Axure教程:制作进度条的简单方法
看到大家在制作进度条的时候都喜欢用函数去实现,函数的实现方法虽然精准,但是函数复杂导致耗时耗力。在能够实现相似效果的情况下,我选择使用懒人的方法好了,动态面板走起~

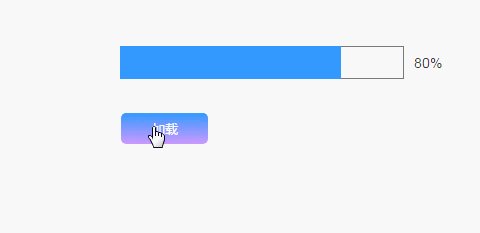
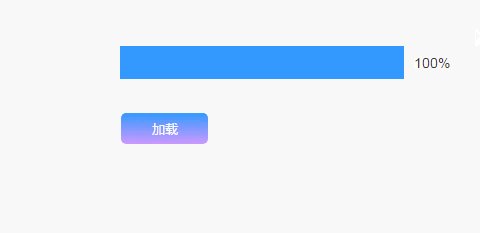
效果图:

如果觉得利用动态面板制作的进度条太简陋了(哭),那就去看看精准的函数实现吧,传送门:http://www.woshipm.com/rp/1091431.html 由于我太懒,我没有研究这个函数实现的方法。不过,如果你没有从传送门走出去,那就证明我们臭味相投,来来来,不用搬小板凳,直接站着看就行,一分钟的事儿~
教程镇河妖
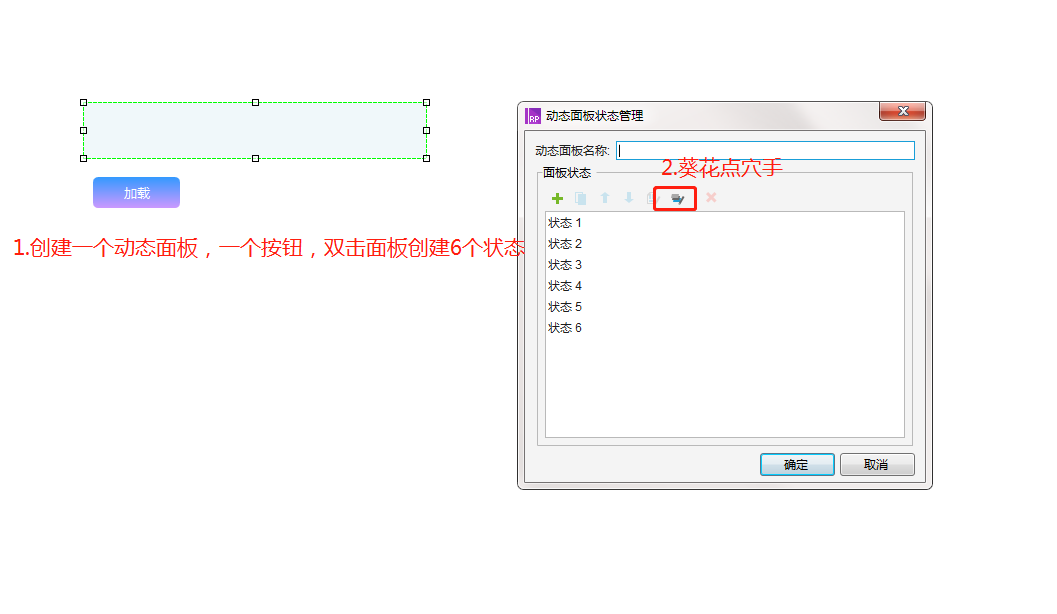
1、创建基本元件

