原型的第一性原理:讲清楚目标
一个产品需要有一个核心定位,我们的原型也首先要说清楚这个定位所转化过来的目标,这是第一层次,我称为产品目标。在动手进行原型制作之前,还有一个很重要的事情要先梳理清楚,我们可以称之为原型的第一性原理,也是原型的核心要点:讲清楚目标。

原型的撰写是产品经理的基本功,人人都是产品经理平台上已经有很多优秀的文章教我们怎么样画出专业的原型图,例如:要有修改记录、总览、全局规范和说明、核心业务的流程图、清晰的层次、必要的标注、同一个页面的所有状态等。
典型的目录结构如下所示:

从产品经理的角度,在动手进行原型制作之前,还有一个很重要的事情要先梳理清楚,我们可以称之为原型的第一性原理,也是原型的核心要点:讲清楚目标。
什么是原型的目标
如同一个产品需要有一个核心定位,我们的原型也首先要说清楚这个定位所转化过来的目标,这是第一层次,我称为产品目标。
但仅有产品目标还不够,原型的受众是交互设计师、UI设计师、开发人员和运营人员等,他们在阅读原型时,除了需要明确了解产品定位和目标之外,到具体的模块上,还需要了解每个模块的核心目标。
同样的道理,在具体到某一个页面的设计、开发时,也需要围绕页面的核心目标进行。
因此,原型的目标有三个层次:
- 产品目标;
- 模块目标;
- 页面目标。
三个层次的目标有主次关系,其中模块的目标依赖于产品目标,页面的目标同时依赖于产品目标和模块目标:

比如:一个知识社区类的产品,核心目标就是“最大化提高随意浏览的潜在用户转化成注册用户以及付费用户的转化率”,这是产品的目标。而具体到类似“随便看看”这个模块的目标上,就应该是依赖于产品目标,定义为“精选内容提高用户注册按钮点击率”。而到了注册页面,应该是依赖于前两个目标,定义为“降低注册门槛,提高注册率”。
目标清晰明确的好处
实际工作中,经常容易出现不同的人对原型有不同的理解,因此才需要有规范的原型、必要的标注和完整的交互状态等要求。但如果目标理解不一致,那导致的是更根本的问题:大家的着眼点和发力方向不一样。
例如:针对某个提醒,到底是用模态的还是用Toast,不同的人可能有不同理解和结论,而实际上如果依据模块或页面目标来进行评估,那这种不一致就会大量减少。哪种方式对达成核心目标有利,就应该用哪一种。
因此,梳理清楚以上三个层次的目标,大家再对照原型进行工作时就可以达到以下效果:
- 目标一致,每个人的力量都用在同一个方向上,形成最大合力;
- 有效减少沟通成本,避免来回反复修改。
如何围绕目标产出原型
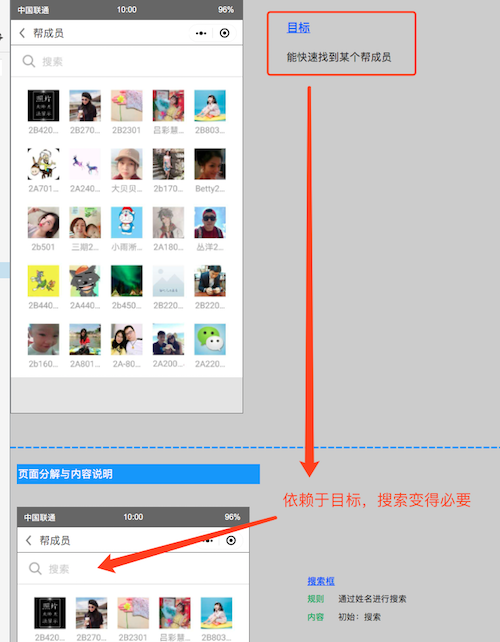
1. 目标说明
在每一个模块或页面上,需要明确说明白该模块或页面的目标。目标的描述最好是可量化的,例如某种点击率、转化率等。
下面举一个简单的目标描述的例子:

2. 依据目标进行内容展示
内容布局主要依赖于页面的目标,需要重点展示和目标相关的内容、收纳和弱化和目标无关的内容。
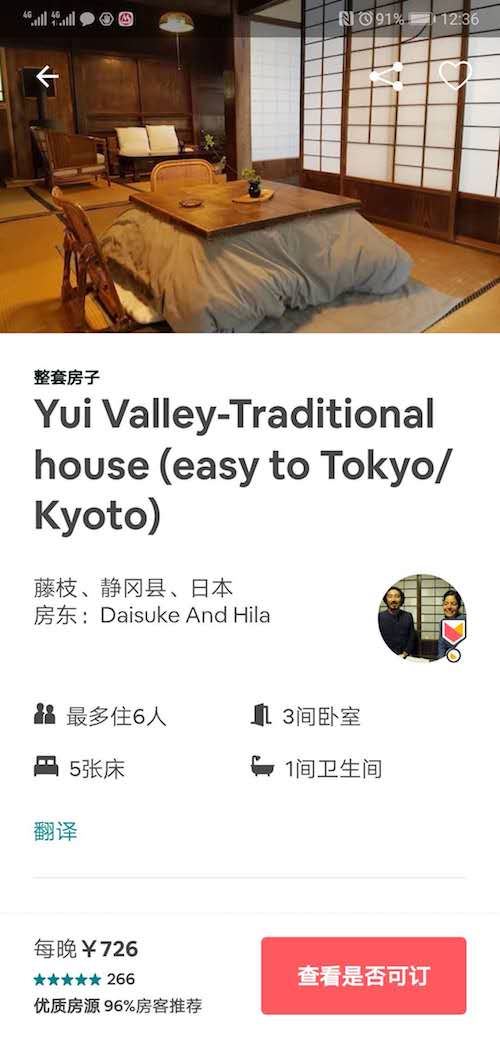
我们举蛋壳公寓和Airbnb为例:蛋壳公寓详情页的目标是在通过价格和各种优惠活动来吸引用户,而Airbnb做为共享空间的产品,在这个页面上价格并不是第一吸引用户的,环境和需要互动的房东才是。这样,两个页面由于目标不同,围绕组织内容的布局就大大不同了。


3. 依据目标布局操作
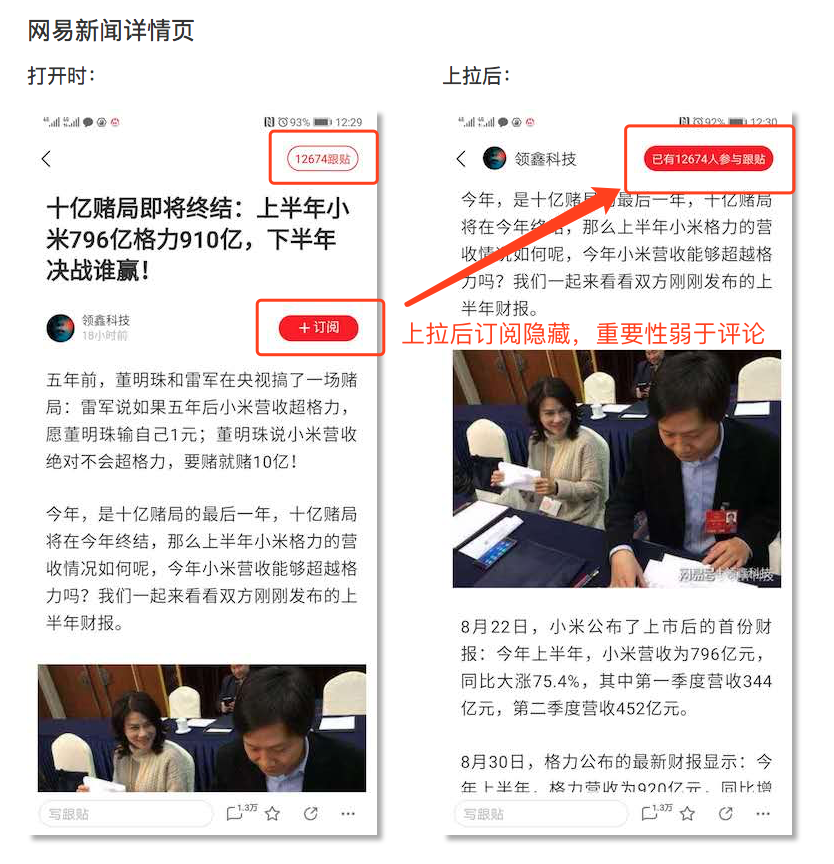
页面上的操作,同样强依赖于产品、模块和页面目标。我们举网易新闻详情页和今日头条新闻详情页,就可以看出来差别。
由于网易新闻评论区非常著名,代表了网易新闻的调性,因此我们可以定义网易新闻的详情页面目标是“增加评论和互动的平均数”;而今日头条主推自媒体关注,因此详情页面的目标可以反推为“增加订阅的转化率”,我们看看如下图片,在目标引导操作的布局设计上就非常清楚了。


