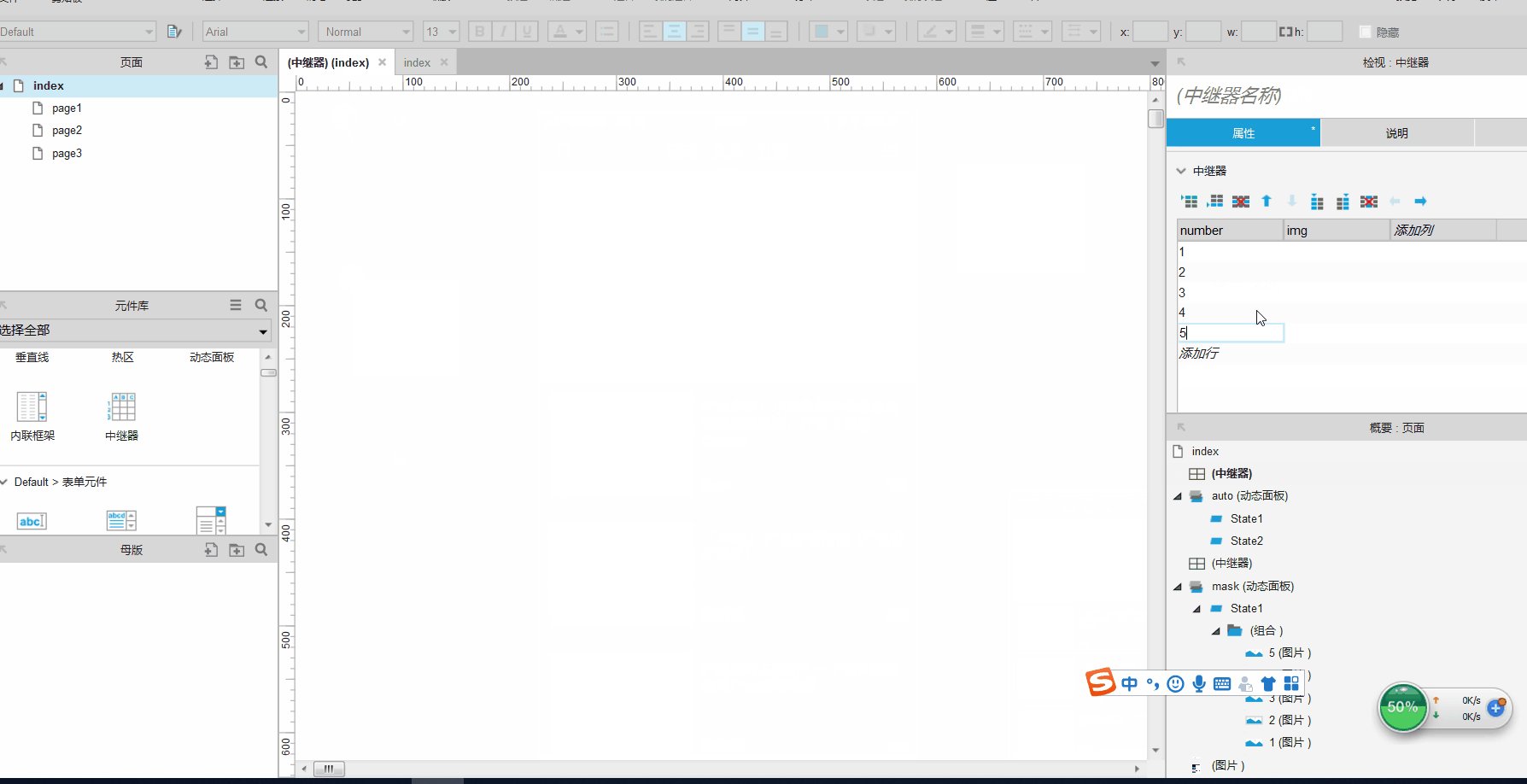
(3)准备中继器
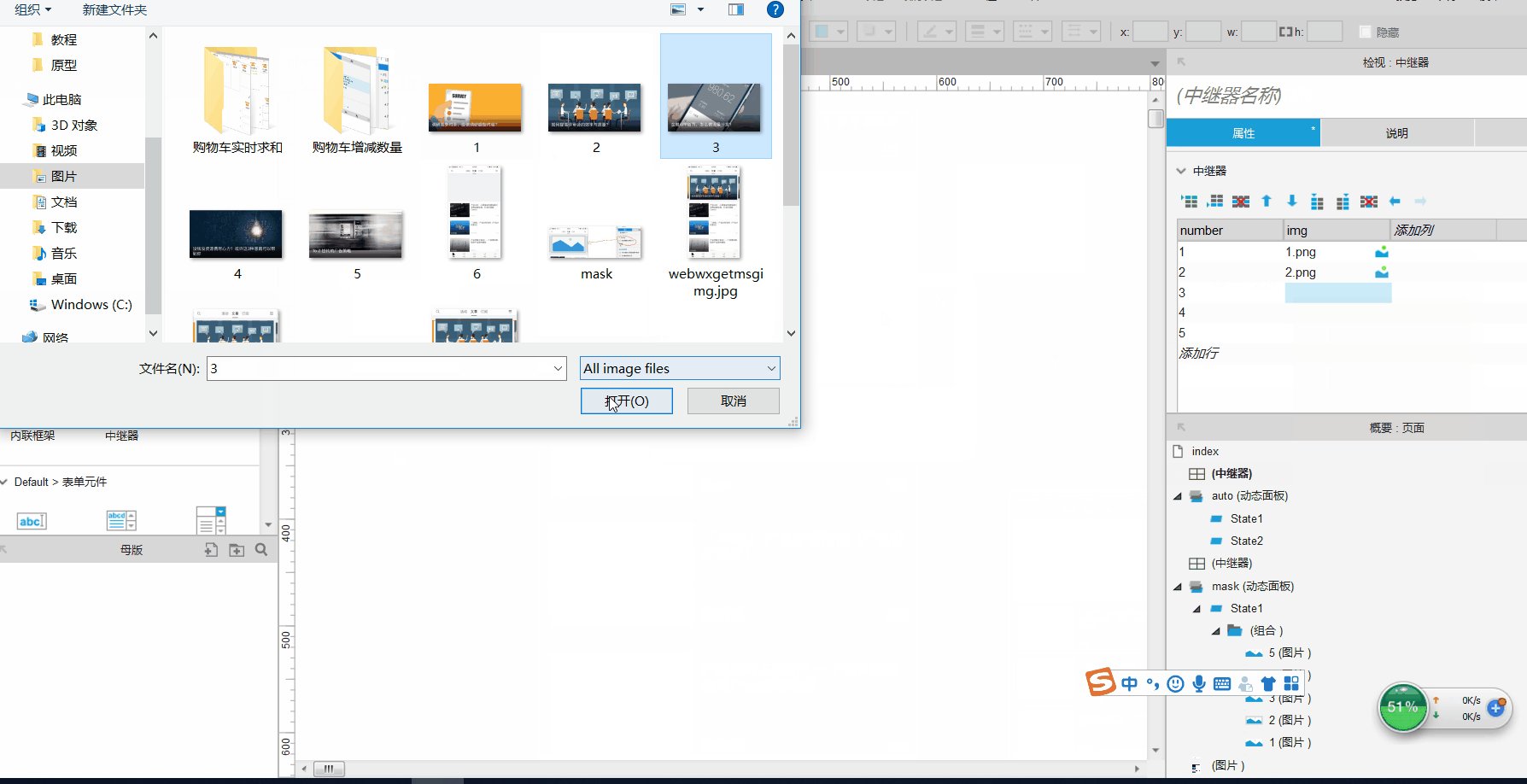
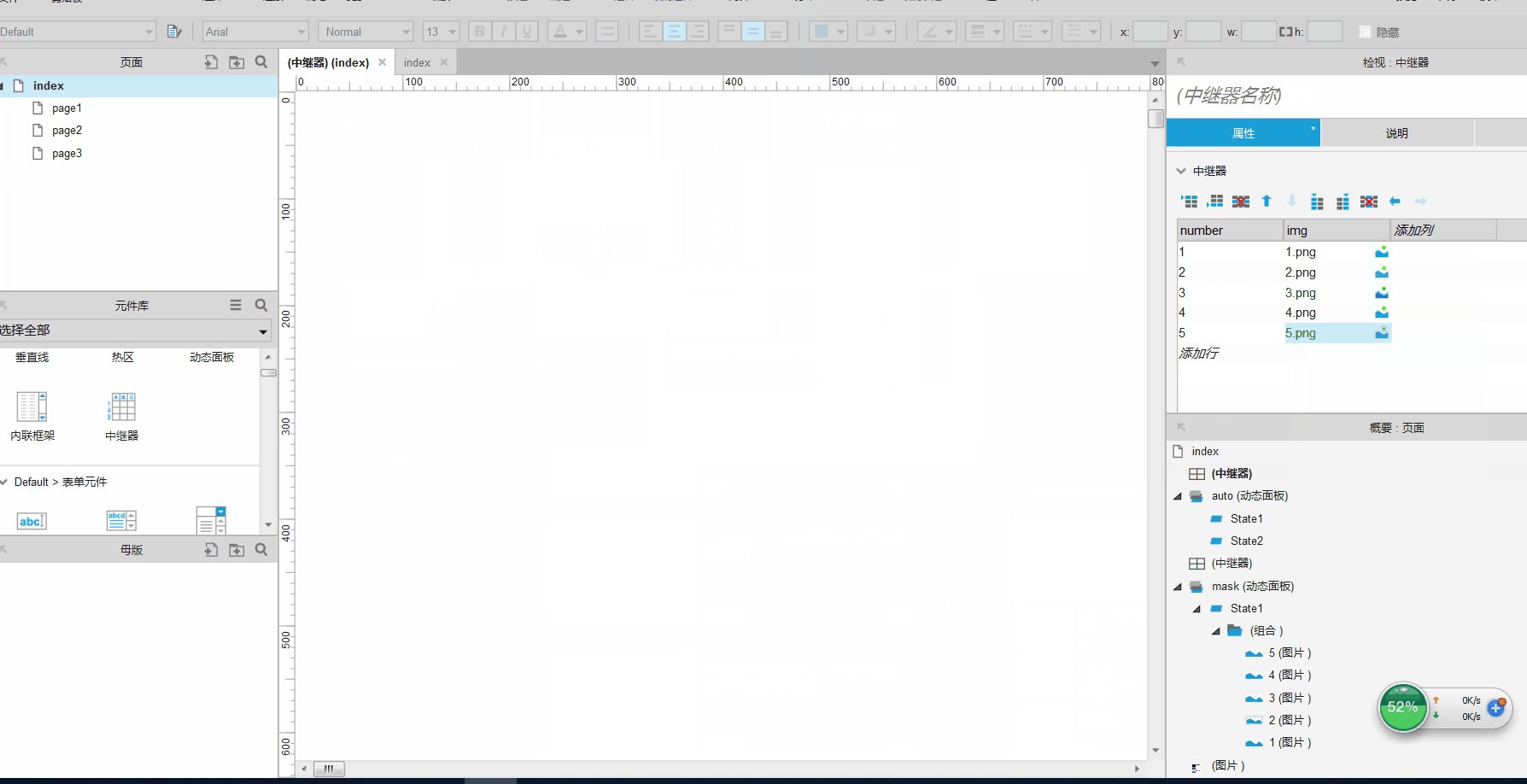
在页面的空白处(注意不是在动态面板里),拖入一个中继器,将里面的矩形删除,不用放入任何元件,只需在数据集中,建两列,number列输入12345共计5行,img列对应导入我们需要展现的5张图片。
具体过程看GIF,这步非常重要。

