Axure:如何实现Banner导航悬浮顶部效果(PC端)?
本文内容适合初级Axure同学学习,Axure高手有更快捷的方法可达此效果欢迎评论留言,一起交流学习~

背景
相信大家在工作中遇到这样的一个难题,绞尽脑汁,尝试N种方法,还是没有做出很流畅的悬浮效果。
曾经作者也遇到这样难题,今天我将带领大家一起学习,一起解决这个难题。
这是一个什么难题?
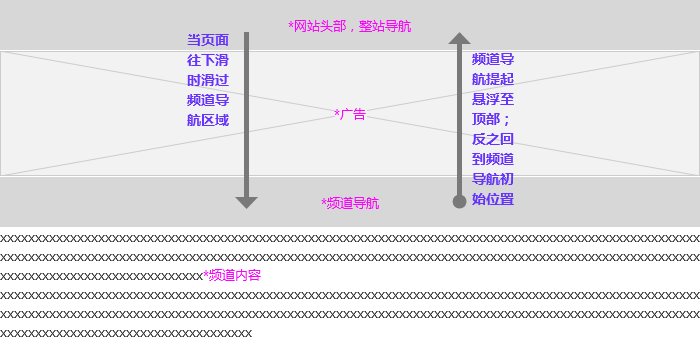
请查看下图:

网站头部,整站导航;页面下滑时提起,悬浮置顶效果很好做;把网站头部,整站导航放在动态模板外面或者将网站头部,整站导航放在动态面板里面,设置固定到浏览器中居中靠上即可。
但是页面下滑时,如果需要将频道导航提起,悬浮至置顶效果该怎么做呢?
这样的效果,现在网站中比比皆是,比如:36Kr、不凡商业、钛媒体….等等,都用此交互效果展示频道分类,便于用户点击,减少用户学习成本。
效果该怎么实现?
步骤1:建模块
我们新建3个板块,分别起上名字头部、广告、频道导航。
别光看着,来动手一起练习吧~