从这两个例子可以明显看出:只要我们明确了页面的目标,那么在实际设计时,就不用再为“页面上拉后顶栏到底保留评论还是关注/订阅”的问题反复讨论和修改了,标准很简单:符合页面目标的操作就是最重要的、最优先的。
3. 引导和反馈
页面的引导和反馈是必不可少的部分,尤其是异常出错和触发边界值时。为了缓解用户的焦虑、引导和帮助用户解决问题,需要有设计良好的、覆盖全面的引导和反馈。
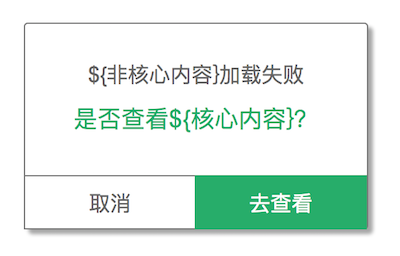
在引导和反馈的设计中,也需要引入对三个目标的审视。例如:非核心目标的操作失败,可以考虑引导到核心目标的操作上,也即是诸如此类的引导和提示。

不过这一类的设计不可太过生硬,要让用户感觉到自然而不突兀,需要在实际场景中仔细斟酌。
总结
原型文档的第一性原理:各级目标清晰明确。
目标贯穿在原型的各个层级中,包括产品目标、模块目标和页面目标。在规范化我们的原型文档的同时,也要时刻用目标为我们指引方向,确保跑在正确的道路上,也确保项目的相关人员对于各个层级的目标有一致的理解,形成合力。
本文由 @ Alex 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









哈,看完还是不太会?你可能需要从Axure基础开始学
😳 这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
另外想问下“针对某个提醒,到底是用模态的还是用Toast”,这里的模态指的是dialog弹窗形式吗?
是的,复制完整解释给你参考:模态对话框(Modal Dialogue Box,又叫做模式对话框),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。
您好,有完整的原型文件共享下吗? 🙂
忘记在文中附上了。你需要的话留个联系方式我发你
能不能也让我借鉴一下
哇哦,非常感谢~~这是我的邮箱地址:410103884@qq.com,谢谢哈~~
您好,同求完整的原型文件,能否也共享一份给我呢?我的邮箱2651183078@qq.com
同求原型文件,谢谢楼主。邮箱在此:13027199603@163.com
同求楼主,我的邮箱:chenkungsj@163.com
同求原型文件,万分感谢。邮箱:2541594643@qq.com
关注的作者,作者写的文章太棒了,通俗易懂。希望也发分原型文档我学习一下,422177871@qq.com,感谢!
同求楼主,我的邮箱:15229879910 @163.
你的邮箱帐号少了com,我发了
你的邮箱帐号少了com,我发了哦
收到收到,谢谢啊
同求资料,谢谢小姐姐。258388684@qq.com
发了哦
同求完整的原型文件,邮箱是411467740@qq.com,谢谢。。。
发了哦
谢谢!“希望晚来的感谢不打折。”
亲,原型可以发我一份么,谢谢啦~695247660@qq.com
发了哦
小姐姐,这份文件还有吗?有的话发我一份哦,非常感谢 1554888142@qq.com
研发人员经常会说:我都不想看原型,看原型太浪费时间,还不如你们给我讲讲来的快!这个是因为我们原型设计和说明负责的缘故吗?
可能和原型的质量有关,我见过不少原型确实是界面难看、逻辑不清、语焉不详,阅读起来非常费劲,这样的原型不仅开发,所有人都不愿意看。我以前做一些中后台系统时,会整理完整的PRD,字比较多,但归类、排版很注意让看的人方便易读,那时候开发们也都愿意看文档,除非有疑问才来找我。所以我个人还是认为,提高原型质量和可读性,才是解决你说的这个问题的关键。只是“讲一讲”的弊端很多,大家都清楚。
好的,谢谢指教了。 😳
您的理论部分很扎实,觉得对我很有系统性的指导作用 。 想请教这些理论部分通过什么方法学习呢 ?有什么推荐的书籍或课程吗?
经典的书籍比较多了,像《设计心理学》《简约至上》等,看完和产品、交互相关的,我建议还应了解更宽泛的知识,例如心理、逻辑、美学等。课程最好找大咖的,像李想、李明远、梁宁都在混沌或得到有开课
嗯嗯 ,心理学分支感觉比较多,有我们侧重的方向吗?用户心理学适合吗 ? 大咖的课程我先去研究一下 ,当作辅助系统知识的实践部分了。感谢指点 😳
我个人比较侧重行为心理学、认知心理学、潜意识,供参考 😳
嗯嗯,侧重认知、行为的心理学比较能从认知层面分析用户心理吧,我个人比较喜欢社会心理学和组织行为学,可能跟我的专业有关系 。谢谢推荐。如果有机会愿意F2F的讨论一下心理学,嘻嘻~ 😳
好呀 我也在学习中 😯
真好 又多了一个可以一起讨论心理学的小伙伴 感觉只要和心理学有关系的我都比较喜欢 哈哈 你在哪个城市 ?我在北京 看我们的距离有没有机会F2F呢 😉