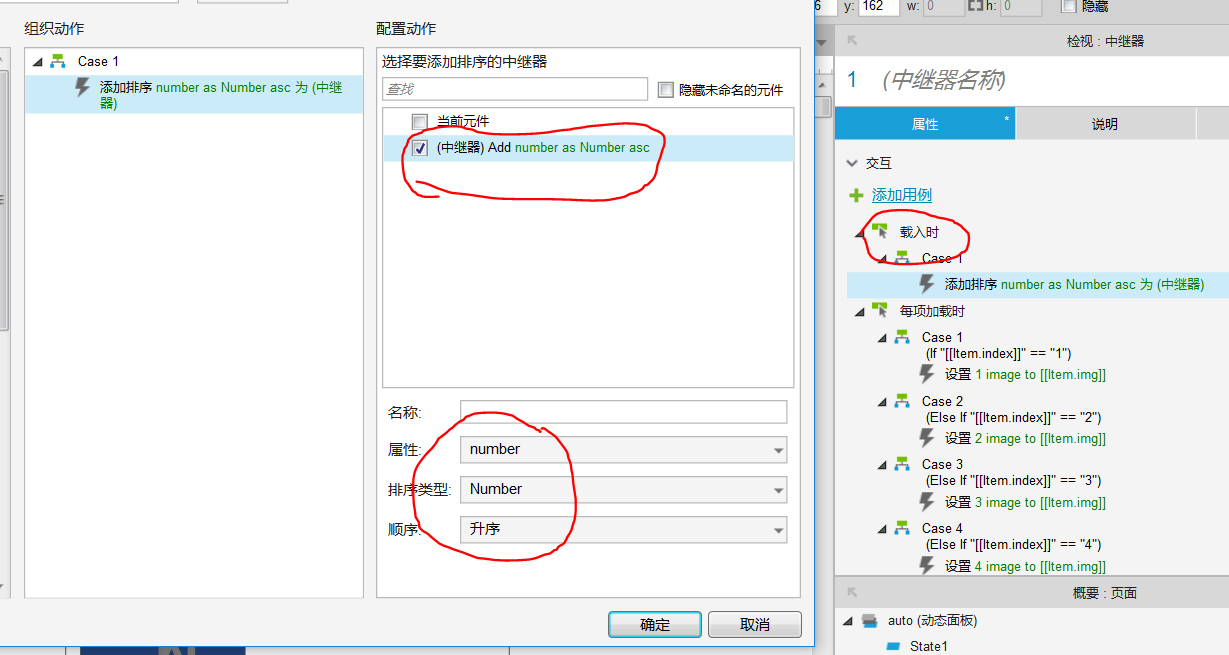
然后在中继器中继续操作,在中继器“载入时”,加入交互,按“number列”进行升序排列。

接下来的交互非常重要,是我们常规对于中继器的反操作。之前我们大部分案例,是外部元件为中继器赋值,现在是中继器为外部元件赋值,具体如下:
以Case1 为例:
条件:if “[[Item.index]]” == “1”
解释:index函数的用途:获取数据行的索引编号,编号起始为1,由上至下每行递增1。是系统自动生成的,不随行数剧变化而变化,就像Excel中的表格左侧的行号。
交互:设置动态面板mask里的图片组合中的图1(排在第一个的图片)==中继器中行号为1的img列里的片,即我们在中继器img导入的图片,即动态面板图1的位置显示的是中继器中index==1的里的图片内容。
解释:因为之前我们制作的动态面板里的图片都是元件图标,没有导入具体的图片,现在将动态面板中的5个图片分别绑定为中继器中的5个index里的图片。后续会利用中继器的排序功能为动态面板实现循环效果。
以同样的方法设置图片2、3、4、5。

