Axure:PC端常见图片展位悬停效果(三)
在接下来的篇幅中,我们将尝试着实现常见的“悬停时浮层隐现(切换)”效果。

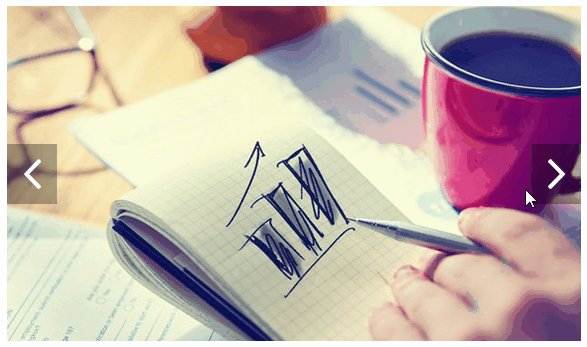
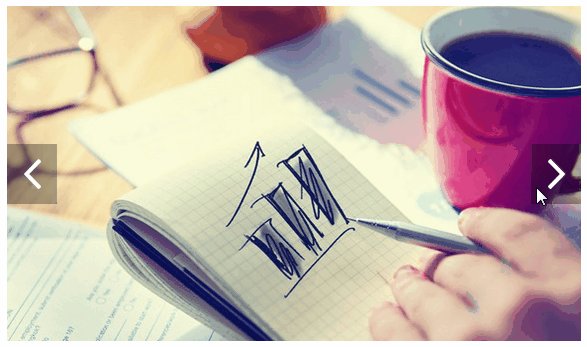
这一篇,我们以woshipm官网的轮播图悬停效果为示例,来实现以下效果:
鼠标移入/移出时显示/隐藏 “上一张”“下一张”入口

悬停时浮层显现,并有线行动画
(直接去看首页轮播,截的gif图有点卡卡的)
该效果常见于各大网站的轮播图,默认不显示切换入口,鼠标悬停时才显示。
现在,我们依次尝试使用axure实现该效果。
快速预览成果:https://4o2c1f.axshare.com
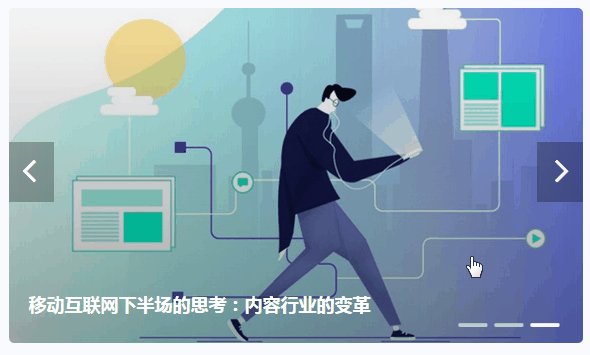
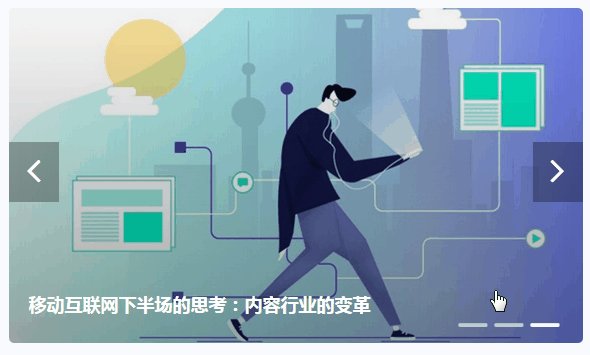
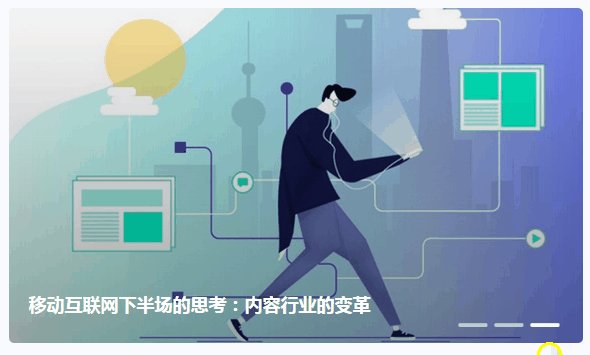
woshipm首页的轮播图 – 悬停时浮层显现,并有线行动画
1.1 概况
所需要元件:
- 图片元件 * 1
- 动态面板 * 2
- icons * 2 —— 向左、向右。放置于动态面板中
涉及交互事件(用例):
- 鼠标移入时
- 鼠标移出时
涉及动作:
- 显示/隐藏
涉及动画:
- 向左滑动
- 向右滑动
注意操作:
- 元件组合 —— 若不组合,会有一个bug
1.2 素材制作
- 拖入一个图片 —— 示例的宽高:574*335;
- 拖入一个动态面板,命名为“上一张” —— 示例设置:宽高 50*60、背景色 000000(纯黑)、不透明度30;
- 双击进入动态面板“上一张”,拖入向左icons —— 示例设置:填充色 ffffff(纯白)、宽高 17*30、坐标(17,15)(视觉上居中);
- 按2、3的步骤再制作动态面板“下一张”(也可按住ctrl拖动“上一张”,实现复制,再进行调整) —— 注意换成向右的icons。
适当的排版对齐之后,效果如下:

1.3 交互动作
- 设置“上一张”、“下一张”为隐藏 —— 默认不显示;
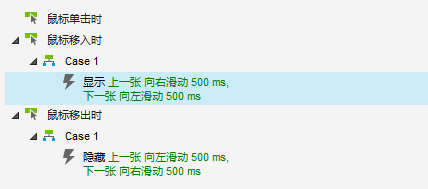
- 点击图片,添加用例:鼠标移入时、添加鼠标移出时;
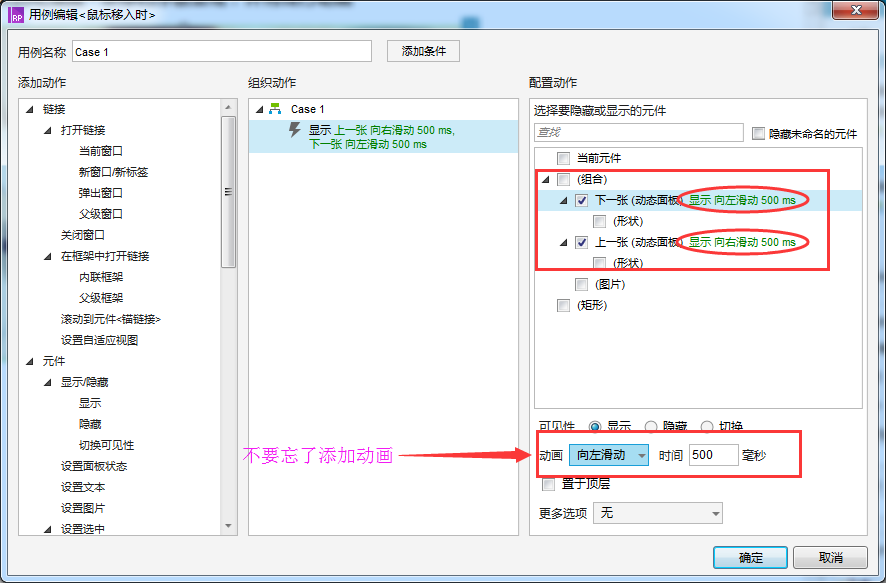
- 进入用例编辑,添加动作:显示/隐藏 动态面板“上一张”与“下一张”。
相应设置如下图:


注意:
- 鼠标移入移出的用例要有区别(正好相反)
- 不要忘了加动画,同时,两个动态面板的动作是不一样的,一定要仔细,不要搞混
OK,以上操作完成之后,效果基本实现,如下图:

但是,发现有一个问题:
当鼠标的位置移入到“上一张”或“下一张”时,“上一张”、“下一张”会不断的显示/隐藏。
1.4 解决问题
原因分析:
层级关系上,“上一张”、“下一张”位于“图片”的上面(才能看到),所以当鼠标移入到“上一张”或“下一张”时,实际上已经不在图片的区域了。
即触发了图片的用例“鼠标移出时”—— 隐藏“上一张”、“下一张”,而“上一张”、“下一张”隐藏之后,鼠标又回到图片的区域,触发图片的用例“鼠标移入时”—— 显示“上一张”、“下一张”。
从而形一个无限的循环:显示隐藏显示隐藏。
解决办法:
办法1
添加一个最顶透明的最顶层(例如:透明的矩形、热区、透明背景的动态面板),将2个用例放置于该最顶层。
可以解决问题,但是会引发新的问题:鼠标将不能点击到“上一张”、“下一张”了,因为被最顶层盖住了。
办法2
将操作区域内的元件做为一个整体(例如:组合、动态面板)将2个用例放置于该最顶层。
可以解决问题,同时不会产生办法1引发的新问题。
我们来试试办法2:
- 拖拽鼠标,选中操作区域内的元件,右角,同时将组合命名为“展位”;
- 将原图片上的2个用例【鼠标移入时】【鼠标移出时】复制到“展位”上 —— 注意最好同时最好将原图片上的用户删除掉。
再来看下效果:

搞定,再也不会出现死循环了。
注意:使用组合可以达到同样的效果,实际练习应灵活选择。
思考一下——除了以上两个解决办法,还有哪些其他办法也可以解决该问题?
最后,以上效果预览地址:https://4o2c1f.axshare.com
对比一下,看看都做出来没?!
1.5 其它“悬停时浮层隐现(切换)”—— 后续篇幅探讨

图1:woshipm首页专题图 – 悬停时浮层上移,同时文字飞入

图2:某视频网站1视频列表 – 悬停时浮层上移

图3:某视频网站2的视频列表 – 悬停时浮层显现
以上3个效果是将在后续的篇幅中逐一实现。
若大家还有其他的典型的“悬停时浮层隐现(切换)”效果,也请帮我指出,将一并加入到后续的分享计划中,谢谢!
相关阅读
本文由 @牧逸 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