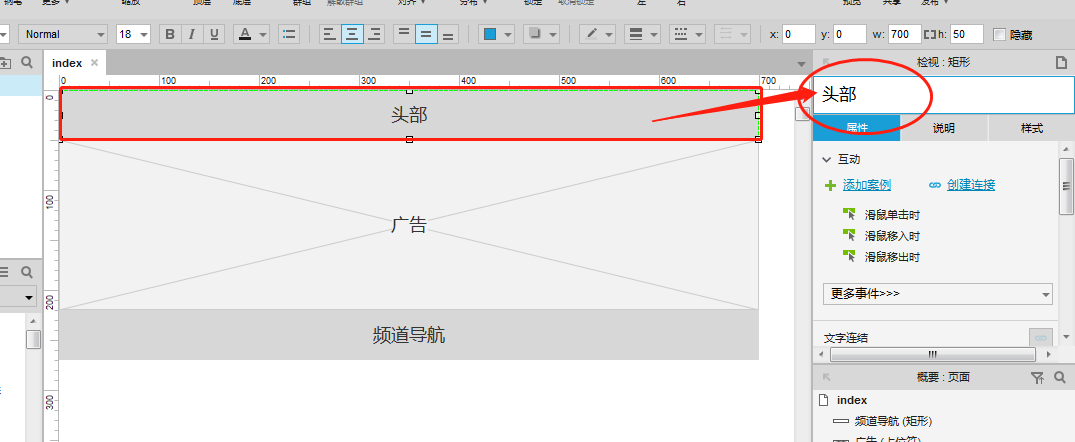
步骤2:起名字,后便找
选中板块后,给每一个板块名称写上。

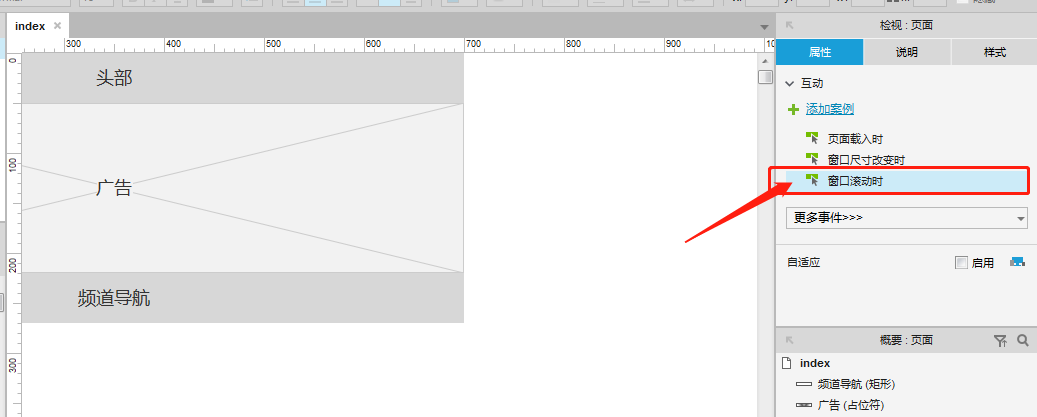
步骤3:配置判断条件
前提:鼠标不要选中任何板块,如果你选中了头部板块,点击下背景即可取消板块选中。
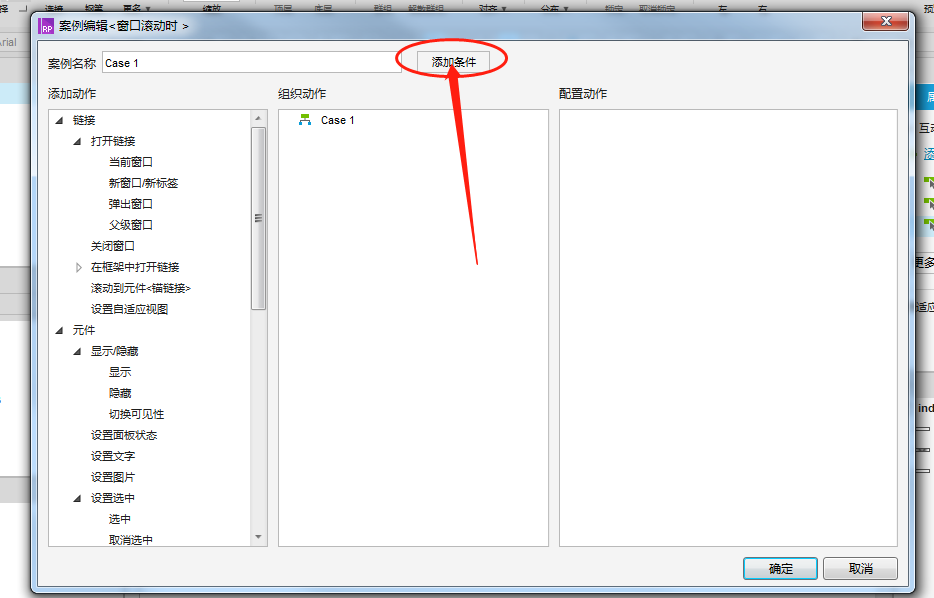
①右侧点击窗口滚动时。