(4)为动态面板mask添加交互
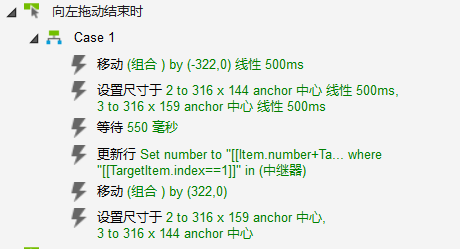
4.1 向左拖动结束时

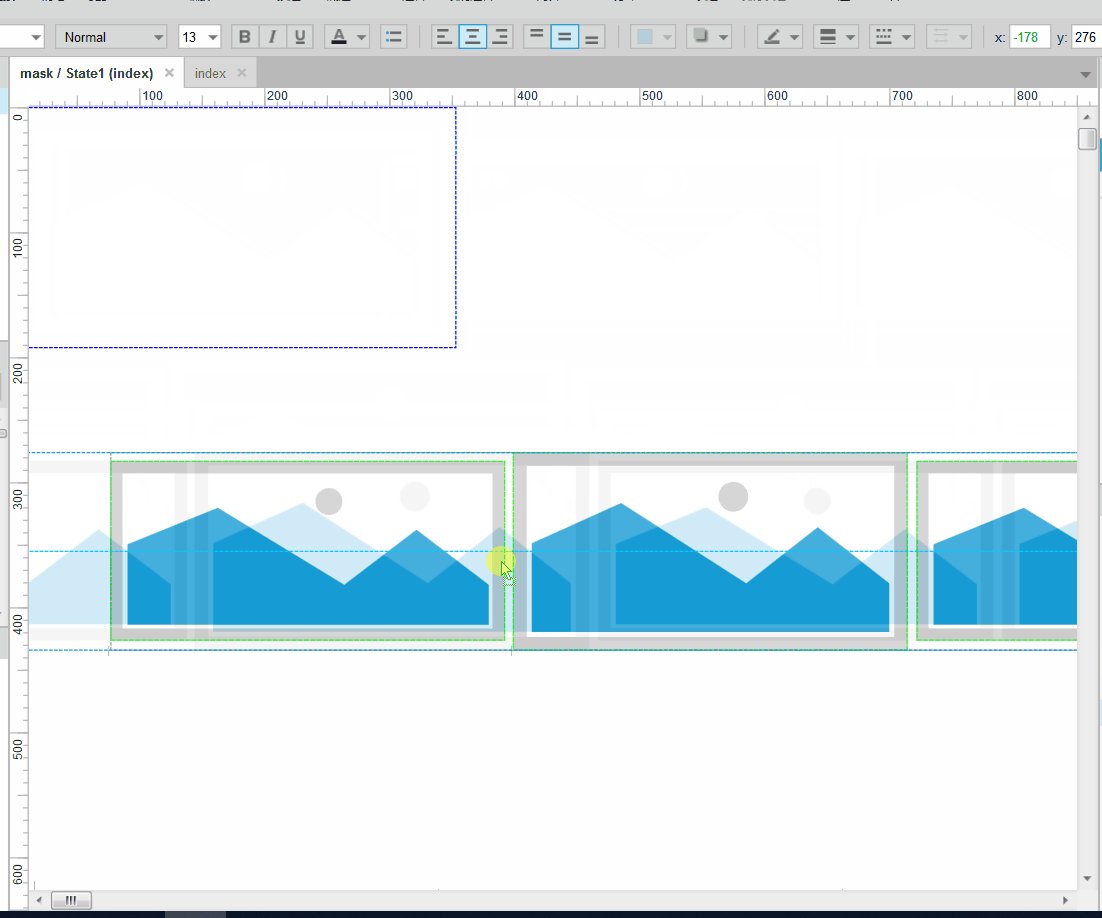
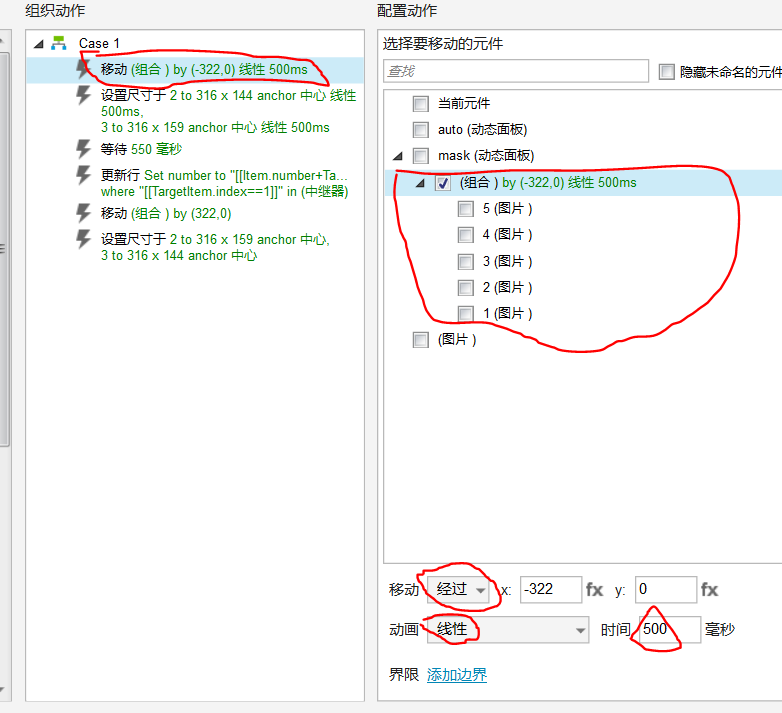
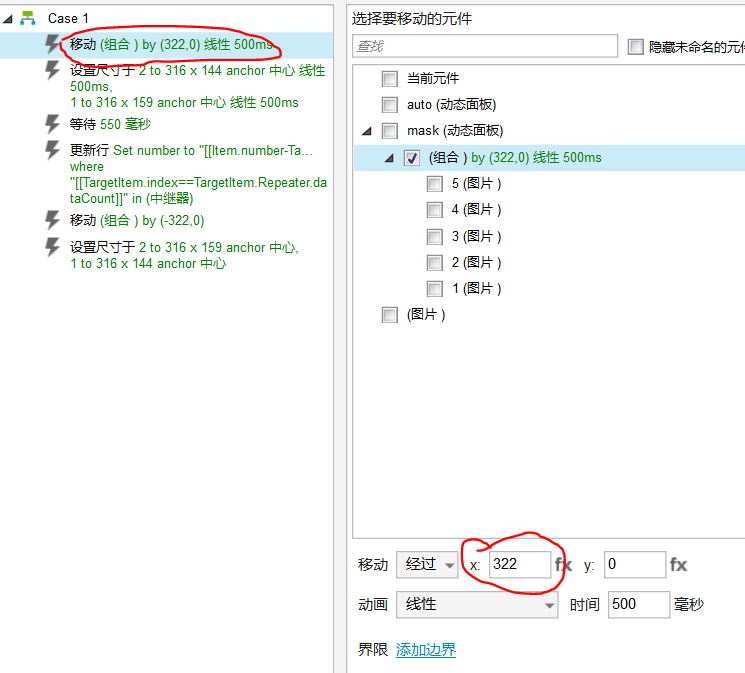
第一步:移动动态面板里的图片组合向左侧移动X坐标“相对”位置-322。这个数值自己去调整,在动态面板中拖动位置,自己计算起始位置到拖动位置的差值即可。注意选择的是相对位置即“经过”,因为这样的话不用设置y坐标,加上线性动画500毫秒。