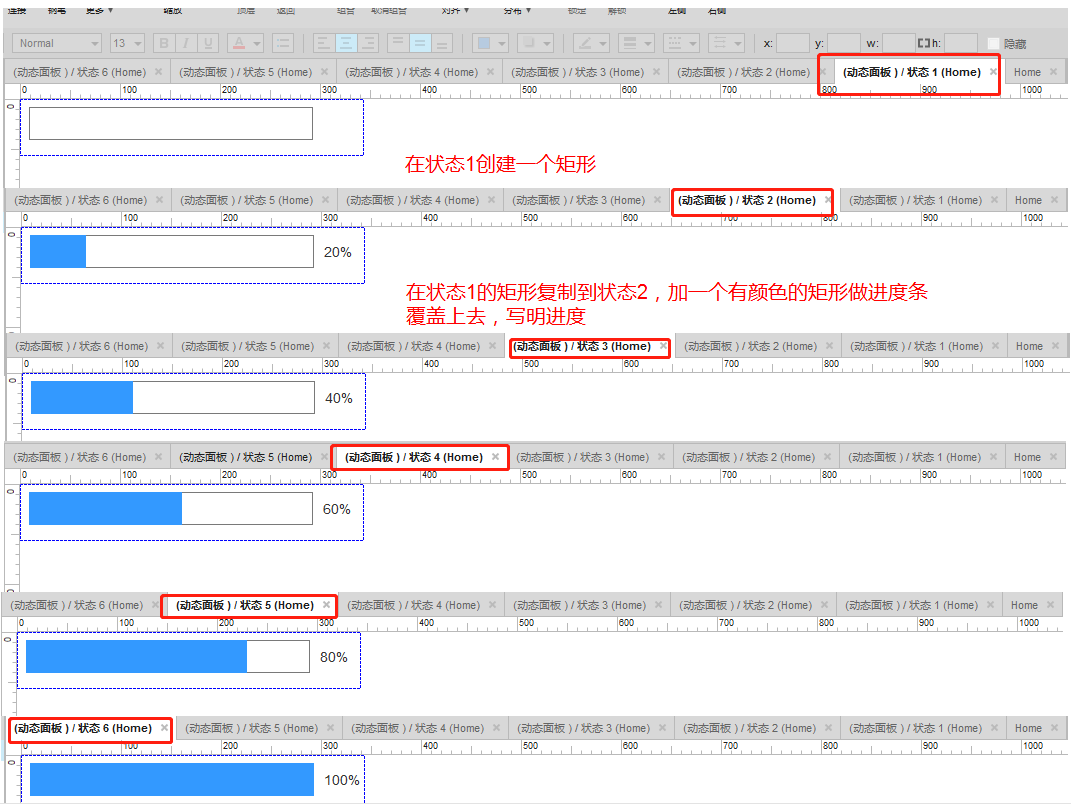
2、为面板各状态编辑不同进度的进度条

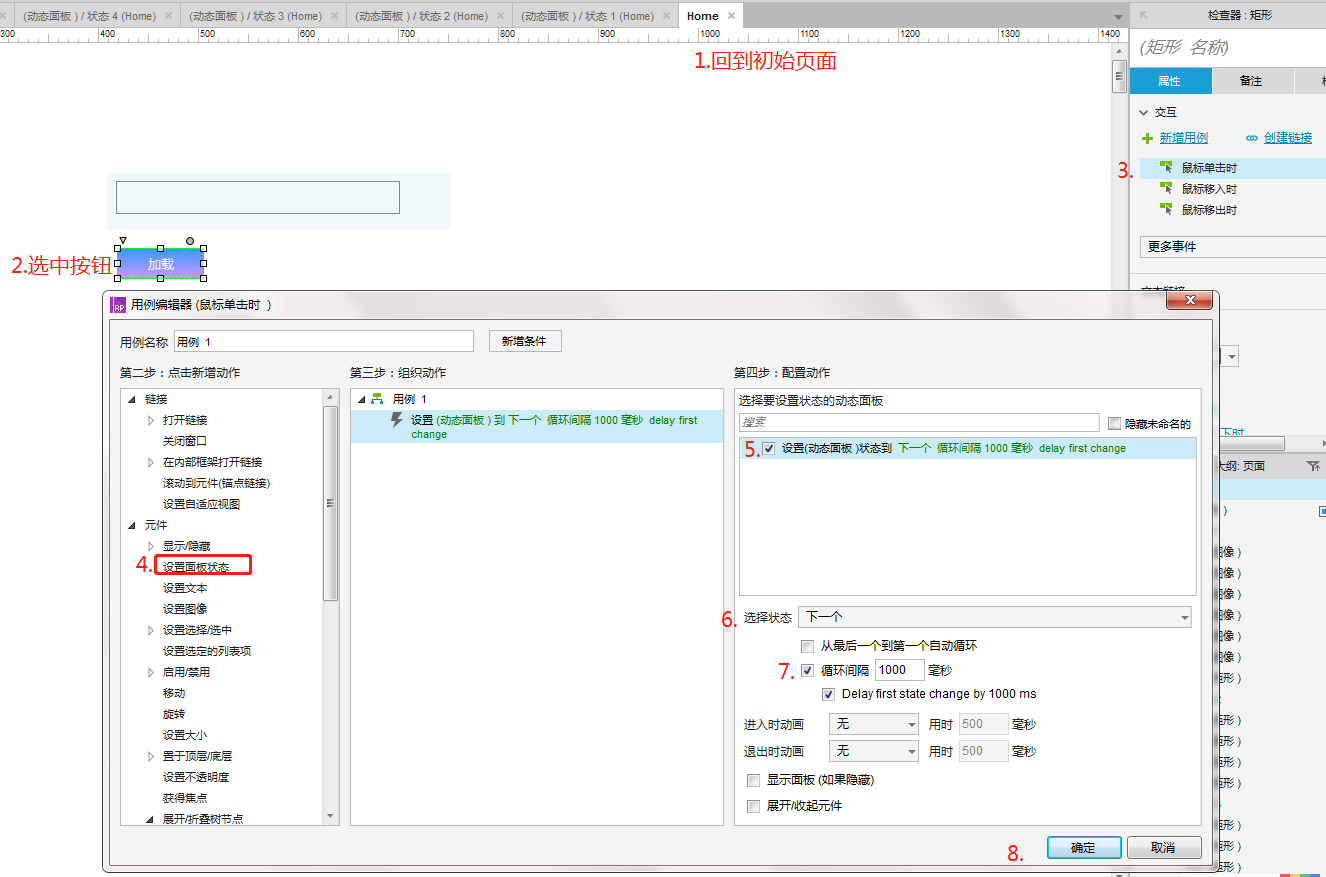
3、回到首页,为按钮编大招

4、没错,就是这样就结束了,来呀预览呀
本文由 @ 萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








垃圾方法,这只是一个最差的方式
sb 对不起,没忍住骂你
学会了,谢谢分享
开心,我终于做出来进度条啦,哈哈哈哈哈。太实用了
你好,问一下,我用你的方法怎么实现不了,我画了一个矩形,然后右键转化成动态面板,然后用你的方法弄了6个状态 可是每个状态不可以画一个矩形框和条呀,我在状态一画玩,去状态2画,结果状态2和状态1显示的一样,就是我在状态1画的那个。怎么回事呀,请教一下
跟你一样,不知道自己哪里错了
实用,谢谢分享
学会了,多谢。
你的头像让人莫名的很开心啊,请教个问题,如何不用动态面板,实现新页面向左滑动打开?
简单粗暴
但是就是要这样的效果
哈哈哈对对