②点击添加条件,进入条件配置页面。

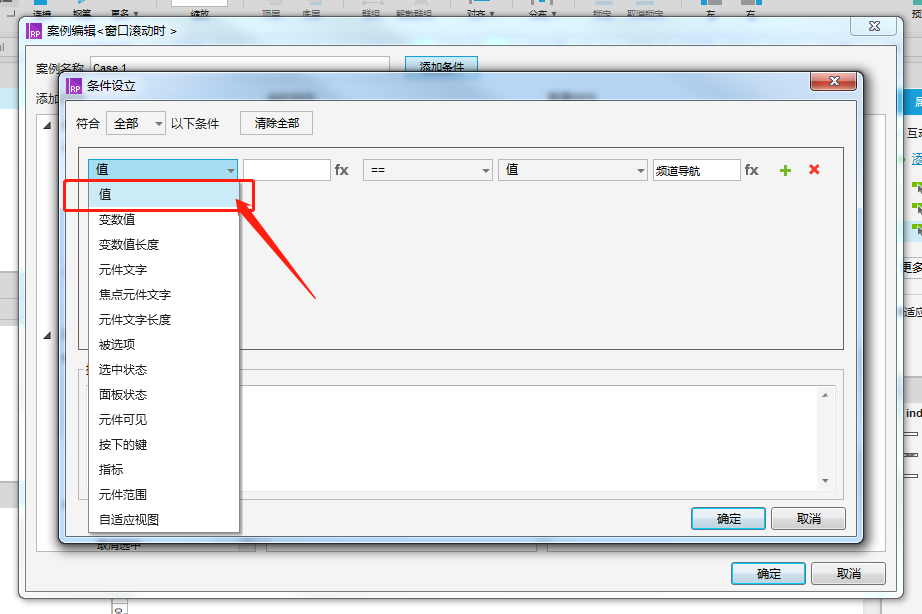
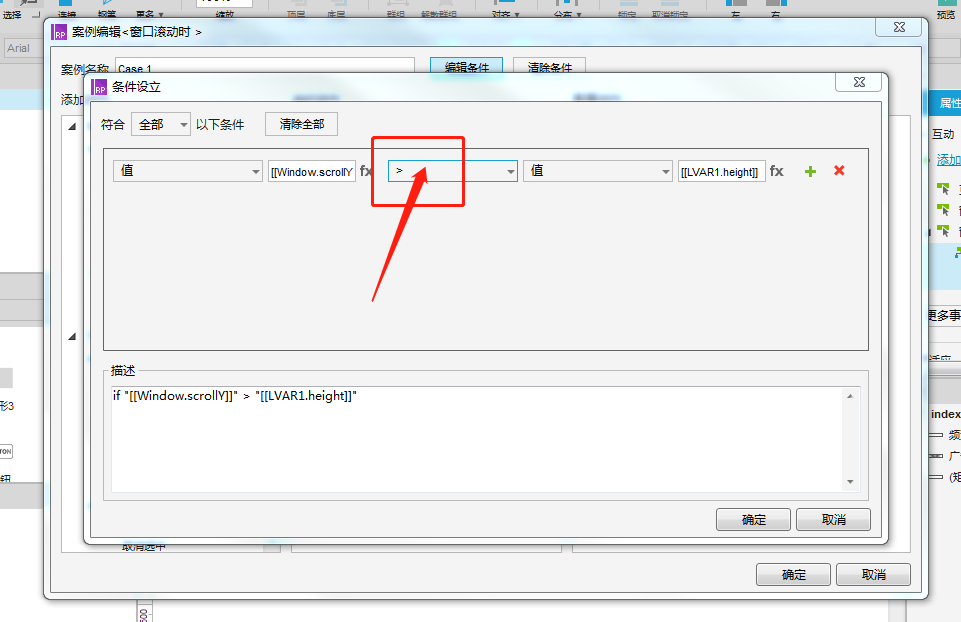
③选择值。