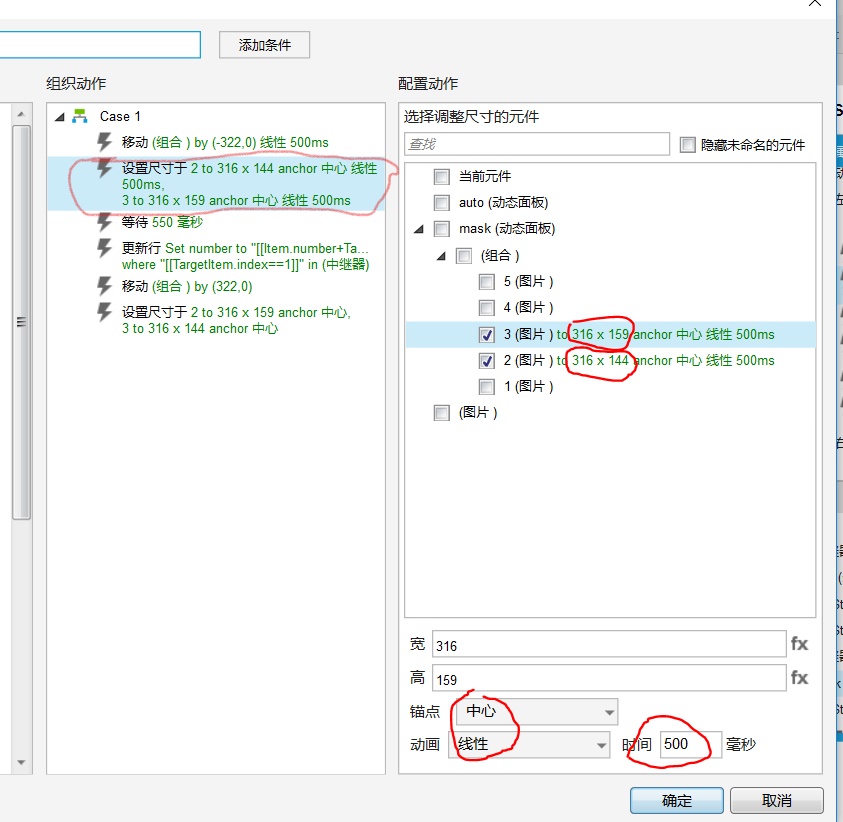
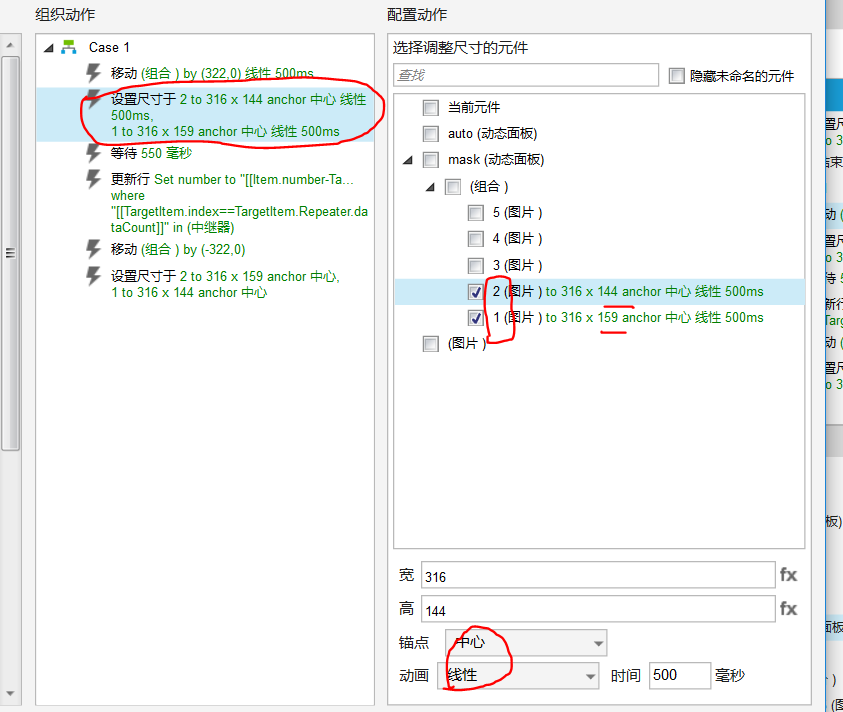
第二步:当图片组合向左挪动一格后,挪出屏幕的是动态面板图2的位置并显示的是中继器index==2的图片内容,目前就是中继器中的图片2。同理显示在主屏幕的应该是动态面板图3的位置,并显示的是中继器index==3的图片内容,目前就是中继器中的图片3,所以设置原来是大图的图片2高度变小,原来是小图的图片3变大。

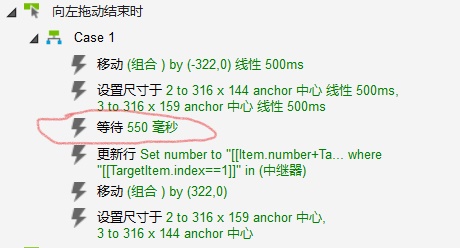
第三步:等待550毫秒,这里我要重点说一下“等待”这个交互。因为我们上面几步的交互中都有线性动画500毫秒的设置,如果在后续的动作中,强调是“同步性”即在上述500毫秒的线性动画进行的同时,去做其他动作,这里可以不用加入“等待”交互。
如果强调“先后性”,即在500毫秒动画结束后,进行接下来的动作,那么必须在两个动作之间加入>500毫秒的等待时长。因为接下来的第四步交互是要在上述动作全部完结后再进行,所以要加入550毫秒的等待。