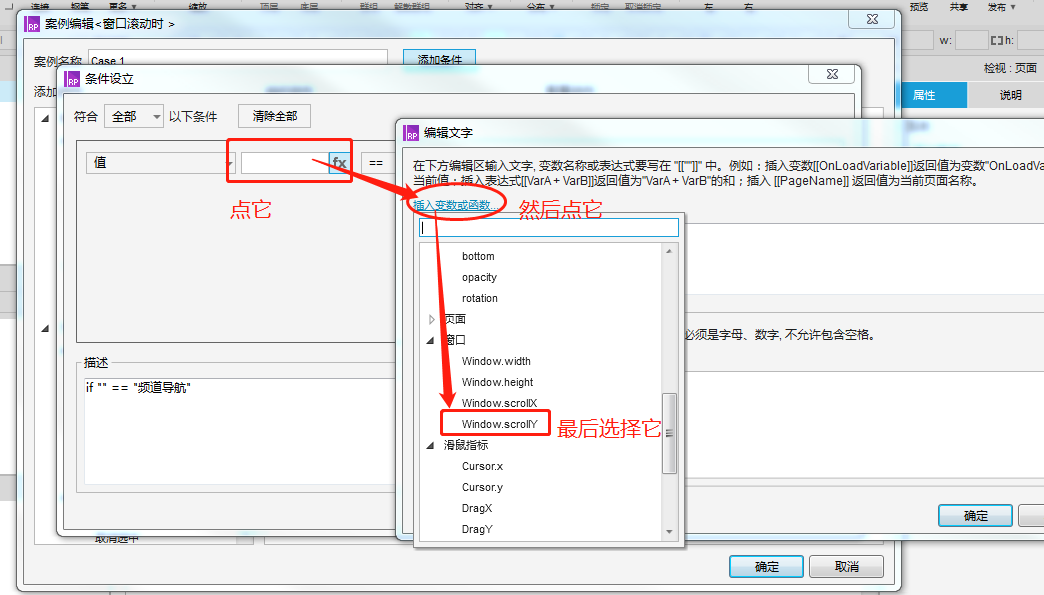
④点击fx>然后点击插入变量或函数,>最后鼠标往下滑到窗口处,选择Window.scrollY,确认。

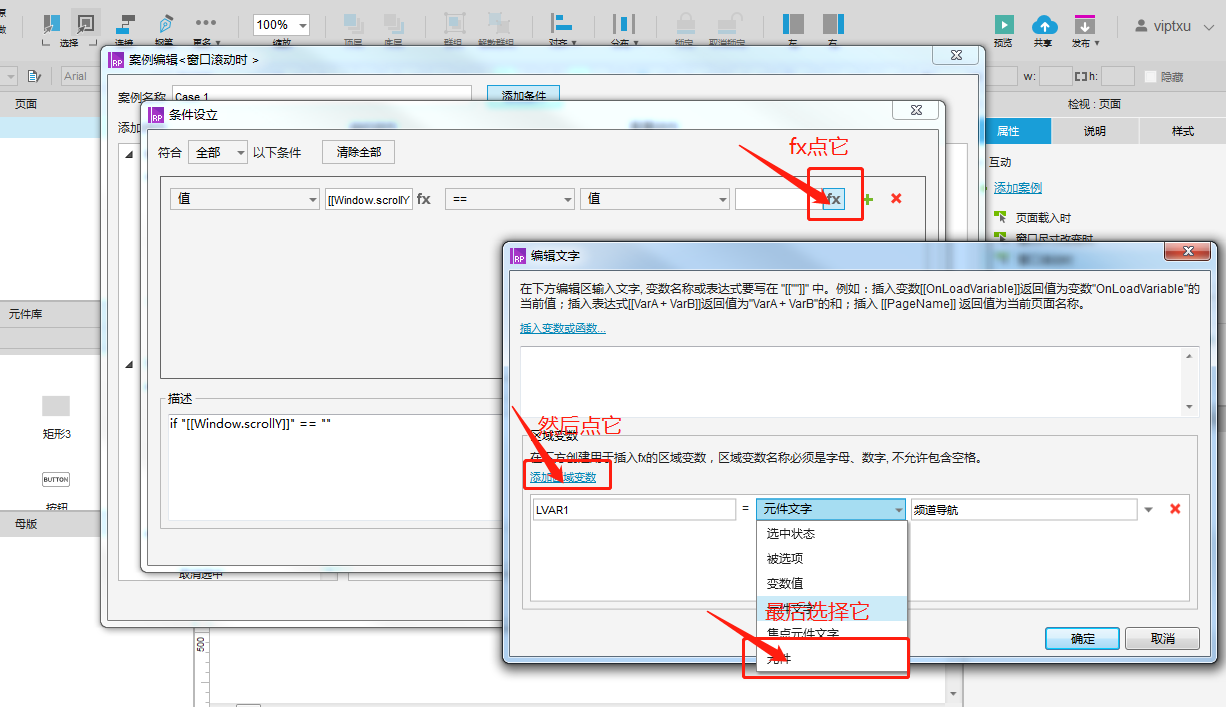
⑤回到条件配置页面,点击+号旁边的fX按钮>然后点击添加区域变数>选择元件>选择广告,确认。

⑥回到条件配置页面,选择大于。

解释:刚刚我们设置的是,当窗口滚动时,向下所滚动的距离大于广告板块高度的值条件。
步骤4:添加频道导航提起案例
条件设定好后,点击确认。
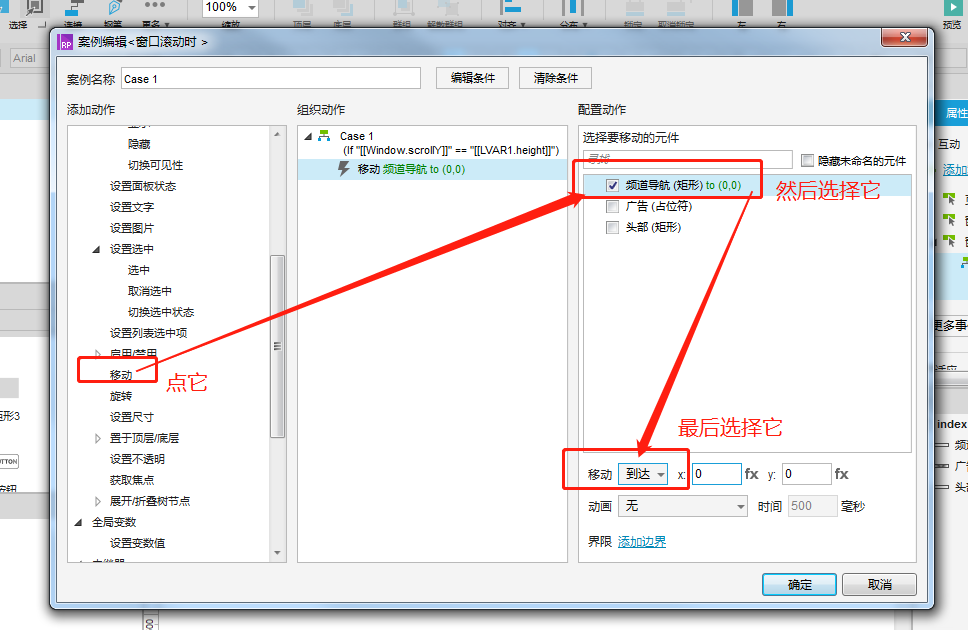
①找到移动并点击它>然后选择频道导航>最后移动选框中选择“到达”。

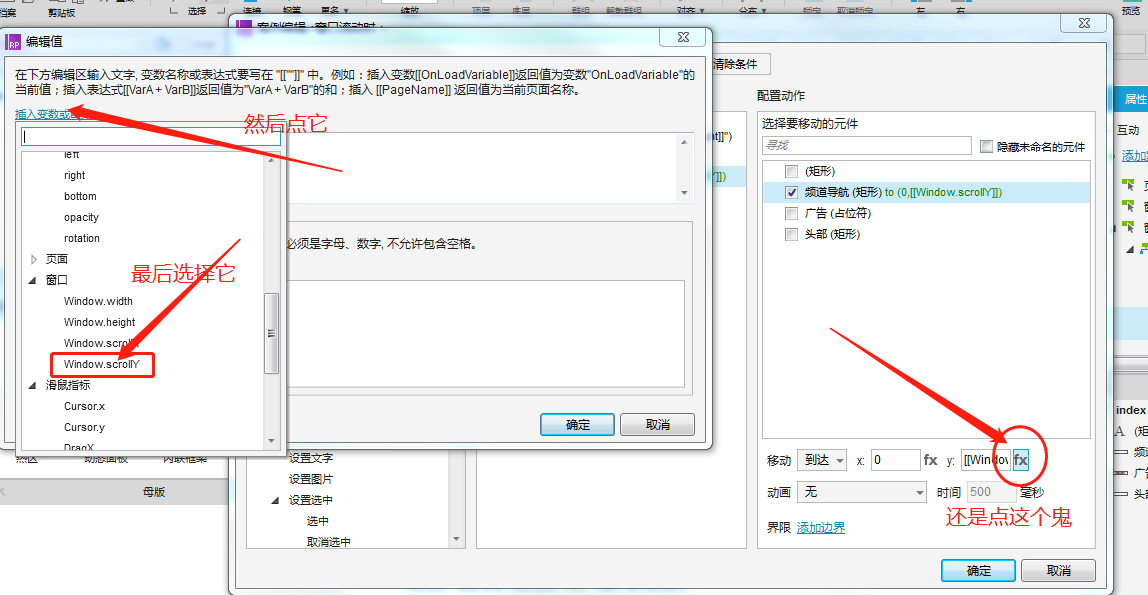
②以上操作完成后,点击y处的fx>然后点击插入变量或函数>最后选择Window.scrollY,点击确认。