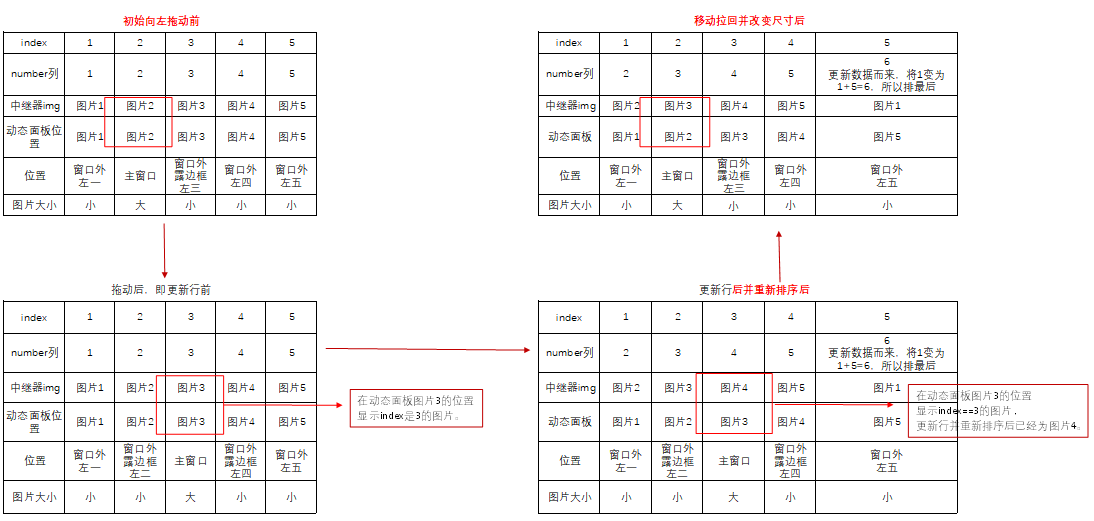
第四步:烧脑时刻,我们要给中继器重新排序,造轮播效果。
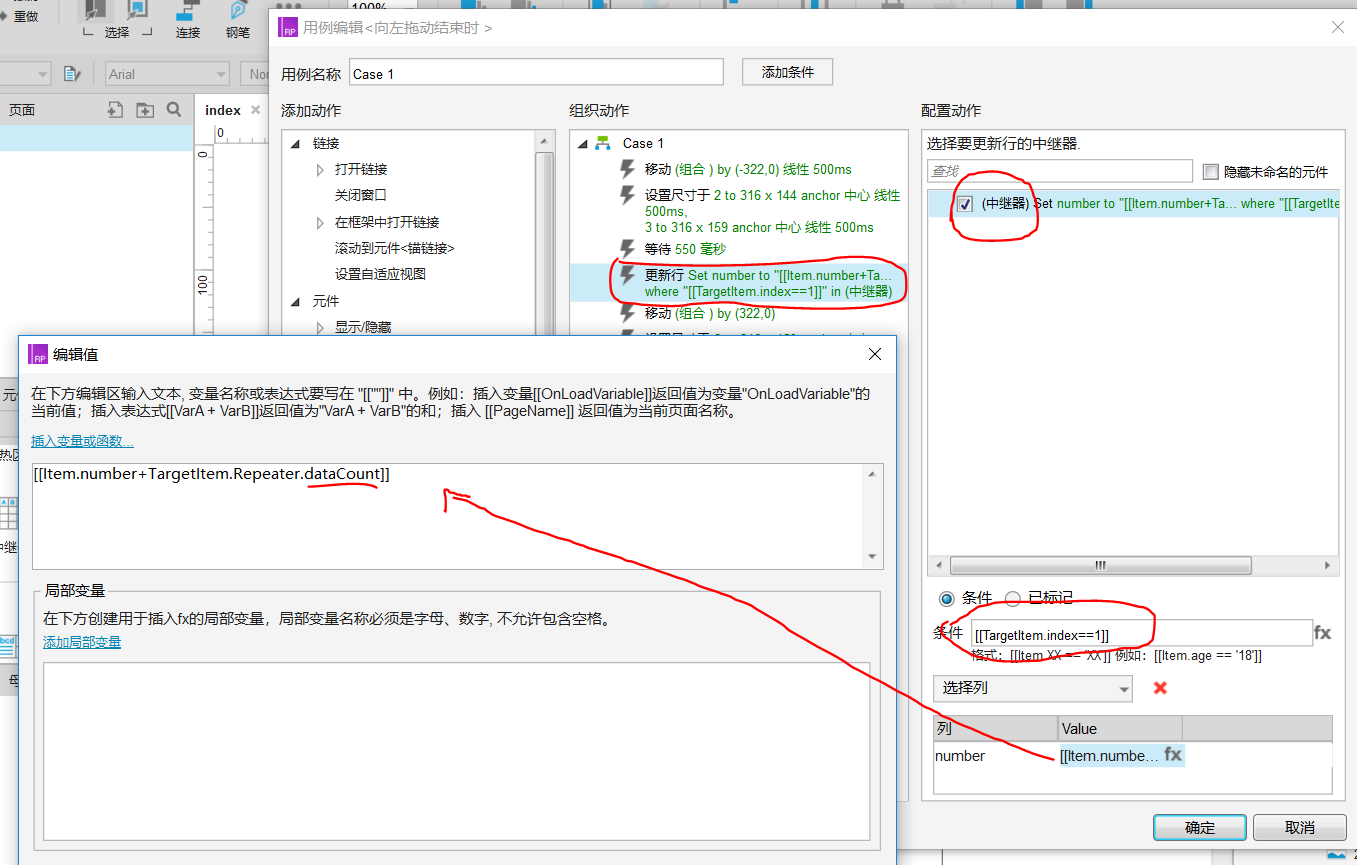
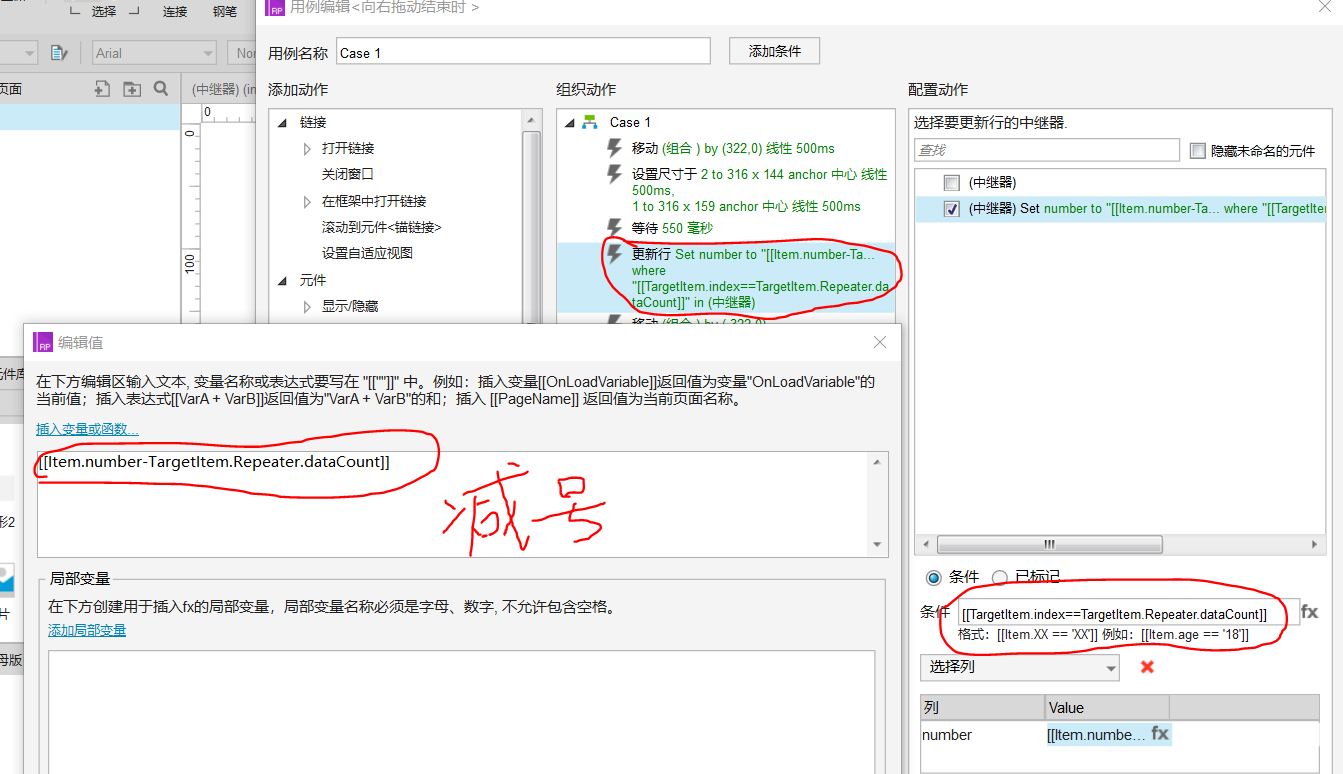
为中继器更新行,更新条件为[[TargetItem.index==1]]即中继器的第一行,注意上面所说的index的含义。
更新列为:number列。
更新为:[[Item.number+TargetItem.Repeater.dataCount]]即第1行(TargetItem.index==1)的number列值为1,现在更新为1+5=6,这里的TargetItem.Repeater.dataCount是指该中继器中数据的总行数,本中继器一共5行数据,所以为1+5=6。

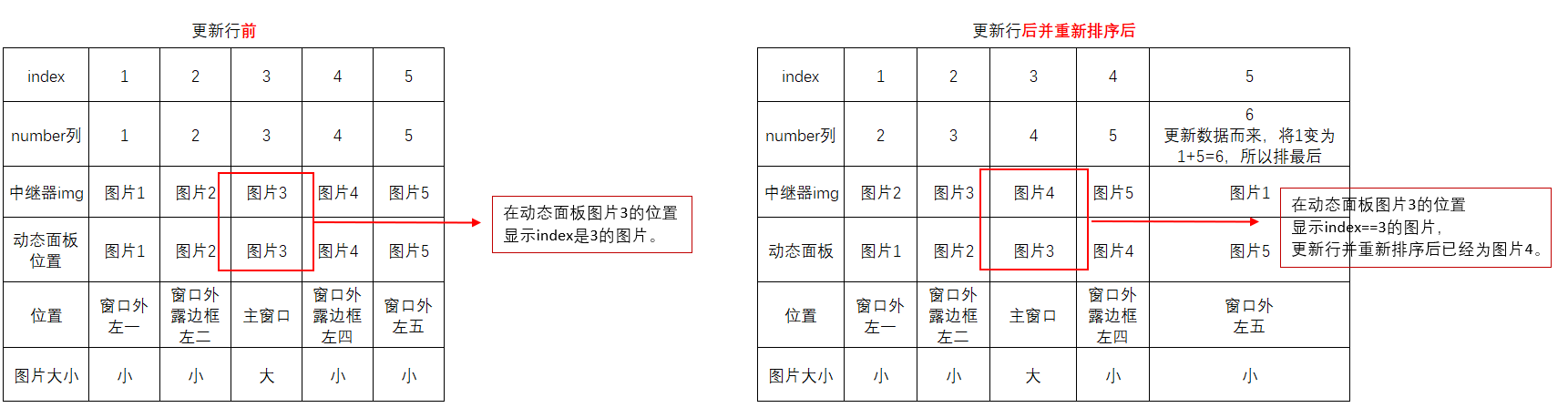
因为,中继器在载入时设置了以number数值为准,做升序排列,所以作为这一步,原图片顺序的变化为:

上述顺序,大家静下心捋一捋就能明白,关键点:
- index数字是系统自带行标,不能改变的,就如同excel中左侧的一列数字。
- number列的数字,是为了排序用。
- 动态面板里的图片占位符是为了确定位置。
到了这一步,我们看看效果gif:

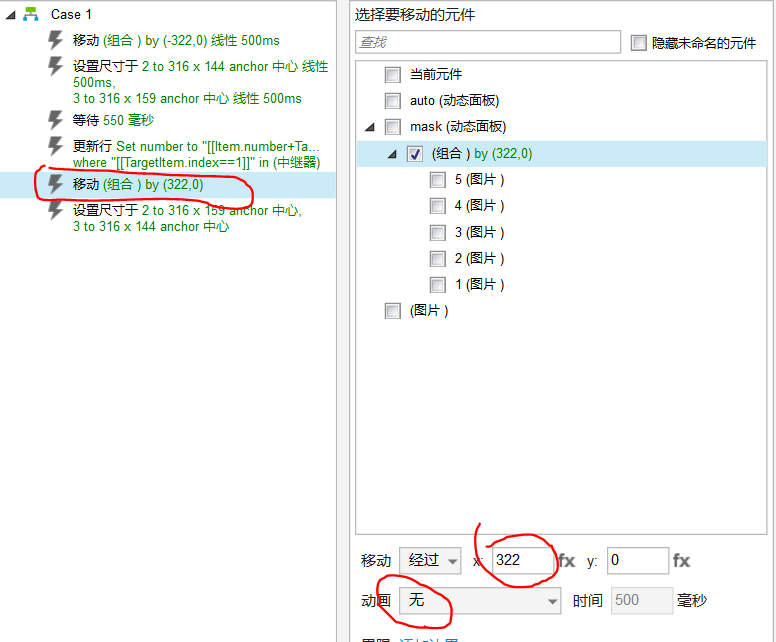
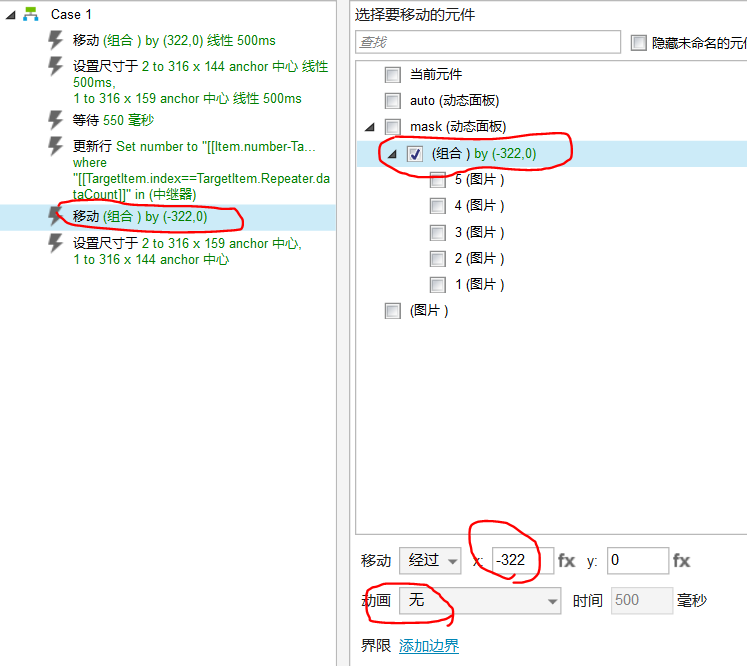
第五步:大家会发现,当我们拖动动态面板时,主窗口图片由图2变为图3并放大后,很快就切入下一轮播,即直接跳到图片4,但是我们的原型是需要靠人为的主动拖动,将图片进行轮播。所以我们在完成位置重排后,将提前播放的图片4再拉回去。注意动画要选无。

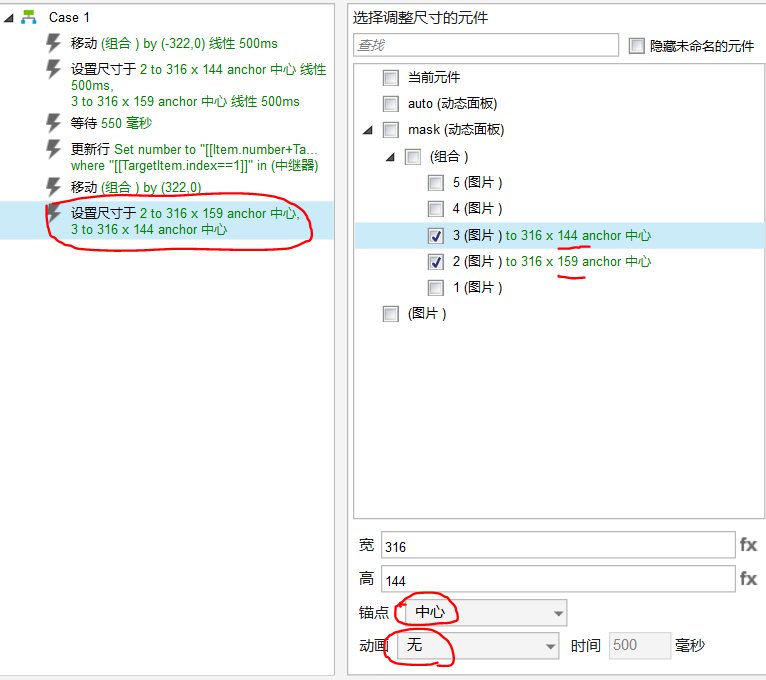
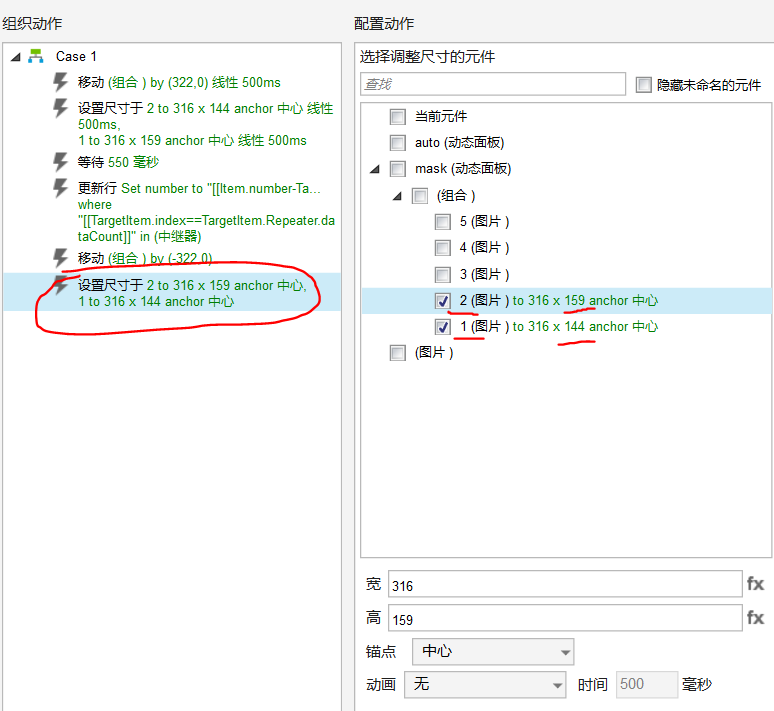
第六步:重新排序后,被拉回主窗口的是动态面板中图片2的位置,所以将其改为大图显示,同理将被拉出橱窗外的动态面板中的图3位置改为小图,注意动画要选无。

到这步,向左滑动交互全部完成,图片的轮播顺序变化总结如下:

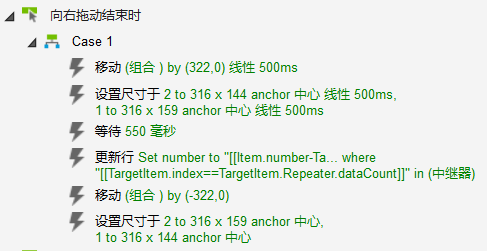
4.2 同样的方法为动态面板添加交互——向右拖动结束时

详细步骤不再赘述,基于向左拖动,向右拖动很多数值和图片位置的计算正好相反,简单的给大家划一下重点:


下面这步条件为:[[TargetItem.index==TargetItem.Repeater.dataCount]]。



到这步,向右滑动交互全部完成。
为轮播加入“自动轮播”和“取消自动轮播”以及“恢复自动轮播功能”的交互
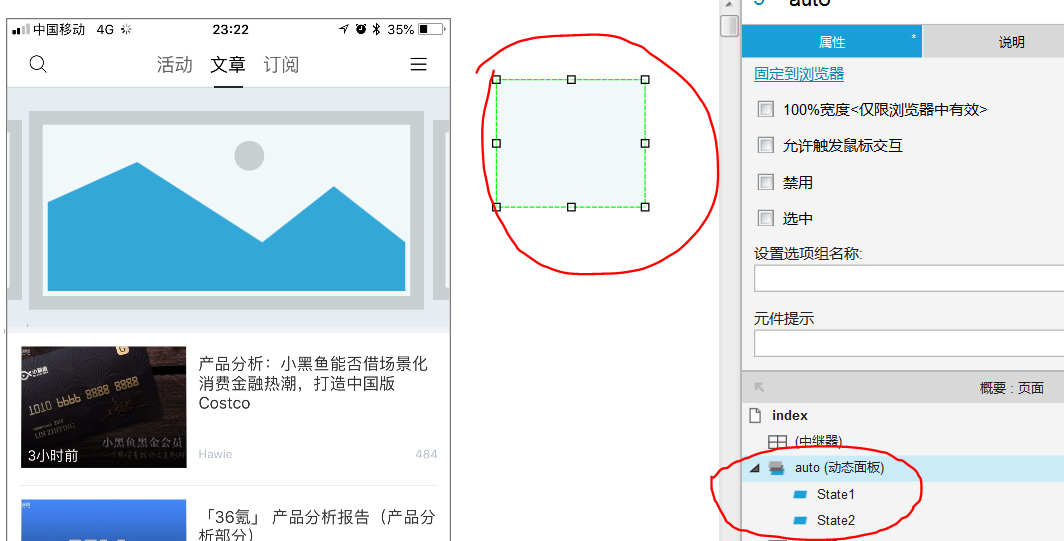
第一步:我们在页面新拖入一个动态面板,命名auto,分别加入两个状态,state1和state2,每个状态里没有任何内容。

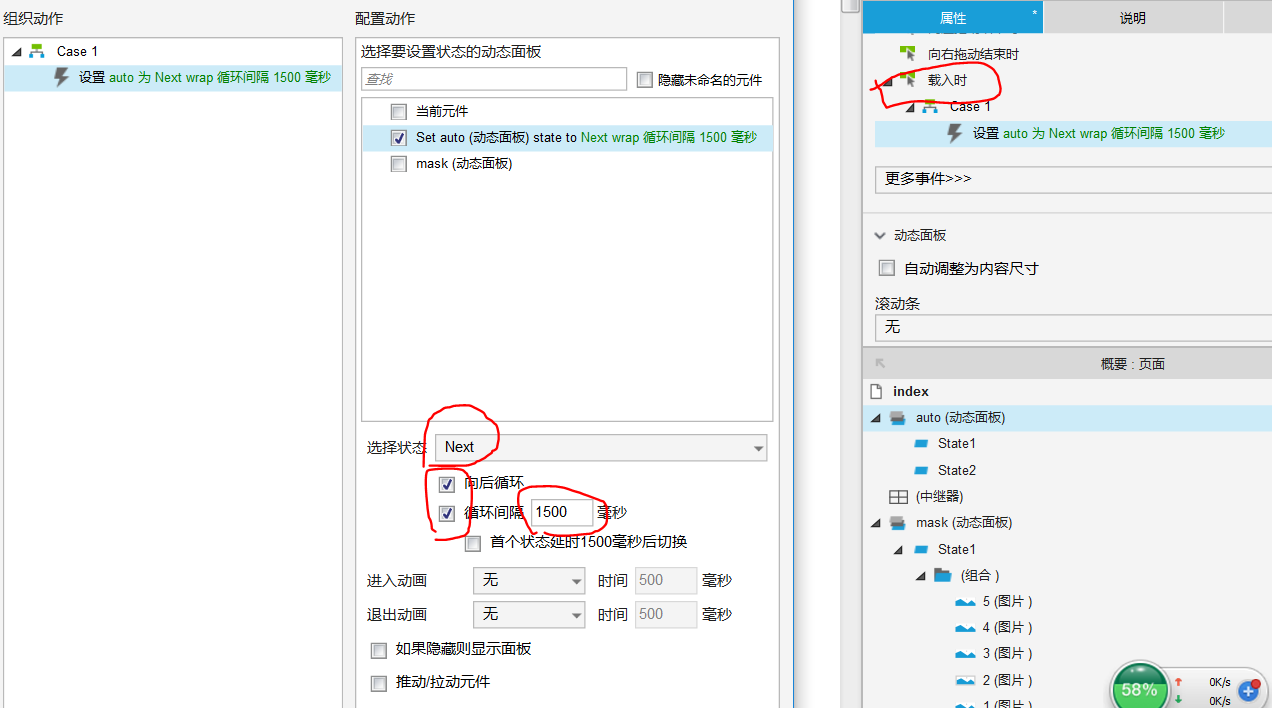
第二步:在动态面板auto载入时,加入自动轮播的交互。

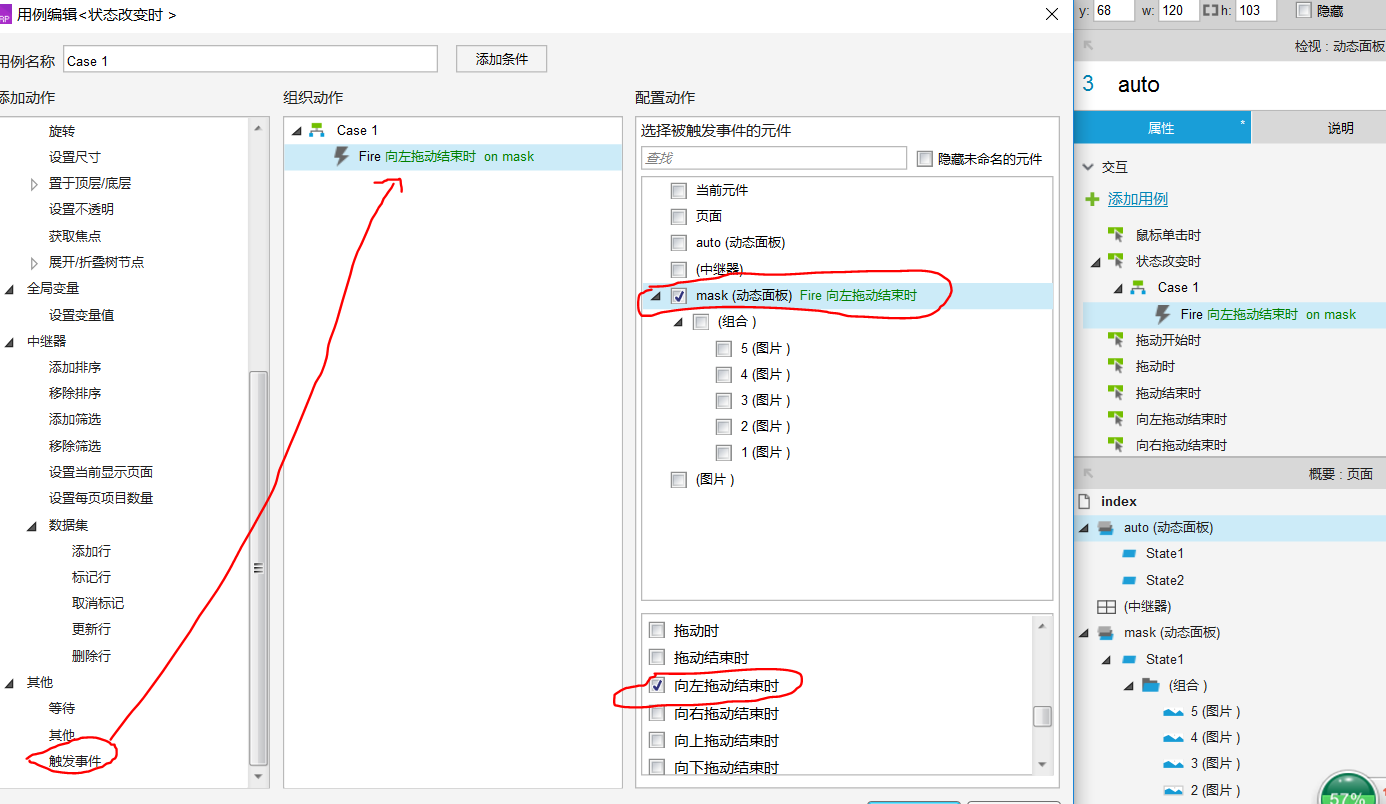
第三步:在动态面板auto状态改变时,加入“触发”之前包含图片的mask动态面板向左拖动结束时的交互,即状态每改变一次,就向自动左拖动一次。