解释:
- 步骤3中,当窗口滚动时,向下所滚动的距离大于广告板块高度的值。
- 步骤4中,移动频道导航,到达坐标X0,Y窗口滚动的起点,也就是顶部位置。
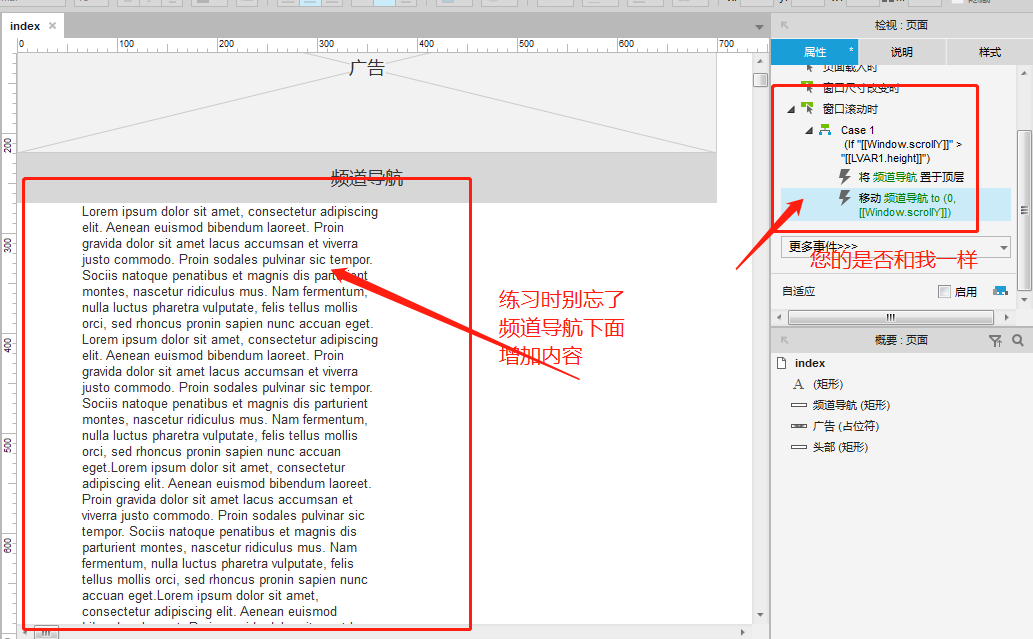
频道导航提起,悬浮至置顶效果大功告成。
注意点:
- 频道导航板块别忘了置顶,不置顶提起悬浮时会被其它板块盖住。
- 练习时,请在频道板块下面增加点内容,随便打点字,页面展示区大于1屏才有向下滚动的效果。