到这步就实现了动态面板mask自动轮播的效果,接下来,我们来实现解除和恢复自动轮播的效果,即当人工进行拖动时,自动轮播停止,当不再拖动时,自动轮播恢复。
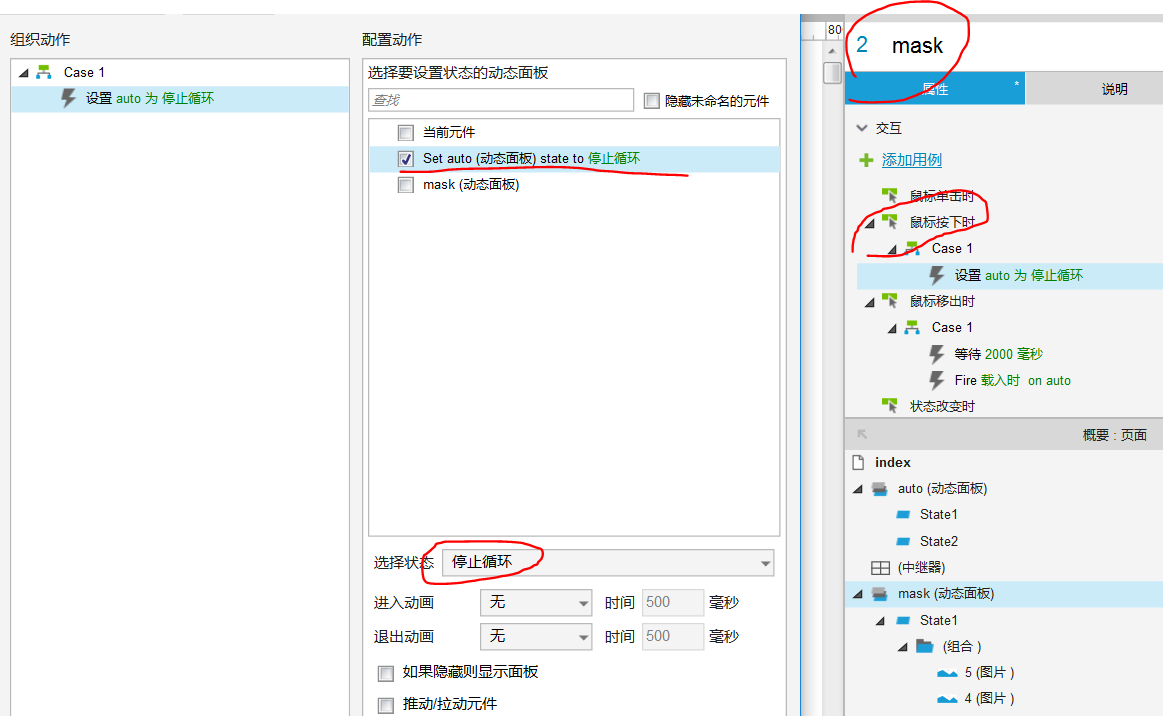
第四步(接上面):在动态面板mask(含图片组合的大动态面板)“鼠标按下”时,加入交互。

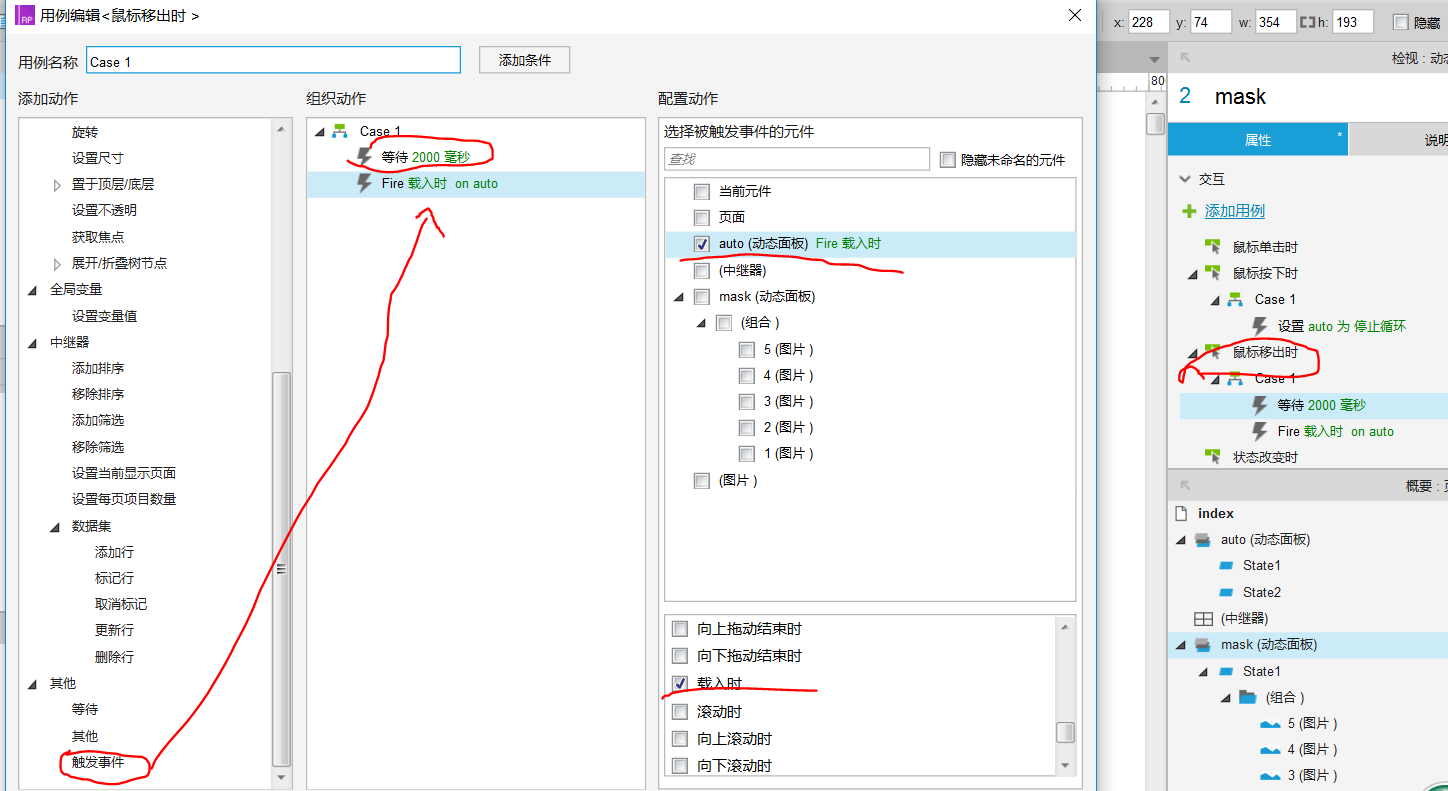
第五步:在动态面板mask(含图片组合的大动态面板)“鼠标移出”时,加入交互,即当不再进行操作时,重新触发auto动态面板载入时自动轮播的交互。

至此,所有交互全部完成。
用上述方法可以制作很多网站流行的放大轮播效果。

本文由 @ bobowang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我的函数也有问题······哎
楼主你好,移动时放大缩小的交互效果我已经做出来了,但是图片无法正常切换。。。。我感觉可能是我的中继器函数设置的有问题。。
方便帮我看看原型嘛 ww
原型下载地址 https://www.pmdaniu.com/rp/detail/118780
那请问如何制作点击图片跳转链接呢
个人 感觉 你用中继器的方式 实现刚刚的那个APP 轮播 感觉 好麻烦 动态面板实现会更加简洁 没有你刚刚简述的面板问题的那么多麻烦
做了一个 大小轮播的测试 你看看 跟你想要的 有什么区别 轮播设置的自动 目前链接:https://pan.baidu.com/s/1YIXddCaZVzcCojt51tdfgw
提取码:m8vx
直接是RP文件
兄弟,你这个确实不错,我下载看了。
你做的这个没楼主做的齐全嗯,只是很简单的轮播
只是一个简短的面板草图 左右感应滑动也可以做的
测试的目的只是证明 动态面板是可以达到效果的
你好,源文件可以分享一下吗?我微信17612164484,谢啦
点击网盘链接 已经是RP文件了