频道导航如何回到自己位置上?
刚刚完成了,当窗口滚动时,向下所滚动的距离大于广告板块高度的值。移动频道导航,到顶部位置提起,浮动。
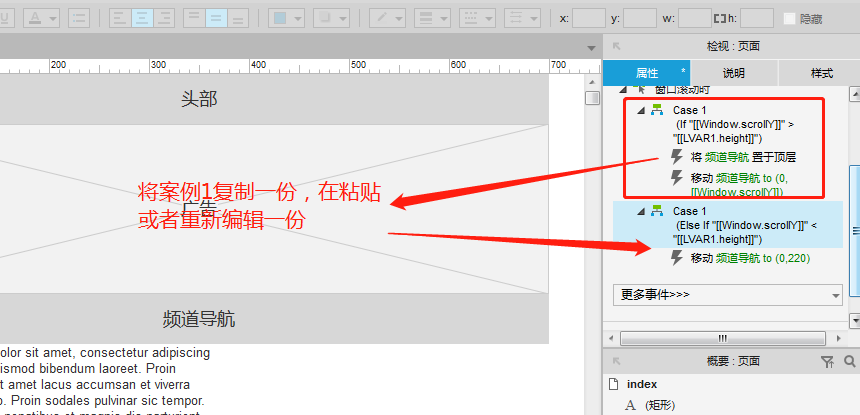
步骤1:新建案例名称
可以将刚刚做好的案例复制,粘贴生成一份新的案例。也可重新编辑一份新的案例,为了节省时间我就复制,粘贴生成一份新的案例。

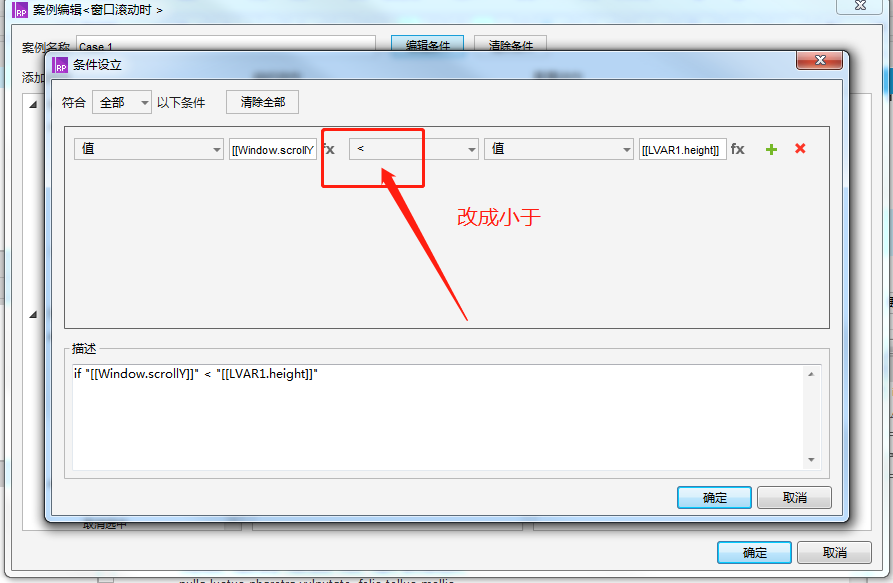
步骤2:编辑条件
按刚刚教您的步骤,进入条件设立板块,别的都不要动,将大于改成小于即可。

解释:刚刚我们设置的是:当窗口滚动时,向上向下所滚动的距离小于广告板块高度的值条件。
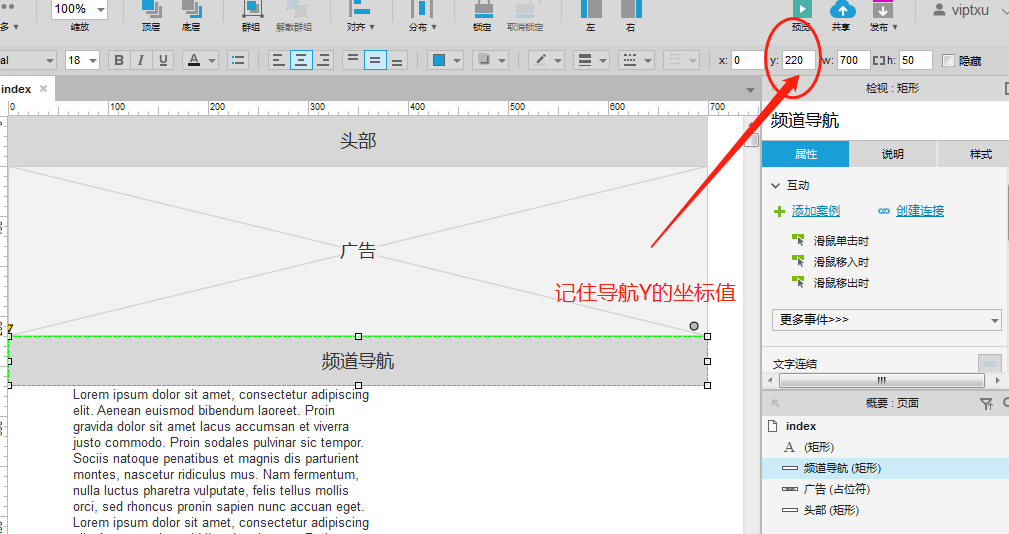
步骤3:频道导航回城案例
①选中,频道导航,记住Y轴坐标值。

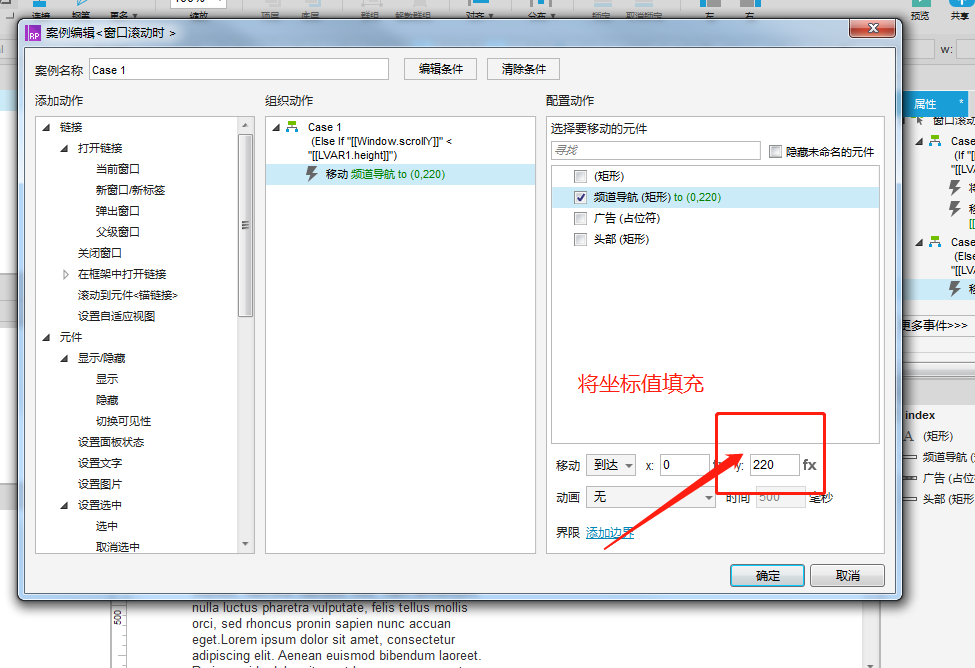
②点开案例,将记住的Y轴坐标值填充到Y字段。

解释:
- 案例2:当窗口滚动时,向上向下所滚动的距离小于广告板块高度的值时。
- 案例3:移动频道导航,到达坐标X0,Y220的位置(自己起始位置)。
效果预览:https://m45sa3.axshare.com
以上是作者的全部讲解,有点啰嗦,希望能帮助到你们。
如有疑问欢迎留言,一起探讨,学习。
本文由 @闪电貂1990 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这可能是我看的步骤最清晰详细的一个教程了。 😉